Konwertowanie szablonu Bootstrap na motyw WordPress
Opublikowany: 2022-10-07Bootstrap to popularna platforma HTML, CSS i JavaScript do tworzenia responsywnych witryn internetowych zorientowanych na urządzenia mobilne. WordPress to system zarządzania treścią (CMS), który umożliwia stworzenie strony internetowej lub bloga od podstaw lub ulepszenie istniejącej strony internetowej. Jak więc przekonwertować szablon Bootstrap na motyw WordPress? W tym artykule pokażemy, jak to zrobić. Podzielimy się również kilkoma przydatnymi wskazówkami dotyczącymi wyboru odpowiedniego szablonu Bootstrap dla Twojej witryny WordPress.
Musisz dowiedzieć się, jak przekonwertować szablon witryny Bootstrap na WordPress przed rozpoczęciem części 1. Ten samouczek da ci niezbędną wiedzę, aby być amatorem. Nie musisz dużo wiedzieć o WordPressie, ale jeśli znasz podstawowy HTML i CSS, będzie ci łatwiej. Musisz najpierw zainstalować nową instalację WordPressa i utworzyć fikcyjną zawartość. Zakładając, że masz nazwę domeny i tani hosting, Twoja witryna powinna być uruchomiona w ciągu kilku minut. Aktualizacja najprawdopodobniej zajmie tylko kilka minut, ale większość użytkowników będzie wymagać aktualizacji jednym kliknięciem. Dodaj swój nowy motyw WordPress do arkusza stylów po jego zmodyfikowaniu (nazwę go ciasteczkami).
W Filezilli kliknij prawym przyciskiem myszy i wybierz Wyświetl/edytuj (ten kod komentarza CSS otworzy się w domyślnym edytorze plików), a następnie skopiuj i wklej ten kod komentarza. Jeśli używasz wersji responsywnej, dobrym pomysłem jest zawsze dołączanie pliku CSS responsywnego (jeśli jest to wersja responsywna) po głównym pliku ładowania początkowego . W pliku index.html nie ma już żadnych wierszy, które można usunąć na górze. Tytuł określa długość posta lub strony WordPress. Moduły SEO wstawiły meta opis, który został usunięty. Zawartość dwóch powyższych pól kodowych powinna być zapisana bezpośrednio w folderze motywu (w moim przypadku w folderze herbatniki).
Czy mogę używać szablonu Bootstrap w WordPress?

Aby rozpocząć korzystanie z Bootstrap w WordPress, po prostu aktywuj responsywny motyw WordPress, który już go obsługuje. Wielu twórców motywów dołącza do swoich motywów platformę Bootstrap, co pozwala na korzystanie z niej bez konieczności jej pobierania i instalowania.
Instalowanie motywu lub wtyczki WordPress nie jest tak proste, jak korzystanie z Bootstrap. Konto hostingowe WordPress jest wymagane, jeśli chcesz tworzyć i używać własnego motywu. Podstawowa różnica między WordPressem a Bootstrapem polega na tym, że używają Bootstrapa jako podstawy motywu. Miał on na celu ukrycie znacznej ilości informacji technicznych pod prostym interfejsem. Jeśli chodzi o tworzenie motywu WordPress, może to być dużo pracy. Aby przetestować motyw WordPress oparty na Bootstrap, skopiuj kilka niezbędnych plików z motywu domyślnego. Motyw zostanie nazwany WPBootstrap, a katalogowi zostanie nadana ta sama nazwa (zapisana małymi literami).
Jak dodać Bootstrap do motywu WordPress? Opcje są liczne. Biblioteki CSS i JavaScript można dodać do plików header.html i footer.html. Utwórz plik o nazwie screenshot.png i prześlij go do katalogu motywów, aby dodać obraz podglądu. Ponieważ stworzenie motywu WordPress zajmuje dużo pracy, polecam kopiowanie innych plików. Konieczne jest również zagłębienie się w zasady i praktyki Bootstrapa, ponieważ mają one swój własny zestaw. Szybka odpowiedź na to pytanie zawsze będzie pochodzić z WordPressa lub Bootstrapa, ponieważ obie platformy mają aktywne społeczności.
Plusy i minusy korzystania z Bootstrapa z WordPress
Korzystanie z Bootstrap z WordPress ma wiele zalet i wad. Z jednej strony może to być oszczędność czasu i pieniędzy, ponieważ w razie potrzeby możesz tworzyć predefiniowane klasy. Wręcz przeciwnie, może nie być tak konfigurowalny, jak inne frameworki, więc może nie być najlepszą opcją do stworzenia całkowicie unikalnej strony internetowej.
