Elementor로 전환율이 높은 연락처 페이지를 구축하는 방법 [2022]
게시 됨: 2022-09-20대부분의 웹사이트에서 가장 과소평가된 페이지 중 하나가 Contact Us 페이지라는 것을 알고 계십니까?
예!
많은 웹사이트 소유자와 디자이너는 연락처 페이지가 얼마나 중요한지 이해하지 못합니다. 이것은 사용자가 귀하에게 연락하거나 질문을 해결하기 위해 오는 웹 사이트의 아늑한 작은 코너입니다.
그러나 연락처 페이지는 그다지 중요하지 않기 때문에 환영받지 못하고 때로는 위치가 좋지 않아 사용자가 문의 페이지를 찾기가 어렵습니다. 우리는 이 문제를 피하는 방법을 이해하고 더 눈길을 끌기 위해 문의 페이지 디자인을 개선해야 합니다.
이 기사에서는 연락처 페이지를 더 좋게 만드는 요소와 Elementor 페이지 빌더로 연락처 페이지를 디자인하는 방법을 알아봅니다.
그렇다면 연락처 페이지를 더 좋게 만드는 것은 무엇입니까? 보자!
연락처 페이지 모범 사례
다음은 성공적인 문의 페이지의 기능 및 사례 목록입니다. 여기에 있는 모든 요소는 필요한 연락처 페이지를 만드는 데 중요한 역할을 합니다.
- 쉽게 사용할 수 있도록 하십시오. 연락처 페이지의 링크가 있어야 하는 눈에 띄는 위치 중 하나는 바닥글입니다. 모든 페이지에는 웹페이지 하단에 문의하기 링크가 있어야 합니다. 공간이 있는 경우 헤더에 문의 양식을 추가하는 것도 좋은 옵션입니다.
- 중요한 링크 포함 – 제품 웹사이트의 경우 제품 설명서에 대한 링크를 추가하는 것이 좋습니다. 많은 사람들이 사용 또는 청구와 관련된 쿼리를 염두에 둘 수 있기 때문입니다. 이렇게 하면 연락처 받은 편지함이 너무 복잡해지지 않습니다.
- 기타 연락처 정보 추가 – 사용자의 전화번호, 이메일 및 우편 주소를 추가하는 것이 좋습니다. 이것은 당신의 연락처 페이지를 그들에게 더 유용하게 만드는 데 도움이 됩니다.
- 불필요한 필드와 단어 를 피하십시오 – 연락처 양식의 영역 수를 최소화하십시오. 이렇게 하면 사용자가 쿼리를 더 쉽게 입력할 수 있습니다. Gravity 및 WPForms와 같은 많은 좋은 양식 빌더 플러그인은 WordPress와 잘 작동합니다.
- 성공 메시지 추가 – 많은 경우 문의 양식 제출 버튼은 사용자를 메시지가 없는 페이지로 안내합니다. 성공 페이지에 리디렉션 링크를 추가하거나 성공 메시지를 표시하도록 문의 양식을 사용자 지정하는 것만으로도 큰 도움이 됩니다. 간단한 "연락해 주셔서 감사합니다"를 추가하고 처리 시간을 추가할 수 있습니다. 사용자가 다른 플랫폼에서 귀하와 연결할 수 있도록 소셜 미디어 계정을 연결할 수도 있습니다.
- 환영하게 만드십시오 - 이것은 웹 사이트 디자이너가 저지르는 가장 흔한 실수 중 하나입니다. 문의 양식이 지루해 보이지 않고 환영해야 합니다. Elementor Page 빌더를 사용하여 이를 수행하는 방법을 살펴보겠습니다.
- 대화형으로 만들기 – 연락처 페이지에 이름, 이메일 및 메시지 필드만 있어야 한다는 내용은 어디에도 없습니다. 위치에 핀이 있는 Google 지도와 같은 대화형 요소를 추가할 수 있습니다.
연락처 양식에 통합하면 이러한 모든 사항이 비즈니스에 훨씬 더 많은 영향을 미칠 수 있습니다.
이제 코딩 방법을 모르는 경우에도 이러한 모든 사항을 웹사이트에 통합할 수 있는 방법을 살펴보겠습니다.
Elementor 페이지 빌더와 Elementor용 PowerPack Addon을 사용하여 문의 페이지를 디자인합니다.
뛰어들자!
Elementor Page Builder로 문의하기 페이지를 만드는 방법
시작하기 전에 Elementor Page Builder와 Elementor용 PowerPack 애드온이 설치 및 활성화되어 있는지 확인하십시오. 그렇게 하면 디자인 프로세스를 시작할 수 있습니다.
1단계: Elementor 페이지 빌더 시작
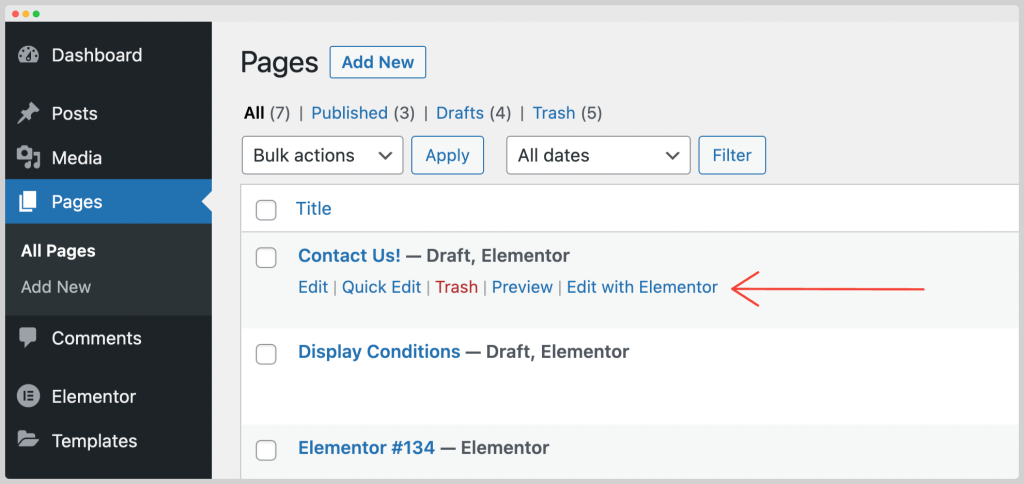
먼저 WordPress 대시보드에 로그인한 다음 왼쪽의 페이지 옵션을 클릭합니다. 이제 연락처 페이지를 찾아 Elementor로 편집 버튼을 클릭하십시오.

