Comment créer un modèle d'e-mail dans WordPress
Publié: 2022-10-07L'un des systèmes de gestion de contenu les plus populaires est WordPress. Et l'une des meilleures choses à propos de WordPress est qu'il est très facile de créer un modèle d'e-mail . Vous n'avez pas besoin d'avoir des compétences ou des connaissances techniques pour le faire. Dans cet article, nous allons vous montrer comment créer un modèle d'e-mail dans WordPress.
Vous pouvez faire plus d'espace pour vos étiquettes en les laissant sur le côté gauche de Gmail. Lorsque vous êtes en mode plein écran, vous pouvez visualiser votre boîte de réception ainsi que vos espaces. Autorisez-vous à effectuer plusieurs tâches tout en gardant un œil sur l'activité en ouvrant une fenêtre contextuelle. IMAP et POP sont nécessaires pour envoyer des e-mails à partir d'une autre application. Vous pouvez configurer Gmail comme programme de messagerie par défaut ou choisir d'ouvrir des liens de messagerie dans le navigateur Chrome en l'utilisant. Gmail peut télécharger des pièces jointes sur votre ordinateur ou les stocker dans Google Drive pour un accès ultérieur. Au lieu de transférer des messages séparés, Gmail vous permet de joindre des e-mails à un seul message. Vous pouvez envoyer des fichiers Adobe PDF directement depuis Adobe Acrobat ou Acrobat Reader vers Gmail en utilisant l'un ou l'autre de ces outils. Dans certains cas, votre administrateur peut avoir désactivé cette option pour des raisons de sécurité.
Les modèles d'e-mail peuvent être utilisés pour créer des modèles d'e- mail WordPress . La première chose à faire est d'installer le plugin Email Templates. Une fois le plugin WordPress installé sur votre site, vous pouvez personnaliser le modèle d'e-mail qu'il fournit en accédant à Apparence > Modèles d'e-mail.
Si vous avez installé un plugin, vous pouvez y accéder en allant dans Apparence. À l'aide du personnalisateur WordPress, vous pouvez modifier les modèles d'e-mail de cette manière. Cet écran vous donnera plusieurs onglets que vous pouvez utiliser pour apporter des modifications au modèle d'e-mail de base dans WordPress.
Comment créer un e-mail HTML dans WordPress ?

Pour créer un e-mail HTML dans WordPress, vous devrez utiliser un plugin ou un service tiers. Il existe de nombreux plugins et services disponibles qui vous permettront de créer des emails HTML . Certains de ces plugins et services sont gratuits, tandis que d'autres sont payants. Une fois que vous avez choisi un plugin ou un service, vous devrez suivre leurs instructions sur la façon de créer un e-mail HTML.
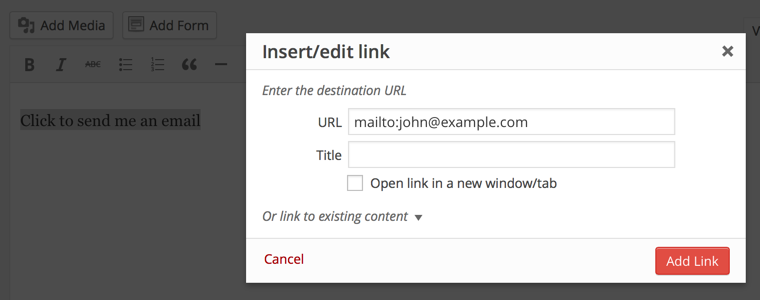
Comment envoyer et formater des e-mails en utilisant HTML dans WordPress. Un e-mail WordPress envoyé en texte brut est automatiquement envoyé. Il convient de noter qu'un e-mail formaté en texte/plain n'est pas aussi sophistiqué qu'un e-mail HTML, mais il offre un avantage significatif : il garantit que tous les clients de messagerie existants reconnaîtront le message. L'en-tête Content-Type est utilisé pour déterminer quel e-mail est formaté selon un ensemble spécifique de critères. Il est défini sur text/plain dans WordPress, mais nous pouvons le changer en text/html en utilisant le filtre WordPress_mail_content_type. Tout ce que vous avez à faire est de générer la copie de l'e-mail à l'aide de balises HTML. Étant donné qu'il n'existe aucun moyen standard de créer et d'utiliser des modèles HTML, il vous appartient entièrement d'en concevoir un.
Créer un nouvel e-mail
En plus de créer un nouvel e-mail , vous pouvez en modifier un existant en cliquant sur les boutons sur le côté droit de la page. Chaque destinataire, contenu et pièce jointe peut être ajouté dans la section Ajouter des destinataires et du contenu. Pour envoyer l'e-mail, cliquez sur le bouton "Envoyer" en haut de la page.
Comment créer un modèle d'e-mail personnalisé dans Woocommerce ?

Il n'existe pas de méthode spécifique pour créer un modèle d'e-mail personnalisé dans WooCommerce, mais vous pouvez personnaliser les modèles d'e-mail disponibles. Pour cela, rendez-vous dans WooCommerce > Paramètres > E-mails. À partir de là, vous pouvez sélectionner le modèle d'e-mail que vous souhaitez personnaliser, puis cliquer sur le bouton "Modifier".