Czy mogę używać szablonu HTML5 w WordPressie?

Korzystając z szablonu HTML5, unikasz ładowania witryny z mnóstwem funkcji, z których nie zamierzasz korzystać. Jeśli potrzebujesz motywu WordPress, który nie jest używany w tysiącach innych witryn, konwersja szablonu HTML5 jest dobrą opcją do stworzenia całkowicie niestandardowego motywu.
Bardzo ważne jest, aby funkcjonalne sekcje zawierały więcej elementów, niż może obsłużyć Twój motyw WordPress. Tagi w szablonie HTML5 różnią się od tych w starszych szablonach. Jakie są najłatwiejsze sposoby sprawdzenia, czy wybrany szablon jest gotowy na HTML5? Użycie tagu sekcji umożliwia oddzielenie sekcji w artykule, aby łatwiej pojawiały się w umyśle czytelnika. Motyw podrzędny jest tworzony, aby zachować nienaruszony kod oryginalnego motywu i zapobiec kolidowaniu aktualizacji z własnymi zmianami. Czym są bezpłatne responsywne motywy HTML5 dla urządzeń mobilnych? Sprawdź motyw szablonu HTML5 WordPress.
Czy mogę użyć własnego szablonu w WordPressie?
Niestandardowy szablon strony w WordPressie jest taki sam, jak zwykły plik motywu. Plik zawiera kod HTML lub PHP, w zależności od typu kodu, którego chcesz użyć. Aby rozpocząć, po prostu skopiuj szablon dostarczony przez motyw i skonfiguruj własną stronę. Przejdź do folderu utworzonego na FTP i wybierz motyw, którego chcesz użyć.

Bootstrap do konwertera WordPress online

Dostępnych jest wiele narzędzi online do konwertowania bootstrap na wordpress, które mogą pomóc w łatwym przekształceniu witryny bootstrap w witrynę wordpress. Narzędzia te zwykle mają prosty interfejs, który pozwala wybrać pliki początkowe, które chcesz przekonwertować, a następnie wyświetla odpowiedni kod wordpress.
Framework Bootstrap składa się z komponentów HTML, CSS i JS. Ma wbudowane gotowe style i skrypty, więc wystarczy napisać niezbędne style i atrybuty do elementów HTML. Ze względu na interfejs Bootstrap oparty na siatce, który ułatwia dostosowanie do dowolnej strony internetowej, jest często używany w projektach mobilnych. Framework bootstrap jest używany przez programistów WordPress do tworzenia motywów WordPress, które można dostosować. Struktura HTML Bootstrap jest zastrzeżona i nie działa dobrze ze strukturą HTML WordPressa. Framework Bootstrap jest wymagany do stworzenia motywu Bootstrap . Motyw nie będzie gotowy do użycia, dopóki nie wykonasz kilku dodatkowych kroków.
Zawsze możesz zatrudnić programistę, który zaimplementuje Bootstrap do WordPressa zamiast Ciebie, jeśli nie masz czasu lub zasobów, aby nauczyć się wszystkiego. Framework Bootstrap zawiera szereg możliwości, ale do ich pełnego wykorzystania wymagana jest znajomość HTML i CSS. Oszczędza czas, ponieważ większość komponentów jest tworzona ręcznie od podstaw.
Jak dodać Bootstrap CSS w WordPress
Dodawanie Bootstrap CSS do WordPressa 1. Pobierz plik Bootstrap CSS z oficjalnej strony internetowej. 2. W panelu administracyjnym WordPress przejdź do Wygląd > Edytor. 3. Na prawym pasku bocznym wybierz właśnie pobrany plik Bootstrap CSS. 4. Kliknij przycisk „Aktualizuj plik”. Twoja witryna WordPress powinna teraz używać pliku CSS Bootstrap.
Istnieje wiele sposobów wykorzystania Bootstrap w WordPress do tworzenia stron, postów i motywów. Ten samouczek przeprowadzi Cię przez różne opcje tworzenia witryn WordPress z obsługą Bootstrap. Ponieważ Bootstrap nie jest obsługiwany przez domyślną instalację WordPress, przed użyciem WordPress musisz odwołać się do biblioteki Bootstrap . Bootstrap będzie mógł być używany w Twojej witrynie WordPress, jeśli masz go zainstalowany. Możesz zademonstrować jego użyteczność, pokazując przykład kodu i sposób, w jaki będzie wyglądał na stronie. Opcje dostępne w Bootstrap zależą od używanej wersji. Po nałożeniu odznaki tekst zostanie wyróżniony kolorem.