그러면 페이지 빌더가 시작됩니다.
2단계: 연락처 페이지의 영웅 섹션 디자인
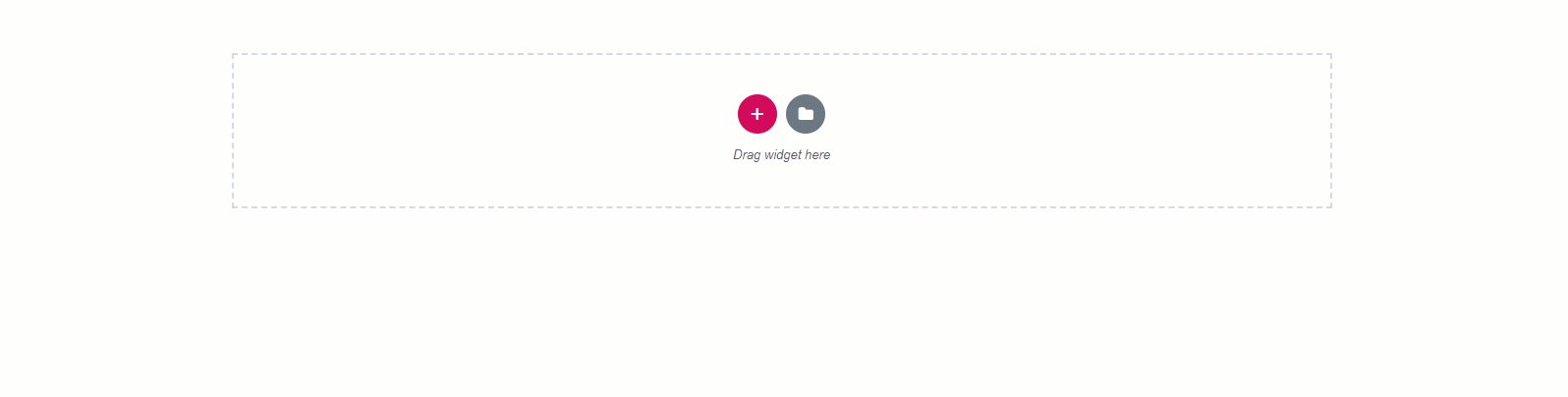
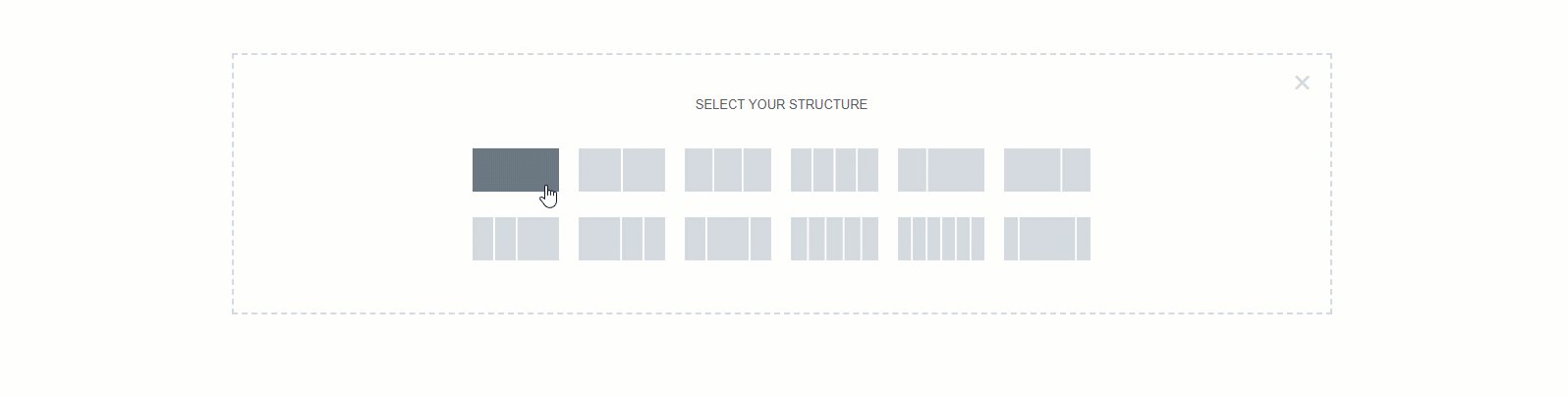
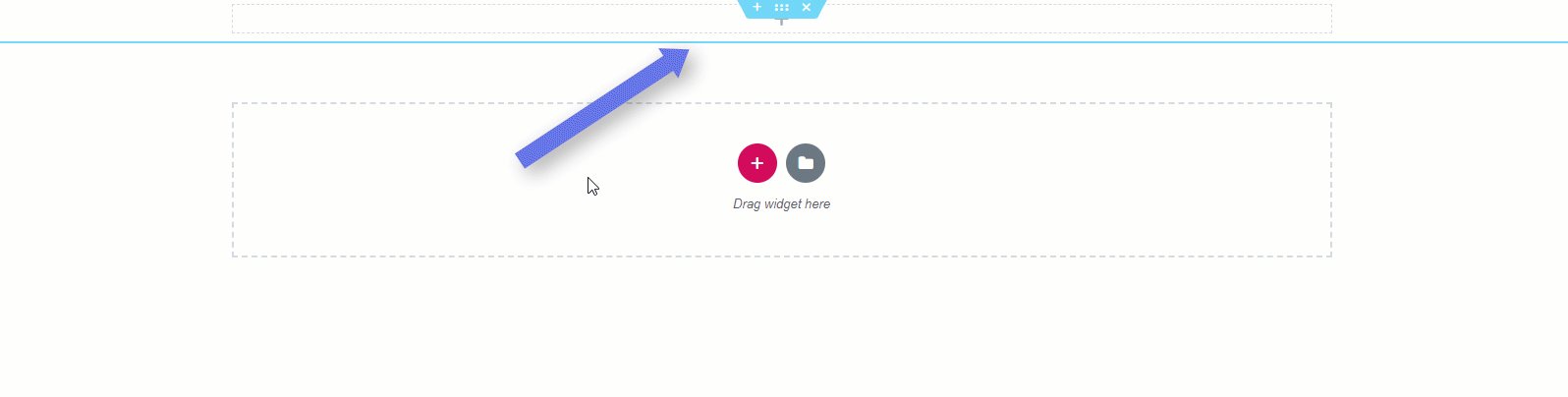
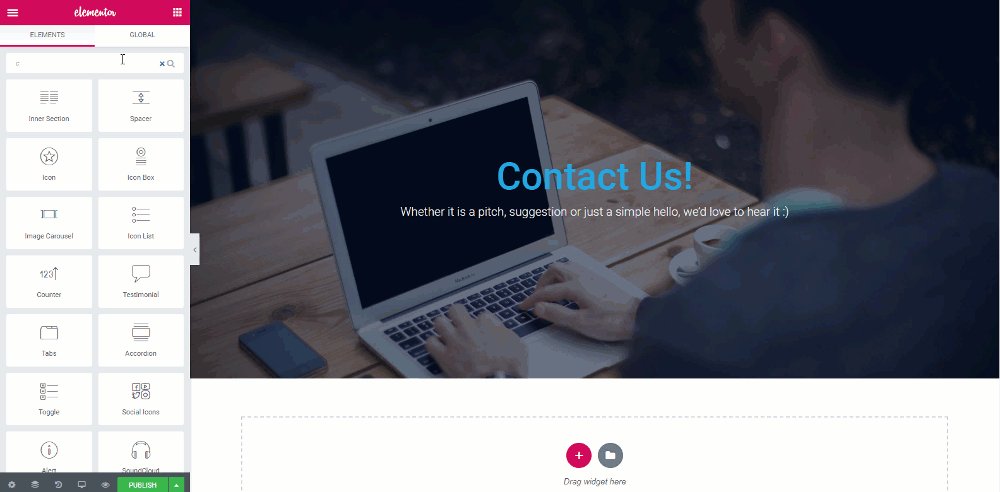
맨 위에 영웅 이미지 를 추가하고 제목을 추가하는 것으로 시작하겠습니다. 이를 위해 "+ "를 클릭하거나 새 섹션 아이콘을 추가한 다음 페이지에 단일 열 구조를 추가합니다.

