วิธีซ่อนรูปภาพเด่นบนหน้าใน WordPress
เผยแพร่แล้ว: 2022-09-27หากคุณต้องการซ่อนรูปภาพเด่นใน หน้าใดหน้า หนึ่งใน WordPress คุณสามารถทำได้โดยไปที่หน้าจอ "แก้ไขหน้า" ของหน้านั้นแล้วเลื่อนลงไปที่ส่วน "รูปภาพเด่น" ในส่วน "รูปภาพเด่น" คุณจะเห็นช่องทำเครื่องหมายที่ระบุว่า "ซ่อนรูปภาพเด่นในหน้านี้" ทำเครื่องหมายที่ช่องนั้นแล้วบันทึกการเปลี่ยนแปลงของคุณ นั่นคือทั้งหมดที่มีให้!
รูปภาพเด่นหรือที่เรียกว่าภาพขนาดย่อใน WordPress ใช้เพื่อแสดงถึงโพสต์ ประเภทโพสต์ที่กำหนดเอง และหน้า เมื่อผู้เยี่ยมชมมาถึงเว็บไซต์ของคุณ พวกเขาจะถูกดึงดูดไปยังรูปภาพเด่นของคุณ เนื่องจากเป็นคำอธิบายภาพของโพสต์ หากคุณต้องการซ่อนรูปภาพเด่นของคุณใน WordPress คุณอาจต้องทำเช่นนั้น รูปภาพเด่นมีความสำคัญอย่างยิ่งต่อรูปลักษณ์ของเว็บไซต์ของคุณ และการทำให้มองเห็นได้ในการตั้งค่าที่เหมาะสมเป็นสิ่งสำคัญอย่างยิ่ง รูปภาพเด่นจะยังคงซ่อนอยู่เมื่อจำเป็น ปลั๊กอินที่มีประสิทธิภาพมากที่สุดสำหรับจุดประสงค์นี้คือ ซ่อน ปลั๊กอินรูปภาพ เด่น ขั้นตอนต่อไปนี้จำเป็นสำหรับการใช้ปลั๊กอินนี้เพื่อปกปิดภาพ
โดยการแก้ไขหรือสร้างโพสต์บล็อกใหม่ คุณสามารถเพิ่มรูปภาพเด่นในโพสต์ WordPress ของคุณได้ แท็บรูปภาพเด่นสามารถพบได้ในคอลัมน์ด้านขวาของตัวแก้ไขเนื้อหา ป๊อปอัปจะปรากฏขึ้นหากคุณคลิกที่พื้นที่ 'ตั้งค่ารูปภาพเด่น' เช่นเดียวกับเมื่อคุณคลิกที่ตัวอัปโหลดสื่อของ WordPress
ฉันสามารถซ่อนรูปภาพเด่นของ WordPress ได้ไหม
 เครดิต: wpera.com
เครดิต: wpera.comได้ คุณสามารถซ่อน รูปภาพเด่น ใน WordPress ได้โดยไปที่หน้าตัวเลือกธีมของคุณและเลือกตัวเลือก 'ซ่อนรูปภาพเด่น'
