如何在 WordPress 中隐藏页面上的特色图片
已发表: 2022-09-27如果您想在 WordPress 的特定页面上隐藏特色图片,您可以通过转到该页面的“编辑页面”屏幕然后向下滚动到“特色图片”部分来实现。 在“特色图片”部分,您将看到一个复选框,上面写着“在此页面上隐藏特色图片”。 选中该框,然后保存更改。 这里的所有都是它的!
特色图像,也称为 WordPress 中的缩略图,用于表示您的帖子、自定义帖子类型和页面。 当您的访问者到达您的网站时,他们会被您的特色图片所吸引,因为它是帖子的视觉描述。 如果您想在 WordPress 中隐藏您的特色图片,可能需要这样做。 特色图片对您网站的外观至关重要,在理想环境中保持其可见性非常重要。 必要时,特色图像仍将被隐藏。 为此目的最有效的插件是隐藏特色图片插件。 使用此插件隐藏图像需要以下步骤。
通过编辑或创建新的博客文章,您可以将特色图片添加到您的 WordPress 文章中。 特色图像选项卡可以在内容编辑器的右栏中找到。 如果您单击“设置特色图片”区域以及单击 WordPress 媒体上传器,则会出现一个弹出窗口。
我可以隐藏特色图片 WordPress 吗?
 信用:wpera.com
信用:wpera.com是的,您可以通过转到主题的选项页面并选择“隐藏特色图像”选项来隐藏 WordPress 中的特色图像。
如何在 WordPress 帖子中隐藏特色图片? 在本文中,我们将介绍三种不同的方法。 大多数 WordPress 主题都提供了一项功能,可让您隐藏特色图像。 如果您从博客中删除特色图片,它将以各种其他方式对其产生负面影响。 通过使用定制器的一键式功能,您可以轻松地从任何博客文章中隐藏特色图像。 许多主题将允许您直接从 WordPress 帖子编辑器隐藏或显示特色图像。 如果您使用的是 Astra 主题,您可以立即开始该过程。
Elementor Pro 等插件也可用于隐藏图像。 您可以按照一组说明查找和隐藏特色图像。 要隐藏特定博客文章中的图像,请右键单击它并从下拉菜单中选择检查。 使用 CSS 代码,您可以通过多种方式隐藏特色图像。 如果您不了解 HTML 和 CSS,您可能会感到困难。 使用上述共享方法,您可以轻松地从 WordPress 中隐藏特色图像。 您不必依赖于单个帖子或页面上的特色图像的条件显示等插件。 如果您希望您的特色图片出现在单独的部分中,请继续创建一个新的站点地图部分。 有关如何在 WordPress 帖子中隐藏特色图片的信息,请参阅以下文章。
为什么精选图片会出现在帖子中?
由于对您的 WordPress 主题的控制,此功能看起来好像属于您。 您可以选择这些特色图像在您的主题中的显示方式和位置。 这些图像经常出现在您的主页或博客页面的标题旁边,以及您的博客文章的顶部。
特色图片对SEO有好处吗?
因为他们会吸引注意力,所以精选图片是提高知名度的好方法。 为博客文章添加视觉兴趣将有助于它脱颖而出。 我们有资源帮助您优化搜索结果的特色图片。
如何删除 WordPress 中的默认特色图片?
