So erstellen Sie eine E-Mail-Vorlage in WordPress
Veröffentlicht: 2022-10-07Eines der beliebtesten Content-Management-Systeme ist WordPress. Und eines der besten Dinge an WordPress ist, dass es sehr einfach ist, eine E- Mail-Vorlage zu erstellen. Sie müssen dafür keine technischen Fähigkeiten oder Kenntnisse haben. In diesem Artikel zeigen wir Ihnen, wie Sie eine E-Mail-Vorlage in WordPress erstellen.
Sie können mehr Platz für Ihre Labels schaffen, indem Sie sie auf der linken Seite von Google Mail belassen. Wenn Sie sich im Vollbildmodus befinden, können Sie sowohl Ihren Posteingang als auch Ihre Spaces anzeigen. Erlauben Sie sich Multitasking, während Sie die Aktivität im Auge behalten, indem Sie ein Popup-Fenster öffnen. IMAP und POP sind erforderlich, damit E-Mails von einer anderen App gesendet werden können. Sie können Google Mail als Ihr Standard-E-Mail-Programm konfigurieren oder E-Mail-Links im Chrome-Browser damit öffnen. Google Mail kann Anhänge auf Ihren Computer herunterladen oder für späteren Zugriff in Google Drive speichern. Anstatt einzelne Nachrichten weiterzuleiten, können Sie in Gmail E-Mails an eine einzelne Nachricht anhängen. Mit beiden Tools können Sie Adobe PDF-Dateien direkt aus Adobe Acrobat oder Acrobat Reader an Gmail senden. In einigen Fällen hat Ihr Administrator diese Option möglicherweise aus Sicherheitsgründen deaktiviert.
E-Mail-Vorlagen können verwendet werden, um WordPress-E-Mail- Vorlagen zu erstellen. Als erstes müssen Sie das E-Mail-Vorlagen-Plugin installieren. Nachdem das WordPress-Plugin auf Ihrer Website installiert wurde, können Sie die bereitgestellte E-Mail-Vorlage anpassen, indem Sie zu Darstellung > E-Mail-Vorlagen gehen.
Wenn Sie ein Plugin installiert haben, können Sie darauf zugreifen, indem Sie zu Darstellung gehen. Mit dem WordPress-Customizer können Sie E-Mail-Vorlagen auf diese Weise ändern. Dieser Bildschirm bietet Ihnen mehrere Registerkarten, mit denen Sie Änderungen an der grundlegenden E-Mail-Vorlage in WordPress vornehmen können.
Wie erstelle ich eine HTML-E-Mail in WordPress?

Um eine HTML-E-Mail in WordPress zu erstellen, müssen Sie ein Plugin oder einen Drittanbieterdienst verwenden. Es sind viele Plugins und Dienste verfügbar, mit denen Sie HTML-E-Mails erstellen können. Einige dieser Plugins und Dienste sind kostenlos, während andere kostenpflichtig sind. Nachdem Sie sich für ein Plugin oder einen Dienst entschieden haben, müssen Sie deren Anweisungen zum Erstellen einer HTML-E-Mail befolgen.
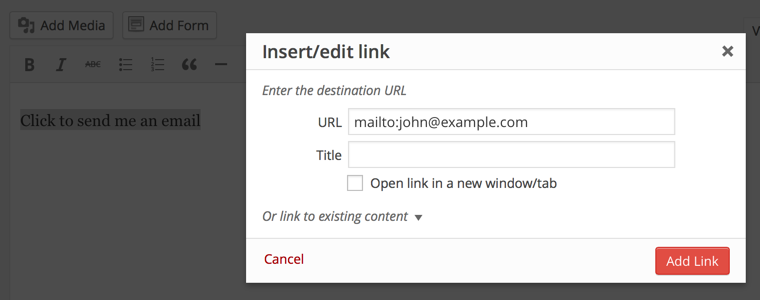
So senden und formatieren Sie E-Mails mit HTML in WordPress. Eine im Klartext gesendete WordPress-E-Mail wird automatisch gesendet. Es ist erwähnenswert, dass eine als Text/Plain formatierte E-Mail nicht so schick ist wie eine HTML-E-Mail, aber sie bietet einen erheblichen Vorteil: Sie stellt sicher, dass alle vorhandenen E-Mail-Clients die Nachricht erkennen. Der Content-Type-Header wird verwendet, um zu bestimmen, welche E-Mail gemäß einem bestimmten Satz von Kriterien formatiert wird. In WordPress ist es auf text/plain eingestellt, aber wir können es mit dem Filter WordPress_mail_content_type in text/html ändern. Alles, was Sie tun müssen, ist die Kopie der E-Mail mithilfe von HTML-Tags zu generieren. Da es keine Standardmethode zum Erstellen und Verwenden von HTML-Vorlagen gibt, liegt es ganz bei Ihnen, eine zu entwerfen.
