Как настроить бесплатную тему WordPress
Опубликовано: 2022-10-07WordPress — это популярная система управления контентом, которая позволяет пользователям создавать веб-сайт или блог с нуля или настраивать существующий веб-сайт. Доступны тысячи бесплатных и платных тем WordPress, поэтому поиск идеальной темы для вашего веб-сайта может оказаться непростой задачей. При настройке бесплатной темы WordPress важно учитывать следующее: — Общий дизайн и макет темы — Цветовая схема темы — Шрифт и типографика темы — Функциональность темы. факторы, вы можете начать настраивать свою бесплатную тему WordPress. Вот несколько советов: – Используйте дочернюю тему: при настройке бесплатной темы WordPress важно создать дочернюю тему. Это гарантирует, что ваши изменения не будут потеряны при обновлении темы. – Используйте пользовательский плагин CSS : пользовательский плагин CSS позволит вам вносить изменения в CSS вашей темы без необходимости напрямую редактировать файлы темы. Это отличный способ поэкспериментировать с различными изменениями CSS, не беспокоясь о потере ваших изменений. – Используйте плагин настройщика: плагин настройщика позволит вам вносить изменения в настройки вашей темы без необходимости напрямую редактировать файлы темы. Это отличный способ поэкспериментировать с различными настройками, не беспокоясь о потере изменений. – Используйте плагин шорткода. Плагин шорткода позволит вам добавлять пользовательские функции в вашу тему без необходимости напрямую редактировать файлы темы. Это отличный способ добавить кнопки социальных сетей, контактные формы или другие пользовательские функции в вашу тему. С помощью этих советов вы можете настроить бесплатную тему WordPress в соответствии со своими потребностями.
Нет возможности настроить WordPress. Чтобы использовать пользовательскую тему, вы должны сначала разместить свой веб-сайт WordPress с помощью другого сервиса. Тема может управлять тем, как содержимое отображается на странице, а также какие элементы или параметры настраиваются. Просмотрите бесплатные темы на WordPress.com, если вы не знаете, как должен выглядеть ваш сайт. Если вы достаточно опытны, талантливый программист или дизайнер может добавить ваше видение в бесплатную тему. Однако в будущем вы, возможно, захотите дополнительно настроить или обновить сайт.
Это так же просто, как зайти в «Внешний вид» и выбрать «Темы». Активную тему (в нашем случае Twenty Nineteen) можно найти, выбрав ее в раскрывающемся меню и затем настроив ее. Когда вы нажимаете на открытие, живая страница отображает модификацию вашей темы WordPress в реальном времени.
Настройщик WordPress — это самый простой способ настроить вашу тему WordPress. Когда вы вошли в систему, вы можете получить к ней доступ, щелкнув ссылку «Настроить» в верхней части панели администратора (в случае просмотра вашего сайта). Чтобы настроить внешний вид, перейдите в раздел «Внешний вид».
Чтобы активировать тему, перейдите во Внешний вид. У вас есть возможность внести изменения во внешний вид вашего сайта WordPress здесь. Его также можно использовать для предварительного просмотра внешнего вида вашей новой темы .
Могу ли я изменить бесплатную тему WordPress?

Не нужно беспокоиться об отсутствии пользовательских тем в WordPress; вместо этого он предоставляет широкий спектр возможностей. Билл Пауэлл имеет более чем десятилетний опыт работы веб-разработчиком и редактором. Это отличный ресурс для создания собственного веб-сайта, а WordPress.com бесплатный. Однако вы не можете загрузить пользовательскую тему.
Поскольку WordPress предоставляет дополнительный настройщик, вы можете легко изменить внешний вид своей темы. С помощью этого инструмента вы можете изменить заголовок и слоган своего сайта, добавить настраиваемые меню, добавить виджеты и изменить настройки домашней страницы. Изменения видны в предварительном просмотре в реальном времени, прежде чем они будут опубликованы с помощью инструмента. Доступны различные инструменты, которые помогут вам настроить внешний вид вашего сайта WordPress. Интерфейсы удобны для пользователя, а функции перетаскивания позволяют легко изменять ярлыки. С Beaver Themer вы можете легко связать свою тему и страницы. Elementor — популярный конструктор веб-сайтов WordPress с более чем 5 миллионами зарегистрированных пользователей.