 信用:quadlayers.com
信用:quadlayers.com如果要删除 WordPress 中的默认特色图片,可以转到主题的选项页面并取消选中“特色图片”框。 或者,您可以简单地从服务器中删除图像文件。
WordPress 的最新版本包括使用单个图像作为每个帖子的主要标题的能力。 当精选图片出现时,通常会在存档页面、单个帖子页面以及使用社交媒体的人中找到。 本教程将教您如何使用以下两种方法之一删除 WordPress 中的特色图像:CSS 或过滤器。 如果您不想将 PHP 代码添加到 WordPress,可以使用 CSS 将其隐藏。 这是一个一步测试,不评估页面是否是单一的。 作为替代方案,您可以使用 WP-post-image 以外的类根据图像的大小隐藏特色图像。
隐藏特色图片 WordPress Css
如果您想隐藏 WordPress 帖子或页面上的特色图片,您可以通过向您的网站添加一些 CSS 来实现。 在 CSS 中,您需要定位您不希望特色图片出现的帖子或页面。 然后,您可以将显示属性设置为无。 这将隐藏该特定帖子或页面上的特色图片。
特色图片是显示在 WordPress 中每篇文章顶部的图片。 如果您选择包含与帖子相关的任何图像,它会表明它是关于什么的。 我们创建了两种简单的方法来隐藏帖子中的 WordPress 特色图片。 删除自定义代码有两种方法:通过插件或通过自定义代码。 在上图中,您可以清楚地看到如何使用 CSS 隐藏 WordPress 帖子中的特色图片。 您可以使用插件隐藏 WordPress 特色图片。 隐藏特色图片的一个好方法是使用隐藏特色图片插件。 除此之外,还有许多其他插件可以以相同的方式使用。
在所有单页/帖子上隐藏特色图片
要访问特定帖子,请转到帖子 单击任何帖子以将其打开。 当您进入帖子编辑屏幕时,您会注意到一个框,上面写着“仅在帖子列表中显示特色图像,隐藏在单个视图中”就在特色图像下方。
该插件允许您在单独的选项卡中查看页面和帖子中的所有特色图像时隐藏它们自己的选项卡。 只要在渲染页面时不访问图像,该插件就不会影响主题查看图像的能力。 此外,特色图片出现在您包含模板后特色图片块的内容中,可以使用此插件阻止。 在单个页面或帖子上,您可以使用条件菜单来显示特色图像。 使用此插件时,您可以在帖子中两次插入同一张图片,一次作为特色图片,另一次在内容中的某个位置。 您可以在该部分中选择所需的位置、大小、环绕、标题和裁剪。 您仍然可以将您的图片用作 Facebook 或其他人的特色图片。
该插件包括显示选项:无,这是一个 CSS 样式表,用于指定选择特色图像时将显示哪些样式。 如前所述,您可以学习如何使用自定义 CSS 来模拟此解决方案。 要查看所需元素的样式,请导航到浏览器的开发人员模式。
WordPress 无法删除特色图片
如果您尝试从 WordPress 帖子中删除特色图片,但它不起作用,可能是因为您没有正确的权限。 要删除特色图片,您需要成为 WordPress 网站的管理员。 如果您不是管理员,您可以要求其中一位管理员为您删除特色图片。
