WordPress'te Bir Sayfada Öne Çıkan Görsel Nasıl Gizlenir
Yayınlanan: 2022-09-27WordPress'te belirli bir sayfada öne çıkan görseli gizlemek istiyorsanız, o sayfanın “Sayfayı Düzenle” ekranına gidip ardından “Öne Çıkan Görsel” bölümüne giderek bunu yapabilirsiniz. “Öne Çıkan Görsel” bölümünde, “Bu sayfada öne çıkan görseli gizle” yazan bir onay kutusu göreceksiniz. Bu kutuyu işaretleyin ve ardından değişikliklerinizi kaydedin. Hepsi bu kadar!
WordPress'te küçük resim olarak da bilinen öne çıkan bir resim, gönderilerinizi, özel gönderi türlerinizi ve sayfalarınızı temsil etmek için kullanılır. Ziyaretçileriniz web sitenize ulaştığında, gönderinin görsel açıklaması olduğu için öne çıkan resminize çekilirler. WordPress'te öne çıkan görselinizi gizlemek istiyorsanız, bunu yapmanız gerekebilir. Öne çıkan bir görsel, web sitenizin görünümü için kritik öneme sahiptir ve onu ideal bir ortamda görünür kılmak son derece önemlidir. Öne çıkan resim, gerektiğinde gizlenmeye devam edecektir. Bu amaç için en etkili eklenti Öne çıkan görselleri gizle eklentisidir . Bu eklentiyi görüntüleri gizlemek için kullanmak için aşağıdaki adımlar gereklidir.
Yeni bir blog gönderisini düzenleyerek veya oluşturarak, WordPress gönderinize öne çıkan bir resim ekleyebilirsiniz. Öne çıkan görsel sekmesi, içerik düzenleyicinin sağ sütununda bulunabilir. 'Öne Çıkan Resmi Ayarla' alanına ve ayrıca WordPress medya yükleyicisine tıkladığınızda bir açılır pencere görünecektir.
Öne Çıkan Görsel WordPress'i Gizleyebilir miyim?
 Kredi bilgileri: wpera.com
Kredi bilgileri: wpera.comEvet, temanızın seçenekler sayfasına gidip 'Öne Çıkan Görselleri Gizle' seçeneğini seçerek WordPress'te öne çıkan görselleri gizleyebilirsiniz.
Bir WordPress gönderisinde öne çıkan bir resmi nasıl gizlersiniz? Bu yazıda, bunu yapmanın üç farklı yolunu inceleyeceğiz. Çoğu WordPress teması, öne çıkan bir resmi gizlemenize izin veren bir özellik sağlar. Özellik resmini blogunuzdan kaldırırsanız, bunun üzerinde çeşitli şekillerde olumsuz bir etkisi olacaktır. Özelleştiricinin tek tıklama özelliğini kullanarak öne çıkan görseli herhangi bir blog gönderisinden kolayca gizleyebilirsiniz. Birçok tema, öne çıkan bir resmi doğrudan WordPress yayın düzenleyicisinden gizlemenize veya göstermenize olanak tanır. Astra temasını kullanıyorsanız, işleme hemen başlayabilirsiniz.
Görüntüyü gizlemek için Elementor Pro gibi bir eklenti de kullanılabilir. Bir dizi talimatı izleyerek öne çıkan görselleri bulabilir ve gizleyebilirsiniz. Belirli bir blog gönderisindeki bir resmi gizlemek için, üzerine sağ tıklayın ve açılır menüden İncele'yi seçin. CSS kodlarını kullanarak, öne çıkan görseli çeşitli şekillerde gizleyebilirsiniz. HTML ve CSS'yi anlamadıysanız sizin için zor olabilir. Yukarıda paylaşılan yöntemi kullanarak, öne çıkan görseli WordPress'ten kolayca gizleyebilirsiniz. Tek Gönderilerde veya Sayfalarda Öne Çıkan Görsellerin Koşullu Görüntülenmesi gibi eklentilere güvenmek zorunda değilsiniz. Öne çıkan görselinizin ayrı bir bölümde görünmesini istiyorsanız, devam edin ve yeni bir site haritası bölümü oluşturun. WordPress gönderilerinde öne çıkan resimlerin nasıl gizleneceği hakkında bilgi için lütfen aşağıdaki makaleye bakın.
