So passen Sie ein kostenloses WordPress-Theme an
Veröffentlicht: 2022-10-07WordPress ist ein beliebtes Content-Management-System, mit dem Benutzer eine Website oder einen Blog von Grund auf neu erstellen oder eine vorhandene Website anpassen können. Es gibt Tausende von kostenlosen und kostenpflichtigen WordPress-Themen, daher kann es eine entmutigende Aufgabe sein, das perfekte Thema für Ihre Website zu finden. Beim Anpassen eines kostenlosen WordPress-Themes ist es wichtig, Folgendes zu berücksichtigen: – Das Gesamtdesign und Layout des Themes – Das Farbschema des Themes – Die Schriftart und Typografie des Themes – Die Funktionalität des Themes Nachdem Sie diese berücksichtigt haben Faktoren können Sie damit beginnen, Ihr kostenloses WordPress-Theme anzupassen. Hier sind ein paar Tipps: – Verwenden Sie ein Child-Theme: Wenn Sie ein kostenloses WordPress-Theme anpassen, ist es wichtig, ein Child-Theme zu erstellen. Dadurch wird sichergestellt, dass Ihre Änderungen nicht verloren gehen, wenn das Design aktualisiert wird. – Verwenden Sie ein benutzerdefiniertes CSS -Plugin: Mit einem benutzerdefinierten CSS-Plugin können Sie Änderungen am CSS Ihres Designs vornehmen, ohne die Designdateien direkt bearbeiten zu müssen. Dies ist eine großartige Möglichkeit, mit verschiedenen CSS-Änderungen zu experimentieren, ohne sich Gedanken über den Verlust Ihrer Änderungen machen zu müssen. – Verwenden Sie ein Customizer-Plugin: Mit einem Customizer-Plugin können Sie Änderungen an den Einstellungen Ihres Designs vornehmen, ohne die Designdateien direkt bearbeiten zu müssen. Dies ist eine großartige Möglichkeit, mit verschiedenen Einstellungen zu experimentieren, ohne sich Sorgen machen zu müssen, dass Ihre Änderungen verloren gehen. – Verwenden Sie ein Shortcode-Plugin: Mit einem Shortcode-Plugin können Sie Ihrem Design benutzerdefinierte Funktionen hinzufügen, ohne die Designdateien direkt bearbeiten zu müssen. Dies ist eine großartige Möglichkeit, Social-Media-Schaltflächen, Kontaktformulare oder andere benutzerdefinierte Funktionen zu Ihrem Design hinzuzufügen. Mit diesen Tipps können Sie ein kostenloses WordPress-Theme an Ihre Bedürfnisse anpassen.
Es gibt keine Möglichkeit, WordPress anzupassen. Um ein benutzerdefiniertes Design zu verwenden, müssen Sie Ihre WordPress-Website zunächst mit einem anderen Dienst hosten. Das Thema kann verwalten, wie Inhalte auf der Seite angezeigt werden und welche Elemente oder Einstellungen angepasst werden. Es ist eine gute Idee, die kostenlosen Themes auf WordPress.com durchzusehen, wenn Sie nicht wissen, wie Ihre Website aussehen soll. Wenn Sie geschickt genug sind, kann ein talentierter Programmierer oder Designer Ihre Vision möglicherweise zu einem kostenlosen Thema hinzufügen. In Zukunft möchten Sie die Website jedoch möglicherweise weiter anpassen oder aktualisieren.
Es ist so einfach, wie Sie zu Darstellung gehen und Themen auswählen. Das aktive Thema (in unserem Fall Twenty Nineteen) finden Sie, indem Sie es aus dem Dropdown-Menü auswählen und dann anpassen. Wenn Sie auf die Eröffnung klicken, zeigt eine Live-Seite eine Echtzeit-Änderung Ihres WordPress-Themas an.
Der WordPress Customizer ist die einfachste Möglichkeit, Ihr WordPress-Theme anzupassen. Wenn Sie angemeldet sind, können Sie darauf zugreifen, indem Sie oben in der Admin-Leiste auf den Link „Anpassen“ klicken (falls Sie Ihre Website anzeigen). Um Ihr Aussehen anzupassen, gehen Sie zu Aussehen.
Um das Thema zu aktivieren, gehen Sie zum Aussehen. Hier haben Sie die Möglichkeit, Änderungen am Erscheinungsbild Ihrer WordPress-Site vorzunehmen. Es kann auch verwendet werden, um das Aussehen Ihres neuen Themas in einer Vorschau anzuzeigen.
