Convertir una plantilla de Bootstrap en un tema de WordPress
Publicado: 2022-10-07Bootstrap es un marco popular de HTML, CSS y JavaScript para crear sitios web receptivos y móviles. WordPress es un sistema de administración de contenido (CMS) que le permite crear un sitio web o blog desde cero, o mejorar un sitio web existente. Entonces, ¿cómo puedes convertir una plantilla de Bootstrap en un tema de WordPress? En este artículo, le mostraremos cómo hacerlo. También compartiremos algunos consejos útiles para elegir la plantilla de Bootstrap adecuada para su sitio de WordPress.
Debe aprender a convertir una plantilla de sitio de Bootstrap a WordPress antes de comenzar la Parte 1. Este tutorial le brindará los conocimientos necesarios para ser un aficionado. No tienes que saber mucho sobre WordPress, pero si sabes HTML y CSS básico, será más fácil para ti. Primero debe instalar una instalación nueva de WordPress y crear contenido ficticio. Suponiendo que tiene un nombre de dominio y un alojamiento económico, debería tener su sitio en funcionamiento en cuestión de minutos. Lo más probable es que la actualización solo tome unos minutos, pero la mayoría de los usuarios requerirán una actualización con un solo clic. Agregue su nuevo tema de WordPress a la hoja de estilo después de modificarlo (lo llamaré galletas).
En Filezilla, haga clic con el botón derecho y seleccione Ver/Editar (este código de comentario CSS se abrirá en su editor de archivos predeterminado), luego copie y pegue este código de comentario. Si está utilizando una versión receptiva, es una buena idea incluir siempre su archivo CSS receptivo de arranque (si es una versión receptiva) después del arranque principal . En el archivo index.html, ya no hay líneas que se puedan eliminar en la parte superior. El título determina la longitud de una publicación o página de WordPress. Los módulos de SEO han insertado una meta descripción, que se eliminó. El contenido de los dos cuadros de código anteriores debe guardarse directamente en la carpeta de su tema (en mi caso, la carpeta de galletas).
¿Puedo usar la plantilla de Bootstrap en WordPress?

Para comenzar a usar Bootstrap en WordPress, simplemente active un tema de WordPress receptivo que ya lo admita. Muchos desarrolladores de temas incluyen el marco Bootstrap en sus temas, lo que le permite aprovechar el marco sin tener que descargarlo e instalarlo.
Instalar un tema o complemento de WordPress no es tan simple como usar Bootstrap. Se requiere una cuenta de alojamiento de WordPress si desea crear y utilizar su propio tema. La diferencia fundamental entre WordPress y Bootstrap es su uso de Bootstrap como base para un tema. Tenía la intención de ocultar una cantidad significativa de información técnica debajo de una interfaz simple. En términos de crear un tema de WordPress, puede ser mucho trabajo. Para probar un tema de WordPress basado en Bootstrap, copie algunos de los archivos necesarios de un tema predeterminado. El tema se llamará WPBootstrap y el directorio recibirá el mismo nombre (en minúsculas).
¿Cómo agrego Bootstrap a un tema de WordPress? Las opciones son numerosas. Las bibliotecas CSS y JavaScript se pueden agregar a los archivos header.html y footer.html. Cree un archivo llamado captura de pantalla.png y cárguelo en el directorio de temas para agregar una imagen de vista previa. Debido a que la creación de un tema de WordPress requiere mucho trabajo, recomiendo copiar otros archivos. También es necesario profundizar en las reglas y prácticas de Bootstrap porque tienen su propio conjunto. Una respuesta rápida a la pregunta siempre vendrá de WordPress o Bootstrap, porque ambas plataformas tienen comunidades activas.
Los pros y los contras de usar Bootstrap con WordPress
Existen numerosas ventajas y desventajas al usar Bootstrap con WordPress. Por un lado, puede ahorrar tiempo y dinero porque puede crear clases predefinidas según sea necesario. Por el contrario, puede que no sea tan personalizable como otros marcos, por lo que puede que no sea la mejor opción para crear un sitio web completamente único.