Öne Çıkan Görsel Neden Yayında Görünüyor?
WordPress temanızın kontrolü sayesinde bu özellik size aitmiş gibi görünür. Bu öne çıkan resimlerin temanızda nasıl ve nerede görüntüleneceğine dair bir seçim olacaktır. Bu görseller genellikle ana sayfanızdaki veya blog sayfanızdaki başlığın yanında ve blog gönderilerinizin üst kısmında bulunur.
Öne Çıkan Görsel Seo İçin İyi mi?
Öne çıkan görseller dikkatleri kendilerine çektikleri için görünürlüğünüzü artırmanın harika bir yoludur. Bir blog gönderisine görsel ilgi eklemek, onun öne çıkmasına yardımcı olacaktır. Öne çıkan görselinizi arama sonuçları için optimize etmenize yardımcı olacak kaynaklara sahibiz.
WordPress'te Varsayılan Öne Çıkan Resmi Nasıl Kaldırırım?
 Kredi bilgileri: quadlayers.com
Kredi bilgileri: quadlayers.comWordPress'teki varsayılan öne çıkan görseli kaldırmak istiyorsanız, temanızın seçenekler sayfasına gidebilir ve “özellikli görsel” kutusunun işaretini kaldırabilirsiniz. Alternatif olarak, görüntü dosyasını sunucunuzdan silebilirsiniz.
WordPress'in en son sürümleri, her gönderi için birincil başlık olarak tek bir görsel kullanma özelliğini içerir. Öne çıkan bir görsel göründüğünde, genellikle arşiv sayfalarında, tek gönderi sayfalarında ve sosyal medya kullanan kişiler tarafından bulunur. Bu eğitim size WordPress'te öne çıkan görseli iki yöntemden birini kullanarak nasıl kaldıracağınızı öğretecektir: CSS veya bir filtre. WordPress'e PHP kodunun eklenmesini istemiyorsanız, CSS kullanarak gizleyebilirsiniz. Bu, bir sayfanın tek olup olmadığını değerlendirmeyen tek adımlı bir testtir. Alternatif olarak, WP-post-image dışındaki sınıfları kullanarak görselin boyutuna göre öne çıkan görselleri gizleyebilirsiniz.
Öne Çıkan Görseli Gizle WordPress Css
Bir WordPress gönderisinde veya sayfasında öne çıkan görseli gizlemek istiyorsanız, web sitenize biraz CSS ekleyerek bunu yapabilirsiniz. CSS'de, öne çıkan görselin görünmesini istemediğiniz gönderiyi veya sayfayı hedeflemeniz gerekir. Ardından, display özelliğini yok olarak ayarlayabilirsiniz. Bu, söz konusu gönderi veya sayfada öne çıkan resmi gizleyecektir.
Öne çıkan resim, WordPress'teki her gönderinin üstünde görüntülenen resimdir. Gönderiyle ilgili herhangi bir resmi eklemeyi seçerseniz, ne hakkında olduğunu gösterir. Bir gönderide WordPress özellikli görselleri gizlemek için iki basit yöntem oluşturduk. Özel kodu kaldırmanın iki yöntemi vardır: eklenti veya özel kod aracılığıyla. Yukarıdaki resimde, CSS kullanarak bir WordPress gönderisinde öne çıkan bir resmi nasıl gizleyeceğinizi açıkça görebilirsiniz. Bir eklenti kullanarak WordPress özellikli bir resmi gizleyebilirsiniz. Öne çıkan görselleri gizlemenin iyi bir yolu, Öne Çıkan Görseli Gizle eklentisini kullanmaktır. Bunun dışında, aynı şekilde kullanılabilecek çok sayıda başka eklenti var.
