Преобразование шаблона Bootstrap в тему WordPress
Опубликовано: 2022-10-07Bootstrap — это популярная среда HTML, CSS и JavaScript для создания адаптивных мобильных веб-сайтов. WordPress — это система управления контентом (CMS), которая позволяет вам создать веб-сайт или блог с нуля или улучшить существующий веб-сайт. Итак, как вы можете преобразовать шаблон Bootstrap в тему WordPress? В этой статье мы покажем вам, как это сделать. Мы также поделимся некоторыми полезными советами по выбору правильного шаблона Bootstrap для вашего сайта WordPress.
Вы должны узнать, как преобразовать шаблон сайта Bootstrap в WordPress, прежде чем приступить к части 1. Этот учебник даст вам необходимые знания, чтобы быть любителем. Вам не нужно много знать о WordPress, но если вы знаете основы HTML и CSS, вам будет легче. Сначала вы должны установить новую установку WordPress и создать фиктивный контент. Предполагая, что у вас есть доменное имя и дешевый хостинг, вы должны запустить свой сайт за считанные минуты. Обновление, скорее всего, займет всего несколько минут, но большинству пользователей потребуется обновление в один клик. Добавьте новую тему WordPress в таблицу стилей после ее изменения (я назову ее печеньем).
В Filezilla щелкните правой кнопкой мыши и выберите «Просмотр/редактирование» (этот код комментария CSS откроется в вашем файловом редакторе по умолчанию), затем скопируйте и вставьте этот код комментария. Если вы используете адаптивную версию, рекомендуется всегда включать ваш CSS-файл, отвечающий за загрузку (если это адаптивная версия), после основного загрузочного файла. В файле index.html больше нет строк, которые можно удалить вверху. Заголовок определяет длину поста или страницы WordPress. Модули SEO вставили мета-описание, которое было удалено. Содержимое двух блоков кода выше должно быть сохранено непосредственно в папке вашей темы (в моем случае это папка печенья).
Могу ли я использовать шаблон Bootstrap в WordPress?

Чтобы начать использовать Bootstrap в WordPress, просто активируйте адаптивную тему WordPress, которая уже ее поддерживает. Многие разработчики тем включают фреймворк Bootstrap в свои темы, что позволяет вам воспользоваться преимуществами фреймворка, не загружая и не устанавливая его.
Установить тему или плагин WordPress не так просто, как использовать Bootstrap. Учетная запись хостинга WordPress требуется, если вы хотите создать и использовать свою собственную тему. Фундаментальное различие между WordPress и Bootstrap заключается в использовании Bootstrap в качестве основы для темы. Он был предназначен для того, чтобы скрыть значительный объем технической информации под простым интерфейсом. Что касается создания темы WordPress, это может быть много работы. Чтобы протестировать тему WordPress на основе Bootstrap, скопируйте несколько необходимых файлов из темы по умолчанию. Тема будет называться WPBootstrap, и каталогу будет присвоено такое же имя (в нижнем регистре).
Как добавить Bootstrap в тему WordPress? Вариантов множество. Библиотеки CSS и JavaScript можно добавить в файлы header.html и footer.html. Создайте файл с именем screenshot.png и загрузите его в каталог темы, чтобы добавить изображение для предварительного просмотра. Поскольку создание темы WordPress требует много работы, я рекомендую копировать другие файлы. Также необходимо изучить правила и практики Bootstrap, потому что у них есть свой собственный набор. Быстрый ответ на вопрос всегда придет от WordPress или Bootstrap, потому что обе платформы имеют активные сообщества.
Плюсы и минусы использования Bootstrap с WordPress
Использование Bootstrap с WordPress имеет множество преимуществ и недостатков. С одной стороны, это может сэкономить время и деньги, потому что вы можете создавать предопределенные классы по мере необходимости. Напротив, он может быть не таким настраиваемым, как другие фреймворки, поэтому он может быть не лучшим вариантом для создания совершенно уникального веб-сайта.
