Jak dostosować darmowy motyw WordPress?
Opublikowany: 2022-10-07WordPress to popularny system zarządzania treścią, który umożliwia użytkownikom tworzenie strony internetowej lub bloga od podstaw lub dostosowywanie istniejącej strony internetowej. Dostępne są tysiące darmowych i płatnych motywów wordpress, więc znalezienie idealnego motywu dla Twojej witryny może być trudnym zadaniem. Podczas dostosowywania bezpłatnego motywu wordpress należy wziąć pod uwagę następujące kwestie: – Ogólny projekt i układ motywu – Schemat kolorów motywu – Czcionka i typografia motywu – Funkcjonalność motywu Po rozważeniu tych kwestii czynników, możesz zacząć dostosowywać swój darmowy motyw wordpress. Oto kilka wskazówek: – Użyj motywu potomnego: Podczas dostosowywania darmowego motywu wordpress ważne jest, aby utworzyć motyw potomny. Zapewni to, że Twoje zmiany nie zostaną utracone po zaktualizowaniu motywu. – Użyj niestandardowej wtyczki CSS : Niestandardowa wtyczka CSS umożliwia wprowadzanie zmian w CSS motywu bez konieczności bezpośredniej edycji plików motywu. To świetny sposób na eksperymentowanie z różnymi zmianami CSS bez martwienia się o utratę zmian. – Użyj wtyczki dostosowywania: Wtyczka dostosowywania umożliwia wprowadzanie zmian w ustawieniach motywu bez konieczności bezpośredniej edycji plików motywu. To świetny sposób na eksperymentowanie z różnymi ustawieniami bez martwienia się o utratę zmian. – Użyj wtyczki shortcode: Wtyczka shortcode pozwoli Ci dodać niestandardową funkcjonalność do motywu bez konieczności bezpośredniej edycji plików motywu. To świetny sposób na dodanie do motywu przycisków mediów społecznościowych, formularzy kontaktowych lub innych niestandardowych funkcji. Dzięki tym wskazówkom możesz dostosować darmowy motyw wordpress do swoich potrzeb.
Nie ma możliwości dostosowania WordPressa. Aby użyć niestandardowego motywu, musisz najpierw hostować swoją witrynę WordPress z inną usługą. Motyw może zarządzać sposobem wyświetlania treści na stronie, a także dostosowywaniem elementów lub ustawień. Dobrym pomysłem jest przejrzenie darmowych motywów na WordPress.com, jeśli nie wiesz, jak ma wyglądać Twoja witryna. Jeśli masz wystarczające umiejętności, utalentowany programista lub projektant może być w stanie dodać twoją wizję do darmowego motywu. Jednak w przyszłości możesz chcieć dalej dostosowywać lub ulepszać witrynę.
To tak proste, jak przejście do Wygląd i wybranie motywów. Aktywny motyw (w naszym przypadku Twenty Nineteen) można znaleźć, wybierając go z menu rozwijanego, a następnie dostosowując go. Kiedy klikniesz na otwór, strona na żywo wyświetla modyfikację Twojego motywu WordPress w czasie rzeczywistym.
WordPress Customizer to najprostszy sposób na dostosowanie motywu WordPress. Po zalogowaniu możesz uzyskać do tego dostęp, klikając link dostosuj u góry paska administracyjnego (w przypadku przeglądania Twojej witryny). Aby dostosować swój wygląd, przejdź do Wygląd.
Aby aktywować motyw, przejdź do wyglądu. Tutaj możesz wprowadzać zmiany w wyglądzie swojej witryny WordPress. Można go również użyć do podglądu wyglądu nowego motywu .
Czy mogę zmodyfikować darmowy motyw WordPress?

Nie ma potrzeby martwić się brakiem niestandardowych motywów w WordPressie; zamiast tego zapewnia szeroki zakres opcji. Bill Powell ma ponad dziesięcioletnie doświadczenie jako programista i redaktor stron internetowych. Jest to doskonałe źródło do tworzenia własnej strony internetowej, a WordPress.com jest bezpłatny. Nie możesz jednak przesłać niestandardowego motywu.
Ponieważ WordPress udostępnia opcjonalny Customizer, możesz łatwo zmienić wygląd swojego motywu. Za pomocą tego narzędzia możesz zmienić tytuł i slogan witryny, dodać niestandardowe menu, dodać widżety i zmienić ustawienia strony głównej. Zmiany są widoczne w podglądzie na żywo, zanim zostaną opublikowane za pomocą narzędzia. Dostępnych jest wiele narzędzi, które pomogą Ci dostosować wygląd Twojej witryny WordPress. Interfejsy są przyjazne dla użytkownika, a funkcje przeciągania i upuszczania umożliwiają łatwą zmianę skrótów. Dzięki Beaver Themer możesz łatwo połączyć swój motyw i strony. Elementor to popularny kreator witryn WordPress z ponad 5 milionami zarejestrowanych użytkowników.
