Cum să construiți o pagină de contact cu conversie ridicată cu Elementor [2022]
Publicat: 2022-09-20Știți că una dintre cele mai subestimate pagini ale majorității site-urilor web este pagina Contactați-ne ?
Da!
Mulți proprietari și designeri de site-uri web nu înțeleg cât de crucială este pagina Contact. Acesta este micul colț confortabil al site-ului dvs. în care utilizatorul vine să vă contacteze sau să își rezolve întrebarea.
Dar, din moment ce nu se acordă prea multă importanță paginilor de contact, acestea devin neprimitoare și, uneori, plasarea slabă îngreunează utilizatorilor să găsească pagina de contact. Trebuie să înțelegem cum să evităm această problemă și să îmbunătățim designul paginii de contact pentru a o face mai atractivă.
În acest articol, vom vedea ce face o pagină de contact mai bună și cum o puteți proiecta cu generatorul de pagini Elementor.
Deci, ce face o pagină de contact mai bună? Sa vedem!
Cele mai bune practici ale paginii de contact
Iată o listă de caracteristici și practici ale paginilor de contact de succes. Fiecare element aici joacă un rol crucial în a face pagina de contact ceea ce trebuie să fie.
- Faceți-le ușor disponibile – Unul dintre locurile proeminente în care trebuie să fie prezent linkul paginii de contact este în subsol. Fiecare pagină trebuie să aibă un link de contact în partea de jos a paginii web. Dacă aveți spațiu, adăugarea formularului de contact la antet este, de asemenea, o opțiune bună.
- Includeți linkuri importante – Pentru site-ul web al unui produs, este bine să adăugați un link către documentația produsului, deoarece mulți oameni ar putea veni cu întrebări legate de utilizare sau facturare în minte. Acest lucru evită și aglomerarea excesivă a căsuței de contact.
- Adăugați alte informații de contact – Este foarte recomandabil să adăugați un număr de telefon, e-mail și o adresă poștală pentru utilizatorii dvs. Acest lucru vă ajută să faceți pagina dvs. de contact mai plină de resurse pentru ei.
- Evitați câmpurile și cuvintele inutile – Încercați să minimizați numărul de zone din formularul de contact. Procedând astfel, utilizatorilor le va fi mai ușor să introducă interogările. Multe pluginuri bune pentru generarea de forme, cum ar fi Gravity și WPForms, funcționează excelent cu WordPress.
- Adăugați un mesaj de succes – De multe ori, butonul de trimitere a formularelor de contact conduce utilizatorii către o pagină fără mesaj. Doar adăugarea unui link de redirecționare către o pagină de succes sau personalizarea formularului de contact pentru a afișa un mesaj de succes este de mare ajutor. Puteți adăuga un simplu „vă mulțumesc pentru contact” și puteți adăuga timpul de răspuns. De asemenea, vă puteți conecta conturile de rețele sociale, astfel încât utilizatorii să se poată conecta cu dvs. pe alte platforme.
- Fă-l primitor – Aceasta este una dintre cele mai frecvente greșeli pe care le fac designerii de site-uri web. Trebuie să vă asigurați că formularul de contact nu pare plictisitor și ar trebui să fie primitor. Vom vedea cum puteți face asta cu ajutorul generatorului de pagini Elementor.
- Faceți-o interactiv – Nicăieri nu este scris că pagina dvs. de contact ar trebui să aibă doar un câmp de nume, e-mail și mesaj. Puteți adăuga elemente interactive, cum ar fi hărți Google, cu un indicator pe locația dvs.
Atunci când sunt integrate în formularul dvs. de contact, toate aceste puncte pot aduce mult mai mult afacerii dvs.
Acum, vom vedea cum puteți încorpora toate aceste puncte pe site-ul dvs., chiar dacă nu știți cum să codificați.
Vom folosi generatorul de pagini Elementor și Addon-ul PowerPack pentru Elementor pentru a ne proiecta pagina de contact.
Să ne scufundăm!
Cum să construiți o pagină de contact cu Elementor Page Builder
Înainte de a începe, asigurați-vă că aveți instalate și activate Elementor Page Builder și PowerPack Addons pentru Elementor. Odată ce faci asta, putem începe procesul nostru de proiectare.
Pasul 1: Lansarea Elementor Page Builder
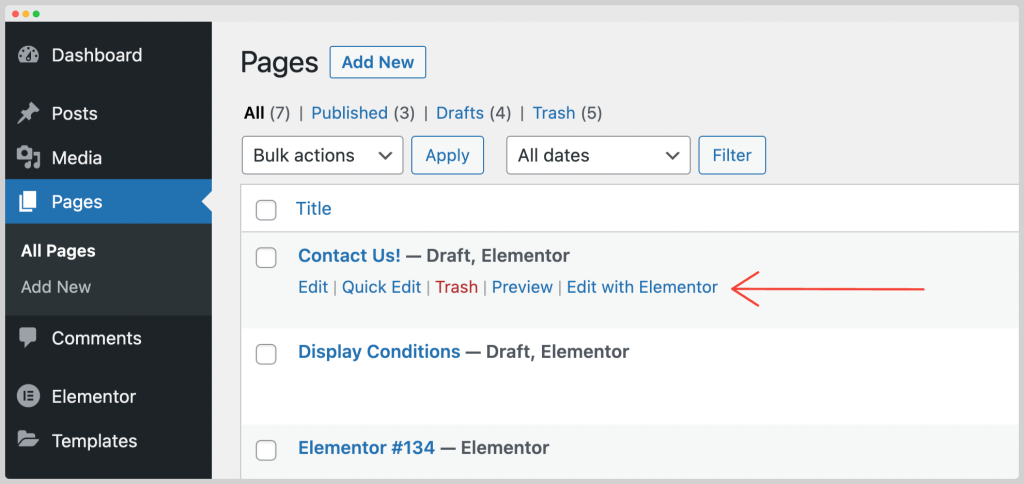
Mai întâi, conectați-vă la tabloul de bord WordPress și apoi faceți clic pe opțiunea de pagină din stânga. Acum căutați pagina dvs. Contactați-ne și faceți clic pe butonul Editați cu Elementor .

