WordPress에서 동적 템플릿 만들기
게시 됨: 2022-10-07WordPress는 웹사이트를 위한 동적 템플릿을 만들 수 있는 유연하고 강력한 콘텐츠 관리 시스템입니다. 동적 템플릿은 웹 사이트의 동적 콘텐츠 를 생성하는 데 사용할 수 있는 템플릿입니다. WordPress에서 동적 템플릿을 생성하려면 먼저 템플릿 파일을 생성하고 다음 코드를 추가해야 합니다. /* 템플릿 이름: 동적 템플릿 */ ? > $args = array( 'post_type' => 'post', 'posts_per_page' => 10, ); $query = 새로운 WP_Query( $args ); ? PHP if ( $query->have_posts() ) : while ( $query->have_posts() ) : $query->the_post(); ? > 이 코드를 사용하면 동적 템플릿에 최신 게시물 10개를 표시할 수 있습니다. 'posts_per_page' 값을 다른 숫자로 변경하여 동적 템플릿의 표시를 사용자 정의할 수 있습니다.
사용자 지정 템플릿을 사용하여 각 페이지에 대한 사용자 지정 레이아웃을 쉽게 만들 수 있습니다. 사용자 지정 템플릿의 주요 목표는 레이아웃의 일관성과 디자인의 일관성을 제공하는 것입니다. 많은 수의 사본을 생산하는 비즈니스에서 많은 사용자 정의 템플릿이 사용됩니다. 기성품 템플릿을 마음대로 사용할 수 있으므로 전체 프로세스를 더 빨리 완료할 수 있습니다. 이 기사에서는 WordPress에서 사용자 정의 템플릿 또는 동적 웹 페이지를 만드는 방법을 보여줍니다. 마지막 단계로 동적 웹 페이지 데이터를 데이터베이스에 저장하는 방법을 안내해 드리겠습니다. 이 기사는 따라하고 이해하기 쉽기 때문에 초보자를 위한 훌륭한 리소스입니다.
WordPress에서 동적 웹 사이트를 만들 수 있습니까?

WordPress 웹 사이트는 사용자가 자신의 사이트를 구축하고 호스팅할 수 있는 오픈 소스 웹 사이트 플랫폼입니다. 동적 웹 사이트 에 필요한 모든 테마와 플러그인이 포함되어 있습니다. 워드프레스의 고객 지원은 훌륭하고 쉽게 설치할 수 있습니다.
WordPress 웹 사이트를 동적으로 만들려면 어떻게 해야 합니까? WP 웹 사이트 도구를 사용하면 즉시 동적 웹 사이트를 만들 수 있습니다. 일반적으로 이것은 좋은 상황이 아닙니다. 이 게시물에 대한 링크는 제휴 링크일 수 있습니다. 이 게시물의 링크를 클릭하면 보상을 받을 수 있습니다. 이 페이지를 방문하면 내 광고 정책에 대해 자세히 알아볼 수 있습니다. 몇 가지 간단한 단계를 따르면 WordPress 사이트를 동적 사이트로 바꿀 수 있습니다.
포럼이나 게시판을 추가하면 사용자가 서로 의사 소통하고 아이디어를 공유할 수 있습니다. 콘텐츠와 관련하여 사용자를 최신 상태로 유지하고 참여를 유도하는 것이 중요합니다. WordPress를 콘텐츠 관리 시스템(CMS)으로 사용하면 정적 웹사이트와 동적 웹사이트를 모두 생성할 수 있습니다. 다음의 간단한 단계에 따라 WordPress 사이트를 대화형 환경으로 바꾸는 것은 간단합니다. 간단히 말해서 정적 웹 사이트는 WordPress에서 제공하는 모든 기능을 활용하지 않는 웹 사이트입니다. WordPress 콘텐츠 관리 시스템(CMS)은 사용자가 동적 웹사이트를 만들 수 있도록 하는 WordPress의 구성 요소입니다. 저자에 따르면 동적 웹 사이트는 서버 측 스크립팅을 사용하여 요청 시 생성되는 웹 페이지입니다. 이제 사용자는 이러한 방식으로 자신의 경험을 사용자 지정할 수 있습니다. 또한 성공하려면 더 많은 리소스와 전문 지식이 필요합니다.
