Konvertieren einer Bootstrap-Vorlage in ein WordPress-Theme
Veröffentlicht: 2022-10-07Bootstrap ist ein beliebtes HTML-, CSS- und JavaScript-Framework zum Erstellen reaktionsschneller, Mobile-First-Websites. WordPress ist ein Content-Management-System (CMS), mit dem Sie eine Website oder einen Blog von Grund auf neu erstellen oder eine vorhandene Website verbessern können. Wie können Sie also eine Bootstrap-Vorlage in ein WordPress-Theme konvertieren? In diesem Artikel zeigen wir Ihnen, wie Sie genau das tun. Wir geben auch einige nützliche Tipps zur Auswahl der richtigen Bootstrap-Vorlage für Ihre WordPress-Site.
Sie müssen lernen, wie Sie eine Bootstrap-Site-Vorlage in WordPress konvertieren, bevor Sie mit Teil 1 beginnen. Dieses Tutorial vermittelt Ihnen das notwendige Wissen, um ein Amateur zu sein. Sie müssen nicht viel über WordPress wissen, aber wenn Sie grundlegende HTML- und CSS-Kenntnisse haben, wird es Ihnen leichter fallen. Sie müssen zuerst eine neue WordPress-Installation installieren und einige Dummy-Inhalte erstellen. Angenommen, Sie haben einen Domainnamen und ein günstiges Hosting, sollte Ihre Website in wenigen Minuten einsatzbereit sein. Das Update dauert höchstwahrscheinlich nur wenige Minuten, aber die meisten Benutzer benötigen ein One-Click-Update. Fügen Sie Ihr neues WordPress-Theme zum Stylesheet hinzu, nachdem Sie es geändert haben (ich nenne es Kekse).
Klicken Sie in Filezilla mit der rechten Maustaste und wählen Sie Anzeigen/Bearbeiten (dieser CSS-Kommentarcode wird in Ihrem Standard-Dateieditor geöffnet), kopieren Sie dann diesen Kommentarcode und fügen Sie ihn ein. Wenn Sie eine responsive Version verwenden, ist es eine gute Idee, Ihre bootstrap-responsive CSS-Datei (falls es sich um eine responsive Version handelt) immer nach der Haupt-Bootstrap -Datei einzufügen. In der Datei index.html gibt es keine Zeilen mehr, die oben entfernt werden können. Der Titel bestimmt die Länge eines WordPress-Beitrags oder einer Seite. SEO-Module haben eine Meta-Beschreibung eingefügt, die entfernt wurde. Der Inhalt der beiden obigen Code-Boxen sollte direkt in Ihrem Themenordner (in meinem Fall der Kekse-Ordner) gespeichert werden.
Kann ich die Bootstrap-Vorlage in WordPress verwenden?

Um mit der Verwendung von Bootstrap in WordPress zu beginnen, aktivieren Sie einfach ein responsives WordPress-Theme, das es bereits unterstützt. Viele Designentwickler integrieren das Bootstrap-Framework in ihre Designs, sodass Sie das Framework nutzen können, ohne es herunterladen und installieren zu müssen.
Die Installation eines WordPress-Themes oder -Plugins ist nicht so einfach wie die Verwendung von Bootstrap. Ein WordPress-Hosting-Konto ist erforderlich, wenn Sie Ihr eigenes Design erstellen und verwenden möchten. Der grundlegende Unterschied zwischen WordPress und Bootstrap ist die Verwendung von Bootstrap als Grundlage für ein Thema. Es sollte eine beträchtliche Menge an technischen Informationen unter einer einfachen Oberfläche verbergen. In Bezug auf die Erstellung eines WordPress-Themes kann es eine Menge Arbeit sein. Um ein Bootstrap-basiertes WordPress-Theme zu testen, kopieren Sie einige der erforderlichen Dateien aus einem Standard-Theme. Das Design wird WPBootstrap genannt, und das Verzeichnis erhält denselben Namen (in Kleinbuchstaben).
Wie füge ich Bootstrap zu einem WordPress-Theme hinzu? Die Optionen sind zahlreich. CSS- und JavaScript-Bibliotheken können den Dateien header.html und footer.html hinzugefügt werden. Erstellen Sie eine Datei namens screenshot.png und laden Sie sie in das Themenverzeichnis hoch, um ein Vorschaubild hinzuzufügen. Da die Erstellung eines WordPress-Themes viel Arbeit erfordert, empfehle ich, andere Dateien zu kopieren. Es ist auch notwendig, sich mit den Regeln und Praktiken von Bootstrap zu befassen, da sie ihre eigenen Regeln haben. Eine schnelle Antwort auf die Frage wird immer von WordPress oder Bootstrap kommen, denn beide Plattformen haben aktive Communities.
Die Vor- und Nachteile der Verwendung von Bootstrap mit WordPress
Es gibt zahlreiche Vor- und Nachteile bei der Verwendung von Bootstrap mit WordPress. Einerseits kann es zeit- und kostensparend sein, da Sie bei Bedarf vordefinierte Klassen erstellen können. Im Gegenteil, es ist möglicherweise nicht so anpassbar wie andere Frameworks, sodass es möglicherweise nicht die beste Option zum Erstellen einer vollständig einzigartigen Website ist.
