Bir Bootstrap Şablonunu Bir WordPress Temasına Dönüştürme
Yayınlanan: 2022-10-07Bootstrap, duyarlı, mobil öncelikli web siteleri oluşturmak için popüler bir HTML, CSS ve JavaScript çerçevesidir. WordPress, sıfırdan bir web sitesi veya blog oluşturmanıza veya mevcut bir web sitesini iyileştirmenize olanak tanıyan bir içerik yönetim sistemidir (CMS). Peki, bir Bootstrap şablonunu bir WordPress temasına nasıl dönüştürebilirsiniz? Bu yazıda, tam olarak bunu nasıl yapacağınızı göstereceğiz. Ayrıca, WordPress siteniz için doğru Bootstrap şablonunu seçme konusunda bazı yararlı ipuçlarını paylaşacağız.
Bölüm 1'e başlamadan önce Bootstrap site şablonunu WordPress'e nasıl dönüştüreceğinizi öğrenmelisiniz. Bu eğitim size amatör olmak için gerekli bilgileri verecektir. WordPress hakkında çok fazla bilgi sahibi olmanıza gerek yok ancak temel HTML ve CSS biliyorsanız işiniz daha kolay olacaktır. Önce yeni bir WordPress kurulumu kurmalı ve bazı yapay içerik oluşturmalısınız. Bir alan adınız ve ucuz hostinginiz olduğunu varsayarsak, sitenizi birkaç dakika içinde çalışır duruma getirmelisiniz. Güncelleme büyük olasılıkla yalnızca birkaç dakika sürecektir, ancak çoğu kullanıcı tek tıklamayla güncelleme gerektirecektir. Değiştirdikten sonra yeni WordPress temanızı stil sayfasına ekleyin (ben buna bisküvi diyeceğim).
Filezilla'da sağ tıklayın ve Görüntüle/Düzenle'yi seçin (bu CSS yorum kodu varsayılan dosya düzenleyicinizde açılır), ardından bu yorum kodunu kopyalayıp yapıştırın. Duyarlı bir sürüm kullanıyorsanız, önyüklemeye duyarlı CSS dosyanızı (duyarlı bir sürümse) her zaman ana önyükleme sürümünden sonra eklemek iyi bir fikirdir. index.html dosyasında artık en üstte kaldırılabilecek satır yok. Başlık, bir WordPress gönderisinin veya sayfasının uzunluğunu belirler. SEO modülleri, kaldırılan bir meta açıklama ekledi. Yukarıdaki iki kod kutusunun içeriği doğrudan tema klasörünüze (benim durumumda bisküvi klasörüne) kaydedilmelidir.
WordPress'te Bootstrap Şablonu Kullanabilir miyim?

Bootstrap'i WordPress'te kullanmaya başlamak için, onu zaten destekleyen duyarlı bir WordPress temasını etkinleştirmeniz yeterlidir. Birçok tema geliştiricisi, Bootstrap çerçevesini temalarına dahil ederek, çerçeveyi indirip yüklemenize gerek kalmadan yararlanmanıza olanak tanır.
Bir WordPress teması veya eklentisi yüklemek, Bootstrap kullanmak kadar basit değildir. Kendi temanızı oluşturmak ve kullanmak istiyorsanız bir WordPress barındırma hesabı gereklidir. WordPress ve Bootstrap arasındaki temel fark, bir temanın temeli olarak Bootstrap kullanmalarıdır. Basit bir arayüzün altında önemli miktarda teknik bilgiyi gizlemek amaçlanmıştır. Bir WordPress teması oluşturma açısından, çok iş olabilir. Bootstrap tabanlı bir WordPress temasını test etmek için, gerekli dosyalardan birkaçını varsayılan bir temadan kopyalayın. Tema WPBootstrap olarak adlandırılacak ve dizine aynı ad (küçük harfle) verilecektir.
Bir WordPress temasına Bootstrap nasıl eklerim? Seçenekler çoktur. Header.html ve footer.html dosyalarına CSS ve JavaScript kitaplıkları eklenebilir. Bir ön izleme görüntüsü eklemek için ekran görüntüsü.png adlı bir dosya oluşturun ve tema dizinine yükleyin. Bir WordPress temasının oluşturulması çok fazla iş gerektirdiğinden, diğer dosyaları kopyalamanızı tavsiye ederim. Ayrıca Bootstrap'in kurallarını ve uygulamalarını incelemek gerekir çünkü bunların kendi setleri vardır. Her iki platformda da aktif topluluklar bulunduğundan, soruya hızlı bir cevap her zaman WordPress veya Bootstrap'tan gelecektir.
