Comment masquer l'image en vedette sur une page dans WordPress
Publié: 2022-09-27Si vous souhaitez masquer l'image en vedette sur une page particulière dans WordPress, vous pouvez le faire en accédant à l'écran "Modifier la page" de cette page, puis en faisant défiler jusqu'à la section "Image en vedette". Dans la section "Image en vedette", vous verrez une case à cocher indiquant "Masquer l'image en vedette sur cette page". Cochez cette case, puis enregistrez vos modifications. C'est tout ce qu'on peut en dire!
Une image sélectionnée, également connue sous le nom de vignette dans WordPress, est utilisée pour représenter vos publications, vos types de publications personnalisées et vos pages. Lorsque vos visiteurs arrivent sur votre site Web, ils sont attirés par votre image en vedette, car il s'agit de la description visuelle de la publication. Si vous souhaitez masquer votre image en vedette dans WordPress, il peut être nécessaire de le faire. Une image en vedette est essentielle à l'apparence de votre site Web, et il est extrêmement important de la garder visible dans un cadre idéal. L'image sélectionnée sera toujours masquée si nécessaire. Le plug-in le plus efficace à cet effet est le plug-in Masquer l'image en vedette . Les étapes suivantes sont nécessaires pour utiliser ce plugin pour masquer les images.
En modifiant ou en créant un nouveau billet de blog, vous pouvez ajouter une image en vedette à votre billet WordPress. L'onglet image en vedette se trouve dans la colonne de droite de l'éditeur de contenu. Une fenêtre contextuelle apparaîtra si vous cliquez sur la zone "Définir l'image en vedette", ainsi que lorsque vous cliquez sur le téléchargeur de médias WordPress.
Puis-je masquer l'image en vedette WordPress ?
 Crédit: wpera.com
Crédit: wpera.comOui, vous pouvez masquer les images en vedette dans WordPress en accédant à la page d'options de votre thème et en sélectionnant l'option "Masquer les images en vedette".
Comment masquer une image en vedette dans un article WordPress ? Dans cet article, nous allons passer en revue trois façons différentes de le faire. La plupart des thèmes WordPress fournissent une fonctionnalité qui vous permet de masquer une image en vedette. Si vous supprimez l' image caractéristique de votre blog, cela aura un impact négatif sur celui-ci de diverses autres manières. Vous pouvez facilement masquer l'image sélectionnée de n'importe quel article de blog en utilisant la fonction en un clic du personnalisateur. De nombreux thèmes vous permettront de masquer ou d'afficher une image sélectionnée directement depuis l'éditeur de publication WordPress. Si vous utilisez le thème Astra, vous pouvez commencer le processus en un rien de temps.
Un plugin, tel que Elementor Pro, peut également être utilisé pour masquer l'image. Vous pouvez rechercher et masquer les images en vedette en suivant un ensemble d'instructions. Pour masquer une image dans un article de blog spécifique, cliquez dessus avec le bouton droit de la souris et sélectionnez Inspecter dans le menu déroulant. À l'aide de codes CSS, vous pouvez masquer l'image sélectionnée de différentes manières. Cela peut être difficile pour vous si vous ne comprenez pas HTML et CSS. En utilisant la méthode partagée ci-dessus, vous pouvez facilement masquer l'image sélectionnée de WordPress. Vous n'avez pas besoin de vous fier à des plugins tels que l'affichage conditionnel des images en vedette sur des publications ou des pages uniques. Si vous souhaitez que votre image sélectionnée apparaisse dans une section distincte, continuez et créez une nouvelle section de plan du site. Veuillez vous référer à l'article suivant pour savoir comment masquer les images en vedette dans les publications WordPress.
Pourquoi l'image en vedette apparaît-elle dans la publication ?
Du fait du contrôle de votre thème WordPress, cette fonctionnalité apparaît comme si elle vous appartenait. Il y aura un choix quant à comment et où ces images vedettes seront affichées dans votre thème. Ces images se trouvent fréquemment à côté du titre de votre page d'accueil ou de votre page de blog, et en haut des articles de votre blog.
