Как создать контактную страницу с высокой конверсией с помощью Elementor [2022]
Опубликовано: 2022-09-20Знаете ли вы, что одной из самых недооцененных страниц большинства веб-сайтов является страница « Контакты »?
Да!
Многие владельцы веб-сайтов и дизайнеры не понимают, насколько важна страница контактов. Это уютный уголок вашего веб-сайта, куда пользователь приходит, чтобы связаться с вами или решить свой вопрос.
Но поскольку страницам с контактами не придается большого значения, они становятся нежелательными, а иногда плохое размещение затрудняет пользователям поиск страницы с контактами. Нам нужно понять, как избежать этой проблемы и улучшить дизайн нашей страницы контактов, чтобы сделать ее более привлекательной.
В этой статье мы увидим, что делает контактную страницу лучше и как вы можете создать ее с помощью конструктора страниц Elementor.
Итак, что делает страницу контактов лучше? Посмотрим!
Лучшие практики страницы контактов
Вот список особенностей и практик успешных страниц контактов. Каждый элемент здесь играет решающую роль в том, чтобы сделать страницу контактов такой, какой она должна быть.
- Сделайте их легкодоступными . Одним из заметных мест, где должна присутствовать ссылка на страницу контактов, является нижний колонтитул. Каждая страница должна иметь ссылку «Свяжитесь с нами» в нижней части веб-страницы. Если у вас есть место, добавление контактной формы в заголовок также является хорошим вариантом.
- Включите важные ссылки . Для веб-сайта продукта хорошо добавить ссылку на документацию по продукту, так как у многих людей могут возникать вопросы, связанные с использованием или выставлением счетов. Это также позволяет избежать чрезмерного загромождения почтового ящика контактов.
- Добавьте другую контактную информацию . Настоятельно рекомендуется добавить номер телефона, адрес электронной почты и почтовый адрес для ваших пользователей. Это помогает сделать вашу контактную страницу более находчивой для них.
- Избегайте ненужных полей и слов . Постарайтесь свести к минимуму количество областей в контактной форме. Это упростит пользователям ввод своих запросов. Многие хорошие плагины для создания форм, такие как Gravity и WPForms, прекрасно работают с WordPress.
- Добавить сообщение об успешном завершении. Во многих случаях кнопка отправки контактной формы приводит пользователей на страницу без сообщения. Простое добавление ссылки перенаправления на страницу успеха или настройка контактной формы для отображения сообщения об успехе очень помогает. Вы можете добавить простое «спасибо за обращение» и указать время обработки. Вы также можете связать свои учетные записи в социальных сетях, чтобы ваши пользователи могли связываться с вами на других платформах.
- Сделайте его гостеприимным — это одна из самых распространенных ошибок, которую допускают дизайнеры веб-сайтов. Вы должны убедиться, что контактная форма не выглядит скучно и должна быть приветливой. Мы увидим, как вы можете сделать это с помощью конструктора страниц Elementor.
- Сделайте его интерактивным . Нигде не написано, что на вашей странице контактов должно быть только имя, электронная почта и поле для сообщения. Вы можете добавить интерактивные элементы, такие как карты Google, с отметкой вашего местоположения.
При интеграции в вашу контактную форму все эти пункты могут сделать гораздо больше для вашего бизнеса.
Теперь мы увидим, как вы можете включить все эти пункты на свой веб-сайт, даже если вы не знаете, как программировать.
Мы будем использовать конструктор страниц Elementor и надстройку PowerPack для Elementor для разработки нашей страницы контактов.
Давайте погрузимся!
Как создать страницу контактов с помощью конструктора страниц Elementor
Прежде чем мы начнем, убедитесь, что у вас установлены и активированы конструктор страниц Elementor и надстройки PowerPack для Elementor. Как только вы это сделаете, мы можем начать наш процесс проектирования.
Шаг 1: Запуск конструктора страниц Elementor
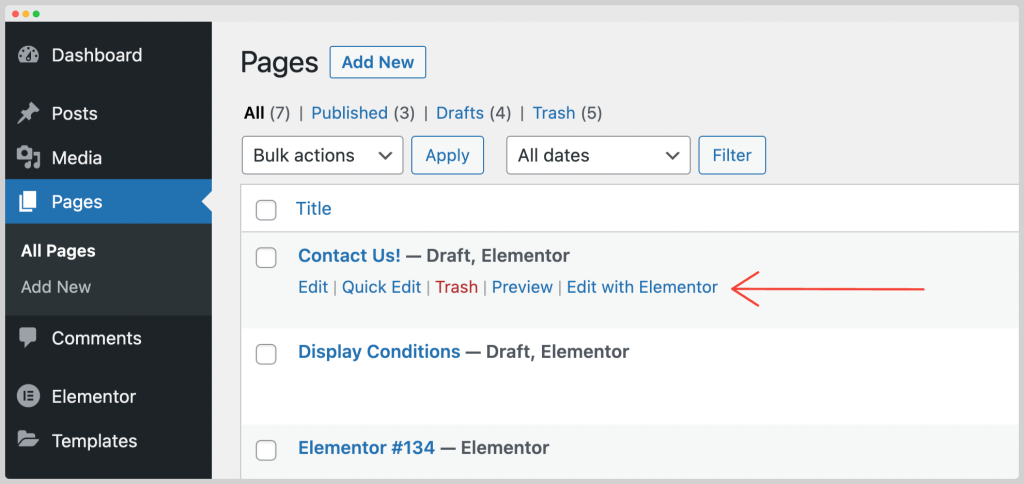
Сначала войдите в свою панель управления WordPress, а затем нажмите на опцию страницы слева. Теперь найдите страницу «Свяжитесь с нами» и нажмите кнопку « Редактировать с помощью Elementor ».

Это запустит Конструктор страниц.