Kann ich ein kostenloses WordPress-Theme ändern?

Sie müssen sich keine Sorgen über das Fehlen von benutzerdefinierten Themen in WordPress machen; Stattdessen bietet es eine breite Palette von Optionen. Bill Powell hat über ein Jahrzehnt Erfahrung als Webentwickler und Redakteur. Es ist eine hervorragende Ressource zum Erstellen Ihrer eigenen Website, und WordPress.com ist kostenlos. Sie können jedoch kein benutzerdefiniertes Design hochladen.
Da WordPress einen optionalen Customizer bereitstellt, können Sie das Erscheinungsbild Ihres Designs ganz einfach ändern. Mit diesem Tool können Sie den Titel und den Slogan Ihrer Website ändern, benutzerdefinierte Menüs hinzufügen, Widgets hinzufügen und Ihre Homepage-Einstellungen ändern. Änderungen sind in einer Live-Vorschau sichtbar, bevor sie mit dem Tool veröffentlicht werden. Es stehen verschiedene Tools zur Verfügung, die Sie bei der Anpassung des Erscheinungsbilds Ihrer WordPress-Site unterstützen. Die Schnittstellen sind benutzerfreundlich und die Drag-and-Drop-Funktionen ermöglichen es Ihnen, die Verknüpfungen einfach zu ändern. Mit dem Beaver Themer können Sie Ihr Thema und Ihre Seiten ganz einfach verbinden. Elementor ist ein beliebter WordPress-Website-Builder mit über 5 Millionen registrierten Benutzern.
Divi Builder, ein All-in-One-Theme, enthält einen Website-Builder. Sie können damit Drag-and-Drop-Webseiten erstellen, benutzerdefiniertes CSS erstellen, Inline-Text bearbeiten und eine Vielzahl anderer Dinge tun. Mit Ultimate Tweaker können Sie über 200 Anpassungen an Ihren WordPress-Themes vornehmen. Mit dem intuitiven visuellen Editor können Sie Änderungen in Echtzeit in der Vorschau anzeigen. Ein Premium-Builder von Headway Themes ist in zwei Varianten erhältlich: Premium und Lite. Mit diesem einfach zu bedienenden Editor können Sie Blöcke, Erweiterungen und Elemente per Drag-and-Drop in Ihr Layout ziehen. Mit Visual Composer können Sie benutzerdefinierte Beiträge erstellen, das Layout Ihrer Seiten bearbeiten und sogar das Design Ihrer WordPress-Seite ändern.
Nachdem Sie ein Design ausgewählt haben, können Sie es installieren, indem Sie im WordPress.org-Dashboard auf die Option „Design“ klicken, gefolgt von der Schaltfläche „Installieren“ auf der Seite des Designs. Nachdem Sie es installiert haben, können Sie das Thema im Feld „Aktivieren“ auf dem WordPress.org-Dashboard aktivieren, indem Sie seinen Namen eingeben. Sie können das Thema anpassen, sobald es aktiviert wurde, indem Sie zur Seite „Themen“ gehen und auf den Link „Themenoptionen“ klicken. Um den Namen, die Beschreibung oder das Logo des Themas zu ändern, gehen Sie zur Seite „Anpassen“ . Abgesehen von den Farben und Schriftarten des Designs können Sie weitere Änderungen vornehmen. Wenn Sie wesentliche Änderungen an Ihrem Design vornehmen möchten, können Sie dies tun, indem Sie auf der Seite des Designs auf den Link "Code bearbeiten" klicken. Sie können den Namen, die Beschreibung und das Logo des Themas ändern, indem Sie im folgenden Fenster auf den Link „Code“ klicken. Um ein völlig anderes Erscheinungsbild zu erreichen, können Sie ein WordPress-Theme verwenden. Mit Hilfe von WordPress-Themes können Sie das Erscheinungsbild Ihrer Website anpassen, ohne eine Programmiersprache zu lernen. Um ein Design zu installieren, gehe zu WordPress.org und wähle es im Abschnitt „Design“ aus, gefolgt vom Link „Installieren“ auf der Seite des Designs. Sie können Änderungen vornehmen und diese löschen.
