Jak stworzyć szablon wiadomości e-mail w WordPress
Opublikowany: 2022-10-07Jednym z najpopularniejszych systemów zarządzania treścią jest WordPress. Jedną z najlepszych rzeczy w WordPressie jest to, że bardzo łatwo jest stworzyć szablon wiadomości e-mail . Nie musisz mieć żadnych umiejętności technicznych ani wiedzy, aby to zrobić. W tym artykule pokażemy, jak stworzyć szablon wiadomości e-mail w WordPress.
Możesz zrobić więcej miejsca na etykiety, pozostawiając je po lewej stronie Gmaila. W trybie pełnoekranowym możesz wyświetlać swoją skrzynkę odbiorczą oraz swoje przestrzenie. Pozwól sobie na wielozadaniowość, jednocześnie obserwując aktywność, otwierając wyskakujące okienko. IMAP i POP są wymagane do wysyłania e-maili z innej aplikacji. Możesz skonfigurować Gmaila jako domyślny program do obsługi poczty e-mail lub wybrać otwieranie linków do e-maili w przeglądarce Chrome za jego pomocą. Gmail może pobierać załączniki na komputer lub przechowywać je na Dysku Google w celu późniejszego dostępu. Zamiast przekazywać oddzielne wiadomości, Gmail umożliwia dołączanie e-maili do jednej wiadomości. Pliki Adobe PDF można wysyłać bezpośrednio z programu Adobe Acrobat lub Acrobat Reader do Gmaila za pomocą dowolnego narzędzia. W niektórych przypadkach administrator mógł wyłączyć tę opcję ze względów bezpieczeństwa.
Szablony wiadomości e-mail mogą być używane do tworzenia szablonów wiadomości e-mail WordPress . Pierwszą rzeczą do zrobienia jest zainstalowanie wtyczki Szablony e-mail. Po zainstalowaniu wtyczki WordPress w Twojej witrynie możesz dostosować dostarczany przez nią szablon wiadomości e-mail, przechodząc do Wygląd> Szablony wiadomości e-mail.
Jeśli masz zainstalowaną wtyczkę, możesz uzyskać do niej dostęp, przechodząc do Wygląd. Korzystając z konfiguratora WordPress, możesz w ten sposób modyfikować szablony wiadomości e-mail. Na tym ekranie znajdziesz wiele kart, których możesz użyć do wprowadzenia zmian w podstawowym szablonie wiadomości e-mail w WordPress.
Jak utworzyć e-mail HTML w WordPress?

Aby utworzyć wiadomość e-mail w formacie HTML w WordPress, musisz użyć wtyczki lub usługi innej firmy. Dostępnych jest wiele wtyczek i usług, które umożliwiają tworzenie wiadomości e-mail w formacie HTML . Niektóre z tych wtyczek i usług są bezpłatne, podczas gdy inne są płatne. Po wybraniu wtyczki lub usługi musisz postępować zgodnie z ich instrukcjami dotyczącymi tworzenia wiadomości e-mail w formacie HTML.
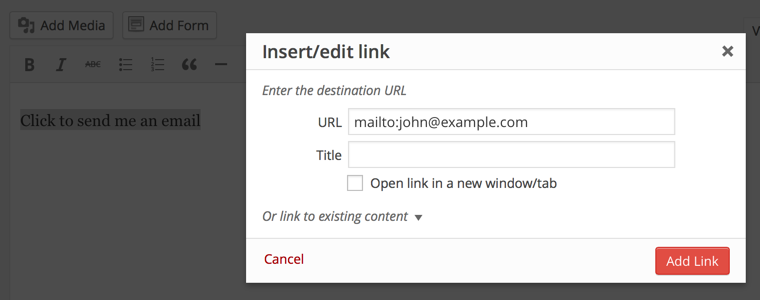
Jak wysyłać i formatować e-maile za pomocą HTML w WordPress. Wiadomość e-mail WordPress wysłana w postaci zwykłego tekstu jest wysyłana automatycznie. Warto zauważyć, że wiadomość e-mail sformatowana jako tekst/zwykły nie jest tak wymyślna jak wiadomość HTML, ale zapewnia znaczną korzyść: gwarantuje, że wszystkie istniejące klienty poczty e-mail rozpoznają wiadomość. Nagłówek Content-Type służy do określenia, która wiadomość e-mail jest sformatowana zgodnie z określonym zestawem kryteriów. W WordPressie jest ustawiony na tekst/zwykły, ale możemy go zmienić na tekst/html za pomocą filtra WordPress_mail_content_type. Wszystko, co musisz zrobić, to wygenerować kopię wiadomości e-mail za pomocą tagów HTML. Ponieważ nie ma standardowego sposobu tworzenia i używania szablonów HTML, zaprojektowanie jednego z nich zależy wyłącznie od Ciebie.