Могу ли я использовать шаблон Html5 в WordPress?

Когда вы используете шаблон HTML5, вы избегаете загрузки вашего веб-сайта множеством функций, которые вы не собираетесь использовать. Если вам нужна тема WordPress, которая не используется на тысячах других веб-сайтов, преобразование шаблона HTML5 — хороший вариант для создания полностью пользовательской темы.
Очень важно иметь функциональные разделы, которые включают в себя больше элементов, чем может поддерживать ваша тема WordPress. Теги в шаблоне HTML5 отличаются от тегов в старых шаблонах. Каковы некоторые из самых простых способов узнать, готов ли выбранный вами шаблон к HTML5? Использование тега section позволяет вам разделять разделы в статье, чтобы читателю было легче их представить. Дочерняя тема создается для того, чтобы сохранить исходный код темы и предотвратить вмешательство обновлений в ваши собственные изменения. Что такое бесплатные темы WordPress с поддержкой HTML5 для мобильных устройств? Ознакомьтесь с темой HTML5 WordPress Boilerplate.
Могу ли я использовать свой собственный шаблон в WordPress?
Пользовательский шаблон страницы в WordPress ничем не отличается от обычного файла темы. Файл содержит код HTML или PHP, в зависимости от типа кода, который вы хотите использовать. Чтобы начать, просто скопируйте шаблон, предоставленный вашей темой, и настройте свою пользовательскую страницу. Перейдите к папке, которую вы создали на FTP, и выберите тему, которую хотите использовать.

Конвертер Bootstrap в WordPress онлайн

Существует множество доступных онлайн-инструментов для конвертации bootstrap в wordpress, которые помогут вам легко преобразовать ваш сайт bootstrap в сайт wordpress. Эти инструменты обычно имеют простой интерфейс, который позволяет вам выбирать файлы начальной загрузки, которые вы хотите преобразовать, а затем выводит соответствующий код WordPress.
Фреймворк Bootstrap состоит из компонентов HTML, CSS и JS. Он имеет встроенные готовые стили и скрипты, поэтому вам нужно только прописать нужные стили и атрибуты в HTML-элементы. Из-за интерфейса Bootstrap на основе сетки, который упрощает адаптацию к любому веб-сайту, он часто используется для мобильных проектов. Платформа начальной загрузки используется разработчиками WordPress для создания тем WordPress, которые можно настраивать. HTML-структура Bootstrap является проприетарной и плохо работает со структурой HTML WordPress. Фреймворк Bootstrap необходим для создания темы Bootstrap . Тема не будет готова к использованию, пока вы не выполните ряд дополнительных действий.
Вы всегда можете нанять разработчика для внедрения Bootstrap в WordPress вместо вас, если у вас нет времени или ресурсов, чтобы изучить все. Фреймворк Bootstrap включает в себя ряд возможностей, но для их полного использования требуется знание HTML и CSS. Это экономит время, так как большинство компонентов создаются вручную с нуля.
Как добавить Bootstrap Css в WordPress
Добавление Bootstrap CSS в WordPress 1. Загрузите файл Bootstrap CSS с официального сайта. 2. В панели администрирования WordPress выберите Внешний вид > Редактор. 3. На правой боковой панели выберите только что загруженный CSS-файл Bootstrap. 4. Нажмите кнопку «Обновить файл». Теперь ваш сайт WordPress должен использовать CSS-файл Bootstrap.
Существует множество способов использования Bootstrap в WordPress для создания страниц, постов и тем. В этом руководстве вы познакомитесь с различными вариантами разработки веб-сайтов WordPress с поддержкой Bootstrap. Поскольку Bootstrap не поддерживается установкой WordPress по умолчанию, перед использованием WordPress необходимо обратиться к библиотеке Bootstrap или сослаться на нее. Bootstrap можно будет использовать на вашем сайте WordPress, если он у вас установлен. Вы можете продемонстрировать его полезность, показав пример кода и то, как он будет отображаться на сайте. Параметры, доступные в Bootstrap, будут определяться используемой вами версией. Текст будет выделен цветом при применении значков.
