Come personalizzare un tema WordPress gratuito
Pubblicato: 2022-10-07WordPress è un popolare sistema di gestione dei contenuti che consente agli utenti di creare un sito Web o blog da zero o di personalizzare un sito Web esistente. Sono disponibili migliaia di temi wordpress gratuiti ea pagamento, quindi trovare il tema perfetto per il tuo sito Web può essere un compito arduo. Quando si personalizza un tema wordpress gratuito, è importante considerare quanto segue: – Il design generale e il layout del tema – La combinazione di colori del tema – Il carattere e la tipografia del tema – La funzionalità del tema Dopo aver considerato questi aspetti fattori, puoi iniziare a personalizzare il tuo tema wordpress gratuito. Ecco alcuni suggerimenti: – Utilizzare un tema figlio: quando si personalizza un tema wordpress gratuito, è importante creare un tema figlio. Ciò assicurerà che le modifiche non vadano perse quando il tema viene aggiornato. – Usa un plug-in CSS personalizzato : un plug-in CSS personalizzato ti consentirà di apportare modifiche al CSS del tuo tema senza dover modificare direttamente i file del tema. Questo è un ottimo modo per sperimentare diverse modifiche CSS senza doversi preoccupare di perdere le modifiche. – Usa un plug-in di personalizzazione: un plug-in di personalizzazione ti consentirà di apportare modifiche alle impostazioni del tuo tema senza dover modificare direttamente i file del tema. Questo è un ottimo modo per sperimentare diverse impostazioni senza doversi preoccupare di perdere le modifiche. – Usa un plug-in shortcode: un plug-in shortcode ti consentirà di aggiungere funzionalità personalizzate al tuo tema senza dover modificare direttamente i file del tema. Questo è un ottimo modo per aggiungere pulsanti di social media, moduli di contatto o altre funzionalità personalizzate al tuo tema. Con questi suggerimenti, puoi personalizzare un tema wordpress gratuito in base alle tue esigenze.
Non c'è modo di personalizzare WordPress. Per utilizzare un tema personalizzato, devi prima ospitare il tuo sito Web WordPress con un servizio diverso. Il tema può gestire il modo in cui il contenuto appare sulla pagina e quali elementi o impostazioni sono personalizzati. È una buona idea dare un'occhiata ai temi gratuiti su WordPress.com se non sai come vuoi che sia il tuo sito. Se sei abbastanza esperto, un programmatore o designer di talento potrebbe essere in grado di aggiungere la tua visione a un tema gratuito. In futuro, tuttavia, potresti voler personalizzare ulteriormente o aggiornare il sito.
È semplice come andare su Aspetto e selezionare Temi. Il tema attivo (nel nostro caso, Twenty Nineteen) lo si trova selezionandolo dal menu a tendina e poi personalizzandolo. Quando fai clic sull'apertura, una pagina live mostra una modifica in tempo reale del tuo tema WordPress.
Il Customizer di WordPress è il modo più semplice per personalizzare il tuo tema WordPress. Una volta effettuato l'accesso, puoi accedervi facendo clic sul collegamento Personalizza nella parte superiore della barra di amministrazione (nel caso di visualizzazione del tuo sito). Per personalizzare il tuo aspetto, vai su Aspetto.
Per attivare il tema, vai su Aspetto. Hai la possibilità di apportare modifiche all'aspetto del tuo sito WordPress qui. Può anche essere utilizzato per visualizzare in anteprima l'aspetto del nuovo tema .
Posso modificare un tema WordPress gratuito?

Non è necessario preoccuparsi della mancanza di temi personalizzati in WordPress; invece, fornisce una vasta gamma di opzioni. Bill Powell ha oltre un decennio di esperienza come sviluppatore web ed editore. È un'ottima risorsa per creare il tuo sito Web e WordPress.com è gratuito. Tuttavia, non puoi caricare un tema personalizzato.
Poiché WordPress fornisce un Customizer opzionale, puoi facilmente cambiare l'aspetto del tuo tema. Puoi modificare il titolo e lo slogan del tuo sito, aggiungere menu personalizzati, aggiungere widget e modificare le impostazioni della tua home page utilizzando questo strumento. Le modifiche sono visibili in un'anteprima dal vivo prima di essere pubblicate con lo strumento. Sono disponibili numerosi strumenti per assisterti nella personalizzazione dell'aspetto del tuo sito WordPress. Le interfacce sono intuitive e le funzionalità di trascinamento della selezione consentono di modificare facilmente le scorciatoie. Con Beaver Themer, puoi collegare facilmente il tuo tema e le tue pagine. Elementor è un popolare costruttore di siti Web WordPress con oltre 5 milioni di utenti registrati.
