將引導模板轉換為 WordPress 主題
已發表: 2022-10-07Bootstrap 是一種流行的 HTML、CSS 和 JavaScript 框架,用於構建響應式、移動優先的網站。 WordPress 是一個內容管理系統 (CMS),可讓您從頭開始創建網站或博客,或改進現有網站。 那麼,如何將 Bootstrap 模板轉換為 WordPress 主題? 在本文中,我們將向您展示如何做到這一點。 我們還將分享一些有用的提示,幫助您為您的 WordPress 網站選擇正確的 Bootstrap 模板。
在開始第 1 部分之前,您必須學習如何將 Bootstrap 站點模板轉換為 WordPress。本教程將為您提供成為業餘愛好者的必要知識。 您不必對 WordPress 了解太多,但如果您了解基本的 HTML 和 CSS,對您來說會更容易。 您必須首先安裝全新的 WordPress 安裝並創建一些虛擬內容。 假設您有一個域名和便宜的主機,您應該在幾分鐘內啟動並運行您的網站。 更新很可能只需要幾分鐘,但大多數用戶需要一鍵更新。 修改後將新的 WordPress 主題添加到樣式表中(我稱之為餅乾)。
在 Filezilla 中右鍵單擊並選擇查看/編輯(此 CSS 註釋代碼將在您的默認文件編輯器中打開),然後復制並粘貼此註釋代碼。 如果您使用的是響應式版本,最好始終在主引導程序文件之後包含您的引導程序響應式 CSS 文件(如果它是響應式版本)。 在 index.html 文件中,頂部不再有任何可以刪除的行。 標題決定了 WordPress 文章或頁面的長度。 SEO 模塊已插入元描述,該描述已被刪除。 上面兩個代碼框的內容應該直接保存在你的主題文件夾中(在我的例子中是餅乾文件夾)。
我可以在 WordPress 中使用引導模板嗎?

要開始在 WordPress 中使用 Bootstrap,只需激活已經支持它的響應式 WordPress 主題。 許多主題開發人員在他們的主題中包含 Bootstrap 框架,讓您無需下載和安裝即可利用該框架。
安裝 WordPress 主題或插件並不像使用 Bootstrap 那樣簡單。 如果您想創建和使用自己的主題,則需要 WordPress 託管帳戶。 WordPress 和 Bootstrap 的根本區別在於它們使用 Bootstrap 作為主題的基礎。 它的目的是在一個簡單的界面下隱藏大量的技術信息。 在創建 WordPress 主題方面,可能需要做很多工作。 要測試基於 Bootstrap 的 WordPress 主題,請從默認主題中復制一些必要的文件。 主題將被命名為 WPBootstrap,並且目錄將被賦予相同的名稱(小寫)。
如何將 Bootstrap 添加到 WordPress 主題? 選項很多。 CSS 和 JavaScript 庫可以添加到 header.html 和 footer.html 文件中。 創建一個名為 screenshot.png 的文件並將其上傳到主題目錄以添加預覽圖像。 因為創建 WordPress 主題需要大量工作,所以我建議複製其他文件。 還需要深入研究 Bootstrap 的規則和實踐,因為它們有自己的一套。 這個問題的快速答案總是來自 WordPress 或 Bootstrap,因為這兩個平台都有活躍的社區。
在 WordPress 中使用 Bootstrap 的優缺點
將 Bootstrap 與 WordPress 結合使用有許多優點和缺點。 一方面,它可能會節省時間和金錢,因為您可以根據需要創建預定義的類。 相反,它可能不像其他框架那樣可定制,因此它可能不是創建一個完全獨特的網站的最佳選擇。
我可以在 WordPress 中使用 Html5 模板嗎?

當您使用 HTML5 模板時,您可以避免使用大量您不打算使用的功能加載您的網站。 如果您想要一個沒有在數千個其他網站上使用的 WordPress 主題,轉換 HTML5 模板是創建完全自定義主題的好選擇。
擁有包含比 WordPress 主題支持的更多元素的功能部分至關重要。 HTML5 模板中的標籤與舊模板中的標籤不同。 判斷您選擇的模板是否支持 HTML5 的最簡單方法有哪些? 使用章節標籤可以將文章中的章節分開,以便它們更容易出現在讀者的腦海中。 創建子主題以保持原始主題的代碼完整併防止更新干擾您自己的更改。 什麼是適用於移動設備的免費 HTML5 響應式WordPress 主題? 查看 HTML5 WordPress 樣板主題。

我可以在 WordPress 中使用我自己的模板嗎?
WordPress 中的自定義頁面模板與常規主題文件相同。 該文件包含 HTML 或 PHP 代碼,具體取決於您要使用的代碼類型。 要開始,只需複制您的主題提供的模板並設置您的自定義頁面。 導航到您在 FTP 中創建的文件夾,然後選擇您要使用的主題。
Bootstrap 到 WordPress 在線轉換器