Divi Builder, универсальная тема, включает в себя конструктор веб-сайтов. Вы можете использовать его для создания веб-страниц с перетаскиванием, создания пользовательских стилей CSS, редактирования встроенного текста и выполнения множества других задач. Вы можете использовать Ultimate Tweaker, чтобы внести более 200 настроек в ваши темы WordPress. Вы можете просматривать изменения в режиме реального времени с помощью интуитивно понятного визуального редактора. Конструктор премиум-класса Headway Themes выпускается в двух вариантах: премиум и облегченный. Вы можете перетаскивать блоки, расширения и элементы в макет с помощью этого простого в использовании редактора. Вы можете создавать собственные сообщения, редактировать макет своих страниц и даже менять тему своей страницы WordPress с помощью Visual Composer.
После того, как вы выбрали тему, вы можете установить ее, нажав кнопку «Тема» на панели инструментов WordPress.org, а затем кнопку «Установить» на странице темы. После того, как вы ее установили, поле «Активировать» на панели инструментов WordPress.org позволит вам активировать тему, введя ее имя. Вы можете настроить тему после ее активации, перейдя на страницу «Темы» и щелкнув ссылку «Параметры темы». Чтобы изменить название, описание или логотип темы, перейдите на страницу настройки . Помимо цветов и шрифтов темы, вы можете внести другие изменения. Если вы хотите внести существенные изменения в свою тему, вы можете сделать это, щелкнув ссылку «Изменить код» на странице темы. Вы можете изменить название, описание и логотип темы, щелкнув ссылку «Код» в следующем окне. Чтобы добиться совершенно другого внешнего вида, вы можете использовать тему WordPress. Вы можете настроить внешний вид своего веб-сайта без изучения какого-либо языка программирования с помощью тем WordPress. Чтобы установить тему, перейдите на сайт WordPress.org и выберите ее в разделе «Тема», а затем нажмите ссылку «Установить» на странице темы. Вы сможете вносить изменения, а также удалять их.
Как изменить внешний вид вашего сайта WordPress
Если вы хотите изменить общий внешний вид своего сайта WordPress, просто выберите другую тему в разделе «Темы» на панели инструментов. Помимо использования пользовательских CSS и HTML, вы можете создать совершенно уникальный внешний вид для своего веб-сайта. Инструмент настройки тем WordPress позволяет изменять темы без потери контента. В процессе не будет потери информации, и вам не нужно будет перемещать контент.
Как я могу настроить свою тему WordPress?

Тему WordPress можно настроить, и вы можете сделать это, перейдя в панель управления WordPress — Внешний вид — Темы. Вы можете настроить свою тему прямо сейчас, перейдя к опции настройки, а затем нажав кнопку настройки.
Вот пошаговая процедура настройки темы WordPress. У вас есть много вариантов, когда дело доходит до настройки ваших тем WordPress. В этом посте я покажу вам, как выбрать правильный и сделать это безопасно и эффективно. Настройщик WordPress — это самый простой способ настроить тему WordPress. Доступны различные параметры для настройки вашей темы, которые будут различаться в зависимости от выбранной вами темы. Вы можете выбрать Редактор тем в меню Внешний вид. Конструкторы страниц предназначены для того, чтобы упростить вам выбор дизайна вашего веб-сайта.
