So verstecken Sie das ausgewählte Bild auf einer Seite in WordPress
Veröffentlicht: 2022-09-27Wenn Sie das vorgestellte Bild auf einer bestimmten Seite in WordPress ausblenden möchten, können Sie dies tun, indem Sie zum Bildschirm „Seite bearbeiten“ für diese Seite gehen und dann nach unten zum Abschnitt „Empfohlenes Bild“ scrollen. Im Abschnitt „Empfohlenes Bild“ sehen Sie ein Kontrollkästchen mit der Aufschrift „Vorgestelltes Bild auf dieser Seite ausblenden“. Aktivieren Sie dieses Kontrollkästchen und speichern Sie Ihre Änderungen. Das ist alles dazu!
Ein vorgestelltes Bild, in WordPress auch als Miniaturansicht bekannt, wird verwendet, um Ihre Beiträge, benutzerdefinierten Beitragstypen und Seiten darzustellen. Wenn Ihre Besucher auf Ihrer Website ankommen, werden sie von Ihrem vorgestellten Bild angezogen, da es die visuelle Beschreibung des Beitrags ist. Wenn Sie Ihr vorgestelltes Bild in WordPress ausblenden möchten, kann dies erforderlich sein. Ein vorgestelltes Bild ist entscheidend für das Aussehen Ihrer Website, und es ist äußerst wichtig, es in einer idealen Umgebung sichtbar zu halten. Das vorgestellte Bild wird bei Bedarf weiterhin ausgeblendet. Das effektivste Plugin für diesen Zweck ist das Plugin Featured Image ausblenden . Die folgenden Schritte sind erforderlich, um dieses Plugin zum Verbergen von Bildern zu verwenden.
Indem Sie einen neuen Blogbeitrag bearbeiten oder erstellen, können Sie Ihrem WordPress-Beitrag ein vorgestelltes Bild hinzufügen. Die Registerkarte „Empfohlenes Bild“ befindet sich in der rechten Spalte des Inhaltseditors. Ein Popup erscheint, wenn Sie auf den Bereich „Vorgestelltes Bild festlegen“ klicken, sowie wenn Sie auf den WordPress-Medien-Uploader klicken.
Kann ich Featured Image WordPress ausblenden?
 Bildnachweis: wpera.com
Bildnachweis: wpera.comJa, Sie können vorgestellte Bilder in WordPress ausblenden, indem Sie zur Optionsseite Ihres Themas gehen und die Option „Vorgestellte Bilder ausblenden“ auswählen.
Wie versteckt man ein vorgestelltes Bild in einem WordPress-Beitrag? In diesem Artikel gehen wir auf drei verschiedene Möglichkeiten ein, dies zu tun. Die meisten WordPress-Themes bieten eine Funktion, mit der Sie ein ausgewähltes Bild ausblenden können. Wenn Sie das Feature-Bild aus Ihrem Blog entfernen, wirkt sich dies auf verschiedene andere Weise negativ darauf aus. Mit der Ein-Klick-Funktion des Customizers können Sie das vorgestellte Bild ganz einfach aus jedem Blog-Beitrag ausblenden. Bei vielen Themen können Sie ein ausgewähltes Bild direkt aus dem WordPress-Post-Editor ausblenden oder anzeigen. Wenn Sie das Astra-Design verwenden, können Sie den Vorgang im Handumdrehen beginnen.
Ein Plugin wie Elementor Pro kann auch verwendet werden, um das Bild auszublenden. Sie können ausgewählte Bilder finden und ausblenden, indem Sie eine Reihe von Anweisungen befolgen. Um ein Bild in einem bestimmten Blogbeitrag auszublenden, klicken Sie mit der rechten Maustaste darauf und wählen Sie im Dropdown-Menü die Option Prüfen aus. Mithilfe von CSS-Codes können Sie das vorgestellte Bild auf verschiedene Weise ausblenden. Es kann für Sie schwierig sein, wenn Sie HTML und CSS nicht verstehen. Mit der oben geteilten Methode können Sie das vorgestellte Bild ganz einfach vor WordPress ausblenden. Sie müssen sich nicht auf Plugins wie die bedingte Anzeige von hervorgehobenen Bildern auf einzelnen Beiträgen oder Seiten verlassen. Wenn Sie möchten, dass Ihr ausgewähltes Bild in einem separaten Abschnitt angezeigt wird, erstellen Sie einen neuen Sitemap-Abschnitt. Bitte lesen Sie den folgenden Artikel für Informationen darüber, wie Sie ausgewählte Bilder in WordPress-Beiträgen ausblenden können.