คุณจะซ่อนรูปภาพเด่นในโพสต์ WordPress ได้อย่างไร ในบทความนี้ เราจะพูดถึงสามวิธีในการทำ ธีม WordPress ส่วนใหญ่มีคุณสมบัติที่ช่วยให้คุณสามารถซ่อนรูปภาพเด่นได้ หากคุณลบ ภาพคุณลักษณะ ออกจากบล็อก ภาพนั้นจะส่งผลเสียต่อภาพในลักษณะอื่นๆ ที่หลากหลาย คุณสามารถซ่อนรูปภาพเด่นจากโพสต์ในบล็อกได้อย่างง่ายดายโดยใช้คุณลักษณะคลิกเดียวของเครื่องมือปรับแต่ง ธีมมากมายจะช่วยให้คุณสามารถซ่อนหรือแสดงรูปภาพเด่นได้โดยตรงจากโปรแกรมแก้ไขบทความของ WordPress หากคุณกำลังใช้ธีม Astra คุณสามารถเริ่มกระบวนการได้ในเวลาไม่นาน
ปลั๊กอิน เช่น Elementor Pro สามารถใช้เพื่อซ่อนรูปภาพได้เช่นกัน คุณสามารถค้นหาและซ่อนรูปภาพเด่นได้โดยทำตามชุดคำสั่ง หากต้องการซ่อนรูปภาพในโพสต์บล็อก ให้คลิกขวาที่รูปภาพแล้วเลือกตรวจสอบจากเมนูแบบเลื่อนลง เมื่อใช้โค้ด CSS คุณสามารถซ่อนรูปภาพเด่นได้หลายวิธี อาจเป็นเรื่องยากสำหรับคุณหากคุณไม่เข้าใจ HTML และ CSS ด้วยวิธีการแชร์ข้างต้น คุณสามารถซ่อนรูปภาพเด่นจาก WordPress ได้อย่างง่ายดาย คุณไม่จำเป็นต้องพึ่งพาปลั๊กอิน เช่น การแสดงรูปภาพเด่นตามเงื่อนไขในโพสต์หรือเพจเดี่ยว หากคุณต้องการให้รูปภาพเด่นของคุณปรากฏในส่วนแยกต่างหาก ให้สร้างส่วนแผนผังเว็บไซต์ใหม่ โปรดดูบทความต่อไปนี้สำหรับข้อมูลเกี่ยวกับวิธีซ่อนรูปภาพเด่นในโพสต์ WordPress
เหตุใดรูปภาพเด่นจึงปรากฏในโพสต์
เนื่องจากการควบคุมธีม WordPress ของคุณ คุณลักษณะนี้จึงดูเหมือนเป็นของคุณ คุณสามารถเลือกได้ว่าจะให้แสดงรูปภาพเด่นเหล่านี้อย่างไรและที่ไหนในธีมของคุณ ภาพเหล่านี้มักอยู่ถัดจากหัวเรื่องในหน้าแรกหรือหน้าบล็อกของคุณ และที่ด้านบนสุดของบทความในบล็อกของคุณ
รูปภาพเด่นเหมาะสำหรับ SEO หรือไม่
เนื่องจากรูปภาพเหล่านี้ดึงความสนใจมาที่ตัวเอง รูปภาพเด่นจึงเป็นวิธีที่ดีในการเพิ่มการมองเห็นของคุณ การเพิ่มความน่าสนใจให้กับโพสต์บนบล็อกจะช่วยให้โพสต์โดดเด่นขึ้น เรามีแหล่งข้อมูลที่จะช่วยคุณปรับแต่งรูปภาพเด่นของคุณสำหรับผลการค้นหา
ฉันจะลบรูปภาพเด่นเริ่มต้นใน WordPress ได้อย่างไร