Divi Builder, który jest motywem typu „wszystko w jednym”, zawiera narzędzie do tworzenia stron internetowych. Możesz go używać do tworzenia stron internetowych metodą przeciągania i upuszczania, tworzenia niestandardowych arkuszy CSS, edytowania tekstu wbudowanego i wykonywania wielu innych czynności. Możesz użyć Ultimate Tweaker, aby wprowadzić ponad 200 zmian w motywach WordPress. Intuicyjny edytor wizualny umożliwia podgląd zmian w czasie rzeczywistym. Konstruktor premium Headway Themes jest dostępny w dwóch wersjach: premium i lite. Za pomocą tego łatwego w użyciu edytora możesz przeciągać i upuszczać bloki, rozszerzenia i elementy do swojego układu. Możesz tworzyć niestandardowe posty, edytować układ swoich stron, a nawet zmieniać motyw strony WordPress za pomocą Visual Composer.
Po wybraniu motywu możesz go zainstalować, klikając opcję „Motyw” na pulpicie nawigacyjnym WordPress.org, a następnie przycisk „Zainstaluj” na stronie motywu. Po zainstalowaniu, pole „Aktywuj” na pulpicie WordPress.org pozwoli Ci aktywować motyw, wprowadzając jego nazwę. Motyw można dostosować po jego aktywacji, przechodząc do strony Motywy i klikając łącze „Opcje motywu”. Aby zmienić nazwę, opis lub logo motywu, przejdź do strony dostosowywania . Oprócz kolorów i czcionek motywu możesz wprowadzić inne zmiany. Jeśli chcesz wprowadzić znaczące zmiany w motywie, możesz to zrobić, klikając łącze „Edytuj kod” na stronie motywu. Możesz zmienić nazwę, opis i logo motywu, klikając łącze „Kod” w następnym oknie. Aby uzyskać zupełnie inny wygląd i styl, możesz użyć motywu WordPress. Możesz dostosować wygląd i styl swojej witryny bez uczenia się żadnego języka programowania za pomocą motywów WordPress. Aby zainstalować motyw, przejdź do WordPress.org i wybierz go z sekcji „Motyw”, a następnie link „Zainstaluj” na stronie motywu. Będziesz mógł wprowadzać zmiany, a także je usuwać.
Jak zmienić wygląd swojej witryny WordPress
Jeśli chcesz zmienić ogólny wygląd i styl swojej witryny WordPress, po prostu wybierz inny motyw z sekcji Motywy na pulpicie nawigacyjnym. Oprócz korzystania z niestandardowego CSS i HTML możesz stworzyć całkowicie unikalny wygląd swojej witryny. Narzędzie do dostosowywania motywów WordPress pozwala modyfikować motywy bez utraty zawartości. Podczas procesu nie nastąpi utrata informacji i nie będziesz musiał przenosić treści.
Jak mogę dostosować mój motyw WordPress?

Motyw WordPress można dostosować i możesz to zrobić, przechodząc do pulpitu WordPress – Wygląd – Motywy. Możesz teraz dostosować swój motyw, przechodząc do opcji dostosowywania, a następnie klikając przycisk dostosuj.
Oto szczegółowa procedura konfigurowania motywu WordPress. Masz wiele opcji dostosowywania motywów WordPress. W tym poście pokażę Ci jak wybrać ten właściwy i zrobić to bezpiecznie i skutecznie. WordPress Customizer to najprostszy sposób na dostosowanie motywu WordPress. Można uzyskać dostęp do różnych opcji dostosowywania motywu, które będą się różnić w zależności od wybranego motywu. Możesz wybrać edytor motywów z menu Wygląd. Kreatory stron mają na celu ułatwienie wyboru projektu witryny.