Warum erscheint das Beitragsbild im Beitrag?
Aufgrund der Kontrolle über Ihr WordPress-Theme scheint diese Funktion so zu sein, als ob sie Ihnen gehört. Sie haben die Wahl, wie und wo diese vorgestellten Bilder in Ihrem Thema angezeigt werden. Diese Bilder befinden sich häufig neben der Überschrift auf Ihrer Homepage oder Blogseite und oben in Ihren Blogbeiträgen.
Ist das ausgewählte Bild gut für SEO?
Da sie die Aufmerksamkeit auf sich ziehen, sind vorgestellte Bilder eine großartige Möglichkeit, Ihre Sichtbarkeit zu erhöhen. Wenn Sie einem Blogbeitrag visuelles Interesse hinzufügen, wird er sich von der Masse abheben. Wir haben die Ressourcen, um Ihnen bei der Optimierung Ihres vorgestellten Bildes für Suchergebnisse zu helfen.
Wie entferne ich das standardmäßige Beitragsbild in WordPress?
 Bildnachweis: quadlayers.com
Bildnachweis: quadlayers.comWenn Sie das standardmäßige Featured Image in WordPress entfernen möchten, können Sie zur Optionsseite Ihres Themes gehen und das Kontrollkästchen „Featured Image“ deaktivieren. Alternativ können Sie die Bilddatei einfach von Ihrem Server löschen.
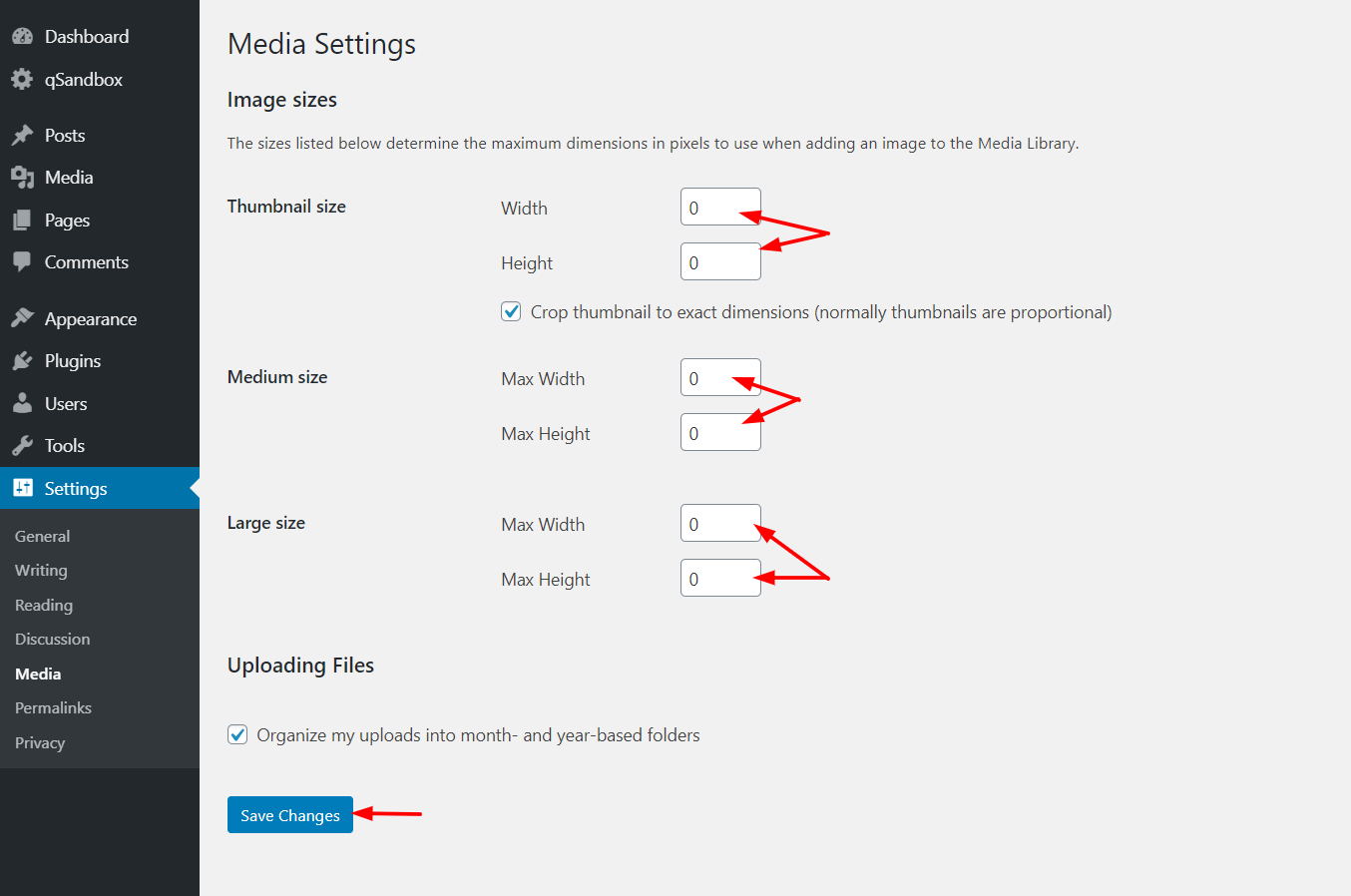
Die neuesten Versionen von WordPress beinhalten die Möglichkeit, ein einzelnes Bild als Haupttitel für jeden Beitrag zu verwenden. Wenn ein vorgestelltes Bild erscheint, wird es normalerweise auf Archivseiten, einzelnen Beitragsseiten und von Personen gefunden, die soziale Medien nutzen. In diesem Tutorial lernen Sie, wie Sie das vorgestellte Bild in WordPress mit einer von zwei Methoden entfernen: CSS oder einen Filter. Wenn Sie nicht möchten, dass