Cara Menyesuaikan Tema WordPress Gratis
Diterbitkan: 2022-10-07WordPress adalah sistem manajemen konten populer yang memungkinkan pengguna membuat situs web atau blog dari awal, atau menyesuaikan situs web yang ada. Ada ribuan tema wordpress gratis dan berbayar yang tersedia, jadi menemukan tema yang sempurna untuk situs web Anda bisa menjadi tugas yang menakutkan. Saat menyesuaikan tema wordpress gratis, penting untuk mempertimbangkan hal berikut: – Desain dan tata letak keseluruhan tema – Skema warna tema – Font dan tipografi tema – Fungsionalitas tema Setelah Anda mempertimbangkannya faktor, Anda dapat mulai menyesuaikan tema wordpress gratis Anda. Berikut adalah beberapa tips: – Gunakan tema anak: Saat menyesuaikan tema wordpress gratis, penting untuk membuat tema anak. Ini akan memastikan bahwa perubahan Anda tidak hilang saat tema diperbarui. – Gunakan plugin CSS khusus : Plugin CSS khusus akan memungkinkan Anda membuat perubahan pada CSS tema Anda tanpa harus mengedit file tema secara langsung. Ini adalah cara yang bagus untuk bereksperimen dengan perubahan CSS yang berbeda tanpa harus khawatir kehilangan perubahan Anda. – Gunakan plugin penyesuai: Plugin penyesuai akan memungkinkan Anda membuat perubahan pada pengaturan tema Anda tanpa harus mengedit file tema secara langsung. Ini adalah cara yang bagus untuk bereksperimen dengan pengaturan yang berbeda tanpa harus khawatir kehilangan perubahan Anda. – Gunakan plugin kode pendek: Plugin kode pendek akan memungkinkan Anda untuk menambahkan fungsionalitas khusus ke tema Anda tanpa harus mengedit file tema secara langsung. Ini adalah cara yang bagus untuk menambahkan tombol media sosial, formulir kontak, atau fungsi khusus lainnya ke tema Anda. Dengan tips ini, Anda dapat menyesuaikan tema wordpress gratis sesuai dengan kebutuhan Anda.
Tidak ada cara untuk menyesuaikan WordPress. Untuk menggunakan tema khusus, Anda harus terlebih dahulu meng-host situs WordPress Anda dengan layanan yang berbeda. Tema dapat mengatur bagaimana konten muncul di halaman serta elemen atau pengaturan mana yang disesuaikan. Merupakan ide bagus untuk melihat-lihat tema gratis di WordPress.com jika Anda tidak tahu seperti apa tampilan situs Anda. Jika Anda cukup terampil, pembuat kode atau desainer berbakat mungkin dapat menambahkan visi Anda ke tema gratis. Namun, di masa mendatang, Anda mungkin ingin menyesuaikan atau memutakhirkan situs lebih lanjut.
Ini sesederhana pergi ke Penampilan dan memilih Tema. Tema aktif (dalam kasus kami, Twenty Nineteen) dapat ditemukan dengan memilihnya dari menu drop-down dan kemudian menyesuaikannya. Saat Anda mengklik pembukaan, halaman langsung menampilkan modifikasi real-time dari tema WordPress Anda.
Penyesuai WordPress adalah cara paling sederhana untuk menyesuaikan tema WordPress Anda. Saat Anda masuk, Anda dapat mengaksesnya dengan mengeklik tautan ubahsuaian di bagian atas bilah admin (untuk melihat situs Anda). Untuk menyesuaikan penampilan Anda, buka Penampilan.
Untuk mengaktifkan tema, buka Appearance. Anda memiliki kemampuan untuk membuat perubahan pada tampilan situs WordPress Anda di sini. Ini juga dapat digunakan untuk melihat pratinjau tampilan tema baru Anda.
Bisakah Saya Memodifikasi Tema WordPress Gratis?