 เครดิต: quadlayers.com
เครดิต: quadlayers.comหากคุณต้องการลบรูปภาพเด่นเริ่มต้นใน WordPress คุณสามารถไปที่หน้าตัวเลือกธีมของคุณและยกเลิกการเลือกช่อง "รูปภาพเด่น" หรือคุณสามารถลบ ไฟล์รูปภาพ ออกจากเซิร์ฟเวอร์ของคุณได้
เวอร์ชันล่าสุดของ WordPress มีความสามารถในการใช้ภาพเดียวเป็นชื่อหลักสำหรับทุกโพสต์ เมื่อรูปภาพเด่นปรากฏขึ้น มักจะพบในหน้าเก็บถาวร หน้าโพสต์เดี่ยว และโดยผู้ที่ใช้โซเชียลมีเดีย บทช่วยสอนนี้จะสอนวิธีลบรูปภาพเด่นใน WordPress โดยใช้หนึ่งในสองวิธี: CSS หรือตัวกรอง หากคุณไม่ต้องการเพิ่มโค้ด PHP ลงใน WordPress คุณสามารถซ่อนโค้ดได้โดยใช้ CSS นี่เป็นการทดสอบขั้นตอนเดียวที่ไม่ได้ประเมินว่าหน้าเดียวหรือไม่ คุณสามารถซ่อนรูปภาพเด่นตามขนาดของรูปภาพได้โดยใช้คลาสอื่นที่ไม่ใช่ WP-post-image
ซ่อนรูปภาพเด่น WordPress Css
หากคุณต้องการซ่อนรูปภาพเด่นในโพสต์หรือหน้า WordPress คุณสามารถทำได้โดยเพิ่ม CSS เล็กน้อยในเว็บไซต์ของคุณ ใน CSS คุณจะต้องกำหนดเป้าหมายโพสต์หรือหน้าที่คุณไม่ต้องการให้รูปภาพเด่นปรากฏ จากนั้น คุณสามารถตั้งค่าคุณสมบัติการแสดงผลเป็น none การดำเนินการนี้จะซ่อนรูปภาพเด่นในโพสต์หรือหน้านั้นๆ
รูปภาพเด่นคือรูปภาพที่แสดงที่ด้านบนสุดของแต่ละโพสต์ใน WordPress หากคุณเลือกที่จะใส่รูปภาพที่เกี่ยวข้องกับโพสต์ รูปภาพนั้นจะระบุว่าเกี่ยวกับอะไร เราได้สร้างวิธีง่ายๆ สองวิธีในการปกปิดรูปภาพเด่นของ WordPress ในโพสต์ มีสองวิธีในการลบโค้ดที่กำหนดเอง: ผ่านปลั๊กอินหรือผ่านโค้ดที่กำหนดเอง ในภาพด้านบน คุณสามารถดูวิธีซ่อนรูปภาพเด่นในโพสต์ WordPress โดยใช้ CSS ได้อย่างชัดเจน คุณสามารถซ่อนรูปภาพเด่นของ WordPress ได้โดยใช้ปลั๊กอิน วิธีที่ดีในการซ่อนรูปภาพเด่นคือการใช้ปลั๊กอินซ่อนรูปภาพเด่น นอกจากนั้น ยังมีปลั๊กอินอื่นๆ อีกมากมายที่สามารถใช้ได้ในลักษณะเดียวกัน