Tüm Tek Sayfada / Gönderide Öne Çıkan Resmi Gizle
Belirli bir gönderiye gitmek için, Gönderiler'e gidin. Açmak için herhangi bir gönderiye tıklayın. Gönderi düzenleme ekranına girdiğinizde, öne çıkan görselin hemen altında 'Öne çıkan görseli yalnızca gönderi listelerinde göster, tekil görünümlerde gizle' yazan bir kutu göreceksiniz.
Eklenti, sayfalarda ve gönderilerde öne çıkan tüm görselleri kendi sekmelerinde görüntülendiğinde ayrı bir sekmede gizlemenize olanak tanır. Eklenti, sayfa oluşturulurken resme erişilmediği sürece temanın bir resmi görüntüleme yeteneğini etkilemez. Ayrıca, öne çıkan resim, bu eklenti kullanılarak engellenebilecek bir şablon sonrası özellikli resim bloğu eklediğiniz içerikte görünür. Tek sayfalarda veya gönderilerde, öne çıkan görselleri görüntülemek için koşullu menüleri kullanabilirsiniz. Bu eklentiyi kullanırken, aynı görseli gönderinize iki kez, bir kez öne çıkan görsel olarak ve yine içeriğin bir yerine ekleyebilirsiniz. Bölümde istediğiniz konumu, boyutu, sarmayı, başlığı ve kırpmayı seçebilirsiniz. Resminizi Facebook'ta veya başka birinin sitesinde öne çıkan bir resim olarak kullanmaya devam edebilirsiniz.
Eklenti, öne çıkan bir resim seçildiğinde hangi stillerin görüneceğini belirten bir CSS stil sayfası olan görüntüleme seçeneğini içerir: yok. Daha önce belirtildiği gibi, özel CSS kullanarak bu çözümü nasıl taklit edeceğinizi öğrenebilirsiniz. İstediğiniz öğenin nasıl şekillendirildiğini görmek için tarayıcınızın geliştirici moduna gidin.
WordPress Öne Çıkan Resmi Kaldıramıyor
Bir WordPress gönderisinden öne çıkan görseli kaldırmaya çalışıyorsanız ve bu çalışmıyorsa, bunun nedeni büyük olasılıkla doğru izinlere sahip olmamanızdır. Öne çıkan görseli kaldırmak için WordPress sitesinde yönetici olmanız gerekir. Yönetici değilseniz, yöneticilerden birinden öne çıkan görseli sizin için kaldırmasını isteyebilirsiniz.
Gönderi küçük resmi olarak da bilinen öne çıkan görsel, genellikle WordPress gönderilerinizin üst kısmında bir kenar çubuğu olarak bulunur. Görsel görüntüleme söz konusu olduğunda, gönderi başlığı, içerik başlamadan hemen önce, gönderi başlığından hemen sonra görünür. Bu öğretici, belirli WordPress gönderilerinde ve tüm web sitenizde küresel olarak öne çıkan resimleri nasıl kolayca gizleyeceğinizi öğretecektir. Öne çıkan görselinizin varsayılan olarak kaldırılmaması mümkündür; ancak, iki seçeneğiniz var. Hangi temayı kullanırsanız kullanın, tüm web siteleriniz kod yönteminden yararlanabilir. Yeni eklentileri önce bir hazırlama ortamında test edin. İlk adım, özellikler için CSS sınıfını belirlemektir.