Tidak perlu khawatir tentang kurangnya tema khusus di WordPress; sebagai gantinya, ia menyediakan berbagai pilihan. Bill Powell memiliki pengalaman lebih dari satu dekade sebagai pengembang dan editor web. Ini adalah sumber yang bagus untuk membuat situs web Anda sendiri, dan WordPress.com gratis. Namun, Anda tidak dapat mengunggah tema khusus.
Karena WordPress menyediakan Customizer opsional, Anda dapat dengan mudah mengubah tampilan tema Anda. Anda dapat mengubah judul dan tagline situs Anda, menambahkan menu khusus, menambahkan widget, dan mengubah pengaturan beranda Anda menggunakan alat ini. Perubahan terlihat dalam pratinjau langsung sebelum dipublikasikan dengan alat ini. Berbagai alat tersedia untuk membantu Anda menyesuaikan tampilan situs WordPress Anda. Antarmukanya ramah pengguna, dan fitur seret dan lepas memungkinkan Anda mengubah pintasan dengan mudah. Dengan Beaver Themer, Anda dapat dengan mudah menghubungkan tema dan halaman Anda. Elementor adalah pembuat situs web WordPress yang populer dengan lebih dari 5 juta pengguna terdaftar.
Divi Builder, yang merupakan tema all-in-one, termasuk pembuat situs web. Anda dapat menggunakannya untuk membuat halaman web drag-and-drop, membuat CSS khusus, mengedit teks sebaris, dan melakukan berbagai hal lainnya. Anda dapat menggunakan Ultimate Tweaker untuk membuat lebih dari 200 penyesuaian pada tema WordPress Anda. Anda dapat melihat pratinjau perubahan secara real time dengan editor visual intuitifnya. Pembuat premium Headway Themes hadir dalam dua rasa: premium dan lite. Anda dapat menarik dan melepas blok, ekstensi, dan elemen ke dalam tata letak Anda menggunakan editor ini, yang mudah digunakan. Anda dapat membuat posting khusus, mengedit tata letak halaman Anda, dan bahkan mengubah tema halaman WordPress Anda menggunakan Visual Composer.
Setelah Anda memilih tema, Anda dapat menginstalnya dengan mengklik opsi 'Tema' di dasbor WordPress.org, diikuti dengan tombol 'Instal' di halaman tema. Setelah Anda menginstalnya, bidang 'Aktifkan' di dasbor WordPress.org akan memungkinkan Anda untuk mengaktifkan tema dengan memasukkan namanya. Anda dapat menyesuaikan tema setelah diaktifkan dengan membuka halaman Tema dan mengklik tautan 'Opsi Tema'. Untuk mengubah nama, deskripsi, atau logo tema, buka halaman kustomisasi . Selain warna dan font tema, Anda dapat membuat perubahan lain. Jika Anda ingin membuat perubahan signifikan pada tema Anda, Anda dapat melakukannya dengan mengklik link 'Edit Kode' pada halaman tema. Anda dapat mengubah nama, deskripsi, dan logo tema dengan mengklik tautan 'Kode' di jendela berikut. Untuk mencapai tampilan dan nuansa yang sama sekali berbeda, Anda dapat menggunakan tema WordPress. Anda dapat menyesuaikan tampilan dan nuansa situs web Anda tanpa mempelajari bahasa pemrograman apa pun dengan bantuan tema WordPress. Untuk menginstal tema, buka WordPress.org dan pilih dari bagian 'Tema', diikuti dengan tautan 'Instal' di halaman tema. Anda akan dapat membuat perubahan serta menghapusnya.
Cara Mengubah Tampilan Situs WordPress Anda
Jika Anda ingin mengubah keseluruhan tampilan dan nuansa situs WordPress Anda, cukup pilih tema yang berbeda dari bagian Tema di dasbor Anda. Selain menggunakan CSS dan HTML khusus, Anda dapat membuat tampilan yang benar-benar unik untuk situs web Anda. Alat kustomisasi tema WordPress memungkinkan Anda untuk memodifikasi tema tanpa kehilangan konten. Selama proses, tidak akan ada kehilangan informasi, dan Anda tidak perlu memindahkan konten.
