Cómo construir una página de contacto de alta conversión con Elementor [2022]
Publicado: 2022-09-20¿Sabes que una de las páginas más subestimadas de la mayoría de los sitios web es la página Contáctanos ?
¡Sí!
Muchos propietarios y diseñadores de sitios web no entienden cuán crucial es la página de contacto. Este es el pequeño y acogedor rincón de su sitio web donde el usuario viene a buscarlo o a resolver su consulta.
Pero como no se le da mucha importancia a las páginas de contacto, se vuelven poco acogedoras y, a veces, la mala ubicación dificulta que los usuarios encuentren la página de contacto. Necesitamos entender cómo evitar este problema y mejorar el diseño de nuestra página de contacto para que sea más llamativa.
En este artículo, veremos qué hace que una página de contacto sea mejor y cómo puedes diseñarla con el generador de páginas de Elementor.
Entonces, ¿qué hace que una página de contacto sea mejor? ¡Vamos a ver!
Mejores prácticas de la página de contacto
Aquí hay una lista de características y prácticas de páginas de contacto exitosas. Cada elemento aquí juega un papel crucial para hacer que la página de contacto sea lo que debe ser.
- Haz que estén fácilmente disponibles : uno de los lugares destacados en los que el enlace de la página de contacto debe estar presente es el pie de página. Cada página debe tener un enlace de contacto en la parte inferior de la página web. Si tiene espacio, agregar el formulario de contacto en el encabezado también es una buena opción.
- Incluya enlaces importantes : para el sitio web de un producto, es bueno agregar un enlace a la documentación del producto, ya que muchas personas pueden tener consultas relacionadas con el uso o la facturación en sus mentes. Esto también evita el abarrotamiento de la bandeja de entrada de contactos.
- Agregue otra información de contacto : es muy recomendable agregar un número de teléfono, correo electrónico y dirección postal para sus usuarios. Esto ayuda a que su página de contacto sea más ingeniosa para ellos.
- Evite campos y palabras innecesarias : intente minimizar la cantidad de áreas en su formulario de contacto. Hacer esto hará que sea más sencillo para los usuarios realizar sus consultas. Muchos buenos complementos de creación de formularios, como Gravity y WPForms, funcionan muy bien con WordPress.
- Agregue un mensaje de éxito : muchas veces, el botón de envío de formularios de contacto lleva a los usuarios a una página sin mensaje. El simple hecho de agregar un enlace de redirección a una página de éxito o personalizar el formulario de contacto para mostrar un mensaje de éxito es de gran ayuda. Puede agregar un simple "gracias por contactar" y puede agregar su tiempo de respuesta. También puede vincular sus cuentas de redes sociales para que sus usuarios puedan conectarse con usted en otras plataformas.
- Hazlo acogedor : este es uno de los errores más comunes que cometen los diseñadores de sitios web. Debe asegurarse de que el formulario de contacto no se vea aburrido y debe ser acogedor. Veremos cómo puede hacerlo con la ayuda del generador de páginas de Elementor.
- Hágalo interactivo : en ninguna parte está escrito que su página de contacto solo debe tener un campo de nombre, correo electrónico y mensaje. Puede agregar elementos interactivos como mapas de Google con un pin en su ubicación.
Cuando se integran en su formulario de contacto, todos estos puntos pueden hacer mucho más por su negocio.
Ahora, veremos cómo puedes incorporar todos estos puntos en tu sitio web, incluso si no sabes codificar.
Usaremos el generador de páginas de Elementor y el complemento PowerPack para Elementor para diseñar nuestra página de contacto.
¡Vamos a sumergirnos!
Cómo crear una página de contacto con Elementor Page Builder
Antes de comenzar, asegúrese de tener instalados y activados Elementor Page Builder y PowerPack Addons para Elementor. Una vez que haga eso, podemos comenzar nuestro proceso de diseño.
Paso 1: Iniciar el generador de páginas de Elementor
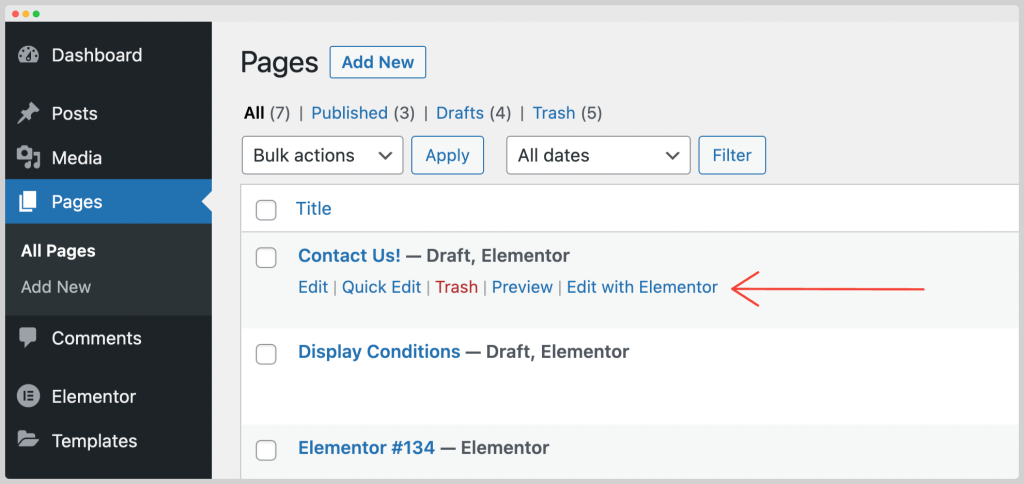
Primero, inicie sesión en su tablero de WordPress y luego haga clic en la opción de página a la izquierda. Ahora busque su página Contáctenos y haga clic en el botón Editar con Elementor .

Esto iniciará el generador de páginas.
