كيفية إنشاء قالب بريد إلكتروني في ووردبريس
نشرت: 2022-10-07يعد WordPress أحد أكثر أنظمة إدارة المحتوى شيوعًا. ومن أفضل الأشياء في WordPress أنه من السهل جدًا إنشاء قالب بريد إلكتروني . لا تحتاج إلى أي مهارات تقنية أو معرفة للقيام بذلك. في هذه المقالة ، سنوضح لك كيفية إنشاء قالب بريد إلكتروني في WordPress.
يمكنك توفير مساحة أكبر لتصنيفاتك من خلال تركها على الجانب الأيمن من Gmail. عندما تكون في وضع ملء الشاشة ، يمكنك عرض صندوق الوارد الخاص بك وكذلك مساحاتك. اسمح لنفسك بأداء مهام متعددة مع مراقبة النشاط من خلال فتح نافذة منبثقة. يلزم IMAP و POP لإرسال البريد الإلكتروني من تطبيق آخر. يمكنك تكوين Gmail كبرنامج البريد الإلكتروني الافتراضي الخاص بك أو اختيار فتح روابط البريد الإلكتروني في متصفح Chrome باستخدامه. يمكن لـ Gmail تنزيل المرفقات على جهاز الكمبيوتر الخاص بك أو تخزينها في Google Drive للوصول إليها لاحقًا. بدلاً من إعادة توجيه رسائل منفصلة ، يتيح لك Gmail إرفاق رسائل بريد إلكتروني برسالة واحدة. يمكنك إرسال ملفات Adobe PDF مباشرة من Adobe Acrobat أو Acrobat Reader إلى Gmail باستخدام أي من الأداة. في بعض الحالات ، قد يكون المسؤول قد قام بتعطيل هذا الخيار لأسباب أمنية.
يمكن استخدام قوالب البريد الإلكتروني لإنشاء قوالب بريد إلكتروني في WordPress . أول شيء يجب فعله هو تثبيت المكوّن الإضافي لقوالب البريد الإلكتروني. بعد تثبيت مكون WordPress الإضافي على موقعك ، يمكنك تخصيص قالب البريد الإلكتروني الذي يوفره من خلال الانتقال إلى Appearance> Email Templates.
إذا كان لديك مكون إضافي مثبت ، فيمكنك الوصول إليه بالانتقال إلى Appearance. باستخدام أداة تخصيص WordPress ، يمكنك تعديل قوالب البريد الإلكتروني بهذه الطريقة. ستمنحك هذه الشاشة علامات تبويب متعددة يمكنك استخدامها لإجراء تغييرات على قالب البريد الإلكتروني الأساسي في WordPress.
كيف يمكنني إنشاء بريد إلكتروني بتنسيق Html في WordPress؟

لإنشاء بريد إلكتروني بتنسيق HTML في WordPress ، ستحتاج إلى استخدام مكون إضافي أو خدمة تابعة لجهة خارجية. هناك العديد من المكونات الإضافية والخدمات المتاحة التي تسمح لك بإنشاء رسائل بريد إلكتروني بتنسيق HTML . بعض هذه المكونات الإضافية والخدمات مجانية ، بينما يتم دفع البعض الآخر. بمجرد اختيار مكون إضافي أو خدمة ، ستحتاج إلى اتباع تعليماتهم حول كيفية إنشاء بريد إلكتروني بتنسيق HTML.
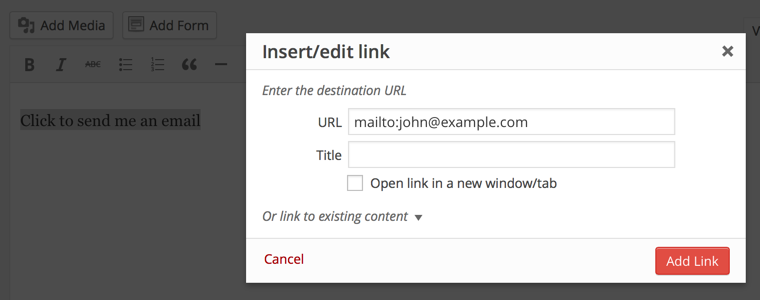
كيفية إرسال وتنسيق رسائل البريد الإلكتروني باستخدام HTML في WordPress. يتم إرسال بريد إلكتروني WordPress في نص عادي تلقائيًا. تجدر الإشارة إلى أن البريد الإلكتروني المنسق كنص / عادي ليس خياليًا مثل بريد HTML الإلكتروني ، ولكنه يوفر ميزة مهمة: فهو يضمن أن جميع عملاء البريد الإلكتروني الحاليين سيتعرفون على الرسالة. يتم استخدام رأس نوع المحتوى لتحديد البريد الإلكتروني المنسق وفقًا لمجموعة معينة من المعايير. تم ضبطه على نص / عادي في WordPress ، ولكن يمكننا تغييره إلى نص / html باستخدام مرشح WordPress_mail_content_type. كل ما عليك فعله هو إنشاء نسخة البريد الإلكتروني باستخدام علامات HTML. نظرًا لعدم وجود طريقة قياسية لإنشاء قوالب HTML واستخدامها ، فالأمر متروك لك تمامًا لتصميم واحدة.