L'image en vedette est-elle bonne pour le référencement ?
Parce qu'elles attirent l'attention sur elles-mêmes, les images en vedette sont un excellent moyen d'augmenter votre visibilité. Ajouter un intérêt visuel à un article de blog l'aidera à se démarquer. Nous avons les ressources pour vous aider à optimiser votre image en vedette pour les résultats de recherche.
Comment supprimer l'image sélectionnée par défaut dans WordPress ?
 Crédit : quadlayers.com
Crédit : quadlayers.comSi vous souhaitez supprimer l'image sélectionnée par défaut dans WordPress, vous pouvez accéder à la page d'options de votre thème et décocher la case "image sélectionnée". Alternativement, vous pouvez simplement supprimer le fichier image de votre serveur.
Les versions les plus récentes de WordPress incluent la possibilité d'utiliser une seule image comme titre principal pour chaque publication. Lorsqu'une image vedette apparaît, elle se trouve généralement sur des pages d'archives, des pages de publication unique et par des personnes utilisant les médias sociaux. Ce didacticiel vous apprendra comment supprimer l'image sélectionnée dans WordPress en utilisant l'une des deux méthodes suivantes : CSS ou un filtre. Si vous ne voulez pas que le code PHP soit ajouté à WordPress, vous pouvez le masquer à l'aide de CSS. Il s'agit d'un test en une étape qui n'évalue pas si une page est unique. Comme alternative, vous pouvez masquer les images en vedette en fonction de la taille de l'image en utilisant des classes autres que WP-post-image.
Masquer l'image en vedette WordPress Css
Si vous souhaitez masquer l'image en vedette sur un article ou une page WordPress, vous pouvez le faire en ajoutant un peu de CSS à votre site Web. Dans le CSS, vous devrez cibler la publication ou la page où vous ne souhaitez pas que l'image en vedette apparaisse. Ensuite, vous pouvez définir la propriété display sur none. Cela masquera l'image en vedette sur cette publication ou cette page particulière.
L'image en vedette est l'image affichée en haut de chaque article dans WordPress. Si vous choisissez d'inclure une image liée au message, cela indique de quoi il s'agit. Nous avons créé deux méthodes simples pour dissimuler les images en vedette de WordPress dans un article. Il existe deux méthodes pour supprimer le code personnalisé : via un plug-in ou via un code personnalisé. Dans l'image ci-dessus, vous pouvez clairement voir comment masquer une image en vedette dans un article WordPress à l'aide de CSS. Vous pouvez masquer une image en vedette WordPress en utilisant un plugin. Un bon moyen de masquer les images en vedette consiste à utiliser le plugin Hide Featured Image. En dehors de cela, il existe une pléthore d'autres plugins qui peuvent être utilisés de la même manière.
Masquer l'image en vedette sur toutes les pages / publications uniques
Pour accéder à un message spécifique, accédez à Messages Cliquez sur n'importe quel message pour l'ouvrir. Lorsque vous entrez dans l'écran d'édition de publication, vous remarquerez une boîte indiquant "Afficher l'image en vedette dans les listes de publications uniquement, masquer les vues singulières" juste en dessous de l'image en vedette.
Le plugin vous permet de masquer toutes les images en vedette sur les pages et les publications dans un onglet séparé lorsqu'elles sont affichées dans leurs propres onglets. Le plugin n'affecte pas la capacité du thème à afficher une image tant que l'image n'est pas accessible lors du rendu de la page. De plus, l'image en vedette apparaît dans le contenu où vous avez inclus un bloc d'image en vedette post-modèle, qui peut être bloqué à l'aide de ce plugin. Sur des pages ou des articles uniques, vous pouvez utiliser des menus conditionnels pour afficher les images en vedette. Lorsque vous utilisez ce plugin, vous pouvez insérer la même image deux fois dans votre publication, une fois comme image en vedette et une autre quelque part dans le contenu. Vous pouvez sélectionner la position, la taille, l'habillage, la légende et le recadrage souhaités dans la section. Vous pouvez toujours utiliser votre photo comme image vedette sur Facebook ou celle de quelqu'un d'autre.