Paso 2: Diseño de la sección principal de la página de contacto
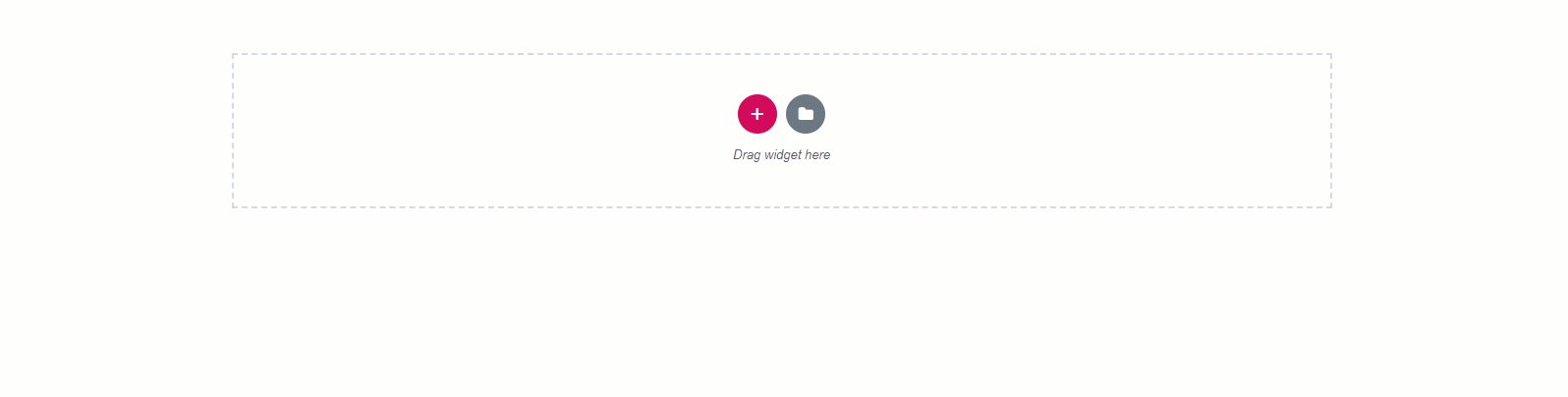
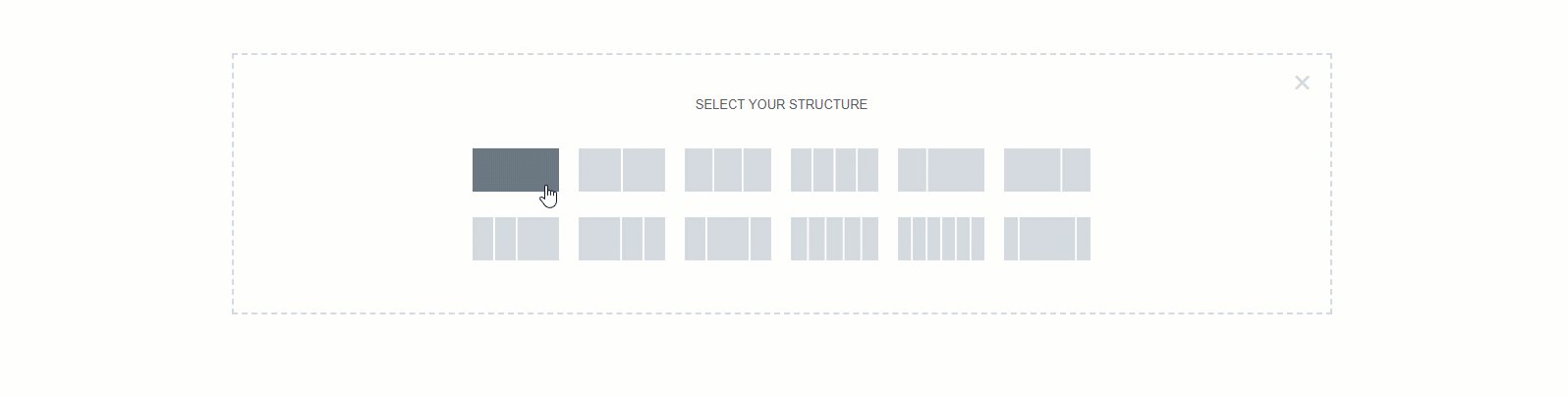
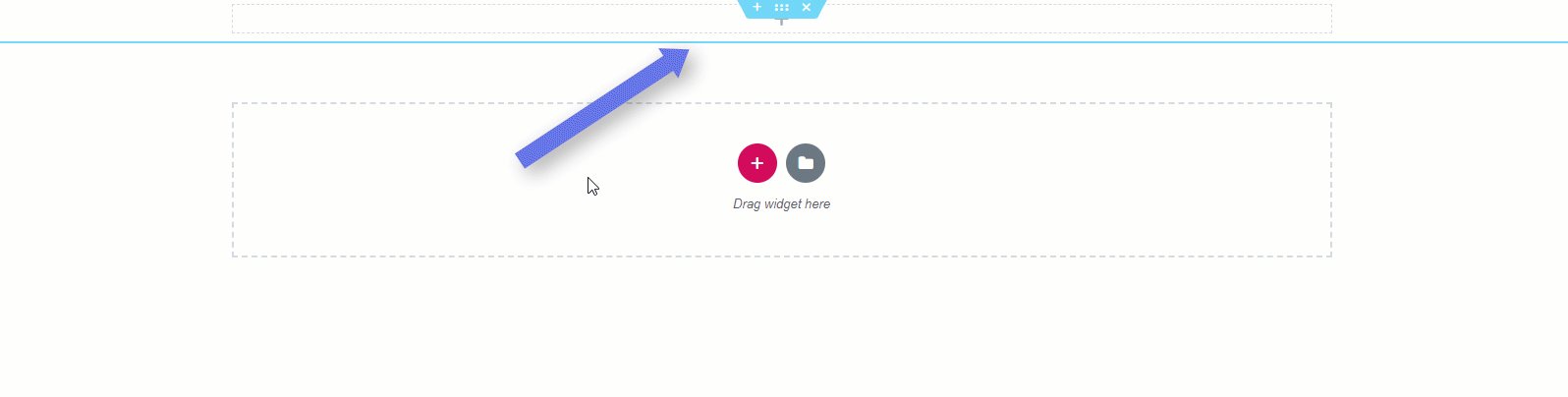
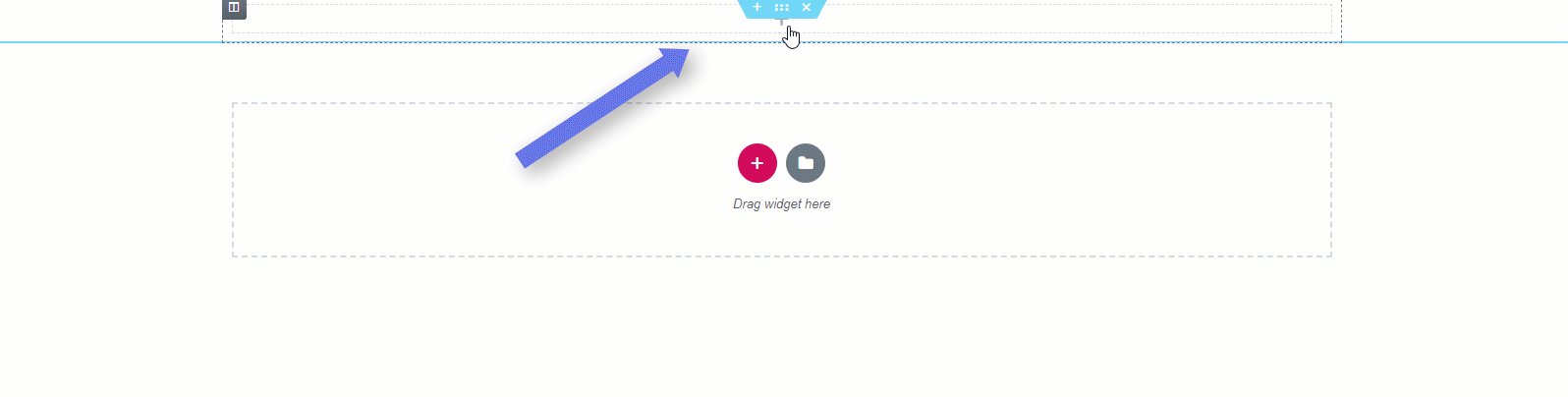
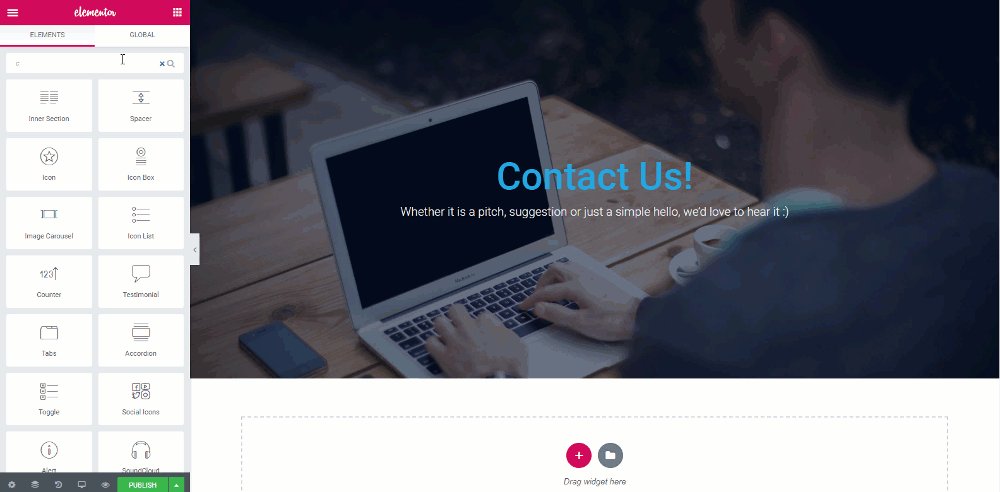
Comenzaremos agregando una imagen de héroe en la parte superior y agregaremos un título. Para esto, haga clic en el "+ " o agregue un