PHP-Code zu WordPress hinzugefügt wird, können Sie ihn mit CSS ausblenden. Dies ist ein einstufiger Test, der nicht bewertet, ob eine Seite einzeln ist. Alternativ können Sie vorgestellte Bilder basierend auf der Größe des Bildes ausblenden, indem Sie andere Klassen als WP-post-image verwenden.
Vorgestelltes Bild ausblenden WordPress CSS
Wenn Sie das vorgestellte Bild auf einem WordPress-Beitrag oder einer Seite ausblenden möchten, können Sie dies tun, indem Sie Ihrer Website ein wenig CSS hinzufügen. Im CSS müssen Sie auf den Beitrag oder die Seite abzielen, auf der das vorgestellte Bild nicht erscheinen soll. Anschließend können Sie die Eigenschaft display auf none setzen. Dadurch wird das vorgestellte Bild auf diesem bestimmten Beitrag oder dieser Seite ausgeblendet.
Das vorgestellte Bild ist das Bild, das oben in jedem Beitrag in WordPress angezeigt wird. Wenn Sie ein Bild einfügen, das sich auf den Beitrag bezieht, zeigt es an, worum es geht. Wir haben zwei einfache Methoden entwickelt, um WordPress-Featured-Bilder in einem Beitrag zu verbergen. Es gibt zwei Methoden zum Entfernen von benutzerdefiniertem Code: über ein Plugin oder über benutzerdefinierten Code. Im obigen Bild können Sie deutlich sehen, wie Sie ein vorgestelltes Bild in einem WordPress-Beitrag mit CSS ausblenden. Sie können ein von WordPress vorgestelltes Bild mithilfe eines Plugins ausblenden. Eine gute Möglichkeit, ausgewählte Bilder auszublenden, ist die Verwendung des Hide Featured Image-Plugins. Abgesehen davon gibt es eine Vielzahl anderer Plugins, die auf die gleiche Weise verwendet werden können.