WordPress ile Bootstrap Kullanmanın Artıları ve Eksileri
WordPress ile Bootstrap kullanmanın sayısız avantajı ve dezavantajı vardır. Bir yandan, gerektiğinde önceden tanımlanmış sınıflar oluşturabildiğiniz için zamandan ve paradan tasarruf sağlayabilir. Tersine, diğer çerçeveler kadar özelleştirilebilir olmayabilir, bu nedenle tamamen benzersiz bir web sitesi oluşturmak için en iyi seçenek olmayabilir.
WordPress'te Html5 Şablonu Kullanabilir miyim?

Bir HTML5 şablonu kullandığınızda, web sitenize kullanmayı düşünmediğiniz bir dizi özellik yüklemekten kaçınırsınız. Binlerce başka web sitesinde kullanılmayan bir WordPress teması istiyorsanız, bir HTML5 şablonunu dönüştürmek, tamamen özel bir tema oluşturmak için iyi bir seçenektir.
WordPress temanızın destekleyebileceğinden daha fazla öğe içeren işlevsel bölümlere sahip olmak çok önemlidir. HTML5 şablonundaki etiketler, eski şablonlardaki etiketlerden farklıdır. Seçtiğiniz bir şablonun HTML5'e hazır olup olmadığını anlamanın en kolay yollarından bazıları nelerdir? Bölüm etiketini kullanmak, bir makaledeki bölümleri okuyucunun zihninde daha kolay görünecek şekilde ayırmanıza olanak tanır. Orijinal temanın kodunu olduğu gibi tutmak ve güncellemelerin kendi değişikliklerinizi etkilemesini önlemek için bir alt tema oluşturulur. Mobil cihazlar için ücretsiz HTML5 uyumlu WordPress temaları nelerdir? HTML5 WordPress Ortak Tema Temasına göz atın.

WordPress'te Kendi Şablonumu Kullanabilir miyim?
WordPress'teki özel sayfa şablonu, normal bir tema dosyasıyla aynıdır. Dosya, kullanmak istediğiniz kod türüne bağlı olarak HTML veya PHP kodu içerir. Başlamak için, temanız tarafından sağlanan şablonu kopyalamanız ve özel sayfanızı oluşturmanız yeterlidir. FTP'de oluşturduğunuz klasöre gidin ve kullanmak istediğiniz temayı seçin.
Çevrimiçi WordPress Dönüştürücüye Önyükleme

Önyükleme web sitenizi kolayca bir wordpress sitesine dönüştürmenize yardımcı olabilecek birçok önyüklemeden wordpress dönüştürücü çevrimiçi aracı vardır. Bu araçlar genellikle dönüştürmek istediğiniz önyükleme dosyalarını seçmenize izin veren ve ardından ilgili wordpress kodunu veren basit bir arayüze sahiptir.
Bootstrap çerçevesi HTML, CSS ve JS bileşenlerinden oluşur. Yerleşik hazır stiller ve komut dosyalarına sahiptir, bu nedenle yalnızca gerekli stilleri ve nitelikleri HTML öğelerine yazmanız yeterlidir. Bootstrap'in herhangi bir web sitesine uyum sağlamayı kolaylaştıran grid tabanlı arayüzü nedeniyle, mobil projeler için sıklıkla kullanılmaktadır. Önyükleme çerçevesi, WordPress geliştiricileri tarafından özelleştirilebilen WordPress temaları oluşturmak için kullanılır. Bootstrap'in HTML yapısı tescillidir ve WordPress'in HTML yapısıyla iyi çalışmaz. Bootstrap temasının oluşturulması için Bootstrap çerçevesi gereklidir. Bir dizi ek adımı tamamlayana kadar tema kullanıma hazır olmayacak.
Her şeyi öğrenmek için zamanınız veya kaynaklarınız yoksa, Bootstrap'i sizin yerinize WordPress'e uygulamak için her zaman bir geliştirici kiralayabilirsiniz. Bootstrap çerçevesi bir dizi yetenek içerir, ancak bunları tam olarak kullanmak için HTML ve CSS bilgisi gereklidir. Çoğu bileşen sıfırdan elle oluşturulduğu için zaman kazandırır.
WordPress'te Bootstrap Css Nasıl Eklenir
WordPress'e Bootstrap CSS Ekleme 1. Bootstrap CSS dosyasını resmi web sitesinden indirin. 2. WordPress yönetim panelinizde Görünüm > Düzenleyici'ye gidin. 3. Sağ kenar çubuğunda, az önce indirdiğiniz Bootstrap CSS dosyasını seçin. 4. “Dosyayı Güncelle” düğmesine tıklayın. WordPress siteniz şimdi Bootstrap CSS dosyasını kullanıyor olmalıdır.