Шаг 2: Дизайн раздела «Герой » на странице контактов
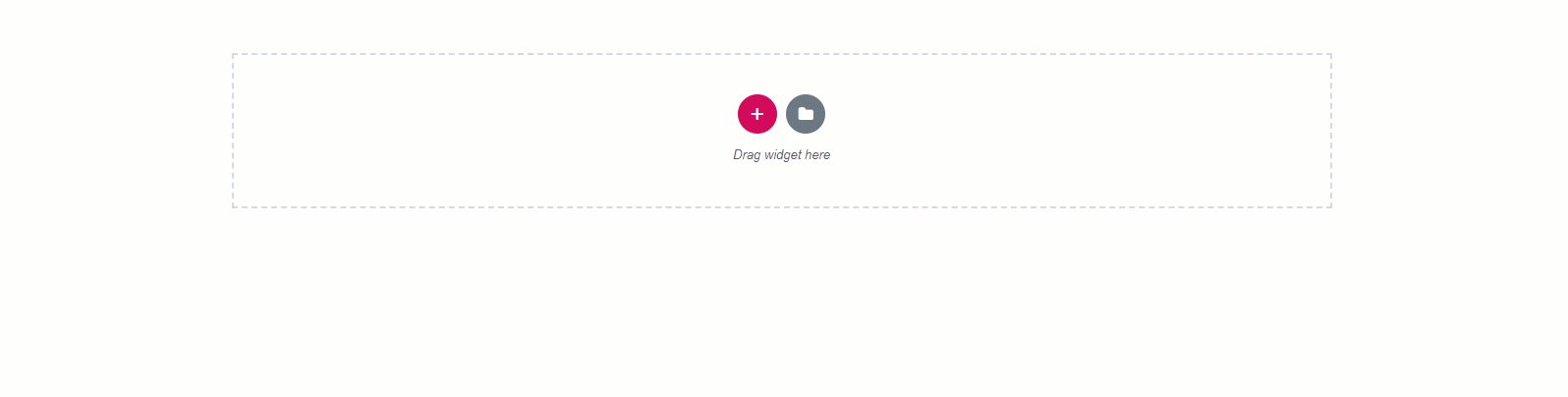
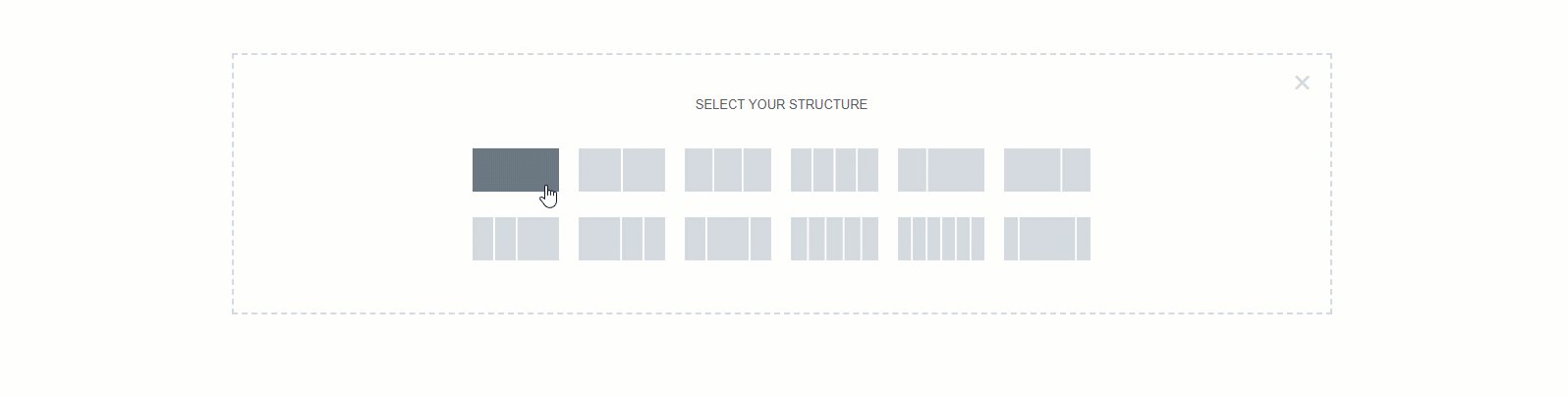
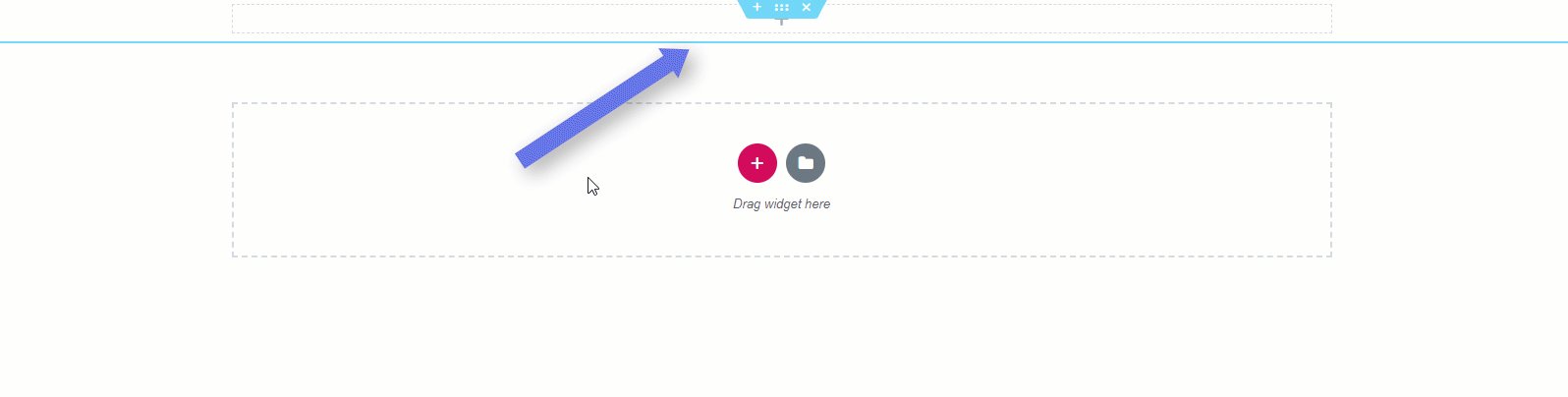
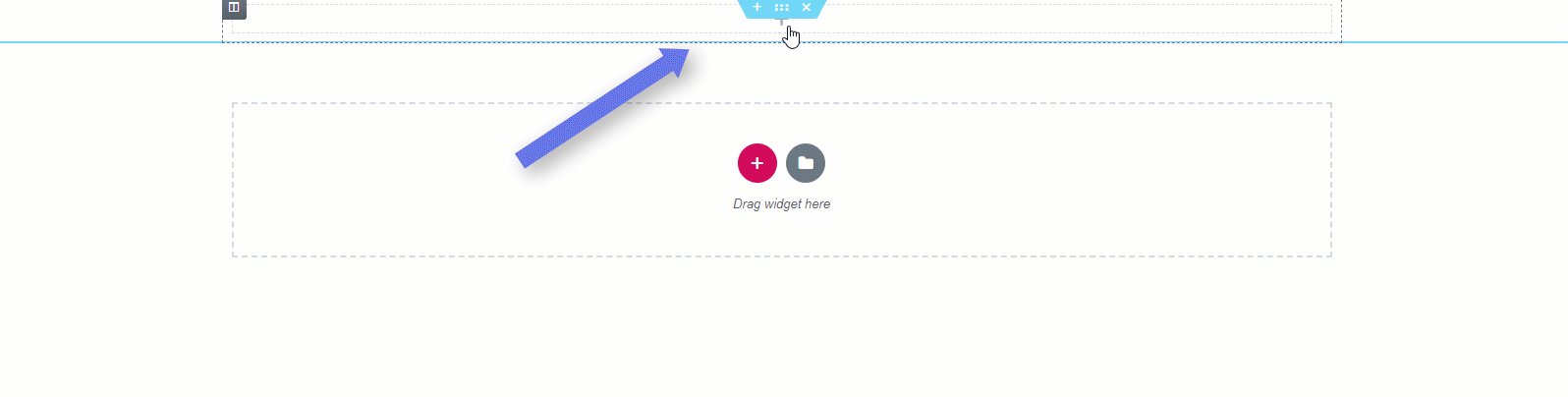
Мы начнем с добавления главного изображения вверху и заголовка. Для этого нажмите на «+ » или добавьте значок нового раздела, а затем добавьте структуру с одним столбцом на свою страницу.

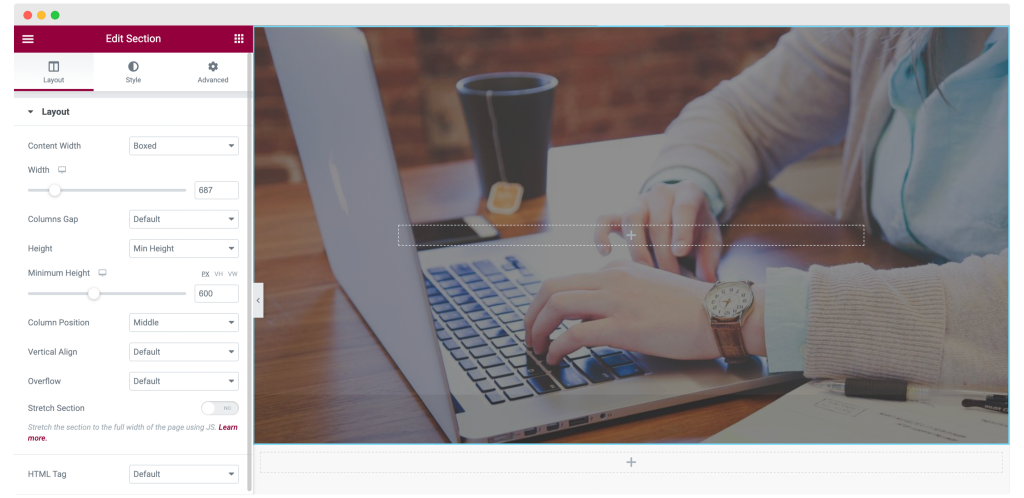
Теперь нажмите на настройки строки и добавьте фоновое изображение в строку на вкладке стиля.
