تحويل قالب Bootstrap إلى قالب WordPress
نشرت: 2022-10-07Bootstrap هو إطار عمل HTML و CSS و JavaScript شائع لبناء مواقع ويب سريعة الاستجابة ومتوافقة مع الأجهزة المحمولة. WordPress هو نظام إدارة محتوى (CMS) يمكّنك من إنشاء موقع ويب أو مدونة من البداية ، أو تحسين موقع ويب موجود. إذن ، كيف يمكنك تحويل قالب Bootstrap إلى قالب WordPress؟ في هذه المقالة ، سنوضح لك كيفية القيام بذلك. سنشارك أيضًا بعض النصائح المفيدة حول اختيار قالب Bootstrap المناسب لموقع WordPress الخاص بك.
يجب أن تتعلم كيفية تحويل قالب موقع Bootstrap إلى WordPress قبل البدء في الجزء 1. هذا البرنامج التعليمي سيمنحك المعرفة اللازمة لتكون هاوًا. ليس عليك معرفة الكثير عن WordPress ، ولكن إذا كنت تعرف HTML و CSS الأساسيين ، فسيكون ذلك أسهل بالنسبة لك. يجب عليك أولاً تثبيت تثبيت WordPress جديد وإنشاء بعض المحتوى الوهمي. بافتراض أن لديك اسم نطاق واستضافة رخيصة ، يجب أن يكون موقعك جاهزًا للعمل في غضون دقائق. من المرجح أن يستغرق التحديث بضع دقائق فقط ، لكن معظم المستخدمين سيطلبون تحديثًا بنقرة واحدة. أضف قالب WordPress الجديد الخاص بك إلى ورقة الأنماط بعد تعديله (سأطلق عليه اسم بسكويت).
في Filezilla ، انقر بزر الماوس الأيمن وحدد عرض / تحرير (سيتم فتح رمز تعليق CSS هذا في محرر الملف الافتراضي الخاص بك) ، ثم انسخ والصق رمز التعليق هذا. إذا كنت تستخدم إصدارًا سريع الاستجابة ، فمن الجيد دائمًا تضمين ملف CSS المستجيب للتمهيد (إذا كان إصدارًا سريع الاستجابة) بعد إصدار التمهيد الرئيسي . في ملف index.html ، لم تعد هناك أية أسطر يمكن إزالتها في الأعلى. يحدد العنوان طول منشور أو صفحة WordPress. أدرجت وحدات تحسين محركات البحث (SEO) وصفًا تعريفيًا تمت إزالته. يجب حفظ محتويات مربعي الكود أعلاه مباشرة في مجلد القالب الخاص بك (في حالتي ، مجلد البسكويت).
هل يمكنني استخدام نموذج Bootstrap في WordPress؟

لبدء استخدام Bootstrap في WordPress ، ما عليك سوى تنشيط سمة WordPress سريعة الاستجابة والتي تدعمها بالفعل. يقوم العديد من مطوري القوالب بتضمين إطار عمل Bootstrap في سماتهم ، مما يتيح لك الاستفادة من إطار العمل دون الحاجة إلى تنزيله وتثبيته.
لا يعد تثبيت سمة WordPress أو البرنامج المساعد بسيطًا مثل استخدام Bootstrap. مطلوب حساب استضافة WordPress إذا كنت ترغب في إنشاء واستخدام المظهر الخاص بك. يتمثل الاختلاف الأساسي بين WordPress و Bootstrap في استخدامهما لـ Bootstrap كأساس للموضوع. كان القصد منه إخفاء قدر كبير من المعلومات التقنية تحت واجهة بسيطة. فيما يتعلق بإنشاء سمة WordPress ، يمكن أن يكون هناك الكثير من العمل. لاختبار سمة WordPress المبنية على Bootstrap ، انسخ بعض الملفات الضرورية من سمة افتراضية. سيتم تسمية القالب WPBootstrap ، وسيعطى الدليل نفس الاسم (بأحرف صغيرة).
كيف أقوم بإضافة Bootstrap إلى قالب WordPress؟ الخيارات عديدة. يمكن إضافة مكتبات CSS و JavaScript إلى ملفات header.html و footer.html. أنشئ ملفًا يسمى screenshot.png وقم بتحميله إلى دليل السمات لإضافة صورة معاينة. نظرًا لأن إنشاء قالب WordPress يتطلب الكثير من العمل ، فإنني أوصي بنسخ ملفات أخرى. من الضروري أيضًا البحث في قواعد وممارسات Bootstrap لأن لها مجموعة خاصة بها. ستأتي إجابة سريعة على السؤال دائمًا من WordPress أو Bootstrap ، لأن كلا النظامين لهما مجتمعات نشطة.
إيجابيات وسلبيات استخدام Bootstrap مع WordPress
هناك العديد من المزايا والعيوب لاستخدام Bootstrap مع WordPress. من ناحية أخرى ، قد يكون الأمر بمثابة توفير الوقت والمال لأنه يمكنك إنشاء فئات محددة مسبقًا حسب الحاجة. على العكس من ذلك ، قد لا يكون قابلاً للتخصيص مثل الأطر الأخرى ، لذلك قد لا يكون الخيار الأفضل لإنشاء موقع ويب فريد تمامًا.