Utwórz nowy e-mail
Oprócz tworzenia nowego e-maila możesz edytować istniejący, klikając przyciski po prawej stronie strony. Każdy odbiorca, treść i załącznik można dodać w sekcji Dodaj odbiorców i treść. Aby wysłać wiadomość e-mail, kliknij przycisk „Wyślij” u góry strony.
Jak utworzyć niestandardowy szablon wiadomości e-mail w Woocommerce?

Nie ma określonego sposobu tworzenia niestandardowego szablonu wiadomości e-mail w WooCommerce, ale możesz dostosować dostępne szablony wiadomości e-mail. Aby to zrobić, przejdź do WooCommerce > Ustawienia > E-maile. Tutaj możesz wybrać szablon wiadomości e-mail, który chcesz dostosować, a następnie kliknąć przycisk „Edytuj”.

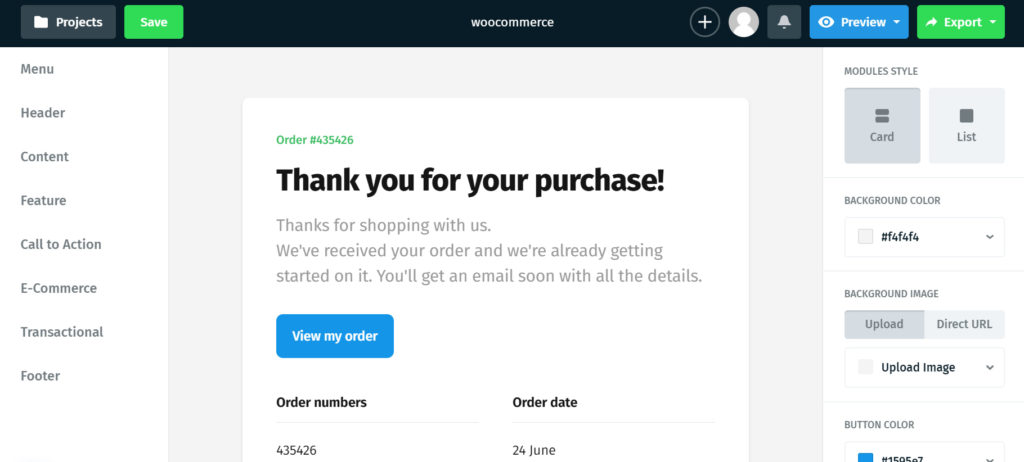
W spersonalizowanym marketingu e-mailowym klienci mogą zostać przywróceni do życia, przywołując poprzednie interakcje. Jeśli Twój e-mail jest dostosowany do potrzeb Twoich klientów, Twój współczynnik konwersji znacznie wzrośnie. Pokażemy Ci, jak zmodyfikować szablony e-mail WooCommerce, aby wyglądały świetnie na Twojej stronie. Wiele sklepów WooCommerce odkryło, że dostosowywanie poczty e-mail Plus dla WooCommerce to skuteczny sposób na prowadzenie biznesu. Głównym tego powodem jest fakt, że zawiera szereg nowych funkcji i ma wiele opcji dostosowywania. Po prawej stronie ekranu, po wybraniu szablonu, zobaczysz opcje i przyciski do kopiowania zawartości szablonu wiadomości e-mail do innego oraz podglądu szablonu wiadomości e-mail. Jeśli chcesz dodać logo, nagłówek, stopkę lub obraz do swojej witryny WordPress, wtyczka Email Customizer Plus to dobry wybór.