有許多 bootstrap 到 wordpress 轉換器在線工具可以幫助您輕鬆地將 bootstrap 網站轉換為 wordpress 網站。 這些工具通常有一個簡單的界面,允許您選擇要轉換的引導文件,然後輸出相應的 wordpress 代碼。
Bootstrap 框架由 HTML、CSS 和 JS 組件組成。 它具有內置的現成樣式和腳本,因此您只需將必要的樣式和屬性寫入 HTML 元素。 由於 Bootstrap 的基於網格的界面,可以很容易地適應任何網站,因此它經常用於移動項目。 WordPress 開發人員使用引導框架來創建可自定義的 WordPress 主題。 Bootstrap 的 HTML 結構是專有的,它不能很好地與 WordPress 的 HTML 結構配合使用。 Bootstrap 框架是創建Bootstrap 主題所必需的。 在您完成一些附加步驟之前,該主題將無法使用。
如果您沒有時間或資源來學習所有內容,您可以隨時聘請開發人員代替您將 Bootstrap 實施到 WordPress。 Bootstrap 框架包含許多功能,但需要了解 HTML 和 CSS 才能充分利用它們。 它節省了時間,因為大多數組件都是從頭開始手工創建的。
如何在 WordPress 中添加引導 CSS
將Bootstrap CSS添加到 WordPress 1. 從官網下載 Bootstrap CSS 文件。 2. 在您的 WordPress 管理面板中,轉到外觀 > 編輯器。 3. 在右側邊欄中,選擇您剛剛下載的 Bootstrap CSS 文件。 4. 單擊“更新文件”按鈕。 您的 WordPress 站點現在應該使用 Bootstrap CSS 文件。
有多種方法可以在 WordPress 中使用 Bootstrap 來創建頁面、帖子和主題。 本教程將引導您了解各種支持 Bootstrap 的 WordPress 網站開發選項。 由於默認 WordPress 安裝不支持 Bootstrap,因此您必須在使用 WordPress 之前參考或引用Bootstrap 庫。 如果您安裝了 Bootstrap,它將能夠在您的 WordPress 網站中使用。 您可以通過向您展示代碼示例及其在網站上的顯示方式來展示其實用性。 Bootstrap 中可用的選項將取決於您使用的版本。 應用徽章時,文本將以某種顏色突出顯示。
它們被縮放到它們旁邊的父元素的大小。 您還可以使用鏈接到特定位置的徽章來實現相同的目標。 您可以使用這些示例來了解您的 WordPress 網站上有多少不同的功能可用。
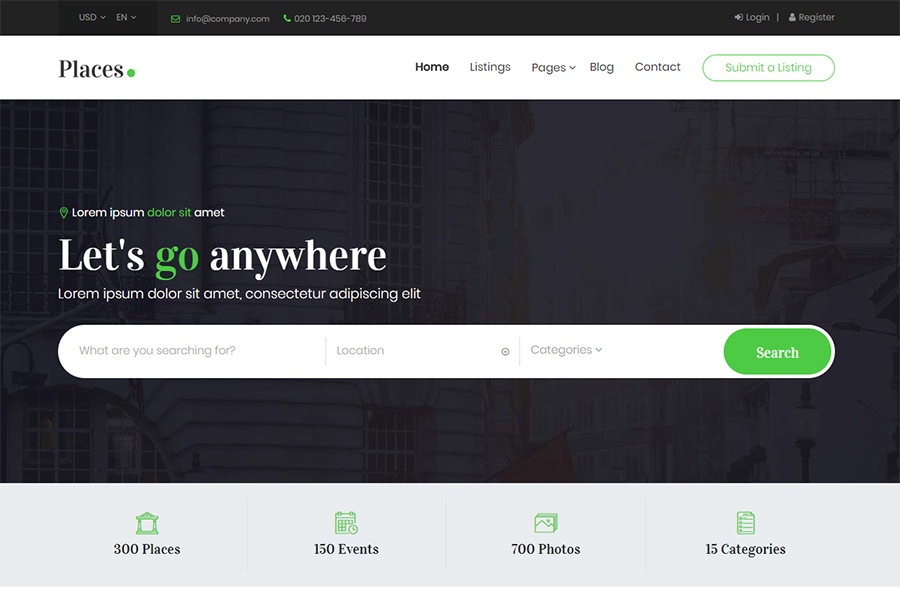
引導站點模板
Bootstrap 網站模板是使用 Bootstrap 框架構建的預先設計的網站模板。 Bootstrap 是一個前端 Web 開發框架,為 Web 應用程序提供統一的外觀。 Bootstrap 網站模板易於使用,並且可以定制以適應任何網站的需求。
使用模板文件創建自定義網站
使用模板文件作為起點,您可以創建自己的網站。 創建自定義設計時,您可以使用模板作為起點,並在使用模板後進行任何必要的更改。 創建自定義模板是一種很好的入門方式,但是一旦您有了滿意的設計,您就需要再次創建模板文件。 bootstrap 模板是一個很好的起點,但它並不是為滿足您的特定要求而設計的。
引導主題
引導主題是網站的預製、即用型設計模板。 Bootstrap 是一個前端 Web 開發框架,它提供了一組工具來創建響應式、移動優先的網站。 引導主題包括可用作網站起點的預先設計的 HTML 和 CSS 代碼。
WordPress的力量
WordPress 在全球擁有超過 5000 萬用戶,是使用最廣泛的內容管理系統之一。 它擁有龐大的開發人員社區,他們可以幫助您完成從自定義主題到創建新主題的任何事情。 使用 Bootstrap 作為模板,您可以創建一個在任何設備上看起來都很棒的響應式主題。
