Mengubah Template Bootstrap Menjadi Tema WordPress
Diterbitkan: 2022-10-07Bootstrap adalah kerangka kerja HTML, CSS, dan JavaScript yang populer untuk membangun situs web yang responsif dan mengutamakan seluler. WordPress adalah sistem manajemen konten (CMS) yang memungkinkan Anda membuat situs web atau blog dari awal, atau meningkatkan situs web yang sudah ada. Jadi, bagaimana Anda bisa mengubah template Bootstrap menjadi tema WordPress? Dalam artikel ini, kami akan menunjukkan cara melakukannya. Kami juga akan membagikan beberapa tips berguna dalam memilih template Bootstrap yang tepat untuk situs WordPress Anda.
Anda harus mempelajari cara mengonversi template situs Bootstrap ke WordPress sebelum memulai Bagian 1. Tutorial ini akan memberi Anda pengetahuan yang diperlukan untuk menjadi seorang amatir. Anda tidak perlu tahu banyak tentang WordPress, tetapi jika Anda tahu HTML dan CSS dasar, itu akan lebih mudah bagi Anda. Anda harus terlebih dahulu menginstal instalasi WordPress baru dan membuat beberapa konten dummy. Dengan asumsi Anda memiliki nama domain dan hosting murah, situs Anda akan aktif dan berjalan dalam hitungan menit. Pembaruan kemungkinan besar hanya akan memakan waktu beberapa menit, tetapi sebagian besar pengguna akan memerlukan pembaruan sekali klik. Tambahkan tema WordPress baru Anda ke lembar gaya setelah memodifikasinya (saya akan menyebutnya biskuit).
Di Filezilla klik kanan dan pilih Lihat/Edit (kode komentar CSS ini akan terbuka di editor file default Anda), lalu salin dan tempel kode komentar ini. Jika Anda menggunakan versi responsif, sebaiknya selalu sertakan file CSS responsif bootstrap (jika versi responsif) setelah file bootstrap utama . Pada file index.html, tidak ada lagi baris yang bisa dihilangkan di bagian atas. Judul menentukan panjang posting atau halaman WordPress. Modul SEO telah memasukkan deskripsi meta, yang telah dihapus. Isi dari dua kotak kode di atas harus disimpan langsung di folder tema Anda (dalam kasus saya, folder biskuit).
Bisakah Saya Menggunakan Template Bootstrap Di WordPress?

Untuk mulai menggunakan Bootstrap di WordPress, cukup aktifkan tema WordPress responsif yang sudah mendukungnya. Banyak pengembang tema menyertakan kerangka kerja Bootstrap dalam tema mereka, memungkinkan Anda memanfaatkan kerangka kerja tanpa harus mengunduh dan menginstalnya.
Memasang tema atau plugin WordPress tidak sesederhana menggunakan Bootstrap. Akun hosting WordPress diperlukan jika Anda ingin membuat dan menggunakan tema Anda sendiri. Perbedaan mendasar antara WordPress dan Bootstrap adalah penggunaan Bootstrap sebagai dasar untuk sebuah tema. Itu dimaksudkan untuk menyembunyikan sejumlah besar informasi teknis di bawah antarmuka yang sederhana. Dalam hal membuat tema WordPress, itu bisa menjadi banyak pekerjaan. Untuk menguji tema WordPress berbasis Bootstrap, salin beberapa file yang diperlukan dari tema default. Tema akan diberi nama WPBootstrap, dan direktori akan diberi nama yang sama (dalam huruf kecil).
Bagaimana cara menambahkan Bootstrap ke tema WordPress? Pilihannya sangat banyak. Pustaka CSS dan JavaScript dapat ditambahkan ke file header.html dan footer.html. Buat file bernama screenshot.png dan unggah ke direktori tema untuk menambahkan gambar pratinjau. Karena pembuatan tema WordPress membutuhkan banyak pekerjaan, saya sarankan untuk menyalin file lain. Penting juga untuk menggali aturan dan praktik Bootstrap karena mereka memiliki setnya sendiri. Jawaban cepat untuk pertanyaan akan selalu datang dari WordPress atau Bootstrap, karena kedua platform memiliki komunitas yang aktif.
Pro Dan Kontra Menggunakan Bootstrap Dengan WordPress
Ada banyak keuntungan dan kerugian menggunakan Bootstrap dengan WordPress. Di satu sisi, mungkin menghemat waktu dan uang karena Anda dapat membuat kelas yang telah ditentukan sesuai kebutuhan. Sebaliknya, ini mungkin tidak dapat disesuaikan seperti kerangka kerja lain, jadi ini mungkin bukan pilihan terbaik untuk membuat situs web yang benar-benar unik.