Divi Builder, che è un tema all-in-one, include un costruttore di siti Web. Puoi usarlo per creare pagine Web drag-and-drop, creare CSS personalizzati, modificare il testo in linea e fare una varietà di altre cose. Puoi utilizzare Ultimate Tweaker per apportare oltre 200 modifiche ai tuoi temi WordPress. Puoi visualizzare in anteprima le modifiche in tempo reale con il suo intuitivo editor visivo. Un generatore premium di Headway Themes è disponibile in due versioni: premium e lite. Puoi trascinare e rilasciare blocchi, estensioni ed elementi nel tuo layout usando questo editor, che è facile da usare. Puoi creare post personalizzati, modificare il layout delle tue pagine e persino cambiare il tema della tua pagina WordPress utilizzando Visual Composer.
Dopo aver scelto un tema, puoi installarlo facendo clic sull'opzione "Tema" nella dashboard di WordPress.org, seguito dal pulsante "Installa" nella pagina del tema. Dopo averlo installato, il campo "Attiva" nella dashboard di WordPress.org ti consentirà di attivare il tema inserendo il suo nome. Puoi personalizzare il tema una volta attivato andando alla pagina Temi e facendo clic sul collegamento "Opzioni tema". Per modificare il nome, la descrizione o il logo del tema, vai alla pagina di personalizzazione . Oltre ai colori e ai caratteri del tema, puoi apportare altre modifiche. Se desideri apportare modifiche significative al tuo tema, puoi farlo facendo clic sul link "Modifica codice" nella pagina del tema. Puoi modificare il nome, la descrizione e il logo del tema facendo clic sul collegamento "Codice" nella finestra seguente. Per ottenere un aspetto completamente diverso, puoi utilizzare un tema WordPress. Puoi personalizzare l'aspetto del tuo sito Web senza imparare alcun linguaggio di programmazione con l'aiuto dei temi di WordPress. Per installare un tema, vai su WordPress.org e selezionalo dalla sezione "Tema", seguito dal link "Installa" nella pagina del tema. Potrai apportare modifiche e cancellarle.
Come cambiare l'aspetto del tuo sito WordPress
Se desideri modificare l'aspetto generale e l'atmosfera del tuo sito WordPress, scegli semplicemente un tema diverso dalla sezione Temi della dashboard. Oltre a utilizzare CSS e HTML personalizzati, puoi creare un look completamente unico per il tuo sito web. Lo strumento di personalizzazione dei temi di WordPress ti consente di modificare i temi senza perdere il contenuto. Durante il processo, non ci sarà alcuna perdita di informazioni e non sarà necessario spostare il contenuto.
Come posso personalizzare il mio tema WordPress?

Il tema WordPress può essere personalizzato e puoi farlo andando alla dashboard di WordPress – Aspetto – Temi. Puoi personalizzare il tuo tema in questo momento andando all'opzione di personalizzazione e quindi facendo clic sul pulsante Personalizza.
Ecco una procedura passo passo per configurare il tuo tema WordPress. Hai molte opzioni quando si tratta di personalizzare i tuoi temi WordPress. In questo post ti mostrerò come scegliere quello giusto e farlo in modo sicuro ed efficace. Il Customizer di WordPress è il modo più semplice per personalizzare un tema WordPress. È possibile accedere a una varietà di opzioni per regolare il tema, che sarà diverso a seconda del tema scelto. Puoi selezionare l'editor del tema dal menu Aspetto. I costruttori di pagine hanno lo scopo di semplificare la selezione del design del tuo sito web.
Installa il plug-in per la creazione di pagine da un tema compatibile e configura il generatore di pagine per soddisfare i tuoi requisiti specifici. Una struttura tematica, d'altra parte, è una raccolta di temi che sono stati progettati per lavorare insieme. Questo è il codice che modellerà il tuo sito in WordPress e verrà memorizzato nei fogli di stile. Se vuoi cambiare i colori nel tuo tema, puoi modificarne il foglio di stile. Questo viene quindi utilizzato per creare nuovi CSS che prendono di mira singoli elementi o un gruppo di elementi o classi sulla pagina. I modelli di temi sono i file principali che compongono un tema. Devi modificare uno di questi file per cambiare il modo in cui il contenuto viene prodotto su tipi di post, pagine e archivi.
