วิธีสร้างหน้าติดต่อที่มีการแปลงสูงด้วย Elementor [2022]
เผยแพร่แล้ว: 2022-09-20คุณรู้หรือไม่ว่าหน้าใดหน้าหนึ่งที่ประเมินค่าต่ำที่สุดของเว็บไซต์ส่วนใหญ่คือหน้า ติดต่อเรา
ใช่!
เจ้าของเว็บไซต์และนักออกแบบหลายคนไม่เข้าใจว่าหน้าติดต่อมีความสำคัญเพียงใด นี่คือมุมเล็กๆ ที่สะดวกสบายในเว็บไซต์ของคุณที่ผู้ใช้เข้ามาหาคุณหรือแก้ไขข้อสงสัยของพวกเขา
แต่เนื่องจากหน้าการติดต่อไม่มีความสำคัญมากนัก จึงไม่เป็นที่ต้อนรับ และบางครั้งตำแหน่งที่ไม่ดีทำให้ผู้ใช้ค้นหาหน้าติดต่อเราได้ยาก เราจำเป็นต้องเข้าใจวิธีหลีกเลี่ยงปัญหานี้และปรับปรุงการออกแบบหน้าติดต่อเราเพื่อให้น่าสนใจยิ่งขึ้น
ในบทความนี้ เราจะมาดูกันว่าอะไรทำให้หน้าติดต่อดีขึ้น และคุณจะออกแบบหน้าดังกล่าวได้อย่างไรด้วยตัวสร้างหน้า Elementor
แล้วอะไรที่ทำให้หน้าติดต่อดีขึ้น? มาดูกัน!
แนวทางปฏิบัติที่ดีที่สุดของหน้าติดต่อ
นี่คือรายการคุณสมบัติและแนวทางปฏิบัติของหน้าติดต่อเราที่ประสบความสำเร็จ ทุกองค์ประกอบที่นี่มีบทบาทสำคัญในการทำให้หน้าติดต่อเป็นสิ่งที่จำเป็น
- ทำให้พร้อมใช้งาน – หนึ่งในตำแหน่งที่โดดเด่นที่ลิงก์ของหน้าผู้ติดต่อต้องมีอยู่จะอยู่ในส่วนท้าย ทุกหน้าต้องมีลิงค์ติดต่อเราที่ด้านล่างของหน้าเว็บ หากคุณมีพื้นที่ว่าง การเพิ่มแบบฟอร์มการติดต่อที่ส่วนหัวก็เป็นตัวเลือกที่ดีเช่นกัน
- รวมลิงก์ที่สำคัญ – สำหรับเว็บไซต์ผลิตภัณฑ์ การเพิ่มลิงก์ไปยังเอกสารประกอบผลิตภัณฑ์ถือเป็นการดี เนื่องจากหลายคนอาจมีคำถามเกี่ยวกับการใช้งานหรือการเรียกเก็บเงินในใจ นอกจากนี้ยังช่วยหลีกเลี่ยงความยุ่งเหยิงของกล่องจดหมายติดต่อด้วย
- เพิ่มข้อมูลติดต่ออื่นๆ – ขอแนะนำให้เพิ่มหมายเลขโทรศัพท์ อีเมล และที่อยู่ทางไปรษณีย์สำหรับผู้ใช้ของคุณ ซึ่งจะช่วยทำให้หน้าติดต่อของคุณมีไหวพริบมากขึ้นสำหรับพวกเขา
- หลีกเลี่ยงฟิลด์และคำที่ไม่จำเป็น – พยายามลดจำนวนพื้นที่ในแบบฟอร์มการติดต่อของคุณ การทำเช่นนี้จะทำให้ผู้ใช้ใส่คำค้นหาได้ง่ายขึ้น ปลั๊กอินตัวสร้างฟอร์มที่ดีมากมาย เช่น Gravity และ WPForms ใช้งานได้ดีกับ WordPress
- เพิ่มข้อความแสดงความสำเร็จ – หลายครั้งที่ปุ่มส่งแบบฟอร์มติดต่อจะนำผู้ใช้ไปยังหน้าที่ไม่มีข้อความ เพียงเพิ่มลิงก์เปลี่ยนเส้นทางไปยังหน้าความสำเร็จหรือกำหนดแบบฟอร์มติดต่อเพื่อแสดงข้อความแสดงความสำเร็จเองจะช่วยได้มาก คุณสามารถเพิ่ม "ขอบคุณสำหรับการติดต่อ" ง่ายๆ และเพิ่มเวลาตอบสนองของคุณได้ คุณยังสามารถเชื่อมโยงบัญชีโซเชียลมีเดียของคุณเพื่อให้ผู้ใช้ของคุณสามารถเชื่อมต่อกับคุณบนแพลตฟอร์มอื่นได้
- ทำให้น่ายินดี – นี่เป็นหนึ่งในข้อผิดพลาดทั่วไปที่นักออกแบบเว็บไซต์ทำ คุณต้องตรวจสอบให้แน่ใจว่าแบบฟอร์มการติดต่อนั้นดูไม่น่าเบื่อและควรได้รับการต้อนรับ เราจะดูว่าคุณสามารถทำได้ด้วยความช่วยเหลือของตัวสร้างหน้า Elementor
- ทำให้เป็นแบบโต้ตอบ – ไม่มีการเขียนว่าหน้าติดต่อของคุณควรมีเฉพาะชื่อ อีเมล และฟิลด์ข้อความเท่านั้น คุณสามารถเพิ่มองค์ประกอบเชิงโต้ตอบ เช่น Google Maps ด้วยหมุดบนตำแหน่งของคุณ
เมื่อรวมเข้ากับแบบฟอร์มการติดต่อของคุณ ประเด็นทั้งหมดเหล่านี้สามารถช่วยธุรกิจของคุณได้มากขึ้น
ตอนนี้ เราจะมาดูกันว่าคุณจะรวมจุดเหล่านี้ไว้ในเว็บไซต์ของคุณได้อย่างไร แม้ว่าคุณจะไม่ทราบวิธีเขียนโค้ดก็ตาม
เราจะใช้ตัวสร้างหน้า Elementor และ PowerPack Addon สำหรับ Elementor เพื่อออกแบบหน้าติดต่อเรา
มาดำน้ำกันเถอะ!