إنشاء بريد إلكتروني جديد
بالإضافة إلى إنشاء بريد إلكتروني جديد ، يمكنك تحرير بريد إلكتروني موجود من خلال النقر على الأزرار الموجودة على الجانب الأيمن من الصفحة. يمكن إضافة كل مستلم ومحتوى ومرفق في قسم إضافة مستلمين ومحتوى. لإرسال البريد الإلكتروني ، انقر فوق الزر "إرسال" في الجزء العلوي من الصفحة.
كيف يمكنني إنشاء نموذج بريد إلكتروني مخصص في Woocommerce؟

لا توجد طريقة محددة لإنشاء قالب بريد إلكتروني مخصص في WooCommerce ، ولكن يمكنك تخصيص قوالب البريد الإلكتروني المتوفرة. للقيام بذلك ، انتقل إلى WooCommerce> الإعدادات> رسائل البريد الإلكتروني. من هنا ، يمكنك تحديد قالب البريد الإلكتروني الذي تريد تخصيصه ثم النقر فوق الزر "تحرير".

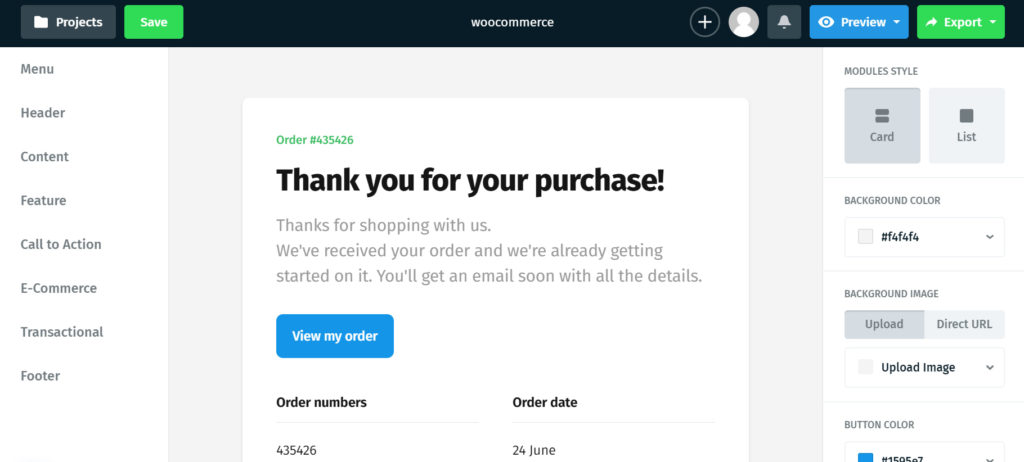
في التسويق عبر البريد الإلكتروني المخصص ، يمكن إعادة العملاء إلى الحياة من خلال استدعاء التفاعلات السابقة. إذا كان بريدك الإلكتروني مصممًا وفقًا لاحتياجات عملائك ، فسوف يرتفع معدل التحويل بشكل كبير. سنوضح لك كيفية تعديل قوالب البريد الإلكتروني WooCommerce بحيث تبدو رائعة على موقع الويب الخاص بك. وجدت العديد من متاجر WooCommerce أن تخصيص البريد الإلكتروني Plus لـ WooCommerce هو وسيلة فعالة للقيام بالأعمال. السبب الرئيسي لذلك هو حقيقة أنه يتضمن عددًا من الميزات الجديدة ويحتوي على عدد من خيارات التخصيص. على الجانب الأيمن من الشاشة بعد تحديد قالب ، سترى خيارات وأزرار لنسخ محتوى قالب بريد إلكتروني إلى قالب بريد إلكتروني آخر ومعاينة قالب البريد الإلكتروني. إذا كنت ترغب في إضافة شعار أو رأس أو تذييل أو صورة إلى موقع WordPress الخاص بك ، فإن المكون الإضافي Email Customizer Plus يعد اختيارًا جيدًا.