Vorgestelltes Bild auf allen einzelnen Seiten/Beiträgen ausblenden
Um zu einem bestimmten Beitrag zu gelangen, gehen Sie zu Beiträge. Klicken Sie auf einen beliebigen Beitrag, um ihn zu öffnen. Wenn Sie den Beitragsbearbeitungsbildschirm aufrufen, werden Sie direkt unter dem Beitragsbild ein Kästchen mit der Aufschrift „Vorgestelltes Bild nur in Beitragslisten anzeigen, bei Einzelansichten ausblenden“ bemerken.
Mit dem Plugin können Sie alle vorgestellten Bilder auf Seiten und Beiträgen in einem separaten Tab ausblenden, wenn sie in ihren eigenen Tabs angezeigt werden. Das Plugin hat keinen Einfluss auf die Fähigkeit des Designs, ein Bild anzuzeigen, solange nicht auf das Bild zugegriffen wird, während die Seite gerendert wird. Darüber hinaus erscheint das vorgestellte Bild in Inhalten, in denen Sie einen Post-Template-Featured- Image-Block eingefügt haben, der mit diesem Plugin blockiert werden kann. Auf einzelnen Seiten oder Beiträgen können Sie bedingte Menüs verwenden, um ausgewählte Bilder anzuzeigen. Wenn Sie dieses Plugin verwenden, können Sie dasselbe Bild zweimal in Ihren Beitrag einfügen, einmal als Beitragsbild und noch einmal irgendwo im Inhalt. Sie können die gewünschte Position, Größe, Umbruch, Beschriftung und Beschneidung im Abschnitt auswählen. Sie können Ihr Bild weiterhin als Beitragsbild auf Facebook oder auf dem Bild einer anderen Person verwenden.
Das Plugin enthält die Option zum Anzeigen von: none, einem CSS-Stylesheet, das angibt, welche Stile angezeigt werden, wenn ein ausgewähltes Bild ausgewählt wird. Wie bereits erwähnt, können Sie lernen, wie Sie diese Lösung emulieren, indem Sie benutzerdefiniertes CSS verwenden. Um zu sehen, wie Ihr gewünschtes Element gestylt ist, navigieren Sie zum Entwicklermodus Ihres Browsers.
WordPress kann ausgewähltes Bild nicht entfernen
Wenn du versuchst, das vorgestellte Bild aus einem WordPress-Beitrag zu entfernen, und es nicht funktioniert, liegt das wahrscheinlich daran, dass du nicht über die richtigen Berechtigungen verfügst. Um das vorgestellte Bild zu entfernen, müssen Sie Administrator auf der WordPress-Site sein. Wenn Sie kein Administrator sind, können Sie einen der Administratoren bitten, das vorgestellte Bild für Sie zu entfernen.
Das vorgestellte Bild, auch bekannt als Beitrags-Thumbnail, ist normalerweise als Seitenleiste oben in Ihren WordPress-Beiträgen enthalten. Bei der Bildanzeige erscheint der Beitragstitel unmittelbar nach dem Beitragstitel, kurz bevor der Inhalt beginnt. In diesem Tutorial lernen Sie, wie Sie ausgewählte Bilder in bestimmten WordPress-Beiträgen sowie global auf Ihrer gesamten Website ausblenden können. Es ist möglich, dass Ihr Beitragsbild standardmäßig nicht entfernt wird; Sie haben jedoch zwei Möglichkeiten. Alle Ihre Websites können von der Code-Methode profitieren, unabhängig davon, welches Thema Sie verwenden. Testen Sie neue Plugins zuerst in einer Staging-Umgebung. Der erste Schritt besteht darin, die CSS-Klasse für Features zu identifizieren.