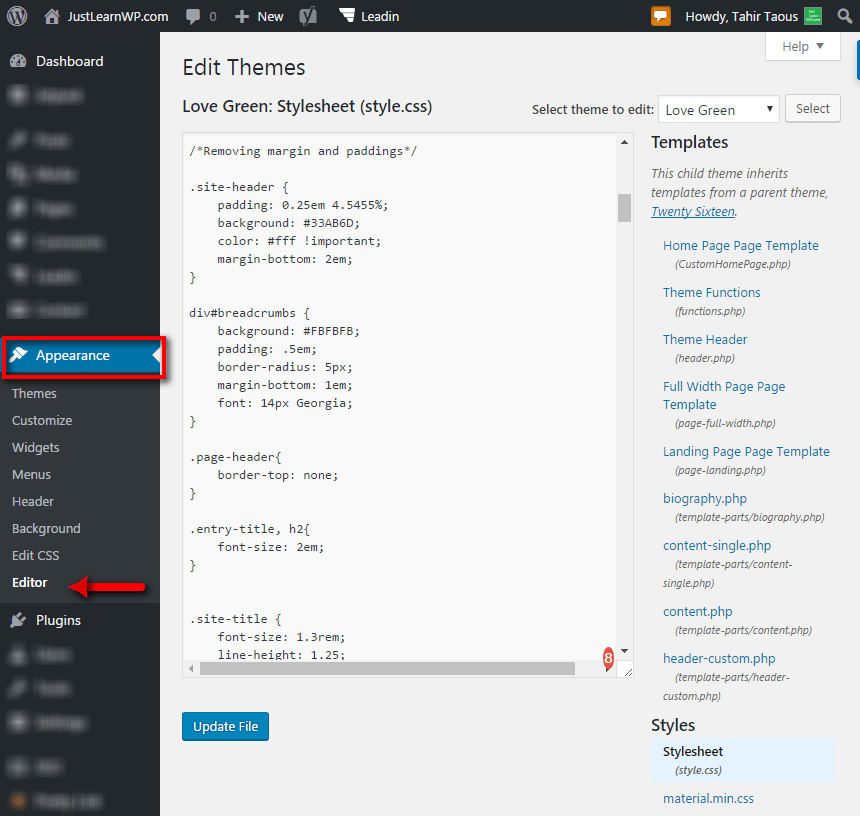
Zainstaluj wtyczkę do tworzenia stron z kompatybilnego motywu i skonfiguruj program do tworzenia stron, aby spełniał określone wymagania. Z drugiej strony struktura motywów to zbiór motywów, które zostały zaprojektowane do współpracy. To jest kod, który stylizuje Twoją witrynę w WordPressie i będzie przechowywany w arkuszach stylów. Jeśli chcesz zmienić kolory w swoim motywie, możesz edytować jego arkusz stylów. Jest to następnie wykorzystywane do tworzenia nowego CSS, który jest skierowany do poszczególnych elementów lub grupy elementów lub klas na stronie. Szablony motywów to podstawowe pliki, które tworzą motyw. Musisz edytować jeden z tych plików, aby zmienić sposób wyświetlania treści w typach postów, stronach i archiwach.
Dowiedz się, jak wydajnie edytować kod, zachowując witrynę w stanie nienaruszonym, czytając poniższą sekcję. Jeśli chcesz zmienić kod w swoim motywie lub utworzyć w tym celu motyw potomny, najlepiej jest opracować go samodzielnie na lokalnej instalacji WordPress, z zainstalowanym motywem i skopiowaną zawartością z Twojej aktywnej witryny internetowej. Tylko jeśli znasz CSS (dla arkusza stylów) i PHP (dla innych plików motywów), możesz edytować kod. Po przesłaniu i aktywacji motywu musisz skopiować i wkleić swoją działającą witrynę. Zanim zaczniesz pracować nad zmianami, upewnij się, że Twoja witryna jest aktualna i że wszystko działa poprawnie. Responsywne motywy ułatwiają korzystanie. Powinieneś być w stanie zmienić swój motyw zarówno w wersji mobilnej, jak i stacjonarnej.

Wybierając narzędzie do sprawdzania ułatwień dostępu, upewnij się, że Twoja witryna nie dyskryminuje osób niepełnosprawnych. Istnieje kilka standardów PHP, CSS i JavaScript, więc sprawdź je przed rozpoczęciem. Aby upewnić się, że Twój kod jest aktualny, miej oko na istniejący motyw WordPress i pisz nowy kod w sposób z nim zgodny.
Jak stworzyć motyw WordPress od podstaw
Jeśli chcesz, możesz stworzyć własny motyw WordPress od podstaw. Mimo to wiele osób, które nie są zaznajomione z tworzeniem stron internetowych lub kodowaniem, ma trudności z ukończeniem projektu. Wbudowane narzędzia do tworzenia motywów mogą pomóc w tworzeniu motywu, jeśli nie masz doświadczenia w korzystaniu z edytora tekstu. Jeśli potrzebujesz bardziej kompleksowego i zautomatyzowanego rozwiązania, możesz również znaleźć wielu profesjonalnych twórców szablonów i wtyczek, którzy pomogą Ci jak najszybciej uruchomić motyw.