วิธีสร้างหน้าติดต่อเราด้วย Elementor Page Builder
ก่อนที่เราจะเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งาน Elementor Page Builder และ PowerPack Addons สำหรับ Elementor แล้ว เมื่อคุณทำเช่นนั้น เราสามารถเริ่มกระบวนการออกแบบของเราได้
ขั้นตอนที่ 1: เปิดตัว Elementor Page Builder
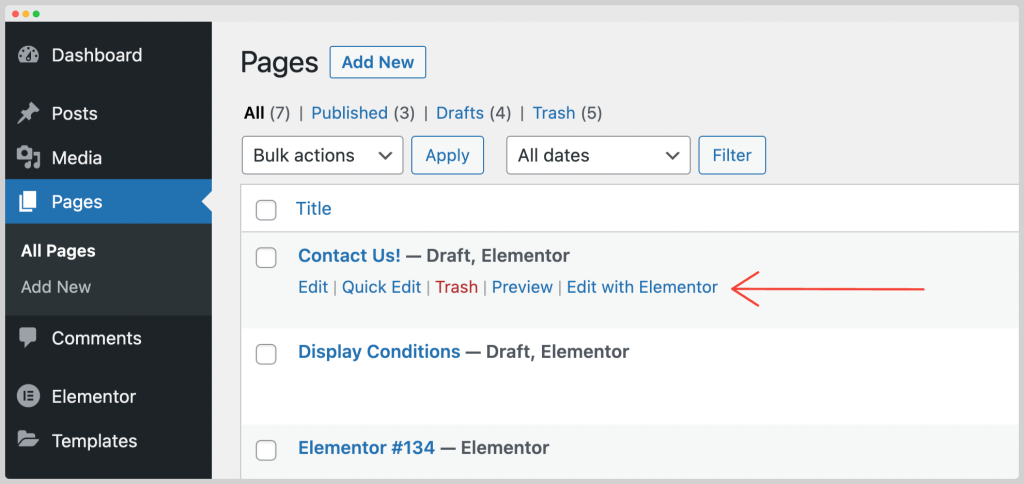
ขั้นแรก ลงชื่อเข้าใช้แดชบอร์ด WordPress แล้วคลิกตัวเลือกหน้าทางด้านซ้าย ตอนนี้มองหาหน้าติดต่อเราแล้วคลิกปุ่ม แก้ไขด้วย Elementor

การดำเนินการนี้จะเปิดตัวสร้างเพจ
ขั้นตอนที่ 2: การออกแบบส่วนฮีโร่ ของหน้าติดต่อ
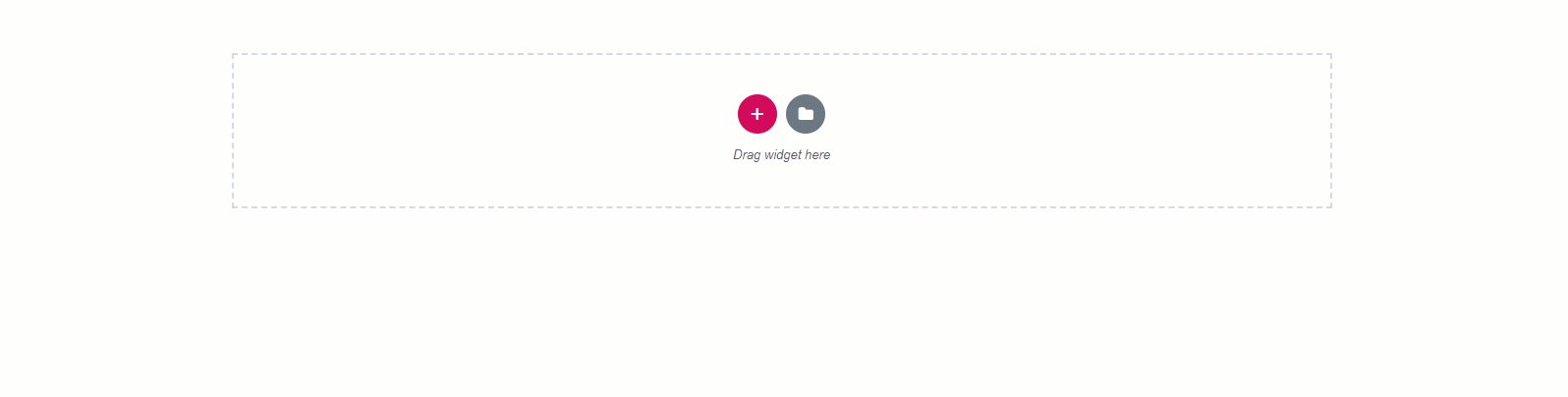
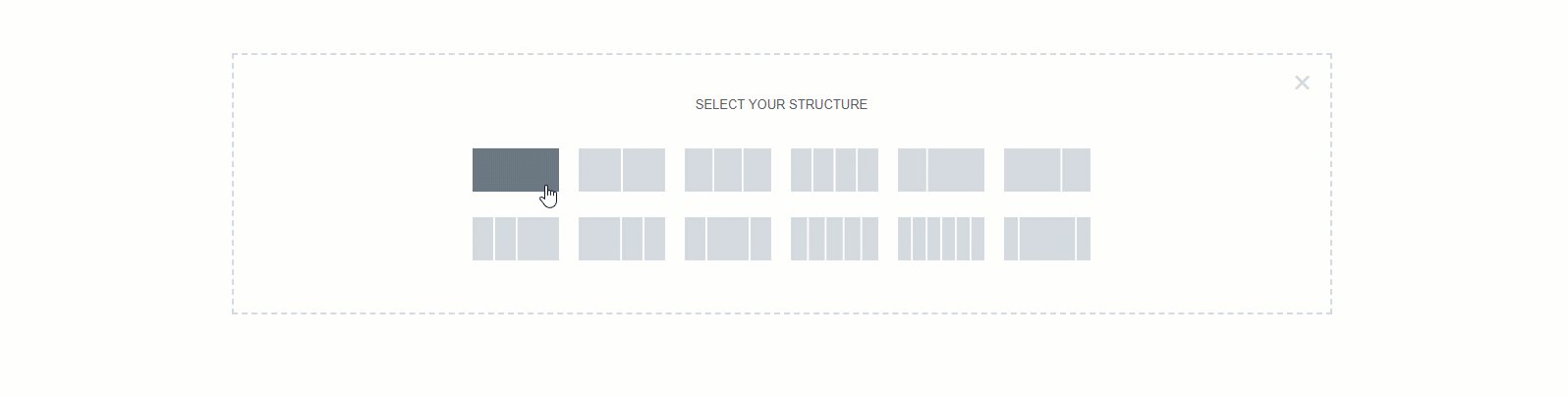
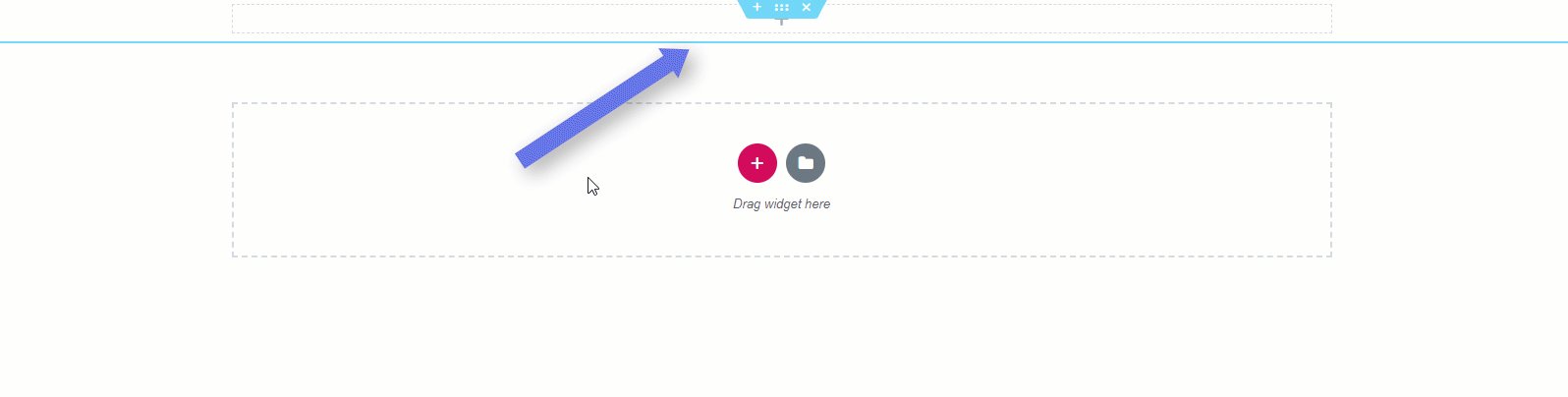
เราจะเริ่มต้นด้วยการเพิ่ม ภาพฮีโร่ ที่ด้านบนและเพิ่ม ชื่อเรื่อง สำหรับสิ่งนี้ ให้คลิกที่ “+ ” หรือเพิ่มไอคอนส่วนใหม่ แล้วเพิ่มโครงสร้างแบบคอลัมน์เดียวในหน้าของคุณ