WordPress 동적 템플릿
WordPress 동적 템플릿 은 특정 조건에 따라 변경되는 템플릿입니다. 예를 들어 동적 템플릿은 시간, 사용자 위치 또는 사용자 장치에 따라 변경될 수 있습니다. 동적 템플릿을 사용하여 사용자에게 보다 개인화된 경험을 제공하거나 사용자가 원하는 콘텐츠를 더 쉽게 찾을 수 있습니다.
WordPress에 템플릿을 추가하는 방법
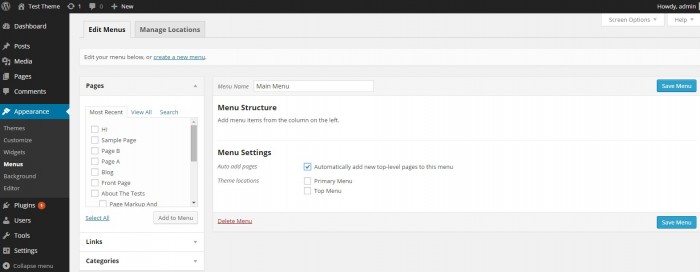
WordPress 편집기에 나타나는 '페이지 속성' 옵션 필드에는 '템플릿'을 템플릿으로 선택하기 위한 드롭다운 메뉴가 있습니다. WordPress 웹 사이트의 페이지 템플릿 을 클릭하면 표시됩니다. 아래 옵션에서 선택하거나 페이지를 저장 또는 업데이트할 수 있습니다.
많은 웹사이트의 방문 페이지는 일반적으로 사이트의 나머지 부분과 많이 다릅니다. WordPress를 사용하면 사용자 정의 페이지 템플릿을 사용하여 자신만의 디자인과 레이아웃으로 사용자 정의 페이지를 만들 수 있습니다. 반면에 플러그인 설치는 보이는 것만큼 간단하지 않습니다. 제대로 하려면 직접 해야 합니다. 독립 실행형 FTP 프로그램을 사용하는 경우 타사 FTP 프로그램을 사용하여 WordPress 웹사이트에 파일을 업로드해야 합니다. 기존 테마 페이지 템플릿을 복사하여 훨씬 쉽게 작업을 수행할 수 있습니다. 템플릿 파일은 페이지를 표시하는 방법에 대한 지침을 제공하지 않습니다. 결과적으로 우리는 그것을 기반으로 사용자 정의 템플릿을 개발할 것입니다.
사용자 정의 템플릿 파일 작성을 시작하려면 page.php 파일의 내용을 복사하십시오. 사용자 정의 템플릿에는 이미 헤더 섹션이 있으므로 코드에서 제거하겠습니다. 새 템플릿 을 사용한 사이트의 빈 페이지는 더 이상 표시되지 않습니다. 테마 페이지 템플릿은 디자인의 출발점이기 때문에 사용했습니다. 나머지 게시물 및 페이지와 구별되는 사용자 지정 페이지 템플릿을 만들 수 있습니다. 사용자 정의 페이지 템플릿의 오류로 인해 사이트가 손상됩니까? 코딩이나 HTML만 알더라도 WordPress를 사용하면 원하는 모든 것을 만들 수 있습니다.
WordPress에 빈 템플릿을 어떻게 추가합니까?
대시보드 – 페이지 – 새로 추가로 이동하여 페이지에 제목을 추가할 수 있습니다. 게시물 편집기 페이지의 오른쪽에 "페이지 속성"이라는 상자가 있습니다. 이 옆에 있는 상자를 사용하면 여러 페이지 템플릿을 선택할 수 있습니다. "빈 페이지 템플릿"을 선택하고 저장하십시오.
WordPress에서 새 템플릿을 만드는 방법
새 템플릿 만들기 버튼은 WordPress 대시보드의 템플릿 섹션 에서 찾을 수 있습니다. 기본 설정에 따라 새 템플릿을 만들거나 기존 템플릿 중 하나를 선택할 수 있습니다. 생성한 템플릿은 다른 WordPress 게시물이나 페이지와 똑같이 편집할 수 있습니다. 템플릿 페이지에서 템플릿 보기 버튼을 클릭하여 템플릿의 전체 내용을 봅니다. 템플릿이 블로그 콘텐츠에 있으면 WordPress 게시물 편집기를 사용하여 추가할 수 있습니다. 게시물 내용에 템플릿을 사용하려면 편집 버튼을 클릭한 다음 팝업 메뉴에서 템플릿 사용 옵션을 선택합니다. 게시물의 기존 콘텐츠는 템플릿 콘텐츠 삽입 프로세스의 일부로 템플릿 콘텐츠로 대체됩니다. 템플릿을 새 게시물이나 페이지의 기초로 사용하려면 먼저 WordPress 게시물 편집기를 통해 블로그 콘텐츠에 템플릿을 포함해야 합니다.