Le plugin inclut l'option d'affichage : aucun, qui est une feuille de style CSS qui spécifie les styles qui apparaîtront lorsqu'une image sélectionnée est sélectionnée. Comme indiqué précédemment, vous pouvez apprendre à émuler cette solution en utilisant un CSS personnalisé. Pour voir le style de l'élément souhaité, accédez au mode développeur de votre navigateur.
WordPress ne peut pas supprimer l'image sélectionnée
Si vous essayez de supprimer l'image sélectionnée d'un article WordPress et que cela ne fonctionne pas, c'est probablement parce que vous ne disposez pas des autorisations appropriées. Pour supprimer l'image sélectionnée, vous devez être administrateur sur le site WordPress. Si vous n'êtes pas administrateur, vous pouvez demander à l'un des administrateurs de supprimer l'image sélectionnée pour vous.
L'image sélectionnée, également connue sous le nom de vignette de publication, est généralement incluse sous forme de barre latérale en haut de vos publications WordPress. En ce qui concerne l'affichage des images, le titre du message apparaît immédiatement après le titre du message, juste avant le début du contenu. Ce didacticiel vous apprendra comment masquer facilement les images en vedette sur des publications WordPress spécifiques ainsi que globalement sur l'ensemble de votre site Web. Il est possible que votre image sélectionnée ne soit pas supprimée par défaut ; cependant, vous avez deux options. Tous vos sites Web peuvent bénéficier de la méthode du code, quel que soit le thème que vous utilisez. Testez d'abord les nouveaux plugins sur un environnement de staging. La première étape consiste à identifier la classe CSS pour les fonctionnalités.