Bagaimana Saya Dapat Menyesuaikan Tema WordPress Saya?

Tema WordPress dapat dikustomisasi, dan Anda dapat melakukannya dengan masuk ke dasbor WordPress Anda – Penampilan – Tema. Anda dapat menyesuaikan tema Anda sekarang dengan masuk ke opsi kustomisasi dan kemudian mengklik tombol kustomisasi.
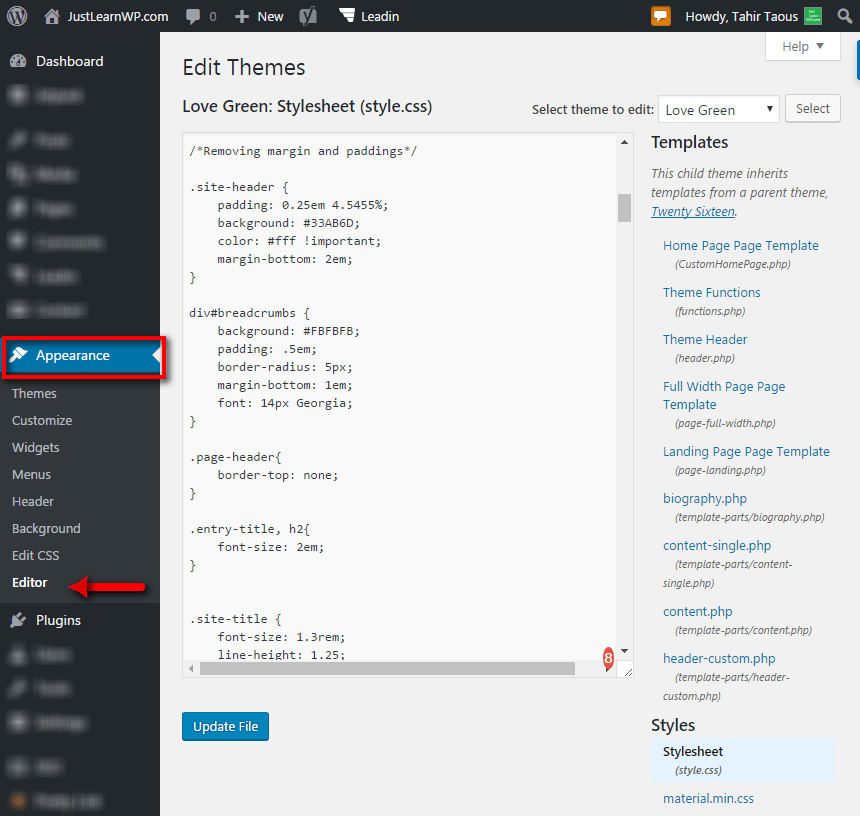
Berikut adalah prosedur langkah demi langkah untuk mengonfigurasi tema WordPress Anda. Anda memiliki banyak opsi untuk menyesuaikan tema WordPress Anda. Dalam posting ini, saya akan menunjukkan kepada Anda bagaimana memilih yang tepat dan melakukannya dengan aman dan efektif. Penyesuai WordPress adalah cara paling mudah untuk menyesuaikan tema WordPress. Berbagai pilihan dapat diakses untuk menyesuaikan tema Anda, yang akan berbeda tergantung pada tema yang Anda pilih. Anda dapat memilih Editor Tema dari menu Penampilan. Pembuat halaman dimaksudkan untuk memudahkan Anda memilih desain situs web Anda.