Чтобы сделать изображение и строку более заметными, вам нужно будет изменить высоту строки на вкладке «Макет». Мы устанавливаем минимальный размер «600».

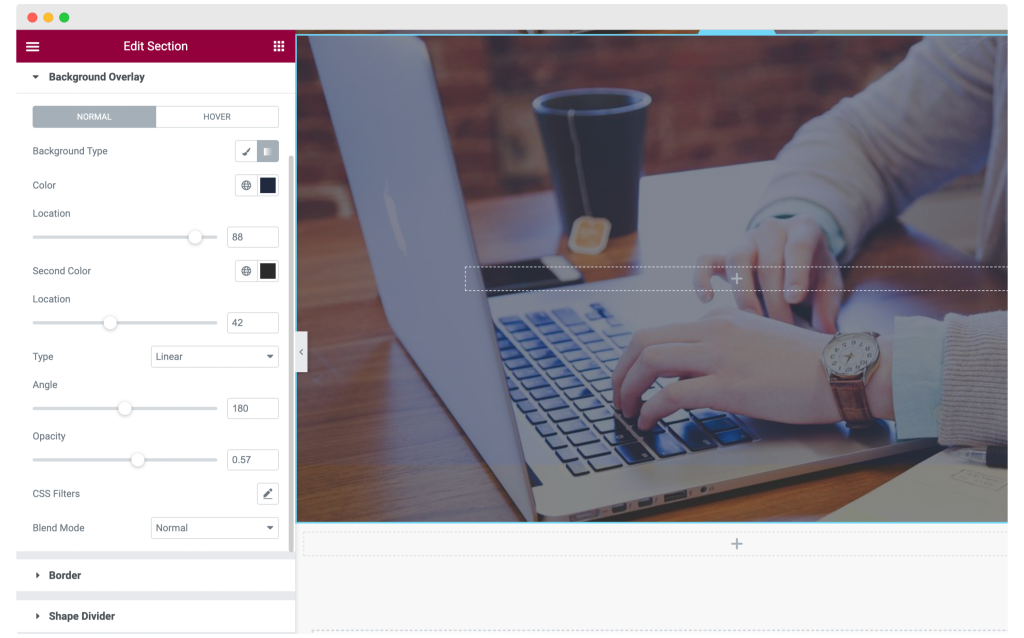
Мы также добавили наложение фона с непрозрачностью 0,57 , используя раздел наложения фона на вкладке «Стиль» . Вот изменения, которые мы внесли:

Шаг 3: Настройка заголовка страницы контактов
Перетащите виджет «Двойной заголовок» из пакета надстроек PowerPack в строку.