Erstellen Sie eine neue E-Mail
Sie können nicht nur eine neue E-Mail erstellen, sondern auch eine vorhandene bearbeiten, indem Sie auf die Schaltflächen auf der rechten Seite der Seite klicken. Jeder Empfänger, Inhalt und Anhang kann im Abschnitt Empfänger und Inhalt hinzufügen hinzugefügt werden. Um die E-Mail zu senden, klicken Sie oben auf der Seite auf die Schaltfläche „Senden“.
Wie erstelle ich eine benutzerdefinierte E-Mail-Vorlage in Woocommerce?

Es gibt keine bestimmte Möglichkeit, eine benutzerdefinierte E-Mail-Vorlage in WooCommerce zu erstellen, aber Sie können die verfügbaren E-Mail-Vorlagen anpassen. Gehen Sie dazu zu WooCommerce > Einstellungen > E-Mails. Von hier aus können Sie die E-Mail-Vorlage auswählen, die Sie anpassen möchten, und dann auf die Schaltfläche „Bearbeiten“ klicken.

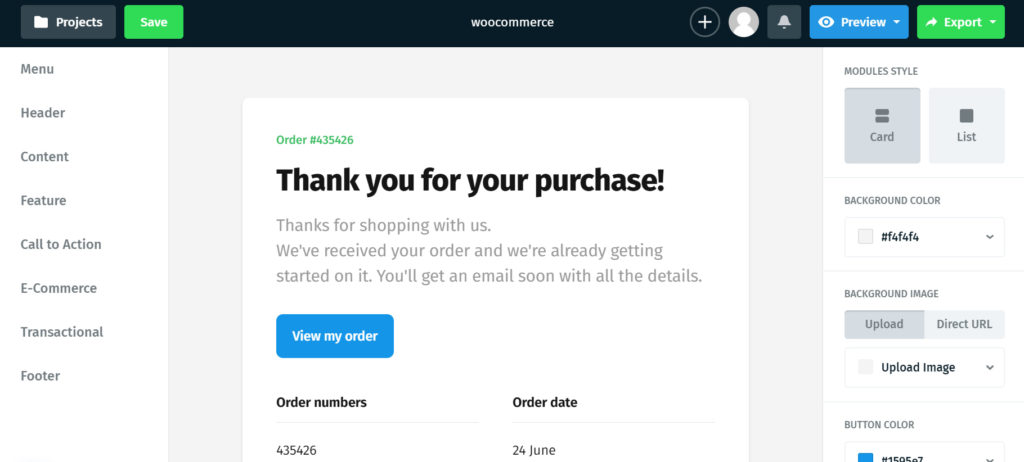
Beim personalisierten E-Mail-Marketing können Kunden durch die Erinnerung an frühere Interaktionen wieder zum Leben erweckt werden. Wenn Ihre E-Mail auf die Bedürfnisse Ihrer Kunden zugeschnitten ist, wird Ihre Konversionsrate deutlich steigen. Wir zeigen Ihnen, wie Sie Ihre WooCommerce-E-Mail-Vorlagen ändern, damit sie auf Ihrer Website gut aussehen. Viele WooCommerce-Shops haben festgestellt, dass die E-Mail-Anpassung Plus für WooCommerce eine effiziente Möglichkeit ist, Geschäfte zu machen. Der Hauptgrund dafür ist die Tatsache, dass es eine Reihe neuer Funktionen enthält und eine Reihe von Anpassungsoptionen bietet. Auf der rechten Seite des Bildschirms sehen Sie nach Auswahl einer Vorlage Optionen und Schaltflächen zum Kopieren des Inhalts einer E-Mail-Vorlage in eine andere und zum Anzeigen einer Vorschau der E-Mail-Vorlage. Wenn Sie Ihrer WordPress-Site ein Logo, eine Kopfzeile, eine Fußzeile oder ein Bild hinzufügen möchten, ist das Email Customizer Plus-Plugin eine gute Wahl.