Aceasta va lansa Page Builder.
Pasul 2: Proiectarea secțiunii Hero a paginii de contact
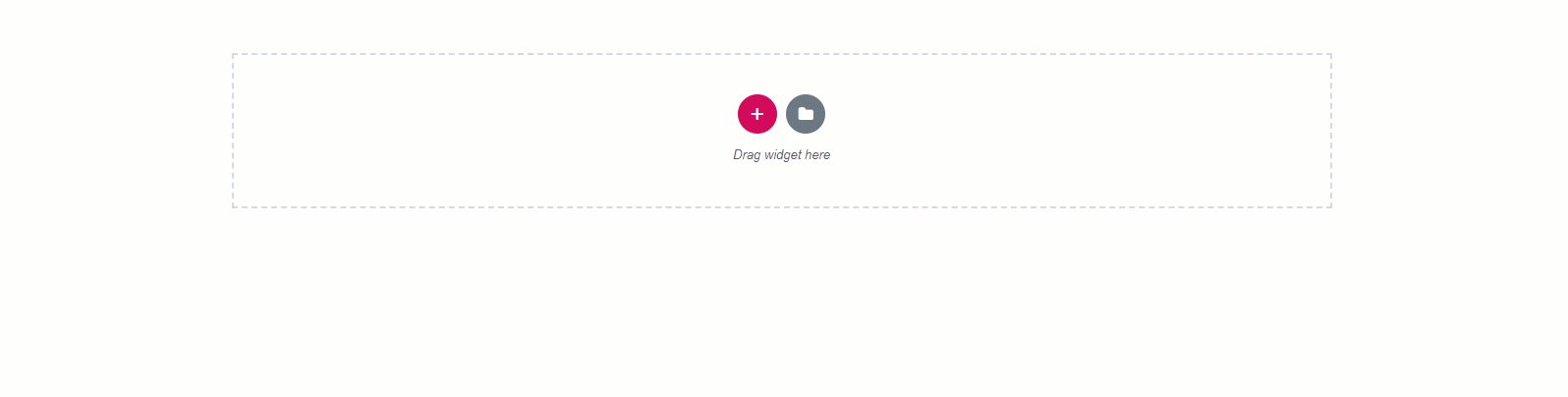
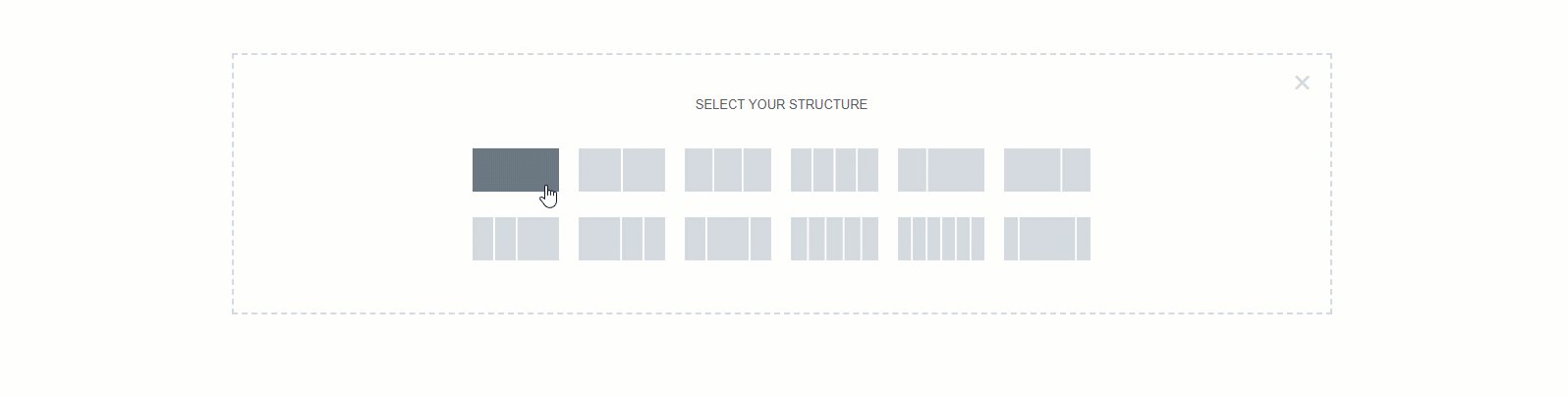
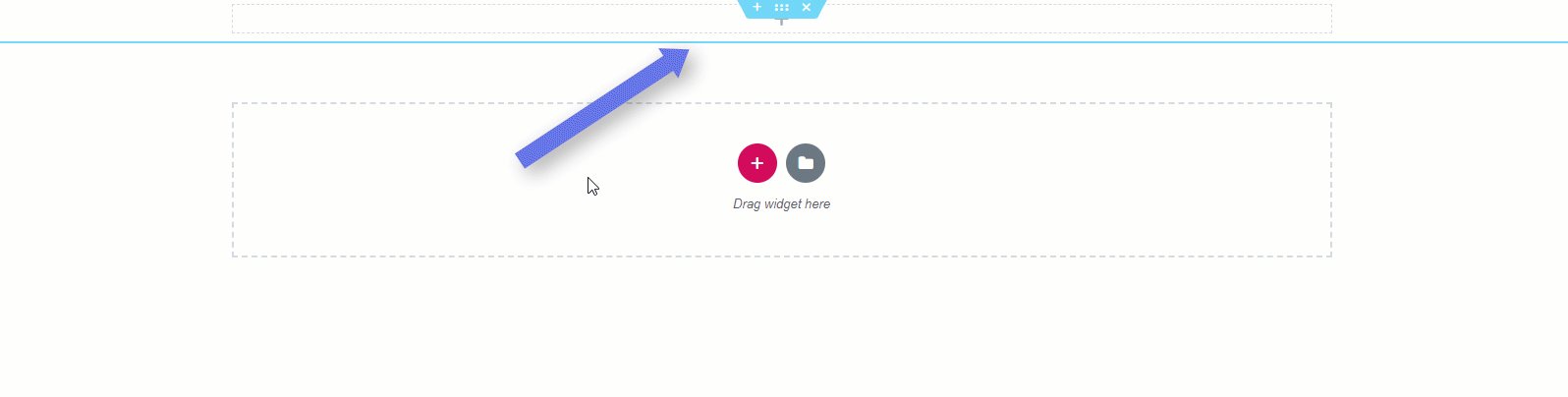
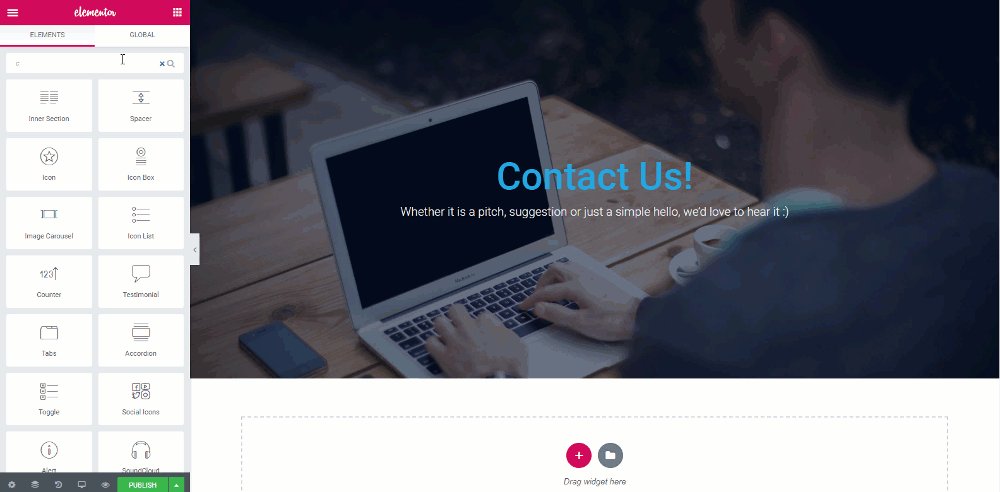
Vom începe prin a adăuga o imagine Erou în partea de sus și o adăugare a unui titlu. Pentru aceasta, faceți clic pe „+ ” sau adăugați o pictogramă nouă secțiune și apoi adăugați o structură cu o singură coloană la pagina dvs.

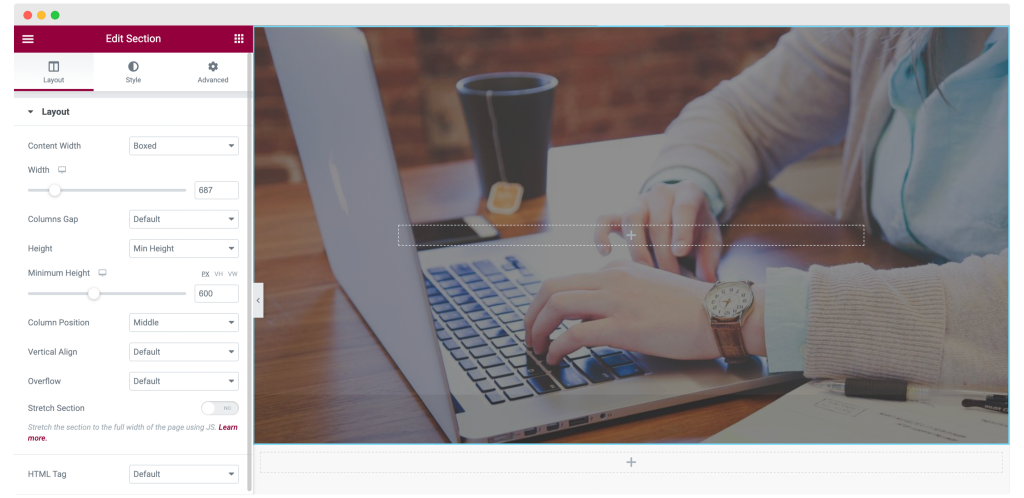
Acum faceți clic pe setările rândului și adăugați o imagine de fundal la rând din fila stil.