La deuxième étape consiste à trouver l'ID de page de votre site Web. La troisième étape consiste à créer un code personnalisé pour votre site Web. Pour accéder à WordPress, connectez-vous d'abord. personnaliser. Copiez et collez le code affiché dans l'image ci-dessus dans la zone de saisie CSS supplémentaire. Si votre identifiant de page et votre classe d'image en vedette sont corrects, la publication ne sera plus affichée. Toutes les autres fonctions ne sont pas affectées ; remplacez simplement ".postid-17" par ".single-post" pour assurer la compatibilité. Il existe plusieurs façons de masquer les images en vedette sur votre site Web. Il se peut que ce qui fonctionne pour un site ne fonctionne pas pour un autre.

Comment désactiver les images en vedette sur tous les messages
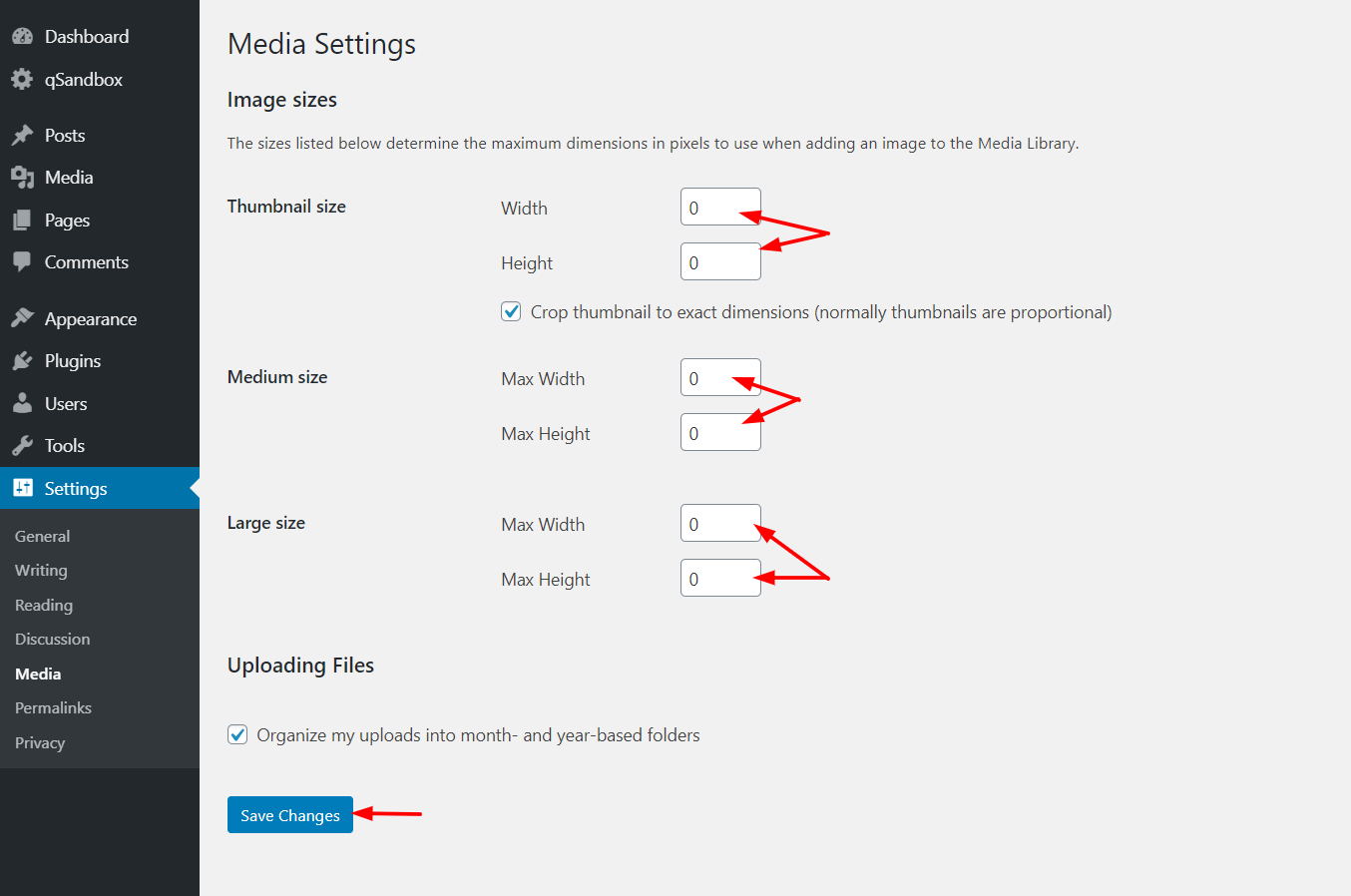
Si vous souhaitez désactiver les images en vedette sur tous vos messages, cliquez sur le lien ci-dessous. Vous pouvez sélectionner des images dans le menu.
Pour décocher la case "Afficher les images en vedette sur les publications", accédez à l'onglet Publications.
Pour enregistrer les modifications, sélectionnez Enregistrer les modifications en bas de la page.
Masquer l'élément d'image en vedette
L'image en vedette est une partie importante de la conception d'un site Web et peut être utilisée pour donner le ton ou l'ambiance d'une page. Cependant, il peut arriver que vous souhaitiez masquer l'image en vedette, par exemple lorsque vous utilisez un constructeur de page comme Elementor.
Masquer l'image en vedette est un processus relativement simple, et peut être fait en allant dans l'éditeur de page et en sélectionnant l'option "Masquer l'image en vedette" dans le menu déroulant. Cela supprimera l'image sélectionnée de la page et peut vous aider à créer un design plus simple.