Der zweite Schritt besteht darin, die Seiten-ID für Ihre Website zu finden. Der dritte Schritt besteht darin, einen benutzerdefinierten Code für Ihre Website zu erstellen. Um auf WordPress zuzugreifen, melden Sie sich zuerst an. Kopieren Sie den im obigen Bild gezeigten Code und fügen Sie ihn in den Eingabebereich Zusätzliches CSS ein. Wenn Ihre Seiten-ID und die vorgestellte Bildklasse korrekt sind, wird der Beitrag nicht mehr angezeigt. Alle anderen Funktionen sind nicht betroffen; Ersetzen Sie einfach „.postid-17“ durch „.single-post“, um die Kompatibilität zu gewährleisten. Es gibt mehrere Möglichkeiten, ausgewählte Bilder auf Ihrer Website auszublenden. Es kann sein, dass das, was für eine Site funktioniert, für eine andere nicht funktioniert.

So deaktivieren Sie ausgewählte Bilder in allen Beiträgen
Wenn Sie vorgestellte Bilder für alle Ihre Beiträge deaktivieren möchten, gehen Sie auf den Link unten. Sie können Bilder aus dem Menü auswählen.
Um das Kontrollkästchen „Vorgestellte Bilder in Beiträgen anzeigen“ zu deaktivieren, gehen Sie zur Registerkarte „Beiträge“.
Um Änderungen zu speichern, wählen Sie unten auf der Seite Änderungen speichern aus.
Featured Image Elementor ausblenden
Das vorgestellte Bild ist ein wichtiger Teil des Designs einer Website und kann verwendet werden, um den Ton oder das Gefühl einer Seite zu bestimmen. Es kann jedoch vorkommen, dass Sie das vorgestellte Bild ausblenden möchten, z. B. wenn Sie einen Seitenersteller wie Elementor verwenden.
Das Ausblenden des vorgestellten Bildes ist ein relativ einfacher Vorgang und kann durchgeführt werden, indem Sie zum Seiteneditor gehen und die Option „Vorgestelltes Bild ausblenden“ aus dem Dropdown-Menü auswählen. Dadurch wird das vorgestellte Bild von der Seite entfernt und kann Ihnen dabei helfen, ein optimierteres Design zu erstellen.
Es ist eine nützliche Fähigkeit, die Sie in Ihrer WordPress-Toolbox haben sollten, wenn Sie ein vorgestelltes Bild ausblenden möchten. Eine Methode zum Ausblenden von vorgestellten Bildern besteht darin, sie überhaupt nicht hochzuladen. Ein Feature-Bild kann auch gelöscht werden, wenn es zuvor hochgeladen wurde. WordPress bietet eine Reihe von Optionen, um ausgewählte Bilder auszublenden. Wenn Sie Neve installiert haben, navigieren Sie zu Aussehen. Deaktivieren Sie das Augensymbol im Miniaturelement, bevor Sie darauf klicken. Diese Methode blendet das Thumbnail (auch bekannt als Feature-Bild in einem Beitrag) aus.
Wenn Sie ein normales Header-Layout verwenden, scrollen Sie nach unten zum Abschnitt „Elementreihenfolge“ des Customizers, um eine Einstellung zum Ausblenden von hervorgehobenen Bildern zu finden. Mit CSS können Sie das vorgestellte Bild in einem bestimmten Beitrag ausblenden. Bitte fügen Sie diesen Code in das Feld Additional CSS ein:. Darüber hinaus sollten Sie überlegen, ob Sie ausgewählte Bilder ausblenden oder anzeigen möchten. Um dies zu erreichen, verwenden Sie das Plugin Bedingtes Anzeigen von gekennzeichneten Bildern auf separaten Beiträgen und Seiten. Da einige Themen die Featured-Image-Funktion übernehmen, wenn Sie Cover-Bilder hinzufügen, können Sie dieses Plugin möglicherweise nicht verwenden. Wenn es dir schwerfällt, Beitragsbilder für jeden Beitrag zu erstellen, haben wir einen Beitrag auf Canva, der dir dabei helfen wird. In einigen Fällen kann es verwendet werden, um ein Bild aus einem Beitrag oder allen Beiträgen zu entfernen.
So beheben Sie, dass das Widget „Ausgewählte Bilder“ nicht in „Anpassen“ angezeigt wird
Möglicherweise müssen Sie das Plugin „Empfohlene Bilder“ des Themas deaktivieren, wenn Sie das Widget „Empfohlene Bilder“ im Customizer nicht sehen. Das Plugin „Empfohlene Bilder“ kann deaktiviert werden, indem Sie das Plugins-Bedienfeld im WordPress-Adminbereich öffnen und auf die Schaltfläche „ Deaktivieren “ klicken. Bitte benachrichtigen Sie uns, wenn dies immer noch nicht funktioniert, indem Sie einen Link zu einer Seite teilen, auf der das Problem auftritt. Vielen Dank!