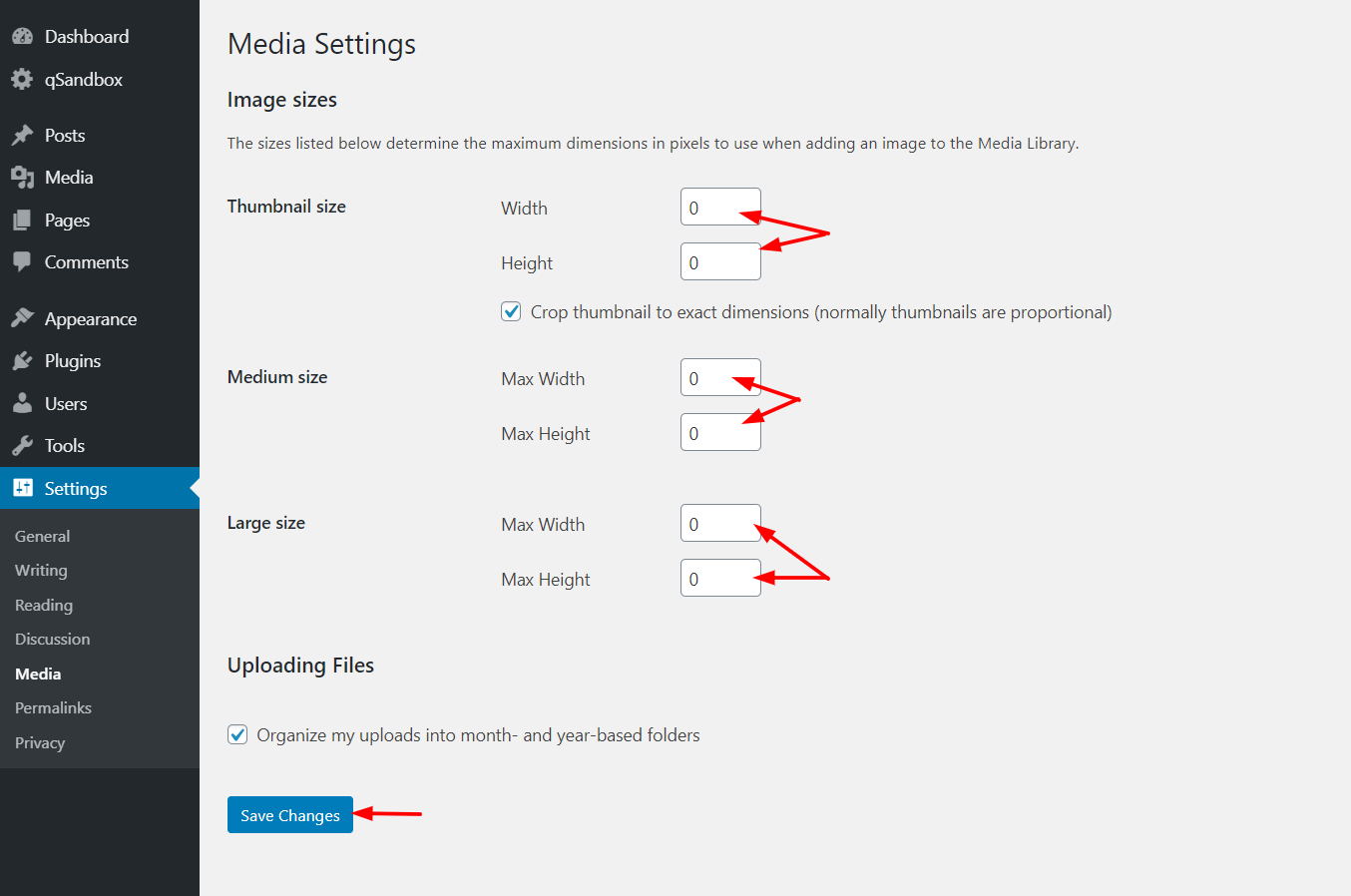
İkinci adım, web siteniz için sayfa kimliğini bulmaktır. Üçüncü adım, web siteniz için özel bir kod oluşturmaktır. WordPress'e erişmek için önce oturum açın. özelleştirin. Yukarıdaki resimde gösterilen kodu kopyalayıp Ek CSS giriş alanına yapıştırın. Sayfa kimliğiniz ve öne çıkan görsel sınıfınız doğruysa, gönderi artık görüntülenmeyecektir. Diğer tüm işlevler etkilenmez; uyumluluğu sağlamak için “.postid-17”yi “.single-post” ile değiştirin. Web sitenizde öne çıkan görselleri gizlemenin birkaç yolu vardır. Bir sitede işe yarayan başka bir sitede çalışmayabilir.