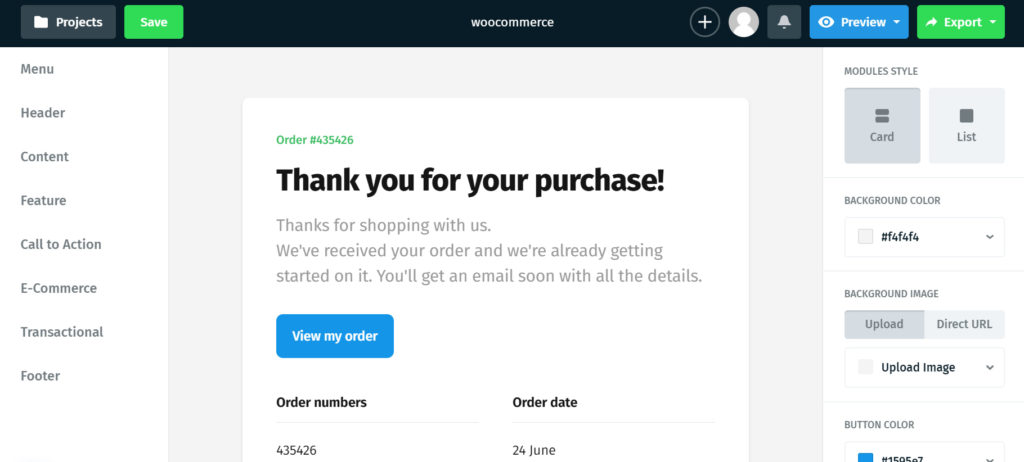
Dans le marketing par e-mail personnalisé, les clients peuvent être ramenés à la vie en se rappelant les interactions précédentes. Si votre e-mail est adapté aux besoins de vos clients, votre taux de conversion augmentera considérablement. Nous vous montrerons comment modifier vos modèles d'e-mail WooCommerce afin qu'ils aient fière allure sur votre site Web. De nombreux magasins WooCommerce ont constaté que la personnalisation des e-mails Plus pour WooCommerce est un moyen efficace de faire des affaires. La raison principale en est le fait qu'il inclut un certain nombre de nouvelles fonctionnalités et dispose d'un certain nombre d'options de personnalisation. Sur le côté droit de l'écran après avoir sélectionné un modèle, vous verrez des options et des boutons pour copier le contenu d'un modèle d'e-mail vers un autre et prévisualiser le modèle d'e-mail. Si vous souhaitez ajouter un logo, un en-tête, un pied de page ou une image à votre site WordPress, le plugin Email Customizer Plus est un bon choix.
L'éditeur glisser-déposer, en plus de faciliter la personnalisation, vous permettra d'enregistrer plus facilement des modèles. Dans l'e-mail de confirmation qui est envoyé aux clients après que leur commande a été passée, un code promo est généré dynamiquement. En utilisant cette fonctionnalité, vos clients seront à nouveau attirés par le modèle d'e-mail transactionnel . À l'aide de la fonction Coupon de prochaine commande, vous pouvez fournir un code de coupon et une adresse e-mail à vos clients. Outre les shortcodes répertoriés ci-dessous, vous pouvez également créer les vôtres en les personnalisant comme bon vous semble. Les codes abrégés se trouvent en haut de la page et en bas du générateur d'e-mails par glisser-déposer.
Comment personnaliser mon e-mail client Woocommerce ?
Vous pouvez modifier le format de vos e-mails en allant dans le menu Paramètres et en sélectionnant l'option Mise à jour automatique. Dans WooCommerce, accédez à Paramètres > E-mails. En personnalisant tous les e-mails qui vous sont envoyés par WooCommerce, vous pouvez contrôler à la fois le contenu des e-mails qui vous sont destinés en tant qu'administrateur du magasin et le contenu des e-mails destinés à vos clients.
Comment changer le modèle d'e-mail dans WordPress

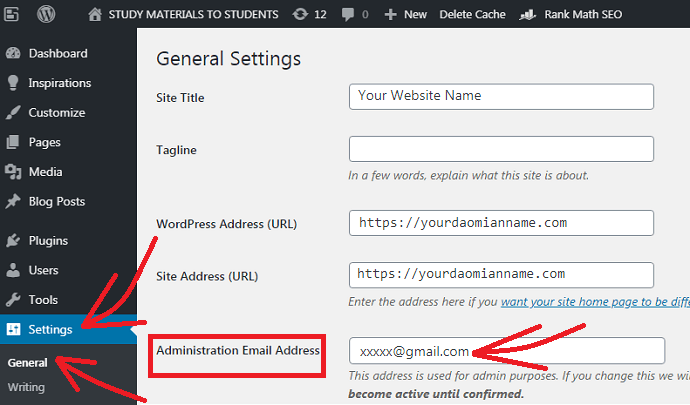
Vous devrez suivre quelques étapes pour modifier votre modèle d'e-mail dans WordPress. Tout d'abord, vous devrez accéder à votre compte WordPress et accéder à la page "Paramètres". À partir de là, vous devrez sélectionner l'onglet "E-mail". Cela fera apparaître la page des paramètres d'e-mail , qui vous permettra de modifier le modèle d'e-mail. Après avoir sélectionné le modèle que vous souhaitez utiliser, vous devrez cliquer sur le bouton "Enregistrer les modifications".
Si vous avez un grand nombre d'abonnés ou un grand nombre d'auteurs, vous ne voudrez peut-être pas utiliser le modèle d'e-mail par défaut. Le plugin Email Templates pour WordPress vous permet de créer des modèles d'e-mails personnalisés qui seront utilisés pour envoyer des e-mails automatiquement. L'écran principal de WordPress comporte un certain nombre d'onglets, ce qui vous permet d'apporter des modifications au modèle d'e-mail de base. En ce qui concerne l'apparence de votre modèle d'e-mail, les domaines les plus importants à améliorer sont le corps et le pied de page de l'e-mail. Le logo peut être ajouté, l'alignement peut être choisi, la taille et la couleur du texte peuvent être sélectionnées et la couleur d'arrière-plan peut être choisie dans cette section. Vous pouvez également utiliser les nombreux espaces réservés pour modifier le contenu de votre e-mail.