Pentru a face imaginea și rândul mai vizibile, va trebui să modificați înălțimea rândului din fila Aspect. Setăm dimensiunea minimă la „600”.

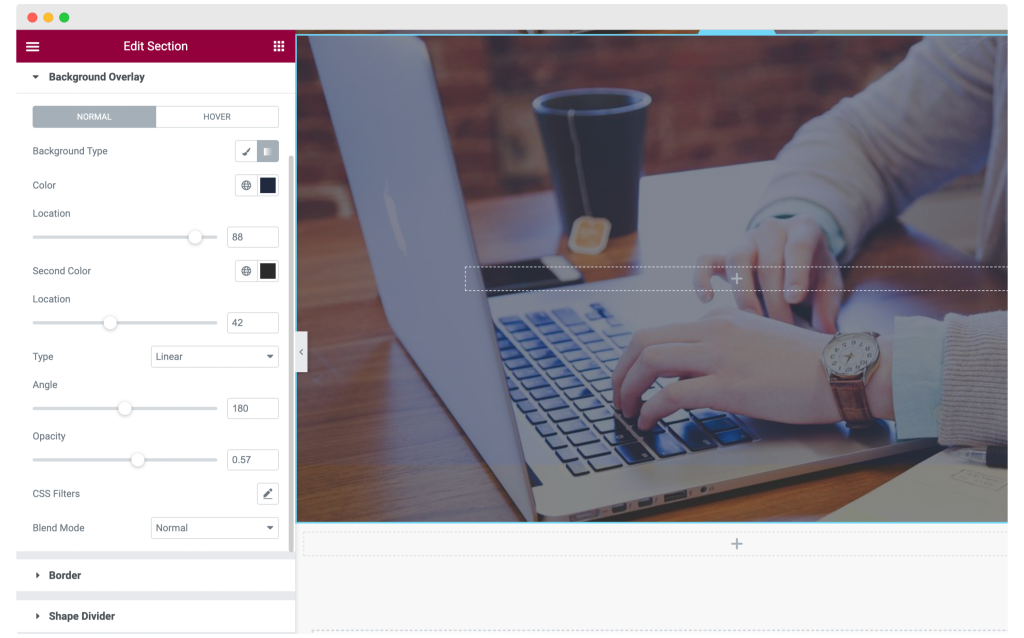
Am adăugat, de asemenea, suprapunerea de fundal cu o opacitate de 0,57 folosind secțiunea de suprapunere de fundal din fila Stil . Iată modificările pe care le-am făcut:

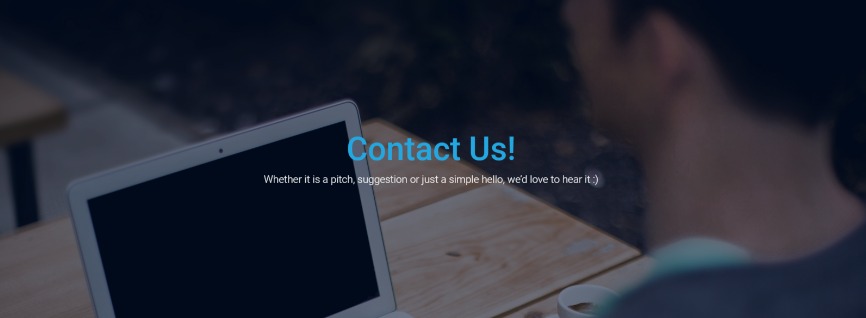
Pasul 3: Personalizarea titlului paginii de contact
Trageți și plasați un widget Dual Heading al pachetului PowerPack Add-on pe rând.