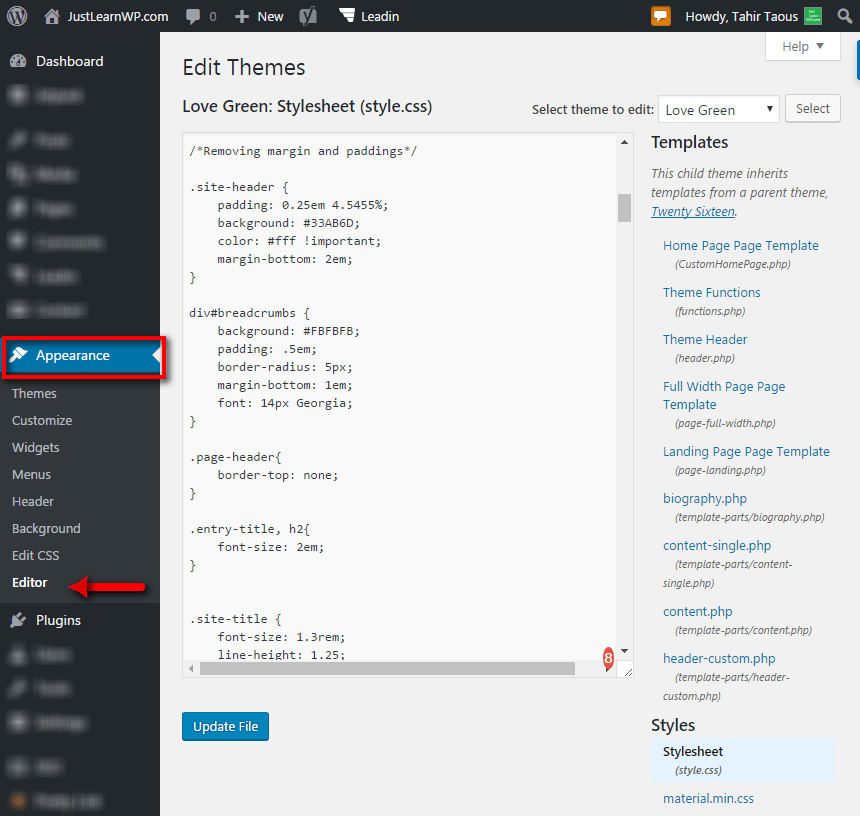
Установите плагин компоновщика страниц из совместимой темы и настройте конструктор страниц в соответствии с вашими конкретными требованиями. Фреймворк тем, с другой стороны, представляет собой набор тем, которые были разработаны для совместной работы. Это код, который стилизует ваш сайт в WordPress и будет храниться в таблицах стилей. Если вы хотите изменить цвета в своей теме, вы можете отредактировать ее таблицу стилей. Затем это используется для создания нового CSS, предназначенного для отдельных элементов или группы элементов или классов на странице. Шаблоны тем — это основные файлы, из которых состоит тема. Вы должны отредактировать один из этих файлов, чтобы изменить способ вывода контента для типов сообщений, страниц и архивов.
Узнайте, как эффективно редактировать код, сохраняя при этом целостность своего сайта, прочитав раздел ниже. Если вы хотите изменить код в своей теме или создать для этого дочернюю тему, лучше всего разработать ее самостоятельно на локальной установке WordPress с установленной темой и скопированным содержимым с вашего работающего веб-сайта. Только если вы знакомы с CSS (для таблицы стилей) и PHP (для других файлов темы), вы можете редактировать код. После того, как тема загружена и активирована, вы должны скопировать и вставить свой действующий сайт. Прежде чем приступить к работе над изменениями, убедитесь, что ваш сайт обновлен и все работает правильно. Адаптивные темы упрощают использование. Вы должны иметь возможность изменить свою тему как в мобильной, так и в настольной версии.

Выбирая средство проверки доступности, убедитесь, что ваш сайт не дискриминирует людей с ограниченными возможностями. Существует несколько стандартов для PHP, CSS и JavaScript, поэтому обязательно ознакомьтесь с ними перед началом работы. Чтобы убедиться, что ваш код актуален, следите за существующей темой WordPress и пишите любой новый код в соответствии с ней.