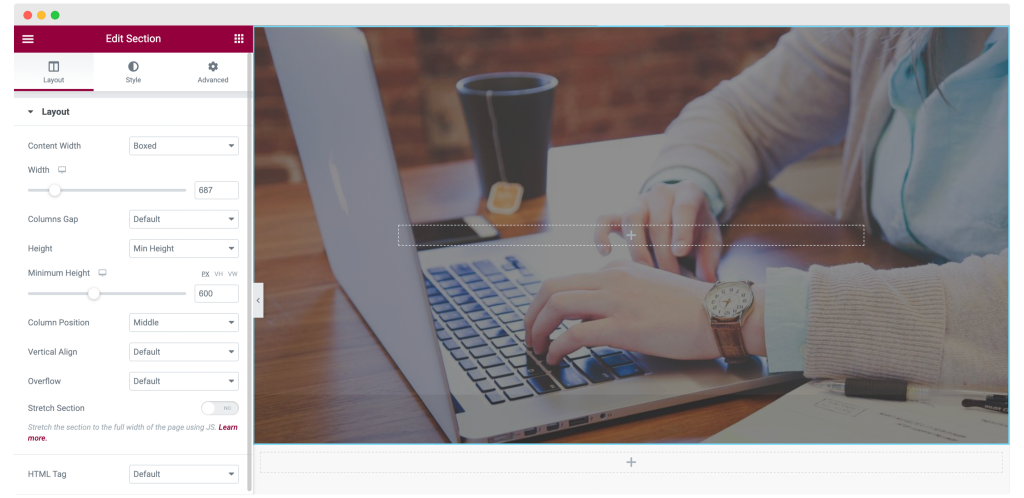
이제 행 설정을 클릭하고 스타일 탭에서 행에 배경 이미지를 추가하십시오.
이미지와 행이 더 잘 보이도록 하려면 레이아웃 탭에서 행 높이를 변경해야 합니다. 최소 크기를 '600'으로 설정하고 있습니다.

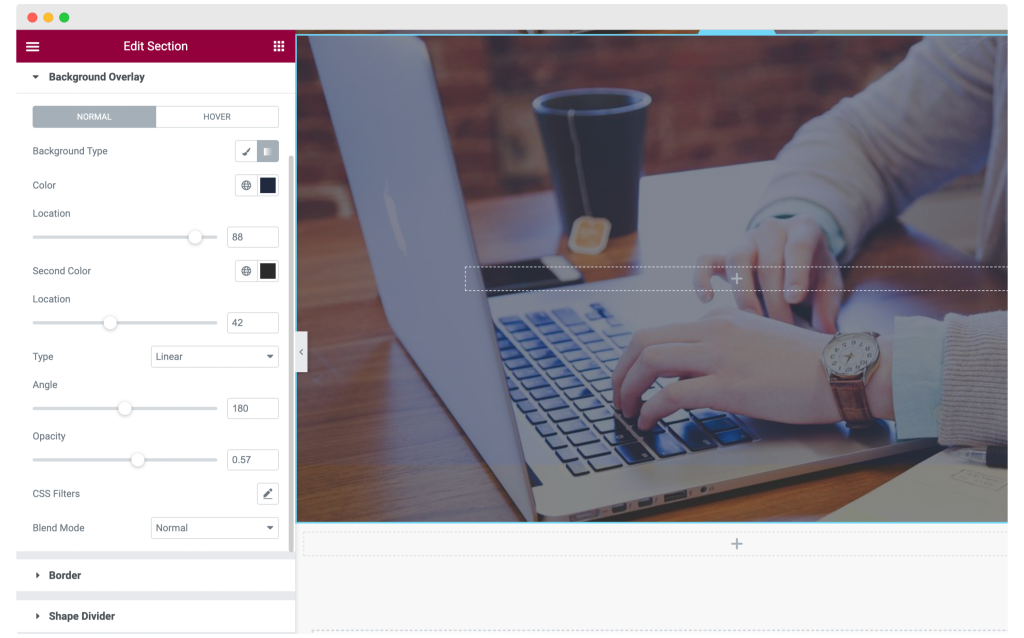
스타일 탭 의 배경 오버레이 섹션을 사용하여 불투명도 가 0.57 인 배경 오버레이도 추가했습니다. 변경 사항은 다음과 같습니다.

