WordPress에서 이메일 템플릿을 만드는 방법
게시 됨: 2022-10-07가장 인기 있는 콘텐츠 관리 시스템 중 하나는 WordPress입니다. 그리고 WordPress의 가장 좋은 점 중 하나는 이메일 템플릿 을 만드는 것이 매우 쉽다는 것입니다. 이를 수행하기 위해 기술이나 지식이 필요하지 않습니다. 이 기사에서는 WordPress에서 이메일 템플릿을 만드는 방법을 보여줍니다.
라벨을 Gmail 왼쪽에 남겨두면 라벨을 위한 공간을 더 많이 확보할 수 있습니다. 전체 화면 모드에서는 받은 편지함과 공간을 볼 수 있습니다. 팝업 창을 열어 활동을 주시하면서 멀티태스킹을 할 수 있습니다. 다른 앱에서 이메일을 보내려면 IMAP 및 POP가 필요합니다. Gmail을 기본 이메일 프로그램으로 구성하거나 이를 사용하여 Chrome 브라우저에서 이메일 링크를 열도록 선택할 수 있습니다. Gmail은 첨부파일을 컴퓨터에 다운로드하거나 나중에 액세스할 수 있도록 Google 드라이브에 저장할 수 있습니다. 개별 메시지를 전달하는 대신 Gmail을 사용하면 단일 메시지에 이메일을 첨부할 수 있습니다. 두 도구 중 하나를 사용하여 Adobe Acrobat 또는 Acrobat Reader에서 Gmail로 Adobe PDF 파일을 직접 보낼 수 있습니다. 경우에 따라 관리자가 보안상의 이유로 이 옵션을 비활성화했을 수 있습니다.
이메일 템플릿은 WordPress 이메일 템플릿을 만드는 데 사용할 수 있습니다. 가장 먼저 할 일은 이메일 템플릿 플러그인을 설치하는 것입니다. 사이트에 WordPress 플러그인을 설치한 후 모양 > 이메일 템플릿으로 이동하여 제공하는 이메일 템플릿을 사용자 정의할 수 있습니다.
플러그인이 설치되어 있으면 모양으로 이동하여 액세스할 수 있습니다. WordPress 사용자 지정 프로그램을 사용하여 이러한 방식으로 이메일 템플릿을 수정할 수 있습니다. 이 화면에는 WordPress의 기본 이메일 템플릿 을 변경하는 데 사용할 수 있는 여러 탭이 있습니다.
WordPress에서 HTML 이메일을 어떻게 만듭니 까?

WordPress에서 HTML 이메일을 만들려면 플러그인이나 타사 서비스를 사용해야 합니다. HTML 이메일 을 만들 수 있는 많은 플러그인과 서비스가 있습니다. 이러한 플러그인과 서비스 중 일부는 무료이고 나머지는 유료입니다. 플러그인이나 서비스를 선택한 후에는 HTML 이메일을 만드는 방법에 대한 지침을 따라야 합니다.
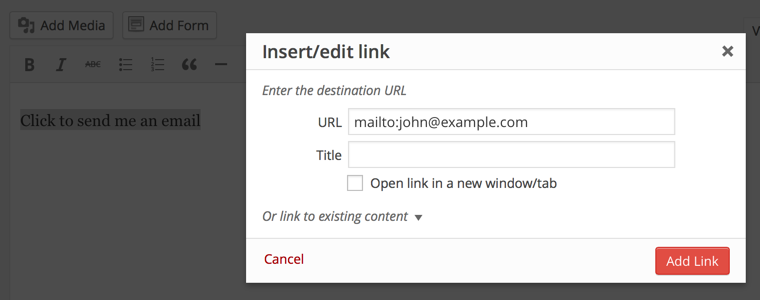
WordPress에서 HTML을 사용하여 이메일을 보내고 형식을 지정하는 방법. 일반 텍스트로 전송된 WordPress 이메일이 자동으로 전송됩니다. text/plain 형식의 전자 메일은 HTML 전자 메일만큼 화려하지 않지만 상당한 이점을 제공합니다. 기존의 모든 전자 메일 클라이언트가 메시지를 인식할 수 있도록 합니다. Content-Type 헤더는 특정 기준 세트에 따라 형식이 지정된 이메일을 결정하는 데 사용됩니다. WordPress에서는 text/plain으로 설정되어 있지만 WordPress_mail_content_type 필터를 사용하여 text/html로 변경할 수 있습니다. HTML 태그를 사용하여 이메일 사본을 생성하기만 하면 됩니다. HTML 템플릿을 만들고 사용하는 표준 방법이 없기 때문에 디자인하는 것은 전적으로 귀하에게 달려 있습니다.