يسمح لك محرر السحب والإفلات ، بالإضافة إلى تسهيل التخصيص ، بحفظ القوالب بسهولة أكبر. في رسالة البريد الإلكتروني للتأكيد التي يتم إرسالها إلى العملاء بعد تقديم طلبهم ، يتم إنشاء رمز قسيمة ديناميكيًا. من خلال استخدام هذه الميزة ، سيتم جذب عملائك إلى قالب البريد الإلكتروني للمعاملات مرة أخرى. باستخدام ميزة قسيمة الطلب التالي ، يمكنك تقديم رمز قسيمة وعنوان بريد إلكتروني لعملائك. بصرف النظر عن الرموز المختصرة المدرجة أدناه ، يمكنك أيضًا إنشاء الرموز الخاصة بك عن طريق تخصيصها على النحو الذي تراه مناسبًا. يمكن العثور على الرموز القصيرة أعلى الصفحة وأسفل أداة إنشاء البريد الإلكتروني بالسحب والإفلات.
كيف يمكنني تخصيص البريد الإلكتروني لعميل Woocommerce الخاص بي؟
يمكنك تغيير تنسيق رسائل البريد الإلكتروني الخاصة بك من خلال الانتقال إلى قائمة الإعدادات وتحديد خيار التحديث التلقائي. في WooCommerce ، انتقل إلى الإعدادات> رسائل البريد الإلكتروني. من خلال تخصيص جميع رسائل البريد الإلكتروني المرسلة إليك من WooCommerce ، يمكنك التحكم في كل من محتوى رسائل البريد الإلكتروني المرسلة إليك كمسؤول متجر ومحتوى رسائل البريد الإلكتروني لعملائك.
كيفية تغيير قالب البريد الإلكتروني في ووردبريس

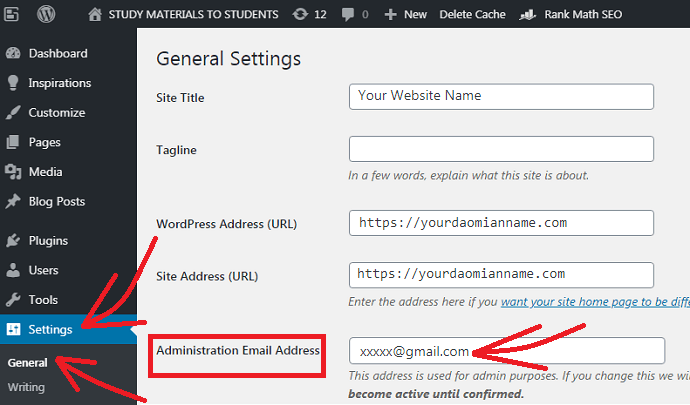
هناك بعض الخطوات التي ستحتاج إلى اتخاذها لتغيير قالب البريد الإلكتروني الخاص بك في WordPress. أولاً ، ستحتاج إلى الوصول إلى حساب WordPress الخاص بك والانتقال إلى صفحة "الإعدادات". من هناك ، ستحتاج إلى تحديد علامة التبويب "بريد إلكتروني". سيؤدي ذلك إلى إظهار صفحة إعدادات البريد الإلكتروني ، والتي ستسمح لك بتغيير قالب البريد الإلكتروني. بعد تحديد النموذج الذي تريد استخدامه ، ستحتاج إلى النقر فوق الزر "حفظ التغييرات".
إذا كان لديك عدد كبير من المشتركين أو عدد كبير من المؤلفين ، فقد لا ترغب في استخدام قالب البريد الإلكتروني الافتراضي. يتيح لك المكون الإضافي لقوالب البريد الإلكتروني لبرنامج WordPress إنشاء قوالب بريد إلكتروني مخصصة سيتم استخدامها لإرسال رسائل البريد الإلكتروني تلقائيًا. تحتوي الشاشة الرئيسية في WordPress على عدد من علامات التبويب ، والتي تتيح لك إجراء تغييرات على قالب البريد الإلكتروني الأساسي. عندما يتعلق الأمر بمظهر قالب البريد الإلكتروني الخاص بك ، فإن أهم المجالات التي يجب تحسينها هي هيكل البريد الإلكتروني وتذييله. يمكن إضافة الشعار واختيار المحاذاة وحجم النص ولونه ويمكن اختيار لون الخلفية في هذا القسم. يمكنك أيضًا استخدام العديد من العناصر النائبة لتعديل محتوى البريد الإلكتروني الخاص بك.