3단계: 연락처 페이지 제목 사용자 지정
PowerPack 추가 기능 팩의 이중 제목 위젯을 행에 끌어다 놓습니다.
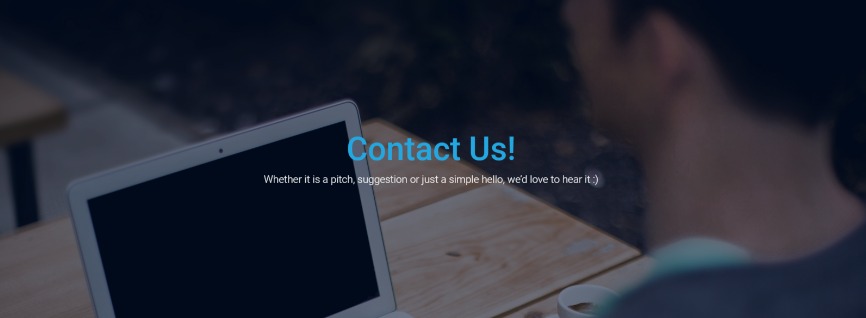
이제 텍스트의 모양과 디자인을 아래와 같이 변경합니다. 창의력을 발휘하고 원하는 방식으로 제목을 디자인할 수 있습니다.

제목 디자인을 처음부터 시작하지 않으려면 이중 제목 위젯의 사전 설정 에서 선택할 수도 있습니다.
4단계: 페이지에 문의 양식 추가
페이지에 적절한 연락처 양식을 추가해야 할 때입니다. 이를 위해 Contact Form 7 플러그인을 사용하고 있습니다.
Gravity 양식, Caldera 양식, Ninja 양식 또는 WPForms 플러그인과 같은 인기 있는 WordPress 양식 빌더 플러그인을 사용할 수 있습니다. 더 진행하기 전에 플러그인을 설치하고 활성화해야 합니다.

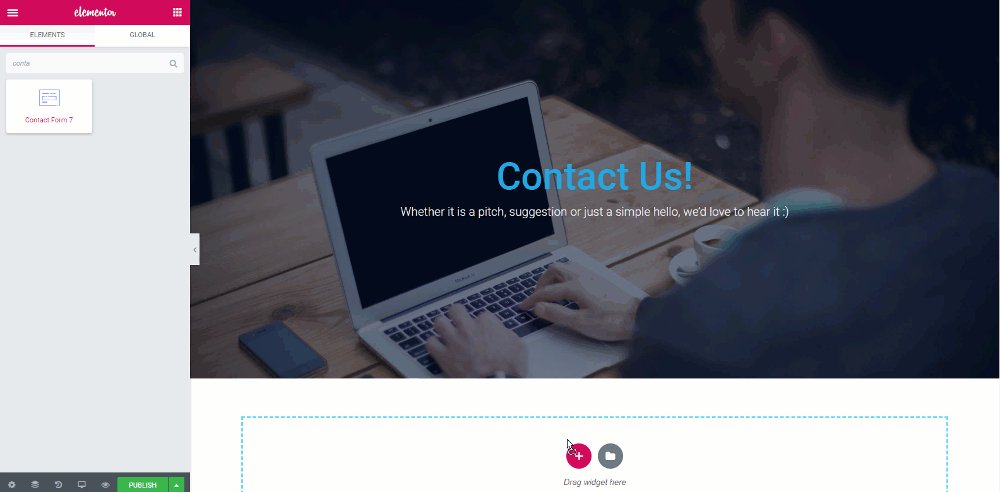
문의 양식 7을 설치하지 않은 경우 여기에서 받을 수 있습니다. 플러그인을 설치하고 연락처 양식 위젯을 가져오도록 설계된 페이지를 새로 고칩니다.
페이지에 Elementor 연락처 양식 위젯 추가
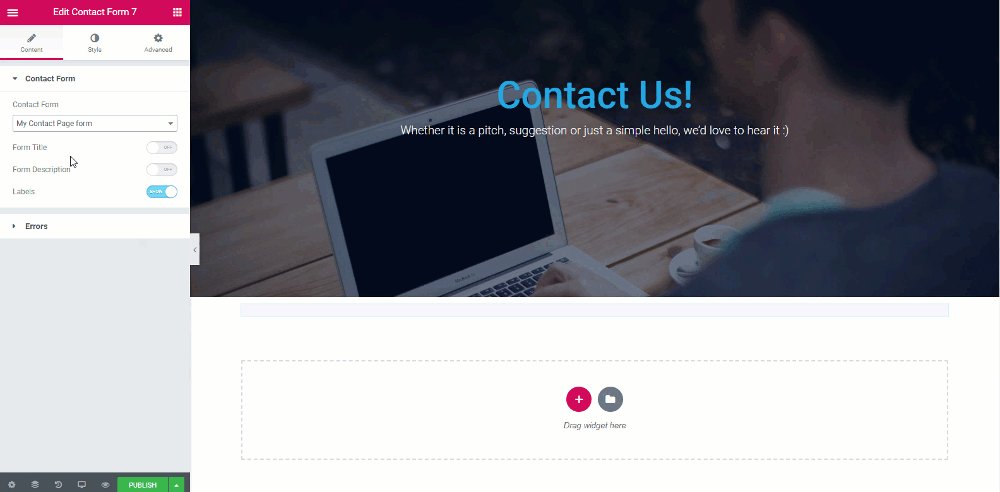
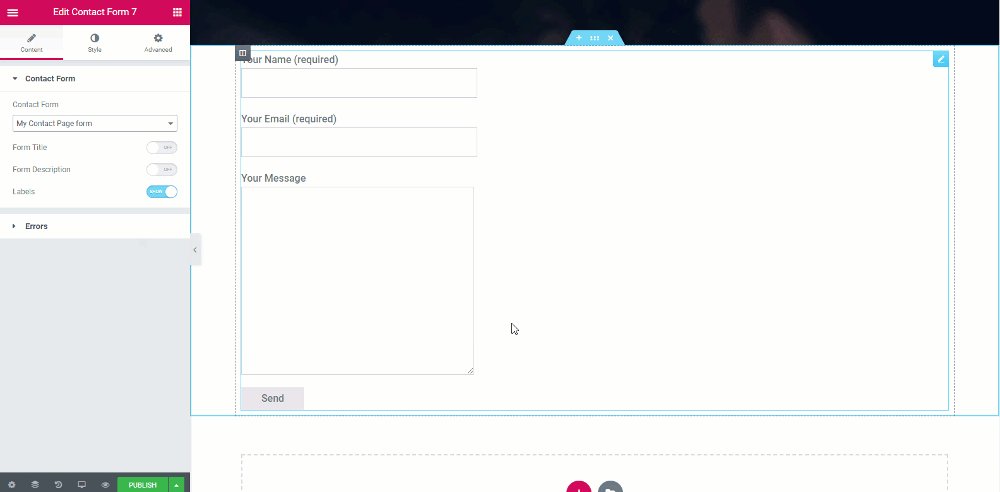
이제 Contact Form 7 위젯을 페이지에 끌어다 놓고 표시할 연락처 양식을 선택합니다.