So ändern Sie das Aussehen Ihrer WordPress-Site
Wenn Sie das allgemeine Erscheinungsbild Ihrer WordPress-Site ändern möchten, wählen Sie einfach ein anderes Design aus dem Bereich „Designs“ Ihres Dashboards aus. Zusätzlich zur Verwendung von benutzerdefiniertem CSS und HTML können Sie Ihrer Website ein völlig einzigartiges Aussehen verleihen. Mit dem Anpassungstool für WordPress-Designs können Sie Designs ändern, ohne Inhalte zu verlieren. Während des Vorgangs gehen keine Informationen verloren, und Sie müssen den Inhalt nicht verschieben.
Wie kann ich mein WordPress-Theme anpassen?

Das WordPress-Thema kann angepasst werden, und Sie können dies tun, indem Sie zu Ihrem WordPress-Dashboard – Aussehen – Themen gehen. Sie können Ihr Design jetzt anpassen, indem Sie zur Option „Anpassen“ gehen und dann auf die Schaltfläche „Anpassen“ klicken.
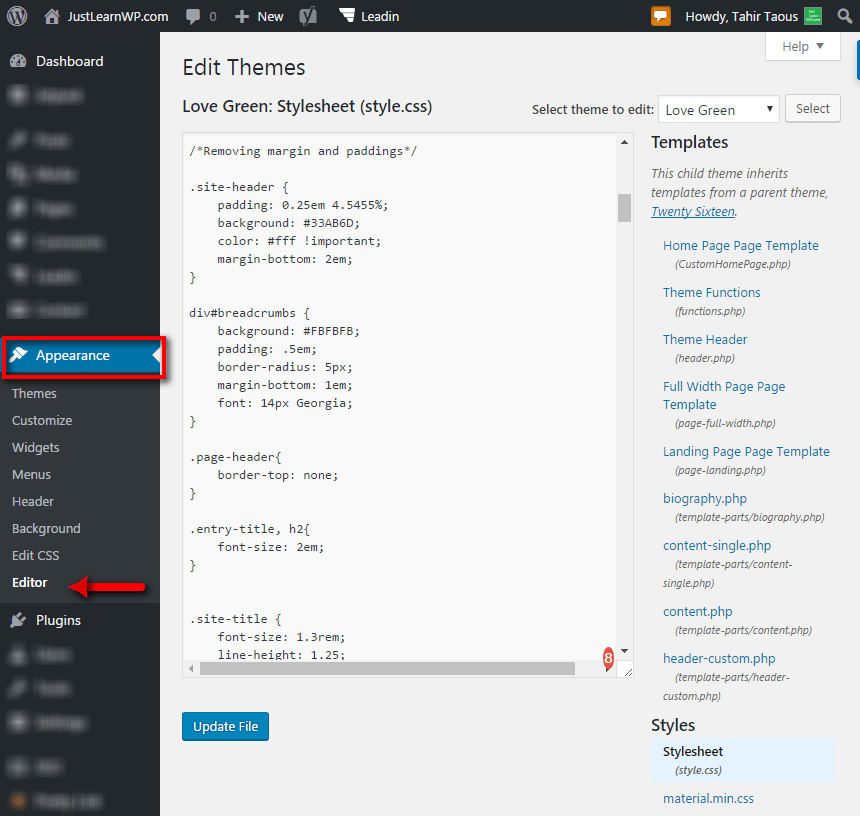
Hier ist eine Schritt-für-Schritt-Anleitung zum Konfigurieren Ihres WordPress-Themas. Sie haben viele Möglichkeiten, Ihre WordPress-Themes anzupassen. In diesem Beitrag zeige ich Ihnen, wie Sie das richtige auswählen und es sicher und effektiv tun. Der WordPress Customizer ist der einfachste Weg, ein WordPress-Theme anzupassen. Sie können auf eine Vielzahl von Optionen zugreifen, um Ihr Design anzupassen, die sich je nach ausgewähltem Design unterscheiden. Sie können den Design-Editor im Menü „Darstellung“ auswählen. Seitenersteller sollen Ihnen die Auswahl des Designs Ihrer Website erleichtern.
