Conversion d'un modèle Bootstrap en thème WordPress
Publié: 2022-10-07Bootstrap est un framework HTML, CSS et JavaScript populaire pour la création de sites Web réactifs et mobiles. WordPress est un système de gestion de contenu (CMS) qui vous permet de créer un site Web ou un blog à partir de zéro, ou d'améliorer un site Web existant. Alors, comment pouvez-vous convertir un modèle Bootstrap en un thème WordPress ? Dans cet article, nous allons vous montrer comment faire exactement cela. Nous partagerons également quelques conseils utiles sur le choix du bon modèle Bootstrap pour votre site WordPress.
Vous devez apprendre à convertir un modèle de site Bootstrap en WordPress avant de commencer la partie 1. Ce tutoriel vous donnera les connaissances nécessaires pour être un amateur. Vous n'avez pas besoin d'en savoir beaucoup sur WordPress, mais si vous connaissez les bases du HTML et du CSS, ce sera plus facile pour vous. Vous devez d'abord installer une nouvelle installation WordPress et créer du contenu factice. En supposant que vous ayez un nom de domaine et un hébergement bon marché, votre site devrait être opérationnel en quelques minutes. La mise à jour ne prendra probablement que quelques minutes, mais la plupart des utilisateurs auront besoin d'une mise à jour en un clic. Ajoutez votre nouveau thème WordPress à la feuille de style après l'avoir modifié (je l'appellerai des biscuits).
Dans Filezilla, cliquez avec le bouton droit de la souris et sélectionnez Afficher/Modifier (ce code de commentaire CSS s'ouvrira dans votre éditeur de fichiers par défaut), puis copiez et collez ce code de commentaire. Si vous utilisez une version responsive, c'est une bonne idée de toujours inclure votre fichier CSS responsive bootstrap (s'il s'agit d'une version responsive) après le fichier bootstrap principal . Dans le fichier index.html, il n'y a plus de lignes qui peuvent être supprimées en haut. Le titre détermine la longueur d'un article ou d'une page WordPress. Les modules SEO ont inséré une méta description, qui a été supprimée. Le contenu des deux boîtes de code ci-dessus doit être enregistré directement dans votre dossier de thème (dans mon cas, le dossier biscuits).
Puis-je utiliser le modèle Bootstrap dans WordPress ?

Pour commencer à utiliser Bootstrap dans WordPress, activez simplement un thème WordPress réactif qui le prend déjà en charge. De nombreux développeurs de thèmes incluent le framework Bootstrap dans leurs thèmes, ce qui vous permet de profiter du framework sans avoir à le télécharger et à l'installer.
Installer un thème ou un plugin WordPress n'est pas aussi simple que d'utiliser Bootstrap. Un compte d'hébergement WordPress est requis si vous souhaitez créer et utiliser votre propre thème. La différence fondamentale entre WordPress et Bootstrap est leur utilisation de Bootstrap comme base d'un thème. Il était destiné à dissimuler une quantité importante d'informations techniques sous une interface simple. En termes de création d'un thème WordPress, cela peut représenter beaucoup de travail. Pour tester un thème WordPress basé sur Bootstrap, copiez quelques-uns des fichiers nécessaires à partir d'un thème par défaut. Le thème sera nommé WPBootstrap, et le répertoire portera le même nom (en minuscule).
Comment ajouter Bootstrap à un thème WordPress ? Les options sont nombreuses. Des bibliothèques CSS et JavaScript peuvent être ajoutées aux fichiers header.html et footer.html. Créez un fichier appelé screenshot.png et téléchargez-le dans le répertoire du thème afin d'ajouter une image d'aperçu. Parce que la création d'un thème WordPress demande beaucoup de travail, je recommande de copier d'autres fichiers. Il est également nécessaire de creuser dans les règles et pratiques de Bootstrap car ils ont leur propre ensemble. Une réponse rapide à la question viendra toujours de WordPress ou de Bootstrap, car les deux plateformes ont des communautés actives.
Les avantages et les inconvénients de l'utilisation de Bootstrap avec WordPress
L'utilisation de Bootstrap avec WordPress présente de nombreux avantages et inconvénients. D'une part, cela peut vous faire gagner du temps et de l'argent car vous pouvez créer des classes prédéfinies selon vos besoins. À l'inverse, il n'est peut-être pas aussi personnalisable que d'autres frameworks, ce n'est donc peut-être pas la meilleure option pour créer un site Web complètement unique.
