วิธีปรับแต่งธีม WordPress ฟรี
เผยแพร่แล้ว: 2022-10-07WordPress เป็นระบบจัดการเนื้อหายอดนิยมที่ช่วยให้ผู้ใช้สามารถสร้างเว็บไซต์หรือบล็อกตั้งแต่เริ่มต้น หรือปรับแต่งเว็บไซต์ที่มีอยู่ได้ มีธีมเวิร์ดเพรสทั้งแบบฟรีและมีค่าใช้จ่ายให้เลือกนับพัน ดังนั้นการค้นหาธีมที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณอาจเป็นงานที่น่ากลัว เมื่อกำหนดธีมเวิร์ดเพรสฟรี ควรพิจารณาสิ่งต่อไปนี้: – การออกแบบและเลย์เอาต์โดยรวมของธีม – โทนสีของธีม – แบบอักษรและรูปแบบตัวอักษรของธีม – ฟังก์ชันการทำงานของธีม เมื่อคุณพิจารณาแล้ว คุณสามารถเริ่มปรับแต่งธีมเวิร์ดเพรสฟรีได้ นี่คือเคล็ดลับบางประการ: – ใช้ธีมลูก: เมื่อกำหนดธีมเวิร์ดเพรสฟรี สิ่งสำคัญคือต้องสร้างธีมย่อย เพื่อให้แน่ใจว่าการเปลี่ยนแปลงของคุณจะไม่สูญหายเมื่อมีการอัปเดตธีม – ใช้ปลั๊กอิน CSS ที่กำหนดเอง : ปลั๊กอิน CSS ที่กำหนดเองจะช่วยให้คุณเปลี่ยนแปลง CSS ของธีมได้โดยไม่ต้องแก้ไขไฟล์ธีมโดยตรง นี่เป็นวิธีที่ยอดเยี่ยมในการทดสอบการเปลี่ยนแปลง CSS ต่างๆ โดยไม่ต้องกังวลเกี่ยวกับการสูญเสียการเปลี่ยนแปลงของคุณ – ใช้ปลั๊กอินเครื่องมือปรับแต่ง: ปลั๊กอินเครื่องมือปรับแต่งจะช่วยให้คุณเปลี่ยนแปลงการตั้งค่าธีมของคุณโดยไม่ต้องแก้ไขไฟล์ธีมโดยตรง นี่เป็นวิธีที่ยอดเยี่ยมในการทดสอบการตั้งค่าต่างๆ โดยไม่ต้องกังวลว่าการเปลี่ยนแปลงของคุณจะสูญหาย – ใช้ปลั๊กอินรหัสย่อ: ปลั๊กอินรหัสย่อจะช่วยให้คุณเพิ่มฟังก์ชันการทำงานที่กำหนดเองให้กับธีมของคุณโดยไม่ต้องแก้ไขไฟล์ธีมโดยตรง นี่เป็นวิธีที่ยอดเยี่ยมในการเพิ่มปุ่มโซเชียลมีเดีย แบบฟอร์มติดต่อ หรือฟังก์ชันที่กำหนดเองอื่นๆ ให้กับธีมของคุณ ด้วยเคล็ดลับเหล่านี้ คุณสามารถปรับแต่งธีมเวิร์ดเพรสฟรีให้เหมาะกับความต้องการของคุณได้