내 플러그인에 템플릿을 어떻게 추가합니까?
웹사이트에 페이지 템플릿을 추가하려면 먼저 템플릿 파일을 생성해야 합니다. 템플릿 파일은 플러그인 디렉토리에 보관해야 합니다. 템플릿 파일의 함수 이름은 템플릿 파일에 지정된 경로로 설정해야 합니다. 이러한 코드를 추가하면 템플릿 드롭다운 목록에 새 페이지 템플릿 이 나타납니다.
WordPress의 플러그인 개발
어디서부터 시작해야 할지 모르는 경우 올바른 플러그인 개발 도구를 찾기 어려울 수 있습니다. WordPress에서 플러그인 개발은 자신의 코드를 사용하여 플랫폼에 추가 기능을 제공하는 것입니다. 나만의 플러그인을 만드는 것의 장점은 이미 존재하는 기능 외에도 WordPress에 기능을 추가한다는 것입니다. 주석 섹션은 WC_get_template_part() 함수를 언급했습니다. 다음 함수는 요청된 템플릿 파일을 찾아 로드하려고 시도합니다. woocommerce_locate_template 필터 후크의 도움으로 이러한 템플릿 파일 은 하위 테마/하위 디렉토리 또는 다른 곳에서 찾을 수 있습니다.
WordPress에서 사용자 정의 블로그 템플릿을 만드는 방법
WordPress에서 사용자 정의 블로그 템플릿 을 만드는 한 가지 방법은 사용자 정의 템플릿을 지원하는 테마를 사용하는 것입니다. 예를 들어 WordPress Twenty Seventeen 테마에는 "Blog Excerpts"라는 사용자 지정 템플릿이 포함되어 있습니다. 이 템플릿을 사용하려면 WordPress에서 새 페이지를 만들고 화면 오른쪽의 페이지 속성 섹션에서 "블로그 발췌" 템플릿을 선택합니다. WordPress에서 사용자 정의 블로그 템플릿을 만드는 또 다른 방법은 WordPress용 템플릿 관리자와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 게시물 및 페이지를 포함한 모든 게시물 유형에 대한 사용자 정의 템플릿을 만들 수 있습니다. 이 플러그인을 사용하려면 플러그인 설정 페이지에서 새 템플릿을 만든 다음 게시물 편집기의 드롭다운 메뉴에서 템플릿을 선택합니다.
커뮤니티는 항상 기꺼이 도와드립니다.
도움이 필요하면 커뮤니티에서 항상 도움을 드릴 것입니다. 포럼에서 질문하기만 하면 커뮤니티에서 전문적인 조언을 제공합니다.
워드프레스 동적 콘텐츠
동적 콘텐츠란 무엇입니까? 동적 콘텐츠는 시간, 위치, 사용자에 따라 변화하는 웹 콘텐츠로 정의됩니다. 사용자가 동적 웹사이트를 탐색하는 경우 WordPress는 사용자가 있는 페이지를 기반으로 데이터베이스의 올바른 정보를 사용자에게 표시합니다.
시간, 장소, 사용자에 따라 변하는 인터랙티브 웹 콘텐츠입니다. 웹사이트 소유자는 동적 콘텐츠를 사용하여 웹사이트 백엔드의 모든 것을 빠르고 쉽게 편집할 수 있습니다. 동적 콘텐츠를 만드는 두 가지 방법은 Gutenberg 및 Toolset Blocks입니다. Toolset Blocks 플러그인은 두 가지 수준에서 사용할 수 있습니다. 모든 게시물, 페이지 또는 템플릿에 동적 콘텐츠를 간단하게 추가할 수 있습니다. 현재 게시물의 소스 또는 사용자 정의 필드를 사용할 수 있습니다. 아래에서 둘 중 하나를 클릭하여 두 옵션을 모두 사용해야 하는 경우를 확인할 수 있습니다.