Acum schimbați aspectul și designul textului pentru a arăta așa cum am făcut mai jos. Vă puteți folosi creativitatea și vă puteți proiecta titlul așa cum doriți.

Dacă nu doriți să începeți proiectarea titlului de la zero, puteți alege și din presetări ale widgetului Dual Heading.

Pasul 4: Adăugați formularul de contact pe pagina dvs
Este timpul să adăugați un formular de contact decent pe pagină. Pentru aceasta, folosim pluginul Contact Form 7 .
Puteți utiliza orice plugin popular pentru generatorul de formulare WordPress, cum ar fi formularele Gravity, formularele Caldera, formularele Ninja sau pluginul WPForms. Asigurați-vă că instalați și activați pluginul înainte de a merge mai departe.
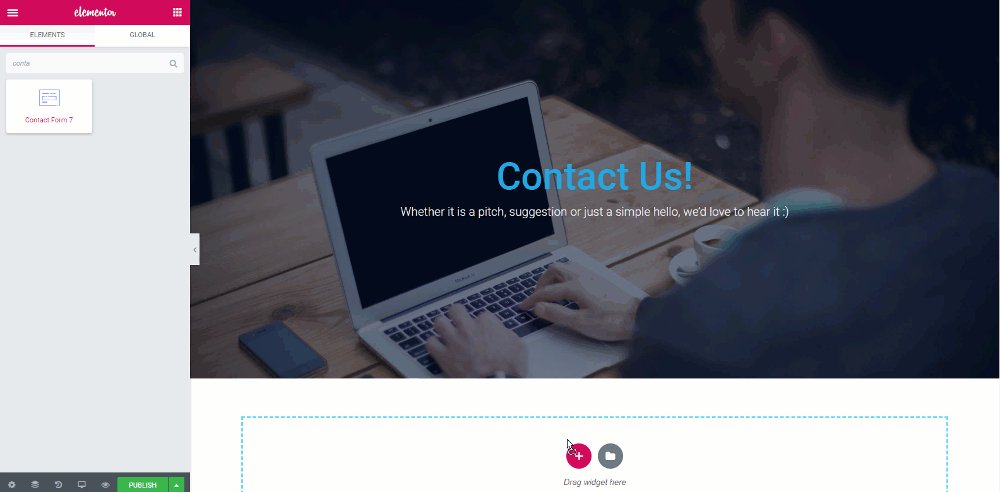
Dacă nu ați instalat formularul de contact 7, îl puteți obține aici. Instalați pluginul și reîmprospătați pagina pe care am creat-o pentru a obține widget-ul formularului de contact.
Adăugarea widget-ului Formular de contact Elementor pe pagină
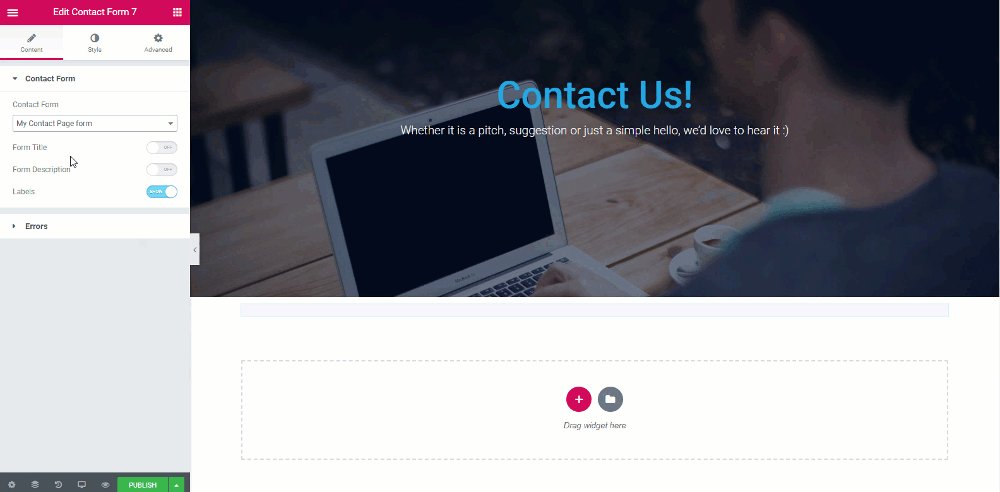
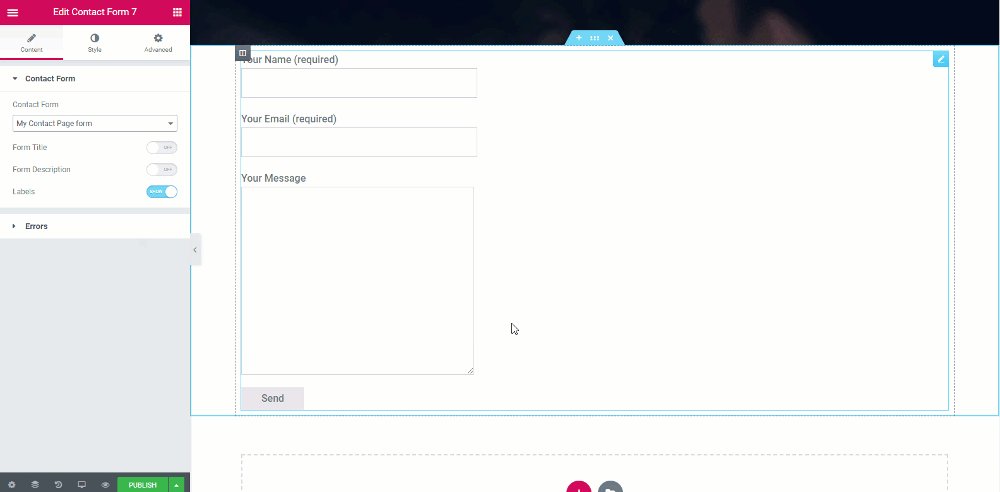
Acum trageți și plasați widgetul Formular de contact 7 pe pagină și alegeți formularul de contact pe care doriți să îl afișați.

