การแปลงเทมเพลต Bootstrap เป็นธีม WordPress
เผยแพร่แล้ว: 2022-10-07Bootstrap เป็นเฟรมเวิร์ก HTML, CSS และ JavaScript ยอดนิยมสำหรับการสร้างเว็บไซต์ที่ตอบสนองและเน้นมือถือเป็นหลัก WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ช่วยให้คุณสามารถสร้างเว็บไซต์หรือบล็อกตั้งแต่เริ่มต้น หรือเพื่อปรับปรุงเว็บไซต์ที่มีอยู่ ดังนั้นคุณจะแปลงเทมเพลต Bootstrap เป็นธีม WordPress ได้อย่างไร? ในบทความนี้เราจะแสดงวิธีการดำเนินการดังกล่าว เราจะแบ่งปันเคล็ดลับที่เป็นประโยชน์ในการเลือกเทมเพลต Bootstrap ที่เหมาะสมสำหรับไซต์ WordPress ของคุณ
คุณต้องเรียนรู้วิธีแปลงเทมเพลตไซต์ Bootstrap เป็น WordPress ก่อนเริ่มส่วนที่ 1 บทช่วยสอนนี้จะให้ความรู้ที่จำเป็นแก่คุณในการเป็นมือสมัครเล่น คุณไม่จำเป็นต้องรู้อะไรมากเกี่ยวกับ WordPress แต่ถ้าคุณรู้ HTML และ CSS พื้นฐาน มันจะง่ายขึ้นสำหรับคุณ ก่อนอื่นคุณต้องติดตั้งการติดตั้ง WordPress ใหม่และสร้างเนื้อหาจำลอง สมมติว่าคุณมีชื่อโดเมนและโฮสติ้งราคาถูก คุณควรทำให้ไซต์ของคุณพร้อมใช้งานภายในไม่กี่นาที การอัปเดตมักใช้เวลาเพียงไม่กี่นาที แต่ผู้ใช้ส่วนใหญ่จะต้องการการอัปเดตเพียงคลิกเดียว เพิ่ม ธีม WordPress ใหม่ ของคุณลงในสไตล์ชีตหลังจากแก้ไข (ฉันจะเรียกมันว่าบิสกิต)
ใน Filezilla ให้คลิกขวาและเลือก ดู/แก้ไข (โค้ดความคิดเห็น CSS นี้จะเปิดขึ้นในตัวแก้ไขไฟล์เริ่มต้นของคุณ) จากนั้นคัดลอกและวางโค้ดความคิดเห็นนี้ หากคุณกำลังใช้เวอร์ชันที่ตอบสนอง คุณควรรวมไฟล์ CSS ที่ตอบสนองการบู๊ตสแตรปไว้เสมอ (หากเป็นเวอร์ชันที่ตอบสนอง) หลังไฟล์ บู๊ตหลัก ในไฟล์ index.html ไม่มีบรรทัดใดที่สามารถลบที่ด้านบนได้อีกต่อไป ชื่อกำหนดความยาวของบทความหรือหน้า WordPress โมดูล SEO ได้แทรกคำอธิบายเมตาซึ่งถูกลบไปแล้ว เนื้อหาของกล่องรหัสสองกล่องด้านบนควรถูกบันทึกโดยตรงในโฟลเดอร์ธีมของคุณ (ในกรณีของฉัน โฟลเดอร์บิสกิต)
ฉันสามารถใช้เทมเพลต Bootstrap ใน WordPress ได้หรือไม่

หากต้องการเริ่มใช้ Bootstrap ใน WordPress เพียงเปิดใช้งานธีม WordPress ที่ตอบสนองซึ่งรองรับอยู่แล้ว ผู้พัฒนาธีมหลายคนรวมเฟรมเวิร์ก Bootstrap ไว้ในธีม ช่วยให้คุณใช้ประโยชน์จากเฟรมเวิร์กได้โดยไม่ต้องดาวน์โหลดและติดตั้ง