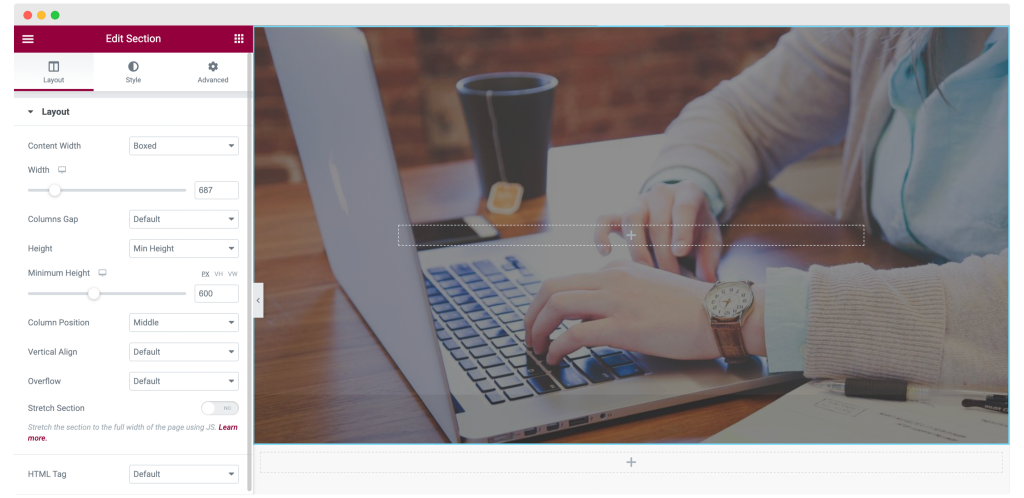
ตอนนี้คลิกที่การตั้งค่าแถวและเพิ่มภาพพื้นหลังให้กับแถวจากแท็บรูปแบบ
หากต้องการให้รูปภาพและแถวมองเห็นได้ชัดเจนขึ้น คุณจะต้องเปลี่ยนความสูงของแถวจากแท็บเลย์เอาต์ เรากำลังตั้งค่าขนาดขั้นต่ำเป็น '600'

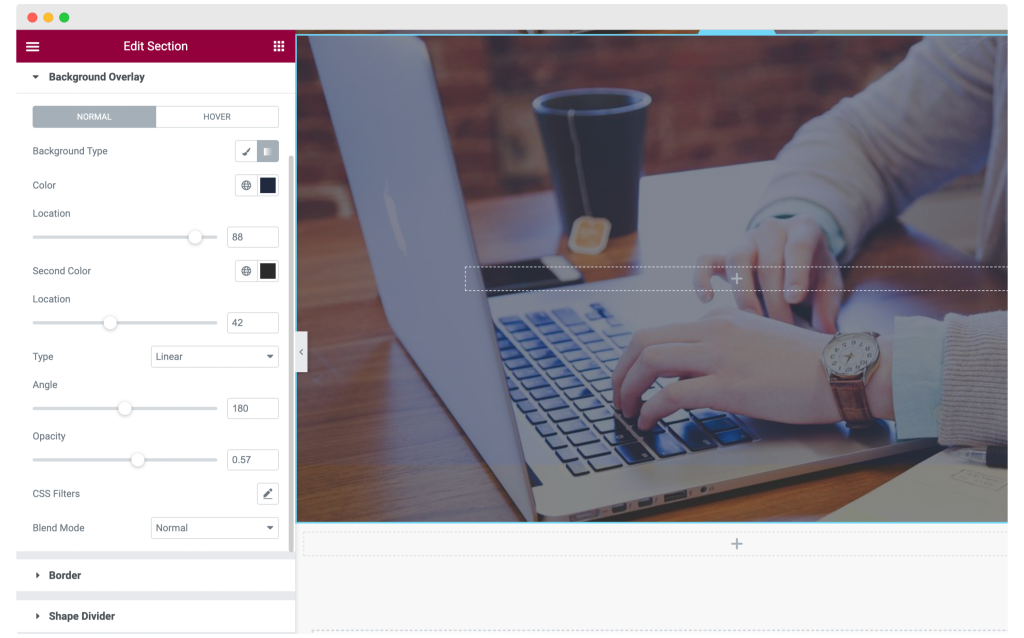
เรายังได้เพิ่มการซ้อนทับพื้นหลังด้วยความ ทึบ 0.57 โดยใช้ส่วนการซ้อนทับพื้นหลังใน แท็บรูปแบบ นี่คือการเปลี่ยนแปลงที่เราทำ:

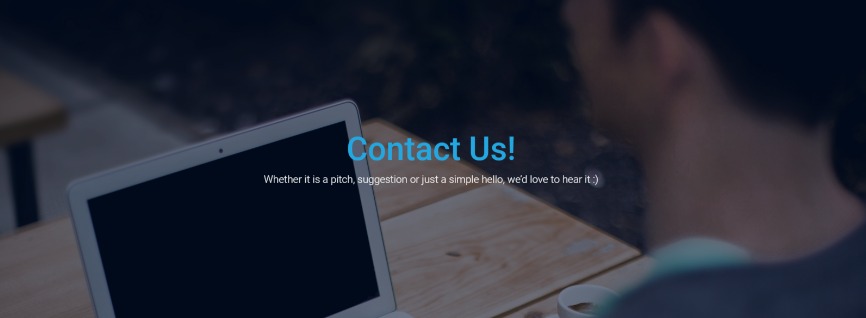
ขั้นตอนที่ 3: การปรับแต่งชื่อของหน้าติดต่อ
ลากและวางวิดเจ็ต Dual Heading ของ PowerPack Add-on pack ในแถว
ตอนนี้เปลี่ยนรูปลักษณ์และการออกแบบของข้อความเพื่อให้ดูเหมือนกับด้านล่าง คุณสามารถใช้ความคิดสร้างสรรค์และออกแบบหัวเรื่องในแบบที่คุณต้องการ

หากคุณไม่ต้องการเริ่มต้นการออกแบบชื่อตั้งแต่เริ่มต้น คุณสามารถเลือกจากค่าที่ ตั้งล่วงหน้า ของวิดเจ็ตหัวเรื่องคู่