ซ่อนรูปภาพเด่นในหน้าเดียว/โพสต์ทั้งหมด
หากต้องการไปยังโพสต์ใดโดยเฉพาะ ให้ไปที่โพสต์ คลิกที่โพสต์ใดๆ เพื่อเปิด เมื่อคุณเข้าสู่หน้าจอแก้ไขโพสต์ คุณจะสังเกตเห็นช่องที่ระบุว่า 'แสดงรูปภาพเด่นในรายการโพสต์เท่านั้น ซ่อนในมุมมองเดียว' ใต้รูปภาพเด่น
ปลั๊กอินช่วยให้คุณสามารถซ่อนรูปภาพเด่นทั้งหมดบนหน้าและโพสต์ในแท็บแยกต่างหากเมื่อดูในแท็บของตนเอง ปลั๊กอินนี้ไม่มีผลกับความสามารถของธีมในการดูรูปภาพ ตราบใดที่ไม่มีการเข้าถึงรูปภาพขณะแสดงหน้า นอกจากนี้ รูปภาพเด่นจะปรากฏในเนื้อหาที่คุณได้รวม บล็อกรูปภาพ เด่นของโพสต์เทมเพลต ซึ่งสามารถบล็อกได้โดยใช้ปลั๊กอินนี้ ในเพจหรือโพสต์เดียว คุณสามารถใช้เมนูแบบมีเงื่อนไขเพื่อแสดงรูปภาพเด่นได้ เมื่อใช้ปลั๊กอินนี้ คุณสามารถแทรกรูปภาพเดียวกันได้สองครั้งในโพสต์ของคุณ ครั้งหนึ่งเป็นรูปภาพเด่น และอีกครั้งที่ใดที่หนึ่งในเนื้อหา คุณสามารถเลือกตำแหน่ง ขนาด การตัดคำ คำอธิบายภาพ และการครอบตัดที่คุณต้องการในส่วน คุณยังสามารถใช้รูปภาพของคุณเป็นรูปภาพเด่นบน Facebook หรือของคนอื่นได้
ปลั๊กอินมีตัวเลือกในการแสดง: none ซึ่งเป็นสไตล์ชีต CSS ที่ระบุลักษณะที่จะปรากฏเมื่อเลือกรูปภาพเด่น ตามที่ระบุไว้ก่อนหน้านี้ คุณสามารถเรียนรู้วิธีจำลองโซลูชันนี้โดยใช้ CSS ที่กำหนดเอง หากต้องการดูรูปแบบองค์ประกอบที่คุณต้องการ ให้ไปที่โหมดนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ของคุณ
WordPress ไม่สามารถลบภาพเด่นได้
หากคุณกำลังพยายามลบรูปภาพเด่นออกจากโพสต์ WordPress และใช้งานไม่ได้ อาจเป็นเพราะคุณไม่มีสิทธิ์ที่ถูกต้อง หากต้องการลบรูปภาพเด่น คุณต้องเป็นผู้ดูแลระบบบนไซต์ WordPress หากคุณไม่ใช่ผู้ดูแลระบบ คุณสามารถขอให้ผู้ดูแลระบบคนใดคนหนึ่งลบรูปภาพเด่นให้คุณได้
