Conversione di un modello Bootstrap in un tema WordPress
Pubblicato: 2022-10-07Bootstrap è un popolare framework HTML, CSS e JavaScript per la creazione di siti Web reattivi per dispositivi mobili. WordPress è un sistema di gestione dei contenuti (CMS) che ti consente di creare un sito Web o un blog da zero o di migliorare un sito Web esistente. Quindi, come puoi convertire un modello Bootstrap in un tema WordPress? In questo articolo, ti mostreremo come fare proprio questo. Condivideremo anche alcuni suggerimenti utili sulla scelta del modello Bootstrap giusto per il tuo sito WordPress.
Devi imparare come convertire un modello di sito Bootstrap in WordPress prima di iniziare la Parte 1. Questo tutorial ti darà le conoscenze necessarie per essere un dilettante. Non devi sapere molto su WordPress, ma se conosci HTML e CSS di base, sarà più facile per te. Devi prima installare una nuova installazione di WordPress e creare del contenuto fittizio. Supponendo che tu abbia un nome di dominio e un hosting economico, dovresti avere il tuo sito attivo e funzionante in pochi minuti. Molto probabilmente l'aggiornamento richiederà solo pochi minuti, ma la maggior parte degli utenti richiederà un aggiornamento con un clic. Aggiungi il tuo nuovo tema WordPress al foglio di stile dopo averlo modificato (lo chiamerò biscotti).
In Filezilla fai clic con il pulsante destro del mouse e seleziona Visualizza/Modifica (questo codice di commento CSS si aprirà nell'editor di file predefinito), quindi copia e incolla questo codice di commento. Se stai utilizzando una versione reattiva, è una buona idea includere sempre il tuo file CSS reattivo al bootstrap (se è una versione reattiva) dopo quello principale di bootstrap . Nel file index.html non ci sono più righe che possono essere rimosse in alto. Il titolo determina la lunghezza di un post o di una pagina di WordPress. I moduli SEO hanno inserito una meta descrizione, che è stata rimossa. Il contenuto delle due caselle di codice sopra dovrebbe essere salvato direttamente nella cartella del tuo tema (nel mio caso, la cartella dei biscotti).
Posso usare il modello Bootstrap in WordPress?

Per iniziare a utilizzare Bootstrap in WordPress, è sufficiente attivare un tema WordPress reattivo che già lo supporti. Molti sviluppatori di temi includono il framework Bootstrap nei loro temi, permettendoti di sfruttare il framework senza doverlo scaricare e installarlo.
L'installazione di un tema o plug-in WordPress non è semplice come utilizzare Bootstrap. È necessario un account di hosting WordPress se desideri creare e utilizzare il tuo tema. La differenza fondamentale tra WordPress e Bootstrap è il loro uso di Bootstrap come base per un tema. Aveva lo scopo di nascondere una quantità significativa di informazioni tecniche sotto una semplice interfaccia. In termini di creazione di un tema WordPress, può richiedere molto lavoro. Per testare un tema WordPress basato su Bootstrap, copia alcuni dei file necessari da un tema predefinito. Il tema si chiamerà WPBootstrap e alla directory verrà assegnato lo stesso nome (in minuscolo).
Come aggiungo Bootstrap a un tema WordPress? Le opzioni sono numerose. Le librerie CSS e JavaScript possono essere aggiunte ai file header.html e footer.html. Crea un file chiamato screenshot.png e caricalo nella directory del tema per aggiungere un'immagine di anteprima. Poiché la creazione di un tema WordPress richiede molto lavoro, consiglio di copiare altri file. È anche necessario approfondire le regole e le pratiche di Bootstrap perché hanno il loro set. Una rapida risposta alla domanda arriverà sempre da WordPress o Bootstrap, perché entrambe le piattaforme hanno comunità attive.
I pro ei contro dell'utilizzo di Bootstrap con WordPress
Ci sono numerosi vantaggi e svantaggi nell'utilizzo di Bootstrap con WordPress. Da un lato, può farti risparmiare tempo e denaro perché puoi creare classi predefinite secondo necessità. Al contrario, potrebbe non essere personalizzabile come altri framework, quindi potrebbe non essere l'opzione migliore per creare un sito Web completamente unico.