Instal plugin pembuat halaman dari tema yang kompatibel dan konfigurasikan pembuat halaman untuk memenuhi kebutuhan spesifik Anda. Kerangka tema, di sisi lain, adalah kumpulan tema yang telah dirancang untuk bekerja sama. Ini adalah kode yang akan memberi gaya pada situs Anda di WordPress, dan akan disimpan di lembar gaya. Jika Anda ingin mengubah warna pada tema Anda, Anda dapat mengedit lembar gayanya. Ini kemudian digunakan untuk membuat CSS baru yang menargetkan elemen individu atau sekelompok elemen atau kelas pada halaman. Template tema adalah file utama yang membentuk sebuah tema. Anda harus mengedit salah satu file ini untuk mengubah cara konten dikeluarkan pada jenis posting, halaman, dan arsip.
Temukan cara mengedit kode secara efisien sambil menjaga situs Anda tetap utuh dengan membaca bagian di bawah ini. Jika Anda ingin mengubah kode di tema Anda atau membuat tema anak untuk melakukannya, yang terbaik adalah mengembangkannya sendiri di instalasi lokal WordPress, dengan tema Anda terinstal dan konten Anda disalin dari situs web langsung Anda. Hanya jika Anda terbiasa dengan CSS (untuk stylesheet) dan PHP (untuk file tema lainnya) Anda dapat mengedit kodenya. Setelah tema diunggah dan diaktifkan, Anda harus menyalin dan menempelkan situs langsung Anda. Sebelum Anda dapat mulai mengerjakan perubahan Anda, pastikan situs Anda mutakhir dan semuanya berfungsi dengan baik. Tema responsif membuatnya mudah digunakan. Anda harus dapat mengubah tema Anda di versi seluler dan desktop.

Saat memilih pemeriksa aksesibilitas, pastikan situs Anda tidak mendiskriminasi penyandang disabilitas. Ada beberapa standar untuk PHP, CSS, dan JavaScript, jadi pastikan untuk memeriksanya sebelum memulai. Untuk memastikan bahwa kode Anda mutakhir, awasi tema WordPress Anda yang ada dan tulis kode baru apa pun dengan cara yang konsisten dengannya.
Cara Membuat Tema WordPress Dari Awal
Jika mau, Anda dapat membuat tema WordPress Anda sendiri dari awal. Meskipun demikian, banyak orang yang tidak terbiasa dengan pengembangan web atau pengkodean merasa sulit untuk menyelesaikan proyek. Alat pengembangan tema bawaan dapat membantu Anda membuat tema jika Anda merasa nyaman menggunakan editor teks. Jika Anda memerlukan solusi yang lebih komprehensif dan otomatis, Anda juga dapat menemukan sejumlah pembuat tema dan plugin profesional untuk membantu Anda mengaktifkan dan menjalankan tema Anda sesegera mungkin.
Apa Tema WordPress Gratis yang Paling Dapat Disesuaikan?
Tidak ada jawaban pasti untuk pertanyaan ini karena tergantung pada preferensi individu. Namun, beberapa tema WordPress gratis paling populer yang menawarkan banyak opsi penyesuaian termasuk Astra, OceanWP, dan GeneratePress. Tema-tema ini hadir dengan berbagai opsi penyesuaian yang memungkinkan pengguna untuk mengubah segalanya mulai dari warna dan font hingga tata letak dan desain situs web mereka.
Sebelumnya, tema hanyalah sebuah aplikasi untuk situs Anda yang dapat Anda gunakan. Konten yang dibuat pengguna sekarang menjadi norma, dan pengguna ingin dapat mendesain situs web mereka sendiri. Tema dikelompokkan ke dalam tujuh kategori berdasarkan kebutuhan dan anggaran yang Anda cari. Anda memiliki pilihan untuk menampilkan sidebar pada halaman arsip Anda, posting tunggal, atau halaman dalam satu atau beberapa posting. Navigasi memiliki dua bagian: navigasi utama di bagian atas dan bilah navigasi di bagian bawah. Anda dapat mengubah penempatan logo dan navigasi Anda di area header, serta banyak opsi lainnya. Blocksy oleh CreativeThemes adalah salah satu tema favorit saya, dan telah diuji secara ekstensif.