Acum este timpul să personalizați formularul. Dezactivați titlurile folosind butonul de comutare și accesați fila de stil. Aici puteți schimba culoarea, fundalul, tipografia, lățimea și umplutura formularului.
Pentru acest formular, am făcut următoarele modificări -
- S-a schimbat culoarea de fundal și culoarea textului pentru câmpuri și a crescut spațierea la 20.
- S-au adăugat margini la câmpuri și s-a schimbat raza chenarului.
- S-a schimbat culoarea textului substituentului.
- Pentru butonul de trimitere, am schimbat lățimea la 170 și am schimbat și culoarea.
- S-au adăugat efecte de chenar și hover la buton.
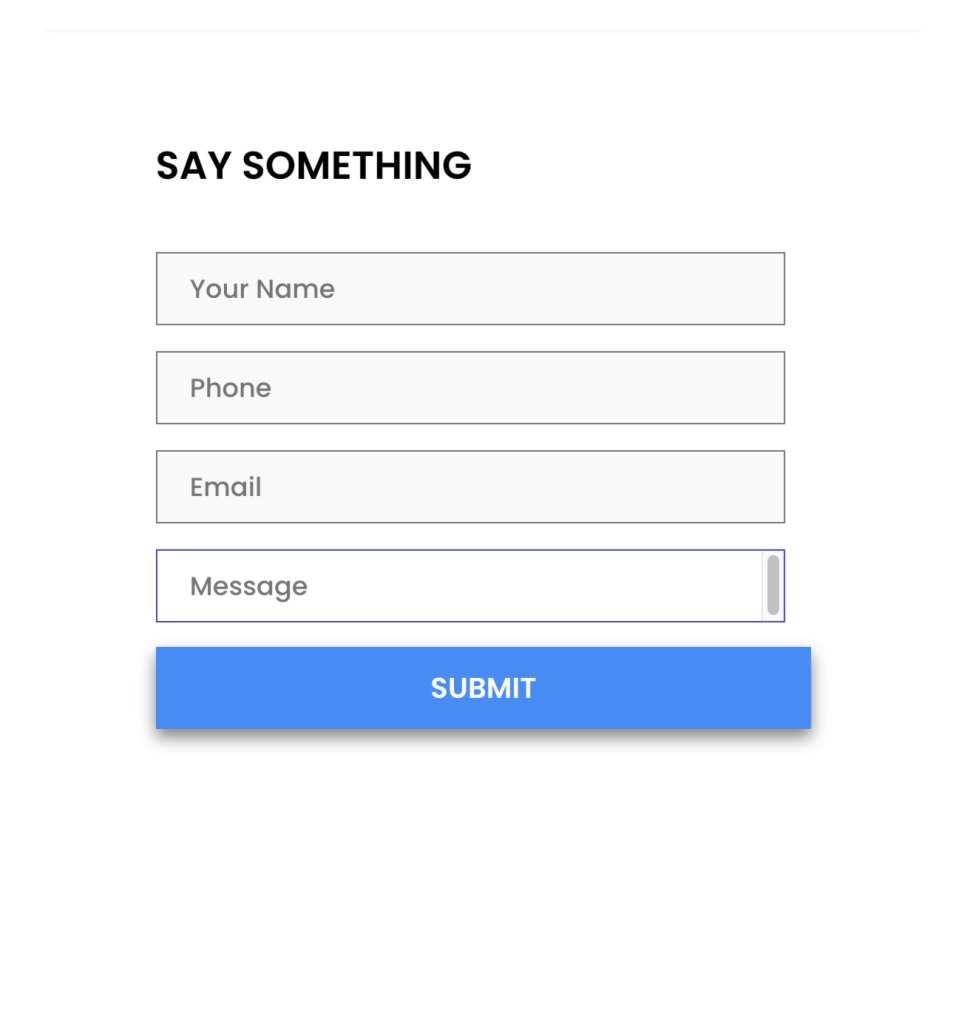
Așa arată formularul de contact odată completat.

Pasul 3: Adăugarea altor informații de contact
Acum doar formularul de contact nu este suficient pentru pagina de contact și trebuie să oferiți mai multe informații utilizatorilor dvs. dacă doresc să vă contacteze în afară de formularul de contact.
Pentru aceasta, vom adăuga o altă coloană pe același rând și apoi vom adăuga widgetul Elementor Info List.