nuevo ícono de sección y luego agregue una estructura de una sola columna a su página.

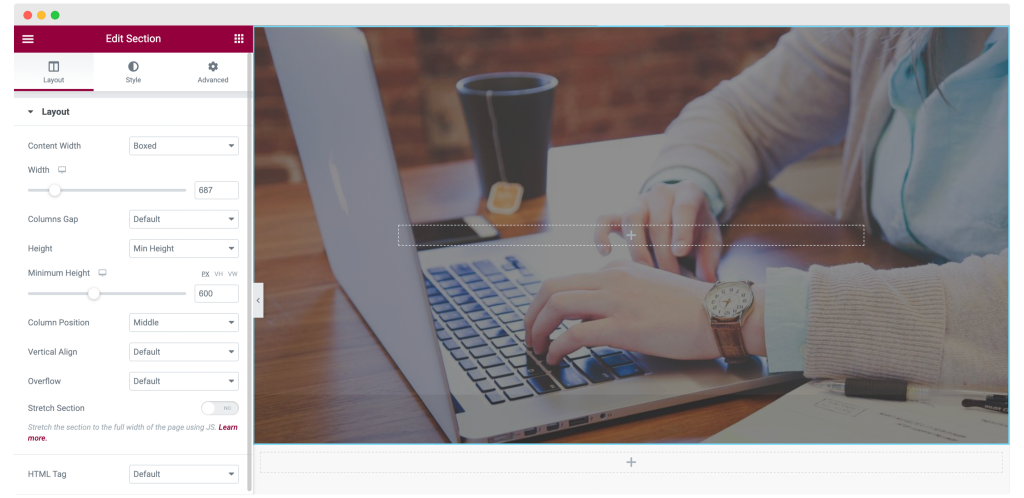
Ahora haga clic en la configuración de la fila y agregue una imagen de fondo a la fila desde la pestaña de estilo.
Para que la imagen y la fila sean más visibles, deberá cambiar la altura de la fila desde la pestaña Diseño. Estamos configurando el tamaño mínimo en '600'.

