WordPressでページのアイキャッチ画像を非表示にする方法
公開: 2022-09-27WordPress の特定のページのアイキャッチ画像を非表示にしたい場合は、そのページの [ページの編集] 画面に移動し、[アイキャッチ画像] セクションまでスクロールします。 「注目の画像」セクションに、「このページの注目の画像を非表示にする」というチェックボックスが表示されます。 そのボックスをオンにして、変更を保存します。 それだけです!
WordPress ではサムネイルとも呼ばれるアイキャッチ画像は、投稿、カスタム投稿タイプ、およびページを表すために使用されます。 訪問者が Web サイトに到着すると、注目の画像が投稿の視覚的な説明であるため、訪問者は注目の画像に引き寄せられます。 WordPress でアイキャッチ画像を非表示にしたい場合は、そうする必要があるかもしれません。 アイキャッチ画像はウェブサイトの外観にとって重要であり、理想的な設定で表示し続けることが非常に重要です。 アイキャッチ画像は、必要に応じて引き続き非表示になります。 この目的で最も効果的なプラグインは、注目の画像を非表示にするプラグインです。 このプラグインを使用して画像を隠すには、次の手順が必要です。
新しいブログ投稿を編集または作成することで、WordPress 投稿にアイキャッチ画像を追加できます。 アイキャッチ画像タブは、コンテンツ エディターの右側の列にあります。 「アイキャッチ画像の設定」領域をクリックすると、ポップアップが表示されます。また、WordPress メディア アップローダーをクリックするとポップアップが表示されます。
アイキャッチ画像のWordPressを非表示にすることはできますか?
 クレジット: wpera.com
クレジット: wpera.comはい、テーマのオプション ページに移動し、[アイキャッチ画像を非表示] オプションを選択すると、WordPress でアイキャッチ画像を非表示にすることができます。
WordPress 投稿のアイキャッチ画像を非表示にするにはどうすればよいですか? この記事では、それを行うための 3 つの異なる方法について説明します。 ほとんどの WordPress テーマには、アイキャッチ画像を非表示にする機能が用意されています。 ブログからフィーチャー画像を削除すると、他のさまざまな方法でブログに悪影響を及ぼします。 カスタマイザーのワンクリック機能を使用して、ブログ投稿からアイキャッチ画像を簡単に非表示にすることができます。 多くのテーマでは、WordPress の投稿エディターから直接、おすすめの画像を表示または非表示にすることができます。 Astra テーマを使用している場合は、すぐにプロセスを開始できます。
Elementor Pro などのプラグインを使用して、画像を非表示にすることもできます。 一連の指示に従って、おすすめの画像を見つけて非表示にすることができます。 特定のブログ投稿で画像を非表示にするには、画像を右クリックして、ドロップダウン メニューから [検査] を選択します。 CSS コードを使用すると、アイキャッチ画像をさまざまな方法で非表示にすることができます。 HTMLやCSSが分からないと難しいかもしれません。 上記の方法を使用すると、注目の画像を WordPress から簡単に非表示にすることができます。 単一の投稿やページで注目の画像を条件付きで表示するなどのプラグインに頼る必要はありません。 アイキャッチ画像を別のセクションに表示したい場合は、新しいサイトマップ セクションを作成してください。 WordPressの投稿でアイキャッチ画像を非表示にする方法については、以下の記事を参照してください。
アイキャッチ画像が投稿に表示されるのはなぜですか?
WordPress テーマの制御により、この機能はあたかも自分のものであるかのように見えます。 これらの注目の画像をテーマ内で表示する方法と場所を選択できます。 これらの画像は、ホームページやブログ ページの見出しの横、およびブログ投稿の上部によく見られます。
アイキャッチ画像はSEOに適していますか?
アイキャッチ画像は注目を集めるため、注目度を高める優れた方法です。 ブログ投稿に視覚的な関心を追加すると、目立たせるのに役立ちます。 検索結果のアイキャッチ画像を最適化するのに役立つリソースがあります。
WordPress でデフォルトのアイキャッチ画像を削除するにはどうすればよいですか?