รูปภาพเด่น หรือที่เรียกว่าภาพขนาดย่อของโพสต์ มักจะรวมเป็นแถบด้านข้างที่ด้านบนสุดของโพสต์ WordPress ของคุณ เมื่อพูดถึงการแสดงรูปภาพ ชื่อโพสต์จะปรากฏต่อจากชื่อโพสต์ ก่อนที่เนื้อหาจะเริ่มขึ้น บทช่วยสอนนี้จะสอนวิธีซ่อนรูปภาพเด่นในบทความ WordPress ที่เฉพาะเจาะจงและทั่วโลกบนเว็บไซต์ทั้งหมดของคุณ เป็นไปได้ว่าภาพเด่นของคุณจะไม่ถูกลบออกโดยค่าเริ่มต้น อย่างไรก็ตาม คุณมีสองทางเลือก เว็บไซต์ทั้งหมดของคุณสามารถได้รับประโยชน์จากวิธีการเขียนโค้ด ไม่ว่าคุณจะใช้ธีมใด ทดสอบปลั๊กอินใหม่ในสภาพแวดล้อมการจัดเตรียมก่อน ขั้นตอนแรกคือการระบุคลาส CSS สำหรับคุณสมบัติ
ขั้นตอนที่สองคือการค้นหา ID หน้าสำหรับเว็บไซต์ของคุณ ขั้นตอนที่สามคือการสร้างรหัสที่กำหนดเองสำหรับเว็บไซต์ของคุณ หากต้องการเข้าถึง WordPress ให้เข้าสู่ระบบก่อน ปรับแต่ง คัดลอกและวางโค้ดที่แสดงในภาพด้านบนลงในพื้นที่ป้อนข้อมูล CSS เพิ่มเติม หากรหัสเพจและคลาสรูปภาพเด่นของคุณถูกต้อง โพสต์จะไม่ปรากฏอีกต่อไป ฟังก์ชันอื่นๆ ทั้งหมดจะไม่ได้รับผลกระทบ เพียงแทนที่ “.postid-17” ด้วย “.single-post” เพื่อให้แน่ใจว่าเข้ากันได้ มีหลายวิธีในการซ่อนรูปภาพเด่นบนเว็บไซต์ของคุณ อาจเป็นไปได้ว่าสิ่งที่ใช้ได้กับไซต์หนึ่งใช้ไม่ได้กับอีกไซต์หนึ่ง

วิธีปิดการใช้งานรูปภาพเด่นในทุกโพสต์
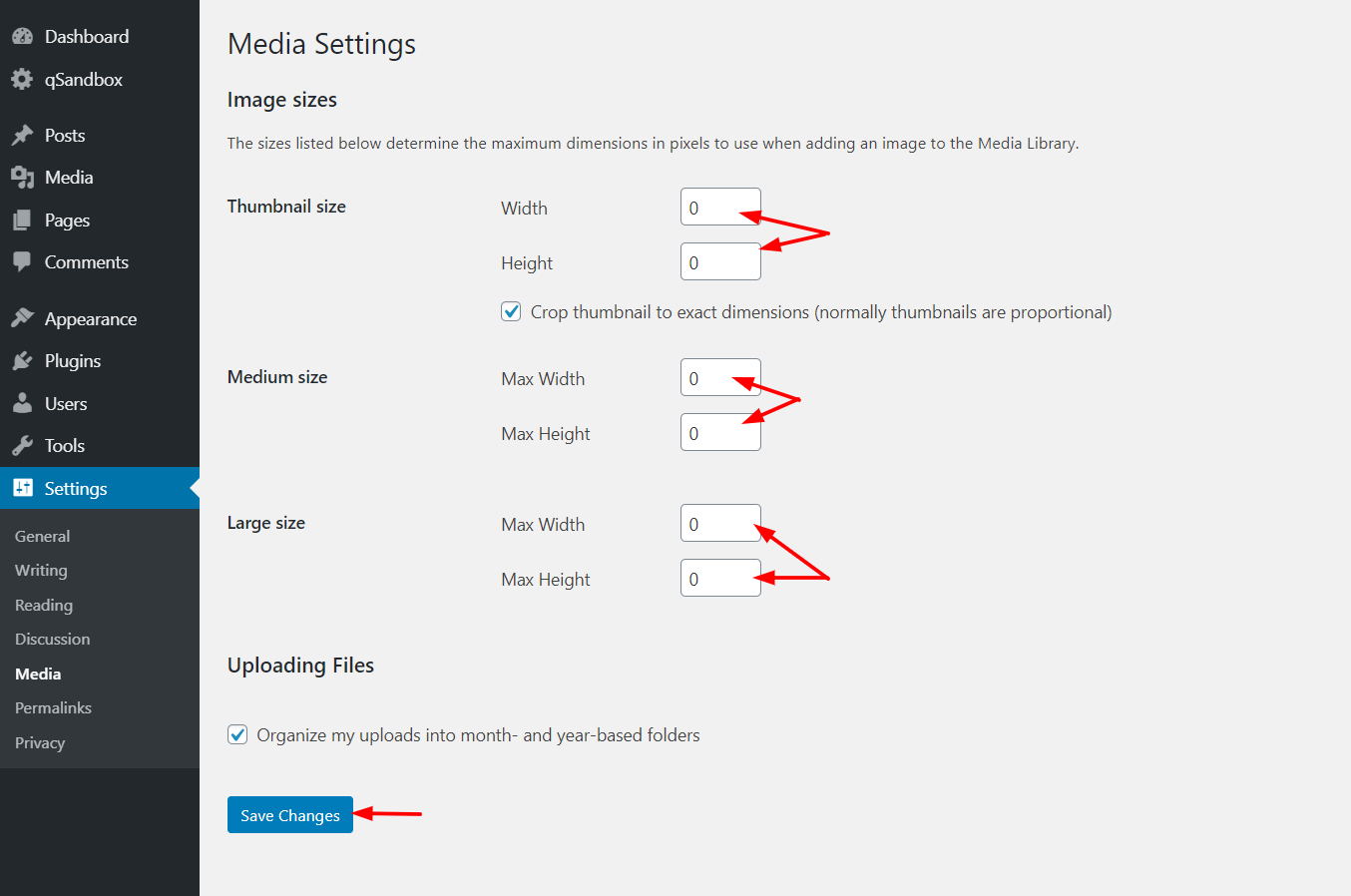
หากคุณต้องการปิดใช้รูปภาพเด่นในโพสต์ทั้งหมดของคุณ ไปที่ลิงก์ด้านล่าง คุณสามารถเลือกรูปภาพจากเมนู
หากต้องการยกเลิกการเลือกช่อง "แสดงรูปภาพเด่นในโพสต์" ให้ไปที่แท็บ "โพสต์"
หากต้องการบันทึกการเปลี่ยนแปลง ให้เลือกบันทึกการเปลี่ยนแปลงที่ด้านล่างของหน้า
ซ่อนองค์ประกอบรูปภาพเด่น
รูปภาพเด่นเป็นส่วนสำคัญของการออกแบบเว็บไซต์ และสามารถใช้เพื่อช่วยกำหนดโทนหรือความรู้สึกของหน้า อย่างไรก็ตาม อาจมีบางครั้งที่คุณต้องการซ่อนรูปภาพเด่น เช่น เมื่อคุณใช้ตัวสร้างเพจ เช่น Elementor