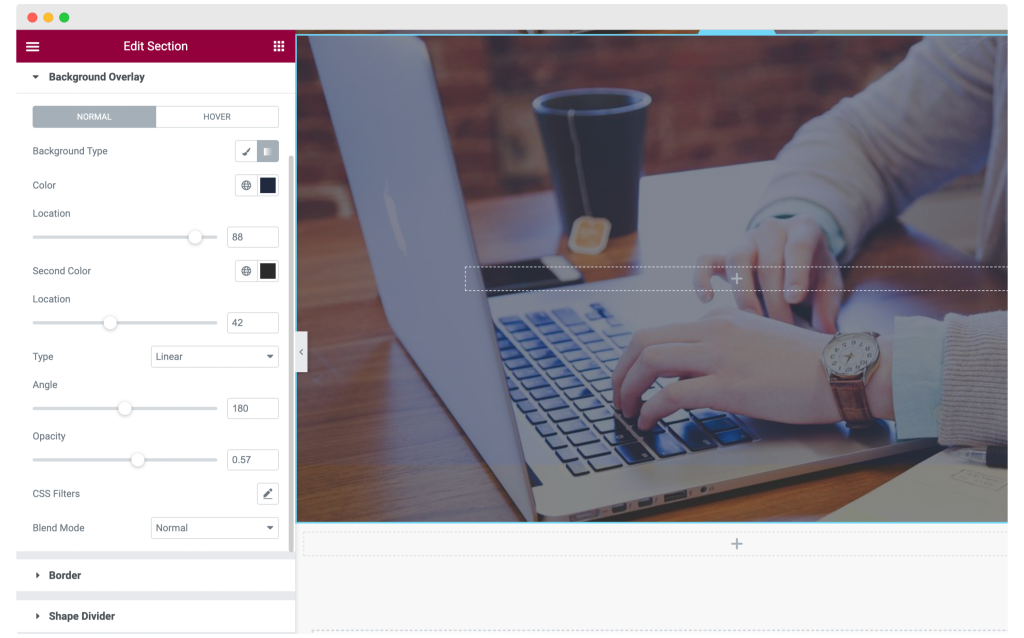
También hemos agregado la superposición de fondo con una opacidad de 0,57 usando la sección de superposición de fondo en la pestaña Estilo . Aquí están los cambios que hemos hecho:

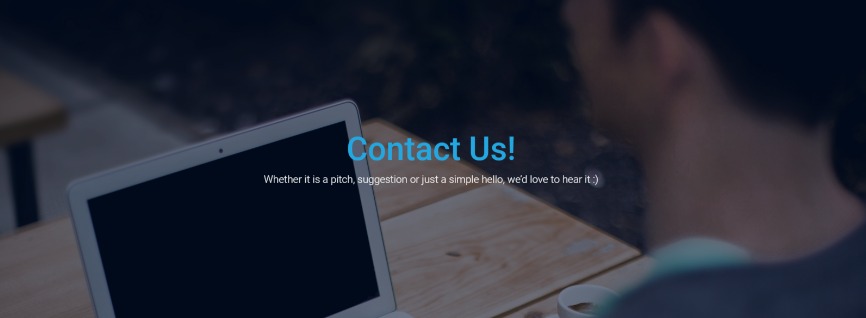
Paso 3: Personalización del título de la página de contacto
Arrastre y suelte un widget de encabezado doble del paquete de complementos PowerPack en la fila.
Ahora cambie la apariencia y el diseño del texto para que se vea como lo hemos hecho a continuación. Puede usar su creatividad y diseñar su encabezado de la manera que desee.

Si no desea comenzar a diseñar títulos desde cero, también puede elegir entre los ajustes preestablecidos del widget de encabezado doble.

Paso 4: agregue un formulario de contacto a su página
Es hora de agregar un formulario de contacto decente a la página. Para esto, estamos utilizando el complemento Contact Form 7 .
Puede optar por cualquier complemento popular de creación de formularios de WordPress, como formularios Gravity, formularios Caldera, formularios Ninja o el complemento WPForms. Asegúrese de instalar y activar el complemento antes de continuar.
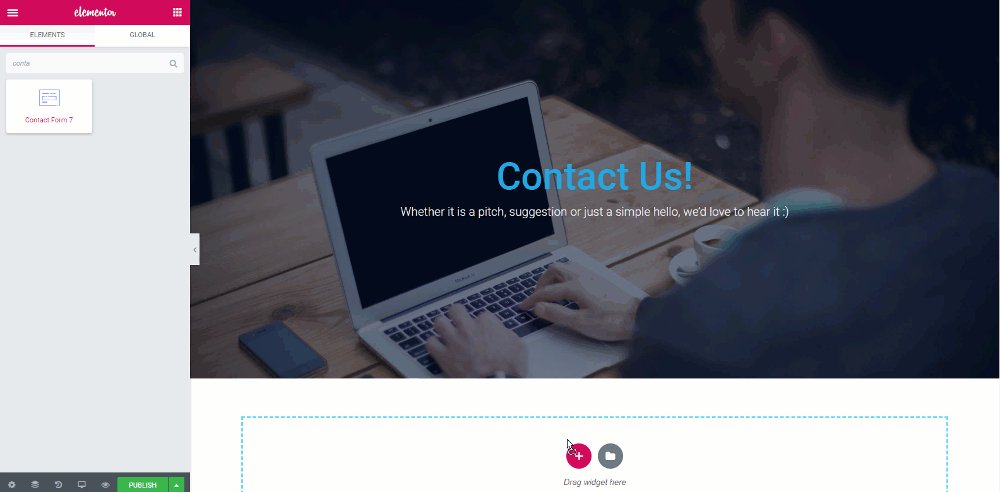
Si no ha instalado el formulario de contacto 7, puede obtenerlo aquí. Instale el complemento y actualice la página que diseñamos para obtener el widget del formulario de contacto.
Agregar el widget de formulario de contacto de Elementor en la página
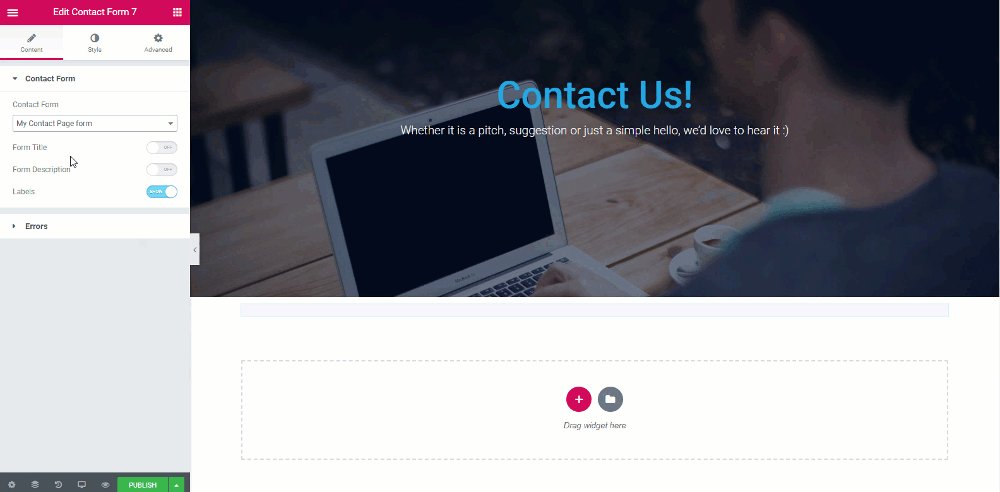
Ahora arrastre y suelte el widget Formulario de contacto 7 en la página y elija el formulario de contacto que desea mostrar.