Ada banyak opsi penyesuaian dan tema dirancang dengan baik sejak awal. Bilah sisi tersedia di semua jenis halaman, dan Anda dapat menentukan lebarnya atau tidak. Jika Anda bukan seorang desainer, Anda dapat menggunakan salah satu dari tiga opsi palet warna. Situs Pemula hadir dengan berbagai templat yang dapat diimpor, dan memiliki banyak pilihan. Karena ini adalah tema baru, Anda dapat menggunakannya secara gratis dengan plugin pendamping. Namun, saya yakin itu akan berubah di masa depan. Dalam versi gratis, Anda dapat memilih pembuat halaman mana yang akan digunakan: Gutenberg, Elementor, Brizy, atau Beaver Builder.
Situs pemula untuk Divi dan Thrive Architect tersedia dalam versi Pro. Anda dapat mengubah pengaturan global untuk lebar penampung, lebar bilah sisi, dan lebar konten per halaman per halaman. Muncul dengan banyak opsi untuk membuat tema gratis lebih disesuaikan. Ada cara untuk mengubah lebar area konten utama, apakah itu kotak atau tidak. Bobot dan varian dalam font Google dapat dikonfigurasi, sehingga Anda dapat memilih bobot dan varian yang diinginkan. Blog tidak mudah ditampilkan pada tema WordPress seperti pada platform lain. Tema Generatepress adalah tema hebat yang mencakup pengkodean, dokumentasi, dan dukungan untuk tema tersebut.
Ada kemungkinan besar bahwa versi gratis akan lebih membatasi daripada yang lain yang tercantum di sini. Ini akan menjadi ide yang baik untuk meng-upgrade ke Pro. Fitur terkeren Astra adalah kemampuan untuk memilih tombol sebagai item terakhir di menu navigasi Anda untuk meminta Anda bertindak. Tema gratis hadir dengan banyak opsi penyesuaian. Situs pemula adalah fitur luar biasa yang disertakan dalam versi gratis. Anda juga dapat menonaktifkan header, judul, gambar unggulan, dan footer jika Anda ingin mengubah pengaturan global bilah sisi dan tata letak konten. Judul situs, navigasi, font isi, heading, widget, dan footer semuanya disediakan dengan font Google oleh Make.
Pembuat pemformatan, pemilih daftar, dan pemilih ikon juga disertakan, dengan opsi untuk menambahkan teks ke pemberitahuan (seperti kotak info). Block Editor adalah fitur baru untuk WordPress yang berfungsi pada posting tetapi tidak pada halaman. Make tampaknya merujuknya sebagai cara untuk menggunakan Builder mereka di halaman. Jika Anda menggunakan gambar, Anda dapat menempatkannya di kiri, kanan, atau tengah; jika Anda menggunakan tagline, Anda dapat menempatkannya di kanan atau di tengah. Ada beberapa opsi untuk menonaktifkan atau mengaktifkan header lengket (misalnya). Anda mengetiknya di header saat Anda menggulir halaman ke bawah. Selain slider Bootstrap, Parallax, dan Posts, ada tiga slider tambahan.
Mirip dengan Make, versi gratisnya mencakup semua fitur, tetapi gratis, dan komprehensif. Ada banyak keuntungan dari Mission News, termasuk kemampuan untuk melayani sebagai sumber berita untuk majalah dan situs web berita. Beberapa sentuhan yang bagus termasuk: Bahkan versi Pro menyertakan fitur tambahan dan opsi penyesuaian desain .
Bisakah Saya Menambahkan Tema Ke WordPress Gratis?
Tema dapat ditambahkan ke situs WordPress gratis, tetapi mungkin ada beberapa batasan. Misalnya, situs WordPress gratis mungkin tidak dapat menggunakan fitur atau plugin tertentu yang tersedia dengan situs WordPress berbayar.