การซ่อนรูปภาพเด่นเป็นกระบวนการที่ค่อนข้างง่าย และสามารถทำได้โดยไปที่ตัวแก้ไขเพจ และเลือกตัวเลือก 'ซ่อนรูปภาพเด่น' จากเมนูแบบเลื่อนลง การดำเนินการนี้จะลบรูปภาพเด่นออกจากเพจ และช่วยให้คุณสร้างการออกแบบที่คล่องตัวยิ่งขึ้น
เป็นทักษะที่มีประโยชน์ที่จะมีในกล่องเครื่องมือ WordPress หากคุณต้องการซ่อนรูปภาพเด่น วิธีหนึ่งในการซ่อนรูปภาพเด่นคือไม่ต้องอัปโหลดเลย รูปภาพเด่นสามารถลบได้หากเคยอัปโหลดมาก่อน WordPress มีตัวเลือกมากมายสำหรับการซ่อนรูปภาพเด่น หากคุณติดตั้ง Neve ไว้ ให้ไปที่ Appearance เลิกทำเครื่องหมายไอคอนรูปตาใน องค์ประกอบรูปขนาดย่อ ก่อนคลิก วิธีนี้จะซ่อนภาพขนาดย่อ (หรือที่เรียกว่ารูปภาพเด่นในโพสต์) จากมุมมอง
หากคุณกำลังใช้เค้าโครงส่วนหัวแบบปกติ ให้เลื่อนลงไปที่ส่วนลำดับองค์ประกอบของเครื่องมือปรับแต่งเพื่อค้นหาการตั้งค่าเพื่อซ่อนรูปภาพเด่น เมื่อใช้ CSS คุณสามารถซ่อนรูปภาพเด่นในโพสต์เฉพาะได้ โปรดวางโค้ดนี้ลงในช่อง CSS เพิ่มเติม:. นอกจากนี้ คุณอาจต้องการพิจารณาว่าจะซ่อนหรือแสดงรูปภาพเด่นหรือไม่ เพื่อให้บรรลุสิ่งนี้ คุณจะต้องใช้ปลั๊กอิน แสดงรูปภาพเด่นตามเงื่อนไขในบทความและหน้าแยกกัน เนื่องจากบางธีมใช้ฟังก์ชันรูปภาพเด่นเมื่อคุณเพิ่มภาพหน้าปก คุณอาจใช้ปลั๊กอินนี้ไม่ได้ หากคุณพบว่าการสร้างภาพเด่นสำหรับแต่ละโพสต์เป็นเรื่องยาก เรามีโพสต์บน Canva ที่จะช่วยคุณทำ ในบางกรณี สามารถใช้เพื่อลบรูปภาพจากโพสต์เดียวหรือทุกโพสต์
วิธีแก้ไขวิดเจ็ตรูปภาพเด่นที่ไม่ปรากฏในปรับแต่ง
คุณอาจต้องปิดการใช้งานปลั๊กอินรูปภาพเด่นของธีม หากคุณไม่เห็นวิดเจ็ตรูปภาพเด่นในเครื่องมือปรับแต่ง ปลั๊กอินรูปภาพเด่นสามารถปิดใช้งานได้โดยเปิดแผงปลั๊กอินในพื้นที่ผู้ดูแลระบบ WordPress และคลิก ปุ่มปิดใช้งาน โปรดแจ้งให้เราทราบหากวิธีนี้ยังคงใช้ไม่ได้โดยการแชร์ลิงก์ไปยังหน้าที่ประสบปัญหา ขอบคุณมาก ๆ!