ขั้นตอนที่ 4: เพิ่มแบบฟอร์มการติดต่อในหน้าของคุณ
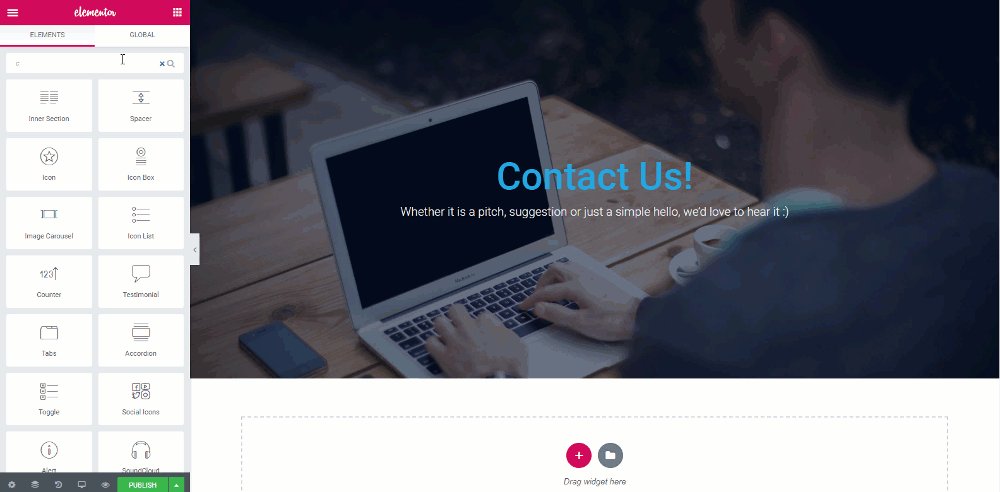
ถึงเวลาเพิ่มแบบฟอร์มการติดต่อที่เหมาะสมลงในเพจแล้ว สำหรับสิ่งนี้ เราใช้ปลั๊กอิน Contact Form 7

คุณสามารถใช้ปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ยอดนิยมได้ เช่น แบบฟอร์ม Gravity, แบบฟอร์ม Caldera, รูปแบบ Ninja หรือปลั๊กอิน WPForms ตรวจสอบให้แน่ใจว่าคุณติดตั้งและเปิดใช้งานปลั๊กอินก่อนที่เราจะดำเนินการต่อ
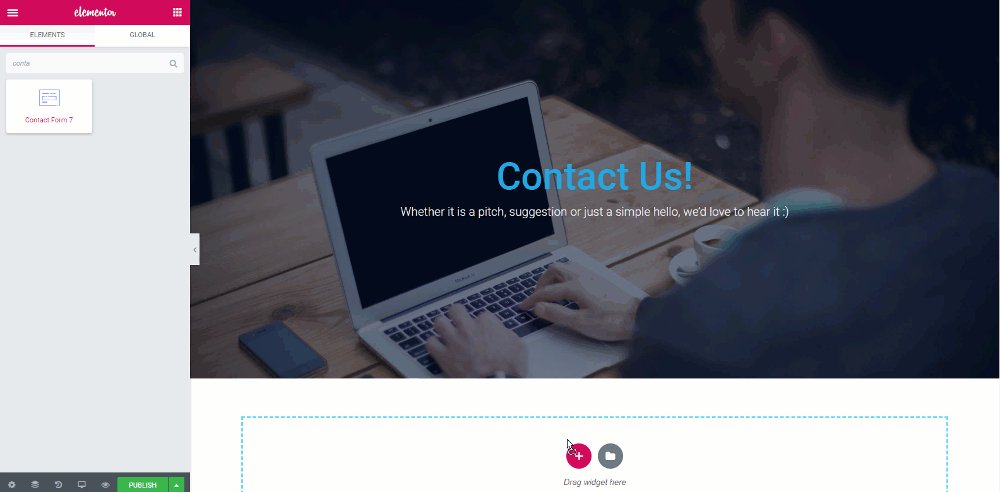
หากคุณยังไม่ได้ติดตั้งแบบฟอร์มติดต่อ 7 คุณสามารถรับได้ที่นี่ ติดตั้งปลั๊กอินและรีเฟรชหน้าที่เราออกแบบมาเพื่อรับวิดเจ็ตแบบฟอร์มการติดต่อ
การเพิ่มวิดเจ็ตแบบฟอร์ม Elementor Contact บน Page
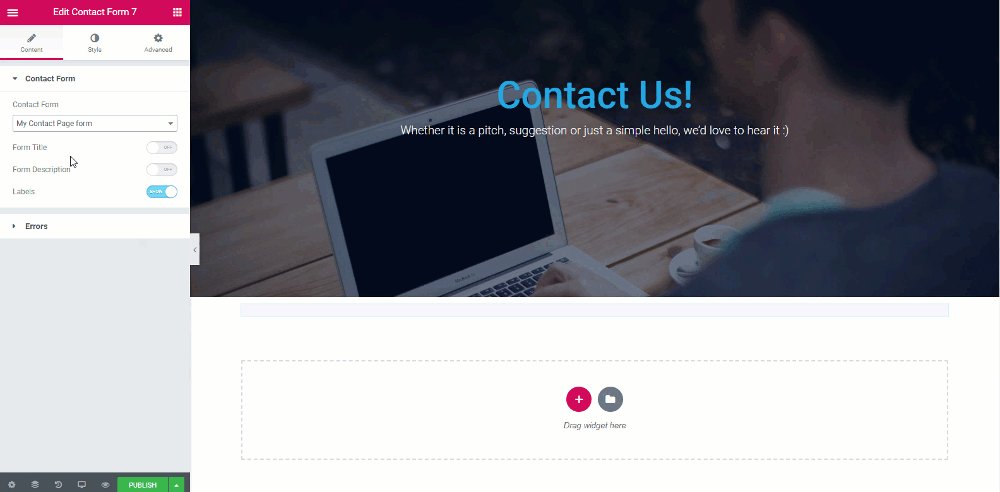
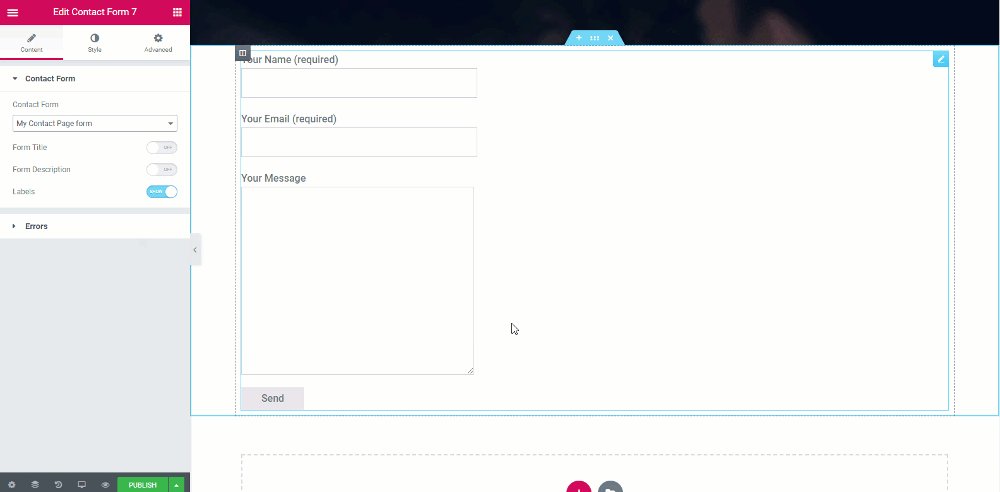
ตอนนี้ให้ลากและวางวิดเจ็ต Contact Form 7 บนหน้าและเลือกแบบฟอร์มการติดต่อที่คุณต้องการแสดง