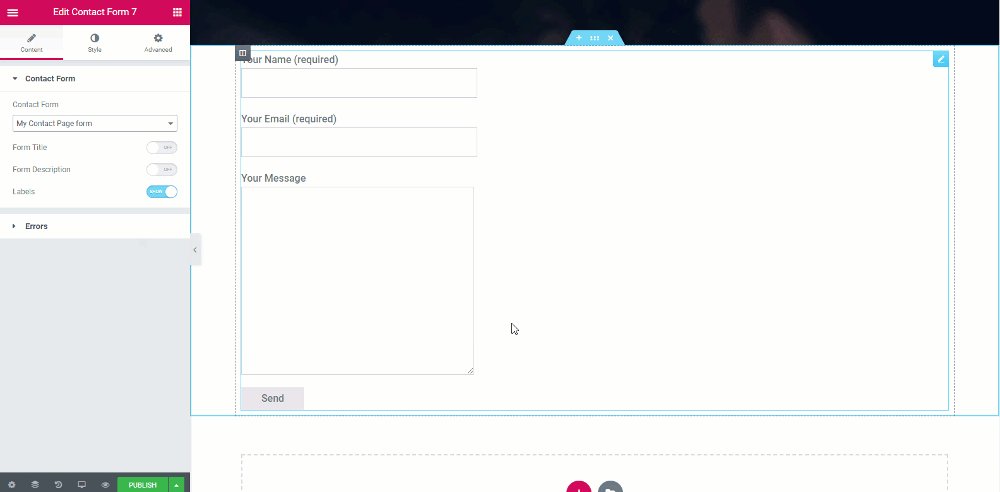
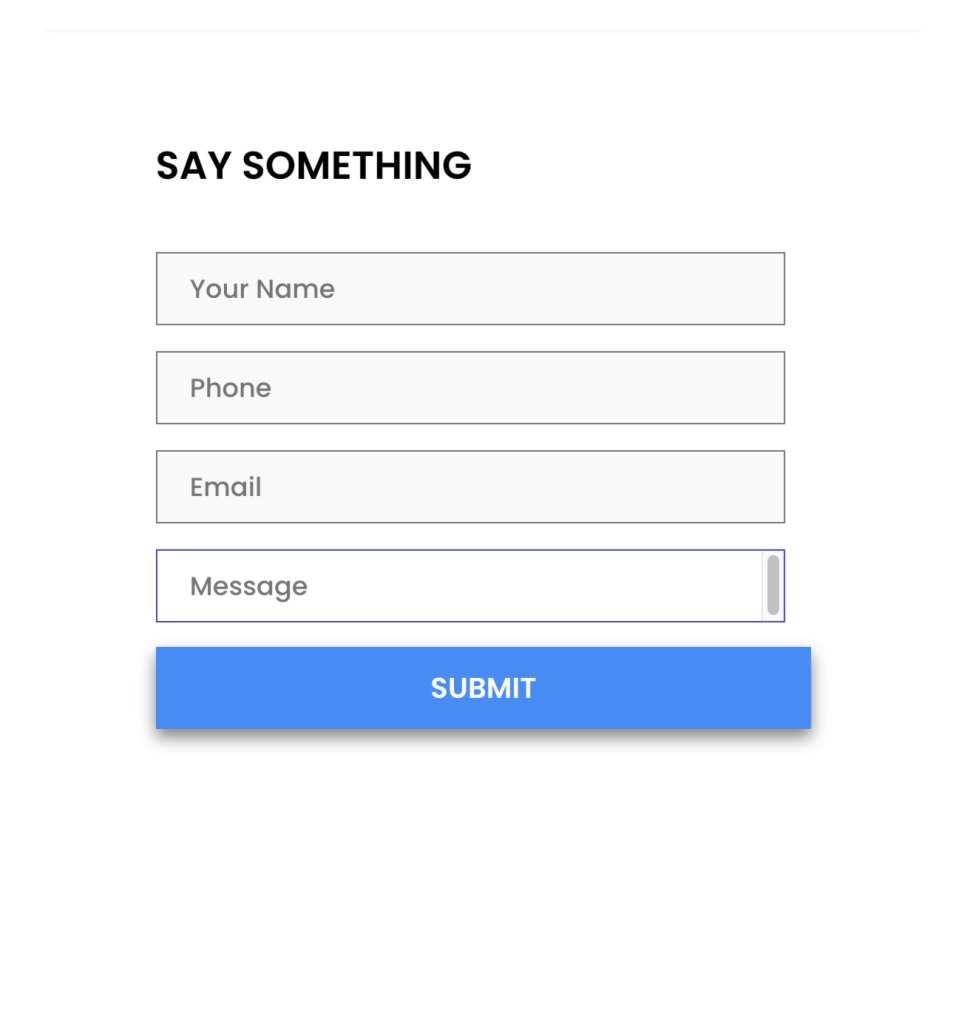
Ahora es el momento de personalizar el formulario. Deshabilite los títulos usando el botón de alternar y vaya a la pestaña de estilo. Aquí puede cambiar el color, el fondo, la tipografía, el ancho y el relleno del formulario.
Para este formulario, hemos realizado los siguientes cambios:
- Cambió el color de fondo y el color del texto de los campos y aumentó el espaciado a 20.
- Se agregaron bordes a los campos y se cambió el radio del borde.
