WordPress で動的テンプレートを作成する
公開: 2022-10-07WordPress は、Web サイト用の動的なテンプレートを作成できる柔軟で強力なコンテンツ管理システムです。 動的テンプレートは、Web サイトの動的コンテンツを生成するために使用できるテンプレートです。 WordPress で動的テンプレートを作成するには、まずテンプレート ファイルを作成し、次のコードを追加する必要があります。 /* テンプレート名: 動的テンプレート */ ? > $args = array( 'post_type' => 'post', 'posts_per_page' => 10, ); $query = new WP_Query( $args ); ? php if ( $query->have_posts() ) : while ( $query->have_posts() ) : $query->the_post(); ? > このコードを使用すると、ダイナミック テンプレートに最新の 10 件の投稿を表示できます。 「posts_per_page」の値を別の数値に変更することで、ダイナミック テンプレートの表示をカスタマイズできます。
カスタム テンプレートを使用して、各ページのカスタム レイアウトを簡単に作成できます。 カスタム テンプレートの主な目的は、レイアウトの一貫性とデザインの一貫性を提供することです。 多くのカスタム テンプレートは、大量のコピーを作成するビジネスで使用されます。 既製のテンプレートを自由に使用できるため、プロセス全体をより迅速に完了することができます。 この記事では、WordPress でカスタム テンプレートまたは動的 Web ページを作成する方法を紹介します。 最後のステップとして、動的 Web ページ データをデータベースに保存する方法について説明します。 この記事は読みやすく理解しやすいので、初心者にとっては優れたリソースです。
WordPress で動的 Web サイトを作成できますか?

WordPress ウェブサイトは、ユーザーが独自のサイトを構築してホストできるオープンソースのウェブサイト プラットフォームです。 動的な Web サイトに必要なすべてのテーマとプラグインが含まれています。 WordPress のカスタマー サポートは優れており、簡単にインストールできます。
WordPress Web サイトを動的にするにはどうすればよいですか? WP Web サイト ツールを使用すると、動的な Web サイトをすぐに作成できます。 一般的な意味で、これは良い状況ではありません。 この投稿へのリンクは、アフィリエイト リンクである可能性があります。 この投稿のいずれかのリンクをクリックすると、報酬が得られる場合があります。 このページにアクセスすると、広告ポリシーの詳細を確認できます。 いくつかの簡単な手順に従うだけで、WordPress サイトを動的サイトに変えることができます。
フォーラムやメッセージ ボードを追加すると、ユーザーは互いに通信し、アイデアを共有できます。 コンテンツに関して言えば、ユーザーに最新の情報を提供し、エンゲージメントを維持することが重要です。 WordPress をコンテンツ管理システム (CMS) として使用すると、静的 Web サイトと動的 Web サイトの両方を作成できます。 次の簡単な手順に従うだけで、WordPress サイトをインタラクティブなエクスペリエンスに簡単に変えることができます。 簡単に言えば、静的 Web サイトとは、WordPress が提供するさまざまな機能をすべて活用していない Web サイトのことです。 WordPress コンテンツ管理システム (CMS) は、ユーザーが動的な Web サイトを作成できるようにする WordPress のコンポーネントです。 著者によると、動的 Web サイトは、サーバー側のスクリプトを使用してオンデマンドで作成される Web ページです。 ユーザーは、この方法でエクスペリエンスをカスタマイズできるようになりました。 また、成功するにはより多くのリソースと専門知識が必要です。
WordPress 動的テンプレート
WordPress の動的テンプレートは、特定の条件に基づいて変化するテンプレートです。 たとえば、動的テンプレートは、時刻、ユーザーの場所、またはユーザーのデバイスに応じて変化する場合があります。 動的テンプレートを使用して、ユーザーによりパーソナライズされたエクスペリエンスを作成したり、ユーザーが探しているコンテンツを見つけやすくしたりできます。
WordPress にテンプレートを追加する方法
WordPress エディターに表示される [ページ属性] オプション フィールドには、テンプレートとして [テンプレート] を選択するためのドロップダウン メニューが含まれています。 クリックすると、WordPress ウェブサイトのページ テンプレートが表示されます。 以下のオプションから選択するか、ページを保存または更新できます。
多くの Web サイトのランディング ページは、通常、サイトの他の部分とは大きく異なります。 WordPress では、カスタム ページ テンプレートを使用して、独自のデザインとレイアウトでカスタム ページを作成できます。 一方、プラグインのインストールは見た目ほど簡単ではありません。 それを正しく行うには、実際に操作する必要があります。 スタンドアロンの FTP プログラムを使用している場合は、サードパーティの FTP プログラムを使用して WordPress Web サイトにファイルをアップロードする必要があります。 既存のテーマ ページ テンプレートをコピーすることで、自分でもっと簡単にできるようになります。 テンプレート ファイルには、ページの表示方法に関する指示はありません。 その結果、それに基づいてカスタム テンプレートを開発します。
カスタム テンプレート ファイルの作成を開始するには、page.php ファイルの内容をコピーします。 カスタム テンプレートには既にヘッダー セクションがあるため、コードから削除します。 新しいテンプレートを使用したサイトの空白のページは表示されなくなります。 テーマ ページ テンプレートはデザインの出発点だったので、それを使用しました。 他の投稿やページとは異なるカスタム ページ テンプレートを作成できます。 カスタム ページ テンプレートのエラーにより、サイトが破損しますか? コーディングや HTML しか知らない場合でも、WordPress を使用すると、何でも作成できます。
WordPress に空白のテンプレートを追加するにはどうすればよいですか?