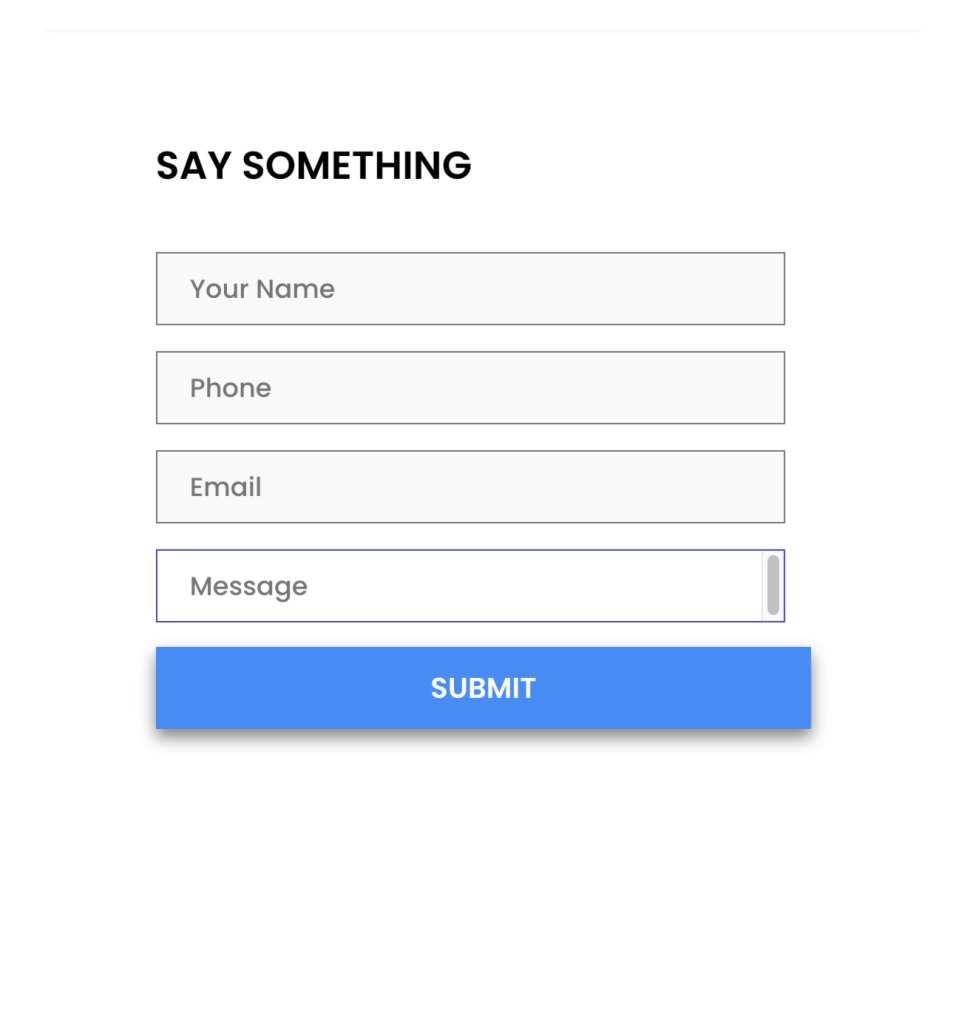
ตอนนี้ได้เวลาปรับแต่งแบบฟอร์มแล้ว ปิดใช้งานชื่อโดยใช้ปุ่มสลับและไปที่แท็บรูปแบบ คุณสามารถเปลี่ยนสี พื้นหลัง การพิมพ์ ความกว้าง และช่องว่างภายในของแบบฟอร์มได้ที่นี่
สำหรับแบบฟอร์มนี้ เราได้ทำการเปลี่ยนแปลงดังต่อไปนี้ –
- เปลี่ยนสีพื้นหลังและสีข้อความสำหรับฟิลด์และเพิ่มระยะห่างเป็น 20
- เพิ่มเส้นขอบให้กับฟิลด์และเปลี่ยนรัศมีของเส้นขอบ
- เปลี่ยนสีข้อความตัวยึดตำแหน่ง
- สำหรับปุ่มส่ง เปลี่ยนความกว้างเป็น 170 และเปลี่ยนสีด้วย
- เพิ่มเอฟเฟกต์เส้นขอบและโฮเวอร์ให้กับปุ่ม
นี่คือลักษณะของแบบฟอร์มการติดต่อเมื่อเสร็จสิ้น

ขั้นตอนที่ 3: การเพิ่มข้อมูลติดต่ออื่นๆ
ตอนนี้ แบบฟอร์มการติดต่อไม่เพียงพอสำหรับหน้าติดต่อ และคุณจำเป็นต้องให้ข้อมูลเพิ่มเติมแก่ผู้ใช้ของคุณ หากพวกเขาต้องการติดต่อคุณนอกเหนือจากแบบฟอร์มการติดต่อของคุณ
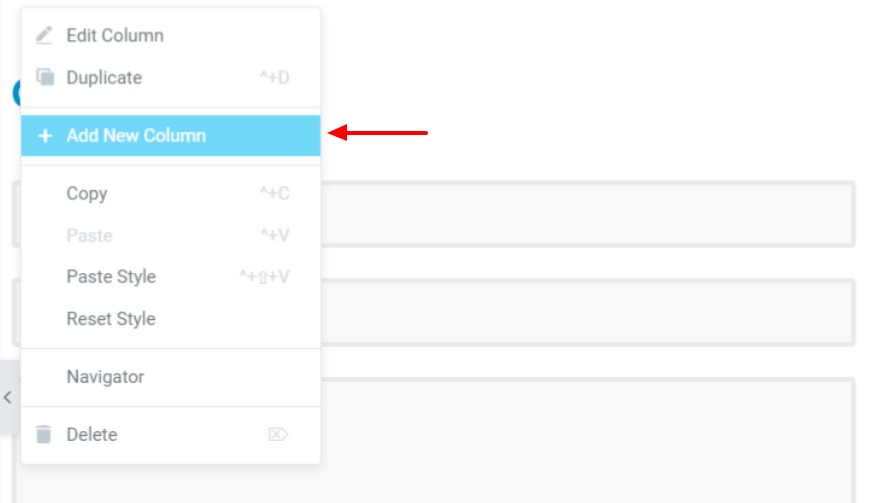