ปิดการใช้งานรูปภาพเด่น
ธีม WordPress บางชุดปิดใช้งานรูปภาพเด่นตามค่าเริ่มต้น หากคุณต้องการใช้รูปภาพเด่นในธีมของคุณ คุณต้องเปิดใช้งานก่อน ในการดำเนินการนี้ ให้ไปที่หน้าการตั้งค่าธีมของคุณและมองหาตัวเลือก "เปิดใช้งานรูปภาพเด่น" หากไม่มี คุณสามารถติดต่อผู้สร้างธีมและขอให้พวกเขาเพิ่มธีมได้
ธีม WordPress เกือบทั้งหมดมีคุณลักษณะที่ช่วยให้คุณสามารถแสดงภาพเด่นได้ โพสต์สิ่งที่แนบมาอาจปรากฏเป็นภาพเด่นในบางธีมหากไม่มีการระบุภาพ เมื่อทำตามขั้นตอนในบทความนี้ คุณจะสามารถซ่อนรูปภาพเด่นในแต่ละโพสต์ใน WordPress ได้ ปลั๊กอินที่แนะนำคือปลั๊กอินรูปภาพเด่นแบบมีเงื่อนไข หากมีการแสดงภาพเด่น ภาพนั้นจะไม่ปรากฏ รูปภาพคุณลักษณะไม่ได้รับผลกระทบจากปลั๊กอินนี้ จะไม่ปรากฏที่ส่วนหน้าของเว็บไซต์ของคุณเว้นแต่คุณจะเปิดใช้งาน หากคุณต้องการกลับไปที่รูปภาพเด่น เพียงแก้ไขโพสต์และยกเลิกการเลือกช่องซ่อนรูปภาพเด่น
รูปภาพเด่นของ WordPress
สมมติว่าคุณต้องการภาพรวมทั่วไปของรูปภาพเด่นของ WordPress:
รูปภาพเด่นคือภาพที่แสดงถึงเนื้อหาของโพสต์หรือหน้า เมื่อคุณสร้างโพสต์หรือหน้าใหม่ คุณสามารถตั้งค่ารูปภาพเด่นได้โดยคลิกที่ลิงก์ "ตั้งค่ารูปภาพเด่น" ในแถบด้านข้างทางขวา รูปภาพเด่นจะปรากฏที่ด้านบนของโพสต์หรือหน้า เหนือชื่อ หากคุณไม่ได้ตั้งค่ารูปภาพเด่น WordPress จะเลือกรูปภาพจากโพสต์หรือหน้าเพื่อใช้เป็นรูปภาพเด่นโดยอัตโนมัติ
ด้วย WordPress Block Editor คุณสามารถเพิ่มข้อความและสื่อประเภทใดก็ได้ในโพสต์บล็อกของคุณ ในการแสดงโพสต์โดยรวม เพียงวางภาพเดียวบนแถบด้านข้างทางขวา เป็นไปได้ที่จะวางรูปภาพหลักในแต่ละโพสต์และใช้เป็นส่วนหัวของโพสต์หรือรวมไว้ในหน้าเก็บถาวร เมื่อมีคนเยี่ยมชมบล็อกของคุณ พวกเขาจะสังเกตเห็นรูปภาพเด่นของ WordPress สิ่งสำคัญคือต้องเลือกและเตรียมรูปภาพเหล่านี้อย่างระมัดระวัง เพื่อให้สามารถนำเสนอรูปแบบภาพของไซต์ของคุณได้อย่างถูกต้อง (และแม้กระทั่งประสิทธิภาพการทำงาน) ต่อไปนี้คือคำแนะนำสามข้อที่จะช่วยคุณในการใช้รูปภาพเด่นบนไซต์ WordPress ของคุณอย่างมีประสิทธิภาพ ทุกโพสต์ในเว็บไซต์ของคุณควรมีรูปภาพเด่นของ WordPress
โดยทั่วไป การพิจารณาว่าภาพเหล่านี้แสดงถึงเว็บไซต์ของคุณอย่างไรเพื่อให้เข้าใจว่าจะถูกรับรู้อย่างไร ต่อไปนี้คือคำแนะนำบางประการในการรักษารูปลักษณ์และสไตล์ของรูปภาพเด่นของคุณให้สอดคล้องกัน เมื่อเว็บไซต์ของคุณเต็มไปด้วยรูปภาพขนาดใหญ่และมีคุณภาพสูง อาจทำให้ช้าลงได้ ก่อนที่จะอัปโหลด รูปภาพ WordPress ไปยังไซต์ของคุณ ขอแนะนำให้คุณเพิ่มประสิทธิภาพแต่ละภาพ ด้วยเหตุนี้ หน้าเว็บของคุณจะเบาลงและมีโอกาสน้อยที่จะทำให้หน้าเว็บของคุณช้าลง เครื่องมือที่เหมาะสมสามารถบีบอัดรูปภาพได้อย่างง่ายดายโดยไม่ทำให้คุณภาพของรูปภาพลดลง
