如何在不編碼的情況下創建 WordPress 主題
已發表: 2022-10-07創建 WordPress 主題可能是一項艱鉅的任務,尤其是在您沒有任何編碼經驗的情況下。 但是,有幾種方法可以創建 WordPress 主題而無需編寫任何代碼。 一種方法是使用 WordPress 主題生成器。 有幾種不同的 WordPress 主題生成器可用,但最受歡迎的主題生成器之一是 Underscores。 使用下劃線,您可以通過填寫表格來創建 WordPress 主題。 完成表格後,Underscores 將為您的主題生成所有必要的文件。 無需編碼即可創建 WordPress 主題的另一種方法是使用 WordPress 子主題。 子主題是繼承另一個主題(稱為父主題)功能的主題。 想要更改現有主題而無需從頭開始創建新主題的開發人員經常使用子主題。 要使用子主題,您需要先安裝父主題。 一旦安裝了父主題,您就可以安裝子主題。 然後子主題將繼承父主題的功能。 如果您不是開發人員並且對使用代碼感到不舒服,您可以隨時聘請開發人員為您創建 WordPress 主題。 如果您想要定制設計的主題,這通常是最佳選擇。 但是,重要的是要注意僱用開發人員可能會很昂貴。 如果您的預算有限,您可能需要考慮使用上述方法之一來創建您的 WordPress 主題。
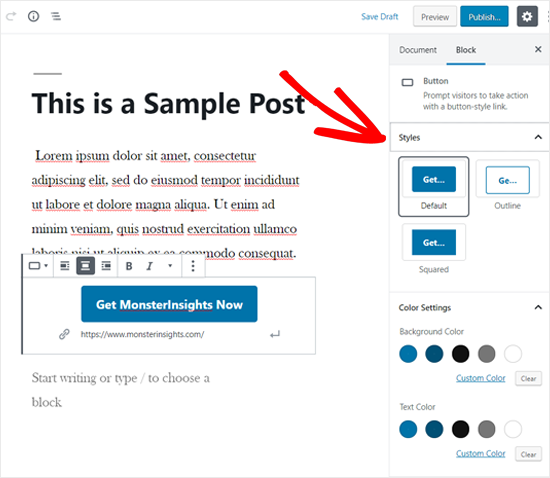
有一些插件可讓您使用 WordPress 頁面構建器創建主題。 您可以創建自定義模板作為主題構建器的一部分,它將替換主題中的默認模板。 拖放式可視化編輯器是製作 WordPress 主題的最有效方式。 儘管 WordPress 主題創建插件有很多,但我們強烈推薦以下插件。 Elementor Theme Builder 使您能夠使用自定義模板選項創建自定義帖子類型模板。 另一個流行的頁面構建器是 Divi Builder,它還包括一個主題構建器。 下面列出了 Divi 相對於 Elementor 的優勢。
它還具有先進的顯示條件和控制塊引用、列表、標題和正文等元素的設計的能力。 WordPress 需要底線主題,它控制著 WordPress 網站的設計和佈局。 主題構建器插件使您能夠創建自定義模板,以替換主題的默認模板文件。 現在,無需編碼即可自定義網站的各個方面的能力已經成為可能。 此頁面上的鏈接可能是指 WP Pagebuilders。
我可以創建自己的 WordPress 主題嗎?

因此,創建自定義 WordPress 主題是一個簡單的過程。 您不需要很多技術知識或經驗。 您可能還會發現構建自己的主題是值得的,因為它可以讓您的網站看起來和正常運行。
WordPress 是一種廣泛使用的開源內容管理系統 (CMS),全世界的企業都在使用它。 排名前 50 的網站平台中有 40 多個使用 WordPress。 在他們的自然反應中,設計師和開發人員已經無意識地接受了WordPress 主題。 它易於使用,也是 WordPress 受歡迎的主要原因。 您將在本分步指南中學習如何創建自己的自定義 WordPress 主題。 除了頁眉、主區域、頁腳、側邊欄和 index.php 文件之外,還必須創建所有這些文件。 像記事本這樣的文本編輯器可以幫助您在本地創建這些文件。
您可以使用此軟件在幾秒鐘內創建自己的 WordPress 主題。 這是一款很棒的軟件,帶有易於使用的拖放界面。 TemplateToaster 安裝過程簡單,無需編碼。 您現在擁有創建 WordPress 主題所需的所有知識和技能。 從提供的選項列表中選擇標題的高度和寬度。 它還允許您更改圖像的顏色、添加漸變或瀏覽內置圖庫中的圖像,具體取決於您的偏好。 “菜單按鈕屬性”對話框可用於將菜單按鈕設置在頁面右側。
有必要在您的 WordPress 網站中包含幻燈片。 可以設計和自定義稱為頁腳和內容區域的新部分。 第六步是對您的主題進行任何必要的更改。 在第 7 步中,通過單擊頁面左側的 + 圖標添加更多頁面。 您還可以在所需的任何頁面上包含子頁面,只要它不在單獨的頁面上。 您只需單擊頁面名稱對應的省略號(三個點),然後右鍵單擊要添加的頁面,然後單擊“添加子頁面”。 使用 TemplateToaster,您可以輕鬆地將內容添加到您的主題中。
您添加到 WordPress 主題的所有內容都可以在創建後直接在此處導出。 完成所有這些步驟後,您現在可以使用 TemplateToaster 創建自己的自定義 WordPress 主題了。 它看起來類似於下面的屏幕截圖。 如果您願意,您還可以為任何頁麵包含一個子頁面。 如果您選擇開發 WordPress 主題,您可以在賺錢的同時保證您的秘密武器安全。 Toaster Web 設計軟件包括許多附加功能,例如添加視頻背景、幻燈片和新菜單樣式的能力。 如果您選擇WordPress 主題生成器,則無需編寫任何代碼即可。 但是,您可以完全控制如何從頭開始創建 WordPress 主題。

