إنشاء قالب فئة مخصص في ووردبريس
نشرت: 2022-10-07إذا كنت تريد إنشاء قالب فئة مخصص في WordPress ، فأنت بحاجة إلى إنشاء ملف جديد يسمى category- {slug} .php أو الفئة- {id} .php في مجلد المظهر الخاص بك. في هذا الملف ، يمكنك إدخال الرمز الذي تريد استخدامه لقالب الفئة المخصصة. بمجرد إنشاء الملف ، يمكنك الانتقال إلى لوحة إدارة WordPress وتعديل الإعدادات الخاصة بفئتك. في القائمة المنسدلة "النموذج" ، سترى خيار تحديد قالب الفئة المخصصة. حدد النموذج واحفظ التغييرات. سيتم الآن استخدام قالب الفئة المخصصة الخاص بك عندما يقوم شخص ما بزيارة هذه الفئة على موقع WordPress الخاص بك.
لإنشاء فئات متعددة ، يمكنك ببساطة إدخال الفئات مفصولة بفواصل في الحقل "إدخال فئات مفصولة بفواصل". هناك خيار آخر وهو جعل الفئات كفئة فرعية عن طريق سحب القائمة المنسدلة "فئة الأصل".
كيف أقوم بإنشاء قائمة فئات في ووردبريس؟

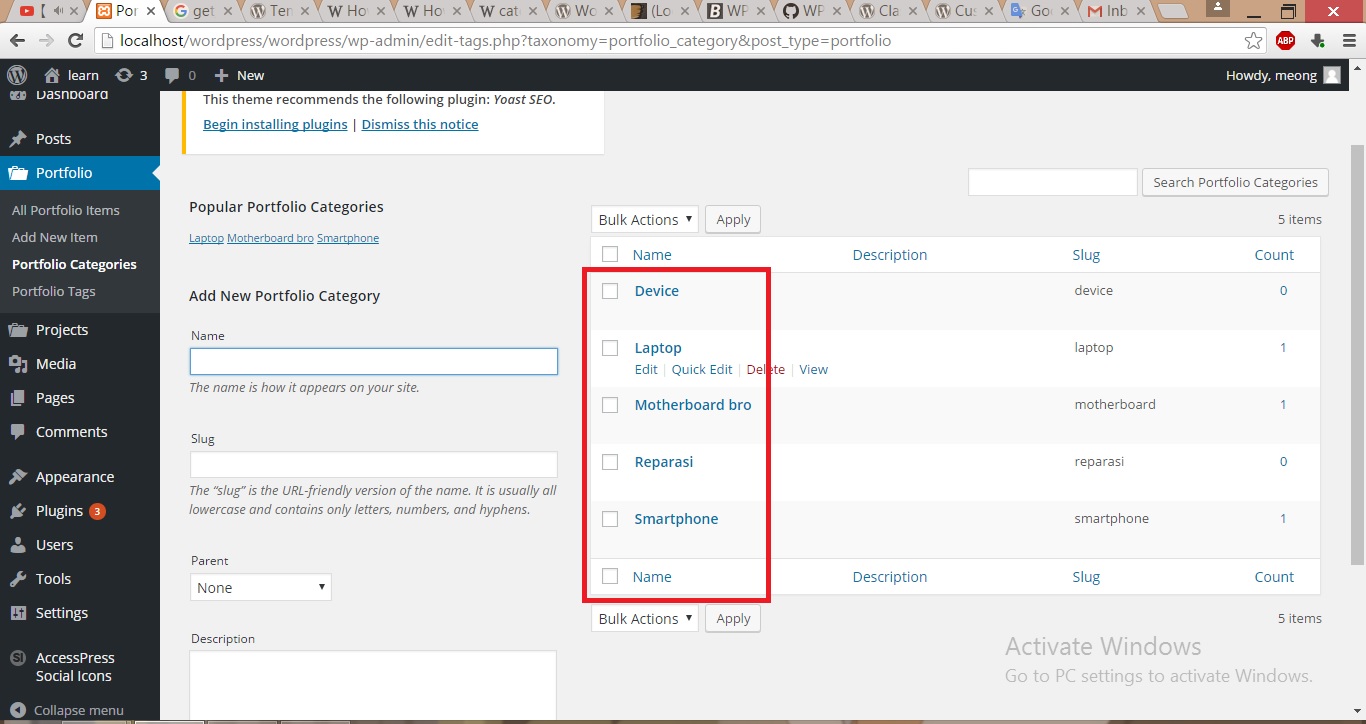
في WordPress ، يمكنك إنشاء فئات جديدة بالانتقال إلى صفحة المنشورات والنقر فوق الزر فئة جديدة. يمكنك إنشاء فئات في العمود الأيمن عن طريق تحديد علامة التبويب هذه. انتقل إلى إضافة فئة جديدة واملأ اسم الفئة ، والارتزاقات (التي سيتم استخدامها في عنوان URL للفئة) ، ووصف الفئة.