Bisakah Saya Menggunakan Template HTML5 Di WordPress?

Saat Anda menggunakan template HTML5, Anda menghindari memuat situs web Anda dengan banyak fitur yang tidak ingin Anda gunakan. Jika Anda menginginkan tema WordPress yang tidak digunakan di ribuan situs web lain, mengonversi template HTML5 adalah pilihan yang baik untuk membuat tema yang sepenuhnya khusus.
Sangat penting untuk memiliki bagian fungsional yang menggabungkan lebih banyak elemen daripada yang dapat didukung oleh tema WordPress Anda. Tag di template HTML5 berbeda dari yang ada di template lama. Apa saja cara termudah untuk mengetahui apakah template yang Anda pilih sudah siap dengan HTML5? Menggunakan tag bagian memungkinkan Anda untuk memisahkan bagian dalam artikel sehingga lebih mudah muncul di benak pembaca. Tema anak dibuat untuk menjaga kode tema asli tetap utuh dan mencegah pembaruan mengganggu perubahan Anda sendiri. Apa saja tema WordPress responsif HTML5 gratis untuk perangkat seluler? Lihat Tema Boilerplate WordPress HTML5.

Bisakah Saya Menggunakan Template Sendiri Di WordPress?
Template halaman kustom di WordPress sama dengan file tema biasa. File berisi kode HTML atau PHP, tergantung pada jenis kode yang ingin Anda gunakan. Untuk memulai, cukup salin template yang disediakan oleh tema Anda dan atur halaman kustom Anda. Arahkan ke folder yang Anda buat di FTP dan pilih tema yang ingin Anda gunakan.
Bootstrap Untuk Konverter WordPress Online

Ada banyak alat online bootstrap ke wordpress converter yang tersedia yang dapat membantu Anda dengan mudah mengubah situs bootstrap Anda menjadi situs wordpress. Alat-alat ini biasanya memiliki antarmuka sederhana yang memungkinkan Anda memilih file bootstrap yang ingin Anda konversi dan kemudian menampilkan kode wordpress yang sesuai.
Kerangka kerja Bootstrap terdiri dari komponen HTML, CSS, dan JS. Ini memiliki gaya dan skrip yang sudah jadi, jadi Anda hanya perlu menulis gaya dan atribut yang diperlukan ke elemen HTML. Karena antarmuka berbasis grid Bootstrap, yang membuatnya mudah untuk beradaptasi dengan situs web apa pun, ini sering digunakan untuk proyek seluler. Kerangka bootstrap digunakan oleh pengembang WordPress untuk membuat tema WordPress yang dapat dikustomisasi. Struktur HTML Bootstrap adalah hak milik, dan tidak bekerja dengan baik dengan struktur HTML WordPress. Kerangka kerja Bootstrap diperlukan untuk pembuatan tema Bootstrap . Tema tidak akan siap digunakan sampai Anda menyelesaikan sejumlah langkah tambahan.
Anda selalu dapat menyewa pengembang untuk mengimplementasikan Bootstrap ke WordPress alih-alih Anda jika Anda tidak memiliki waktu atau sumber daya untuk mempelajari semuanya. Kerangka kerja Bootstrap mencakup sejumlah kemampuan, tetapi pengetahuan tentang HTML dan CSS diperlukan untuk memanfaatkannya sepenuhnya. Ini menghemat waktu, karena sebagian besar komponen dibuat dengan tangan dari awal.
Cara Menambahkan Bootstrap Css Di WordPress
Menambahkan CSS Bootstrap ke WordPress 1. Download file CSS Bootstrap dari situs resminya. 2. Di panel administrasi WordPress Anda, buka Appearance > Editor. 3. Di bilah sisi kanan, pilih file CSS Bootstrap yang baru saja Anda unduh. 4. Klik tombol “Perbarui File”. Situs WordPress Anda sekarang harus menggunakan file CSS Bootstrap.
Ada banyak cara untuk menggunakan Bootstrap di WordPress untuk membuat halaman, posting, dan tema. Tutorial ini akan memandu Anda melalui berbagai opsi pengembangan situs web WordPress yang mendukung Bootstrap. Karena Bootstrap tidak didukung oleh instalasi WordPress default, Anda harus merujuk atau mereferensikan pustaka Bootstrap sebelum menggunakan WordPress. Bootstrap akan dapat digunakan di situs WordPress Anda jika Anda telah menginstalnya. Anda dapat mendemonstrasikan kegunaannya dengan menunjukkan contoh kode dan bagaimana kode itu akan muncul di situs. Opsi yang tersedia di Bootstrap akan ditentukan oleh versi yang Anda gunakan. Teks akan disorot dalam warna saat lencana diterapkan.