Они масштабируются до размера родительского элемента рядом с ними. Вы также можете использовать значки, которые ссылаются на определенные места, для достижения той же цели. Вы можете использовать эти примеры, чтобы получить представление о том, сколько различных функций доступно на вашем сайте WordPress.
Шаблон сайта Bootstrap
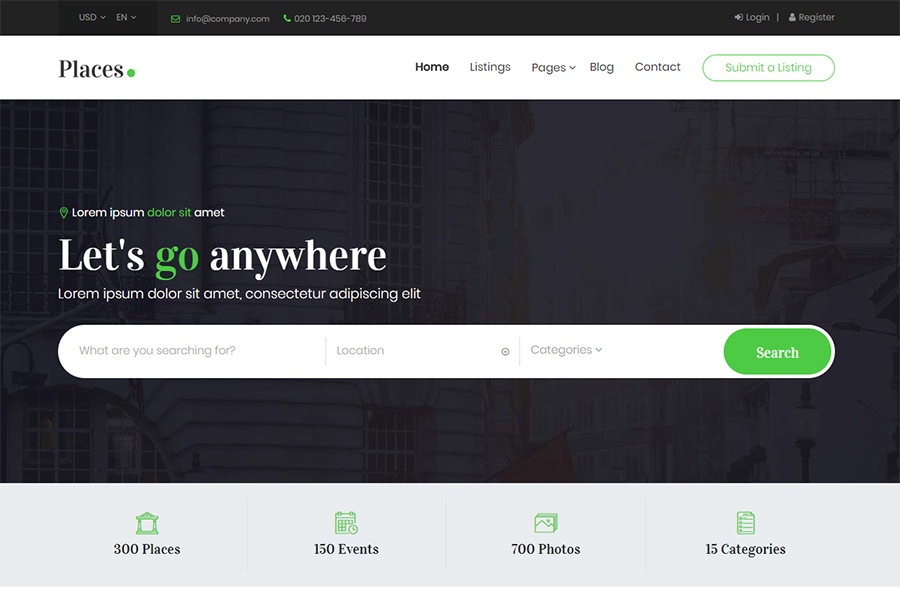
Шаблоны сайтов Bootstrap — это предварительно разработанные шаблоны веб -сайтов, созданные с помощью платформы Bootstrap. Bootstrap — это интерфейсная среда веб-разработки, обеспечивающая унифицированный внешний вид веб-приложений. Шаблоны сайтов Bootstrap просты в использовании и могут быть настроены в соответствии с потребностями любого веб-сайта.
Создайте собственный веб-сайт с файлами шаблонов
Используя файлы шаблонов в качестве отправной точки, вы можете создать свой собственный веб-сайт. При создании пользовательского дизайна вы можете использовать шаблон в качестве отправной точки и вносить необходимые изменения после того, как шаблон будет использован. Создание пользовательских шаблонов — отличный способ начать работу, но как только вы получите дизайн, которым вы довольны, вам нужно будет снова создать файлы шаблонов. Шаблон начальной загрузки — отличное место для начала, но он не предназначен для удовлетворения ваших конкретных требований.
Начальная тема
Тема начальной загрузки — это заранее созданный, готовый к использованию шаблон дизайна для веб-сайта. Bootstrap — это интерфейсная среда веб-разработки, которая предоставляет набор инструментов для создания адаптивных мобильных веб-сайтов. Тема начальной загрузки включает предварительно разработанный код HTML и CSS, который можно использовать в качестве отправной точки для веб-сайта.
Сила WordPress
С более чем 50 миллионами пользователей по всему миру WordPress является одной из наиболее широко используемых систем управления контентом. У него большое сообщество разработчиков, которые могут помочь вам во всем, от настройки темы до создания новой. Используя Bootstrap в качестве шаблона, вы можете создать адаптивную тему, которая будет отлично смотреться на любом устройстве.