이제 양식을 사용자 정의할 차례입니다. 토글 버튼을 사용하여 제목을 비활성화하고 스타일 탭으로 이동하십시오. 여기에서 양식의 색상, 배경, 타이포그래피, 너비 및 패딩을 변경할 수 있습니다.
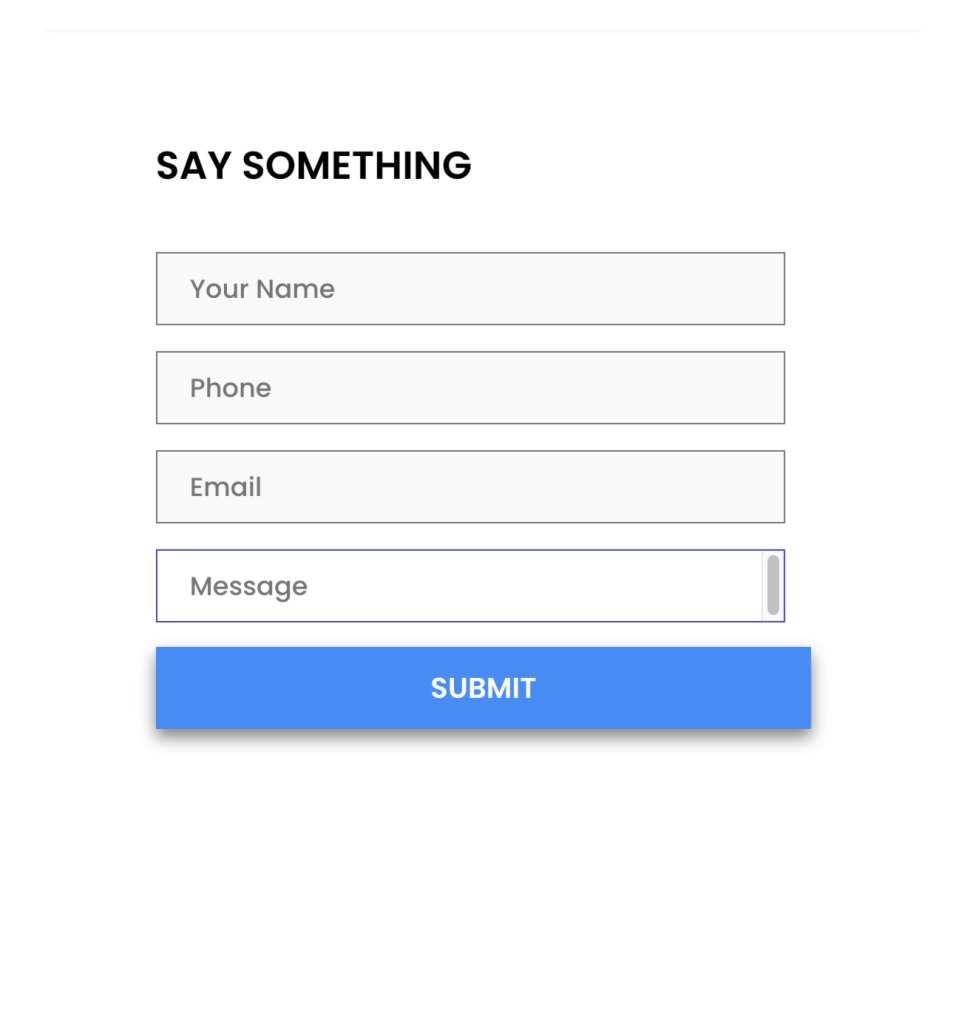
이 양식에 대해 다음과 같이 변경했습니다.
- 필드의 배경색과 텍스트 색상을 변경하고 간격을 20으로 늘렸습니다.
- 필드에 테두리를 추가하고 테두리 반경을 변경했습니다.
- 자리 표시자 텍스트 색상을 변경했습니다.
- 제출 버튼의 경우 너비를 170으로 변경하고 색상도 변경했습니다.
- 버튼에 테두리 및 호버 효과를 추가했습니다.
연락처 양식이 완료된 후의 모습입니다.

3단계: 다른 연락처 정보 추가
이제 연락처 양식만으로는 연락처 페이지에 충분하지 않으며 사용자가 연락처 양식과 별도로 귀하에게 연락하려는 경우 더 많은 정보를 제공해야 합니다.
이를 위해 동일한 행에 다른 열을 추가한 다음 Elementor Info List 위젯을 추가합니다.