Jaki jest najbardziej konfigurowalny darmowy motyw WordPress?
Nie ma jednoznacznej odpowiedzi na to pytanie, ponieważ zależy to od indywidualnych preferencji. Jednak niektóre z najpopularniejszych darmowych motywów WordPress, które oferują wiele opcji dostosowywania, to Astra, OceanWP i GeneratePress. Te motywy są dostępne z szeroką gamą opcji dostosowywania, które pozwalają użytkownikom zmieniać wszystko, od kolorów i czcionek po układ i projekt witryny.
Wcześniej motyw był po prostu aplikacją dla Twojej witryny, z której można było korzystać. Treści generowane przez użytkowników są obecnie normą, a użytkownicy chcą mieć możliwość projektowania własnych stron internetowych. Motywy są pogrupowane w siedem kategorii w zależności od potrzeb i budżetu, którego szukasz. Masz możliwość wyświetlenia paska bocznego na stronie archiwum, pojedynczym poście lub stronie w jednym lub wielu wpisach. Nawigacja składa się z dwóch części: głównej nawigacji na górze i paska nawigacyjnego na dole. Możesz zmienić położenie swojego logo i nawigacji w obszarze nagłówka, a także wiele innych opcji. Blocksy by CreativeThemes to jeden z moich ulubionych motywów, który został gruntownie przetestowany.
Istnieje wiele opcji dostosowywania, a motyw jest dobrze zaprojektowany od samego początku. Pasek boczny jest dostępny na wszystkich typach stron i możesz określić jego szerokość lub nie. Jeśli nie jesteś projektantem, możesz skorzystać z jednej z trzech opcji palety kolorów. Witryny startowe zawierają wiele szablonów, które można importować, i mają duży wybór. Ponieważ jest to tak nowy motyw, będziesz mógł go używać za darmo z towarzyszącymi wtyczkami. Jestem jednak pewien, że to się zmieni w przyszłości. W bezpłatnej wersji możesz wybrać, którego kreatora stron chcesz użyć: Gutenberg, Elementor, Brizy lub Beaver Builder.
Witryny startowe dla Divi i Thrive Architect są dostępne w wersji Pro. Możesz zmienić globalne ustawienia szerokości kontenera, szerokości paska bocznego i szerokości treści na stronę na podstawie każdej strony. Zawiera wiele opcji dostosowywania darmowego motywu. Istnieje sposób na zmianę szerokości głównego obszaru zawartości, niezależnie od tego, czy jest w ramce, czy nie. Wagi i warianty w czcionkach Google można skonfigurować, dzięki czemu możesz wybrać preferowaną wagę i wariant. Blogi nie są tak łatwe do wyświetlenia w motywie WordPress, jak na innych platformach. Motyw Generatepress to świetny motyw zawierający kodowanie, dokumentację i obsługę motywu.
Istnieje duża szansa, że darmowa wersja będzie bardziej restrykcyjna niż pozostałe wymienione tutaj. Dobrym pomysłem byłoby uaktualnienie do wersji Pro. Najfajniejszą funkcją Astry jest możliwość wybrania przycisku jako ostatniego elementu w menu nawigacyjnym, aby zachęcić Cię do działania. Darmowy motyw zawiera wiele opcji dostosowywania. Witryny startowe to doskonała funkcja zawarta w bezpłatnej wersji. Możesz także wyłączyć nagłówek, tytuł, wyróżniony obraz i stopkę, jeśli chcesz zmienić ustawienia globalne paska bocznego i układu treści. Tytuł witryny, nawigacja, czcionka treści, nagłówki, widżet i stopka są dostarczane z czcionkami Google firmy Make.
Dostępny jest również kreator formatowania, selektor list i selektor ikon z opcją dodawania tekstu do powiadomień (takich jak pola wywołań). Edytor bloku to nowa funkcja WordPressa, która działa na postach, ale nie na stronach. Wygląda na to, że Make odnosi się do tego jako do sposobu korzystania z ich Konstruktora na stronach. Jeśli używasz obrazu, możesz umieścić go po lewej, prawej lub pośrodku; jeśli używasz sloganu, możesz umieścić go w prawo lub w środku. Istnieje kilka opcji wyłączenia lub włączenia przyklejonego nagłówka (na przykład). Wpisujesz go w nagłówku podczas przewijania strony. Oprócz suwaków Bootstrap, Parallax i Posts dostępne są trzy dodatkowe suwaki.