Posso utilizzare il modello HTML5 in WordPress?

Quando utilizzi un modello HTML5, eviti di caricare il tuo sito Web con una serie di funzionalità che non intendi utilizzare. Se desideri un tema WordPress che non venga utilizzato su migliaia di altri siti Web, la conversione di un modello HTML5 è una buona opzione per creare un tema completamente personalizzato.
È fondamentale avere sezioni funzionali che incorporino più elementi di quelli che il tuo tema WordPress può supportare. I tag in un modello HTML5 differiscono da quelli nei modelli precedenti. Quali sono alcuni dei modi più semplici per sapere se un modello che hai scelto è pronto per HTML5? L'utilizzo del tag di sezione consente di separare le sezioni all'interno di un articolo in modo che appaiano più facilmente nella mente del lettore. Viene creato un tema figlio per mantenere intatto il codice del tema originale ed evitare che gli aggiornamenti interferiscano con le tue modifiche. Cosa sono i temi WordPress responsive HTML5 gratuiti per dispositivi mobili? Dai un'occhiata al tema Caldaia di WordPress HTML5.

Posso usare il mio modello in WordPress?
Un modello di pagina personalizzato in WordPress è lo stesso di un normale file di temi. Il file contiene codice HTML o PHP, a seconda del tipo di codice che si desidera utilizzare. Per iniziare, copia semplicemente il modello fornito dal tuo tema e imposta la tua pagina personalizzata. Passa alla cartella che hai creato in FTP e scegli il tema che desideri utilizzare.
Convertitore Bootstrap in WordPress online

Sono disponibili molti strumenti online di conversione bootstrap in wordpress che possono aiutarti a convertire facilmente il tuo sito Web bootstrap in un sito wordpress. Questi strumenti di solito hanno un'interfaccia semplice che ti consente di selezionare i file bootstrap che desideri convertire e quindi emette il codice wordpress corrispondente.
Il framework Bootstrap è composto da componenti HTML, CSS e JS. Ha stili e script già pronti incorporati, quindi devi solo scrivere gli stili e gli attributi necessari agli elementi HTML. A causa dell'interfaccia basata su griglia di Bootstrap, che semplifica l'adattamento a qualsiasi sito Web, viene spesso utilizzata per progetti mobili. Il framework bootstrap viene utilizzato dagli sviluppatori di WordPress per creare temi WordPress che possono essere personalizzati. La struttura HTML di Bootstrap è proprietaria e non funziona bene con la struttura HTML di WordPress. Il framework Bootstrap è necessario per la creazione di un tema Bootstrap . Il tema non sarà pronto per l'uso finché non avrai completato una serie di passaggi aggiuntivi.
Puoi sempre assumere uno sviluppatore per implementare Bootstrap su WordPress al posto tuo se non hai il tempo o le risorse per imparare tutto. Il framework Bootstrap include una serie di funzionalità, ma per utilizzarle appieno è necessaria la conoscenza di HTML e CSS. Consente di risparmiare tempo, poiché la maggior parte dei componenti è creata a mano da zero.
Come aggiungere Bootstrap CSS in WordPress
Aggiunta di Bootstrap CSS a WordPress 1. Scarica il file Bootstrap CSS dal sito Web ufficiale. 2. Nel pannello di amministrazione di WordPress, vai su Aspetto > Editor. 3. Nella barra laterale destra, seleziona il file CSS Bootstrap appena scaricato. 4. Fare clic sul pulsante "Aggiorna file". Il tuo sito WordPress ora dovrebbe utilizzare il file CSS Bootstrap.
Esistono numerosi modi per utilizzare Bootstrap in WordPress per creare pagine, post e temi. Questo tutorial ti guiderà attraverso una varietà di opzioni di sviluppo di siti Web WordPress abilitate per Bootstrap. Poiché Bootstrap non è supportato dall'installazione predefinita di WordPress, è necessario fare riferimento o fare riferimento alla libreria Bootstrap prima di utilizzare WordPress. Bootstrap potrà essere utilizzato nel tuo sito WordPress se lo hai installato. Puoi dimostrarne l'utilità mostrandoti un esempio del codice e come apparirà sul sito. Le opzioni disponibili in Bootstrap saranno determinate dalla versione che stai utilizzando. Il testo verrà evidenziato in un colore quando vengono applicati i badge.