ไม่มีทางที่จะปรับแต่ง WordPress ได้ หากต้องการใช้ธีมที่กำหนดเอง ก่อนอื่นคุณต้องโฮสต์เว็บไซต์ WordPress ด้วยบริการอื่น ธีมสามารถจัดการลักษณะที่ปรากฏของเนื้อหาบนเพจ ตลอดจนองค์ประกอบหรือการตั้งค่าต่างๆ ที่ปรับแต่งได้ เป็นความคิดที่ดีที่จะดูธีมฟรีบน WordPress.com หากคุณไม่รู้ว่าคุณต้องการให้ไซต์ของคุณเป็นอย่างไร หากคุณมีทักษะเพียงพอ นักเขียนโค้ดหรือนักออกแบบที่มีความสามารถอาจเพิ่มวิสัยทัศน์ของคุณลงในธีมฟรีได้ อย่างไรก็ตาม ในอนาคต คุณอาจต้องการปรับแต่งหรืออัปเกรดไซต์เพิ่มเติม
ง่ายพอๆ กับการไปที่ Appearance และเลือก Themes ธีมที่ใช้งาน (ในกรณีของเราคือ Twenty Nineteen) สามารถพบได้โดยการเลือกจากเมนูแบบเลื่อนลงแล้วปรับแต่งธีมนั้น เมื่อคุณคลิกที่การเปิด หน้าสดจะแสดงการปรับเปลี่ยนธีม WordPress ของคุณแบบเรียลไทม์
WordPress Customizer เป็นวิธีที่ง่ายที่สุดในการปรับแต่งธีม WordPress ของคุณ เมื่อคุณเข้าสู่ระบบ คุณสามารถเข้าถึงได้โดยคลิกลิงก์ปรับแต่งที่ด้านบนของแถบผู้ดูแลระบบ (ในกรณีที่ดูเว็บไซต์ของคุณ) หากต้องการปรับแต่งรูปลักษณ์ของคุณ ให้ไปที่ลักษณะที่ปรากฏ
หากต้องการเปิดใช้งานธีม ให้ไปที่ลักษณะที่ปรากฏ คุณสามารถเปลี่ยนแปลงรูปลักษณ์ของไซต์ WordPress ได้ที่นี่ นอกจากนี้ยังสามารถใช้เพื่อดูตัวอย่างรูปลักษณ์ของ ธีมใหม่ ของคุณ
ฉันสามารถแก้ไขธีม WordPress ฟรีได้ไหม

ไม่จำเป็นต้องกังวลเกี่ยวกับการขาด ธีมที่กำหนดเอง ใน WordPress; แทนที่จะมีตัวเลือกมากมาย Bill Powell มีประสบการณ์มากกว่าทศวรรษในฐานะนักพัฒนาและบรรณาธิการเว็บ เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์ของคุณเอง และ WordPress.com นั้นฟรี อย่างไรก็ตาม คุณไม่สามารถอัปโหลดธีมที่กำหนดเองได้
เนื่องจาก WordPress มีตัวเลือกเครื่องมือปรับแต่ง คุณจึงเปลี่ยนรูปลักษณ์ของธีมได้อย่างง่ายดาย คุณสามารถเปลี่ยนชื่อและแท็กไลน์ของไซต์ของคุณ เพิ่มเมนูที่กำหนดเอง เพิ่มวิดเจ็ต และเปลี่ยนการตั้งค่าหน้าแรกของคุณโดยใช้เครื่องมือนี้ การเปลี่ยนแปลงจะปรากฏในการแสดงตัวอย่างแบบสดก่อนที่จะเผยแพร่ด้วยเครื่องมือ มีเครื่องมือมากมายที่จะช่วยคุณปรับแต่งรูปลักษณ์ของไซต์ WordPress ของคุณ อินเทอร์เฟซใช้งานง่าย และคุณสมบัติการลากแล้ววางช่วยให้คุณเปลี่ยนทางลัดได้อย่างง่ายดาย ด้วย Beaver Themer คุณสามารถเชื่อมต่อธีมและเพจของคุณได้อย่างง่ายดาย Elementor เป็นเครื่องมือสร้างเว็บไซต์ WordPress ยอดนิยมที่มีผู้ใช้ที่ลงทะเบียนมากกว่า 5 ล้านคน