C'est une compétence utile à avoir dans votre boîte à outils WordPress si vous souhaitez masquer une image en vedette. Une méthode pour masquer les images en vedette consiste à ne pas les télécharger du tout. Une image caractéristique peut également être supprimée si elle a déjà été téléchargée. WordPress fournit un certain nombre d'options pour masquer les images en vedette. Si vous avez installé Neve, accédez à Apparence. Décochez l'icône Œil dans l' élément Vignette avant de cliquer dessus. Cette méthode masque la miniature (également connue sous le nom d'image sélectionnée dans un message) de la vue.
Si vous utilisez une mise en page d'en-tête normale, faites défiler jusqu'à la section Ordre des éléments du personnalisateur pour trouver un paramètre permettant de masquer les images en vedette. À l'aide de CSS, vous pouvez masquer l'image sélectionnée dans un article spécifique. Veuillez coller ce code dans le champ CSS supplémentaire :. De plus, vous voudrez peut-être envisager de masquer ou d'afficher les images en vedette. Pour ce faire, vous utiliserez le plugin Afficher conditionnellement l'image sélectionnée sur des publications et des pages distinctes. Étant donné que certains thèmes prennent en charge la fonctionnalité d'image en vedette lorsque vous ajoutez des images de couverture, vous ne pourrez peut-être pas utiliser ce plugin. Si vous avez du mal à créer des images en vedette pour chaque article, nous avons un article sur Canva qui vous aidera à le faire. Dans certains cas, il peut être utilisé pour supprimer une image d'un message ou de tous les messages.
Comment réparer le widget d'images en vedette qui n'apparaît pas dans la personnalisation
Vous devrez peut-être désactiver le plugin Images en vedette du thème si vous ne voyez pas le widget Images en vedette dans le personnalisateur. Le plugin Featured Images peut être désactivé en ouvrant le panneau Plugins dans la zone d'administration de WordPress et en cliquant sur le bouton de désactivation . Veuillez nous informer si cela ne fonctionne toujours pas en partageant un lien vers une page qui rencontre le problème. Merci beaucoup!
Désactiver les images en vedette
Certains thèmes WordPress désactivent les images en vedette par défaut. Si vous souhaitez utiliser des images en vedette dans votre thème, vous devez d'abord les activer. Pour ce faire, accédez à la page des paramètres de votre thème et recherchez l'option "Activer les images en vedette". S'il n'y est pas, vous pouvez contacter l'auteur du thème et lui demander de l'ajouter.
Presque tous les thèmes WordPress incluent une fonctionnalité qui vous permet d'afficher des images en vedette. Les pièces jointes peuvent même apparaître comme l'image sélectionnée dans certains thèmes si aucune image n'est spécifiée. En suivant les étapes de cet article, vous pourrez masquer les images en vedette sur des publications individuelles dans WordPress. Le plugin recommandé est le plugin Conditionally Display Featured Image. Si une image vedette est fournie, l'image ne sera pas affichée. L'image de la fonctionnalité n'est pas affectée par ce plugin. Il n'apparaîtra pas sur le front-end de votre site à moins que vous ne l'activiez. Si vous souhaitez revenir à l'image en vedette, modifiez simplement le message et décochez la case Masquer l'image en vedette.
Image en vedette WordPress
En supposant que vous souhaitiez un aperçu général des images en vedette de WordPress :
Une image sélectionnée est une image qui représente le contenu d'un article ou d'une page. Lorsque vous créez un nouvel article ou une nouvelle page, vous pouvez définir une image en vedette en cliquant sur le lien "Définir l'image en vedette" dans la barre latérale de droite. L'image sélectionnée apparaîtra alors en haut de la publication ou de la page, au-dessus du titre. Si vous ne définissez pas d'image en vedette, WordPress choisira automatiquement une image de la publication ou de la page à utiliser comme image en vedette.