Как создать тему WordPress с нуля
Если вы хотите, вы можете создать свою собственную тему WordPress с нуля. Несмотря на это, многим людям, незнакомым с веб-разработкой или кодированием, сложно завершить проект. Встроенные инструменты разработки темы могут помочь вам в создании темы, если вы умеете пользоваться текстовым редактором. Если вам требуется более комплексное и автоматизированное решение, вы также можете найти ряд профессиональных создателей тем и плагинов, которые помогут вам запустить вашу тему как можно скорее.
Какая самая настраиваемая бесплатная тема WordPress?
Однозначного ответа на этот вопрос нет, так как все зависит от индивидуальных предпочтений. Тем не менее, некоторые из самых популярных бесплатных тем WordPress , которые предлагают множество вариантов настройки, включают Astra, OceanWP и GeneratePress. Эти темы поставляются с широким спектром параметров настройки, которые позволяют пользователям изменять все, от цветов и шрифтов до макета и дизайна своего веб-сайта.
Раньше тема была просто приложением для вашего сайта, которое вы могли использовать. Пользовательский контент теперь является нормой, и пользователи хотят иметь возможность создавать свои собственные веб-сайты. Темы сгруппированы в семь категорий в зависимости от потребностей и бюджета, который вы ищете. У вас есть возможность отображать боковую панель на странице архива, в одном сообщении или на странице в одном или нескольких сообщениях. Навигация состоит из двух частей: основной навигации вверху и панели навигации внизу. Вы можете изменить размещение своего логотипа и навигацию в области заголовка, а также многие другие параметры. Blocksy от CreativeThemes — одна из моих любимых тем, и она была тщательно протестирована.
Существует множество вариантов настройки, и тема хорошо разработана с самого начала. Боковая панель доступна на всех типах страниц, и вы можете указать ее ширину или нет. Если вы не дизайнер, вы можете использовать один из трех вариантов цветовой палитры. Starter Sites поставляется с множеством шаблонов, которые можно импортировать, и имеет большой выбор. Поскольку это новая тема, вы сможете использовать ее бесплатно с сопутствующими плагинами. Однако я уверен, что в будущем это изменится. В бесплатной версии вы можете выбрать, какой конструктор страниц использовать: Gutenberg, Elementor, Brizy или Beaver Builder.
Стартовые сайты для Divi и Thrive Architect доступны в версии Pro. Вы можете изменить глобальные настройки ширины контейнера, ширины боковой панели и ширины содержимого на странице отдельно для каждой страницы. Он поставляется с множеством опций, позволяющих сделать бесплатную тему более индивидуальной. Существует способ изменить ширину области основного содержимого, независимо от того, заключено оно в рамки или нет. Вес и варианты в шрифтах Google можно настроить, поэтому вы можете выбрать предпочитаемый вес и вариант. Блоги не так легко отображать в теме WordPress, как на других платформах. Тема Generatepress — отличная тема, которая включает кодирование, документацию и поддержку темы.
Есть большая вероятность, что бесплатная версия будет более ограниченной, чем другие, перечисленные здесь. Было бы неплохо перейти на Pro. Самая крутая функция Astra — это возможность выбрать кнопку в качестве последнего элемента в меню навигации, чтобы побудить вас к действию. Бесплатная тема поставляется с множеством вариантов настройки. Стартовые сайты — отличная функция, включенная в бесплатную версию. Вы также можете отключить заголовок, заголовок, избранное изображение и нижний колонтитул, если хотите изменить глобальные настройки боковой панели и макета контента. Название сайта, навигация, основной шрифт, заголовки, виджет и нижний колонтитул — все это предоставлено шрифтами Google от Make.
Также включены построитель форматирования, средство выбора списка и средство выбора значков с возможностью добавления текста в уведомления (например, в поля для выноски). Редактор блоков — это новая функция WordPress, которая работает с записями, но не со страницами. Make, похоже, ссылается на это как на способ использования своего Builder на страницах. Если вы используете изображение, вы можете разместить его слева, справа или по центру; если вы используете слоган, вы можете разместить его справа или по центру. Есть несколько вариантов, чтобы отключить или включить липкий заголовок (например). Вы вводите его в заголовок, когда прокручиваете страницу вниз. В дополнение к ползункам Bootstrap, Parallax и Posts есть три дополнительных ползунка.