Divi Builder ซึ่งเป็นธีมแบบ all-in-one รวมถึงเครื่องมือสร้างเว็บไซต์ คุณสามารถใช้เพื่อสร้างหน้าเว็บแบบลากและวาง สร้าง CSS ที่กำหนดเอง แก้ไขข้อความในบรรทัด และทำสิ่งอื่น ๆ ได้หลากหลาย คุณสามารถใช้ Ultimate Tweaker เพื่อปรับแต่งธีม WordPress ของคุณได้มากกว่า 200 แบบ คุณสามารถดูตัวอย่างการเปลี่ยนแปลงแบบเรียลไทม์ด้วยโปรแกรมแก้ไขภาพที่ใช้งานง่าย ตัวสร้างพรีเมียมของ Headway Themes มาในสองรสชาติ: พรีเมียมและไลต์ คุณสามารถลากและวางบล็อค ส่วนขยาย และองค์ประกอบลงในเลย์เอาต์ของคุณโดยใช้ตัวแก้ไขนี้ ซึ่งใช้งานง่าย คุณสามารถสร้างโพสต์ที่กำหนดเอง แก้ไขเลย์เอาต์ของเพจ และแม้กระทั่งเปลี่ยนธีมของเพจ WordPress ของคุณโดยใช้ Visual Composer
หลังจากที่คุณเลือกธีมแล้ว คุณสามารถติดตั้งได้โดยคลิกตัวเลือก "ธีม" ในแดชบอร์ด WordPress.org ตามด้วยปุ่ม "ติดตั้ง" บนหน้าของธีม หลังจากที่คุณติดตั้งแล้ว ฟิลด์ 'เปิดใช้งาน' บนแดชบอร์ด WordPress.org จะอนุญาตให้คุณเปิดใช้งานธีมโดยป้อนชื่อธีม คุณสามารถปรับแต่งธีมได้เมื่อเปิดใช้งานแล้วโดยไปที่หน้าธีมและคลิกลิงก์ 'ตัวเลือกธีม' หากต้องการเปลี่ยนชื่อธีม คำอธิบาย หรือโลโก้ ให้ไปที่ หน้าปรับแต่ง นอกจากสีและฟอนต์ของธีมแล้ว คุณยังทำการเปลี่ยนแปลงอื่นๆ ได้อีกด้วย หากคุณต้องการเปลี่ยนแปลงธีมที่สำคัญของคุณ คุณสามารถทำได้โดยคลิกลิงก์ 'แก้ไขโค้ด' บนหน้าของธีม คุณสามารถเปลี่ยนชื่อธีม คำอธิบาย และโลโก้ได้โดยคลิกที่ลิงก์ 'รหัส' ในหน้าต่างต่อไปนี้ เพื่อให้ได้รูปลักษณ์ที่แตกต่างไปจากเดิมอย่างสิ้นเชิง คุณสามารถใช้ธีม WordPress คุณสามารถปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณได้โดยไม่ต้องเรียนรู้ภาษาโปรแกรมใดๆ ด้วยความช่วยเหลือของธีม WordPress ในการติดตั้งธีม ให้ไปที่ WordPress.org และเลือกจากส่วน 'ธีม' ตามด้วยลิงก์ 'ติดตั้ง' บนหน้าของธีม คุณจะสามารถเปลี่ยนแปลงและลบออกได้