การติดตั้งธีมหรือปลั๊กอินของ WordPress นั้นไม่ง่ายเหมือนการใช้ Bootstrap จำเป็นต้องมีบัญชีโฮสติ้ง WordPress หากคุณต้องการสร้างและใช้ธีมของคุณเอง ความแตกต่างพื้นฐานระหว่าง WordPress และ Bootstrap คือการใช้ Bootstrap เป็นพื้นฐานสำหรับธีม มีวัตถุประสงค์เพื่อปกปิดข้อมูลทางเทคนิคจำนวนมากภายใต้อินเทอร์เฟซที่เรียบง่าย ในแง่ของการสร้างธีม WordPress นั้นสามารถทำได้หลายอย่าง หากต้องการทดสอบธีม WordPress ที่ใช้ Bootstrap ให้คัดลอกไฟล์ที่จำเป็นบางส่วนจากธีมเริ่มต้น ธีมจะมีชื่อว่า WPBootstrap และไดเร็กทอรีจะได้รับชื่อเดียวกัน (เป็นตัวพิมพ์เล็ก)
ฉันจะเพิ่ม Bootstrap ให้กับธีม WordPress ได้อย่างไร ตัวเลือกมีมากมาย คุณสามารถเพิ่มไลบรารี CSS และ JavaScript ลงในไฟล์ header.html และ footer.html สร้างไฟล์ชื่อ screenshot.png และอัปโหลดไปยังไดเร็กทอรีธีมเพื่อเพิ่มภาพตัวอย่าง เนื่องจากการสร้างธีม WordPress ต้องใช้ความพยายามอย่างมาก ฉันจึงแนะนำให้คัดลอกไฟล์อื่นๆ นอกจากนี้ยังจำเป็นต้องเจาะลึกกฎและแนวทางปฏิบัติของ Bootstrap เนื่องจากมีชุดของตนเอง คำตอบอย่างรวดเร็วสำหรับคำถามมักจะมาจาก WordPress หรือ Bootstrap เพราะทั้งสองแพลตฟอร์มมีชุมชนที่ใช้งานอยู่
ข้อดีและข้อเสียของการใช้ Bootstrap กับ WordPress
มีข้อดีและข้อเสียมากมายในการใช้ Bootstrap กับ WordPress ด้านหนึ่งอาจเป็นเวลาและประหยัดเงินเพราะคุณสามารถสร้างคลาสที่กำหนดไว้ล่วงหน้าได้ตามต้องการ ในทางกลับกัน มันอาจไม่สามารถปรับแต่งได้เหมือนกับเฟรมเวิร์กอื่นๆ ดังนั้นจึงอาจไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับการสร้างเว็บไซต์ที่มีเอกลักษณ์โดยสิ้นเชิง
ฉันสามารถใช้เทมเพลต Html5 ใน WordPress ได้หรือไม่

เมื่อคุณใช้เทมเพลต HTML5 คุณจะหลีกเลี่ยงการโหลดเว็บไซต์ของคุณด้วยฟีเจอร์มากมายที่คุณไม่ได้ตั้งใจจะใช้ หากคุณต้องการธีม WordPress ที่ไม่ได้ใช้งานบนเว็บไซต์อื่นนับพัน การแปลงเทมเพลต HTML5 เป็นตัวเลือกที่ดีในการสร้างธีมที่กำหนดเองโดยสมบูรณ์
จำเป็นต้องมีส่วนการทำงานที่รวมองค์ประกอบมากกว่าที่ธีม WordPress ของคุณสามารถรองรับได้ แท็กในเทมเพลต HTML5 แตกต่างจากแท็กในเทมเพลตรุ่นเก่า วิธีใดที่ง่ายที่สุดที่จะบอกได้ว่าเทมเพลตที่คุณเลือกพร้อม HTML5 แล้วมีอะไรบ้าง การใช้แท็กส่วนช่วยให้คุณสามารถแยกส่วนต่างๆ ภายในบทความเพื่อให้ปรากฏในใจของผู้อ่านได้ง่ายขึ้น ธีมย่อยถูกสร้างขึ้นเพื่อให้โค้ดของธีมเดิมไม่เสียหายและป้องกันไม่ให้การอัปเดตรบกวนการเปลี่ยนแปลงของคุณเอง ธีม WordPress ที่ตอบสนองต่อ HTML5 ฟรีสำหรับอุปกรณ์มือถือคืออะไร? ตรวจสอบธีม HTML5 WordPress Boilerplate