¿Puedo usar la plantilla Html5 en WordPress?

Cuando usa una plantilla HTML5, evita cargar su sitio web con una gran cantidad de funciones que no tiene la intención de usar. Si desea un tema de WordPress que no se utilice en miles de otros sitios web, convertir una plantilla HTML5 es una buena opción para crear un tema completamente personalizado.
Es fundamental tener secciones funcionales que incorporen más elementos de los que puede admitir su tema de WordPress. Las etiquetas de una plantilla HTML5 difieren de las de las plantillas anteriores. ¿Cuáles son algunas de las formas más fáciles de saber si una plantilla que ha elegido está lista para HTML5? El uso de la etiqueta de sección le permite separar secciones dentro de un artículo para que aparezcan más fácilmente en la mente del lector. Se crea un tema secundario para mantener intacto el código del tema original y evitar que las actualizaciones interfieran con sus propios cambios. ¿Qué son los temas gratuitos de WordPress adaptables a HTML5 para dispositivos móviles? Echa un vistazo al tema HTML5 WordPress Boilerplate.

¿Puedo usar mi propia plantilla en WordPress?
Una plantilla de página personalizada en WordPress es lo mismo que un archivo de tema normal. El archivo contiene código HTML o PHP, según el tipo de código que desee utilizar. Para comenzar, simplemente copie la plantilla provista por su tema y configure su página personalizada. Navegue a la carpeta que ha creado en FTP y elija el tema que desea usar.
Convertidor de Bootstrap a WordPress en línea

Hay muchas herramientas en línea de conversión de arranque a wordpress disponibles que pueden ayudarlo a convertir fácilmente su sitio web de arranque en un sitio de wordpress. Estas herramientas generalmente tienen una interfaz simple que le permite seleccionar los archivos de arranque que desea convertir y luego genera el código de wordpress correspondiente.
El marco Bootstrap está compuesto por componentes HTML, CSS y JS. Tiene estilos y scripts integrados listos para usar, por lo que solo necesita escribir los estilos y atributos necesarios para los elementos HTML. Debido a la interfaz basada en cuadrículas de Bootstrap, que facilita la adaptación a cualquier sitio web, se usa con frecuencia para proyectos móviles. Los desarrolladores de WordPress utilizan el marco de arranque para crear temas de WordPress que se pueden personalizar. La estructura HTML de Bootstrap es propietaria y no funciona bien con la estructura HTML de WordPress. El marco Bootstrap es necesario para la creación de un tema Bootstrap . El tema no estará listo para usarse hasta que haya completado una serie de pasos adicionales.
Siempre puede contratar a un desarrollador para implementar Bootstrap en WordPress en lugar de usted si no tiene el tiempo o los recursos para aprender todo. El marco Bootstrap incluye una serie de capacidades, pero se requiere conocimiento de HTML y CSS para utilizarlas por completo. Ahorra tiempo, ya que la mayoría de los componentes se crean a mano desde cero.
Cómo agregar Bootstrap Css en WordPress
Agregar Bootstrap CSS a WordPress 1. Descargue el archivo Bootstrap CSS del sitio web oficial. 2. En su panel de administración de WordPress, vaya a Apariencia > Editor. 3. En la barra lateral derecha, seleccione el archivo CSS de Bootstrap que acaba de descargar. 4. Haga clic en el botón "Actualizar archivo". Su sitio de WordPress ahora debería estar usando el archivo Bootstrap CSS.
Existen numerosas formas de usar Bootstrap en WordPress para crear páginas, publicaciones y temas. Este tutorial lo guiará a través de una variedad de opciones de desarrollo de sitios web de WordPress habilitados para Bootstrap. Debido a que Bootstrap no es compatible con la instalación predeterminada de WordPress, debe consultar o hacer referencia a la biblioteca de Bootstrap antes de usar WordPress. Bootstrap podrá usarse en su sitio de WordPress si lo tiene instalado. Puede demostrar su utilidad mostrándole un ejemplo del código y cómo aparecerá en el sitio. Las opciones disponibles en Bootstrap estarán determinadas por la versión que esté utilizando. El texto se resaltará en un color cuando se apliquen las insignias.