วิธีเปลี่ยนรูปลักษณ์ของไซต์ WordPress ของคุณ
หากคุณต้องการเปลี่ยนรูปลักษณ์โดยรวมและความรู้สึกของไซต์ WordPress ของคุณ เพียงแค่เลือก ธีมอื่น จากส่วนธีมของแดชบอร์ดของคุณ นอกจากการใช้ CSS และ HTML ที่กำหนดเองแล้ว คุณยังสามารถสร้างรูปลักษณ์ที่ไม่เหมือนใครให้กับเว็บไซต์ของคุณได้อีกด้วย เครื่องมือปรับแต่งธีมของ WordPress ช่วยให้คุณปรับเปลี่ยนธีมได้โดยไม่สูญเสียเนื้อหา ระหว่างดำเนินการ ข้อมูลจะไม่สูญหาย และคุณไม่จำเป็นต้องย้ายเนื้อหา
ฉันจะปรับแต่งธีม WordPress ของฉันได้อย่างไร

ธีม WordPress สามารถปรับแต่งได้ และคุณสามารถทำได้โดยไปที่แดชบอร์ด WordPress – ลักษณะที่ปรากฏ – ธีม คุณสามารถปรับแต่งธีมของคุณได้ทันทีโดยไปที่ตัวเลือกปรับแต่งแล้วคลิกปุ่มปรับแต่ง
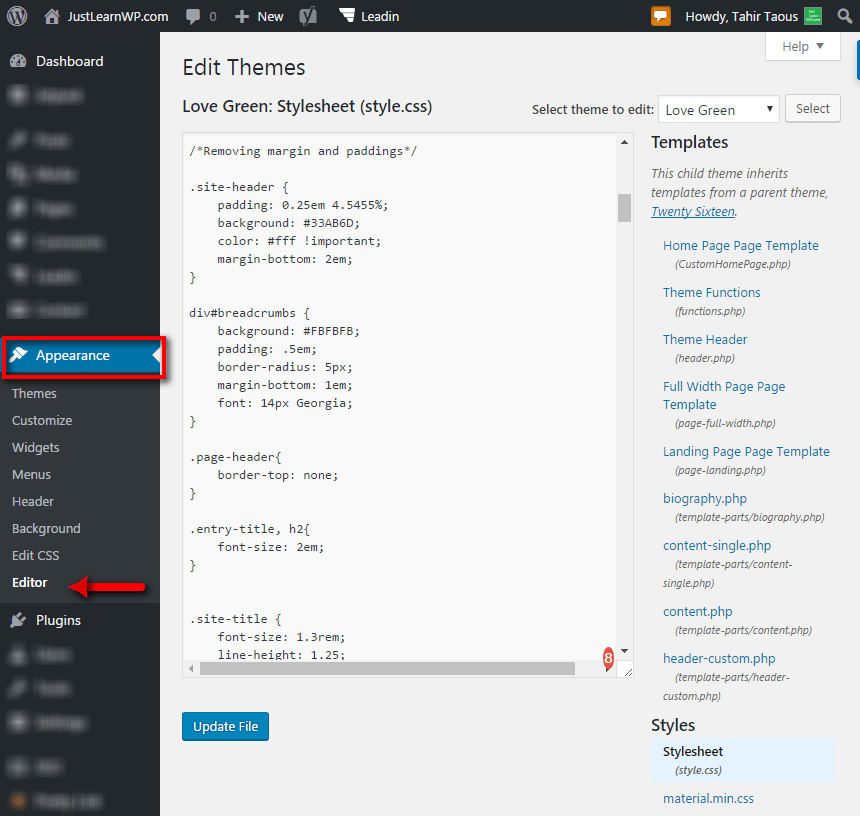
นี่คือขั้นตอนทีละขั้นตอนสำหรับการกำหนดค่าธีม WordPress ของคุณ คุณมีตัวเลือกมากมายในการปรับแต่งธีม WordPress ของคุณ ในโพสต์นี้ ฉันจะแสดงให้คุณเห็นถึงวิธีการเลือกสิ่งที่ถูกต้อง และทำอย่างปลอดภัยและมีประสิทธิภาพ WordPress Customizer เป็นวิธีที่ตรงไปตรงมาที่สุดในการปรับแต่งธีม WordPress คุณสามารถเข้าถึงตัวเลือกต่างๆ เพื่อปรับแต่งธีมของคุณได้ ซึ่งจะแตกต่างกันไปตามธีมที่คุณเลือก คุณสามารถเลือก Theme Editor ได้จากเมนู Appearance ตัวสร้างเพจมีจุดประสงค์เพื่อให้คุณเลือกการออกแบบเว็บไซต์ของคุณได้ง่ายขึ้น
ติดตั้งปลั๊กอินตัวสร้างเพจจากธีมที่เข้ากันได้ และกำหนดค่าตัวสร้างเพจให้ตรงตามข้อกำหนดเฉพาะของคุณ ในทางกลับกัน เฟรมเวิร์กของธีมคือคอลเล็กชันของธีมที่ออกแบบมาเพื่อทำงานร่วมกัน นี่คือรหัสที่จะกำหนดรูปแบบเว็บไซต์ของคุณใน WordPress และจะถูกเก็บไว้ในสไตล์ชีต ถ้าคุณต้องการเปลี่ยนสีในธีมของคุณ คุณสามารถแก้ไขสไตล์ชีตได้ จากนั้นจะใช้เพื่อสร้าง CSS ใหม่ที่กำหนดเป้าหมายแต่ละองค์ประกอบหรือกลุ่มขององค์ประกอบหรือคลาสในหน้า เทมเพลตของธีม คือไฟล์หลักที่ประกอบเป็นธีม คุณต้องแก้ไขหนึ่งในไฟล์เหล่านี้เพื่อเปลี่ยนวิธีการส่งออกเนื้อหาในประเภทโพสต์ หน้า และที่เก็บถาวร
