如何自定義一個免費的 WordPress 主題
已發表: 2022-10-07WordPress 是一種流行的內容管理系統,它使用戶能夠從頭開始創建網站或博客,或者自定義現有網站。 有數以千計的免費和付費 wordpress 主題可用,因此為您的網站找到完美的主題可能是一項艱鉅的任務。 在定制免費的 wordpress 主題時,重要的是要考慮以下幾點: – 主題的整體設計和佈局 – 主題的配色方案 – 主題的字體和排版 – 主題的功能一旦你考慮了這些因素,您可以開始自定義您的免費 wordpress 主題。 以下是一些提示: – 使用子主題:自定義免費的 wordpress 主題時,創建子主題很重要。 這將確保您的更改在主題更新時不會丟失。 – 使用自定義 CSS插件:自定義 CSS 插件將允許您更改主題的 CSS,而無需直接編輯主題文件。 這是試驗不同 CSS 更改而不必擔心丟失更改的好方法。 – 使用定制器插件:定制器插件將允許您更改主題的設置,而無需直接編輯主題文件。 這是試驗不同設置的好方法,無需擔心丟失更改。 – 使用簡碼插件:簡碼插件允許您向主題添加自定義功能,而無需直接編輯主題文件。 這是向您的主題添加社交媒體按鈕、聯繫表單或其他自定義功能的好方法。 有了這些提示,您可以自定義一個免費的 wordpress 主題以滿足您的需求。
無法自定義 WordPress。 要使用自定義主題,您必須首先使用不同的服務託管您的 WordPress 網站。 主題可以管理內容在頁面上的顯示方式以及自定義哪些元素或設置。 如果您不知道您希望自己的網站是什麼樣子,最好瀏覽一下 WordPress.com 上的免費主題。 如果您足夠熟練,有才華的編碼員或設計師可能能夠將您的願景添加到免費主題中。 但是,將來您可能希望進一步自定義或升級該站點。
就像去外觀和選擇主題一樣簡單。 可以通過從下拉菜單中選擇它然後對其進行自定義來找到活動主題(在我們的示例中為 29 歲)。 當您單擊開頭時,實時頁面會顯示您的 WordPress 主題的實時修改。
WordPress 定制器是定制 WordPress 主題的最簡單方法。 登錄後,您可以通過單擊管理欄頂部的自定義鏈接來訪問它(在查看您的站點的情況下)。 要自定義您的外觀,請轉到外觀。
要激活主題,請轉到外觀。 您可以在此處更改 WordPress 網站的外觀。 它還可用於預覽新主題的外觀。
我可以修改免費的 WordPress 主題嗎?

無需擔心 WordPress 缺少自定義主題; 相反,它提供了廣泛的選擇。 Bill Powell 擁有十多年的 Web 開發人員和編輯經驗。 它是創建您自己的網站的絕佳資源,而且 WordPress.com 是免費的。 但是,您無法上傳自定義主題。
因為 WordPress 提供了一個可選的定制器,您可以輕鬆更改主題的外觀。 您可以使用此工具更改網站的標題和標語、添加自定義菜單、添加小部件以及更改主頁設置。 在使用該工具發布更改之前,可以在實時預覽中看到更改。 有多種工具可幫助您自定義 WordPress 網站的外觀。 界面是用戶友好的,拖放功能使您可以輕鬆更改快捷方式。 使用 Beaver Themer,您可以輕鬆連接您的主題和頁面。 Elementor 是一個受歡迎的 WordPress 網站建設者,擁有超過 500 萬註冊用戶。
Divi Builder 是多合一主題,包括一個網站構建器。 您可以使用它來構建拖放網頁、創建自定義 CSS、編輯內聯文本以及執行各種其他操作。 您可以使用 Ultimate Tweaker 對您的 WordPress 主題進行 200 多項調整。 您可以使用其直觀的可視化編輯器實時預覽更改。 Headway Themes 高級構建器有兩種風格:高級版和精簡版。 您可以使用這個易於使用的編輯器將塊、擴展和元素拖放到您的佈局中。 您可以創建自定義帖子、編輯頁面佈局,甚至使用 Visual Composer 更改 WordPress 頁面的主題。