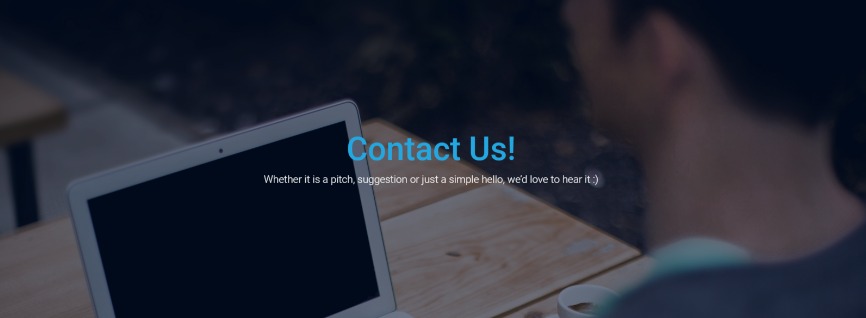
Теперь измените внешний вид и дизайн текста, чтобы он выглядел так, как мы сделали ниже. Вы можете использовать свой творческий потенциал и создать свой заголовок так, как вы хотите.

Если вы не хотите начинать разработку заголовка с нуля, вы также можете выбрать один из пресетов виджета «Двойной заголовок».

Шаг 4: Добавьте контактную форму на свою страницу
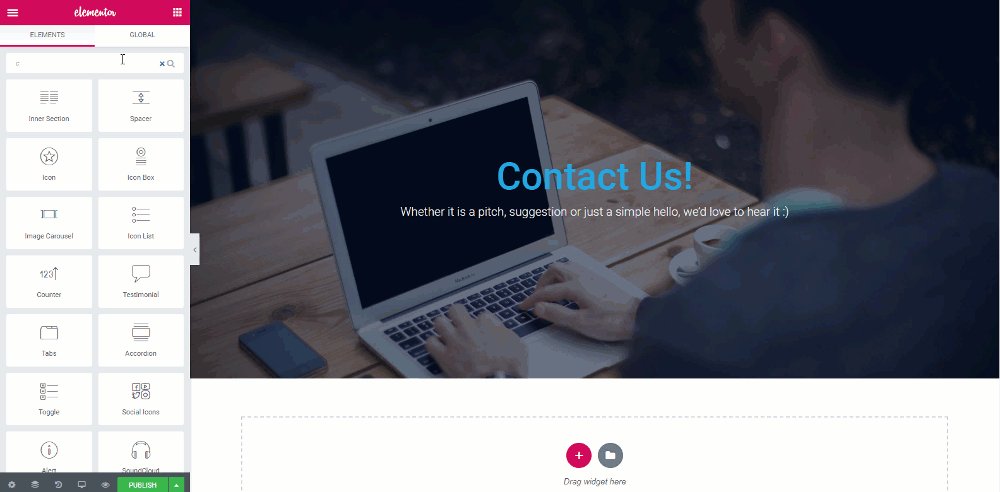
Пришло время добавить достойную контактную форму на страницу. Для этого мы используем плагин Contact Form 7 .
Вы можете использовать любые популярные плагины для создания форм WordPress, такие как формы Gravity, формы Caldera, формы Ninja или плагин WPForms. Убедитесь, что вы установили и активировали плагин, прежде чем мы пойдем дальше.
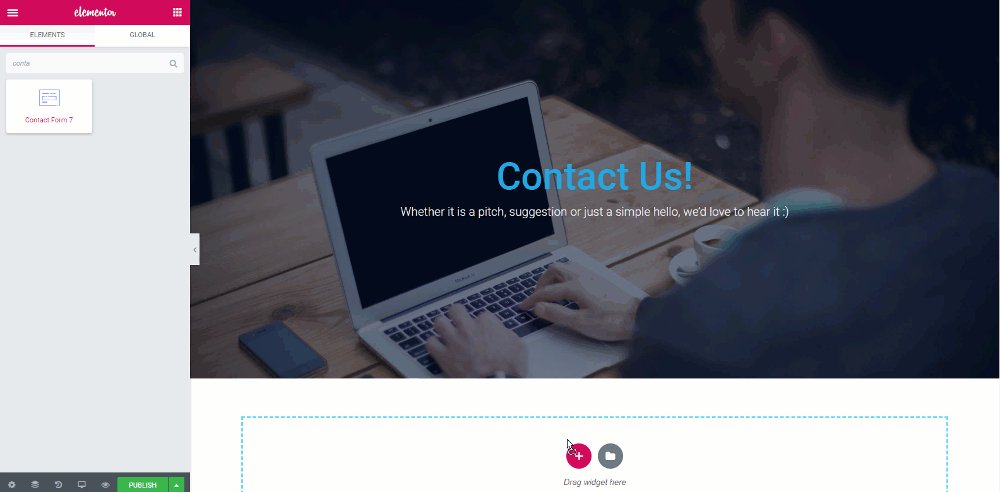
Если у вас не установлена контактная форма 7, вы можете получить ее здесь. Установите плагин и обновите страницу, которую мы разработали, чтобы получить виджет контактной формы.