特色图片,也称为帖子缩略图,通常作为侧边栏包含在 WordPress 帖子的顶部。 在图像显示方面,帖子标题立即出现在帖子标题之后,就在内容开始之前。 本教程将教您如何轻松隐藏特定 WordPress 帖子以及所有网站上的全局特色图像。 默认情况下,您的特色图片可能不会被删除; 但是,您有两个选择。 无论您使用什么主题,您的所有网站都可以从代码方法中受益。 首先在暂存环境中测试新插件。 第一步是识别特征的 CSS 类。

第二步是找到您网站的页面 ID。 第三步是为您的网站创建自定义代码。 要访问 WordPress,请先登录。自定义。 将上图中显示的代码复制并粘贴到 Additional CSS 输入区域。 如果您的页面 id 和特色图片类别正确,则该帖子将不再显示。 所有其他功能不受影响; 只需将“.postid-17”替换为“.single-post”即可确保兼容性。 有几种方法可以隐藏您网站上的特色图片。 可能对一个站点有用的东西对另一个站点不起作用。
如何禁用所有帖子上的特色图片
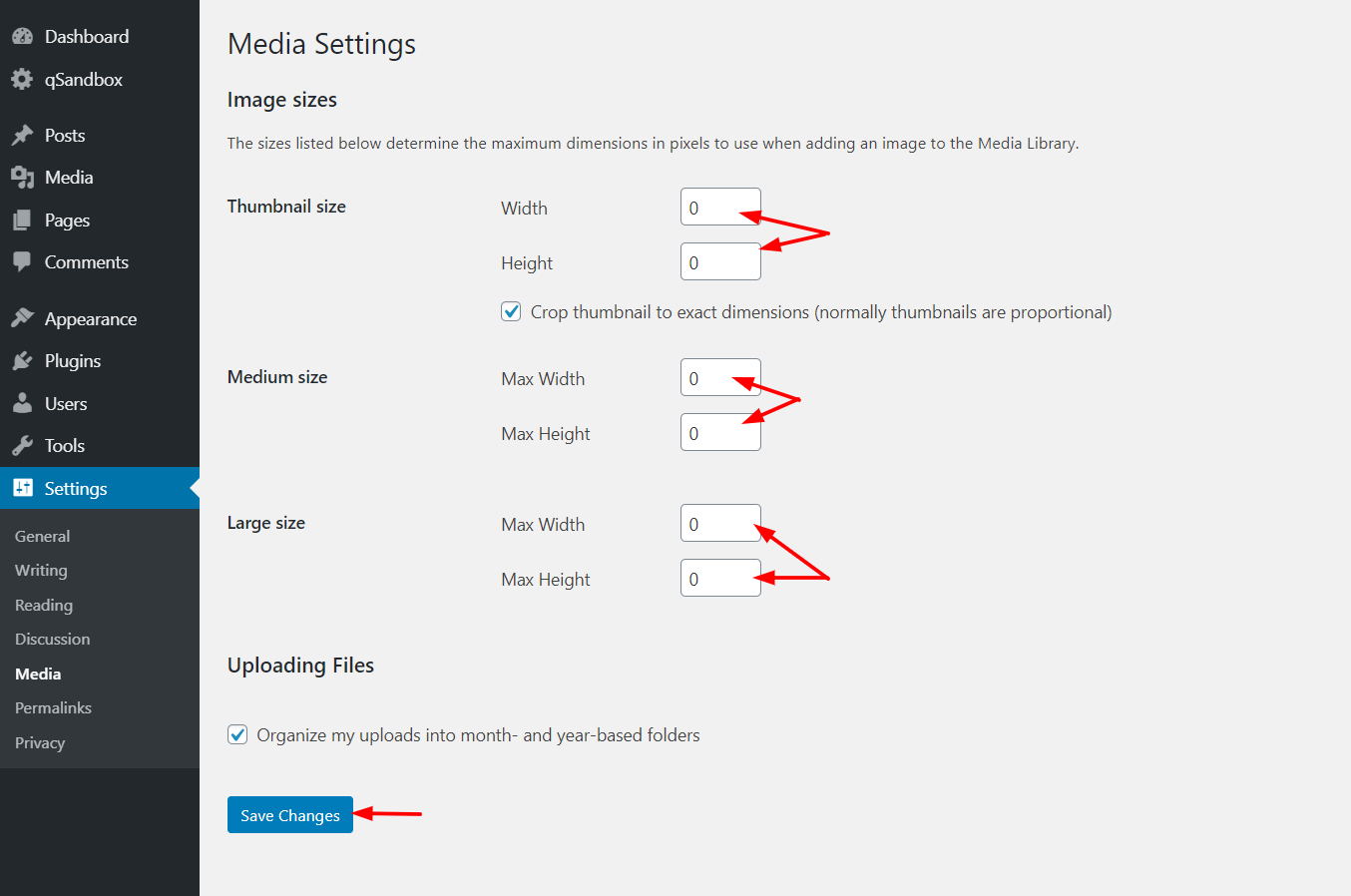
如果您想在所有帖子中禁用特色图片,请转到下面的链接。 您可以从菜单中选择图像。
要取消选中“在帖子上显示特色图片”框,请转到帖子选项卡。
要保存更改,请选择页面底部的保存更改。
隐藏特色图像元素
特色图片是网站设计的重要组成部分,可用于帮助设置页面的基调或感觉。 但是,有时您可能想要隐藏特色图像,例如当您使用 Elementor 等页面构建器时。
隐藏特色图片是一个相对简单的过程,可以通过转到页面编辑器并从下拉菜单中选择“隐藏特色图片”选项来完成。 这将从页面中删除特色图像,并可以帮助您创建更流线型的设计。
如果您想隐藏特色图像,在您的 WordPress 工具箱中拥有一项有用的技能。 隐藏特色图像的一种方法是根本不上传它们。 如果之前上传过特征图像,也可以将其删除。 WordPress 提供了许多隐藏特色图像的选项。 如果您安装了 Neve,请导航至外观。 在单击之前取消标记缩略图元素中的眼睛图标。 此方法从视图中隐藏缩略图(也称为帖子中的特色图像)。
如果您使用的是 Normal 标题布局,请向下滚动到定制器的 Elements Order 部分以查找隐藏特色图像的设置。 使用 CSS,您可以隐藏特定帖子中的特色图像。 请将此代码粘贴到附加 CSS 字段:。 此外,您可能需要考虑是隐藏还是显示特色图像。 为此,您将使用插件有条件地在单独的帖子和页面上显示特色图像。 由于某些主题在您添加封面图片时会接管特色图片功能,因此您可能无法使用此插件。 如果您发现很难为每个帖子创建特色图片,我们在 Canva 上发布了一个帖子,可以帮助您做到这一点。 在某些情况下,它可用于从一个帖子或所有帖子中删除图像。
如何修复未出现在自定义中的特色图像小部件
如果您没有在定制器中看到特色图像小部件,您可能需要禁用主题的特色图像插件。 可以通过打开 WordPress 管理区域中的插件面板并单击禁用按钮来禁用特色图像插件。 如果这仍然不起作用,请通过共享指向遇到问题的页面的链接来通知我们。 非常感谢!