Scopri come modificare il codice in modo efficiente mantenendo intatto il tuo sito leggendo la sezione seguente. Se vuoi cambiare il codice nel tuo tema o creare un tema figlio per farlo, è meglio svilupparlo tu stesso su un'installazione locale di WordPress, con il tuo tema installato e il tuo contenuto copiato dal tuo sito web live. Solo se hai familiarità con CSS (per il foglio di stile) e PHP (per altri file di temi) puoi modificare il codice. Una volta che il tema è stato caricato e attivato, devi copiare e incollare il tuo sito live. Prima di poter iniziare a lavorare sulle modifiche, assicurati che il tuo sito sia aggiornato e che tutto funzioni correttamente. I temi reattivi lo rendono semplice da usare. Dovresti essere in grado di cambiare il tema in entrambe le versioni mobile e desktop.

Quando selezioni un controllo dell'accessibilità, assicurati che il tuo sito non discrimini le persone con disabilità. Esistono diversi standard per PHP, CSS e JavaScript, quindi assicurati di controllarli prima di iniziare. Per assicurarti che il tuo codice sia aggiornato, tieni d'occhio il tuo tema WordPress esistente e scrivi qualsiasi nuovo codice in modo coerente con esso.
Come creare un tema WordPress da zero
Se lo desideri, puoi creare il tuo tema WordPress da zero. Nonostante ciò, molte persone che non hanno familiarità con lo sviluppo web o la codifica hanno difficoltà a completare il progetto. Gli strumenti di sviluppo del tema integrati possono aiutarti a creare il tuo tema se hai dimestichezza con l'utilizzo di un editor di testo. Se hai bisogno di una soluzione più completa e automatizzata, puoi anche trovare una serie di temi professionali e creatori di plugin per aiutarti a far funzionare il tuo tema il prima possibile.
Qual è il tema WordPress gratuito più personalizzabile?
Non esiste una risposta definitiva a questa domanda in quanto dipende dalle preferenze individuali. Tuttavia, alcuni dei temi WordPress gratuiti più popolari che offrono molte opzioni di personalizzazione includono Astra, OceanWP e GeneratePress. Questi temi sono dotati di un'ampia gamma di opzioni di personalizzazione che consentono agli utenti di modificare qualsiasi cosa, dai colori e caratteri al layout e al design del proprio sito Web.
In precedenza, un tema era semplicemente un'applicazione per il tuo sito che potevi utilizzare. Il contenuto generato dagli utenti è ora la norma e gli utenti vogliono essere in grado di progettare i propri siti Web. I temi sono raggruppati in sette categorie in base alle necessità e al budget che stai cercando. Hai la possibilità di visualizzare la barra laterale nella pagina dell'archivio, nel singolo post o nella pagina in uno o più post. La navigazione è composta da due parti: la navigazione principale in alto e una barra di navigazione in basso. Puoi modificare la posizione del tuo logo e la navigazione nell'area dell'intestazione, oltre a molte altre opzioni. Blocksy di CreativeThemes è uno dei miei temi preferiti ed è stato ampiamente testato.
Ci sono numerose opzioni di personalizzazione e il tema è ben progettato fin dall'inizio. Una barra laterale è disponibile su tutti i tipi di pagine e puoi specificarne la larghezza o meno. Se non sei un designer, puoi utilizzare una delle tre opzioni della tavolozza dei colori. Starter Sites viene fornito con una varietà di modelli che possono essere importati e ha un'ampia selezione. Poiché si tratta di un tema così nuovo, potrai usarlo gratuitamente con i plugin complementari. Tuttavia, sono sicuro che cambierà in futuro. Nella versione gratuita, puoi scegliere quale generatore di pagine utilizzare: Gutenberg, Elementor, Brizy o Beaver Builder.
