Kodlamadan WordPress Teması Nasıl Oluşturulur
Yayınlanan: 2022-10-07Bir WordPress teması oluşturmak, özellikle herhangi bir kodlama deneyiminiz yoksa göz korkutucu bir iş olabilir. Ancak, herhangi bir kod yazmak zorunda kalmadan bir WordPress teması oluşturmanın birkaç yolu vardır. Bir yol, bir WordPress tema oluşturucu kullanmaktır. Birkaç farklı WordPress tema oluşturucusu mevcuttur, ancak en popülerlerinden biri Alt Çizgilerdir. Alt Çizgiler ile bir form doldurarak bir WordPress teması oluşturabilirsiniz. Formu tamamladığınızda, Underscores temanız için gerekli tüm dosyaları oluşturacaktır. Kodlama olmadan bir WordPress teması oluşturmanın başka bir yolu da bir WordPress alt teması kullanmaktır. Alt tema, ana tema olarak bilinen başka bir temanın işlevselliğini devralan bir temadır. Alt temalar, genellikle sıfırdan yeni bir tema oluşturmak zorunda kalmadan mevcut bir temada değişiklik yapmak isteyen geliştiriciler tarafından kullanılır. Bir alt tema kullanmak için önce ana temayı yüklemeniz gerekir. Ana tema yüklendikten sonra alt temayı yükleyebilirsiniz. Alt tema daha sonra ana temanın işlevselliğini devralır. Bir geliştirici değilseniz ve kodla çalışmak konusunda kendinizi rahat hissetmiyorsanız, sizin için bir WordPress teması oluşturmak için her zaman bir geliştirici kiralayabilirsiniz. Özel olarak tasarlanmış bir tema istiyorsanız, bu genellikle en iyi seçenektir. Ancak, bir geliştiriciyi işe almanın pahalı olabileceğini unutmamak önemlidir. Bütçeniz kısıtlıysa, WordPress temanızı oluşturmak için yukarıda belirtilen yöntemlerden birini kullanmayı düşünebilirsiniz.
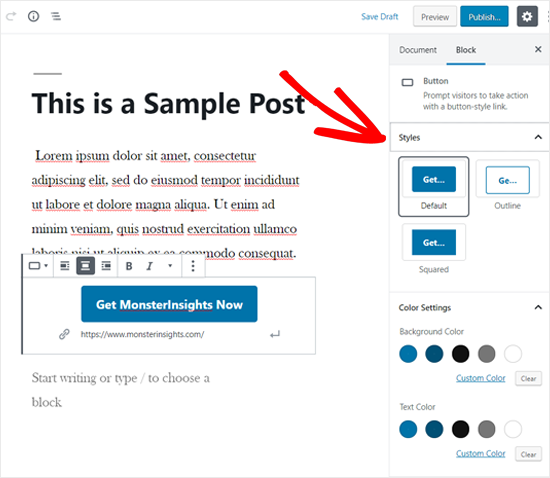
WordPress sayfa oluşturucuyu kullanarak bir tema oluşturmanıza izin veren birkaç eklenti vardır. Bir tema oluşturucunun parçası olarak, temanızdaki varsayılan şablonların yerini alacak özel şablonlar oluşturabilirsiniz. Sürükle ve bırak görsel düzenleyici, bir WordPress teması oluşturmanın en etkili yoludur. WordPress teması oluşturmak için çok sayıda eklenti olmasına rağmen, aşağıdakileri şiddetle tavsiye ediyoruz. Elementor Tema Oluşturucu, özel bir şablon seçeneğiyle özel bir yazı tipi şablonu oluşturmanıza olanak tanır. Bir başka popüler sayfa oluşturucu, aynı zamanda bir tema oluşturucu içeren Divi Builder'dır. Divi'nin Elementor'a göre avantajları aşağıda listelenmiştir.
Ayrıca gelişmiş görüntüleme koşullarına ve blok alıntı, liste, başlıklar ve gövdeler gibi öğelerin tasarımını kontrol etme becerisine sahiptir. WordPress, bir WordPress sitesinin tasarımını ve düzenini kontrol eden Alt Çizgi Temasını gerektirir. Bir tema oluşturucu eklentisi, temanızın varsayılan şablon dosyalarının yerini alacak özel şablonlar oluşturmanıza olanak tanır. Bir web sitesinin her yönünü kodlamadan kişiselleştirme yeteneği artık mümkün hale geldi. Bu sayfadaki bir bağlantı, WP Sayfa Oluşturucularına atıfta bulunabilir.
Kendi WordPress Temamı Oluşturabilir miyim?

Sonuç olarak, özel bir WordPress teması oluşturmak basit bir işlemdir. Başlamak için çok fazla teknik bilgi veya deneyime ihtiyacınız yok. Sitenizin düzgün görünmesine ve çalışmasına izin verdiği için kendi temanızı oluşturmayı da faydalı bulabilirsiniz.