Jika Anda ingin tema Anda tetap dihosting oleh WordPress.com, kunjungi halaman Tema di https://wordpress.com/themes/ryu/ atau situs demo langsung. Tujuan blog adalah untuk menyediakan komunikasi interaktif melalui penggunaan konten pasca-templat. Situs web pada dasarnya adalah papan pengumuman satu arah yang dapat dilihat baik secara keseluruhan maupun sebagian. Platform WordPress dapat ditata ulang menjadi struktur berbasis halaman berbasis pasca, tanpa perlu memutakhirkan platform. Satu-satunya hal yang dapat digunakan untuk membuat tema WordPress adalah tema kulit. COM menghosting blog untuk kepentingan pelanggannya. Blog hosting WordPress.com dapat dengan mudah diperbarui dengan tema baru yang ditemukan di sini. Data tidak akan hilang atau dikompromikan dengan cara apa pun sebagai akibat dari perubahan tersebut.
Sesuaikan Kode Tema WordPress
Jika Anda ingin mengedit kode sumber tema WordPress Anda, Anda harus menggunakan tema anak. Gunakan plugin untuk mengelola potongan kode dan fungsi yang ditambahkan ke kepala atau fungsi. Anda harus menyertakan file php dalam tema Anda. Jika Anda hanya ingin menambahkan CSS khusus, Anda dapat melakukannya menggunakan bagian CSS Tambahan di penyesuai WordPress atau plugin CSS Sederhana.
Tidak perlu menyertakan kode apa pun untuk menyesuaikan tema WordPress. Bahkan jika Anda belum pernah mendesain apa pun sebelumnya, ada plugin dan alat yang tersedia yang dapat membantu Anda mempersonalisasi tema favorit Anda. Dalam posting ini, kami akan membahas beberapa alasan mengapa Anda mungkin ingin mengubah desain situs web Anda. Tema lebih mudah beradaptasi daripada yang lain, dan bahkan dapat dirancang dengan mempertimbangkan penyesuaian. Sebagai hasilnya, kami telah menyusun daftar tiga cara sederhana untuk menyesuaikan tema WordPress. Full Site Editing (FSE) adalah fitur yang memudahkan pemilik website untuk mengedit websitenya. WordPress memiliki alat kustomisasi bawaan yang memungkinkan Anda mengubah tampilan tema klasik Anda.
Itu membuatnya mudah untuk mengubah tema WordPress Anda tanpa harus melalui kode. Judul dan tagline situs web Anda, serta jenis widget yang Anda gunakan, semuanya memiliki kemampuan untuk diubah. Jika Anda membeli paket WordPress.com yang menyertakan plugin, Anda akan memiliki opsi untuk menggunakan plugin pembuatan halaman. Beaver Builder adalah pembuat halaman yang populer, dan Elementor dan Divi juga populer.
Cara Menambahkan Kode Kustom Dengan Plugin Cuplikan Kode
Anda dapat menambahkan kode khusus ke plugin Cuplikan Kode dengan menginstalnya terlebih dahulu. Cara terbaik untuk melakukannya adalah pergi ke area admin WordPress dan pilih menu plugin. Kemudian, dari daftar, pilih Cuplikan Kode.
Untuk menambahkan cuplikan kode khusus setelah menginstal plugin Cuplikan Kode, klik tombol 'Tambah Baru'.
Setelah Anda memberi nama pada cuplikan, klik tombol 'Tambahkan Cuplikan Kode Baru'. Setelah Anda memasukkan kode yang ingin Anda sertakan, klik tombol 'Simpan'.
Anda harus mengaktifkan plugin Cuplikan Kode setelah Anda menambahkan cuplikan kode khusus. Jika Anda mengklik tombol 'Aktifkan' di sebelah kode potongan, Anda akan diminta untuk mengaktifkannya.