สำหรับสิ่งนี้ เราจะเพิ่มคอลัมน์อื่นในแถวเดียวกัน แล้วเพิ่มวิดเจ็ต Elementor Info List

คลิกขวาที่ไอคอนคอลัมน์ของคอลัมน์ จากนั้นคลิกที่ปุ่ม "เพิ่มคอลัมน์ใหม่"
ตอนนี้ลากและวางวิดเจ็ตรายการข้อมูลบนหน้า
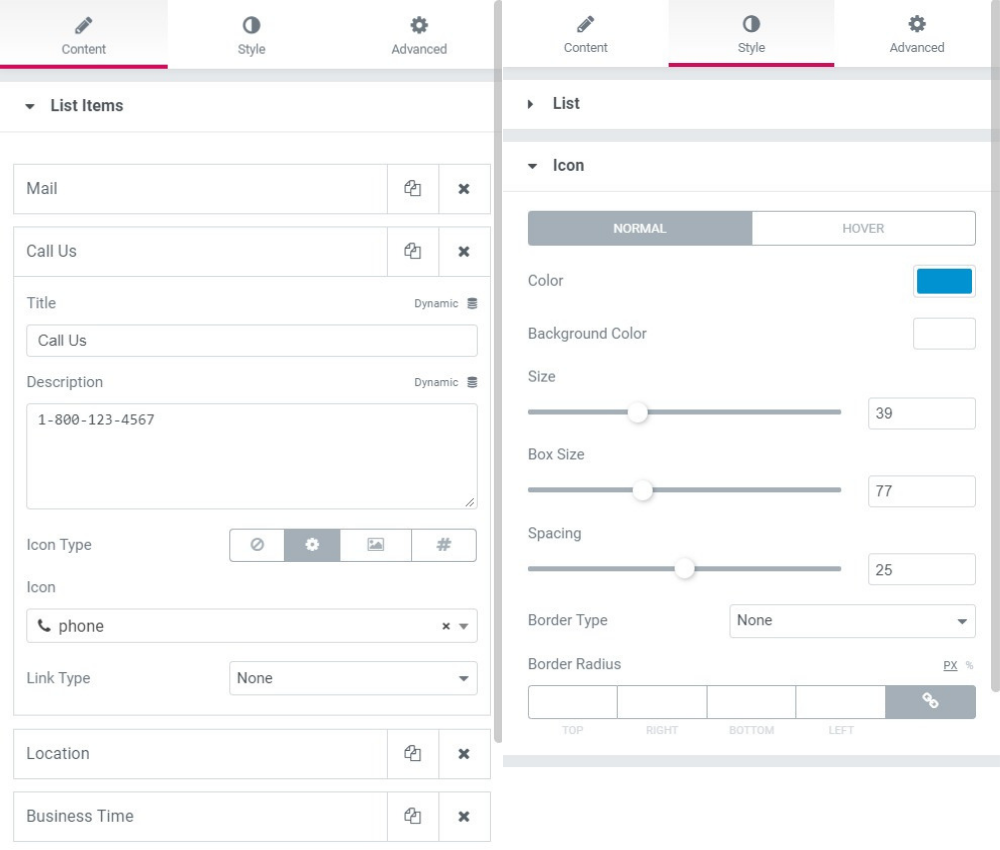
เปลี่ยนไอคอน สี ข้อความ ระยะห่าง และช่องว่างภายในจากการตั้งค่าที่เกี่ยวข้อง สำหรับรายการนี้ เราได้เปลี่ยนการตั้งค่าต่อไปนี้-
- เปลี่ยนไอคอน คำอธิบาย และชื่อแล้ว
- ระยะห่างรายการ: 30
- ขนาดไอคอน ขนาดกล่อง และระยะห่าง 39, 77 และ 25 ตามลำดับ
- เปลี่ยนชื่อ คำอธิบาย และสีของไอคอนจากแท็บลักษณะ
- เพิ่มการเติมด้านบนและด้านล่าง: 50

คุณสามารถเก็บค่าเดิมตามที่กล่าวไว้ข้างต้น หรือคุณสามารถเปลี่ยนแปลงและแก้ไขได้ตามความต้องการของคุณ
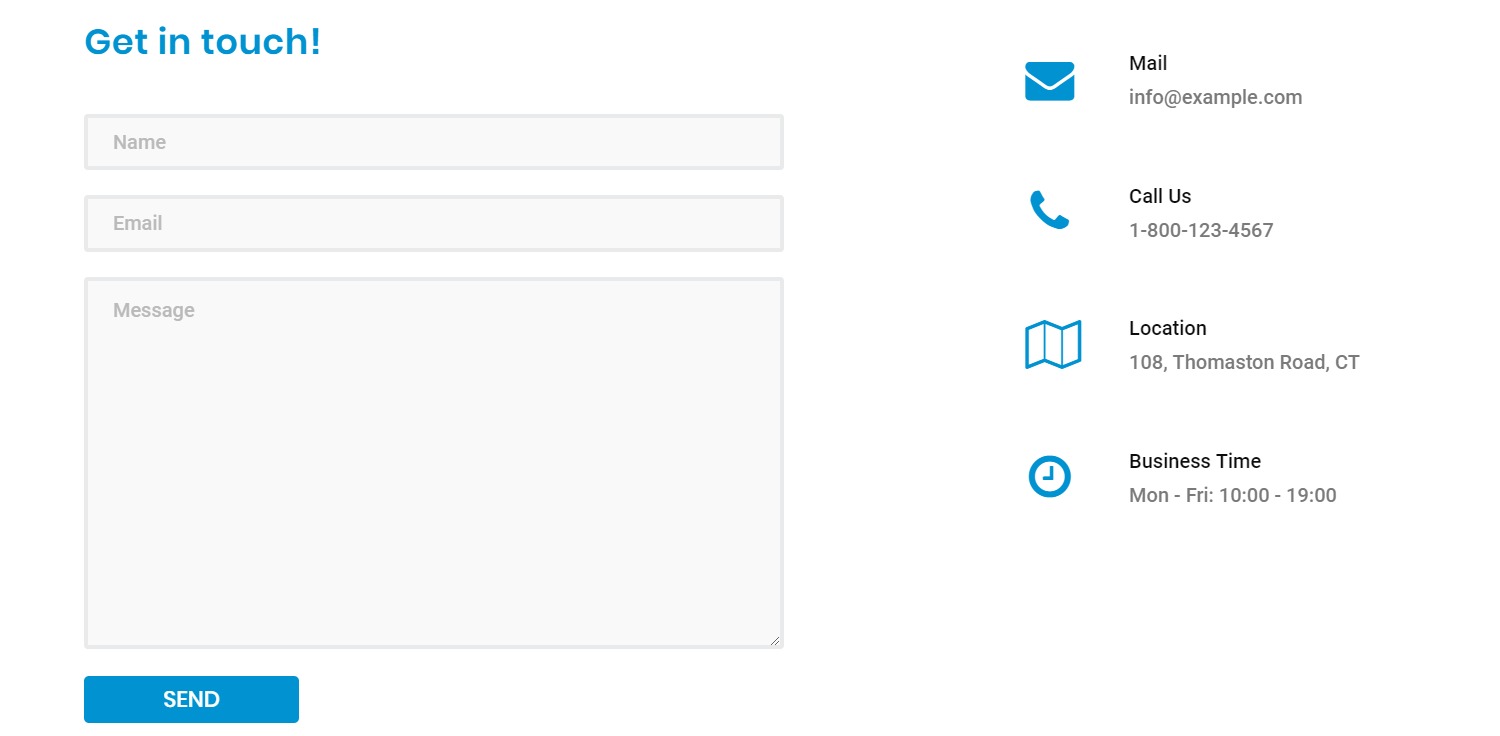
นี่คือลักษณะทั้งแถวเมื่อทำการเปลี่ยนแปลงทั้งหมดแล้ว

ขั้นตอนที่ 4: การเพิ่ม Google Maps ลงในหน้าติดต่อ