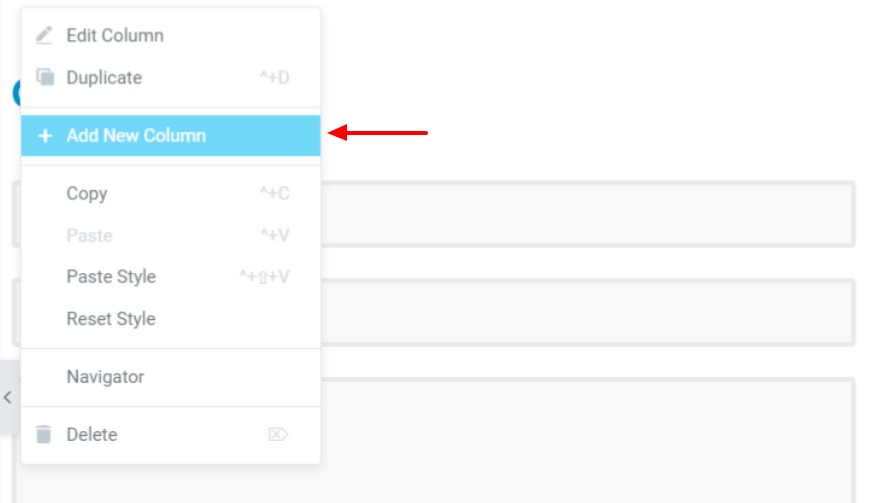
Faceți clic dreapta pe pictograma coloanei și apoi faceți clic pe butonul „Adăugați o coloană nouă” .
Acum trageți și plasați widgetul Lista de informații pe pagină.
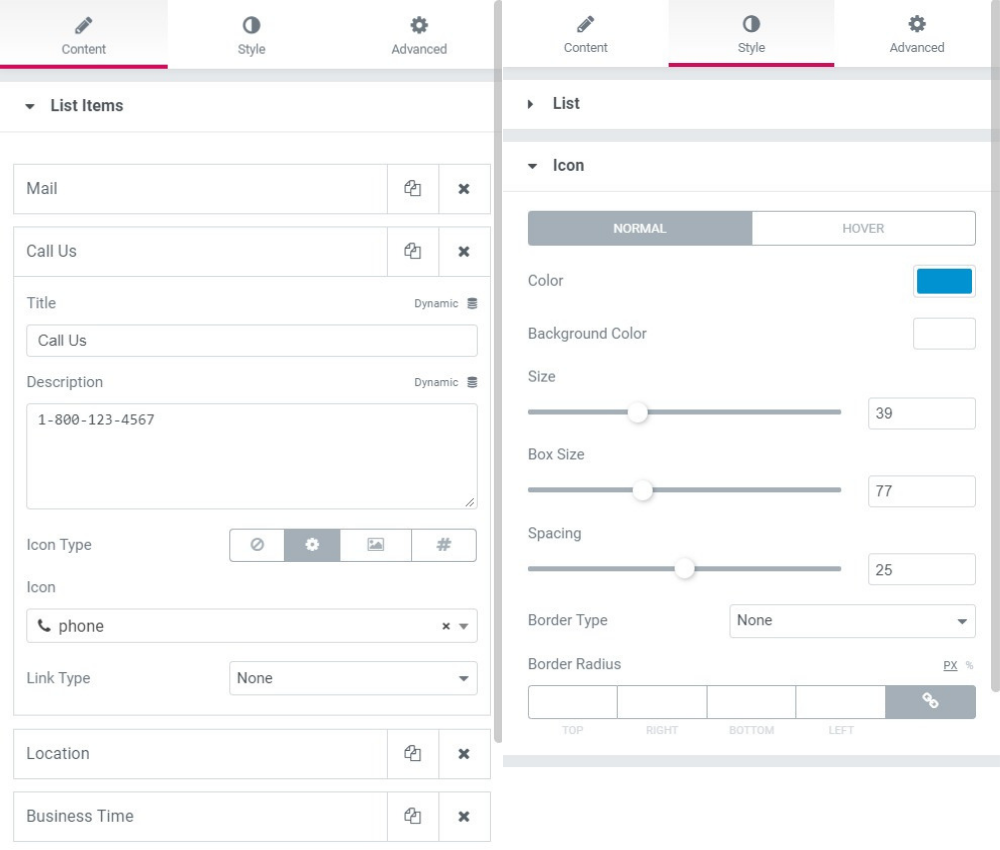
Schimbați pictogramele, culoarea, textul, spațierea și umplutura din setările respective. Pentru această listă, am schimbat următoarele setări:
- Pictograma, descrierea și titlul au fost schimbate.
- Distanța dintre articole: 30
- Dimensiunea pictogramei, dimensiunea casetei și spațierea 39, 77 și, respectiv, 25.
- S-au schimbat titlul, descrierea și culoarea pictogramei din fila Stil.
- Adăugat căptușeală de sus și de jos: 50

Puteți păstra aceleași valori menționate mai sus sau le puteți modifica și modifica conform cerințelor dvs.