Добавление виджета контактной формы Elementor на страницу
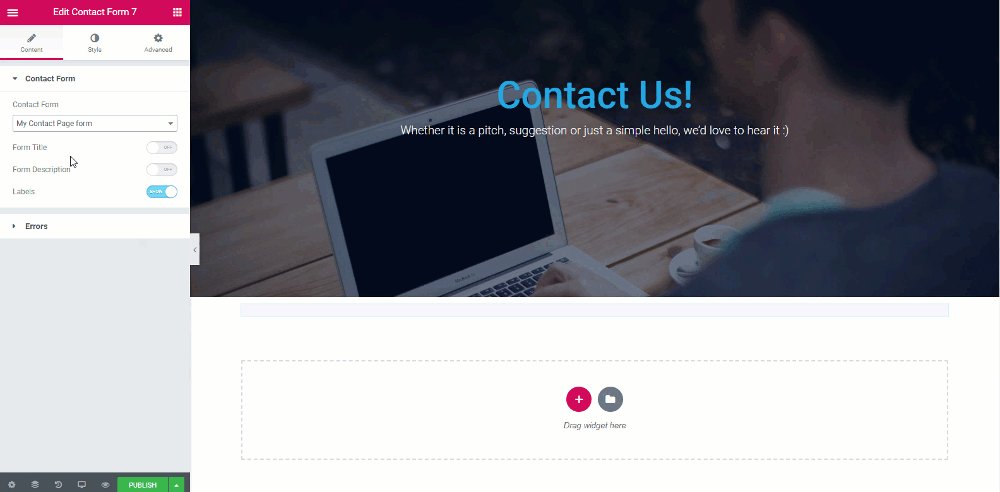
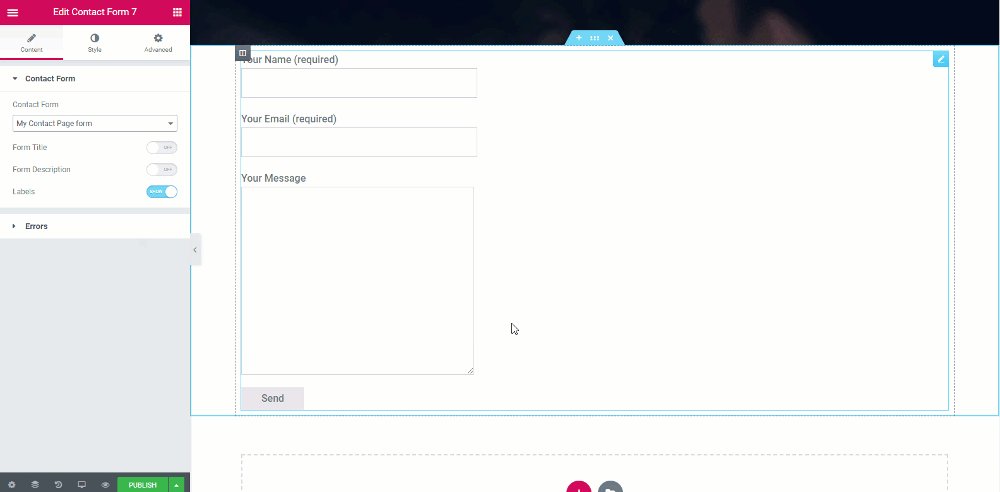
Теперь перетащите виджет Contact Form 7 на страницу и выберите контактную форму, которую хотите отобразить.

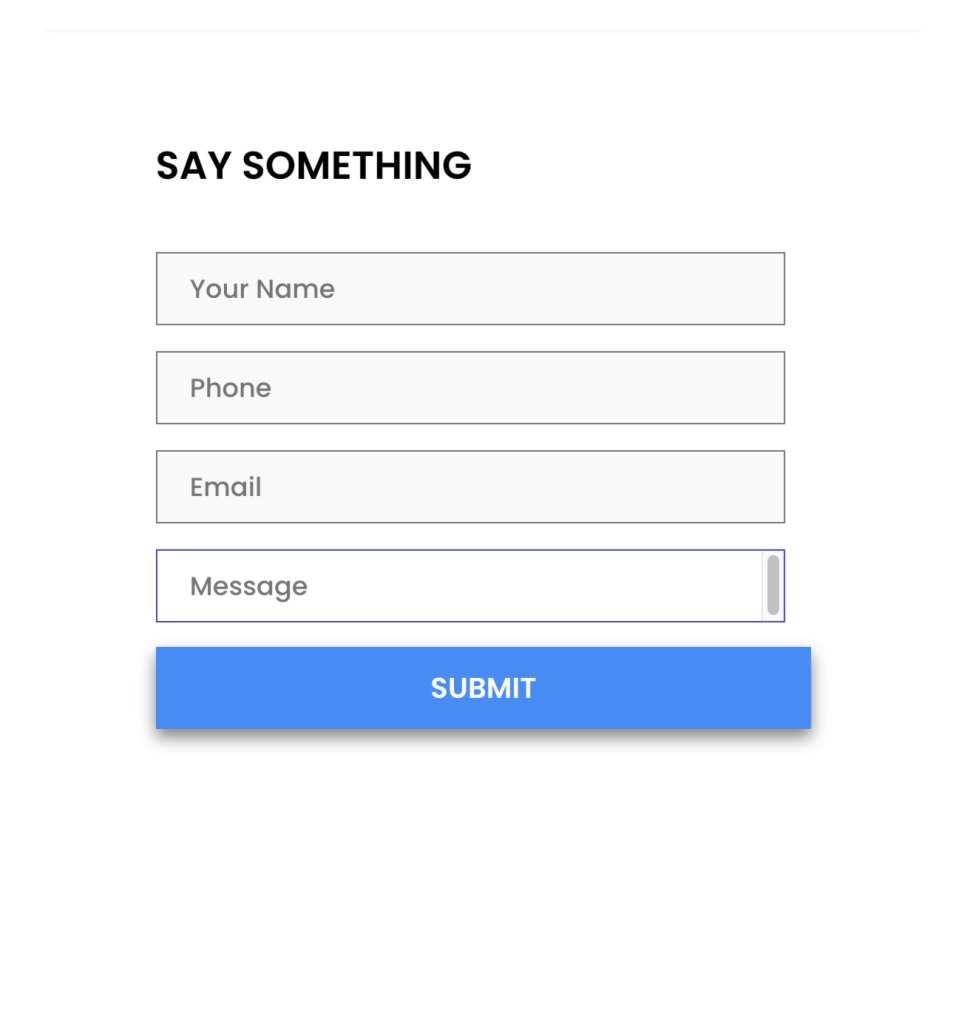
Теперь пришло время настроить форму. Отключите заголовки с помощью переключателя и перейдите на вкладку стиля. Здесь вы можете изменить цвет, фон, типографику, ширину и отступ формы.
Для этой формы мы внесли следующие изменения:
- Изменен цвет фона и цвет текста для полей и увеличен интервал до 20.
- Добавлены границы полей и изменен радиус границы.