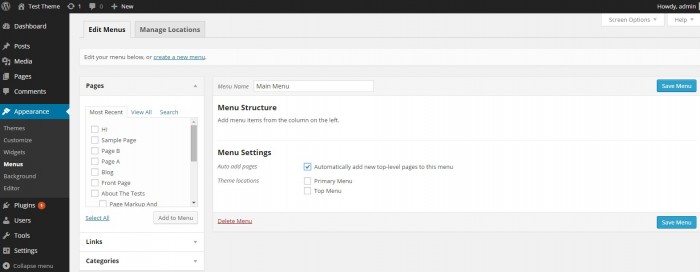
ダッシュボード – ページ – 新規追加に移動すると、ページにタイトルを追加できます。 投稿編集ページの右側に、「ページ属性」というボックスがあります。 このボックスの横にあるボックスを使用すると、複数のページ テンプレートを選択できます。 必ず「白紙テンプレート」を選択して保存してください。
WordPress で新しいテンプレートを作成する方法
[新しいテンプレートを作成] ボタンは、WordPress ダッシュボードの [テンプレート] セクションにあります。 好みに応じて、新しい空白のテンプレートを作成するか、既存のテンプレートの 1 つから選択することができます。 作成したテンプレートは、他の WordPress の投稿やページとまったく同じように編集できます。 テンプレートのページで、[テンプレートの表示] ボタンをクリックして、テンプレートの内容全体を表示します。 テンプレートがブログのコンテンツに追加されたら、WordPress 投稿エディターを使用して追加できます。 投稿のコンテンツでテンプレートを使用する場合は、[編集] ボタンをクリックし、ポップアップ メニューから [テンプレートを使用] オプションを選択します。 投稿の既存のコンテンツは、テンプレートのコンテンツ挿入プロセスの一環として、テンプレートのコンテンツに置き換えられます。 テンプレートを新しい投稿またはページのベースとして使用する場合は、最初に WordPress 投稿エディターを使用してブログのコンテンツにテンプレートを含める必要があります。

プラグインにテンプレートを追加するにはどうすればよいですか?
ページ テンプレートを Web サイトに追加する場合は、最初にテンプレート ファイルを作成する必要があります。このファイルは plugins ディレクトリに保存する必要があります。 テンプレート ファイルの関数名は、テンプレート ファイルで指定されたパスに設定する必要があります。 これらのコードを追加すると、テンプレート ドロップダウン リストに新しいページ テンプレートが表示されます。
WordPress でのプラグイン開発
どこから始めればよいかわからない場合、適切なプラグイン開発ツールを見つけるのは難しい場合があります。 WordPress では、プラグインの開発とは、独自のコードを使用してプラットフォームに追加機能を提供することです。 独自のプラグインを作成する利点は、既存の機能に加えて、WordPress に機能を追加できることです。 コメント セクションでは、WC_get_template_part() 関数について言及しました。 次の関数は、要求されたテンプレート ファイルを見つけてロードしようとします。 woocommerce_locate_template フィルター フックの助けを借りて、これらのテンプレート ファイルは子テーマ/サブディレクトリまたは他の場所で見つけることができます。
WordPressでカスタムブログテンプレートを作成する方法
WordPress でカスタム ブログ テンプレートを作成する 1 つの方法は、カスタム テンプレートをサポートするテーマを使用することです。 たとえば、WordPress Twenty Seventeen テーマには、「Blog Excerpts」という名前のカスタム テンプレートが含まれています。 このテンプレートを使用するには、WordPress で新しいページを作成し、画面右側の [ページ属性] セクションから [ブログの抜粋] テンプレートを選択します。 WordPress でカスタム ブログ テンプレートを作成するもう 1 つの方法は、WordPress 用のテンプレート マネージャーなどのプラグインを使用することです。 このプラグインを使用すると、投稿やページを含むあらゆる投稿タイプのカスタム テンプレートを作成できます。 このプラグインを使用するには、プラグイン設定ページで新しいテンプレートを作成し、投稿エディターのドロップダウン メニューからテンプレートを選択します。
コミュニティはいつでも喜んでお手伝いします
サポートが必要な場合は、コミュニティがいつでもお手伝いします。 フォーラムで質問するだけで、コミュニティが専門家のアドバイスを提供します。
WordPress 動的コンテンツ