 クレジット: quadlayers.com
クレジット: quadlayers.comWordPress のデフォルトのアイキャッチ画像を削除したい場合は、テーマのオプション ページに移動し、「アイキャッチ画像」ボックスのチェックを外すことができます。 または、サーバーから画像ファイルを削除することもできます。
WordPress の最新バージョンには、すべての投稿のプライマリ タイトルとして単一の画像を使用する機能が含まれています。 アイキャッチ画像が表示されるときは、通常、アーカイブ ページ、単一の投稿ページ、およびソーシャル メディアを使用している人々によって発見されます。 このチュートリアルでは、CSS またはフィルターの 2 つの方法のいずれかを使用して、WordPress のアイキャッチ画像を削除する方法を説明します。 WordPress に PHP コードを追加したくない場合は、CSS を使用して非表示にすることができます。 これは、ページが単一かどうかを評価しない 1 ステップのテストです。 別の方法として、WP-post-image 以外のクラスを使用して、画像のサイズに基づいてアイキャッチ画像を非表示にすることができます。
アイキャッチ画像を非表示 WordPress Css
WordPress の投稿やページで注目の画像を非表示にしたい場合は、Web サイトに CSS を少し追加することで実現できます。 CSS では、アイキャッチ画像を表示させたくない投稿またはページをターゲットにする必要があります。 次に、表示プロパティを none に設定できます。 これにより、その特定の投稿またはページの注目の画像が非表示になります。
アイキャッチ画像とは、WordPress の各投稿の上部に表示される画像です。 投稿に関連する画像を含めることを選択した場合は、それが何であるかを示します。 WordPress の注目の画像を投稿で隠すための 2 つの簡単な方法を作成しました。 カスタム コードを削除するには、プラグイン経由またはカスタム コード経由の 2 つの方法があります。 上の画像では、CSS を使用して WordPress 投稿のアイキャッチ画像を非表示にする方法がはっきりとわかります。 プラグインを使用して、WordPress のアイキャッチ画像を非表示にすることができます。 アイキャッチ画像を非表示にする良い方法は、Hide Featured Image プラグインを使用することです。 それ以外にも、同じ方法で使用できるプラグインは他にもたくさんあります。
すべての単一ページ/投稿でアイキャッチ画像を非表示
特定の投稿にアクセスするには、[投稿] に移動し、投稿をクリックして開きます。 投稿編集画面に入ると、注目の画像のすぐ下に「注目の画像を投稿リストにのみ表示し、特異なビューでは非表示にする」というボックスが表示されます。
プラグインを使用すると、ページや投稿のすべての注目の画像を、それらが独自のタブで表示されているときに、別のタブで非表示にすることができます. プラグインは、ページのレンダリング中に画像にアクセスしない限り、画像を表示するテーマの機能には影響しません。 さらに、注目の画像は、このプラグインを使用してブロックできるポスト テンプレートの注目の画像ブロックを含めたコンテンツに表示されます。 単一のページまたは投稿では、条件付きメニューを使用して注目の画像を表示できます。 このプラグインを使用すると、同じ画像を投稿に 2 回挿入できます。 セクションで必要な位置、サイズ、折り返し、キャプション、トリミングを選択できます。 自分の写真を Facebook や他の人のおすすめの画像として引き続き使用できます。