- Изменен цвет текста заполнителя.
- Для кнопки отправки изменили ширину на 170, а также изменили цвет.
- Добавлены границы и эффекты наведения на кнопку.
Так выглядит контактная форма после заполнения.

Шаг 3: Добавление другой контактной информации
Теперь просто контактной формы недостаточно для страницы контактов, и вам нужно предоставить больше информации своим пользователям, если они хотят связаться с вами помимо вашей контактной формы.
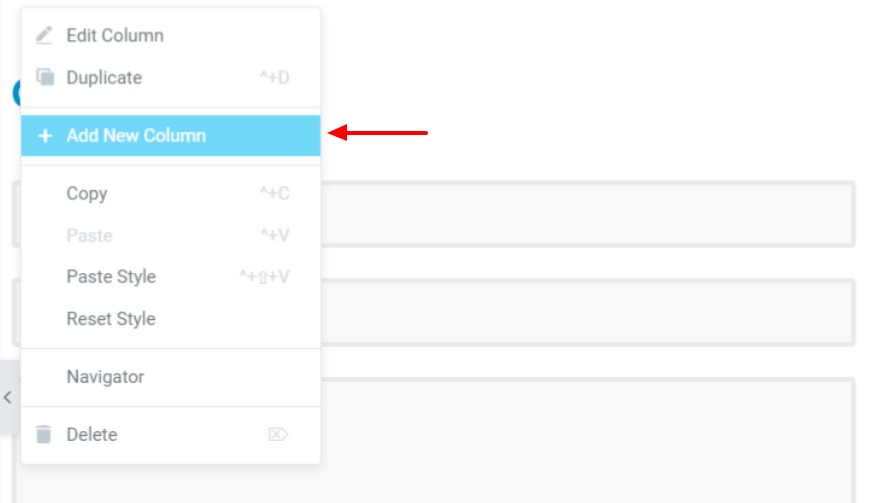
Для этого мы добавим еще один столбец в ту же строку, а затем добавим виджет Elementor Info List.

Щелкните правой кнопкой мыши значок столбца столбца, а затем нажмите кнопку «Добавить новый столбец» .
Теперь перетащите виджет «Список информации» на страницу.
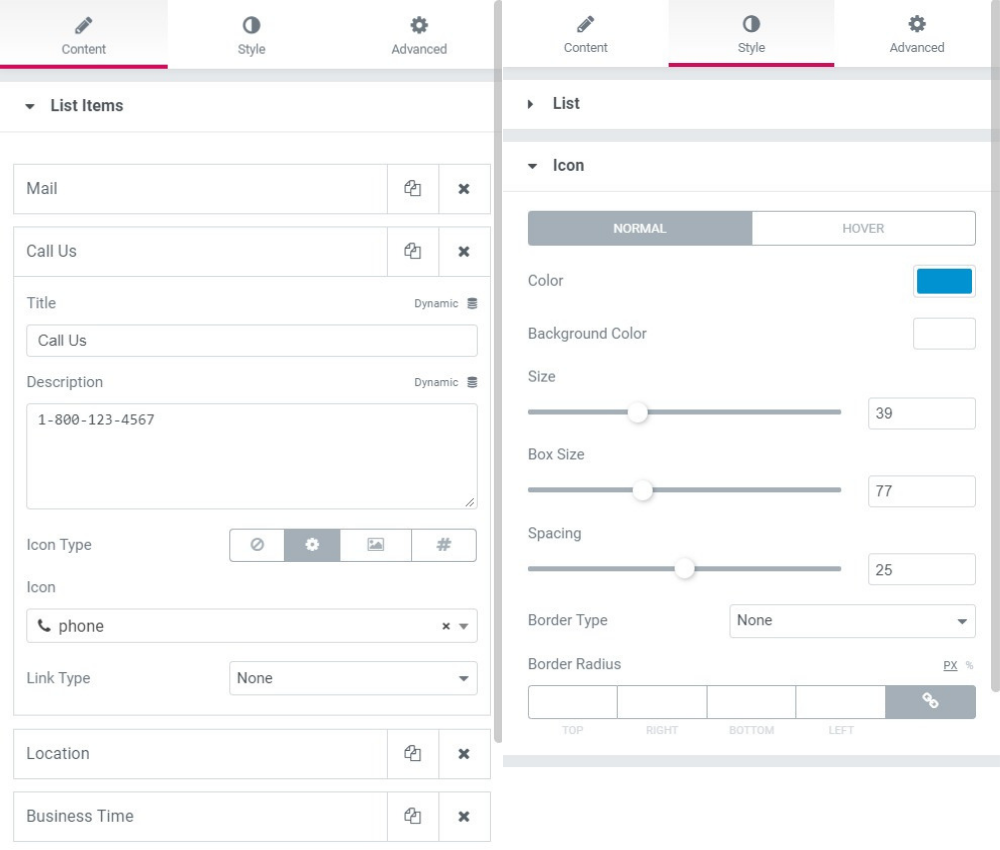
Измените значки, цвет, текст, интервалы и отступы в соответствующих настройках. Для этого списка мы изменили следующие настройки:
- Изменена иконка, описание и заголовок.
- Расстояние между элементами: 30
- Размер значка, размер окна и интервал 39, 77 и 25 соответственно.
- Изменены заголовок, описание и цвет значка на вкладке стиля.
- Добавлен верхний и нижний отступы: 50

Вы можете оставить те же значения, упомянутые выше, или изменить их в соответствии с вашими требованиями.