Sayfalar, gönderiler ve temalar oluşturmak için WordPress'te Bootstrap kullanmanın sayısız yolu vardır. Bu eğitim, çeşitli Bootstrap özellikli WordPress web sitesi geliştirme seçeneklerinde size yol gösterecektir. Bootstrap, varsayılan WordPress kurulumu tarafından desteklenmediğinden, WordPress'i kullanmadan önce Bootstrap kitaplığına başvurmanız veya referans göstermeniz gerekir. Bootstrap, yüklediyseniz, WordPress sitenizde kullanılabilecektir. Size kodun bir örneğini ve sitede nasıl görüneceğini göstererek yardımcı programını gösterebilirsiniz. Bootstrap'ta bulunan seçenekler, kullandığınız sürüme göre belirlenecektir. Rozetler uygulandığında metin bir renkle vurgulanacaktır.
Yanlarındaki ana öğenin boyutuna göre ölçeklenirler. Aynı hedefi gerçekleştirmek için belirli konumlara bağlanan rozetleri de kullanabilirsiniz. WordPress sitenizde kaç farklı özelliğin mevcut olduğuna dair bir fikir edinmek için bu örnekleri kullanabilirsiniz.
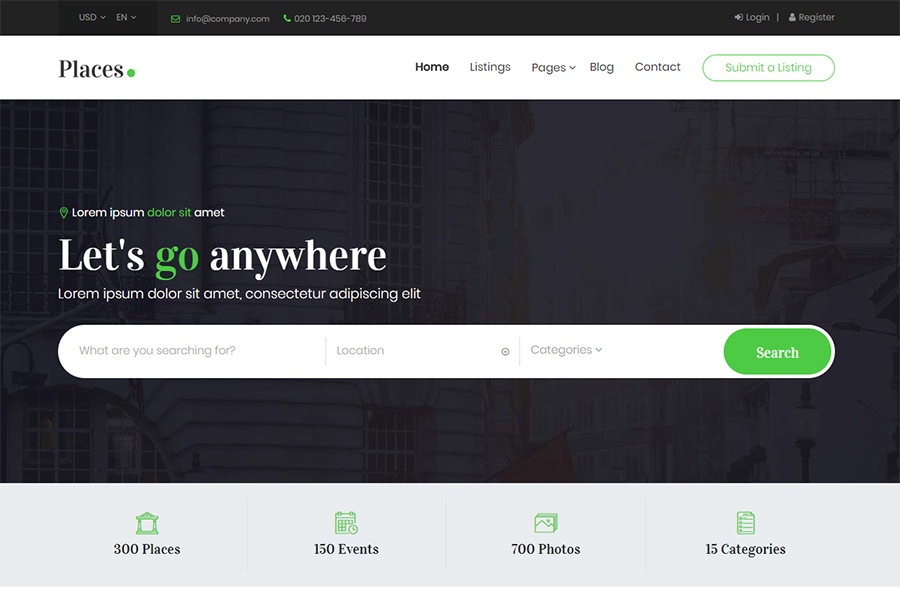
Önyükleme Sitesi Şablonu
Bootstrap site şablonları, Bootstrap çerçevesiyle oluşturulmuş önceden tasarlanmış web sitesi şablonlarıdır . Bootstrap, web uygulamaları için birleşik bir görünüm ve his sağlayan bir ön uç web geliştirme çerçevesidir. Bootstrap site şablonlarının kullanımı kolaydır ve herhangi bir web sitesinin ihtiyaçlarına uyacak şekilde özelleştirilebilir.
Şablon Dosyalarıyla Özel Bir Web Sitesi Oluşturun
Başlangıç noktası olarak şablon dosyalarını kullanarak kendi web sitenizi oluşturabilirsiniz. Özel bir tasarım oluşturduğunuzda, şablonu başlangıç noktası olarak kullanabilir ve şablon kullanıldıktan sonra gerekli değişiklikleri yapabilirsiniz. Özel şablonlar oluşturmak, başlamak için harika bir yoldur, ancak memnun kalacağınız bir tasarıma sahip olduğunuzda, tekrar şablon dosyaları oluşturmanız gerekir. Önyükleme şablonu, başlamak için harika bir yerdir, ancak özel gereksinimlerinizi karşılamak için tasarlanmamıştır.
Önyükleme Teması
Önyükleme teması, bir web sitesi için önceden hazırlanmış, kullanıma hazır bir tasarım şablonu. Bootstrap, duyarlı, mobil öncelikli web siteleri oluşturmak için bir dizi araç sağlayan bir ön uç web geliştirme çerçevesidir. Önyükleme teması, bir web sitesi için başlangıç noktası olarak kullanılabilecek önceden tasarlanmış HTML ve CSS kodunu içerir.
WordPress'in Gücü
Dünya çapında 50 milyondan fazla kullanıcısı olan WordPress, en yaygın kullanılan içerik yönetim sistemlerinden biridir. Temayı özelleştirmekten yeni bir tema oluşturmaya kadar her konuda size yardımcı olabilecek geniş bir geliştirici topluluğuna sahiptir. Bootstrap'i şablon olarak kullanarak, herhangi bir cihazda harika görünecek duyarlı bir tema oluşturabilirsiniz.