Подобно Make, бесплатная версия включает в себя все функции, но она бесплатна и всеобъемлюща. У Mission News есть множество преимуществ, в том числе возможность служить источником новостей для журналов и новостных веб-сайтов. Некоторые из приятных моментов включают в себя: Даже версия Pro включает дополнительные функции и параметры настройки дизайна .
Могу ли я добавить темы к бесплатному WordPress?
Темы можно добавлять на бесплатный сайт WordPress, но могут быть некоторые ограничения. Например, бесплатные сайты WordPress могут не использовать определенные функции или плагины, доступные на платном сайте WordPress.
Если вы хотите, чтобы ваша тема размещалась на WordPress.com, посетите страницу «Темы» по адресу https://wordpress.com/themes/ryu/ или демо-сайт. Цель блога — обеспечить интерактивное общение с помощью пост-шаблонного контента. Веб-сайты — это, по сути, односторонние доски объявлений, которые можно просмотреть полностью или частично. Платформа WordPress может быть реорганизована в структуру на основе постов и страниц без необходимости обновления платформы. Единственное, что можно использовать для создания тем WordPress, — это темы скинов. COM ведет блоги для своих подписчиков. Блоги хостинга WordPress.com можно легко обновить с помощью новой темы, которую можно найти здесь. Данные не будут потеряны или скомпрометированы каким-либо образом в результате изменения.
Настроить код темы WordPress
Если вы хотите отредактировать исходный код вашей темы WordPress, вам следует использовать дочернюю тему. Используйте плагин для управления фрагментами кода и функциями, добавленными в файл head или functions. Вы должны включить файл php в свою тему. Если вы хотите добавить только собственный CSS, вы можете сделать это, используя раздел «Дополнительные CSS» в настройщике WordPress или плагин Simple CSS.
Нет необходимости включать какой-либо код для настройки темы WordPress. Даже если вы никогда раньше ничего не проектировали, существуют доступные плагины и инструменты, которые помогут вам персонализировать вашу любимую тему. В этом посте мы рассмотрим несколько причин, по которым вы можете захотеть изменить дизайн своего веб-сайта. Темы более адаптируемы, чем другие, и даже могут быть разработаны с учетом индивидуальной настройки. В результате мы составили список из трех простых способов настройки темы WordPress. Полное редактирование сайта (FSE) — это функция, упрощающая владельцам веб-сайтов редактирование своего веб-сайта. WordPress имеет встроенные инструменты настройки, которые позволяют вам изменить внешний вид ваших классических тем.
Это упрощает изменение вашей темы WordPress без необходимости просмотра кода. Название и слоган вашего веб-сайта, а также тип используемого виджета можно изменить. Если вы покупаете план WordPress.com, который включает в себя плагин, у вас будет возможность использовать плагин для создания страниц. Beaver Builder — популярный конструктор страниц, также популярны Elementor и Divi.
Как добавить пользовательский код с помощью плагина Code Snippets
Вы можете добавить собственный код в плагин Code Snippets, предварительно установив его. Лучший способ сделать это — зайти в админку WordPress и выбрать меню плагинов. Затем из списка выберите Фрагменты кода.
Чтобы добавить собственные фрагменты кода после установки плагина Code Snippets, нажмите кнопку «Добавить новый».
После того, как вы дали фрагменту имя, нажмите кнопку «Добавить новые фрагменты кода». После того, как вы ввели код, который хотите включить, нажмите кнопку «Сохранить».
Вам нужно будет активировать плагин Code Snippets после того, как вы добавите пользовательский фрагмент кода. Если вы нажмете кнопку «Активировать» рядом с кодом фрагмента, вам будет предложено активировать его.