ฉันสามารถใช้เทมเพลตของฉันเองใน WordPress ได้หรือไม่
เทมเพลตเพจที่กำหนดเองใน WordPress เหมือนกับไฟล์ธีมปกติ ไฟล์มีโค้ด HTML หรือ PHP ขึ้นอยู่กับประเภทของโค้ดที่คุณต้องการใช้ ในการเริ่มต้น เพียงคัดลอกเทมเพลตที่ธีมของคุณให้มาและตั้งค่าหน้าที่กำหนดเองของคุณ ไปที่โฟลเดอร์ที่คุณสร้างใน FTP และเลือกธีมที่คุณต้องการใช้
Bootstrap เป็น WordPress Converter ออนไลน์

มีเครื่องมือออนไลน์ bootstrap to wordpress converter มากมายที่สามารถช่วยให้คุณแปลงเว็บไซต์ bootstrap เป็นเว็บไซต์ wordpress ได้อย่างง่ายดาย เครื่องมือเหล่านี้มักจะมีอินเทอร์เฟซที่เรียบง่ายที่ให้คุณเลือกไฟล์บูตสแตรปที่คุณต้องการแปลงแล้วส่งออกรหัส wordpress ที่เกี่ยวข้อง
เฟรมเวิร์ก Bootstrap ประกอบด้วยส่วนประกอบ HTML, CSS และ JS มันมีสไตล์และสคริปต์สำเร็จรูปในตัว ดังนั้นคุณเพียงแค่ต้องเขียนสไตล์และแอตทริบิวต์ที่จำเป็นลงในองค์ประกอบ HTML เท่านั้น เนื่องจากอินเทอร์เฟซแบบกริดของ Bootstrap ซึ่งทำให้ง่ายต่อการปรับให้เข้ากับเว็บไซต์ใด ๆ จึงมักใช้สำหรับโครงการบนมือถือ เฟรมเวิร์กบูตสแตรปถูกใช้โดยนักพัฒนา WordPress เพื่อสร้างธีม WordPress ที่ปรับแต่งได้ โครงสร้าง HTML ของ Bootstrap เป็นกรรมสิทธิ์ และใช้งานไม่ได้กับโครงสร้าง HTML ของ WordPress เฟรมเวิร์ก Bootstrap จำเป็นสำหรับการสร้าง ธีม Bootstrap ชุดรูปแบบจะไม่พร้อมใช้งานจนกว่าคุณจะทำตามขั้นตอนเพิ่มเติมหลายขั้นตอน
คุณสามารถจ้างนักพัฒนาเพื่อใช้ Bootstrap กับ WordPress แทนคุณได้เสมอ หากคุณไม่มีเวลาหรือทรัพยากรในการเรียนรู้ทุกอย่าง เฟรมเวิร์ก Bootstrap มีความสามารถมากมาย แต่ความรู้เกี่ยวกับ HTML และ CSS นั้นจำเป็นต่อการใช้ประโยชน์อย่างเต็มที่ ช่วยประหยัดเวลา เนื่องจากส่วนประกอบส่วนใหญ่สร้างขึ้นด้วยมือตั้งแต่เริ่มต้น
วิธีเพิ่ม Bootstrap Css ใน WordPress
การเพิ่ม Bootstrap CSS ให้กับ WordPress 1. ดาวน์โหลดไฟล์ Bootstrap CSS จากเว็บไซต์ทางการ 2. ในแผงการดูแลระบบ WordPress ให้ไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข 3. ในแถบด้านข้างขวา เลือกไฟล์ Bootstrap CSS ที่คุณเพิ่งดาวน์โหลด 4. คลิกปุ่ม "อัปเดตไฟล์" ไซต์ WordPress ของคุณควรใช้ไฟล์ Bootstrap CSS