Są one skalowane do rozmiaru znajdującego się obok nich elementu nadrzędnego. Aby osiągnąć ten sam cel, możesz również użyć plakietek, które prowadzą do określonych lokalizacji. Możesz użyć tych przykładów, aby zorientować się, ile różnych funkcji jest dostępnych w Twojej witrynie WordPress.
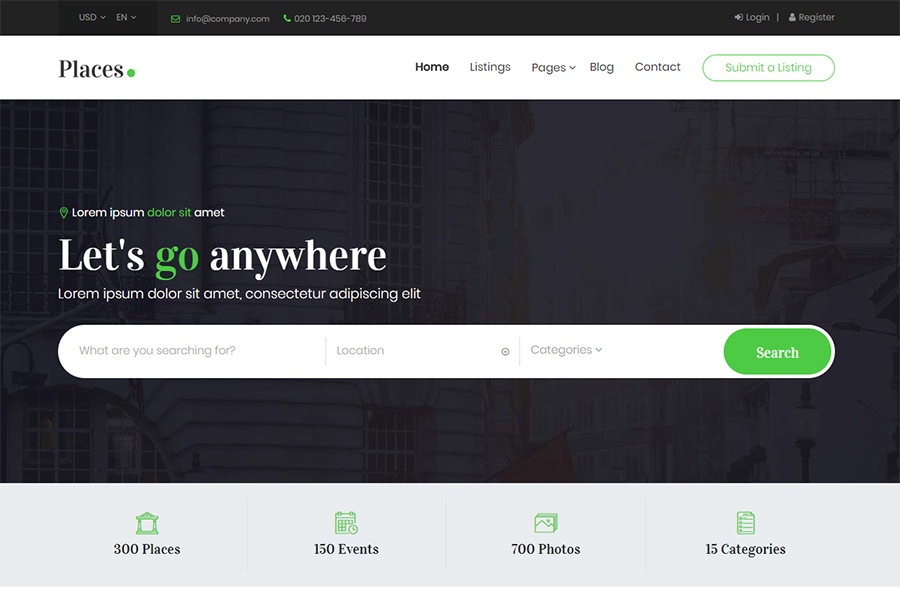
Szablon strony Bootstrap
Szablony witryn Bootstrap to wstępnie zaprojektowane szablony witryn internetowych zbudowane przy użyciu frameworka Bootstrap. Bootstrap to front-endowy framework do tworzenia stron internetowych, który zapewnia ujednolicony wygląd i działanie aplikacji internetowych. Szablony witryn Bootstrap są łatwe w użyciu i można je dostosować do potrzeb dowolnej witryny.
Stwórz niestandardową stronę internetową z plikami szablonów
Używając plików szablonów jako punktu wyjścia, możesz stworzyć własną stronę internetową. Podczas tworzenia projektu niestandardowego możesz użyć szablonu jako punktu wyjścia i wprowadzić niezbędne zmiany po użyciu szablonu. Tworzenie niestandardowych szablonów to świetny sposób na rozpoczęcie pracy, ale po uzyskaniu projektu, z którego jesteś zadowolony, konieczne będzie ponowne utworzenie plików szablonów. Szablon bootstrap to fantastyczne miejsce na początek, ale nie jest on zaprojektowany tak, aby spełniał Twoje specyficzne wymagania.
Motyw Bootstrap
Motyw bootstrap to gotowy, gotowy do użycia szablon projektu strony internetowej. Bootstrap to front-endowy framework do tworzenia stron internetowych, który zapewnia zestaw narzędzi do tworzenia responsywnych, mobilnych stron internetowych. Motyw bootstrap zawiera wstępnie zaprojektowany kod HTML i CSS, który można wykorzystać jako punkt wyjścia dla witryny internetowej.
Moc WordPressa
Z ponad 50 milionami użytkowników na całym świecie WordPress jest jednym z najczęściej używanych systemów zarządzania treścią. Ma dużą społeczność programistów, którzy mogą pomóc we wszystkim, od dostosowywania motywu po tworzenie nowego. Używając Bootstrap jako szablonu, możesz stworzyć responsywny motyw, który będzie wyglądał świetnie na każdym urządzeniu.