Puis-je utiliser le modèle Html5 dans WordPress ?

Lorsque vous utilisez un modèle HTML5, vous évitez de charger votre site Web avec une multitude de fonctionnalités que vous n'avez pas l'intention d'utiliser. Si vous voulez un thème WordPress qui n'est pas utilisé sur des milliers d'autres sites Web, la conversion d'un modèle HTML5 est une bonne option pour créer un thème entièrement personnalisé.
Il est essentiel d'avoir des sections fonctionnelles qui intègrent plus d'éléments que votre thème WordPress ne peut en supporter. Les balises d'un modèle HTML5 diffèrent de celles des anciens modèles. Quels sont les moyens les plus simples de savoir si un modèle que vous avez choisi est prêt pour HTML5 ? L'utilisation de la balise de section vous permet de séparer les sections d'un article afin qu'elles apparaissent plus facilement dans l'esprit du lecteur. Un thème enfant est créé pour conserver intact le code du thème d'origine et empêcher les mises à jour d'interférer avec vos propres modifications. Que sont les thèmes WordPress réactifs HTML5 gratuits pour les appareils mobiles ? Découvrez le thème HTML5 WordPress Boilerplate.

Puis-je utiliser mon propre modèle dans WordPress ?
Un modèle de page personnalisé dans WordPress est identique à un fichier de thème standard. Le fichier contient du code HTML ou PHP, selon le type de code que vous souhaitez utiliser. Pour commencer, copiez simplement le modèle fourni par votre thème et configurez votre page personnalisée. Accédez au dossier que vous avez créé dans FTP et choisissez le thème que vous souhaitez utiliser.
Convertisseur Bootstrap en WordPress en ligne

Il existe de nombreux outils en ligne de conversion bootstrap vers wordpress qui peuvent vous aider à convertir facilement votre site Web bootstrap en un site wordpress. Ces outils ont généralement une interface simple qui vous permet de sélectionner les fichiers d'amorçage que vous souhaitez convertir, puis génère le code wordpress correspondant.
Le framework Bootstrap est composé de composants HTML, CSS et JS. Il a des styles et des scripts prêts à l'emploi intégrés, il vous suffit donc d'écrire les styles et les attributs nécessaires aux éléments HTML. En raison de l'interface basée sur une grille de Bootstrap, qui facilite l'adaptation à n'importe quel site Web, il est fréquemment utilisé pour les projets mobiles. Le framework bootstrap est utilisé par les développeurs WordPress pour créer des thèmes WordPress qui peuvent être personnalisés. La structure HTML de Bootstrap est propriétaire et ne fonctionne pas bien avec la structure HTML de WordPress. Le framework Bootstrap est requis pour la création d'un thème Bootstrap . Le thème ne sera pas prêt à être utilisé tant que vous n'aurez pas effectué un certain nombre d'étapes supplémentaires.
Vous pouvez toujours engager un développeur pour implémenter Bootstrap sur WordPress à votre place si vous n'avez pas le temps ou les ressources pour tout apprendre. Le framework Bootstrap inclut un certain nombre de fonctionnalités, mais une connaissance de HTML et CSS est nécessaire pour les utiliser pleinement. Cela permet de gagner du temps, car la plupart des composants sont créés à la main à partir de zéro.
Comment ajouter Bootstrap Css dans WordPress
Ajouter Bootstrap CSS à WordPress 1. Téléchargez le fichier Bootstrap CSS sur le site officiel. 2. Dans votre panneau d'administration WordPress, allez dans Apparence > Éditeur. 3. Dans la barre latérale de droite, sélectionnez le fichier CSS Bootstrap que vous venez de télécharger. 4. Cliquez sur le bouton "Mettre à jour le fichier". Votre site WordPress devrait maintenant utiliser le fichier CSS Bootstrap.
Il existe de nombreuses façons d'utiliser Bootstrap dans WordPress pour créer des pages, des publications et des thèmes. Ce didacticiel vous guidera à travers une variété d'options de développement de sites Web WordPress compatibles avec Bootstrap. Étant donné que Bootstrap n'est pas pris en charge par l'installation WordPress par défaut, vous devez vous référer ou référencer la bibliothèque Bootstrap avant d'utiliser WordPress. Bootstrap pourra être utilisé dans votre site WordPress si vous l'avez installé. Vous pouvez démontrer son utilité en vous montrant un exemple du code et comment il apparaîtra sur le site. Les options disponibles dans Bootstrap seront déterminées par la version que vous utilisez. Le texte sera mis en surbrillance dans une couleur lorsque les badges seront appliqués.