Tüm Gönderilerde Öne Çıkan Görseller Nasıl Devre Dışı Bırakılır
Tüm gönderilerinizde öne çıkan görselleri devre dışı bırakmak istiyorsanız, aşağıdaki bağlantıya gidin. Menüden resimleri seçebilirsiniz.
“Gönderilerde öne çıkan görselleri göster” kutusunun işaretini kaldırmak için Gönderiler sekmesine gidin.
Değişiklikleri kaydetmek için sayfanın altındaki Değişiklikleri Kaydet'i seçin.
Öne Çıkan Resim Öğesini Gizle
Öne çıkan görsel, bir web sitesi tasarımının önemli bir parçasıdır ve bir sayfanın tonunu veya hissini belirlemeye yardımcı olmak için kullanılabilir. Ancak, Elementor gibi bir sayfa oluşturucu kullanırken olduğu gibi, öne çıkan görseli gizlemek istediğiniz zamanlar olabilir.
Öne çıkan görseli gizlemek nispeten basit bir işlemdir ve sayfa düzenleyiciye gidip açılır menüden 'özellikli görseli gizle' seçeneğini seçerek yapılabilir. Bu, öne çıkan görseli sayfadan kaldıracak ve daha akıcı bir tasarım oluşturmanıza yardımcı olabilir.
Öne çıkan bir resmi gizlemek istiyorsanız, WordPress araç kutunuzda olması yararlı bir beceridir. Öne çıkan görselleri gizlemenin bir yöntemi, onları hiç yüklememektir. Bir özellik resmi, daha önce yüklenmişse de silinebilir. WordPress, öne çıkan resimlerin gizlenmesi için bir dizi seçenek sunar. Neve yüklediyseniz, Görünüm'e gidin. Üzerine tıklamadan önce Küçük Resim öğesindeki Göz simgesinin işaretini kaldırın. Bu yöntem, Küçük Resmi (bir gönderide öne çıkan resim olarak da bilinir) görünümden gizler.
Normal bir başlık düzeni kullanıyorsanız, öne çıkan resimleri gizlemek için bir ayar bulmak için özelleştiricinin Öğe Sırası bölümüne gidin. CSS kullanarak, belirli bir gönderide öne çıkan görseli gizleyebilirsiniz. Lütfen bu kodu Ek CSS alanına yapıştırın:. Ayrıca, öne çıkan resimleri gizlemeyi veya göstermeyi düşünebilirsiniz. Bunu başarmak için, öne çıkan görseli ayrı gönderilerde ve sayfalarda Koşullu olarak göster eklentisini kullanacaksınız. Kapak resimleri eklediğinizde bazı temalar öne çıkan resim işlevini devraldığından, bu eklentiyi kullanamayabilirsiniz. Her gönderi için öne çıkan görseller oluşturmakta zorlanıyorsanız, Canva'da bunu yapmanıza yardımcı olacak bir gönderimiz var. Bazı durumlarda, bir gönderiden veya tüm gönderilerden bir resmi kaldırmak için kullanılabilir.
Özelleştirmede Görünmeyen Öne Çıkan Görseller Widget'ı Nasıl Onarılır
Özelleştiricide Öne Çıkan Görseller widget'ını görmüyorsanız, Temanın Öne Çıkan Görseller eklentisini devre dışı bırakmanız gerekebilir. Öne Çıkan Görseller eklentisi, WordPress yönetici alanındaki Eklentiler panelini açıp devre dışı bırak düğmesine tıklayarak devre dışı bırakılabilir. Sorunun yaşandığı bir sayfanın bağlantısını paylaşarak bu hala işe yaramazsa lütfen bize bildirin. Çok teşekkürler!