Podobnie jak Make, darmowa wersja zawiera wszystkie funkcje, ale jest bezpłatna i kompleksowa. Mission News ma wiele zalet, w tym możliwość służenia jako źródło wiadomości dla czasopism i witryn z wiadomościami. Niektóre z miłych akcentów to: Nawet wersja Pro zawiera dodatkowe funkcje i opcje dostosowywania projektu .
Czy mogę dodawać motywy do bezpłatnego WordPressa?
Motywy można dodawać do bezpłatnej witryny WordPress, ale mogą istnieć pewne ograniczenia. Na przykład bezpłatne witryny WordPress mogą nie być w stanie korzystać z niektórych funkcji lub wtyczek dostępnych w płatnej witrynie WordPress.
Jeśli chcesz, aby Twój motyw był hostowany przez WordPress.com, odwiedź stronę Motywy pod adresem https://wordpress.com/themes/ryu/ lub witrynę demonstracyjną na żywo. Celem bloga jest zapewnienie interaktywnej komunikacji poprzez wykorzystanie post-szablonów treści. Strony internetowe są zasadniczo jednokierunkowymi tablicami ogłoszeń, które można przeglądać w całości lub w części. Platformę WordPress można zreorganizować w strukturę opartą na postach, opartą na stronach, bez konieczności uaktualniania platformy. Jedynymi rzeczami, których można użyć do tworzenia motywów WordPress, są motywy skóry. COM prowadzi blogi z korzyścią dla swoich subskrybentów. Blogi hostingowe WordPress.com można łatwo aktualizować za pomocą nowego motywu, który można znaleźć tutaj. W wyniku zmiany dane nie zostaną w żaden sposób utracone ani naruszone.
Dostosuj kod motywu WordPress
Jeśli chcesz edytować kod źródłowy swojego motywu WordPress, powinieneś użyć motywu potomnego. Użyj wtyczki do zarządzania fragmentami kodu i funkcjami dodanymi do nagłówka lub funkcji. Powinieneś dołączyć plik php do swojego motywu. Jeśli chcesz dodać tylko niestandardowy CSS, możesz to zrobić, korzystając z sekcji Dodatkowy CSS w dostosowywaniu WordPress lub wtyczki Simple CSS.
Nie jest konieczne dołączanie żadnego kodu, aby dostosować motyw WordPress. Nawet jeśli nigdy wcześniej niczego nie projektowałeś, dostępne są wtyczki i narzędzia, które pomogą Ci spersonalizować ulubiony motyw. W tym poście omówimy kilka powodów, dla których możesz chcieć zmienić wygląd swojej witryny. Motywy są bardziej elastyczne niż inne, a nawet można je projektować z myślą o dostosowaniu. W rezultacie opracowaliśmy listę trzech prostych sposobów dostosowania motywu WordPress. Pełna edycja witryny (FSE) to funkcja, która ułatwia właścicielom witryn edytowanie ich witryn. WordPress ma wbudowane narzędzia do dostosowywania, które pozwalają zmienić wygląd klasycznych motywów.
Ułatwia zmianę motywu WordPress bez konieczności przechodzenia przez kod. Tytuł i slogan Twojej witryny, a także rodzaj używanego widżetu, można zmienić. Jeśli kupisz plan WordPress.com zawierający wtyczkę, będziesz mieć możliwość skorzystania z wtyczki do tworzenia stron. Beaver Builder to popularny program do tworzenia stron, a popularne są również Elementor i Divi.
Jak dodać niestandardowy kod za pomocą wtyczki Code Snippets?
Możesz dodać niestandardowy kod do wtyczki Code Snippets, najpierw ją instalując. Najlepszym sposobem na to jest przejście do obszaru administracyjnego WordPress i wybranie menu wtyczek. Następnie z listy wybierz Fragmenty kodu.
Aby dodać niestandardowe fragmenty kodu po zainstalowaniu wtyczki Code Snippets, kliknij przycisk „Dodaj nowy”.
Po nadaniu fragmentowi nazwy kliknij przycisk „Dodaj nowe fragmenty kodu”. Po wprowadzeniu kodu, który chcesz dołączyć, kliknij przycisk „Zapisz”.
Po dodaniu niestandardowego fragmentu kodu musisz aktywować wtyczkę Code Snippets. Jeśli klikniesz przycisk „Aktywuj” obok fragmentu kodu, zostaniesz poproszony o jego aktywację.