หน้าติดต่อเราควรมีมากกว่าข้อความและฟิลด์ทั่วไป องค์ประกอบที่สร้างสรรค์และการโต้ตอบบางอย่างเพิ่มขึ้นอย่างมาก สำหรับสิ่งนี้ เราจะเพิ่ม google map ที่กำหนดเองในเพจของเรา
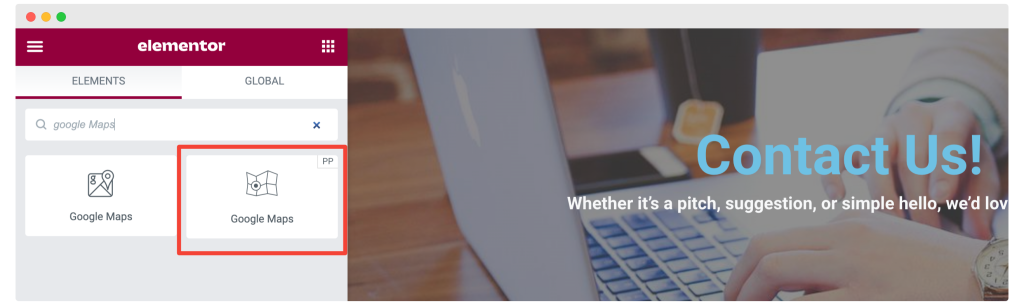
กำลังเพิ่ม Google แผนที่
ขั้นแรก ให้ลากและวางวิดเจ็ต Google Maps ของ PowerPack Addons บนหน้า ตรวจสอบให้แน่ใจว่าได้ตรวจสอบไอคอน "PP" ที่มุมบนขวาของวิดเจ็ต:

หลังจากเพิ่มแล้ว ให้ป้อนที่ตั้งสำนักงานของคุณด้วยความช่วยเหลือของละติจูดและลองจิจูด คุณสามารถตั้งค่าหลายตำแหน่งหรือหมุดได้เช่นกัน หากคุณได้รับข้อผิดพลาด คุณสามารถอ้างถึงเอกสารนี้
คุณยังสามารถเปลี่ยนการควบคุมแผนที่และรูปแบบโดยเลือกจากธีมที่ออกแบบไว้ล่วงหน้า
เมื่อคุณตั้งค่าวิดเจ็ต Google Maps แล้ว หน้าติดต่อของคุณก็พร้อม
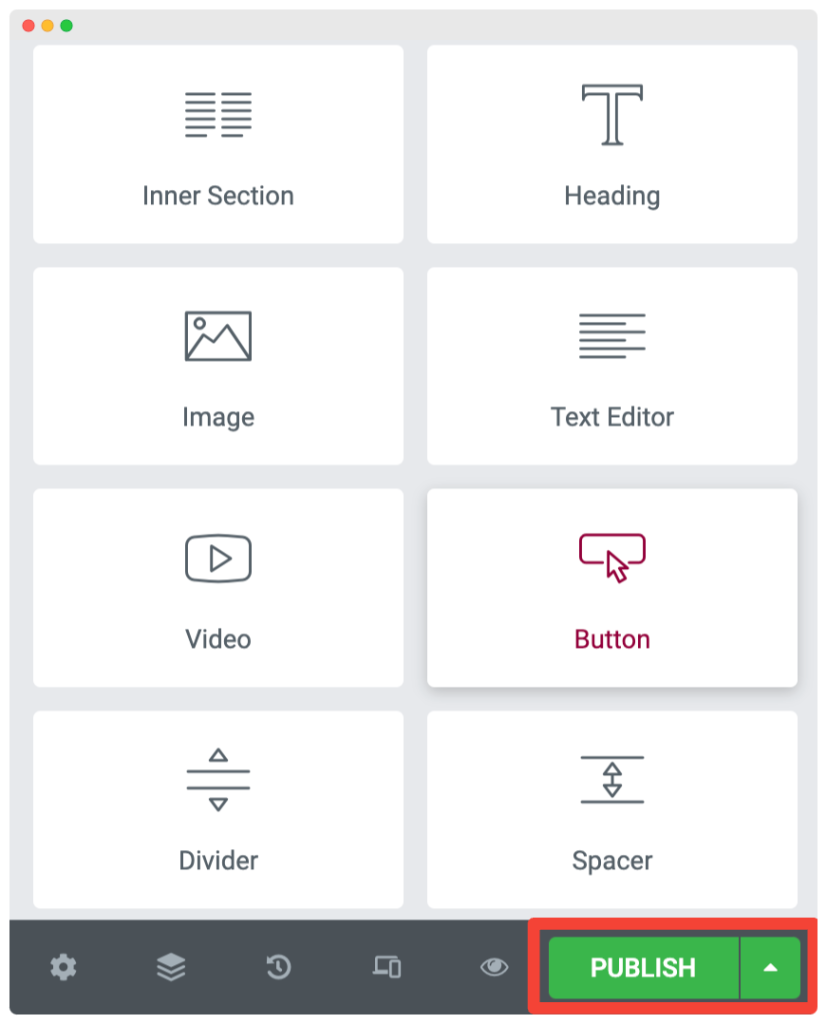
ตอนนี้สิ่งเดียวที่เหลือคือการทำให้การเปลี่ยนแปลงเกิดขึ้นจริง สำหรับสิ่งนี้ ให้คลิกที่ปุ่ม เผยแพร่ ที่มุมล่างซ้ายของหน้า

นั่นคือทั้งหมดที่!