選擇主題後,您可以通過單擊 WordPress.org 儀表板中的“主題”選項,然後單擊主題頁面上的“安裝”按鈕來安裝它。 安裝後,WordPress.org 儀表板上的“激活”字段將允許您通過輸入主題名稱來激活主題。 激活後,您可以通過轉到“主題”頁面並單擊“主題選項”鏈接來自定義主題。 要更改主題的名稱、描述或徽標,請轉到自定義頁面。 除了主題的顏色和字體,您還可以進行其他更改。 如果您想對主題進行重大更改,可以通過單擊主題頁面上的“編輯代碼”鏈接來實現。 您可以通過單擊以下窗口中的“代碼”鏈接來更改主題的名稱、描述和徽標。 要獲得完全不同的外觀和感覺,您可以使用 WordPress 主題。 借助 WordPress 主題,您無需學習任何編程語言即可自定義網站的外觀。 要安裝主題,請轉到 WordPress.org 並從“主題”部分中選擇它,然後單擊主題頁面上的“安裝”鏈接。 您將能夠進行更改以及刪除它們。
如何更改 WordPress 網站的外觀
如果您想更改 WordPress 網站的整體外觀和感覺,只需從儀表板的“主題”部分選擇不同的主題。 除了使用自定義 CSS 和 HTML 之外,您還可以為您的網站創建完全獨特的外觀。 WordPress 主題定制工具允許您在不丟失內容的情況下修改主題。 在此過程中,不會有信息丟失,您也不需要移動內容。
如何自定義我的 WordPress 主題?

可以自定義 WordPress 主題,您可以通過轉到 WordPress 儀表板 - 外觀 - 主題來進行自定義。 您現在可以通過轉到自定義選項然後單擊自定義按鈕來自定義主題。
這是配置 WordPress 主題的分步過程。 在自定義 WordPress 主題時,您有很多選擇。 在這篇文章中,我將向您展示如何選擇正確的並安全有效地進行操作。 WordPress 定制器是定制 WordPress 主題最直接的方法。 可以訪問各種選項來調整您的主題,這些選項將根據您選擇的主題而有所不同。 您可以從外觀菜單中選擇主題編輯器。 頁面構建器旨在讓您輕鬆選擇網站設計。
從兼容的主題安裝頁面構建器插件並配置頁面構建器以滿足您的特定要求。 另一方面,主題框架是旨在協同工作的主題的集合。 這是在 WordPress 中為您的網站設置樣式的代碼,它將存儲在樣式表中。 如果您想更改主題中的顏色,可以編輯其樣式表。 然後使用它來創建針對頁面上單個元素或一組元素或類的新 CSS。 主題模板是構成主題的主要文件。 您必須編輯其中一個文件才能更改內容在帖子類型、頁面和檔案上的輸出方式。

閱讀以下部分,了解如何在保持網站完整的同時有效地編輯代碼。 如果您想更改主題中的代碼或創建子主題來執行此操作,最好在本地安裝的 WordPress 上自行開發,安裝主題並從實時網站複製內容。 只有熟悉 CSS(用於樣式表)和 PHP(用於其他主題文件)才能編輯代碼。 上傳並激活主題後,您必須複製並粘貼您的實時站點。 在開始進行更改之前,請確保您的網站是最新的並且一切正常。 響應式主題使其易於使用。 您應該能夠在移動版和桌面版中更改主題。
選擇可訪問性檢查器時,請確保您的網站不歧視殘疾人。 PHP、CSS 和 JavaScript 有多種標準,因此請務必在開始之前檢查這些標準。 為確保您的代碼是最新的,請密切關注您現有的 WordPress 主題,並以與其一致的方式編寫任何新代碼。
如何從頭開始創建 WordPress 主題
如果需要,您可以從頭開始創建自己的 WordPress 主題。 儘管如此,許多不熟悉 Web 開發或編碼的人發現很難完成該項目。 如果您習慣使用文本編輯器,內置的主題開發工具可以幫助您創建主題。 如果您需要更全面和自動化的解決方案,您還可以找到一些專業的主題和插件創建者來幫助您盡快啟動和運行您的主題。
什麼是最可定制的免費 WordPress 主題?