Öne Çıkan Görselleri Devre Dışı Bırak
Bazı WordPress temaları, öne çıkan görselleri varsayılan olarak devre dışı bırakır. Temanızda öne çıkan görselleri kullanmak istiyorsanız, önce onları etkinleştirmeniz gerekir. Bunu yapmak için temanızın ayarlar sayfasına gidin ve “Öne çıkan görselleri etkinleştir” seçeneğini arayın. Orada değilse, tema yazarıyla iletişime geçebilir ve eklemesini isteyebilirsiniz.
Hemen hemen tüm WordPress temaları, öne çıkan resimleri görüntülemenize izin veren bir özellik içerir. Herhangi bir resim belirtilmemişse, gönderi ekleri bazı temalarda öne çıkan resim olarak bile görünebilir. Bu makaledeki adımları izleyerek, WordPress'teki tek tek gönderilerdeki öne çıkan görselleri gizleyebilirsiniz. Önerilen eklenti, Öne Çıkan Koşullu Görüntü eklentisidir. Öne çıkan bir resim sağlanırsa, resim görüntülenmeyecektir. Özellik resmi bu eklentiden etkilenmez. Etkinleştirmediğiniz sürece sitenizin ön ucunda görünmez. Öne çıkan görsele dönmek istiyorsanız, gönderiyi düzenleyin ve öne çıkan görseli gizle kutusunun işaretini kaldırın.
WordPress Öne Çıkan Görsel
WordPress özellikli görsellere genel bir bakış istediğinizi varsayarsak:
Öne çıkan görsel, bir gönderi veya sayfanın içeriğini temsil eden bir görseldir. Yeni bir gönderi veya sayfa oluşturduğunuzda, sağ kenar çubuğundaki “Öne çıkan görseli ayarla” bağlantısını tıklayarak öne çıkan bir görsel ayarlayabilirsiniz. Öne çıkan görsel daha sonra gönderinin veya sayfanın üst kısmında, başlığın üzerinde görünecektir. Öne çıkan bir görsel ayarlamazsanız, WordPress, öne çıkan görsel olarak kullanmak üzere gönderiden veya sayfadan otomatik olarak bir görsel seçecektir.
WordPress Blok Düzenleyici ile blog gönderilerinize her tür metin ve medyayı ekleyebilirsiniz. Bir gönderiyi bir bütün olarak temsil etmek için sağ kenar çubuğuna tek bir resim yerleştirmeniz yeterlidir. Her gönderiye birincil bir resim yerleştirmek ve bunu bir gönderi için başlık olarak kullanmak veya arşiv sayfalarına eklemek mümkündür. Birisi blogunuzu ziyaret ettiğinde, WordPress özellikli bir resim göreceklerdir. Sitenizin görsel stilini (ve hatta performansını) doğru bir şekilde temsil edebilmeleri için bu görselleri dikkatli bir şekilde seçip hazırlamak çok önemlidir. WordPress sitenizde öne çıkan görselleri etkili bir şekilde kullanmanıza yardımcı olacak üç ipucu. Sitenizdeki her gönderiye bir WordPress özellikli görsel eşlik etmelidir.
Genel olarak, nasıl algılanacağını anlamak için bu resimlerin web sitenizi nasıl temsil ettiğini düşünmek çok önemlidir. Öne çıkan görsellerinizin görünümünü ve stilini tutarlı tutmak için birkaç ipucu. Web siteniz büyük, yüksek kaliteli resimlerle dolu olduğunda yavaşlayabilir. Sitenize herhangi bir WordPress görseli yüklemeden önce, her birini optimize etmeniz önerilir. Sonuç olarak, daha hafif olacak ve sayfanızı yavaşlatma olasılığı daha düşük olacaktır. Doğru araç, görüntülerin kalitesinden ödün vermeden görüntüleri kolaylıkla sıkıştırabilir.