このプラグインには、display: none のオプションが含まれています。これは、注目の画像が選択されたときに表示されるスタイルを指定する CSS スタイルシートです。 前述のように、カスタム CSS を使用してこのソリューションをエミュレートする方法を学習できます。 目的の要素がどのようにスタイル設定されているかを確認するには、ブラウザーの開発者モードに移動します。
WordPressはアイキャッチ画像を削除できません
WordPress 投稿からアイキャッチ画像を削除しようとしてもうまくいかない場合は、適切な権限がないことが原因である可能性があります。 アイキャッチ画像を削除するには、WordPress サイトの管理者である必要があります。 管理者でない場合は、管理者の 1 人にアイキャッチ画像の削除を依頼できます。
投稿のサムネイルとも呼ばれる注目の画像は、通常、WordPress 投稿の上部にサイドバーとして含まれています。 画像表示に関しては、投稿タイトルは投稿タイトルの直後、コンテンツが始まる直前に表示されます。 このチュートリアルでは、特定の WordPress 投稿だけでなく、すべての Web サイトでグローバルにアイキャッチ画像を簡単に非表示にする方法について説明します。 注目の画像がデフォルトで削除されない可能性があります。 ただし、2 つのオプションがあります。 使用するテーマに関係なく、すべての Web サイトでコード メソッドの恩恵を受けることができます。 最初にステージング環境で新しいプラグインをテストします。 最初のステップは、機能の CSS クラスを特定することです。
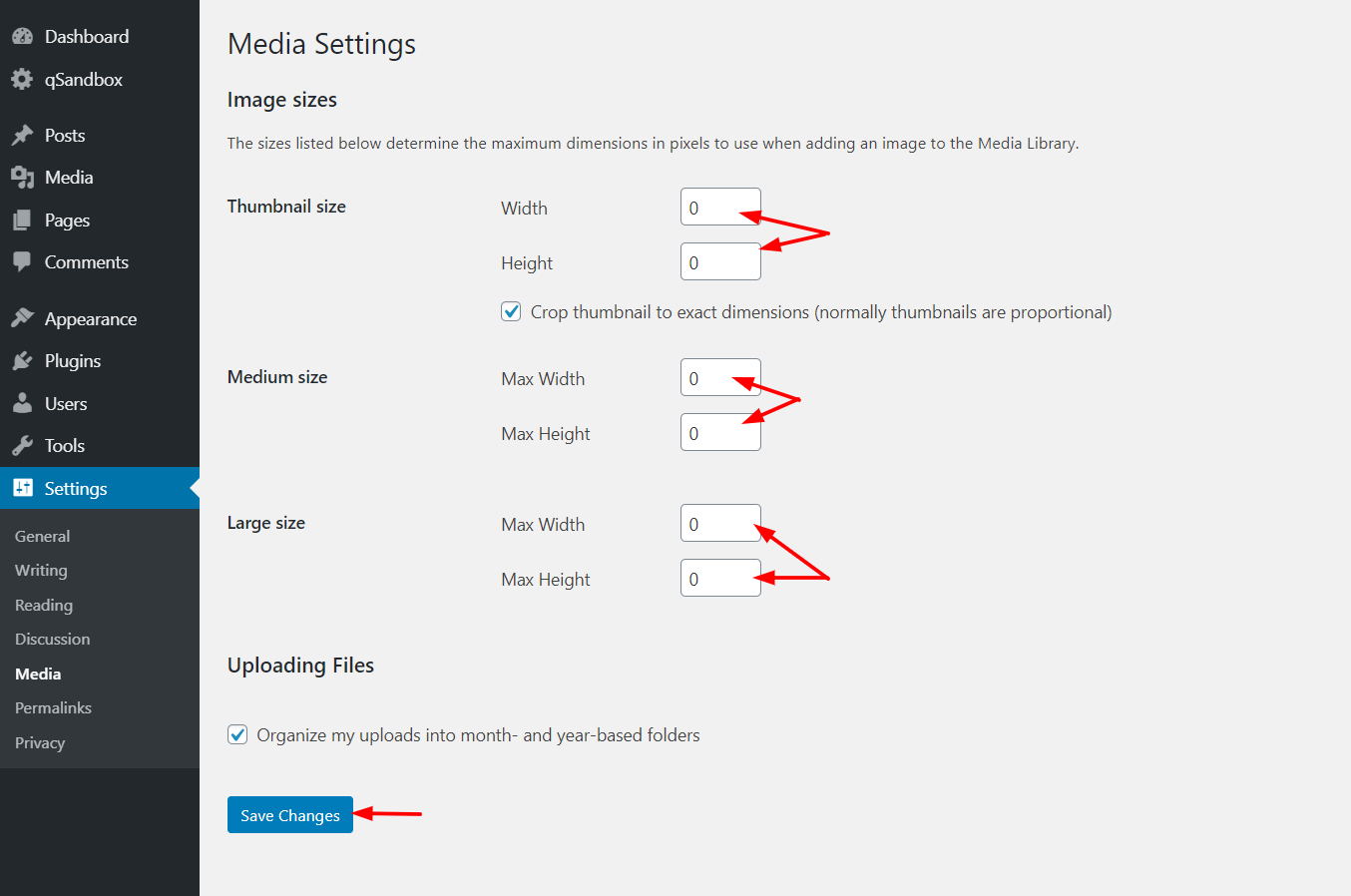
2 番目のステップは、Web サイトのページ ID を見つけることです。 3 番目のステップは、Web サイト用のカスタム コードを作成することです。 WordPress にアクセスするには、まずログインします。カスタマイズします。 上の画像に表示されているコードをコピーして、追加の CSS 入力領域に貼り付けます。 ページ ID とアイキャッチ画像クラスが正しい場合、投稿は表示されなくなります。 他のすべての機能は影響を受けません。 互換性を確保するために、「.postid-17」を「.single-post」に置き換えるだけです。 Web サイトでアイキャッチ画像を非表示にする方法はいくつかあります。 あるサイトで機能するものが別のサイトでは機能しない場合があります。

すべての投稿でアイキャッチ画像を無効にする方法
すべての投稿でアイキャッチ画像を無効にしたい場合は、以下のリンクにアクセスしてください。 メニューから画像を選択できます。
[投稿にアイキャッチ画像を表示する] チェックボックスをオフにするには、[投稿] タブに移動します。
変更を保存するには、ページの下部にある [変更を保存] を選択します。
アイキャッチ画像 Elementor を非表示
アイキャッチ画像は Web サイトのデザインの重要な部分であり、ページのトーンや雰囲気を設定するのに役立ちます。 ただし、Elementor などのページビルダーを使用している場合など、アイキャッチ画像を非表示にしたい場合があります。
アイキャッチ画像を非表示にするプロセスは比較的簡単で、ページ エディターに移動し、ドロップダウン メニューから [アイキャッチ画像を非表示] オプションを選択することで実行できます。 これにより、注目の画像がページから削除され、より合理化されたデザインを作成するのに役立ちます.