Ausgewählte Bilder deaktivieren
Einige WordPress-Designs deaktivieren standardmäßig vorgestellte Bilder. Wenn Sie vorgestellte Bilder in Ihrem Design verwenden möchten, müssen Sie sie zuerst aktivieren. Gehen Sie dazu auf die Einstellungsseite Ihres Themas und suchen Sie nach der Option „Vorgestellte Bilder aktivieren“. Wenn es nicht vorhanden ist, können Sie sich an den Autor des Themas wenden und ihn bitten, es hinzuzufügen.
Fast alle WordPress-Themes enthalten eine Funktion, mit der Sie ausgewählte Bilder anzeigen können. Post-Anhänge können in einigen Themen sogar als Beitragsbild erscheinen, wenn kein Bild angegeben ist. Indem Sie die Schritte in diesem Artikel befolgen, können Sie ausgewählte Bilder in einzelnen Beiträgen in WordPress ausblenden. Das empfohlene Plug-in ist das Plug-in „Conditionally Display Featured Image“. Wenn ein Beitragsbild bereitgestellt wird, wird das Bild nicht angezeigt. Das Feature-Image wird von diesem Plugin nicht beeinflusst. Es wird nicht im Frontend Ihrer Website angezeigt, es sei denn, Sie aktivieren es. Wenn Sie zum Beitragsbild zurückkehren möchten, bearbeiten Sie einfach den Beitrag und deaktivieren Sie das Kontrollkästchen Beitragsbild ausblenden.
WordPress-Empfohlenes Bild
Angenommen, Sie möchten einen allgemeinen Überblick über die von WordPress vorgestellten Bilder:
Ein Beitragsbild ist ein Bild, das den Inhalt eines Beitrags oder einer Seite darstellt. Wenn Sie einen neuen Beitrag oder eine neue Seite erstellen, können Sie ein hervorgehobenes Bild festlegen, indem Sie in der rechten Seitenleiste auf den Link „Vorgestelltes Bild festlegen“ klicken. Das vorgestellte Bild wird dann oben auf dem Beitrag oder der Seite über dem Titel angezeigt. Wenn Sie kein Beitragsbild festlegen, wählt WordPress automatisch ein Bild aus dem Beitrag oder der Seite aus, das als Beitragsbild verwendet werden soll.
Mit dem WordPress-Block-Editor können Sie Ihren Blog-Beiträgen jede Art von Text und Medien hinzufügen. Um einen Beitrag als Ganzes darzustellen, platzieren Sie einfach ein einzelnes Bild in der rechten Seitenleiste. Es ist möglich, ein primäres Bild auf jedem Beitrag zu platzieren und es als Kopfzeile für einen Beitrag zu verwenden oder es auf Archivseiten einzufügen. Wenn jemand Ihren Blog besucht, wird er ein von WordPress vorgestelltes Bild bemerken. Es ist wichtig, diese Bilder sorgfältig auszuwählen und vorzubereiten, damit sie den visuellen Stil (und sogar die Leistung) Ihrer Website genau wiedergeben. Hier sind drei Hinweise, die Ihnen dabei helfen sollen, vorgestellte Bilder effektiv auf Ihrer WordPress-Seite zu verwenden. Jeder Beitrag auf Ihrer Website sollte von einem WordPress-Feature-Bild begleitet werden.
Im Allgemeinen ist es wichtig zu überlegen, wie diese Bilder Ihre Website darstellen, um zu verstehen, wie sie wahrgenommen wird. Hier sind ein paar Hinweise, wie Sie das Aussehen und den Stil Ihrer vorgestellten Bilder konsistent halten können. Wenn Ihre Website voller großer, hochwertiger Bilder ist, kann sie langsamer werden. Bevor Sie WordPress-Bilder auf Ihre Website hochladen, wird empfohlen, dass Sie jedes einzelne optimieren. Infolgedessen wird es leichter und es ist weniger wahrscheinlich, dass es Ihre Seite verlangsamt. Das richtige Tool kann Bilder problemlos komprimieren, ohne die Qualität der Bilder zu beeinträchtigen.