Edytor przeciągnij i upuść, oprócz ułatwienia dostosowywania, pozwoli Ci łatwiej zapisywać szablony. W wiadomości e-mail z potwierdzeniem, która jest wysyłana do klientów po złożeniu zamówienia, dynamicznie generowany jest kod kuponu. Korzystając z tej funkcji, Twoi klienci zostaną ponownie przyciągnięci do szablonu transakcyjnego e-maila . Korzystając z funkcji Kupon następnego zamówienia, możesz podać kod kuponu i adres e-mail swoim klientom. Oprócz skrótów wymienionych poniżej możesz również tworzyć własne, dostosowując je według własnego uznania. Skróty można znaleźć u góry strony i na dole narzędzia do przeciągania i upuszczania wiadomości e-mail.
Jak dostosować adres e-mail klienta Woocommerce?
Możesz zmienić format swoich e-maili, przechodząc do menu Ustawienia i wybierając opcję Automatyczna aktualizacja. W WooCommerce przejdź do Ustawienia > E-maile. Dostosowując wszystkie e-maile wysyłane do Ciebie przez WooCommerce, możesz kontrolować zarówno treść e-maili do Ciebie jako administratora sklepu, jak i treść e-maili do Twoich klientów.
Jak zmienić szablon wiadomości e-mail w WordPress

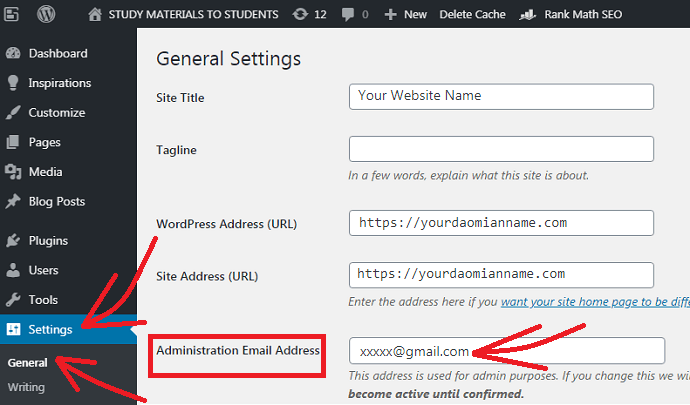
Aby zmienić szablon wiadomości e-mail w WordPressie, musisz wykonać kilka czynności. Najpierw musisz uzyskać dostęp do swojego konta WordPress i przejść do strony „Ustawienia”. Stamtąd musisz wybrać kartę „E-mail”. Spowoduje to wyświetlenie strony ustawień poczty e-mail , która umożliwi zmianę szablonu wiadomości e-mail. Po wybraniu szablonu, którego chcesz użyć, musisz kliknąć przycisk „Zapisz zmiany”.
Jeśli masz dużą liczbę subskrybentów lub dużą liczbę autorów, możesz nie chcieć używać domyślnego szablonu wiadomości e-mail. Wtyczka Szablony wiadomości e-mail dla WordPress umożliwia tworzenie niestandardowych szablonów wiadomości e-mail, które będą używane do automatycznego wysyłania wiadomości e-mail. Główny ekran WordPressa posiada szereg zakładek, które umożliwiają wprowadzanie zmian w podstawowym szablonie wiadomości e-mail. Jeśli chodzi o wygląd szablonu wiadomości e-mail, najważniejszymi obszarami do poprawy są jego treść i stopka wiadomości e-mail. W tej sekcji można dodać logo, wybrać wyrównanie, rozmiar i kolor tekstu oraz kolor tła. Możesz również użyć wielu symboli zastępczych, aby zmodyfikować zawartość wiadomości e-mail.