في هذه المقالة ، سننظر في إنشاء قائمة فئات لمتجر WooCommerce الخاص بك. إذا كان لديك أكثر من عدد قليل من المنتجات في متجرك ، فقد تكون قائمة فئات المنتجات مفيدة. في العرض التوضيحي الخاص بنا ، سنستخدم متجر ملابس بأربع فئات مختلفة والفئة الافتراضية للأنواع الفرعية لـ facebook. لضمان الانتقال السلس ، سنستخدم المكونات الإضافية الخاصة بنا المستندة إلى السحابة ، والتي تتضمن ستين تطبيقًا غنيًا بالعناصر المصممة بشكل جميل. قبل أن تتمكن من تثبيت WooCommerce أو Elementor أو Addons for Elementor ، يجب عليك أولاً تثبيتها. ستساعدك المكونات الإضافية التي تمت مناقشتها في هذه الدورة التدريبية في إنشاء قائمة بفئات المنتج كجزء من موقع الويب الخاص بك. بالنقر فوق علامة التبويب عام ، يمكنك تحديد تنسيق اسم الفئة (العنوان) في شبكتك.
اختر ما إذا كنت تريد عرض تفاصيل العنصر على الشريط الجانبي أو في قوائم تخطيط العنصر. في قسم الزر ، يمكنك تحديد نوع الزر الذي تريد عرضه على الشبكة. في علامة تبويب النمط ، يمكنك تحديد نمط عنوان الفئة على شبكتك. عندما يتعلق الأمر بخيارات الطباعة في قسم طباعة العنوان ، فهناك الكثير منها. يمكنك تغيير عرض مربع العنوان الخاص بك باستخدام عنصر التحكم "عرض مربع العنوان". لن نستخدم هذه الخيارات في قائمة فئات المنتجات لدينا لأن إعدادات العنوان لدينا جيدة. الشيء الوحيد الذي يمكنك القيام به في العرض العادي هو تعيين تراكب لوني لكل صورة باستخدام عنصر التحكم في تراكب اللون.
توفر طريقة العرض Hover خيارات لنوع الرسوم المتحركة عند التمرير ، بينما توفر Image Hover Zoom Origin خيارات لتركيز التأثير. يسمح عنصر تحكم واحد: نمط التباعد. إزاحة أسفل العنوان هي المسافة بين الجزء السفلي من الصورة والعنوان.
قالب ووردبريس لصفحة الفئة

هناك العديد من الأنواع المختلفة من قوالب WordPress المتاحة لصفحات الفئات . تم تصميم بعضها خصيصًا للاستخدام مع أنواع معينة من المكونات الإضافية ، في حين أن البعض الآخر أكثر عمومية في طبيعتها. يتوفر العديد من هذه القوالب مجانًا ، بينما يجب شراء البعض الآخر. أهم شيء يجب مراعاته عند اختيار قالب WordPress لصفحة فئة هو التصميم العام والتخطيط. يجب أن يكون النموذج قادرًا على استيعاب النوع المحدد من المحتوى الذي سيتم عرضه على الصفحة ، بالإضافة إلى عدد الفئات التي ستكون موجودة.