這個問題沒有明確的答案,因為它取決於個人喜好。 但是,一些最流行的免費 WordPress 主題提供了很多自定義選項,包括 Astra、OceanWP 和 GeneratePress。 這些主題帶有廣泛的自定義選項,允許用戶更改從顏色和字體到網站佈局和設計的所有內容。
以前,主題只是您可以使用的站點應用程序。 用戶生成的內容現在已成為常態,用戶希望能夠設計自己的網站。 根據您正在尋找的需求和預算,主題分為七個類別。 您可以選擇在存檔頁面、單個帖子或單個或多個帖子中的頁面上顯示側邊欄。 導航有兩部分:頂部的主導航和底部的導航欄。 您可以更改徽標和導航在標題區域的位置,以及許多其他選項。 CreativeThemes 的 Blocksy 是我最喜歡的主題之一,它經過了廣泛的測試。
有許多自定義選項,主題從一開始就精心設計。 邊欄適用於所有類型的頁面,您可以指定或不指定其寬度。 如果您不是設計師,則可以使用三個調色板選項之一。 Starter Sites 帶有多種可以導入的模板,並且有大量的選擇。 因為它是一個全新的主題,您可以通過配套插件免費使用它。 但是,我相信這將在未來發生變化。 在免費版本中,您可以選擇使用哪個頁面構建器:Gutenberg、Elementor、Brizy 或 Beaver Builder。
專業版中提供了 Divi 和 Thrive Architect 的入門網站。 您可以逐頁更改容器寬度、側邊欄寬度和每頁內容寬度的全局設置。 它提供了許多選項來使免費主題更加個性化。 有一種方法可以改變主要內容區域的寬度,無論它是否被裝箱。 可以配置 Google 字體的粗細和變體,因此您可以選擇自己喜歡的粗細和變體。 博客不像在其他平台上那樣容易在 WordPress 主題上顯示。 Generatepress 主題是一個很棒的主題,包括編碼、文檔和對主題的支持。
免費版本很有可能比此處列出的其他版本更具限制性。 升級到 Pro 是個好主意。 Astra 最酷的功能是能夠選擇一個按鈕作為導航菜單中的最後一項以提示您採取行動。 免費主題帶有許多自定義選項。 入門網站是免費版本中包含的一項出色功能。 如果要更改邊欄和內容佈局全局設置,還可以禁用頁眉、標題、特色圖像和頁腳。 網站標題、導航、正文字體、標題、小部件和頁腳均由 Make 提供 Google 字體。
還包括格式構建器、列表選擇器和圖標選擇器,以及向通知添加文本的選項(例如標註框)。 塊編輯器是 WordPress 的一項新功能,適用於帖子但不適用於頁面。 Make 似乎將其稱為在頁面上使用其 Builder 的一種方式。 如果使用圖像,則可以將其放置在左側、右側或中間; 如果你使用標語,你可以把它放在右邊或中心。 有幾個選項可以禁用或啟用粘性標題(例如)。 向下滾動頁面時將其鍵入標題。 除了 Bootstrap、Parallax 和 Posts 滑塊之外,還有三個附加滑塊。
與 Make 類似,免費版包含所有功能,但它是免費的,而且是全面的。 Mission News 有許多優勢,包括能夠作為雜誌和新聞網站的新聞來源。 一些不錯的功能包括: 即使是專業版也包括附加功能和設計定制選項。
我可以向免費的 WordPress 添加主題嗎?