Total 테마를 사용하여 동적 게시물 템플릿 을 만들 수 있습니다. 아래 예에서 각 체육관의 등급에 대한 사용자 정의 필드를 추가했습니다. 사용자 정의 필드 드롭다운 메뉴를 클릭하면 사용하려는 사용자 정의 필드가 표시됩니다. 동적 콘텐츠를 만들기 위해 해야 할 일은 코딩을 하지 않는 것뿐이었습니다. Total을 사용하여 동적 템플릿에 여러 게시물 요소를 포함할 수 있습니다. 게시물 제목, 메타 데이터, 관련 항목, 태그 및 소셜 링크를 추가하면 훨씬 더 매력적인 게시물을 만들 수 있습니다. 이제 포트폴리오 사용자 정의 게시물 유형에 템플릿을 할당했으므로 작업을 시작할 수 있습니다. 동적 템플릿 옵션(고급)에서 방금 생성한 템플릿을 선택하면 워드프레스 커스터마이저에 쉽게 액세스할 수 있습니다.
WordPress에 동적 페이지가 있습니까?
이 섹션에서는 WordPress를 사용하여 사용자 지정 템플릿 또는 동적 웹 페이지를 만드는 방법을 배웁니다. 클라이언트용 웹 사이트를 만드는 경우 사용자 지정 템플릿을 사용하는 것이 좋습니다. 동적 템플릿을 사용하면 템플릿이나 웹 페이지를 빠르고 쉽게 만든 다음 모든 페이지에 할당할 수 있습니다. 템플릿을 편집하는 동안 템플릿의 레이아웃을 변경할 수 있습니다.
동적 콘텐츠는 무엇을 의미합니까?
동적 콘텐츠라는 용어는 사용자의 행동, 선호도 및 데이터에 따라 변경되는 모든 디지털 또는 온라인 콘텐츠를 의미합니다. 이 콘텐츠에는 텍스트, 오디오 또는 비디오를 비롯한 모든 유형의 콘텐츠가 포함될 수 있습니다.
동적 콘텐츠의 예는 무엇입니까?
동적 콘텐츠는 분석된 데이터 유형에 따라 시간이 지남에 따라 변하는 디지털 및 기타 온라인 콘텐츠의 모음입니다. 사용자 행동이나 사용자 선호도가 변경의 유일한 이유인 것은 아닙니다. 동적 콘텐츠에는 텍스트, 오디오 및 비디오의 세 가지 유형이 있습니다.
WordPress에서 동적 웹 사이트를 만들 수 있습니까?
예, 동적 콘텐츠를 지원하는 테마를 사용하여 WordPress에서 동적 웹사이트를 만들 수 있습니다. 예를 들어 포트폴리오나 온라인 스토어를 지원하는 테마를 사용할 수 있습니다.
동적 웹사이트는 모든 워드프레스닷컴 웹사이트에서 만들 수 있습니다. 정적 페이지를 첫 페이지로 선택하면 게시물이나 블로그 페이지가 다른 페이지에 나타납니다. 사용할 수 있는 관련 지원 페이지가 많이 있습니다. 콘텐츠에 액세스하는 기본 방법으로 정적 전면 페이지를 설정합니다. 내 웹사이트의 각 섹션에 대해 관리자 패널과 등록 페이지가 있는 로그인 페이지를 만들 수 있는 웹사이트를 원합니다. 플러그인을 통해 WordPress에서 로그인 페이지와 저항 페이지를 어떻게 만드나요? 대시보드 및 사용자 정의 페이지를 사용하여 WordPress.com 사이트에서 백엔드 편집이 가능합니다.
관리자 패널은 이 사이트를 관리하는 데 사용되는 이 사이트의 구성 요소입니다. 나중에 변경하고 싶은 것이 있다면 개별 페이지가 아닌 관리자 패널에서 변경할 수 있어야 합니다. 사람이 사이트에 로그인하고 등록할 수 있다는 말은 사이트에 로그인하여 자신의 블로그를 등록한다는 의미입니까? 워드프레스가 필요합니다. 이를 위해 다중 사이트 기능이 있는 ORG 사이트.