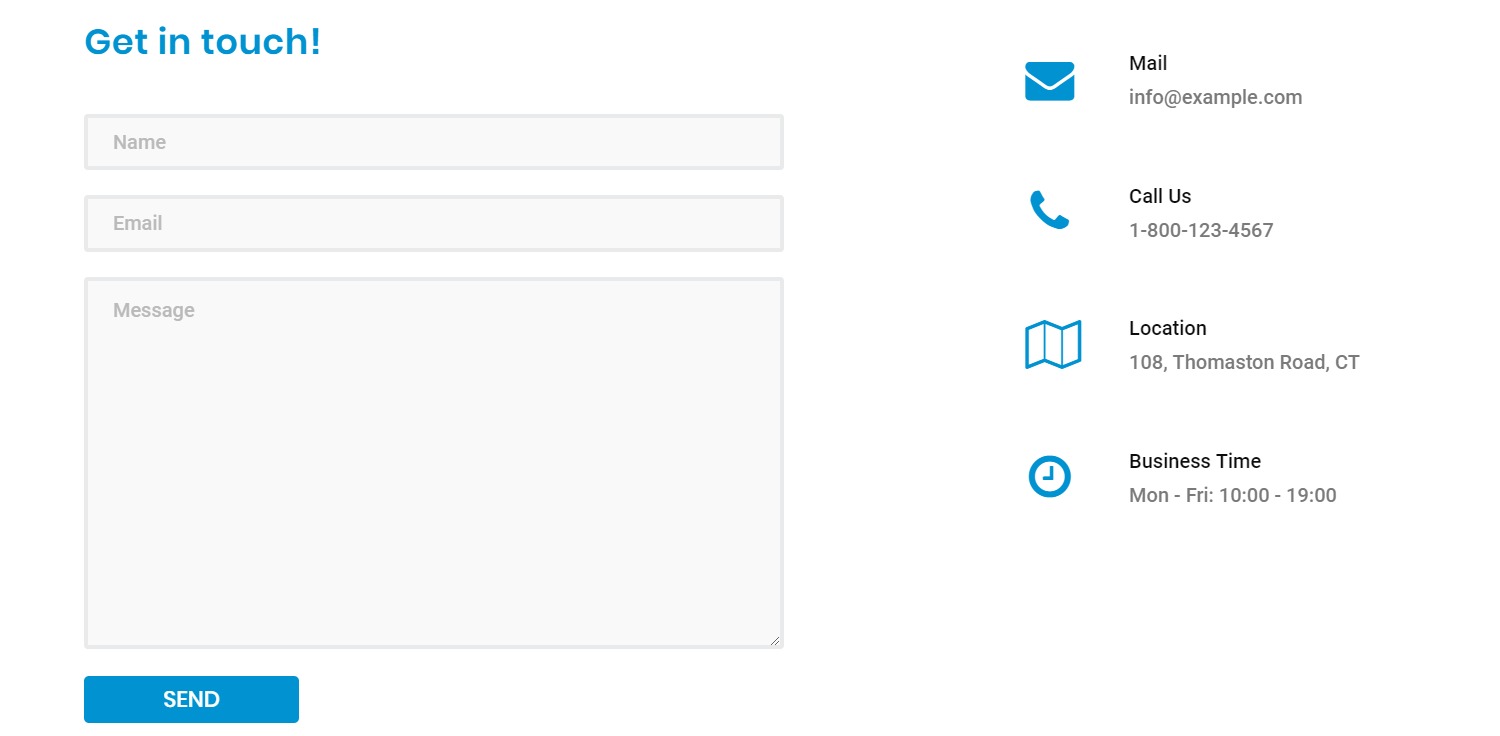
Вот как выглядит вся строка после внесения всех изменений.

Шаг 4. Добавление Google Maps на страницу контактов
На странице контактов должно быть больше, чем просто текст и поля. Некоторые творческие и интерактивные элементы многое добавляют. Для этого мы добавим на нашу страницу пользовательскую карту Google.
Добавление карт Google
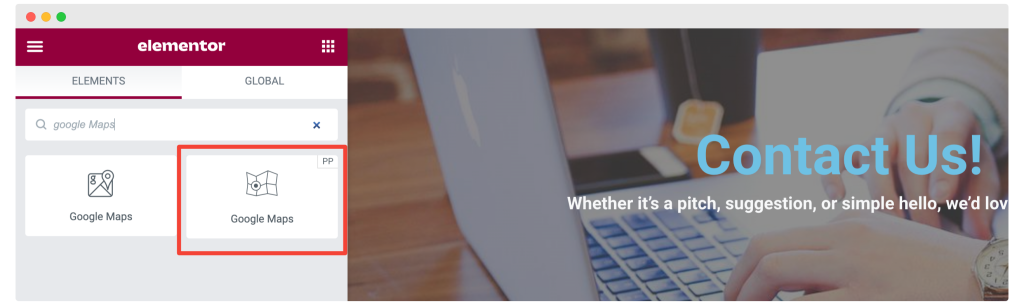
Сначала перетащите на страницу виджет Google Maps дополнений PowerPack. Обязательно проверьте значок «PP» в правом верхнем углу виджета:

После его добавления введите местоположение вашего офиса с помощью широты и долготы. Вы также можете установить несколько мест или булавок. Если вы получаете сообщение об ошибке, вы можете обратиться к этому документу.
Вы также можете изменить элементы управления и стиль карты, выбрав одну из предварительно разработанных тем.
После того, как вы настроили виджет Google Maps, ваша страница контактов готова.