WordPress, tüm dünyada işletmeler tarafından kullanılan, yaygın olarak kullanılan bir açık kaynaklı içerik yönetim sistemidir (CMS). WordPress, en iyi 50 web sitesi platformunun 40'ından fazlası tarafından kullanılmaktadır. Tasarımcılar ve geliştiriciler, doğal tepkilerinde bilinçsizce WordPress temalarını benimsediler. Kullanımı kolaydır ve WordPress'in popülerliğinin ana nedenidir. Bu adım adım kılavuzda kendi özel WordPress temanızı nasıl oluşturacağınızı öğreneceksiniz. Bu dosyaların tümü, başlık, ana alan, altbilgi, kenar çubuğu ve index.php dosyalarına ek olarak oluşturulmalıdır. Not Defteri gibi bir metin düzenleyici, bu dosyaları yerel olarak oluşturmanıza yardımcı olabilir.
Bu yazılımla saniyeler içinde kendi WordPress temanızı oluşturabilirsiniz. Kullanımı kolay bir sürükle ve bırak arayüzü ile gelen harika bir yazılımdır. TemplateToaster basit bir kurulum sürecine sahiptir ve kodlama gerektirmez. Artık bir WordPress teması oluşturmak için ihtiyacınız olan tüm bilgi ve becerilere sahipsiniz. Sağlanan seçenekler listesinden başlığınızın yüksekliğini ve genişliğini seçin. Ayrıca tercihinize bağlı olarak bir görüntünün rengini değiştirmenize, degrade eklemenize veya yerleşik galeriden bir görüntüye göz atmanıza olanak tanır. 'Menü Düğmesi Özellikleri' iletişim kutusu, sayfanın sağındaki menü düğmelerini ayarlamak için kullanılabilir.
WordPress sitenize bir slayt gösterisi eklemeniz gerekir. Altbilgi ve İçerik alanı olarak bilinen yeni bir bölüm tasarlanabilir ve özelleştirilebilir. Altıncı adım, temanızda gerekli değişiklikleri yapmaktır. 7. adımda, sayfanın sol tarafındaki + simgesine tıklayarak daha fazla sayfa ekleyin. Ayrı bir sayfada olmadığı sürece istediğiniz herhangi bir sayfaya alt sayfa da ekleyebilirsiniz. Yalnızca sayfa adına karşılık gelen üç noktayı (üç nokta) tıklamanız, ardından eklenecek sayfaya sağ tıklamanız ve ardından 'Alt Sayfa Ekle' seçeneğine tıklamanız yeterlidir. TemplateToaster ile temanıza kolayca içerik ekleyebilirsiniz.
WordPress temanıza eklediğiniz tüm içerik, oluşturduktan sonra doğrudan buradan dışa aktarılabilir. Tüm bu adımlar tamamlandıktan sonra TemplateToaster kullanarak kendi özel WordPress temanızı oluşturmaya hazırsınız. Aşağıdaki ekran görüntüsüne benzer görünecektir. İsterseniz herhangi bir sayfa için bir alt sayfa da ekleyebilirsiniz. WordPress temaları geliştirmeyi seçerseniz, gizli silahınızı güvende tutarken para kazanabilirsiniz. Tost makinesi web tasarım yazılımı, video arka planı, slayt gösterileri ve yeni menü stilleri ekleme yeteneği gibi bir dizi ek özellik içerir. WordPress tema oluşturucuyu seçerseniz, tek bir kod satırı yazmak zorunda kalmadan yapabilirsiniz. Ancak, sıfırdan bir WordPress temasını nasıl oluşturacağınız üzerinde tam kontrole sahipsiniz.

WordPress'i Kodsuz Kullanabilir misiniz?

WordPress düzenleyici, herhangi bir programlama talimatını izlemenizi gerektirmez. Örneğin, bazı eklentilerin kullanılması için kodlanması gerekebilirken, diğerlerinin şablonlarla çalışmak için değiştirilmesi gerekebilir. Ancak, kod olmadan, tasarımcılar isterlerse kodu kullanmakta özgürdürler. Birden fazla web sitesine erişmek için bir üçüncü taraf eklentisi gerekebilir.
WordPress, nasıl kodlanacağını bilmeden tamamen oluşturulabilir. Daha önce WordPress ile hiç çalışmadıysanız, bu yazıda size neler yapabileceğinizi ve yapamayacağınızı göstereceğiz. HTML ve CSS stiline dalmak istiyorsak, öncelikle kodlamanın bu işlevlerin nasıl çalıştığını bilmek anlamına geldiğini anlamalıyız. WordPress, web siteleri, çevrimiçi mağazalar, hizmet web siteleri ve hatta portföyler oluşturmanıza olanak tanır. WordPress'in sayısız avantajı vardır ve bunlardan biri sitenizin tasarımını ve düzenini büyük ölçüde değiştirme yeteneğidir. Yeni başlayan biri olsanız bile WordPress'te asla kodlayamayacağınız şeyleri nasıl yapacağınızı göstereceğiz. WordPress ile web sitenize sadece birkaç tıklamayla basit işlevler eklenebilir.