Avec l'éditeur de blocs WordPress, vous pouvez ajouter n'importe quel type de texte et de média à vos articles de blog. Pour représenter un message dans son ensemble, placez simplement une seule image dans la barre latérale droite. Il est possible de placer une image principale sur chaque article et de l'utiliser comme en-tête d'un article ou de l'inclure dans des pages d'archives. Lorsque quelqu'un visite votre blog, il remarquera une image en vedette WordPress. Il est essentiel de choisir et de préparer ces images avec soin afin qu'elles puissent représenter avec précision le style visuel de votre site (et même ses performances). Voici trois conseils pour vous aider à utiliser efficacement les images en vedette sur votre site WordPress. Chaque publication sur votre site doit être accompagnée d'une image WordPress en vedette.
En général, il est essentiel de considérer comment ces images représentent votre site Web afin de comprendre comment il sera perçu. Voici quelques conseils pour conserver la cohérence de l'apparence et du style de vos images vedettes. Lorsque votre site Web est plein de grandes images de haute qualité, il peut ralentir. Avant de télécharger des images WordPress sur votre site, il est recommandé d'optimiser chacune d'entre elles. De ce fait, il sera plus léger et moins susceptible de ralentir votre page. Le bon outil peut facilement compresser des images sans sacrifier la qualité des images.
Choisir la bonne image en vedette pour votre blog est une décision importante, et vous devez réfléchir à quelques éléments.
Il est essentiel de reproduire l'image aussi précisément que possible.
Considérez une image qui transmet l'essence de votre blog.
Lors de la sélection d'un design, assurez-vous qu'il est protégé par le droit d'auteur sous Creative Commons.
Il existe un moyen de modifier l'image sélectionnée à tout moment.
Lors de la sélection d'une image vedette pour votre blog, gardez à l'esprit les facteurs suivants :
Pour la faire ressortir, votre image vedette doit être de haute qualité et représenter votre blog. Votre image doit être connue et sera remarquée par les lecteurs, permettant à votre blog de se démarquer de la foule.
C'est une bonne idée d'utiliser une image qui représente votre blog dans son image vedette. Votre photo doit représenter avec précision le sujet de votre blog et doit aider votre blog à se démarquer de la foule.
Votre image en vedette doit être une image sous licence Creative Commons. Cela signifie que vous êtes libre d'utiliser l'image de quelque manière que ce soit sur votre blog, comme sur la page, tant que vous mentionnez le créateur d'origine.
Dans la plupart des cas, vous avez la possibilité de modifier l'image sélectionnée à tout moment. En sélectionnant l'image sélectionnée dans l'éditeur d'articles de blog WordPress, vous pouvez facilement créer votre propre article de blog.
Comment utiliser les images en vedette dans les publications WordPress
Lorsque vous modifiez une publication, cliquez sur l'image dans la barre d'outils de l'éditeur de publication, puis cliquez sur l'onglet Image en vedette dans le coin supérieur droit de l'écran. Après avoir choisi votre image sélectionnée dans la médiathèque de votre blog, vous pouvez télécharger une nouvelle image. Vous aurez également quelques autres options après avoir sélectionné votre image en vedette. En gras, vous changez le focus de votre image en vedette sur celui de la page principale de votre publication et vous ajoutez une bordure autour de celle-ci. En conséquence, votre image en vedette sert désormais de point central de votre publication et inclut une bordure autour de celle-ci. Cela permet la taille correcte de l'image sélectionnée. La taille de l'image sélectionnée est définie par défaut. L'alignement signifie que le plan est aligné. Les paramètres déterminent quelle image apparaîtra dans la publication à l'échelle d'une page. Lorsque la position de l'image en vedette change avec la position de l'autre texte dans le message, elle s'affiche lorsque la position de l'image en vedette change. Vous pouvez intégrer l'image sélectionnée d'une vidéo dans un article de blog en cliquant ici. Si vous souhaitez modifier l'image en vedette d'un article sans le modifier, vous pouvez le faire en utilisant la bibliothèque multimédia WordPress. Cliquez sur le titre du message pour en savoir plus, puis cliquez sur le bouton de l'image en vedette pour voir les détails du message. Vous pouvez choisir une image en vedette dans votre médiathèque ou y télécharger une nouvelle image à partir de ce menu.