禁用特色图片
一些 WordPress 主题默认禁用特色图片。 如果您想在主题中使用特色图片,您需要先启用它们。 为此,请转到主题的设置页面并查找“启用特色图片”选项。 如果不存在,您可以联系主题作者并要求他们添加它。
几乎所有 WordPress 主题都包含一项功能,可让您显示特色图像。 如果未指定图像,则帖子附件甚至可能在某些主题中显示为特色图像。 按照本文中的步骤,您将能够在 WordPress 中隐藏单个帖子上的特色图像。 推荐的插件是 Conditionally Display Featured Image 插件。 如果提供了特色图片,则不会显示该图片。 特征图像不受此插件的影响。 除非您启用它,否则它不会出现在您网站的前端。 如果您想返回特色图片,只需编辑帖子并取消选中隐藏特色图片框。
WordPress 特色图片
假设您想大致了解 WordPress 特色图片:
特色图像是代表帖子或页面内容的图像。 创建新帖子或页面时,您可以通过单击右侧边栏中的“设置特色图片”链接来设置特色图片。 然后,特色图片将出现在帖子或页面的顶部,标题上方。 如果您没有设置特色图片,WordPress 会自动从帖子或页面中选择一张图片作为特色图片。
使用 WordPress 块编辑器,您可以将任何类型的文本和媒体添加到您的博客文章中。 要将帖子作为一个整体来表示,只需将单个图像放在右侧边栏上即可。 可以在每个帖子上放置主图像并将其用作帖子的标题或将其包含在存档页面上。 当有人访问您的博客时,他们会注意到 WordPress 特色图片。 仔细选择和准备这些图像至关重要,这样它们才能准确地代表您网站的视觉风格(甚至其性能)。 以下是帮助您在 WordPress 网站上有效使用特色图片的三个提示。 您网站上的每篇文章都应附有 WordPress 特色图片。
一般来说,重要的是要考虑这些图像如何代表您的网站,以便了解它会被如何看待。 以下是一些保持特色图片外观和风格一致的建议。 当您的网站充满了大型、高质量的图像时,它可能会变慢。 在将任何WordPress 图片上传到您的网站之前,建议您优化每一张图片。 结果,它会更轻,并且不太可能减慢您的页面速度。 正确的工具可以在不牺牲图像质量的情况下轻松压缩图像。
为您的博客选择正确的特色图片是一个重要的决定,您应该考虑一些事情。
尽可能准确地再现图像至关重要。
考虑一张传达您博客精髓的图片。
选择设计时,请确保其受知识共享版权保护。
有一种方法可以随时更改特色图像。
为您的博客选择特色图片时,请记住以下因素:
为了使其脱颖而出,您的特色图片应该是高质量的并代表您的博客。 你的形象必须是众所周知的,并会被读者注意到,让你的博客脱颖而出。
在特色图片中使用代表您的博客的图片是个好主意。 您的照片应该准确地代表您博客的主题,并且应该帮助您的博客在人群中脱颖而出。
您的特色图片必须是知识共享许可图片。 这意味着您可以在博客上以任何方式自由使用图像,例如在页面上,只要您注明原始创建者。
在大多数情况下,您可以随时更改特色图片。 通过从 WordPress 博客文章编辑器中选择特色图片,您可以轻松创建自己的博客文章。
如何在 WordPress 帖子中使用特色图片
编辑帖子时,单击帖子编辑器工具栏中的图像,然后单击屏幕右上角的特色图像选项卡。 从博客的媒体库中选择特色图片后,您可以上传新图片。 选择特色图片后,您还有其他一些选项。 以粗体显示,您将特色图片的焦点更改为帖子主页的焦点,并在其周围添加边框。 因此,您的特色图片现在充当您帖子的焦点,并在其周围包含边框。 这允许特色图像的正确大小。 特色图像大小是默认设置的。 对齐意味着计划是对齐的。 这些设置决定了哪个图像将以页面的比例出现在帖子中。 由于特色图片的位置随着帖子中其他文本的位置而变化,它会随着特色图片的位置变化而显示。 您可以通过单击此处将视频的特色图片嵌入到博客文章中。 如果您想更改帖子的特色图片而不对其进行编辑,您可以使用 WordPress 媒体库执行此操作。 单击帖子标题以了解更多信息,然后单击特色图片按钮以查看帖子的详细信息。 您可以从媒体库中选择特色图片或从此菜单中上传新图片。