Aralarından seçim yapabileceğiniz binlerce ücretsiz ve premium seçenek olduğundan, tüm süreç bir dakikadan az sürer. Canlı sohbet ve Arama Motoru optimizasyonu sitenize eklenebilecek iki eklentidir ve eklentilerle çevrimiçi satışları güçlendirebilirsiniz. WordPress öğrenirken, başlangıçta bir miktar direnç olabilir, ancak aracı nasıl kullanacağınızı öğrendikten sonra neredeyse hiç direnç kalmaz. Bu yazıda, WordPress ile yapabileceğiniz ve kodlama deneyimine sahip olmayabileceğiniz beş şeyden bahsedeceğiz.
Tema Olmadan WordPress Oluşturabilir miyim?

WordPress kullanmak için bir WordPress temasına gerek yoktur. WordPres, öncelikle içeriği görüntülemek için kullanılan varsayılan bir temaya sahiptir, bu nedenle başka bir şey (örneğin, özel bir proje) için ihtiyacınız olmadıkça gayet iyi çalışır. Sonuç olarak, harici bir cron makinesi kullanılabilir. Bu gerçekten soruya mükemmel bir cevap.
Sıfırdan WordPress Teması Oluşturun
Sıfırdan bir WordPress teması oluşturmak göz korkutucu bir iş olabilir, ancak bunu kendiniz yapmak kesinlikle mümkündür. İlk adım, beğendiğiniz bir tasarım bulmak ve ardından bu tasarımı koda çevirmenin bir yolunu bulmaktır. Kodu aldıktan sonra, WordPress'e temanızı nasıl görüntüleyeceğinizi söyleyen bir stil sayfası oluşturmanız gerekir. Son olarak, her şeyi bir ZIP dosyasında paketlemeniz ve WordPress sitenize yüklemeniz gerekir.
Kendi temanızı oluştururken, görünümü ve işlevi üzerinde tam kontrole sahipsiniz. Bir WordPress temasıyla, ihtiyacınız olanı ekleyebilirsiniz. Şişkinlik miktarını azaltarak sayfa yüklemesini hızlandırabilirsiniz. Yeni başlayanlar için WordPress tema geliştirmeyi öğrenmek zor olabilir. Pek çok bilginin özümsenmesi gerekecek. Öğrenme eğrisini düzleştirmek için temel bilgilerle başlayın. Bir WordPress teması oluşturmak için sadece bilgisayar bilimine aşina olmak gerekli değildir.
Programlama öğrenmeye başlamak istiyorsanız, şu diller hakkında biraz bilgi sahibi olmalısınız: İngilizce, PHP, Ruby, Python ve JavaScript. Pratik yapmaya başladığınızda, bir tema geliştirmeyi daha iyi anlayacaksınız. Bir WordPress tema şablonu oldukça basit veya oldukça karmaşık olabilir. Hiyerarşimiz, farklı içerik türleri için özel şablonlar oluşturmamıza olanak tanır. Arşiv-müzik bu şablonlardan birine dahil edilebilir veya bir şablonun ana sayfası belirli bir gönderi türü (ön sayfa.php) olabilir. Duyarlı bir WordPress teması oluştururken öncelikle Şablon Hiyerarşisini anlamalısınız. Bir WordPress başlangıç teması, oradan ilerlemeniz için size temel bilgileri sağlayacaktır.
Çerçeve, ihtiyaçlarınız için hem modaya uygun hem de işlevsel bir web sitesi oluşturmanıza olanak tanır. Başlangıç Temanız özelleştirilebilir. Tema geliştirme verimliliğinizi daha da artırmak ister misiniz? Öneriler nelerdir? Başlatıcınız için özel bir tema oluşturmanız en iyisidir. Bir WordPress teması oluşturmak sağlam bir temel gerektirir. Sonuç olarak, her yeni proje oluşturduğunuzda sıfırdan başlamak zorunda kalmayacaksınız.
Daha sonra başvuru kaynağı olarak kullanılmak üzere bir kod parçacığı kitaplığı oluşturmanız önerilir. Tema geliştirme devam eden bir süreç olmalıdır ve WordPress varsayılan temaları değerli bir kaynak olabilir. WordPress tema geliştirmeyi öğrenme süreci göz korkutucu olabilir. Bununla birlikte, temel bilgilerden başlayarak, bu ticaret hakkında bilmeniz gerekenleri yavaş yavaş öğrenebilirsiniz. Becerilerinizi geliştirdikten sonra, daha karmaşık projeleri daha hassas bir şekilde uygulayabileceksiniz. Deneyimli tema tasarımcıları bile yardıma ihtiyaç duyar.