มีหลายวิธีในการใช้ Bootstrap ใน WordPress เพื่อสร้างเพจ โพสต์ และธีม บทช่วยสอนนี้จะแนะนำคุณเกี่ยวกับตัวเลือกการพัฒนาเว็บไซต์ WordPress ที่เปิดใช้งาน Bootstrap ที่หลากหลาย เนื่องจากการติดตั้งเริ่มต้นของ WordPress ไม่รองรับ Bootstrap คุณต้องอ้างอิงหรืออ้างอิง ไลบรารี Bootstrap ก่อนใช้ WordPress Bootstrap จะสามารถใช้ได้ในไซต์ WordPress ของคุณหากคุณติดตั้งไว้ คุณสามารถสาธิตยูทิลิตี้ได้โดยแสดงตัวอย่างโค้ดและลักษณะที่ปรากฏบนเว็บไซต์ ตัวเลือกที่มีอยู่ใน Bootstrap จะพิจารณาจากเวอร์ชันที่คุณใช้ ข้อความจะถูกเน้นด้วยสีเมื่อใช้ป้าย
พวกเขาจะปรับขนาดตามขนาดขององค์ประกอบหลักที่อยู่ถัดจากพวกเขา คุณยังสามารถใช้ป้ายที่เชื่อมโยงกับสถานที่เฉพาะเพื่อบรรลุเป้าหมายเดียวกันได้ คุณสามารถใช้ตัวอย่างเหล่านี้เพื่อให้ทราบว่ามีฟีเจอร์ต่างๆ มากมายบนเว็บไซต์ WordPress ของคุณมากน้อยเพียงใด
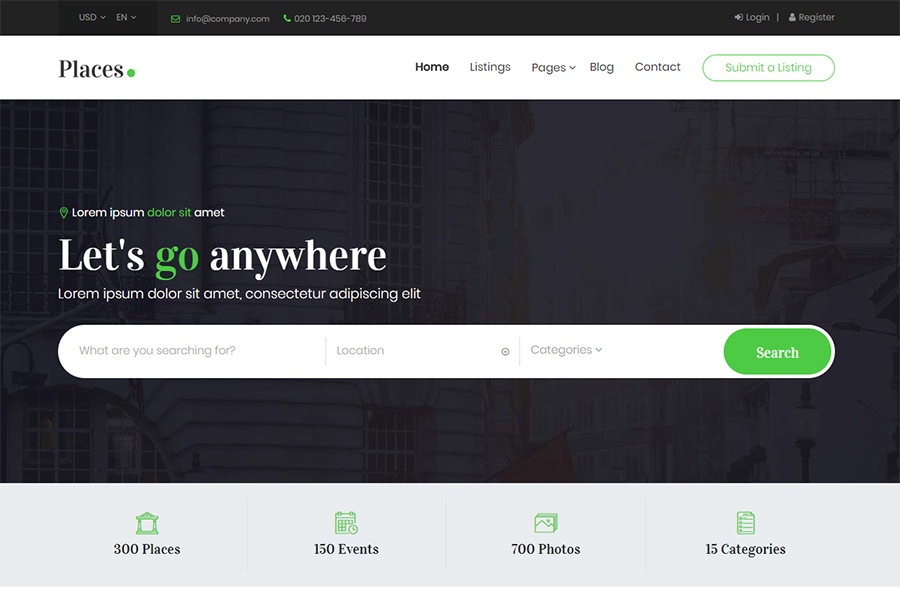
เทมเพลตเว็บไซต์ Bootstrap
เทมเพลตไซต์ Bootstrap เป็นเทมเพลต เว็บไซต์ ที่ออกแบบไว้ล่วงหน้าซึ่งสร้างด้วยเฟรมเวิร์ก Bootstrap Bootstrap เป็นเฟรมเวิร์กการพัฒนาเว็บส่วนหน้าซึ่งให้รูปลักษณ์และสัมผัสที่เป็นหนึ่งเดียวสำหรับเว็บแอปพลิเคชัน เทมเพลตไซต์ Bootstrap ใช้งานง่าย และสามารถปรับแต่งให้เหมาะกับความต้องการของเว็บไซต์ใดก็ได้
สร้างเว็บไซต์ที่กำหนดเองด้วยไฟล์เทมเพลต
การใช้ ไฟล์เทมเพลต เป็นจุดเริ่มต้น คุณสามารถสร้างเว็บไซต์ของคุณเองได้ เมื่อคุณสร้างการออกแบบแบบกำหนดเอง คุณสามารถใช้แม่แบบเป็นจุดเริ่มต้นและทำการเปลี่ยนแปลงที่จำเป็นเมื่อแม่แบบถูกใช้แล้ว การสร้างเทมเพลตแบบกำหนดเองเป็นวิธีที่ดีในการเริ่มต้น แต่เมื่อคุณมีการออกแบบที่คุณพอใจแล้ว คุณจะต้องสร้างไฟล์เทมเพลตอีกครั้ง เทมเพลตบูตสแตรปเป็นจุดเริ่มต้นที่ยอดเยี่ยม แต่ไม่ได้ออกแบบมาเพื่อตอบสนองความต้องการเฉพาะของคุณ
Bootstrap Theme
ธีมบูตสแตรปคือเทมเพลตการออกแบบที่สร้างไว้ล่วงหน้าและพร้อมใช้งานสำหรับเว็บไซต์ Bootstrap เป็นเฟรมเวิร์กการพัฒนาเว็บส่วนหน้าซึ่งมีชุดเครื่องมือสำหรับการสร้างเว็บไซต์ที่ตอบสนองและเน้นมือถือเป็นหลัก ธีมบูตสแตรปประกอบด้วยโค้ด HTML และ CSS ที่ออกแบบไว้ล่วงหน้าซึ่งสามารถใช้เป็นจุดเริ่มต้นสำหรับเว็บไซต์ได้
พลังของ WordPress
ด้วยผู้ใช้มากกว่า 50 ล้านคนทั่วโลก WordPress เป็นหนึ่งในระบบการจัดการเนื้อหาที่ใช้กันอย่างแพร่หลายมากที่สุด มีชุมชนนักพัฒนาจำนวนมากที่สามารถช่วยเหลือคุณได้ทุกอย่างตั้งแต่การปรับแต่งธีมไปจนถึงการสร้างธีมใหม่ การใช้ Bootstrap เป็นเทมเพลต คุณสามารถสร้างธีมที่ตอบสนองได้ซึ่งจะดูดีบนอุปกรณ์ทุกชนิด