- Cambió el color del texto del marcador de posición.
- Para el botón de enviar, cambió el ancho a 170 y también cambió el color.
- Se agregaron efectos de borde y desplazamiento al botón.
Así es como se ve el formulario de contacto una vez completado.

Paso 3: agregar otra información de contacto
Ahora solo el formulario de contacto no es suficiente para la página de contacto, y debe brindar más información a sus usuarios si desean contactarlo además de su formulario de contacto.
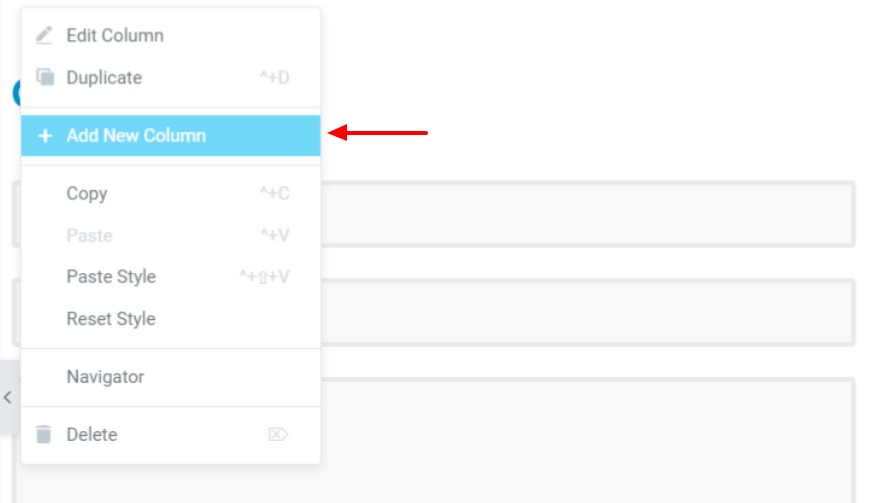
Para esto, agregaremos otra columna a la misma fila y luego agregaremos el widget Lista de información de Elementor.

Haga clic con el botón derecho en el ícono de la columna y luego haga clic en el botón "Agregar nueva columna" .
Ahora arrastre y suelte el widget de lista de información en la página.
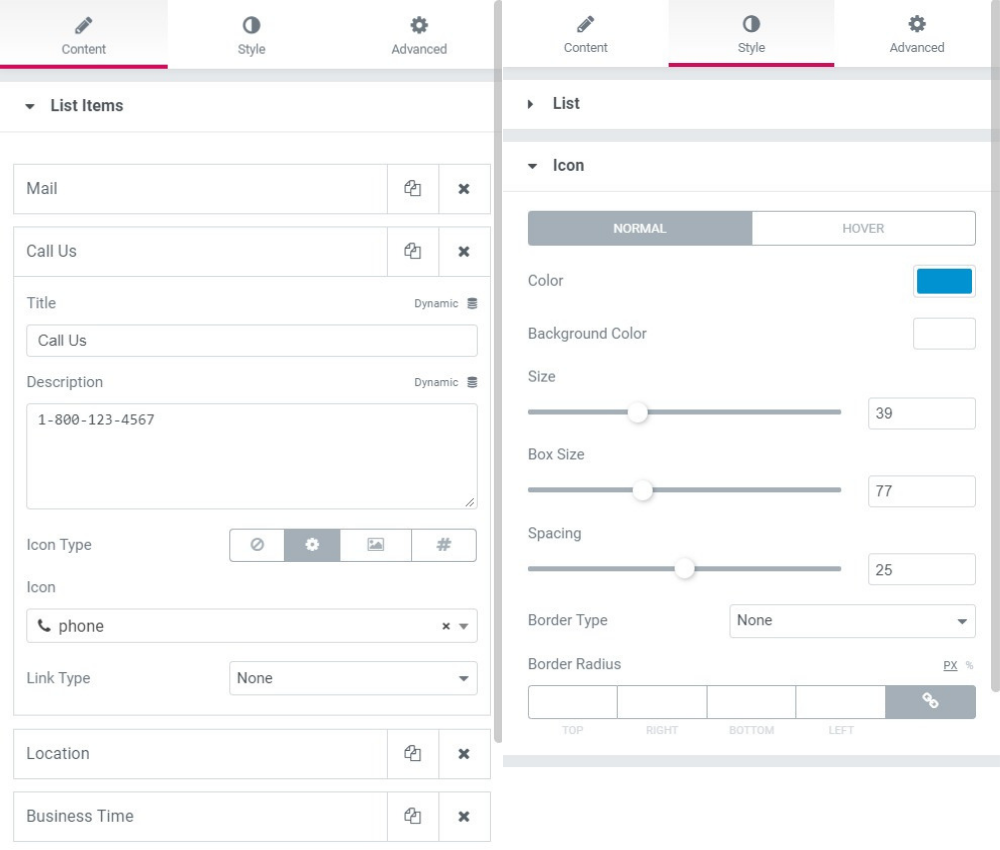
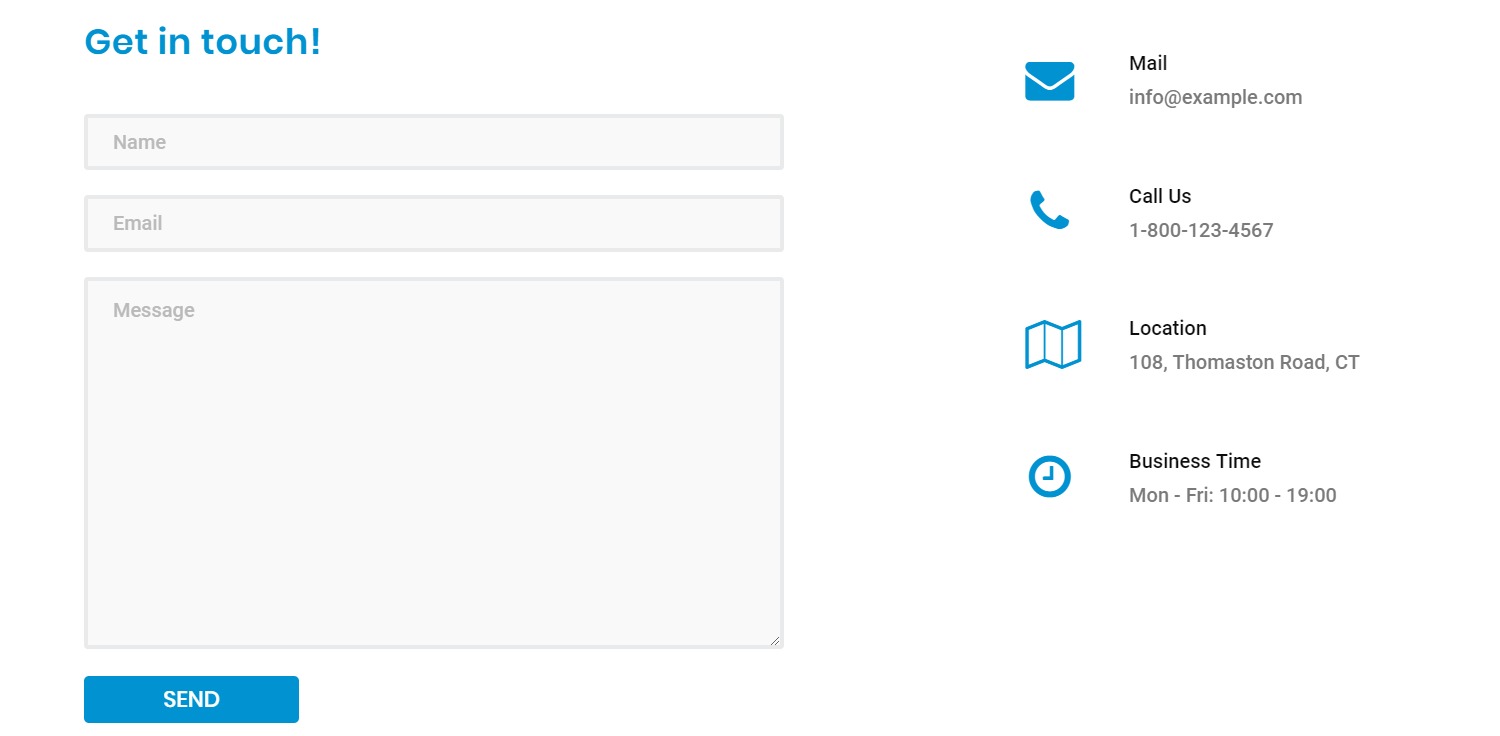
Cambie los iconos, el color, el texto, el espaciado y el relleno desde la configuración respectiva. Para esta lista, hemos cambiado las siguientes configuraciones:
- Icono, descripción y título cambiados.
- Espaciado entre artículos: 30
- Tamaño de icono, tamaño de cuadro y espaciado 39, 77 y 25, respectivamente.