Kann ich HTML5-Vorlagen in WordPress verwenden?

Wenn Sie eine HTML5-Vorlage verwenden, vermeiden Sie es, Ihre Website mit einer Reihe von Funktionen zu laden, die Sie nicht verwenden möchten. Wenn Sie ein WordPress-Design wünschen, das nicht auf Tausenden anderer Websites verwendet wird, ist das Konvertieren einer HTML5-Vorlage eine gute Option zum Erstellen eines vollständig benutzerdefinierten Designs.
Es ist wichtig, funktionale Abschnitte zu haben, die mehr Elemente enthalten, als Ihr WordPress-Theme unterstützen kann. Die Tags in einer HTML5-Vorlage unterscheiden sich von denen in älteren Vorlagen. Was sind einige der einfachsten Möglichkeiten, um festzustellen, ob eine von Ihnen gewählte Vorlage HTML5-fähig ist? Die Verwendung des Abschnitts-Tags ermöglicht es Ihnen, Abschnitte innerhalb eines Artikels zu trennen, damit sie dem Leser leichter in den Sinn kommen. Ein untergeordnetes Design wird erstellt, um den Code des ursprünglichen Designs intakt zu halten und zu verhindern, dass Aktualisierungen Ihre eigenen Änderungen beeinträchtigen. Was sind kostenlose HTML5-responsive WordPress-Themes für Mobilgeräte? Sehen Sie sich das HTML5-WordPress-Boilerplate-Theme an.

Kann ich meine eigene Vorlage in WordPress verwenden?
Eine benutzerdefinierte Seitenvorlage in WordPress ist dasselbe wie eine normale Designdatei. Die Datei enthält entweder HTML- oder PHP-Code, je nachdem, welchen Codetyp Sie verwenden möchten. Kopieren Sie zunächst einfach die von Ihrem Design bereitgestellte Vorlage und richten Sie Ihre benutzerdefinierte Seite ein. Navigieren Sie zu dem Ordner, den Sie in FTP erstellt haben, und wählen Sie das Design aus, das Sie verwenden möchten.
Bootstrap zu WordPress Online-Konverter

Es gibt viele Bootstrap-zu-Wordpress-Konverter-Online-Tools, mit denen Sie Ihre Bootstrap-Website ganz einfach in eine WordPress-Website konvertieren können. Diese Tools haben normalerweise eine einfache Oberfläche, mit der Sie die Bootstrap-Dateien auswählen können, die Sie konvertieren möchten, und dann den entsprechenden WordPress-Code ausgeben.
Das Bootstrap-Framework besteht aus HTML-, CSS- und JS-Komponenten. Es verfügt über integrierte vorgefertigte Stile und Skripte, sodass Sie nur die erforderlichen Stile und Attribute in HTML-Elemente schreiben müssen. Aufgrund der rasterbasierten Oberfläche von Bootstrap, die eine einfache Anpassung an jede Website ermöglicht, wird es häufig für mobile Projekte verwendet. Das Bootstrap-Framework wird von WordPress-Entwicklern verwendet, um WordPress-Designs zu erstellen, die angepasst werden können. Die HTML-Struktur von Bootstrap ist proprietär und funktioniert nicht gut mit der HTML-Struktur von WordPress. Für die Erstellung eines Bootstrap-Themes wird das Bootstrap-Framework benötigt. Das Design ist erst einsatzbereit, wenn Sie eine Reihe zusätzlicher Schritte ausgeführt haben.
Sie können jederzeit einen Entwickler beauftragen, Bootstrap für WordPress an Ihrer Stelle zu implementieren, wenn Sie nicht die Zeit oder die Ressourcen haben, alles zu lernen. Das Bootstrap-Framework enthält eine Reihe von Funktionen, aber Kenntnisse in HTML und CSS sind erforderlich, um sie vollständig nutzen zu können. Es spart Zeit, da die meisten Komponenten von Grund auf neu erstellt werden.
So fügen Sie Bootstrap-Css in WordPress hinzu
Hinzufügen von Bootstrap CSS zu WordPress 1. Laden Sie die Bootstrap CSS-Datei von der offiziellen Website herunter. 2. Gehen Sie in Ihrem WordPress-Administrationsbereich zu Aussehen > Editor. 3. Wählen Sie in der rechten Seitenleiste die soeben heruntergeladene Bootstrap-CSS-Datei aus. 4. Klicken Sie auf die Schaltfläche „Datei aktualisieren“. Ihre WordPress-Site sollte jetzt die Bootstrap-CSS-Datei verwenden.