Ils sont mis à l'échelle à la taille de l'élément parent à côté d'eux. Vous pouvez également utiliser des badges liés à des emplacements spécifiques pour atteindre le même objectif. Vous pouvez utiliser ces exemples pour avoir une idée du nombre de fonctionnalités différentes disponibles sur votre site WordPress.
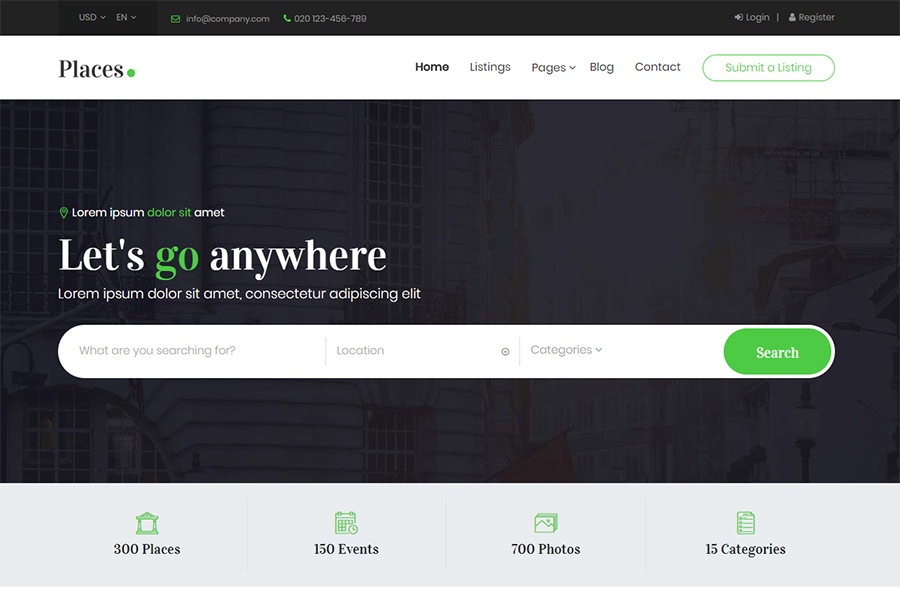
Modèle de site d'amorçage
Les modèles de site Bootstrap sont des modèles de site Web préconçus construits avec le framework Bootstrap. Bootstrap est un framework de développement Web frontal qui fournit une apparence unifiée pour les applications Web. Les modèles de site Bootstrap sont faciles à utiliser et peuvent être personnalisés pour répondre aux besoins de n'importe quel site Web.
Créer un site Web personnalisé avec des fichiers modèles
En utilisant les fichiers modèles comme point de départ, vous pouvez créer votre propre site Web. Lorsque vous créez une conception personnalisée, vous pouvez utiliser le modèle comme point de départ et apporter les modifications nécessaires une fois le modèle utilisé. La création de modèles personnalisés est un excellent moyen de commencer, mais une fois que vous avez une conception qui vous convient, vous devrez à nouveau créer des fichiers de modèle. Le modèle bootstrap est un point de départ fantastique, mais il n'est pas conçu pour répondre à vos besoins spécifiques.
Thème d'amorçage
Un thème bootstrap est un modèle de conception prédéfini et prêt à l'emploi pour un site Web. Bootstrap est un framework de développement Web frontal qui fournit un ensemble d'outils pour créer des sites Web réactifs et mobiles. Un thème bootstrap comprend du code HTML et CSS préconçu qui peut être utilisé comme point de départ pour un site Web.
La puissance de WordPress
Avec plus de 50 millions d'utilisateurs dans le monde, WordPress est l'un des systèmes de gestion de contenu les plus utilisés. Il a une grande communauté de développeurs qui peuvent vous aider avec n'importe quoi, de la personnalisation du thème à la création d'un nouveau. En utilisant Bootstrap comme modèle, vous pouvez créer un thème réactif qui aura fière allure sur n'importe quel appareil.