Se escalan al tamaño del elemento principal junto a ellos. También puede usar insignias que se vinculen a ubicaciones específicas para lograr el mismo objetivo. Puede usar estos ejemplos para tener una idea de cuántas características diferentes están disponibles en su sitio de WordPress.
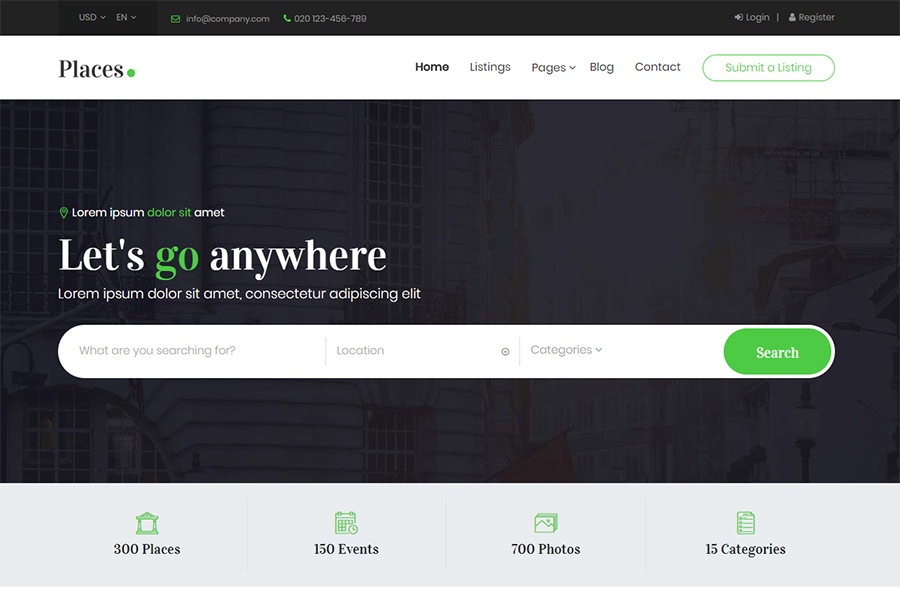
Plantilla de sitio Bootstrap
Las plantillas de sitio Bootstrap son plantillas de sitio web prediseñadas creadas con el marco Bootstrap. Bootstrap es un marco de desarrollo web front-end que proporciona una apariencia unificada para las aplicaciones web. Las plantillas de sitio de Bootstrap son fáciles de usar y se pueden personalizar para adaptarse a las necesidades de cualquier sitio web.
Cree un sitio web personalizado con archivos de plantilla
Usando archivos de plantilla como punto de partida, puede crear su propio sitio web. Cuando crea un diseño personalizado, puede utilizar la plantilla como punto de partida y realizar los cambios necesarios una vez que se haya utilizado la plantilla. Crear plantillas personalizadas es una excelente manera de comenzar, pero una vez que tenga un diseño con el que esté satisfecho, deberá crear archivos de plantilla nuevamente. La plantilla de arranque es un lugar fantástico para comenzar, pero no está diseñada para cumplir con sus requisitos específicos.
Tema de arranque
Un tema de arranque es una plantilla de diseño prefabricada y lista para usar para un sitio web. Bootstrap es un marco de desarrollo web front-end que proporciona un conjunto de herramientas para crear sitios web receptivos y móviles. Un tema de arranque incluye código HTML y CSS prediseñado que se puede usar como punto de partida para un sitio web.
El poder de WordPress
Con más de 50 millones de usuarios en todo el mundo, WordPress es uno de los sistemas de gestión de contenido más utilizados. Tiene una gran comunidad de desarrolladores que pueden ayudarlo con cualquier cosa, desde personalizar el tema hasta crear uno nuevo. Usando Bootstrap como plantilla, puede crear un tema receptivo que se verá genial en cualquier dispositivo.