您可以在沒有代碼的情況下使用 WordPress 嗎?

WordPress 編輯器不需要您遵循任何編程說明。 例如,某些插件可能需要編碼才能使用,而其他插件可能需要修改才能使用模板。 但是,如果沒有代碼,設計人員可以根據需要自由使用代碼。 要訪問多個網站,可能需要第三方插件。
WordPress 完全可以在不知道如何編碼的情況下創建。 如果您以前從未使用過 WordPress,我們將在本文中向您展示您可以做什麼和不能做什麼。 如果我們想深入研究 HTML 和 CSS 樣式,我們必須首先了解編碼意味著了解這些功能是如何工作的。 WordPress 允許您創建網站、在線商店、服務網站,甚至是投資組合。 WordPress 有很多優點,其中之一就是能夠徹底改變網站的設計和佈局。 我們將向您展示如何在 WordPress 中完成您永遠無法編碼的事情,即使您是初學者。 只需單擊幾下,即可使用 WordPress 將簡單的功能添加到您的網站。
因為有數以千計的免費和高級選項可供選擇,所以整個過程不到一分鐘。 實時聊天和搜索引擎優化是可以添加到您網站的兩個插件,您可以使用插件推動在線銷售。 在學習 WordPress 時,可能會有一些最初的阻力,但是一旦您知道如何使用該工具,幾乎就沒有阻力了。 在本文中,我們將介紹您可能沒有編碼經驗的 WordPress 可以做的五件事。
我可以在沒有主題的情況下構建 WordPress 嗎?

無需 WordPress 主題即可使用 WordPress。 WordPres 有一個默認主題,主要用於顯示內容,所以它可以正常工作,除非你需要它來做其他事情(例如,一個特殊的項目)。 因此,可以使用外部 cron 機器。 這確實是對這個問題的一個很好的回答。
從頭開始創建 WordPress 主題
從頭開始創建 WordPress 主題可能是一項艱鉅的任務,但絕對可以自己完成。 第一步是想出一個你喜歡的設計,然後找到一種方法將該設計轉化為代碼。 獲得代碼後,您需要創建一個樣式表來告訴 WordPress 如何顯示您的主題。 最後,您需要將所有內容打包成一個 ZIP 文件並將其上傳到您的 WordPress 網站。
創建自己的主題時,您可以完全控制它的外觀和功能。 使用 WordPress 主題,您可以添加任何您需要的內容。 通過減少膨脹量,您可以加快頁面加載速度。 初學者可能很難學習 WordPress主題開發。 需要吸收大量信息。 為了使學習曲線變平,從基礎開始。 構建 WordPress 主題不需要簡單地熟悉計算機科學。
如果您想開始學習編程,您應該對以下語言有所了解:英語、PHP、Ruby、Python 和 JavaScript。 一旦你開始練習,你就會對發展一個主題有更好的理解。 WordPress 主題模板可以很簡單也可以很複雜。 我們的層次結構允許我們為不同類型的內容創建自定義模板。 存檔音樂可以包含在其中一個模板中,或者模板的主頁可以是特定類型的帖子 (front-page.php)。 創建響應式 WordPress 主題時,您必須首先了解模板層次結構。 WordPress 入門主題將為您提供基礎知識,以便您從那裡取得進步。
該框架將允許您創建一個既時尚又實用的網站,以滿足您的需求。 您的入門主題可以自定義。 想進一步最大化您的主題開發效率嗎? 什麼是建議? 最好為初學者創建一個自定義主題。 創建 WordPress 主題需要堅實的基礎。 因此,您不必每次創建新項目時都從頭開始。
建議您創建一個代碼片段庫作為以後的參考源。 主題開發應該是一個持續的過程, WordPress 默認主題可能是一種寶貴的資源。 學習 WordPress 主題開發的過程可能令人生畏。 儘管如此,通過從基本面開始,您可以逐漸了解您需要了解的有關此交易的內容。 一旦你發展了你的技能,你將能夠更精確地實施更複雜的項目。 即使是經驗豐富的主題設計師也需要幫助。