การเลือกรูปภาพเด่นที่เหมาะสมสำหรับบล็อกของคุณถือเป็นการตัดสินใจที่สำคัญ และมีบางสิ่งที่คุณควรคำนึงถึง
จำเป็นต้องสร้างภาพให้แม่นยำที่สุดเท่าที่จะเป็นไปได้
พิจารณาภาพที่สื่อถึงแก่นแท้ของบล็อกของคุณ
เมื่อเลือกการออกแบบ ตรวจสอบให้แน่ใจว่ามีลิขสิทธิ์ภายใต้ Creative Commons
มีวิธีเปลี่ยนภาพเด่นได้ตลอดเวลา
เมื่อเลือกรูปภาพเด่นสำหรับบล็อกของคุณ ให้คำนึงถึงปัจจัยต่อไปนี้:
เพื่อให้โดดเด่น รูปภาพเด่นของคุณควรมีคุณภาพสูงและแสดงถึงบล็อกของคุณ รูปภาพของคุณต้องเป็นที่รู้จักและผู้อ่านจะสังเกตเห็น ทำให้บล็อกของคุณโดดเด่นกว่าใคร
เป็นความคิดที่ดีที่จะใช้ภาพที่แสดงถึงบล็อกของคุณในรูปภาพเด่น รูปภาพของคุณควรสื่อถึงหัวข้อในบล็อกของคุณอย่างถูกต้อง และควรช่วยให้บล็อกของคุณโดดเด่นกว่าใคร
รูปภาพเด่นของคุณต้องเป็นรูปภาพที่ได้รับอนุญาตของ Creative Commons ซึ่งหมายความว่าคุณสามารถใช้ภาพในลักษณะใดก็ได้บนบล็อกของคุณ เช่น บนหน้า ตราบใดที่คุณให้เครดิตผู้สร้างดั้งเดิม
ในกรณีส่วนใหญ่ คุณมีตัวเลือกในการเปลี่ยนรูปภาพเด่นได้ตลอดเวลา ด้วยการเลือกรูปภาพเด่นจากตัวแก้ไขโพสต์บล็อก WordPress คุณสามารถสร้างโพสต์บล็อกของคุณเองได้อย่างง่ายดาย
วิธีใช้รูปภาพเด่นในโพสต์ WordPress
เมื่อคุณแก้ไขโพสต์ ให้คลิกที่รูปภาพในแถบเครื่องมือแก้ไขโพสต์ จากนั้นคลิกแท็บรูปภาพเด่นที่มุมบนขวาของหน้าจอ หลังจากที่คุณเลือกภาพเด่นจากไลบรารีสื่อในบล็อกของคุณแล้ว คุณสามารถอัปโหลดภาพใหม่ได้ คุณจะมีตัวเลือกอื่นๆ อีกสองสามรายการหลังจากที่คุณเลือกรูปภาพเด่นของคุณแล้ว ตัวหนา คุณจะเปลี่ยนโฟกัสของรูปภาพเด่นเป็นหน้าหลักของโพสต์ และคุณเพิ่มเส้นขอบรอบๆ ด้วยเหตุนี้ รูปภาพเด่นของคุณจึงทำหน้าที่เป็นจุดโฟกัสของโพสต์และรวมเส้นขอบรอบๆ ซึ่งช่วยให้ได้ขนาดที่ถูกต้องของรูปภาพเด่น ขนาดรูปภาพเด่นถูกตั้งค่าเป็นค่าเริ่มต้น การจัดตำแหน่งหมายความว่าแผนอยู่ในแนวเดียวกัน การตั้งค่ากำหนดว่าภาพที่จะปรากฏในโพสต์ในระดับของหน้า เมื่อตำแหน่งของรูปภาพเด่นเปลี่ยนไปตามตำแหน่งของข้อความอื่นในโพสต์ มันจะแสดงเมื่อตำแหน่งของรูปภาพเด่นเปลี่ยนไป คุณสามารถฝังภาพเด่นของวิดีโอในโพสต์บล็อกโดยคลิกที่นี่ หากคุณต้องการเปลี่ยนรูปภาพเด่นของโพสต์โดยไม่ต้องแก้ไข คุณสามารถทำได้โดยใช้ WordPress Media Library คลิกที่ชื่อโพสต์เพื่อเรียนรู้เพิ่มเติม จากนั้นคลิกปุ่มรูปภาพเด่นเพื่อดูรายละเอียดของโพสต์ คุณสามารถเลือกรูปภาพเด่นจากไลบรารีสื่อของคุณหรืออัปโหลดรูปภาพใหม่จากเมนูนี้