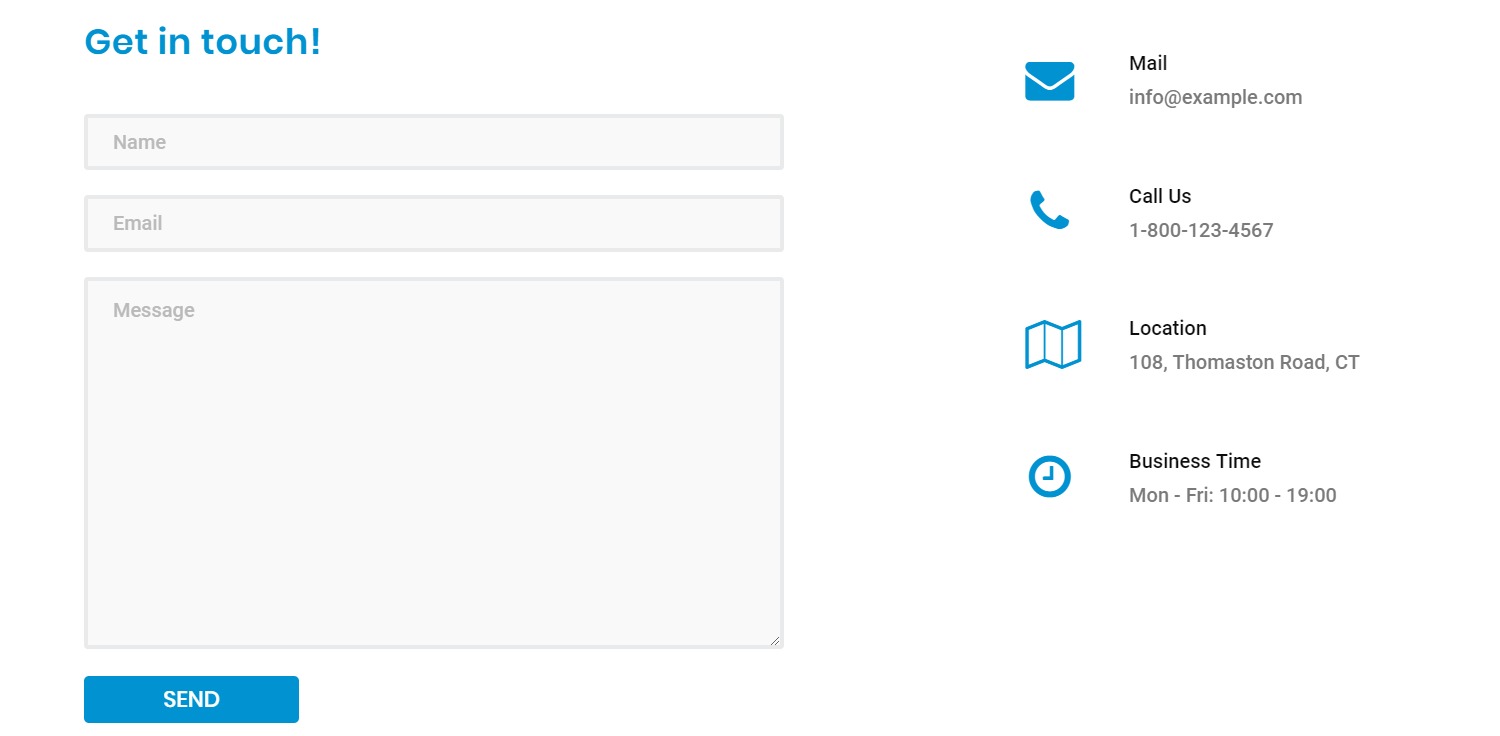
Așa arată întregul rând odată ce toate modificările sunt făcute.

Pasul 4: Adăugarea Google Maps la pagina de contact
Pagina de contact ar trebui să aibă mai mult decât simplu text și câmpuri. Unele elemente creative și interactive se adună mult. Pentru aceasta, vom adăuga o hartă Google personalizată pe pagina noastră.
Adăugarea hărților Google
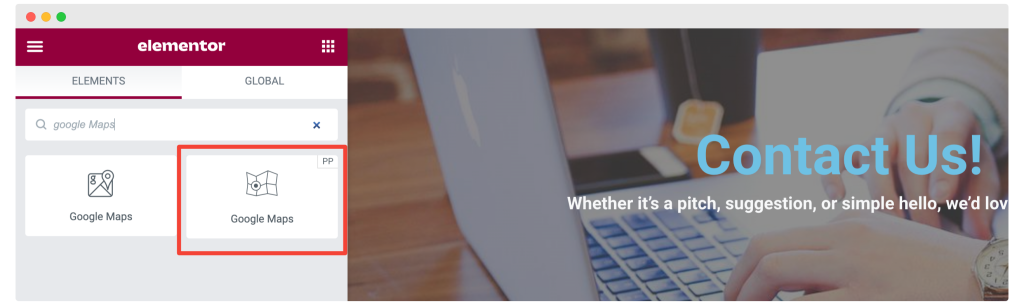
Mai întâi, trageți și plasați widgetul Google Maps al suplimentelor PowerPack pe pagină. Asigurați-vă că verificați pictograma „PP” din colțul din dreapta sus al widget-ului:

După ce l-ați adăugat, introduceți locația biroului dvs. cu ajutorul latitudinilor și longitudinilor. De asemenea, puteți seta mai multe locații sau pini. Dacă primiți o eroare, puteți consulta acest document.
De asemenea, puteți schimba comenzile și stilul hărții alegând una dintre temele prestabilite.
După ce ați configurat widgetul Google Maps, pagina dvs. de contact este gata.
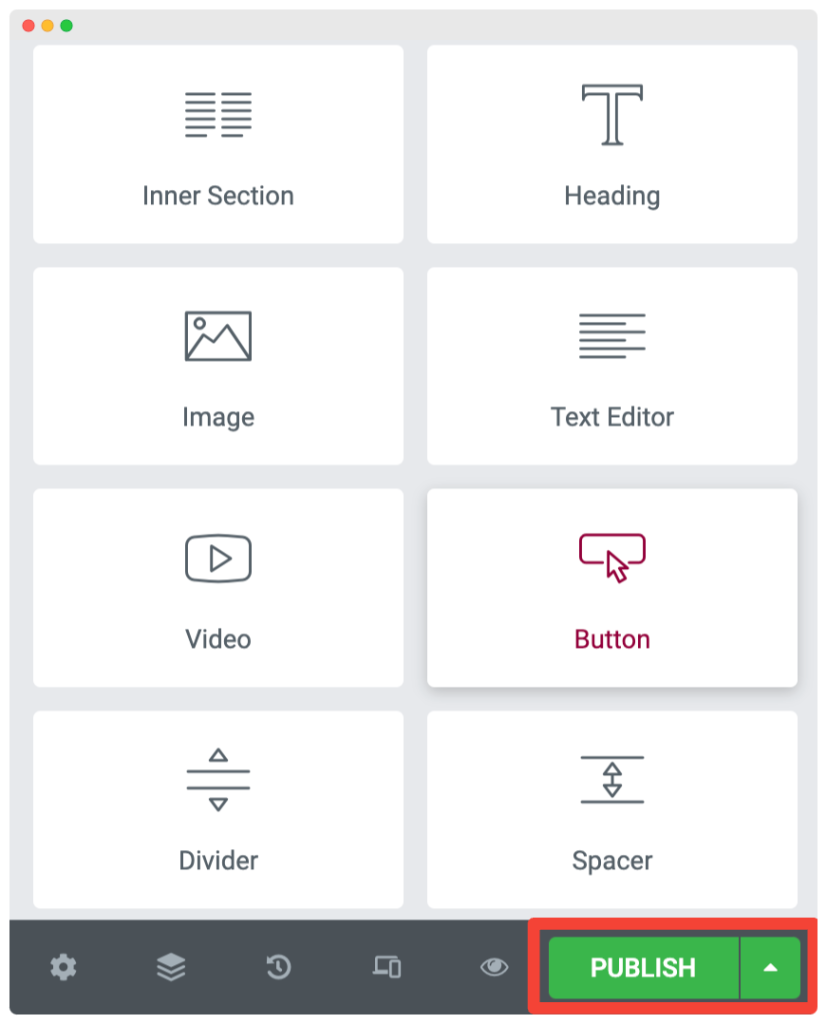
Acum, singurul lucru care a mai rămas este să facă schimbările live. Pentru aceasta, faceți clic pe butonul Publicare din colțul din stânga jos al paginii.