Der Drag-and-Drop-Editor vereinfacht nicht nur die Anpassung, sondern ermöglicht Ihnen auch das einfachere Speichern von Vorlagen. In der Bestätigungs-E-Mail, die Kunden nach der Bestellung erhalten, wird dynamisch ein Gutscheincode generiert. Durch die Nutzung dieser Funktion werden Ihre Kunden erneut auf die Transaktions-E-Mail-Vorlage aufmerksam gemacht. Mit der Funktion „Gutschein für nächste Bestellung“ können Sie Ihren Kunden einen Gutscheincode und eine E-Mail-Adresse zur Verfügung stellen. Abgesehen von den unten aufgeführten Shortcodes können Sie auch Ihre eigenen erstellen, indem Sie sie nach Belieben anpassen. Shortcodes finden Sie oben auf der Seite und unten im Drag-and-Drop-E-Mail-Builder.
Wie passe ich meine Woocommerce-Kunden-E-Mail an?
Sie können das Format Ihrer E-Mails ändern, indem Sie zum Menü Einstellungen gehen und die Option Automatische Aktualisierung auswählen. Gehen Sie in WooCommerce zu Einstellungen > E-Mails. Indem Sie alle von WooCommerce an Sie gesendeten E-Mails anpassen, können Sie sowohl den Inhalt der E-Mails an Sie als Shop-Administrator als auch den Inhalt der E-Mails an Ihre Kunden steuern.
So ändern Sie die E-Mail-Vorlage in WordPress

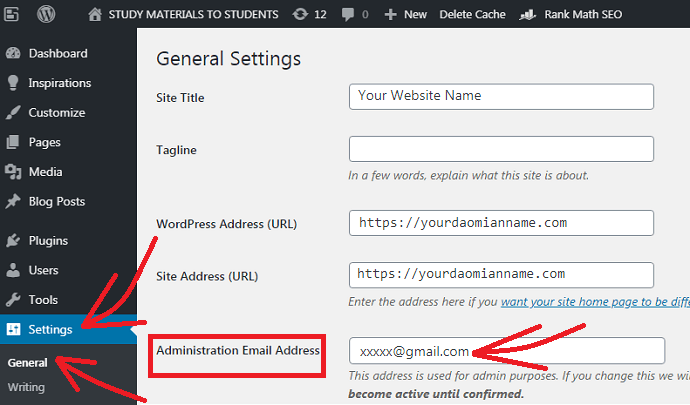
Es gibt ein paar Schritte, die Sie ausführen müssen, um Ihre E-Mail-Vorlage in WordPress zu ändern. Zuerst müssen Sie auf Ihr WordPress-Konto zugreifen und zur Seite „Einstellungen“ gehen. Von dort aus müssen Sie die Registerkarte "E-Mail" auswählen. Dadurch wird die Seite mit den E-Mail-Einstellungen geöffnet , auf der Sie die E-Mail-Vorlage ändern können. Nachdem Sie die Vorlage ausgewählt haben, die Sie verwenden möchten, müssen Sie auf die Schaltfläche „Änderungen speichern“ klicken.
Wenn Sie viele Abonnenten oder Autoren haben, möchten Sie möglicherweise nicht die Standard-E-Mail-Vorlage verwenden. Mit dem E-Mail-Vorlagen-Plugin für WordPress können Sie benutzerdefinierte E-Mail-Vorlagen erstellen, die zum automatischen Senden von E-Mails verwendet werden. Der Hauptbildschirm in WordPress hat eine Reihe von Registerkarten, mit denen Sie Änderungen an der grundlegenden E-Mail-Vorlage vornehmen können. Wenn es um das Erscheinungsbild Ihrer E-Mail-Vorlage geht, sind die wichtigsten zu verbessernden Bereiche der E-Mail-Text und die Fußzeile. In diesem Abschnitt kann das Logo hinzugefügt, die Ausrichtung ausgewählt, die Textgröße und -farbe ausgewählt und die Hintergrundfarbe ausgewählt werden. Sie können auch die vielen Platzhalter verwenden, um Ihren E-Mail-Inhalt zu ändern.