- Cambió el título, la descripción y el color del icono de la pestaña de estilo.
- Acolchado superior e inferior agregado: 50

Puede mantener los mismos valores mencionados anteriormente, o puede cambiarlos y modificarlos según sus requisitos.
Así es como se ve toda la fila una vez que se realizan todos los cambios.

Paso 4: agregar Google Maps a la página de contacto
La página de contacto debe tener algo más que texto y campos simples. Algunos elementos creativos e interactivos suman mucho. Para esto, agregaremos un mapa de Google personalizado a nuestra página.
Agregar mapas de Google
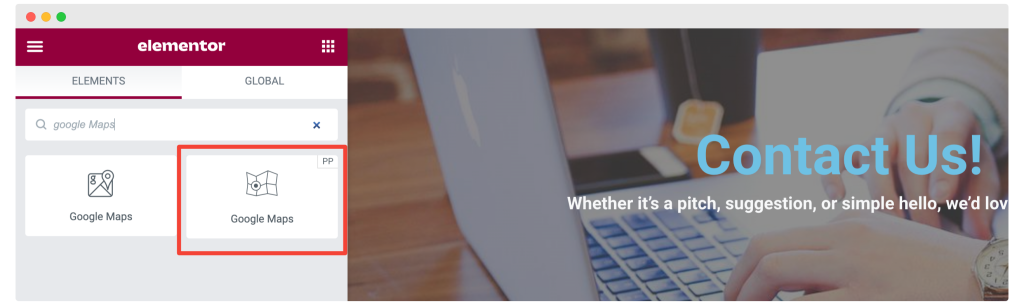
Primero, arrastre y suelte el widget de Google Maps de los complementos de PowerPack en la página. Asegúrese de marcar el icono "PP" en la esquina superior derecha del widget:

Después de agregarlo, ingrese la ubicación de su oficina con la ayuda de latitudes y longitudes. También puede establecer varias ubicaciones o pines. Si recibe un error, puede consultar este documento.
También puede cambiar los controles y el estilo del mapa eligiendo uno de los temas prediseñados.
Una vez que haya configurado el widget de Google Maps, su página de contacto estará lista.