アイキャッチ画像を非表示にしたい場合、WordPress ツールボックスにあると便利なスキルです。 注目の画像を非表示にする 1 つの方法は、それらをまったくアップロードしないことです。 フィーチャー イメージが以前にアップロードされている場合は、フィーチャー イメージを削除することもできます。 WordPress には、アイキャッチ画像を非表示にするためのオプションが多数用意されています。 Neve がインストールされている場合は、[外観] に移動します。 クリックする前に、サムネイル要素の目のアイコンのマークを外します。 このメソッドは、サムネイル (投稿の注目の画像とも呼ばれます) を非表示にします。
通常のヘッダー レイアウトを使用している場合は、カスタマイザーの [要素の順序] セクションまで下にスクロールして、アイキャッチ画像を非表示にする設定を見つけます。 CSS を使用すると、特定の投稿のアイキャッチ画像を非表示にすることができます。 このコードを追加 CSS フィールドに貼り付けてください:。 さらに、注目の画像を非表示にするか表示するかを検討することもできます。 これを実現するには、プラグインの条件付きでおすすめの画像を個別の投稿とページに表示するを使用します。 一部のテーマはカバー画像を追加するとアイキャッチ画像機能を引き継ぐため、このプラグインを使用できない場合があります。 投稿ごとにアイキャッチ画像を作成するのが難しい場合は、Canva の投稿を参考にしてください。 場合によっては、1 つの投稿またはすべての投稿から画像を削除するために使用できます。
カスタマイズに注目の画像ウィジェットが表示されない問題を修正する方法
カスタマイザーに注目の画像ウィジェットが表示されない場合は、テーマの注目の画像プラグインを無効にする必要がある場合があります。 アイキャッチ画像プラグインは、WordPress 管理エリアのプラグイン パネルを開いて無効化ボタンをクリックすることで無効にできます。 それでも問題が解決しない場合は、問題が発生しているページへのリンクを共有してお知らせください。 どうもありがとうございました!
アイキャッチ画像を無効にする
一部の WordPress テーマでは、デフォルトでアイキャッチ画像が無効になっています。 テーマでアイキャッチ画像を使用する場合は、まずそれらを有効にする必要があります。 これを行うには、テーマの設定ページに移動し、[アイキャッチ画像を有効にする] オプションを探します。 そこにない場合は、テーマの作成者に連絡して、追加するよう依頼できます。
ほとんどすべての WordPress テーマには、アイキャッチ画像を表示できる機能が含まれています。 画像が指定されていない場合、一部のテーマでは、投稿の添付ファイルが注目の画像として表示されることもあります。 この記事の手順に従うことで、WordPress の個々の投稿のアイキャッチ画像を非表示にすることができます。 推奨されるプラグインは、Conditionally Display Featured Image プラグインです。 アイキャッチ画像が提供されている場合、画像は表示されません。 フィーチャー イメージは、このプラグインの影響を受けません。 有効にしない限り、サイトのフロント エンドには表示されません。 注目の画像に戻りたい場合は、投稿を編集して、注目の画像を非表示にするボックスのチェックを外します。
ワードプレスのアイキャッチ画像
WordPress のアイキャッチ画像の概要を知りたいとします。
アイキャッチ画像とは、投稿やページの内容を表す画像です。 新しい投稿またはページを作成するときに、右側のサイドバーにある [アイキャッチ画像を設定] リンクをクリックして、アイキャッチ画像を設定できます。 アイキャッチ画像は、投稿またはページの上部、タイトルの上に表示されます。 アイキャッチ画像を設定しない場合、WordPress は投稿またはページからアイキャッチ画像として使用する画像を自動的に選択します。