ค้นพบวิธีแก้ไขโค้ดอย่างมีประสิทธิภาพในขณะที่รักษาไซต์ของคุณไว้โดยการอ่านส่วนด้านล่าง หากคุณต้องการเปลี่ยนโค้ดในธีมของคุณหรือสร้างธีมย่อยขึ้นมา วิธีที่ดีที่สุดคือการพัฒนาโค้ดด้วยตนเองในการติดตั้ง WordPress ในเครื่อง โดยติดตั้งธีมและเนื้อหาของคุณคัดลอกมาจากเว็บไซต์ที่ใช้งานจริง เฉพาะในกรณีที่คุณคุ้นเคยกับ CSS (สำหรับสไตล์ชีต) และ PHP (สำหรับไฟล์ธีมอื่นๆ) คุณจะแก้ไขโค้ดได้ เมื่ออัปโหลดและเปิดใช้งานธีมแล้ว คุณต้องคัดลอกและวางไซต์จริงของคุณ ก่อนที่คุณจะสามารถเริ่มทำงานกับการเปลี่ยนแปลงของคุณได้ ตรวจสอบให้แน่ใจว่าไซต์ของคุณทันสมัยและทุกอย่างทำงานอย่างถูกต้อง ธีมที่ปรับเปลี่ยนตามอุปกรณ์ทำให้ใช้งานง่าย คุณควรจะเปลี่ยนธีมได้ทั้งในเวอร์ชันมือถือและเดสก์ท็อป

เมื่อเลือกตัวตรวจสอบการช่วยสำหรับการเข้าถึง ตรวจสอบให้แน่ใจว่าไซต์ของคุณไม่ได้เลือกปฏิบัติต่อผู้ที่มีความทุพพลภาพ มีหลายมาตรฐานสำหรับ PHP, CSS และ JavaScript ดังนั้นโปรดตรวจสอบก่อนเริ่มต้น เพื่อให้แน่ใจว่าโค้ดของคุณเป็นปัจจุบัน ให้จับตาดูธีม WordPress ที่มีอยู่และเขียนโค้ดใหม่ในลักษณะที่สอดคล้องกับธีม
วิธีสร้างธีม WordPress ตั้งแต่เริ่มต้น
หากต้องการ คุณสามารถสร้างธีม WordPress ของคุณเองได้ตั้งแต่ต้น อย่างไรก็ตาม หลายคนที่ไม่คุ้นเคยกับการพัฒนาเว็บหรือการเขียนโค้ดพบว่าการทำโปรเจ็กต์เสร็จสมบูรณ์เป็นเรื่องยาก เครื่องมือพัฒนาธีมในตัวสามารถช่วยคุณสร้างธีมได้ หากคุณสะดวกที่จะใช้โปรแกรมแก้ไขข้อความ หากคุณต้องการโซลูชันที่ครอบคลุมและเป็นอัตโนมัติมากขึ้น คุณสามารถค้นหาธีมระดับมืออาชีพและผู้สร้างปลั๊กอินจำนวนหนึ่งเพื่อช่วยให้คุณเริ่มต้นใช้งานธีมได้โดยเร็วที่สุด
ธีม WordPress ฟรีที่ปรับแต่งได้มากที่สุดคืออะไร?