I siti di avviamento per Divi e Thrive Architect sono disponibili nella versione Pro. Puoi modificare le impostazioni globali per la larghezza del contenitore, la larghezza della barra laterale e la larghezza del contenuto per pagina in base alla pagina. Viene fornito con molte opzioni per rendere un tema gratuito più personalizzato. C'è un modo per modificare la larghezza dell'area del contenuto principale, indipendentemente dal fatto che sia riquadrata o meno. I pesi e le varianti nei caratteri Google possono essere configurati, quindi puoi selezionare il peso e la variante preferiti. I blog non sono facilmente visualizzabili su un tema WordPress come su altre piattaforme. Il tema Generatepress è un ottimo tema che include codifica, documentazione e supporto per il tema.
Ci sono buone probabilità che la versione gratuita sia più restrittiva delle altre elencate qui. Sarebbe una buona idea passare a Pro. La caratteristica più interessante di Astra è la possibilità di selezionare un pulsante come ultimo elemento nel menu di navigazione per invitarti ad agire. Il tema gratuito include molte opzioni di personalizzazione. I siti di avviamento sono un'eccellente funzionalità inclusa nella versione gratuita. Puoi anche disabilitare l'intestazione, il titolo, l'immagine in primo piano e il piè di pagina se desideri modificare le impostazioni globali della barra laterale e del layout del contenuto. Il titolo del sito, la navigazione, il carattere del corpo, le intestazioni, il widget e il piè di pagina sono tutti forniti con i caratteri Google di Make.
Sono inclusi anche un generatore di formattazione, un selettore di elenchi e un selettore di icone, con la possibilità di aggiungere testo agli avvisi (come le caselle di chiamata). Block Editor è una nuova funzionalità per WordPress che funziona sui post ma non sulle pagine. Sembra che Make si riferisca ad esso come un modo per usare il loro Builder sulle pagine. Se utilizzi un'immagine, puoi posizionarla a sinistra, a destra o al centro; se usi uno slogan, puoi posizionarlo a destra o al centro. Esistono diverse opzioni per disabilitare o abilitare un'intestazione permanente (ad esempio). Lo digiti nell'intestazione mentre scorri la pagina. Oltre agli slider Bootstrap, Parallax e Posts, ci sono tre slider aggiuntivi.
Simile a Make, la versione gratuita include tutte le funzionalità, ma è gratuita ed è completa. Ci sono numerosi vantaggi in Mission News, inclusa la possibilità di fungere da fonte di notizie per riviste e siti web di notizie. Alcuni dei bei tocchi includono: Anche la versione Pro include funzionalità aggiuntive e opzioni di personalizzazione del design .
Posso aggiungere temi a un WordPress gratuito?
I temi possono essere aggiunti a un sito WordPress gratuito, ma potrebbero esserci alcune limitazioni. Ad esempio, i siti WordPress gratuiti potrebbero non essere in grado di utilizzare determinate funzionalità o plug-in disponibili con un sito WordPress a pagamento.
Se desideri mantenere il tuo tema ospitato da WordPress.com, visita la pagina dei temi all'indirizzo https://wordpress.com/themes/ryu/ o il sito della demo dal vivo. L'obiettivo di un blog è quello di fornire una comunicazione interattiva attraverso l'uso di contenuti post-template. I siti web sono essenzialmente bacheche unidirezionali che possono essere visualizzate in tutto o in parte. La piattaforma WordPress può essere riorganizzata in una struttura basata su post, basata su pagine, senza bisogno di aggiornare la piattaforma. Le uniche cose che possono essere utilizzate per creare temi WordPress sono i temi skin. COM ospita blog a beneficio dei suoi abbonati. I blog di hosting di WordPress.com possono essere facilmente aggiornati con un nuovo tema che trovi qui. I dati non verranno in alcun modo persi o compromessi a seguito della modifica.