Mereka diskalakan ke ukuran elemen induk di sebelahnya. Anda juga dapat menggunakan lencana yang tertaut ke lokasi tertentu untuk mencapai tujuan yang sama. Anda dapat menggunakan contoh-contoh ini untuk mendapatkan gambaran tentang berapa banyak fitur berbeda yang tersedia di situs WordPress Anda.
Template Situs Bootstrap
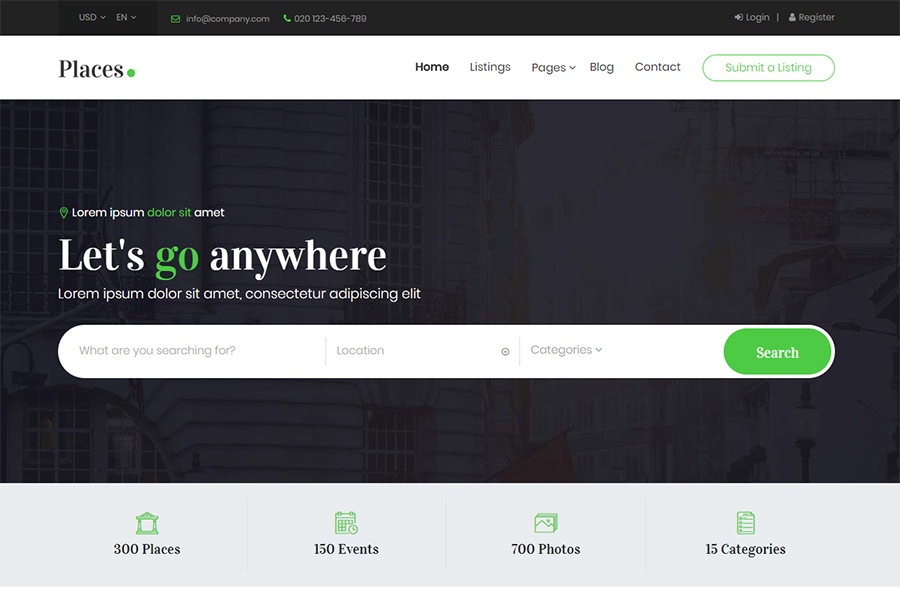
Templat situs bootstrap adalah templat situs web pra-desain yang dibuat dengan kerangka kerja Bootstrap. Bootstrap adalah kerangka kerja pengembangan web front-end yang memberikan tampilan dan nuansa terpadu untuk aplikasi web. Templat situs bootstrap mudah digunakan, dan dapat disesuaikan agar sesuai dengan kebutuhan situs web apa pun.
Buat Situs Web Kustom Dengan File Template
Menggunakan file template sebagai titik awal, Anda dapat membuat situs web Anda sendiri. Saat Anda membuat desain kustom, Anda dapat menggunakan template sebagai titik awal dan membuat perubahan yang diperlukan setelah template digunakan. Membuat template kustom adalah cara yang bagus untuk memulai, tetapi setelah Anda memiliki desain yang Anda sukai, Anda harus membuat file template lagi. Template bootstrap adalah tempat yang fantastis untuk memulai, tetapi tidak dirancang untuk memenuhi kebutuhan spesifik Anda.
Tema Bootstrap
Tema bootstrap adalah template desain yang sudah jadi dan siap digunakan untuk situs web. Bootstrap adalah kerangka kerja pengembangan web front-end yang menyediakan seperangkat alat untuk membuat situs web yang responsif dan mengutamakan seluler. Tema bootstrap mencakup kode HTML dan CSS yang telah dirancang sebelumnya yang dapat digunakan sebagai titik awal untuk sebuah situs web.
Kekuatan WordPress
Dengan lebih dari 50 juta pengguna di seluruh dunia, WordPress adalah salah satu sistem manajemen konten yang paling banyak digunakan. Ini memiliki komunitas besar pengembang yang dapat membantu Anda dengan apa pun mulai dari menyesuaikan tema hingga membuat yang baru. Menggunakan Bootstrap sebagai template, Anda dapat membuat tema responsif yang akan terlihat bagus di perangkat apa pun.