可以將主題添加到免費的 WordPress 網站,但可能存在一些限制。 例如,免費 WordPress 網站可能無法使用付費 WordPress 網站提供的某些功能或插件。
如果您想讓您的主題由 WordPress.com 託管,請訪問 https://wordpress.com/themes/ryu/ 上的主題頁面或現場演示站點。 博客的目標是通過使用後期模板內容提供交互式交流。 網站本質上是單向佈告欄,可以全部或部分查看。 WordPress平台可以重組為基於帖子、基於頁面的結構,無需升級平台。 唯一可用於創建 WordPress 主題的是皮膚主題。 COM 為其訂閱者的利益託管博客。 WordPress.com 託管博客可以使用此處找到的新主題輕鬆更新。 數據不會因更改而丟失或以任何方式受損。
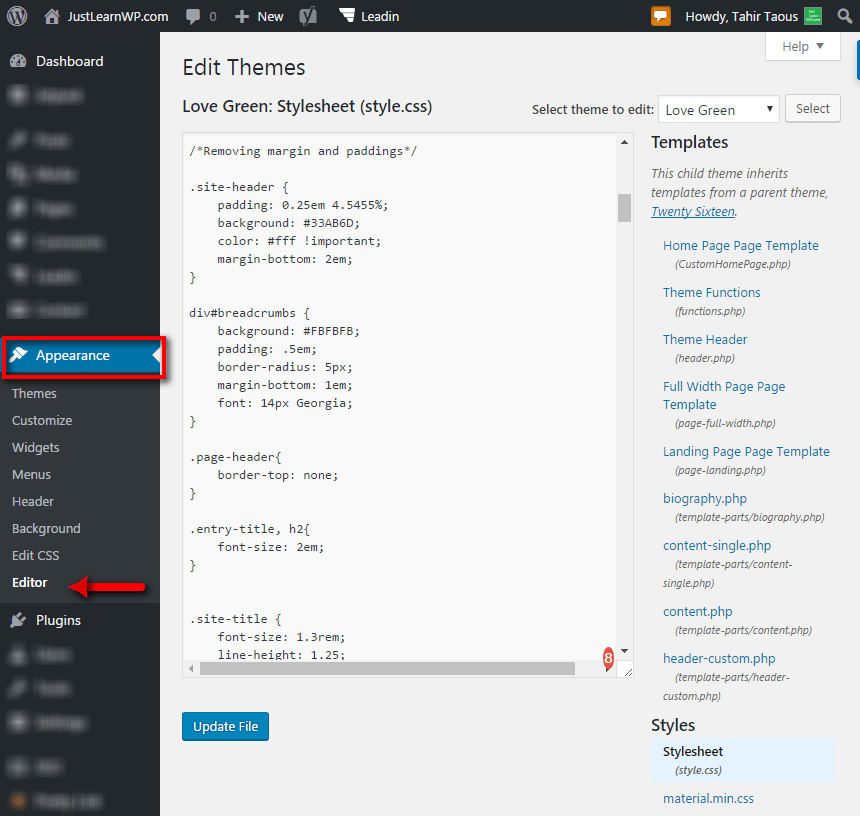
自定義 WordPress 主題代碼
如果要編輯 WordPress 主題的源代碼,則應使用子主題。 使用插件來管理添加到頭部或函數的代碼片段和函數。 您應該在主題中包含 php 文件。 如果您只想添加自定義 CSS,您可以使用 WordPress 定制器中的附加 CSS 部分或簡單 CSS 插件來完成。
無需包含任何代碼來自定義 WordPress 主題。 即使您以前從未設計過任何東西,也有可用的插件和工具可以幫助您個性化您喜歡的主題。 在這篇文章中,我們將討論您可能想要更改網站設計的幾個原因。 主題比其他主題更具適應性,甚至可以在設計時考慮到定制。 因此,我們匯總了三種自定義 WordPress 主題的簡單方法列表。 完整站點編輯 (FSE) 是一項功能,可讓網站所有者更輕鬆地編輯其網站。 WordPress 具有內置的自定義工具,可讓您更改經典主題的外觀。
無需通過代碼即可輕鬆更改 WordPress 主題。 您網站的標題和標語,以及您使用的小部件類型,都可以更改。 如果您購買包含插件的 WordPress.com 計劃,您將可以選擇使用頁面構建插件。 Beaver Builder 是一個流行的頁面構建器,Elementor 和 Divi 也很受歡迎。
如何使用代碼片段插件添加自定義代碼
您可以通過首先安裝它來將自定義代碼添加到代碼片段插件。 最好的方法是轉到 WordPress 管理區域並選擇插件菜單。 然後,從列表中選擇代碼片段。
要在安裝代碼片段插件後添加自定義代碼片段,請單擊“添加新”按鈕。
為代碼段命名後,單擊“添加新代碼段”按鈕。 輸入要包含的代碼後,單擊“保存”按鈕。
添加自定義代碼片段後,您需要激活代碼片段插件。 如果您單擊代碼片段旁邊的“激活”按鈕,系統將提示您激活它。