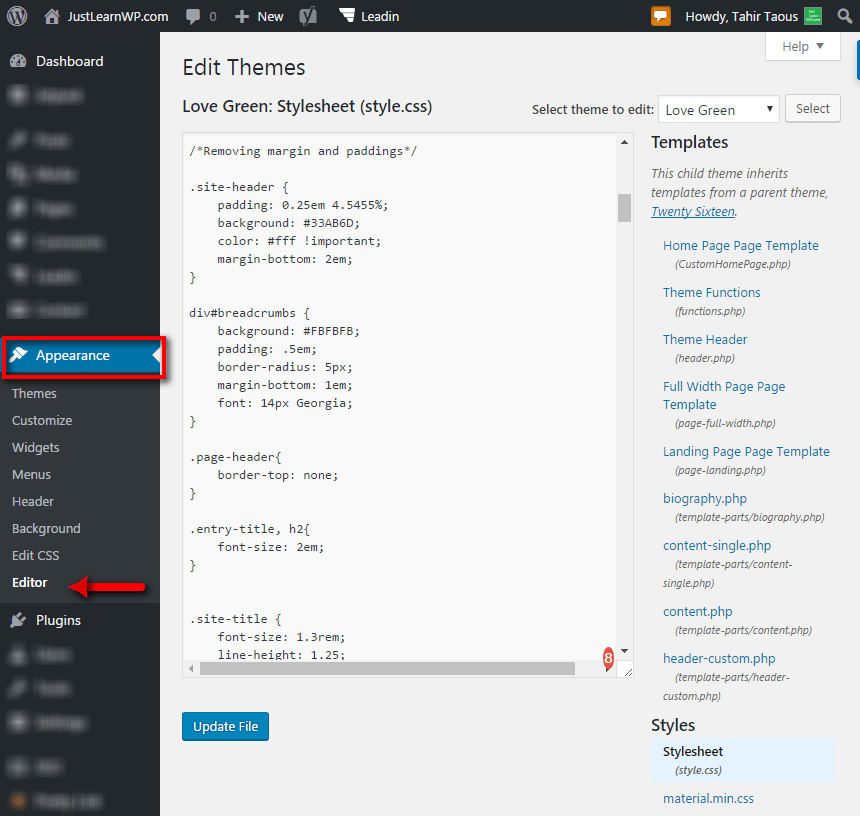
Personalizza il codice del tema di WordPress
Se desideri modificare il codice sorgente del tuo tema WordPress, dovresti utilizzare un tema figlio. Utilizza un plug-in per gestire frammenti di codice e funzioni aggiunte alla testa o alle funzioni. Dovresti includere il file php nel tuo tema. Se desideri solo aggiungere CSS personalizzati, puoi farlo utilizzando la sezione CSS aggiuntivi nel personalizzatore di WordPress o il plug-in CSS semplice.
Non è necessario includere alcun codice per personalizzare un tema WordPress. Anche se non hai mai progettato nulla prima, sono disponibili plug-in e strumenti che possono aiutarti a personalizzare il tuo tema preferito. In questo post, esamineremo alcuni motivi per cui potresti voler cambiare il design del tuo sito web. I temi sono più adattabili di altri e possono anche essere progettati pensando alla personalizzazione. Di conseguenza, abbiamo compilato un elenco di tre semplici modi per personalizzare un tema WordPress. La modifica completa del sito (FSE) è una funzionalità che semplifica la modifica del sito Web da parte dei proprietari di siti Web. WordPress ha strumenti di personalizzazione integrati che ti consentono di cambiare l'aspetto dei tuoi temi classici.
Semplifica la modifica del tema WordPress senza dover passare attraverso il codice. Il titolo e lo slogan del tuo sito Web, così come il tipo di widget che utilizzi, possono essere modificati. Se acquisti un piano WordPress.com che include un plug-in, avrai la possibilità di utilizzare un plug-in per la creazione di pagine. Beaver Builder è un popolare generatore di pagine e anche Elementor e Divi sono popolari.
Come aggiungere codice personalizzato con il plug-in frammenti di codice
Puoi aggiungere codice personalizzato al plug-in Code Snippets installandolo prima. Il modo migliore per farlo è andare nell'area di amministrazione di WordPress e selezionare il menu dei plugin. Quindi, dall'elenco, seleziona Frammenti di codice.
Per aggiungere frammenti di codice personalizzati dopo aver installato il plug-in Frammenti di codice, fai clic sul pulsante "Aggiungi nuovo".
Dopo aver assegnato un nome allo snippet, fai clic sul pulsante "Aggiungi nuovi frammenti di codice". Dopo aver inserito il codice che desideri includere, fai clic sul pulsante "Salva".
Dovrai attivare il plug-in Code Snippets dopo aver aggiunto lo snippet di codice personalizzato. Se fai clic sul pulsante "Attiva" accanto al codice dello snippet, ti verrà chiesto di attivarlo.