هل يمكنني استخدام نموذج Html5 في WordPress؟

عند استخدام نموذج HTML5 ، فإنك تتجنب تحميل موقع الويب الخاص بك بعدد كبير من الميزات التي لا تنوي استخدامها. إذا كنت تريد سمة WordPress لا يتم استخدامها في الآلاف من مواقع الويب الأخرى ، فإن تحويل قالب HTML5 يعد خيارًا جيدًا لإنشاء سمة مخصصة تمامًا.
من الأهمية بمكان أن يكون لديك أقسام وظيفية تتضمن عناصر أكثر مما يمكن أن يدعمه قالب WordPress الخاص بك. تختلف العلامات في قالب HTML5 عن تلك الموجودة في القوالب القديمة. ما هي بعض أسهل الطرق لمعرفة ما إذا كان النموذج الذي اخترته جاهزًا لـ HTML5؟ يتيح لك استخدام علامة القسم فصل الأقسام داخل المقالة بحيث تظهر بسهولة أكبر في ذهن القارئ. يتم إنشاء قالب فرعي للحفاظ على رمز القالب الأصلي كما هو ولمنع التحديثات من التدخل في التغييرات الخاصة بك. ما هي سمات WordPress المستجيبة لـ HTML5 المجانية للأجهزة المحمولة؟ تحقق من HTML5 WordPress Boilerplate Theme.
هل يمكنني استخدام القالب الخاص بي في WordPress؟
قالب الصفحة المخصص في WordPress هو نفسه ملف النسق العادي. يحتوي الملف على كود HTML أو PHP ، حسب نوع الكود الذي تريد استخدامه. للبدء ، ما عليك سوى نسخ النموذج الذي يوفره قالبك وإعداد صفحتك المخصصة. انتقل إلى المجلد الذي قمت بإنشائه في FTP واختر السمة التي تريد استخدامها.

Bootstrap إلى WordPress Converter عبر الإنترنت

هناك العديد من أدوات التمهيد لتحويل ووردبريس المتاحة عبر الإنترنت والتي يمكن أن تساعدك على تحويل موقع bootstrap الخاص بك بسهولة إلى موقع Wordpress. عادةً ما تحتوي هذه الأدوات على واجهة بسيطة تتيح لك تحديد ملفات التمهيد التي تريد تحويلها ثم إخراج رمز Wordpress المقابل.
يتكون إطار عمل Bootstrap من مكونات HTML و CSS و JS. يحتوي على أنماط ونصوص مدمجة جاهزة ، لذلك ما عليك سوى كتابة الأنماط والسمات اللازمة لعناصر HTML. نظرًا لواجهة Bootstrap القائمة على الشبكة ، والتي تجعل من السهل التكيف مع أي موقع ويب ، يتم استخدامه بشكل متكرر لمشاريع الأجهزة المحمولة. يستخدم مطورو WordPress إطار عمل التمهيد لإنشاء سمات WordPress التي يمكن تخصيصها. تعتبر بنية HTML الخاصة بـ Bootstrap ملكية خاصة ، ولا تعمل بشكل جيد مع بنية HTML الخاصة بـ WordPress. إطار عمل Bootstrap مطلوب لإنشاء نسق Bootstrap . لن يكون المظهر جاهزًا للاستخدام حتى تكمل عددًا من الخطوات الإضافية.
يمكنك دائمًا استئجار مطور لتنفيذ Bootstrap إلى WordPress بدلاً منك إذا لم يكن لديك الوقت أو الموارد لتعلم كل شيء. يتضمن إطار عمل Bootstrap عددًا من الإمكانات ، ولكن المعرفة بـ HTML و CSS مطلوبة للاستفادة منها بشكل كامل. إنه يوفر الوقت ، حيث يتم إنشاء معظم المكونات يدويًا من نقطة الصفر.
كيفية إضافة Bootstrap Css في WordPress
إضافة Bootstrap CSS إلى WordPress 1. قم بتنزيل ملف Bootstrap CSS من الموقع الرسمي. 2. في لوحة إدارة WordPress الخاصة بك ، انتقل إلى المظهر> المحرر. 3. في الشريط الجانبي الأيمن ، حدد ملف Bootstrap CSS الذي قمت بتنزيله للتو. 4. انقر فوق الزر "تحديث الملف". يجب أن يستخدم موقع WordPress الخاص بك الآن ملف Bootstrap CSS.