새 이메일 만들기
새 이메일 을 만드는 것 외에도 페이지 오른쪽에 있는 버튼을 클릭하여 기존 이메일을 편집할 수 있습니다. 각 받는 사람, 콘텐츠 및 첨부 파일은 받는 사람 및 콘텐츠 추가 섹션에서 추가할 수 있습니다. 이메일을 보내시려면 페이지 상단의 '보내기' 버튼을 클릭하세요.
Woocommerce에서 사용자 정의 이메일 템플릿을 어떻게 만듭니 까?

WooCommerce에서 사용자 정의 이메일 템플릿 을 만드는 특정 방법은 없지만 사용 가능한 이메일 템플릿을 사용자 정의할 수 있습니다. 이렇게 하려면 WooCommerce > 설정 > 이메일로 이동합니다. 여기에서 사용자 정의하려는 이메일 템플릿을 선택한 다음 "편집" 버튼을 클릭할 수 있습니다.

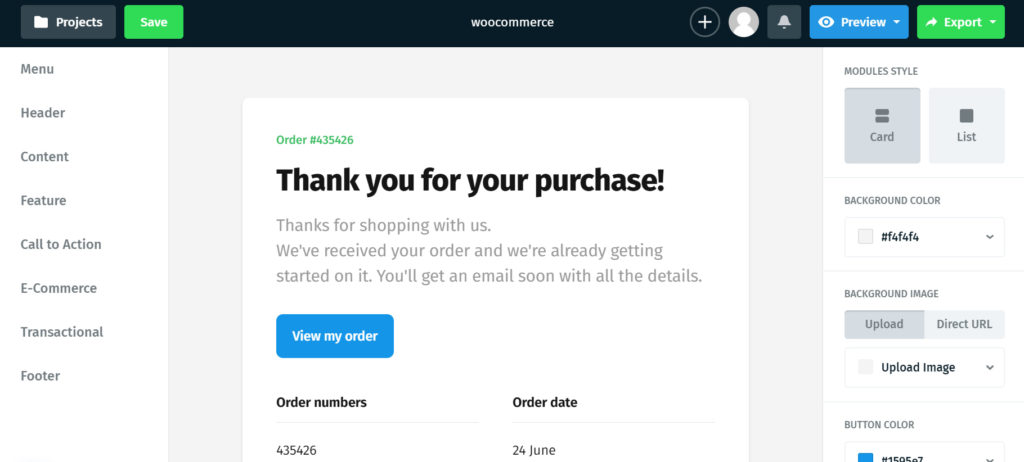
개인화된 이메일 마케팅에서 고객은 이전 상호작용을 회상하여 다시 살아날 수 있습니다. 이메일이 고객의 요구에 맞게 조정되면 전환율이 크게 높아집니다. 웹사이트에서 멋지게 보이도록 WooCommerce 이메일 템플릿을 수정하는 방법을 보여드리겠습니다. 많은 WooCommerce 상점에서 WooCommerce용 이메일 사용자 정의 Plus가 비즈니스를 수행하는 효율적인 방법이라는 것을 알게 되었습니다. 그 주된 이유는 여러 가지 새로운 기능이 포함되어 있고 다양한 사용자 정의 옵션이 있기 때문입니다. 템플릿을 선택한 후 화면 오른쪽에는 이메일 템플릿의 내용을 다른 템플릿으로 복사하고 이메일 템플릿을 미리보기 위한 옵션과 버튼이 표시됩니다. 로고, 머리글, 바닥글 또는 이미지를 WordPress 사이트에 추가하려면 Email Customizer Plus 플러그인을 선택하는 것이 좋습니다.