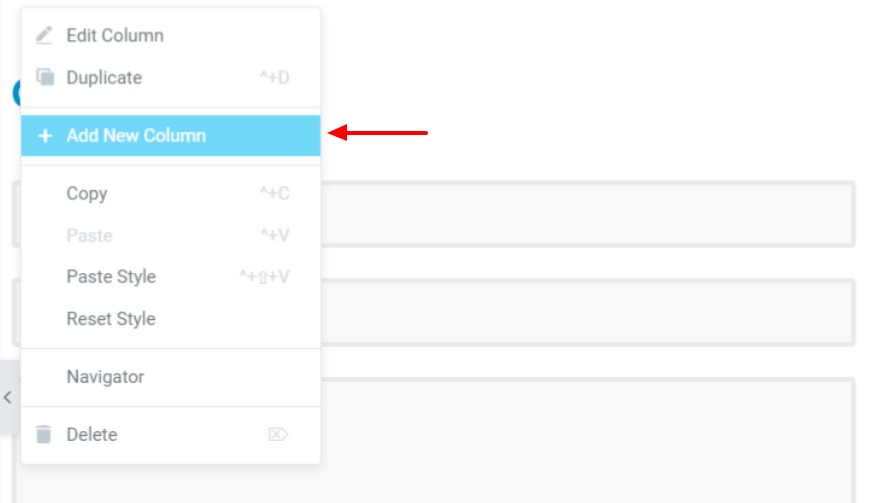
열 아이콘 열을 마우스 오른쪽 버튼으로 클릭한 다음 "새 열 추가" 버튼을 클릭합니다.
이제 페이지에 정보 목록 위젯을 끌어다 놓습니다.
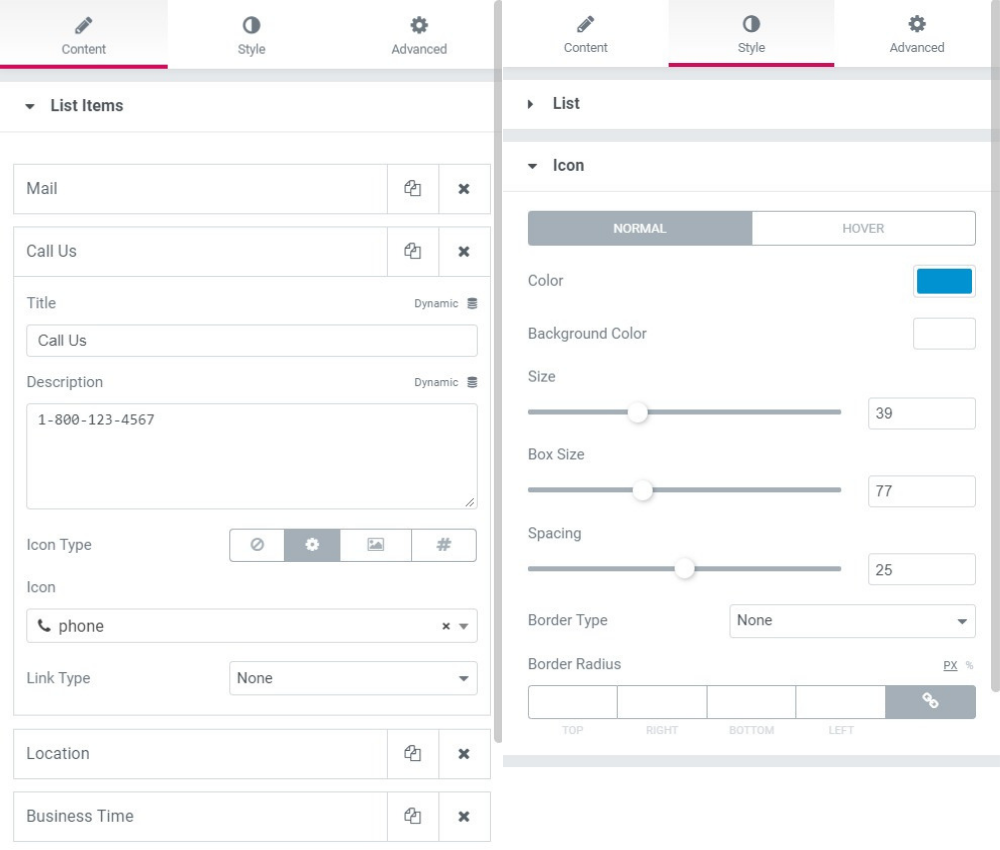
각 설정에서 아이콘, 색상, 텍스트, 간격 및 패딩을 변경합니다. 이 목록에 대해 다음 설정을 변경했습니다.
- 아이콘, 설명 및 제목이 변경되었습니다.
- 항목 간격: 30
- 아이콘 크기, 상자 크기 및 간격은 각각 39, 77, 25입니다.
- 스타일 탭에서 제목, 설명, 아이콘 색상을 변경했습니다.
- 상단 및 하단 패딩 추가: 50

위에서 언급한 동일한 값을 유지하거나 요구 사항에 따라 변경 및 변경할 수 있습니다.