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับความชอบส่วนบุคคล อย่างไรก็ตาม ธีม WordPress ฟรียอดนิยมบางธีม ที่มีตัวเลือกการปรับแต่งมากมาย ได้แก่ Astra, OceanWP และ GeneratePress ธีมเหล่านี้มาพร้อมกับตัวเลือกการปรับแต่งที่หลากหลายซึ่งอนุญาตให้ผู้ใช้เปลี่ยนทุกอย่างตั้งแต่สีและแบบอักษรไปจนถึงเลย์เอาต์และการออกแบบเว็บไซต์
ก่อนหน้านี้ ธีมเป็นเพียงแอปพลิเคชันสำหรับไซต์ของคุณที่คุณสามารถใช้ได้ เนื้อหาที่ผู้ใช้สร้างขึ้นได้กลายเป็นบรรทัดฐานไปแล้ว และผู้ใช้ต้องการออกแบบเว็บไซต์ของตนเองได้ ธีมถูกจัดกลุ่มเป็นเจ็ดหมวดหมู่ตามความต้องการและงบประมาณที่คุณต้องการ คุณมีตัวเลือกในการแสดงแถบด้านข้างในหน้าเก็บถาวร โพสต์เดียว หรือหน้าในโพสต์เดียวหรือหลายโพสต์ การนำทางมีสองส่วน: การนำทางหลักที่ด้านบนและแถบนำทางที่ด้านล่าง คุณสามารถเปลี่ยนตำแหน่งของโลโก้และการนำทางในพื้นที่ส่วนหัวได้ เช่นเดียวกับตัวเลือกอื่นๆ Blocksy โดย CreativeThemes เป็นหนึ่งในธีมที่ฉันโปรดปราน และได้รับการทดสอบอย่างกว้างขวาง
มีตัวเลือกการปรับแต่งมากมายและธีมได้รับการออกแบบมาอย่างดีตั้งแต่เริ่มต้น แถบด้านข้างมีอยู่ในหน้าทุกประเภท และคุณสามารถระบุความกว้างได้หรือไม่ก็ได้ หากคุณไม่ใช่นักออกแบบ คุณสามารถใช้หนึ่งในสามตัวเลือกจานสี Starter Sites มาพร้อมกับเทมเพลตที่หลากหลายที่สามารถนำเข้าได้ และมีตัวเลือกมากมาย เนื่องจากเป็นธีมใหม่ คุณจะสามารถใช้งานได้ฟรีกับปลั๊กอินที่แสดงร่วม อย่างไรก็ตาม ฉันแน่ใจว่าจะมีการเปลี่ยนแปลงในอนาคต ในเวอร์ชันฟรี คุณสามารถเลือกตัวสร้างเพจที่จะใช้: Gutenberg, Elementor, Brizy หรือ Beaver Builder
ไซต์เริ่มต้นสำหรับ Divi และ Thrive Architect มีอยู่ในเวอร์ชัน Pro คุณสามารถเปลี่ยนการตั้งค่าส่วนกลางสำหรับความกว้างคอนเทนเนอร์ ความกว้างของแถบด้านข้าง และความกว้างของเนื้อหาต่อหน้าแบบต่อหน้า มันมาพร้อมกับตัวเลือกมากมายสำหรับการปรับแต่งธีมฟรีให้มากขึ้น มีวิธีเปลี่ยนความกว้างของพื้นที่เนื้อหาหลักไม่ว่าจะอยู่ในกล่องหรือไม่ก็ตาม น้ำหนักและรูปแบบต่างๆ ในแบบอักษรของ Google สามารถกำหนดค่าได้ คุณจึงเลือกน้ำหนักและรูปแบบที่ต้องการได้ บล็อกไม่สามารถแสดงบนธีม WordPress ได้ง่ายเหมือนบนแพลตฟอร์มอื่นๆ ธีม Generatepress เป็นธีมที่ยอดเยี่ยมที่มีการเข้ารหัส เอกสารประกอบ และการสนับสนุนธีม