WordPress Block Editor を使用すると、あらゆるタイプのテキストとメディアをブログ投稿に追加できます。 投稿全体を表すには、右側のサイドバーに 1 つの画像を配置するだけです。 各投稿にプライマリ画像を配置して、投稿のヘッダーとして使用したり、アーカイブ ページに含めたりすることができます。 誰かがあなたのブログにアクセスすると、WordPress のアイキャッチ画像に気付くでしょう。 これらの画像を慎重に選択して準備し、サイトのビジュアル スタイル (およびそのパフォーマンスも) を正確に表現できるようにすることが重要です。 WordPress サイトでアイキャッチ画像を効果的に使用するための 3 つのポイントを次に示します。 サイトのすべての投稿には、WordPress のアイキャッチ画像を添付する必要があります。
一般に、Web サイトがどのように認識されるかを理解するには、これらの画像が Web サイトをどのように表しているかを考慮することが重要です。 アイキャッチ画像の外観とスタイルを一貫したものにするためのヒントをいくつか紹介します。 Web サイトが大きくて高品質の画像でいっぱいになると、速度が低下する可能性があります。 WordPress 画像をサイトにアップロードする前に、それぞれを最適化することをお勧めします。 その結果、ページが軽くなり、ページの速度が低下する可能性が低くなります。 適切なツールは、画像の品質を犠牲にすることなく、簡単に画像を圧縮できます。
ブログに適切なアイキャッチ画像を選択することは重要な決定であり、考慮すべき点がいくつかあります。
画像をできるだけ正確に再現することが重要です。
ブログの本質を伝える画像を検討してください。
デザインを選択する際は、クリエイティブ コモンズの下で著作権が保護されていることを確認してください。
アイキャッチ画像をいつでも変更する方法があります。
ブログのアイキャッチ画像を選択するときは、次の点に注意してください。
目立たせるために、アイキャッチ画像は高品質で、ブログを表すものである必要があります。 あなたの画像はよく知られている必要があり、読者の目に留まり、あなたのブログが群を抜いて際立つようになります。
アイキャッチ画像にブログを表す画像を使用することをお勧めします。 あなたの写真はあなたのブログのトピックを正確に表している必要があり、あなたのブログが群衆から際立つようにする必要があります.
注目の画像は、クリエイティブ コモンズ ライセンスの画像である必要があります。 これは、元の作成者をクレジットする限り、ページなどのブログで自由に画像を使用できることを意味します.
ほとんどの場合、アイキャッチ画像はいつでも変更できます。 WordPress ブログ投稿エディターからアイキャッチ画像を選択することで、独自のブログ投稿を簡単に作成できます。
WordPressの投稿で注目の画像を使用する方法
投稿を編集しているときに、投稿エディターのツールバーで画像をクリックし、画面の右上隅にある [おすすめの画像] タブをクリックします。 ブログのメディア ライブラリからアイキャッチ画像を選択したら、新しい画像をアップロードできます。 アイキャッチ画像を選択すると、他にもいくつかのオプションが表示されます。 太字では、アイキャッチ画像のフォーカスを投稿のメイン ページのフォーカスに変更し、その周りに境界線を追加します。 その結果、アイキャッチ画像が投稿の中心として機能し、周囲に境界線が含まれるようになりました。 これにより、アイキャッチ画像の正しいサイズが可能になります。 アイキャッチ画像のサイズはデフォルトで設定されています。 整合性とは、計画が整合していることを意味します。 この設定により、ページのスケールで投稿に表示される画像が決まります。 投稿内の他のテキストの位置に合わせてアイキャッチ画像の位置が変化するため、アイキャッチ画像の位置が変化したように表示されます。 ここをクリックすると、動画のアイキャッチ画像をブログ投稿に埋め込むことができます。 投稿のアイキャッチ画像を編集せずに変更したい場合は、WordPress メディア ライブラリを使用して行うことができます。 投稿のタイトルをクリックして詳細を確認し、アイキャッチ画像ボタンをクリックして投稿の詳細を表示します。 メディア ライブラリから注目の画像を選択するか、このメニューから新しい画像をアップロードできます。