드래그 앤 드롭 편집기를 사용하면 사용자 정의가 더 쉬워질 뿐만 아니라 템플릿을 더 쉽게 저장할 수 있습니다. 주문 후 고객에게 전송되는 확인 이메일에는 쿠폰 코드가 동적으로 생성됩니다. 이 기능을 활용하면 고객이 거래 이메일 템플릿 에 다시 관심을 갖게 됩니다. 다음 주문 쿠폰 기능을 사용하여 고객에게 쿠폰 코드와 이메일 주소를 제공할 수 있습니다. 아래 나열된 단축 코드 외에도 원하는 대로 사용자 정의하여 자신만의 단축 코드를 만들 수도 있습니다. 단축 코드는 페이지 상단과 끌어서 놓기 이메일 빌더 하단에서 찾을 수 있습니다.
내 Woocommerce 고객 이메일을 어떻게 사용자 정의합니까?
설정 메뉴로 이동하고 자동 업데이트 옵션을 선택하여 이메일 형식을 변경할 수 있습니다. WooCommerce에서 설정 > 이메일로 이동합니다. WooCommerce에서 보낸 모든 이메일을 사용자 지정하면 스토어 관리자에게 보내는 이메일 내용과 고객에게 보내는 이메일 내용을 모두 제어할 수 있습니다.
WordPress에서 이메일 템플릿을 변경하는 방법

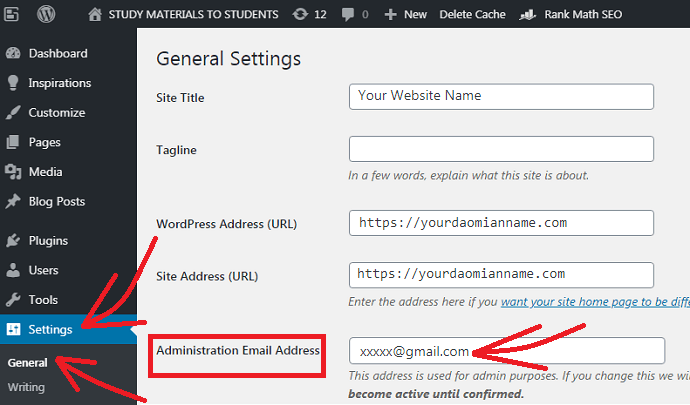
WordPress에서 이메일 템플릿을 변경하려면 몇 가지 단계를 거쳐야 합니다. 먼저 WordPress 계정에 액세스하고 "설정" 페이지로 이동해야 합니다. 거기에서 "이메일" 탭을 선택해야 합니다. 그러면 이메일 템플릿을 변경할 수 있는 이메일 설정 페이지 가 나타납니다. 사용하려는 템플릿을 선택한 후 "변경 사항 저장" 버튼을 클릭해야 합니다.
구독자가 많거나 작성자가 많은 경우 기본 이메일 템플릿을 사용하지 않는 것이 좋습니다. WordPress용 이메일 템플릿 플러그인을 사용하면 이메일을 자동으로 보내는 데 사용할 사용자 정의 이메일 템플릿을 만들 수 있습니다. WordPress의 기본 화면에는 기본 이메일 템플릿을 변경할 수 있는 여러 탭이 있습니다. 이메일 템플릿의 모양과 관련하여 개선해야 할 가장 중요한 부분은 이메일 본문과 바닥글입니다. 이 섹션에서 로고 추가, 정렬 선택, 텍스트 크기 및 색상 선택, 배경색 선택이 가능합니다. 또한 많은 자리 표시자를 사용하여 이메일 내용을 수정할 수 있습니다.