Installieren Sie das Seitenerstellungs-Plugin aus einem kompatiblen Design und konfigurieren Sie den Seitenersteller so, dass er Ihren spezifischen Anforderungen entspricht. Ein Themen-Framework hingegen ist eine Sammlung von Themen, die so konzipiert sind, dass sie zusammenarbeiten. Dies ist der Code, der Ihre Website in WordPress gestaltet und in den Stylesheets gespeichert wird. Wenn Sie die Farben in Ihrem Design ändern möchten, können Sie das Stylesheet bearbeiten. Dies wird dann verwendet, um neues CSS zu erstellen, das auf einzelne Elemente oder eine Gruppe von Elementen oder Klassen auf der Seite abzielt. Designvorlagen sind die primären Dateien, aus denen ein Design besteht. Sie müssen eine dieser Dateien bearbeiten, um die Art und Weise zu ändern, wie Inhalte auf Beitragstypen, Seiten und Archiven ausgegeben werden.
Erfahren Sie im folgenden Abschnitt, wie Sie Code effizient bearbeiten und gleichzeitig Ihre Website intakt halten. Wenn Sie den Code in Ihrem Design ändern oder ein untergeordnetes Design erstellen möchten, entwickeln Sie es am besten selbst auf einer lokalen Installation von WordPress, wobei Ihr Design installiert und Ihre Inhalte von Ihrer Live-Website kopiert werden. Nur wenn Sie mit CSS (für das Stylesheet) und PHP (für andere Theme-Dateien) vertraut sind, können Sie den Code bearbeiten. Sobald das Design hochgeladen und aktiviert wurde, müssen Sie Ihre Live-Site kopieren und einfügen. Bevor Sie mit der Arbeit an Ihren Änderungen beginnen können, vergewissern Sie sich, dass Ihre Website auf dem neuesten Stand ist und dass alles ordnungsgemäß funktioniert. Responsive Themes machen die Nutzung einfach. Sie sollten in der Lage sein, Ihr Design sowohl in der Mobil- als auch in der Desktop-Version zu ändern.

Stellen Sie bei der Auswahl eines Barrierefreiheitsprüfers sicher, dass Ihre Website Menschen mit Behinderungen nicht diskriminiert. Es gibt mehrere Standards für PHP, CSS und JavaScript, also überprüfen Sie diese, bevor Sie beginnen. Um sicherzustellen, dass Ihr Code auf dem neuesten Stand ist, behalten Sie Ihr vorhandenes WordPress-Theme im Auge und schreiben Sie jeden neuen Code so, dass er konsistent ist.
So erstellen Sie ein WordPress-Theme von Grund auf neu
Wenn Sie möchten, können Sie Ihr eigenes WordPress-Theme von Grund auf erstellen. Trotzdem finden es viele Leute, die mit Webentwicklung oder Codierung nicht vertraut sind, schwierig, das Projekt abzuschließen. Die integrierten Design-Entwicklungstools können Sie bei der Erstellung Ihres Designs unterstützen, wenn Sie mit der Verwendung eines Texteditors vertraut sind. Wenn Sie eine umfassendere und automatisierte Lösung benötigen, finden Sie auch eine Reihe professioneller Themes und Plugin-Ersteller, die Ihnen dabei helfen, Ihr Theme so schnell wie möglich zum Laufen zu bringen.
Was ist das am besten anpassbare kostenlose WordPress-Theme?
Diese Frage lässt sich nicht pauschal beantworten, da sie von individuellen Vorlieben abhängt. Zu den beliebtesten kostenlosen WordPress-Themen , die viele Anpassungsoptionen bieten, gehören jedoch Astra, OceanWP und GeneratePress. Diese Themen verfügen über eine Vielzahl von Anpassungsoptionen, mit denen Benutzer alles ändern können, von den Farben und Schriftarten bis hin zum Layout und Design ihrer Website.
Früher war ein Thema einfach eine Anwendung für Ihre Website, die Sie verwenden konnten. Benutzergenerierte Inhalte sind heute die Norm, und Benutzer möchten ihre eigenen Websites gestalten können. Themen sind in sieben Kategorien gruppiert, basierend auf den Anforderungen und dem Budget, das Sie suchen. Sie haben die Möglichkeit, die Seitenleiste auf Ihrer Archivseite, einem einzelnen Beitrag oder einer Seite in einem oder mehreren Beiträgen anzuzeigen. Die Navigation besteht aus zwei Teilen: der Hauptnavigation oben und einer Navigationsleiste unten. Sie können die Platzierung Ihres Logos und der Navigation im Kopfbereich sowie viele andere Optionen ändern. Blocksy von CreativeThemes ist eines meiner Lieblingsthemen und wurde ausgiebig getestet.