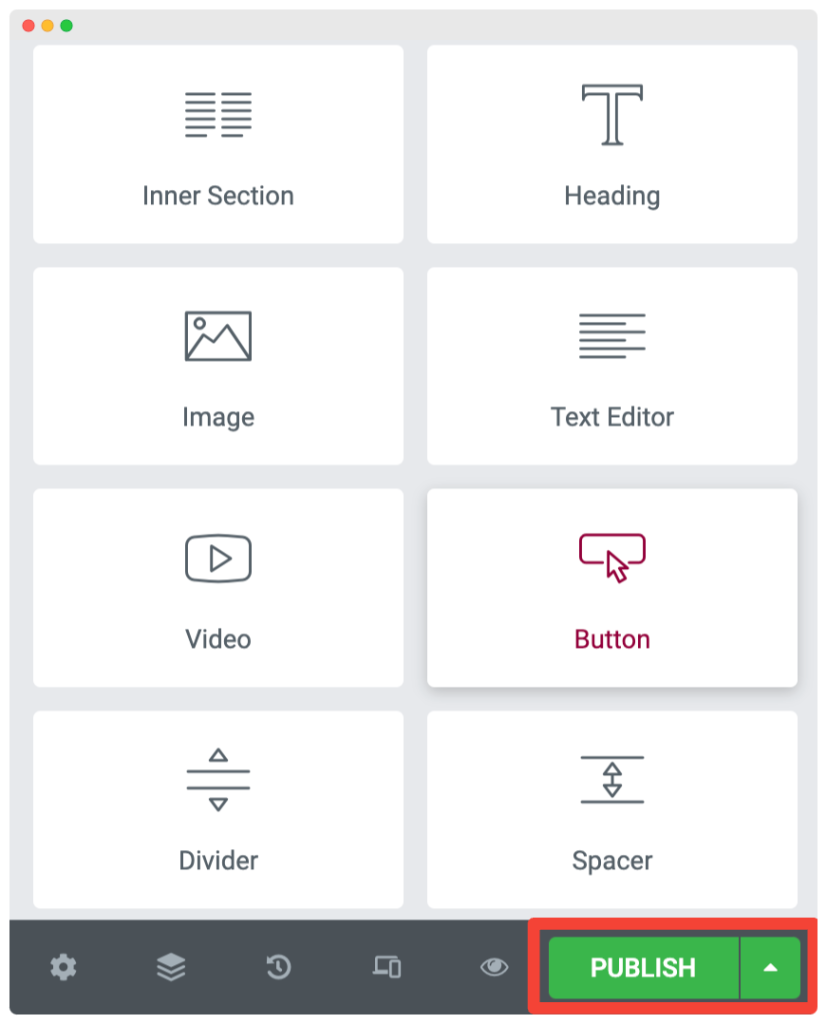
Ahora lo único que queda es hacer los cambios en vivo. Para ello, haga clic en el botón Publicar en la esquina inferior izquierda de la página.

¡Eso es todo amigos!
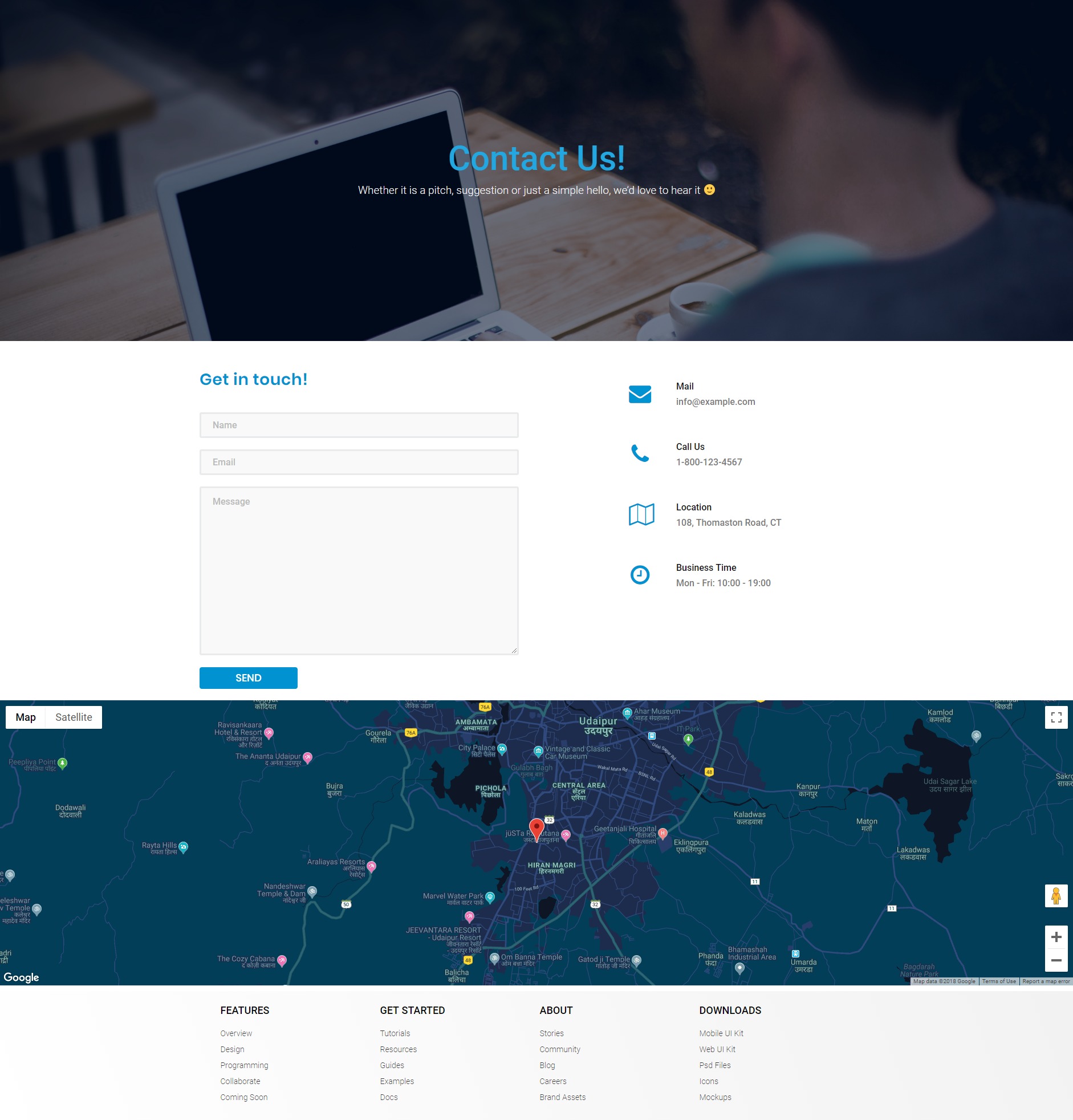
¡Bingo! Ha creado con éxito una página de contacto atractiva. Así es como se ve toda la página de contacto una vez completada.

Si desea realizar más cambios, puede hacerlo fácilmente con Elementor Page Builder. Puede agregar muchos más elementos interactivos a su página usando Elementor y los complementos PowerPack para Elementor.
Para obtener más información sobre Elementor, puede consultar nuestras guías populares sobre:
- Cómo usar Elementor: guía detallada para principiantes
- Errores de Elementor y cómo solucionarlos
- La lista definitiva de los mejores recursos de aprendizaje gratuitos de Elementor
Si encuentra útil este tutorial, compártalo y deje un comentario a continuación si tiene más consultas.