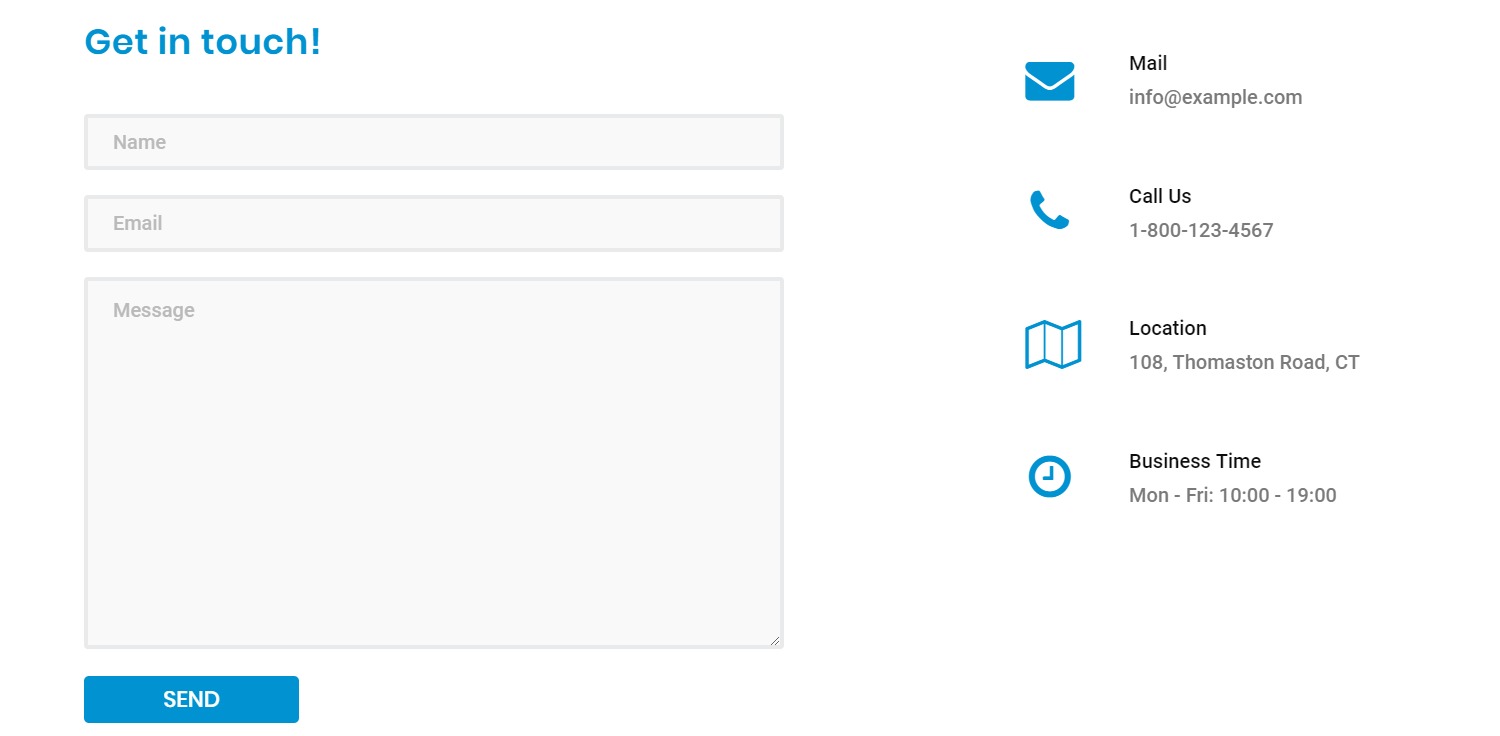
이것은 모든 변경이 이루어진 후 전체 행의 모습입니다.

4단계: 연락처 페이지에 Google 지도 추가
문의하기 페이지에는 단순한 텍스트와 필드 이상이 있어야 합니다. 일부 창의적이고 상호 작용하는 요소가 많이 추가됩니다. 이를 위해 사용자 정의 Google 지도를 페이지에 추가합니다.
Google 지도 추가
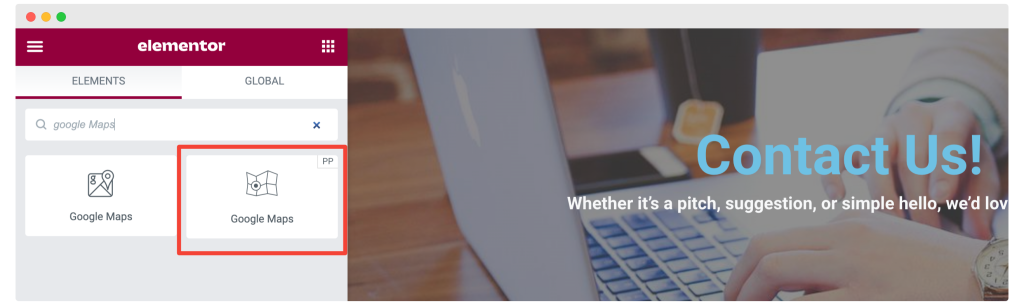
먼저 PowerPack Addons의 Google Maps 위젯을 페이지에 끌어다 놓습니다. 위젯의 오른쪽 상단 모서리에 있는 "PP" 아이콘을 확인하십시오.

추가한 후 위도와 경도를 사용하여 사무실 위치를 입력합니다. 여러 위치 또는 핀을 설정할 수도 있습니다. 오류가 발생하면 이 문서를 참조할 수 있습니다.
미리 디자인된 테마에서 하나를 선택하여 지도 컨트롤과 스타일을 변경할 수도 있습니다.
Google 지도 위젯을 설정하면 연락처 페이지가 준비됩니다.
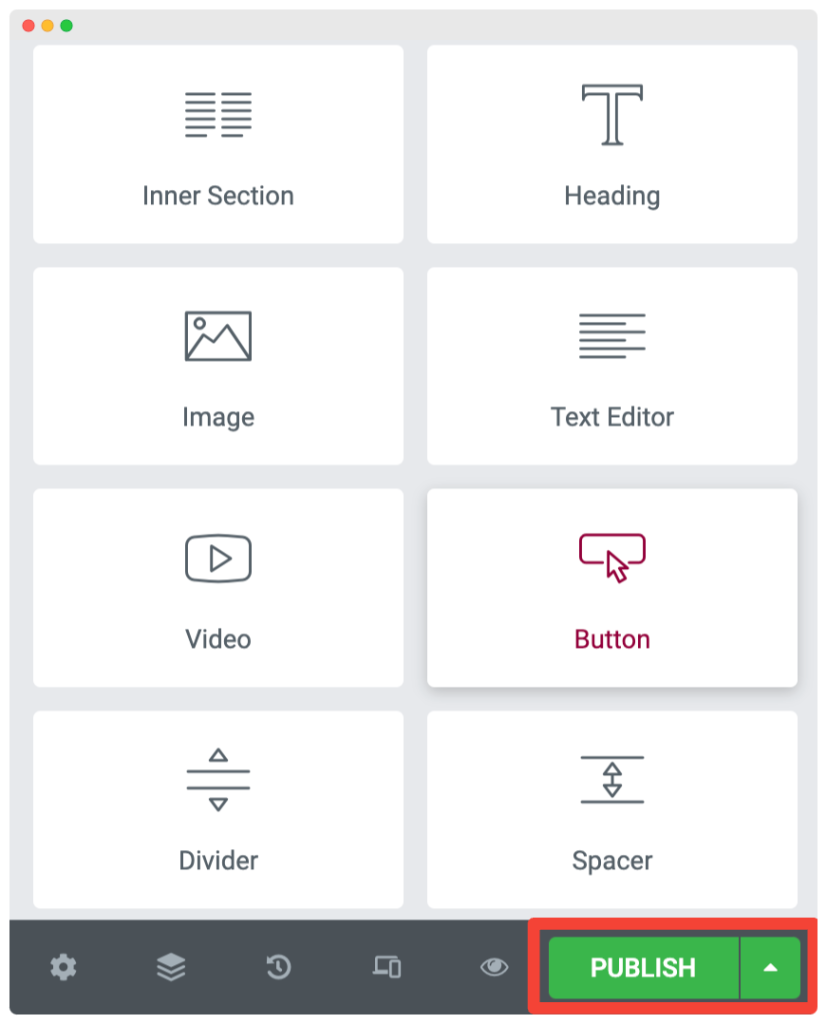
이제 변경 사항을 적용하는 일만 남았습니다. 이를 위해 페이지의 왼쪽 하단 모서리에 있는 게시 버튼을 클릭합니다.