توفر السمات نموذجًا واحدًا فقط لكل صفحة أرشيف. نتيجة لذلك ، من الطبيعي أن ترغب في عمل واحدة. لا يوجد شيء مثل إنشاء أو تخصيص فئة صعبة. تابع القراءة للحصول على إرشادات خطوة بخطوة حول كيفية إنشاء قوالب فئات مخصصة. إذا كنت تستخدم محرر الفئات الافتراضي ، فسيتم عرض المحتوى أعلى صفحات الفئات. إذا كنت تريد إضافة محتوى إلى فئة في النهاية ، فيجب عليك إنشاء قوالب مخصصة . هناك خياران: إنشاء المكون الإضافي يدويًا باستخدام رمز أو باستخدام مكون WordPress الإضافي.
باستخدام الملحق Dynamic Site Builder من PostX ، يمكنك إنشاء قالب مخصص بسرعة وسهولة. يمكنك استخدامه لتوفير المال والوقت ، وكذلك لتوفير تجربة مستخدم أفضل. من هناك ، إما قم باستيراد نموذج معد مسبقًا أو إنشاء قالب جديد تمامًا. بعد إجراء الكثير من عمليات التخصيص ، يمكن نشر النموذج. لدي حل لك إذا كنت تريد إنشاء قالب مخصص على الفور. في الأرشيف ، حدد زر التنزيل. يمكن الوصول إلى ملف php من لوحة تحكم Cpanel هنا.
قم بتغيير اسم الملف إلى category-Entertainment.php (للقالب الافتراضي) إذا لزم الأمر. في نهاية النموذج ، يجب عليك تضمين محتوى نصي وصورة. يرجى وضع الملف المخصص في لوحة الاستضافة. سيتم تحديد كلمة رئيسية واستهدافها بناءً على مدى ارتباطها المباشر بفئاتنا باستخدام مُحسّنات محرّكات البحث على الصفحة. إذا كانت الفئة هي "صحة" ، فيمكننا استهداف الكلمة الرئيسية "أفضل النصائح الصحية". هناك طريقة أخرى لتحسين مظهر موقع الويب وهي دمج الصور. اجعل تحسينات SEO الخاصة بك فعالة قدر الإمكان.
يتم استخدام الأسطر القليلة الأولى من الصفحة كأوصاف تعريفية بواسطة Google و Bing ومحركات البحث الأخرى. يسمح لك ملحق الفئة لـ WordPress بإضافة فئات إلى السمة. يتيح لك هذا الملحق تحديد ألوان وصور مخصصة لجميع صفحات الفئات. يمكن أيضًا استخدام المكون الإضافي Archive Builder لإنشاء قوالب مخصصة وكتل التصنيف. إذا كان لا يزال لديك أي أسئلة حول منشور المدونة هذا ، فيرجى ترك تعليق أدناه.
أضف فئة إلى مدونة WordPress الخاصة بك
عندما تقوم بتحديث فئة موجودة ، يمكنك أيضًا تحديد خيار "تحرير هذه الفئة" ثم إدخال الوصف الخاص بك. إذا كنت ترغب في إضافة منشور جديد إلى فئة موجودة ، أدخل اسم الفئة وعنوان المنشور في الحقول المعنية وانقر فوق الزر "إضافة منشور جديد". يمكنك إضافة فئة إلى مدونة WordPress الخاصة بك بالانتقال إلى المنشورات. لإضافة فئة جديدة ، انتقل إلى علامة التبويب "جديد" وحدد علامة التبويب "الفئة ". لإضافة منشور جديد ، اكتب اسم فئته وعنوان المنشور في الحقول المعنية ، ثم انقر فوق الزر "إضافة منشور جديد".