Es gibt zahlreiche Anpassungsoptionen und das Thema ist von Anfang an gut gestaltet. Eine Seitenleiste ist auf allen Seitentypen verfügbar, und Sie können ihre Breite angeben oder nicht. Wenn Sie kein Designer sind, können Sie eine der drei Farbpalettenoptionen verwenden. Starter Sites enthält eine Vielzahl von Vorlagen, die importiert werden können, und bietet eine große Auswahl. Da es sich um ein so neues Thema handelt, können Sie es kostenlos mit den begleitenden Plugins verwenden. Ich bin mir jedoch sicher, dass sich das in Zukunft ändern wird. In der kostenlosen Version können Sie auswählen, welcher Seitenersteller verwendet werden soll: Gutenberg, Elementor, Brizy oder Beaver Builder.
Starterseiten für Divi und Thrive Architect sind in der Pro-Version verfügbar. Sie können die globalen Einstellungen für Containerbreite, Seitenleistenbreite und Inhaltsbreite pro Seite auf Seitenbasis ändern. Es bietet viele Optionen, um ein kostenloses Design individueller zu gestalten. Es gibt eine Möglichkeit, die Breite des Hauptinhaltsbereichs zu ändern, unabhängig davon, ob er eingerahmt ist oder nicht. Die Stärken und Varianten in Google-Schriftarten können konfiguriert werden, sodass Sie Ihre bevorzugte Stärke und Variante auswählen können. Blogs lassen sich auf einem WordPress-Theme nicht so einfach anzeigen wie auf anderen Plattformen. Das Generatepress-Thema ist ein großartiges Thema, das Codierung, Dokumentation und Unterstützung für das Thema umfasst.
Es besteht eine gute Chance, dass die kostenlose Version restriktiver ist als die anderen hier aufgeführten. Es wäre eine gute Idee, auf Pro zu aktualisieren. Die coolste Funktion von Astra ist die Möglichkeit, eine Schaltfläche als letztes Element in Ihrem Navigationsmenü auszuwählen, um Sie zum Handeln aufzufordern. Das kostenlose Theme bietet viele Anpassungsoptionen. Starter-Sites sind eine hervorragende Funktion, die in der kostenlosen Version enthalten ist. Sie können auch die Kopfzeile, den Titel, das vorgestellte Bild und die Fußzeile deaktivieren, wenn Sie die globalen Einstellungen für die Seitenleiste und das Inhaltslayout ändern möchten. Der Seitentitel, die Navigation, die Hauptschrift, die Überschriften, das Widget und die Fußzeile werden alle mit Google-Schriftarten von Make bereitgestellt.
Ein Formatierungs-Builder, eine Listenauswahl und eine Symbolauswahl sind ebenfalls enthalten, mit der Option, Text zu Hinweisen hinzuzufügen (z. B. Callout-Boxen). Der Blockeditor ist eine neue Funktion für WordPress, die auf Posts, aber nicht auf Seiten funktioniert. Make scheint sich darauf zu beziehen, um ihren Builder auf Seiten zu verwenden. Wenn Sie ein Bild verwenden, können Sie es links, rechts oder mittig platzieren; Wenn Sie einen Slogan verwenden, können Sie ihn rechts oder zentriert platzieren. Es gibt mehrere Optionen zum Deaktivieren oder Aktivieren eines Sticky-Headers (z. B.). Sie geben es in die Kopfzeile ein, während Sie die Seite nach unten scrollen. Neben den Schiebereglern Bootstrap, Parallax und Posts gibt es drei weitere Schieberegler.
Ähnlich wie Make enthält die kostenlose Version alle Funktionen, ist jedoch kostenlos und umfassend. Mission News bietet zahlreiche Vorteile, einschließlich der Fähigkeit, als Nachrichtenquelle für Zeitschriften und Nachrichten-Websites zu dienen. Zu den netten Extras gehören: Sogar die Pro-Version enthält zusätzliche Funktionen und Anpassungsoptionen für das Design .
Kann ich Themes zu einem kostenlosen WordPress hinzufügen?
Themes können zu einer kostenlosen WordPress-Site hinzugefügt werden, aber es kann einige Einschränkungen geben. Beispielsweise können kostenlose WordPress-Sites möglicherweise bestimmte Funktionen oder Plugins nicht verwenden, die bei einer kostenpflichtigen WordPress-Site verfügbar sind.