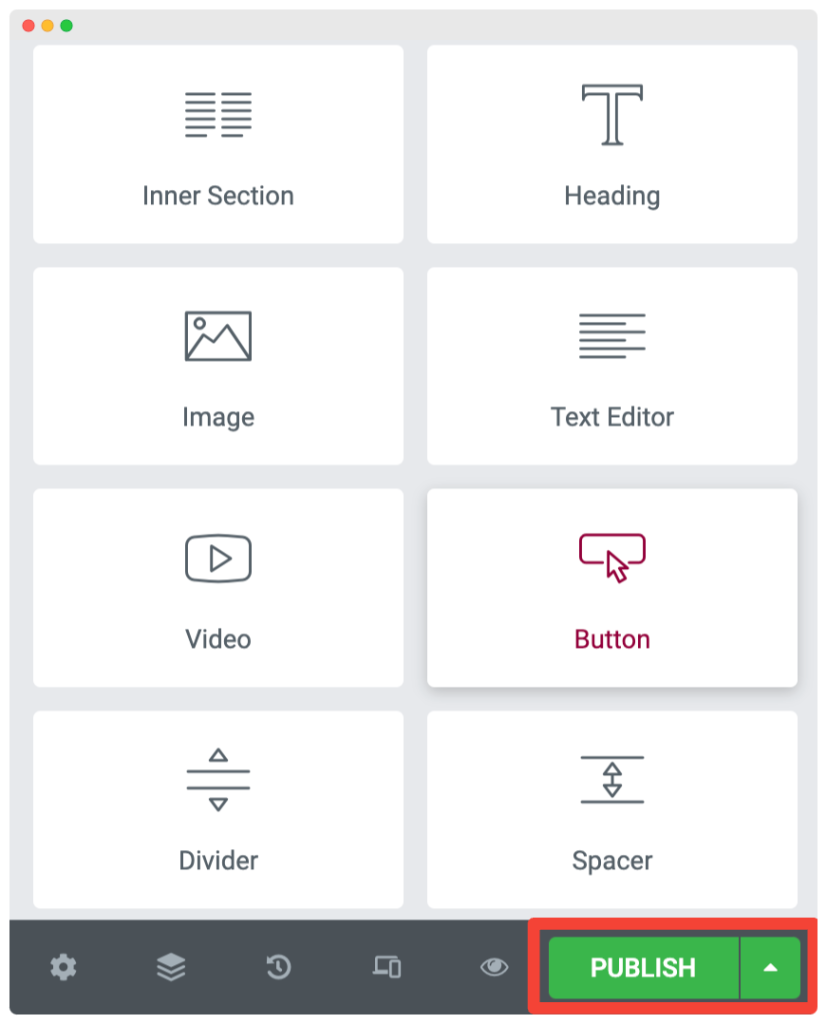
Теперь осталось только внести изменения в жизнь. Для этого нажмите на кнопку « Опубликовать » в левом нижнем углу страницы.

Вот и все, народ!
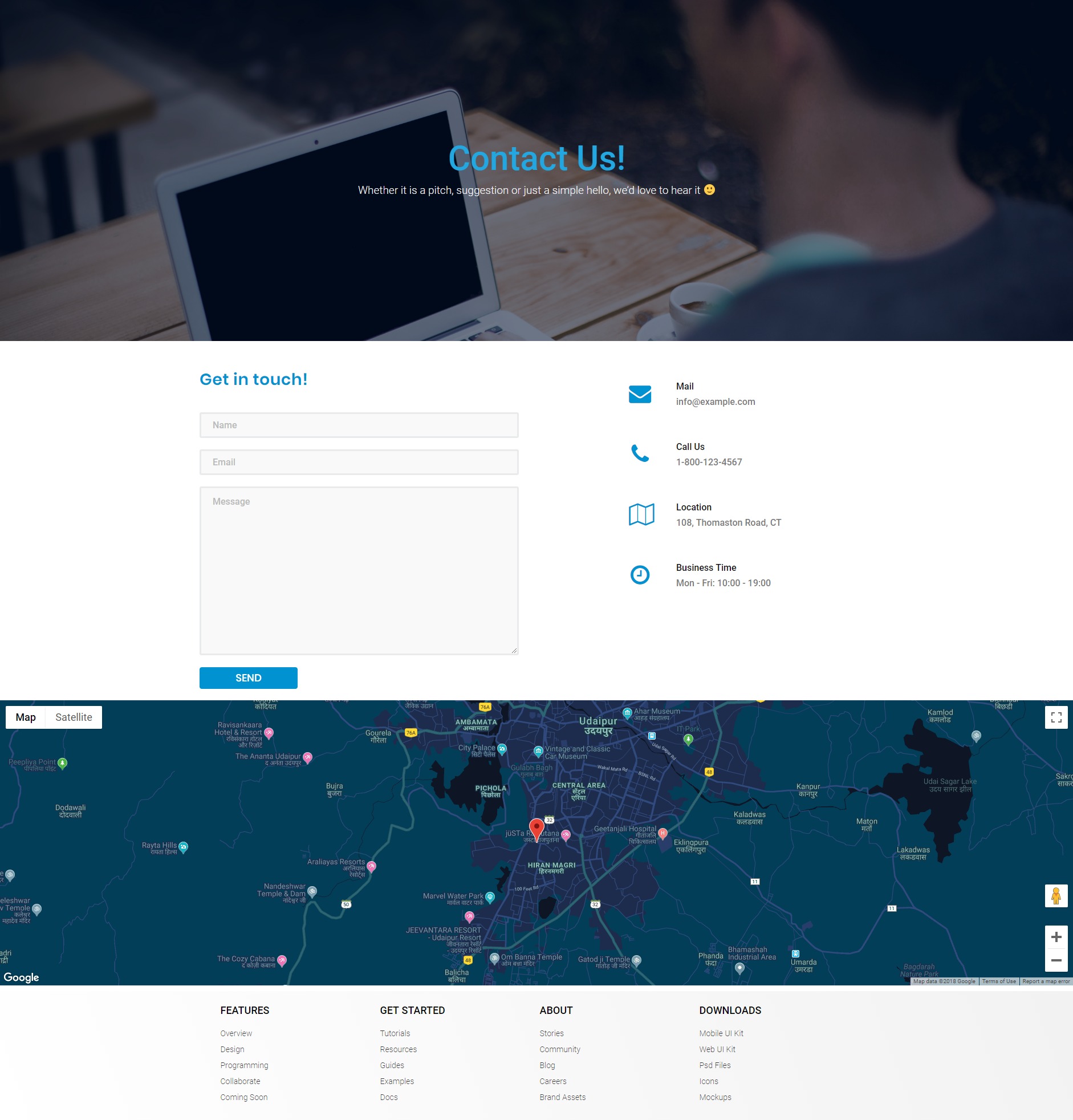
Бинго! Вы успешно создали красивую страницу контактов. Вот как выглядит вся страница контактов после заполнения.

Если вы хотите внести больше изменений, вы можете легко сделать это с помощью конструктора страниц Elementor. Вы можете добавить на свою страницу гораздо больше интерактивных элементов, используя Elementor и надстройки PowerPack для Elementor.
Чтобы узнать больше об Elementor, вы можете ознакомиться с нашими популярными руководствами:
- Как использовать Elementor: подробное руководство для начинающих
- Ошибки Elementor и как их исправить
- Окончательный список лучших бесплатных учебных ресурсов Elementor
Если вы найдете этот урок полезным, поделитесь им и оставьте комментарий ниже, если у вас есть дополнительные вопросы!