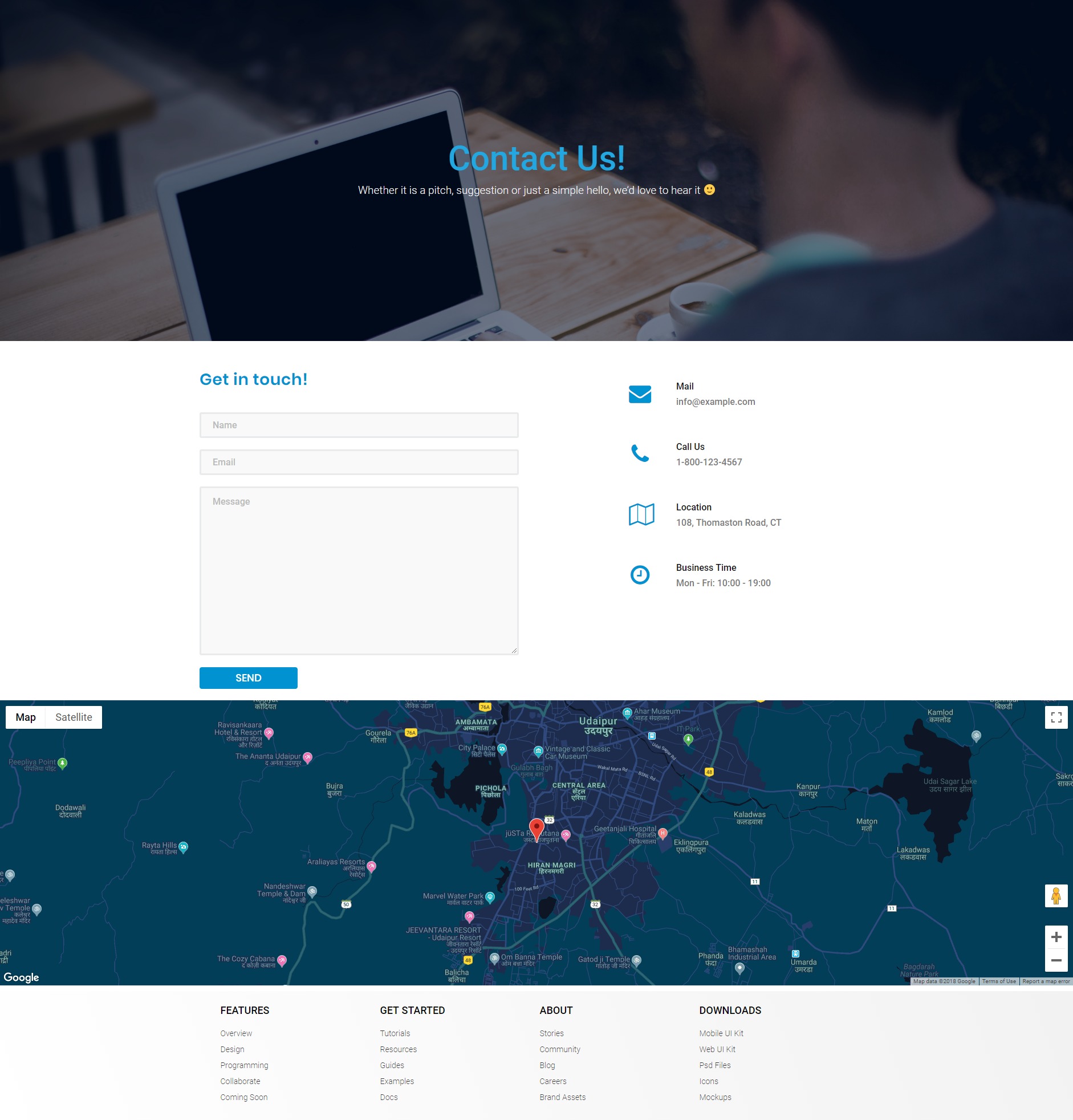
บิงโก! คุณได้สร้างหน้าติดต่อที่ดูดีสำเร็จแล้ว นี่คือลักษณะของหน้าติดต่อทั้งหมดเมื่อเสร็จสิ้น

หากคุณต้องการเปลี่ยนแปลงเพิ่มเติม คุณสามารถทำได้ด้วย Elementor Page Builder คุณสามารถเพิ่มองค์ประกอบเชิงโต้ตอบอื่นๆ ลงในเพจของคุณได้โดยใช้ Elementor และ PowerPack Addons สำหรับ Elementor
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ Elementor คุณสามารถตรวจสอบคำแนะนำยอดนิยมของเราได้ที่:
- วิธีใช้ Elementor: คำแนะนำโดยละเอียดสำหรับผู้เริ่มต้น
- ข้อผิดพลาดของ Elementor และวิธีแก้ไขปัญหาเหล่านี้
- สุดยอดรายการทรัพยากรการเรียนรู้ Elementor ฟรีที่ดีที่สุด
หากคุณพบว่าบทช่วยสอนนี้มีประโยชน์ โปรดแชร์และแสดงความคิดเห็นด้านล่างหากคุณมีคำถามเพิ่มเติม