Wenn Sie Ihr Theme weiterhin auf WordPress.com hosten möchten, besuchen Sie die Themes-Seite unter https://wordpress.com/themes/ryu/ oder die Live-Demo-Site. Das Ziel eines Blogs ist es, interaktive Kommunikation durch die Verwendung von Post-Template-Inhalten bereitzustellen. Websites sind im Wesentlichen Einweg-Pinnwände, die entweder vollständig oder teilweise angezeigt werden können. Die WordPress-Plattform kann in eine postbasierte, seitenbasierte Struktur umstrukturiert werden, ohne dass die Plattform aktualisiert werden muss. Die einzigen Dinge, die zum Erstellen von WordPress-Designs verwendet werden können, sind Skin-Designs. COM hostet Blogs zugunsten seiner Abonnenten. WordPress.com-Hosting-Blogs können einfach mit einem neuen Thema aktualisiert werden, das Sie hier finden. Durch die Änderung gehen keine Daten verloren oder werden in irgendeiner Weise kompromittiert.
Passen Sie den WordPress-Theme-Code an
Wenn Sie den Quellcode Ihres WordPress-Themes bearbeiten möchten, sollten Sie ein Child-Theme verwenden. Verwenden Sie ein Plugin, um Codeschnipsel und Funktionen zu verwalten, die dem Kopf oder den Funktionen hinzugefügt wurden. Sie sollten die PHP-Datei in Ihr Design aufnehmen. Wenn Sie nur benutzerdefiniertes CSS hinzufügen möchten, können Sie dies über den Abschnitt Zusätzliches CSS im WordPress-Anpasser oder das Simple CSS-Plugin tun.
Es ist nicht erforderlich, Code einzufügen, um ein WordPress-Theme anzupassen. Auch wenn Sie noch nie zuvor etwas entworfen haben, stehen Plugins und Tools zur Verfügung, mit denen Sie Ihr Lieblingsdesign personalisieren können. In diesem Beitrag gehen wir auf einige Gründe ein, warum Sie das Design Ihrer Website ändern sollten. Themen sind anpassungsfähiger als andere und können sogar mit Blick auf die Anpassung entworfen werden. Als Ergebnis haben wir eine Liste mit drei einfachen Möglichkeiten zum Anpassen eines WordPress-Themes zusammengestellt. Full Site Editing (FSE) ist eine Funktion, die es Websitebesitzern erleichtert, ihre Website zu bearbeiten. WordPress verfügt über integrierte Anpassungstools, mit denen Sie das Aussehen Ihrer klassischen Themen ändern können.
Es macht es einfach, Ihr WordPress-Theme zu ändern, ohne den Code durchgehen zu müssen. Der Titel und der Slogan Ihrer Website sowie die Art des von Ihnen verwendeten Widgets können alle geändert werden. Wenn Sie einen WordPress.com-Plan kaufen, der ein Plugin enthält, haben Sie die Möglichkeit, ein Seitenerstellungs-Plugin zu verwenden. Der Beaver Builder ist ein beliebter Seitenersteller, und Elementor und Divi sind ebenfalls beliebt.
So fügen Sie benutzerdefinierten Code mit dem Code-Snippets-Plugin hinzu
Sie können dem Code Snippets-Plugin benutzerdefinierten Code hinzufügen, indem Sie es zuerst installieren. Gehen Sie dazu am besten in den WordPress-Adminbereich und wählen Sie das Plugins-Menü aus. Wählen Sie dann aus der Liste Code-Snippets aus.
Um nach der Installation des Code-Snippets-Plug-ins benutzerdefinierte Code-Snippets hinzuzufügen, klicken Sie auf die Schaltfläche „Neu hinzufügen“.
Nachdem Sie dem Snippet einen Namen gegeben haben, klicken Sie auf die Schaltfläche „Neue Code-Snippets hinzufügen“. Nachdem Sie den gewünschten Code eingegeben haben, klicken Sie auf die Schaltfläche „Speichern“.
Sie müssen das Code-Snippets-Plugin aktivieren, nachdem Sie das benutzerdefinierte Code-Snippet hinzugefügt haben. Wenn Sie neben dem Snippet-Code auf die Schaltfläche „Aktivieren“ klicken, werden Sie aufgefordert, ihn zu aktivieren.