Asta-i tot, oameni buni!
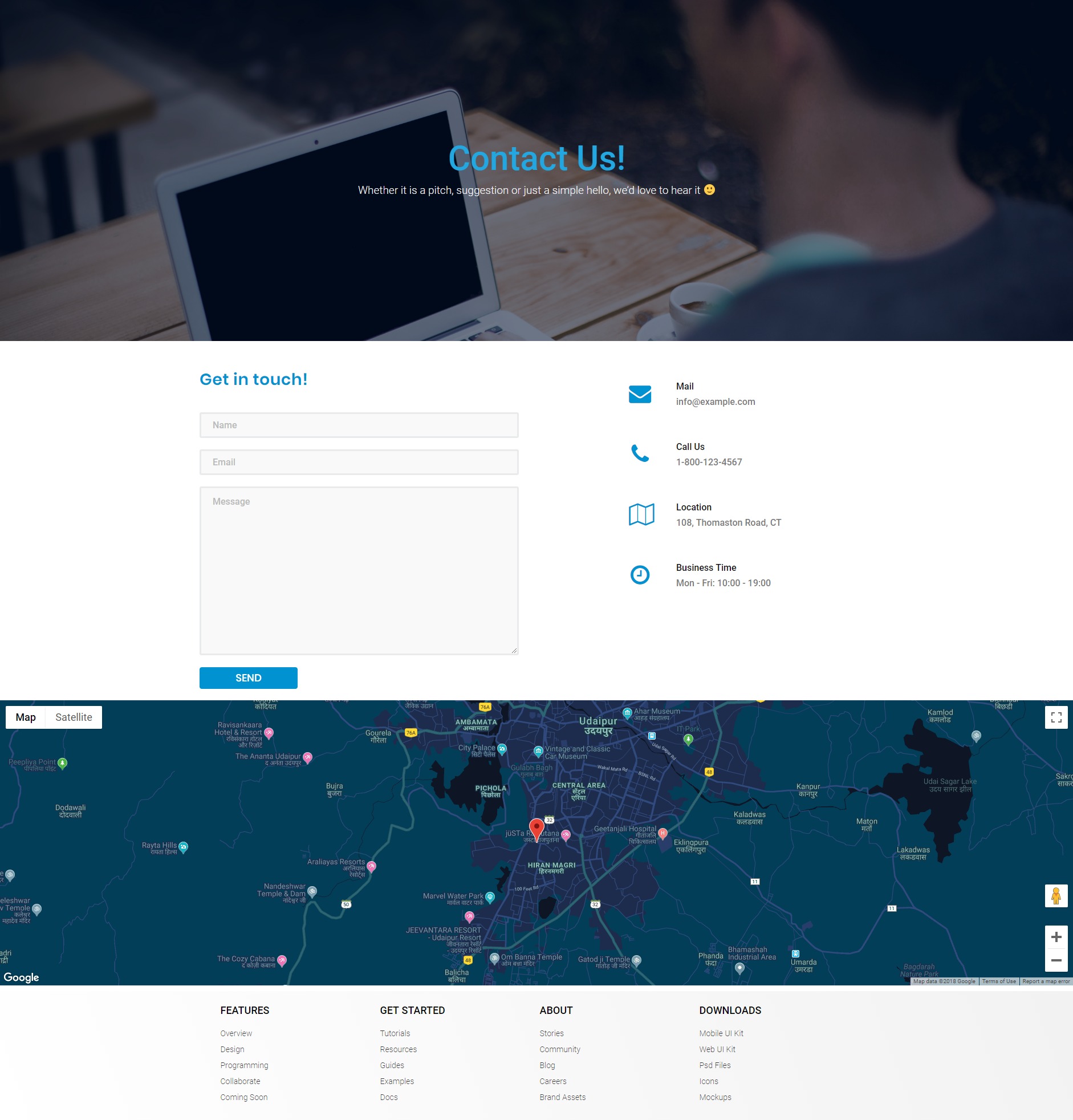
Bingo! Ați creat cu succes o pagină de contact frumoasă. Așa arată întreaga pagină de contact odată finalizată.

Dacă doriți să faceți mai multe modificări, puteți face asta cu ușurință cu Elementor Page Builder. Puteți adăuga multe mai multe elemente interactive la pagina dvs. folosind Elementor și suplimentele PowerPack pentru Elementor.
Pentru a afla mai multe despre Elementor, puteți consulta ghidurile noastre populare pe:
- Cum se utilizează Elementor: Ghid detaliat pentru începători
- Erori Elementor și cum să le remediați
- Lista finală a celor mai bune resurse de învățare gratuite Elementor
Dacă vi se pare util acest tutorial, distribuiți-l și lăsați un comentariu mai jos dacă aveți mai multe întrebări!