มีโอกาสดีที่เวอร์ชันฟรีจะมีข้อจำกัดมากกว่ารุ่นอื่นๆ ที่ระบุไว้ที่นี่ ทางที่ดีควรอัพเกรดเป็น Pro คุณสมบัติที่ยอดเยี่ยมที่สุดของ Astra คือความสามารถในการเลือกปุ่มเป็นรายการสุดท้ายในเมนูการนำทางของคุณเพื่อแจ้งให้คุณดำเนินการ ธีมฟรีมาพร้อมกับตัวเลือกการปรับแต่งมากมาย ไซต์เริ่มต้นเป็นคุณลักษณะที่ยอดเยี่ยมที่รวมอยู่ในเวอร์ชันฟรี คุณยังสามารถปิดใช้งานส่วนหัว ชื่อ รูปภาพเด่น และส่วนท้ายได้หากต้องการเปลี่ยนการตั้งค่าส่วนกลางของแถบด้านข้างและเค้าโครงเนื้อหา ชื่อไซต์ การนำทาง แบบอักษรของเนื้อหา หัวเรื่อง วิดเจ็ต และส่วนท้ายทั้งหมดมีให้ในแบบอักษร Google โดย Make
ตัวสร้างการจัดรูปแบบ ตัวเลือกรายการ และตัวเลือกไอคอน รวมอยู่ด้วย โดยมีตัวเลือกในการเพิ่มข้อความไปยังประกาศ (เช่น กล่องข้อความเสริม) Block Editor เป็นฟีเจอร์ใหม่สำหรับ WordPress ที่ทำงานบนโพสต์แต่ใช้งานไม่ได้บนหน้า Make ดูเหมือนจะหมายถึงวิธีการใช้ตัวสร้างบนเพจ หากคุณใช้รูปภาพ คุณสามารถวางไว้ทางซ้าย ขวา หรือตรงกลางได้ หากคุณใช้สโลแกน คุณสามารถวางไว้ทางขวาหรือตรงกลาง มีหลายตัวเลือกในการปิดใช้งานหรือเปิดใช้งานส่วนหัวที่ติดหนึบ (ตัวอย่าง) คุณพิมพ์ลงในส่วนหัวเมื่อคุณเลื่อนหน้าลง นอกจากตัวเลื่อน Bootstrap, Parallax และ Posts แล้ว ยังมีแถบเลื่อนเพิ่มเติมอีกสามตัว
คล้ายกับ Make เวอร์ชันฟรีมีฟีเจอร์ทั้งหมด แต่ฟรีและครอบคลุม Mission News มีข้อได้เปรียบมากมาย รวมถึงความสามารถในการทำหน้าที่เป็นแหล่งข่าวสำหรับนิตยสารและเว็บไซต์ข่าว สัมผัสที่ดีบางอย่างรวมถึง: แม้แต่รุ่น Pro ก็มีคุณสมบัติเพิ่มเติมและ ตัวเลือกการปรับแต่งการออกแบบ
ฉันสามารถเพิ่มธีมให้กับ WordPress ฟรีได้หรือไม่?
คุณสามารถเพิ่มธีมลงในไซต์ WordPress ได้ฟรี แต่อาจมีข้อจำกัดบางประการ ตัวอย่างเช่น ไซต์ WordPress ฟรีอาจไม่สามารถใช้คุณลักษณะหรือปลั๊กอินบางอย่างที่มีอยู่ในไซต์ WordPress แบบชำระเงินได้
หากคุณต้องการให้ธีมของคุณโฮสต์โดย WordPress.com ไปที่หน้าธีมที่ https://wordpress.com/themes/ryu/ หรือไซต์สาธิตสด เป้าหมายของบล็อกคือการให้การสื่อสารเชิงโต้ตอบผ่านการใช้เนื้อหาที่โพสต์เทมเพลท เว็บไซต์เป็นกระดานประกาศทางเดียวที่สามารถดูได้ทั้งหมดหรือบางส่วน แพลตฟอร์ม WordPress สามารถจัดระเบียบใหม่เป็นโครงสร้างแบบโพสต์ตามหน้า โดยไม่ต้องอัปเกรดแพลตฟอร์ม สิ่งเดียวที่สามารถใช้สร้างธีม WordPress ได้คือธีมสกิน COM โฮสต์บล็อกเพื่อประโยชน์ของสมาชิก บล็อกโฮสติ้ง WordPress.com สามารถอัปเดตได้อย่างง่ายดายด้วยธีมใหม่ที่นี่ ข้อมูลจะไม่สูญหายหรือถูกบุกรุก แต่อย่างใดอันเป็นผลมาจากการเปลี่ยนแปลง