動的コンテンツとは動的コンテンツは、時間、場所、およびユーザーに応じて変化する Web コンテンツとして定義されます。 ユーザーが動的な Web サイトをナビゲートすると、WordPress はユーザーがいるページに基づいて、データベースからの正しい情報をユーザーに表示します。
時間、場所、ユーザーによって変化するインタラクティブな Web コンテンツです。 動的コンテンツを使用することで、Web サイトの所有者は、Web サイトのバックエンドにあるすべてのものをすばやく簡単に編集できます。 動的コンテンツを作成する 2 つの方法は、Gutenberg と Toolset Blocks です。 Toolset Blocks プラグインは 2 つのレベルで使用できます。 投稿、ページ、またはテンプレートに動的コンテンツを簡単に追加できます。 現在の投稿のソースまたはカスタム フィールドを使用するオプションがあります。 以下のいずれかをクリックすると、両方のオプションをいつ使用する必要があるかがわかります。
Total テーマを使用すると、動的な投稿テンプレートを作成できます。 以下の例では、各ジムの評価にカスタム フィールドを追加しました。 [カスタム フィールド] ドロップダウン メニューをクリックすると、使用するカスタム フィールドが表示されます。 動的コンテンツを作成するために私がしなければならなかった唯一のことは、コーディングを行わないことでした. Total を使用して、動的テンプレートに複数の投稿要素を含めることができます。 投稿タイトル、メタデータ、関連アイテム、タグ、ソーシャル リンクを追加することで、より魅力的な投稿を作成できます。 テンプレートをポートフォリオのカスタム投稿タイプに割り当てたので、作業を開始できます。 動的テンプレート オプション (詳細) で作成したばかりのテンプレートを選択すると、WordPress カスタマイザーに簡単にアクセスできます。
WordPress には動的ページがありますか?
このセクションでは、WordPress を使用してカスタム テンプレートまたは動的 Web ページを作成する方法を学習します。 クライアント向けの Web サイトを作成している場合、カスタム テンプレートは優れたアイデアです。 ダイナミック テンプレートを使用すると、テンプレートまたは Web ページをすばやく簡単に作成して、すべてのページに割り当てることができます。 編集中にテンプレートのレイアウトを変更できます。
動的コンテンツとは?
動的コンテンツという用語は、ユーザーの行動、好み、およびデータに基づいて変化するデジタルまたはオンライン コンテンツを指します。 このコンテンツには、テキスト、オーディオ、ビデオなど、あらゆる種類のコンテンツを含めることができます。
動的コンテンツの例は?
動的コンテンツは、分析されるデータの種類に応じて時間の経過とともに変化する、デジタルおよびその他のオンライン コンテンツのコレクションです。 ユーザーの行動や好みが変更の唯一の理由であるとは限りません。 動的なコンテンツには、テキスト、オーディオ、ビデオの 3 種類があります。
WordPressで動的Webサイトを作成できますか
はい、動的コンテンツをサポートするテーマを使用して、WordPress で動的 Web サイトを作成できます。 たとえば、ポートフォリオやオンライン ストアをサポートするテーマを使用できます。
動的 Web サイトは、すべての WordPress.com Web サイトで作成できます。 フロント ページとして静的ページを選択すると、投稿またはブログ ページが別のページに表示されます。 関連するサポート ページが多数用意されています。 コンテンツにアクセスするための主要な方法として、静的なフロント ページを設定します。 管理パネルのあるログイン ページと、Web サイトの各セクションの登録ページを作成できる Web サイトが必要です。 プラグインを介してWordPressでログインページと登録ページを作成するにはどうすればよいですか? ダッシュボードとカスタマイズページを使用して、WordPress.com サイトのバックエンド編集が可能です。
管理パネルは、このサイトを管理するために使用されるこのサイトのコンポーネントです。 将来何かを変更したい場合は、個々のページではなく管理パネルから変更できるはずです。 人がサイトにログインして登録できるとは、サイトにログインして自分のブログを登録することを意味しますか? WordPressが必要になります。 そのために、マルチサイト機能を備えた ORG サイト。