هناك طرق عديدة لاستخدام Bootstrap في WordPress لإنشاء صفحات ومنشورات وسمات. سيرشدك هذا البرنامج التعليمي إلى مجموعة متنوعة من خيارات تطوير مواقع WordPress التي تدعم Bootstrap. نظرًا لأن Bootstrap غير مدعوم بواسطة تثبيت WordPress الافتراضي ، يجب عليك الرجوع إلى مكتبة Bootstrap أو الرجوع إليها قبل استخدام WordPress. يمكن استخدام Bootstrap في موقع WordPress الخاص بك إذا كنت قد قمت بتثبيته. يمكنك إثبات فائدتها من خلال عرض مثال على الكود وكيف سيظهر على الموقع. سيتم تحديد الخيارات المتاحة في Bootstrap حسب الإصدار الذي تستخدمه. سيتم تمييز النص بلون ما عند تطبيق الشارات.
يتم تحجيمها إلى حجم العنصر الأصل بجانبها. يمكنك أيضًا استخدام الشارات التي ترتبط بمواقع محددة لتحقيق نفس الهدف. يمكنك استخدام هذه الأمثلة للحصول على فكرة عن عدد الميزات المختلفة المتوفرة على موقع WordPress الخاص بك.
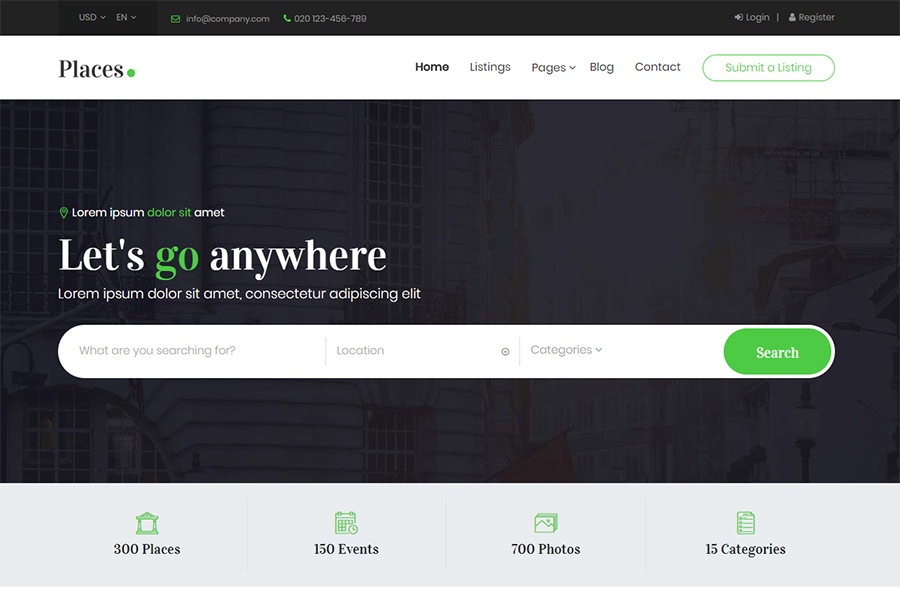
قالب موقع Bootstrap
قوالب موقع Bootstrap عبارة عن قوالب مواقع ويب مصممة مسبقًا تم إنشاؤها باستخدام إطار عمل Bootstrap. يعد Bootstrap إطارًا لتطوير الويب للواجهة الأمامية يوفر مظهرًا وأسلوبًا موحدًا لتطبيقات الويب. قوالب موقع Bootstrap سهلة الاستخدام ويمكن تخصيصها لتناسب احتياجات أي موقع ويب.
أنشئ موقعًا مخصصًا باستخدام ملفات القوالب
باستخدام ملفات القوالب كنقطة بداية ، يمكنك إنشاء موقع الويب الخاص بك. عند إنشاء تصميم مخصص ، يمكنك استخدام القالب كنقطة بداية وإجراء أي تغييرات ضرورية بمجرد استخدام القالب. يعد إنشاء قوالب مخصصة طريقة رائعة للبدء ، ولكن بمجرد أن يكون لديك تصميم يرضيك ، ستحتاج إلى إنشاء ملفات قوالب مرة أخرى. يعد نموذج التمهيد مكانًا رائعًا للبدء ، ولكنه غير مصمم لتلبية متطلباتك المحددة.
موضوع Bootstrap
سمة التمهيد هي قالب تصميم جاهز للاستخدام لموقع ويب معد مسبقًا. Bootstrap هو إطار عمل لتطوير الويب للواجهة الأمامية يوفر مجموعة من الأدوات لإنشاء مواقع ويب سريعة الاستجابة ومتوافقة مع الأجهزة المحمولة. تشتمل سمة التمهيد على كود HTML و CSS المصمم مسبقًا والذي يمكن استخدامه كنقطة بداية لموقع ويب.
قوة ووردبريس
مع أكثر من 50 مليون مستخدم حول العالم ، يعد WordPress أحد أكثر أنظمة إدارة المحتوى استخدامًا. لديه مجتمع كبير من المطورين الذين يمكنهم مساعدتك في أي شيء من تخصيص السمة إلى إنشاء واحد جديد. باستخدام Bootstrap كقالب ، يمكنك إنشاء سمة سريعة الاستجابة تبدو رائعة على أي جهاز.