ปรับแต่งโค้ดธีม WordPress
หากคุณต้องการแก้ไขซอร์สโค้ดของธีม WordPress คุณควรใช้ธีมย่อย ใช้ปลั๊กอินเพื่อจัดการข้อมูลโค้ดและฟังก์ชันที่เพิ่มในส่วนหัวหรือฟังก์ชัน คุณควรรวมไฟล์ php ไว้ในธีมของคุณ หากคุณต้องการเพิ่ม CSS แบบกำหนดเอง คุณสามารถทำได้โดยใช้ส่วน CSS เพิ่มเติมในเครื่องมือปรับแต่ง WordPress หรือปลั๊กอิน CSS แบบธรรมดา
ไม่จำเป็นต้องใส่โค้ดใดๆ เพื่อปรับแต่งธีม WordPress แม้ว่าคุณจะไม่เคยออกแบบอะไรมาก่อน แต่ก็มีปลั๊กอินและเครื่องมือที่สามารถช่วยคุณปรับแต่งธีมที่คุณชื่นชอบได้ ในบทความนี้ เราจะพูดถึงเหตุผลสองสามประการว่าทำไมคุณจึงอาจต้องการเปลี่ยนการออกแบบเว็บไซต์ของคุณ ธีมสามารถปรับเปลี่ยนได้มากกว่ารูปแบบอื่นๆ และสามารถออกแบบได้โดยคำนึงถึงการปรับแต่งเอง ด้วยเหตุนี้ เราจึงได้รวบรวมรายการวิธีง่ายๆ สามวิธีในการปรับแต่งธีม WordPress การแก้ไขเว็บไซต์แบบเต็ม (FSE) เป็นคุณลักษณะที่ช่วยให้เจ้าของเว็บไซต์แก้ไขเว็บไซต์ได้ง่ายขึ้น WordPress มีเครื่องมือปรับแต่งในตัวที่ให้คุณเปลี่ยนรูปลักษณ์ของธีมคลาสสิกของคุณได้
ทำให้ง่ายต่อการเปลี่ยนธีม WordPress ของคุณโดยไม่ต้องผ่านโค้ด ชื่อเรื่องและสโลแกนของเว็บไซต์ของคุณ รวมถึงประเภทของวิดเจ็ตที่คุณใช้ ล้วนสามารถเปลี่ยนแปลงได้ หากคุณซื้อแผน WordPress.com ที่มีปลั๊กอิน คุณจะมีตัวเลือกในการใช้ปลั๊กอินสร้างเพจ Beaver Builder เป็นเครื่องมือสร้างเพจยอดนิยม และ Elementor และ Divi ก็เป็นที่นิยมเช่นกัน
วิธีเพิ่มรหัสที่กำหนดเองด้วยปลั๊กอินตัวอย่างโค้ด
คุณสามารถเพิ่มโค้ดที่กำหนดเองลงในปลั๊กอิน Code Snippets โดยการติดตั้งก่อน วิธีที่ดีที่สุดคือไปที่ส่วนผู้ดูแลระบบ WordPress และเลือกเมนูปลั๊กอิน จากนั้นเลือก Code Snippets จากรายการ
หากต้องการเพิ่มข้อมูลโค้ดที่กำหนดเองหลังจากติดตั้งปลั๊กอินข้อมูลโค้ด ให้คลิกปุ่ม 'เพิ่มใหม่'
หลังจากที่คุณตั้งชื่อข้อมูลโค้ดแล้ว ให้คลิกปุ่ม 'เพิ่มข้อมูลโค้ดใหม่' หลังจากที่คุณป้อนรหัสที่ต้องการรวมแล้ว ให้คลิกปุ่ม 'บันทึก'
คุณจะต้องเปิดใช้งานปลั๊กอิน Code Snippets เมื่อคุณเพิ่มข้อมูลโค้ดที่กำหนดเองแล้ว หากคุณคลิกปุ่ม 'เปิดใช้งาน' ถัดจากโค้ดข้อมูลโค้ด คุณจะได้รับแจ้งให้เปิดใช้งาน