Vengono ridimensionati in base alle dimensioni dell'elemento padre accanto a loro. Puoi anche utilizzare badge che si collegano a posizioni specifiche per raggiungere lo stesso obiettivo. Puoi utilizzare questi esempi per avere un'idea di quante diverse funzionalità sono disponibili sul tuo sito WordPress.
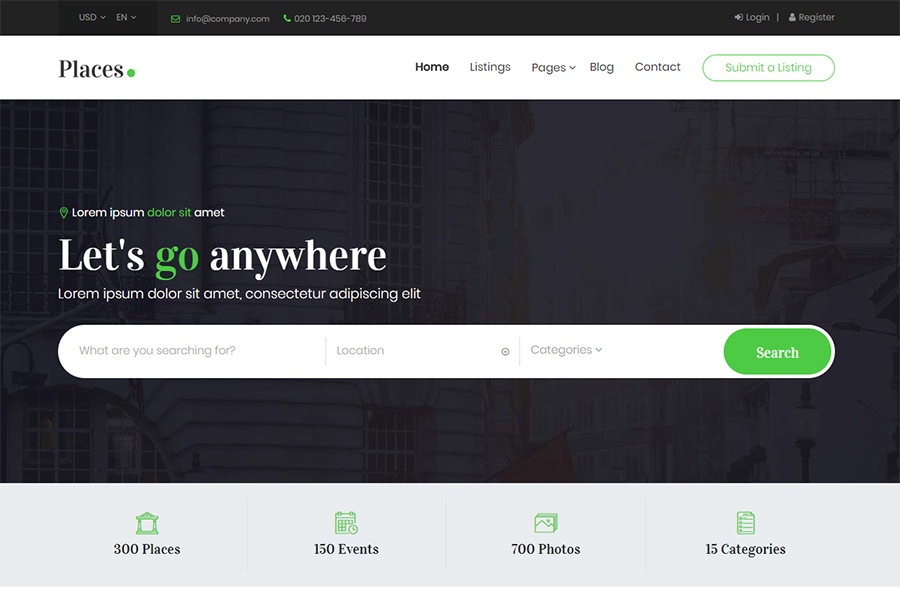
Modello di sito Bootstrap
I modelli di sito Bootstrap sono modelli di siti Web predefiniti creati con il framework Bootstrap. Bootstrap è un framework di sviluppo Web front-end che fornisce un aspetto unificato per le applicazioni Web. I modelli di siti Bootstrap sono facili da usare e possono essere personalizzati per adattarsi alle esigenze di qualsiasi sito web.
Crea un sito Web personalizzato con file modello
Utilizzando i file modello come punto di partenza, puoi creare il tuo sito web. Quando crei un design personalizzato, puoi utilizzare il modello come punto di partenza e apportare le modifiche necessarie una volta che il modello è stato utilizzato. La creazione di modelli personalizzati è un ottimo modo per iniziare, ma una volta che hai un design che ti soddisfa, dovrai creare nuovamente i file modello. Il modello bootstrap è un ottimo punto di partenza, ma non è progettato per soddisfare i tuoi requisiti specifici.
Tema Bootstrap
Un tema bootstrap è un modello di progettazione prefabbricato e pronto per l'uso per un sito Web. Bootstrap è un framework di sviluppo Web front-end che fornisce una serie di strumenti per la creazione di siti Web reattivi e mobili. Un tema bootstrap include codice HTML e CSS pre-progettato che può essere utilizzato come punto di partenza per un sito web.
Il potere di WordPress
Con oltre 50 milioni di utenti in tutto il mondo, WordPress è uno dei sistemi di gestione dei contenuti più utilizzati. Ha una vasta comunità di sviluppatori che possono aiutarti con qualsiasi cosa, dalla personalizzazione del tema alla creazione di uno nuovo. Usando Bootstrap come modello, puoi creare un tema reattivo che starà benissimo su qualsiasi dispositivo.