Es gibt zahlreiche Möglichkeiten, Bootstrap in WordPress zum Erstellen von Seiten, Beiträgen und Themen zu verwenden. Dieses Tutorial führt Sie durch eine Vielzahl von Bootstrap-fähigen WordPress-Website-Entwicklungsoptionen. Da Bootstrap von der standardmäßigen WordPress-Installation nicht unterstützt wird, müssen Sie auf die Bootstrap-Bibliothek verweisen oder darauf verweisen, bevor Sie WordPress verwenden. Bootstrap kann auf Ihrer WordPress-Site verwendet werden, wenn Sie es installiert haben. Sie können seine Nützlichkeit demonstrieren, indem Sie Ihnen ein Beispiel des Codes zeigen und wie er auf der Website erscheinen wird. Die in Bootstrap verfügbaren Optionen werden durch die von Ihnen verwendete Version bestimmt. Text wird farbig hervorgehoben, wenn Abzeichen angewendet werden.
Sie werden auf die Größe des übergeordneten Elements daneben skaliert. Sie können auch Abzeichen verwenden, die mit bestimmten Orten verknüpft sind, um dasselbe Ziel zu erreichen. Sie können diese Beispiele verwenden, um eine Vorstellung davon zu bekommen, wie viele verschiedene Funktionen auf Ihrer WordPress-Seite verfügbar sind.
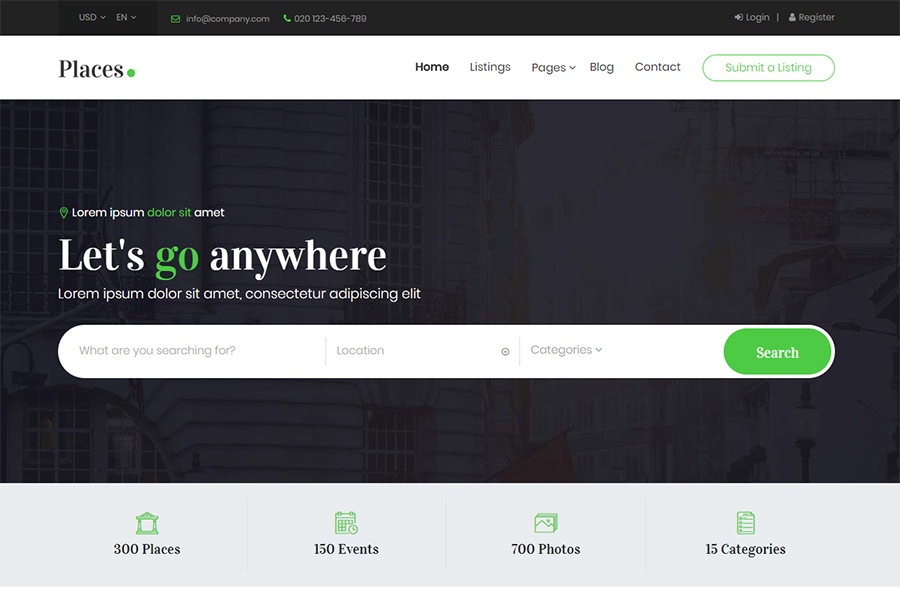
Bootstrap-Site-Vorlage
Bootstrap-Websitevorlagen sind vorgefertigte Websitevorlagen , die mit dem Bootstrap-Framework erstellt wurden. Bootstrap ist ein Front-End-Framework für die Webentwicklung, das ein einheitliches Erscheinungsbild für Webanwendungen bietet. Bootstrap-Websitevorlagen sind einfach zu verwenden und können an die Anforderungen jeder Website angepasst werden.
Erstellen Sie eine benutzerdefinierte Website mit Vorlagendateien
Mit Vorlagendateien als Ausgangspunkt können Sie Ihre eigene Website erstellen. Wenn Sie ein benutzerdefiniertes Design erstellen, können Sie die Vorlage als Ausgangspunkt verwenden und alle erforderlichen Änderungen vornehmen, sobald die Vorlage verwendet wurde. Das Erstellen benutzerdefinierter Vorlagen ist ein guter Einstieg, aber sobald Sie mit einem Design zufrieden sind, müssen Sie erneut Vorlagendateien erstellen. Die Bootstrap-Vorlage ist ein fantastischer Ausgangspunkt, aber sie ist nicht darauf ausgelegt, Ihre spezifischen Anforderungen zu erfüllen.
Bootstrap-Thema
Ein Bootstrap-Theme ist eine vorgefertigte, gebrauchsfertige Designvorlage für eine Website. Bootstrap ist ein Front-End-Webentwicklungs-Framework, das eine Reihe von Tools zum Erstellen responsiver, Mobile-First-Websites bereitstellt. Ein Bootstrap-Design enthält vorgefertigten HTML- und CSS-Code, der als Ausgangspunkt für eine Website verwendet werden kann.
Die Macht von WordPress
Mit über 50 Millionen Nutzern weltweit ist WordPress eines der am weitesten verbreiteten Content-Management-Systeme. Es hat eine große Community von Entwicklern, die Ihnen bei allem helfen können, von der Anpassung des Themas bis hin zur Erstellung eines neuen. Mit Bootstrap als Vorlage können Sie ein ansprechendes Design erstellen, das auf jedem Gerät gut aussieht.