Die Auswahl des richtigen vorgestellten Bildes für Ihren Blog ist eine wichtige Entscheidung, und es gibt ein paar Dinge, über die Sie nachdenken sollten.
Es ist wichtig, das Bild so genau wie möglich zu reproduzieren.
Betrachten Sie ein Bild, das die Essenz Ihres Blogs vermittelt.
Stellen Sie bei der Auswahl eines Designs sicher, dass es unter Creative Commons urheberrechtlich geschützt ist.
Es besteht jederzeit die Möglichkeit, das Beitragsbild zu ändern.
Beachten Sie bei der Auswahl eines vorgestellten Bildes für Ihren Blog die folgenden Faktoren:
Um es hervorzuheben, sollte Ihr ausgewähltes Bild von hoher Qualität sein und Ihren Blog repräsentieren. Ihr Image muss bekannt sein und von den Lesern wahrgenommen werden, damit sich Ihr Blog von der Masse abhebt.
Es ist eine gute Idee, ein Bild zu verwenden, das Ihren Blog in seinem vorgestellten Bild darstellt. Ihr Foto sollte das Thema Ihres Blogs genau wiedergeben und Ihrem Blog helfen, sich von der Masse abzuheben.
Ihr Beitragsbild muss ein von Creative Commons lizenziertes Bild sein. Das bedeutet, dass Sie das Bild auf beliebige Weise in Ihrem Blog verwenden können, z. B. auf der Seite, solange Sie den ursprünglichen Ersteller nennen.
In den meisten Fällen haben Sie jederzeit die Möglichkeit, das vorgestellte Bild zu ändern. Indem Sie das vorgestellte Bild aus dem WordPress-Blogpost-Editor auswählen, können Sie ganz einfach Ihren eigenen Blogpost erstellen.
So verwenden Sie ausgewählte Bilder in WordPress-Beiträgen
Wenn Sie einen Beitrag bearbeiten, klicken Sie auf das Bild in der Symbolleiste des Beitragseditors und dann auf die Registerkarte Ausgewähltes Bild in der oberen rechten Ecke des Bildschirms. Nachdem Sie Ihr ausgewähltes Bild aus der Medienbibliothek Ihres Blogs ausgewählt haben, können Sie ein neues Bild hochladen. Sie haben auch einige andere Optionen, nachdem Sie Ihr Beitragsbild ausgewählt haben. In Fettdruck ändern Sie den Fokus Ihres hervorgehobenen Bildes auf die Hauptseite Ihres Beitrags und fügen einen Rahmen darum hinzu. Infolgedessen dient Ihr ausgewähltes Bild jetzt als Mittelpunkt Ihres Beitrags und enthält einen Rahmen darum. Dies ermöglicht die richtige Größe des Beitragsbildes. Die Größe des Featured Image ist standardmäßig eingestellt. Ausrichtung bedeutet, dass der Plan ausgerichtet ist. Die Einstellungen bestimmen, welches Bild in der Größe einer Seite im Beitrag angezeigt wird. Da sich die Position des hervorgehobenen Bildes mit der Position des anderen Textes im Beitrag ändert, wird es angezeigt, wenn sich die Position des hervorgehobenen Bildes ändert. Sie können das Beitragsbild eines Videos in einen Blogbeitrag einbetten, indem Sie hier klicken. Wenn Sie das Beitragsbild eines Beitrags ändern möchten, ohne es zu bearbeiten, können Sie dies über die WordPress-Medienbibliothek tun. Klicken Sie auf den Titel des Beitrags, um mehr darüber zu erfahren, und klicken Sie dann auf die Schaltfläche „Empfohlenes Bild“, um die Details des Beitrags anzuzeigen. Sie können ein ausgewähltes Bild aus Ihrer Medienbibliothek auswählen oder über dieses Menü ein neues Bild hochladen.