그게 다야, 여러분!
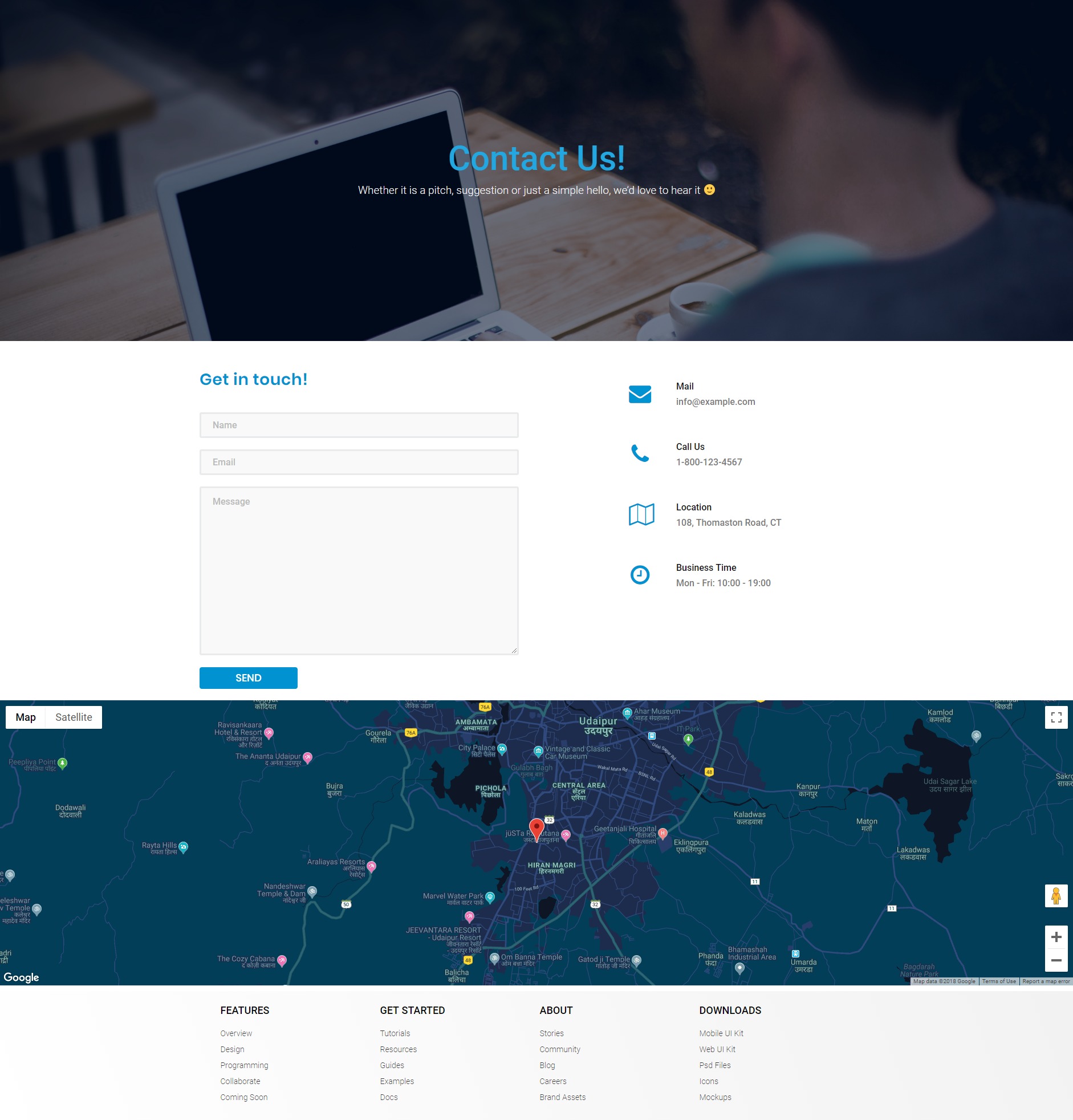
빙고! 보기 좋은 연락처 페이지를 성공적으로 만들었습니다. 이것이 완료되면 전체 연락처 페이지의 모습입니다.

더 많은 변경을 하고 싶다면 Elementor Page Builder를 사용하여 쉽게 변경할 수 있습니다. Elementor 및 Elementor용 PowerPack 애드온을 사용하여 페이지에 더 많은 대화형 요소를 추가할 수 있습니다.
Elementor에 대해 자세히 알아보려면 다음에서 인기 있는 가이드를 확인하세요.
- Elementor 사용 방법: 초보자를 위한 상세 가이드
- Elementor 오류 및 해결 방법
- 최고의 무료 Elementor 학습 리소스의 궁극적인 목록
이 튜토리얼이 도움이 되었다면 공유하고 더 궁금한 점이 있으면 아래에 댓글을 남겨주세요!