Blogunuz için doğru öne çıkan görseli seçmek önemli bir karardır ve düşünmeniz gereken birkaç şey vardır.
Görüntüyü mümkün olduğunca doğru bir şekilde yeniden oluşturmak çok önemlidir.
Blogunuzun özünü ileten bir resim düşünün.
Bir tasarım seçerken, telif haklarının Creative Commons kapsamında olduğundan emin olun.
Öne çıkan görseli istediğiniz zaman değiştirmenin bir yolu var.
Blogunuz için öne çıkan bir görsel seçerken aşağıdaki faktörleri göz önünde bulundurun:
Öne çıkması için öne çıkan görseliniz yüksek kalitede olmalı ve blogunuzu temsil etmelidir. Resminiz iyi bilinmeli ve okuyucular tarafından fark edilecek ve blogunuzun kalabalığın arasından sıyrılmasını sağlayacaktır.
Öne çıkan görselinde blogunuzu temsil eden bir görsel kullanmak iyi bir fikirdir. Fotoğrafınız, blogunuzun konusunu doğru bir şekilde temsil etmeli ve blogunuzun kalabalığın arasından sıyrılmasına yardımcı olmalıdır.
Öne çıkan görseliniz, Creative Commons lisanslı bir görsel olmalıdır. Bu, orijinal yaratıcıya atıfta bulunduğunuz sürece, görseli sayfa gibi blogunuzda herhangi bir şekilde kullanmakta özgür olduğunuz anlamına gelir.
Çoğu durumda, öne çıkan görseli istediğiniz zaman değiştirme seçeneğiniz vardır. WordPress blog yazısı düzenleyicisinden öne çıkan görseli seçerek kendi blog yazınızı kolayca oluşturabilirsiniz.
WordPress Yazılarında Öne Çıkan Görseller Nasıl Kullanılır?
Bir gönderiyi düzenlerken, gönderi düzenleyici araç çubuğundaki görsele tıklayın, ardından ekranın sağ üst köşesindeki Öne Çıkan Görsel sekmesine tıklayın. Blogunuzdaki medya kitaplığından Öne Çıkan Görselinizi seçtikten sonra yeni bir görsel yükleyebilirsiniz. Öne Çıkan Resminizi seçtikten sonra birkaç seçeneğiniz daha olacaktır. Kalın olarak, Öne Çıkan Görselinizin odağını gönderinizin ana sayfasının odağına değiştirirsiniz ve etrafına bir kenarlık eklersiniz. Sonuç olarak, Öne Çıkan Resminiz artık gönderinizin odak noktası olarak hizmet eder ve çevresinde bir kenarlık içerir. Bu, Öne Çıkan Resmin doğru boyutunu sağlar. Öne Çıkan Resim boyutu varsayılan olarak ayarlanmıştır. Hizalama, planın hizada olduğu anlamına gelir. Ayarlar, gönderide bir sayfa ölçeğinde hangi görüntünün görüneceğini belirler. Öne Çıkan Görselin konumu gönderideki diğer metnin konumu ile değiştikçe Öne Çıkan Görselin konumu değiştikçe görüntülenir. Bir videonun Öne Çıkan Görselini buraya tıklayarak bir blog gönderisine gömebilirsiniz. Bir gönderinin Öne Çıkan Görselini düzenlemeden değiştirmek istiyorsanız, bunu WordPress Medya Kitaplığı'nı kullanarak yapabilirsiniz. Hakkında daha fazla bilgi edinmek için gönderi başlığına tıklayın, ardından gönderinin ayrıntılarını görmek için öne çıkan görsel düğmesine tıklayın. Medya kitaplığınızdan bir Öne Çıkan Görsel seçebilir veya bu menüden ona yeni bir görsel yükleyebilirsiniz.
