WordPress의 페이지에서 추천 이미지를 숨기는 방법
게시 됨: 2022-09-27WordPress의 특정 페이지 에서 추천 이미지를 숨기려면 해당 페이지의 "페이지 편집" 화면으로 이동한 다음 "추천 이미지" 섹션까지 아래로 스크롤하면 됩니다. "추천 이미지" 섹션에 "이 페이지의 추천 이미지 숨기기" 확인란이 표시됩니다. 해당 상자를 선택한 다음 변경 사항을 저장합니다. 그게 다야!
WordPress의 썸네일이라고도 하는 추천 이미지는 게시물, 사용자 지정 게시물 유형 및 페이지를 나타내는 데 사용됩니다. 방문자가 웹사이트에 도착하면 게시물에 대한 시각적 설명이기 때문에 추천 이미지에 끌립니다. WordPress에서 추천 이미지를 숨기려면 그렇게 해야 할 수 있습니다. 추천 이미지는 웹사이트의 모양에 매우 중요하며 이상적인 설정에서 표시되도록 유지하는 것이 매우 중요합니다. 필요한 경우 추천 이미지가 계속 숨겨집니다. 이를 위한 가장 효과적인 플러그인은 Hide Featured Image 플러그인 입니다. 이 플러그인을 사용하여 이미지를 숨기려면 다음 단계가 필요합니다.
새 블로그 게시물을 편집하거나 생성하여 WordPress 게시물에 추천 이미지를 추가할 수 있습니다. 추천 이미지 탭은 콘텐츠 편집기의 오른쪽 열에서 찾을 수 있습니다. '추천 이미지 설정' 영역을 클릭하거나 WordPress 미디어 업로더를 클릭하면 팝업이 나타납니다.
추천 이미지 WordPress를 숨길 수 있습니까?
 크레딧: wpera.com
크레딧: wpera.com예, 테마의 옵션 페이지로 이동하여 '추천 이미지 숨기기' 옵션을 선택하여 WordPress에서 추천 이미지 를 숨길 수 있습니다.
WordPress 게시물에서 추천 이미지를 어떻게 숨기나요? 이 기사에서는 이를 수행하는 세 가지 다른 방법을 살펴보겠습니다. 대부분의 WordPress 테마는 추천 이미지를 숨길 수 있는 기능을 제공합니다. 블로그에서 특징 이미지 를 제거하면 다른 다양한 방식으로 이미지에 부정적인 영향을 미칩니다. 사용자 정의 프로그램의 원 클릭 기능을 사용하여 블로그 게시물에서 추천 이미지를 쉽게 숨길 수 있습니다. 많은 테마를 사용하면 WordPress 게시물 편집기에서 직접 추천 이미지를 숨기거나 표시할 수 있습니다. Astra 테마를 사용하는 경우 즉시 프로세스를 시작할 수 있습니다.
Elementor Pro와 같은 플러그인을 사용하여 이미지를 숨길 수도 있습니다. 일련의 지침에 따라 추천 이미지를 찾고 숨길 수 있습니다. 특정 블로그 게시물에서 이미지를 숨기려면 해당 게시물을 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 검사를 선택합니다. CSS 코드를 사용하여 다양한 방법으로 추천 이미지를 숨길 수 있습니다. HTML과 CSS를 이해하지 못한다면 어려울 수 있습니다. 위에서 공유한 방법을 사용하면 WordPress에서 추천 이미지를 쉽게 숨길 수 있습니다. 단일 게시물 또는 페이지에 추천 이미지의 조건부 표시와 같은 플러그인에 의존할 필요가 없습니다. 추천 이미지를 별도의 섹션에 표시하려면 새 사이트맵 섹션을 만드세요. WordPress 게시물에서 추천 이미지를 숨기는 방법에 대한 정보는 다음 문서를 참조하십시오.
추천 이미지가 게시물에 나타나는 이유는 무엇입니까?
WordPress 테마의 제어로 인해 이 기능은 마치 귀하의 소유인 것처럼 나타납니다. 이러한 추천 이미지를 테마에 표시할 방법과 위치를 선택할 수 있습니다. 이러한 이미지는 홈페이지나 블로그 페이지의 제목 옆과 블로그 게시물 상단에서 자주 볼 수 있습니다.
추천 이미지가 Seo에게 좋은가요?
추천 이미지는 자신에게 주의를 끌기 때문에 가시성을 높일 수 있는 좋은 방법입니다. 블로그 게시물에 시각적 관심을 추가하면 블로그 게시물이 눈에 띄게 됩니다. 검색 결과에 대한 추천 이미지를 최적화하는 데 도움이 되는 리소스가 있습니다.
WordPress에서 기본 추천 이미지를 어떻게 제거합니까?
 크레딧: quadlayers.com
크레딧: quadlayers.comWordPress에서 기본 추천 이미지를 제거하려면 테마의 옵션 페이지로 이동하여 "추천 이미지" 상자를 선택 취소하면 됩니다. 또는 서버에서 이미지 파일 을 간단히 삭제할 수 있습니다.
WordPress의 최신 버전에는 모든 게시물의 기본 제목으로 단일 이미지를 사용할 수 있는 기능이 포함되어 있습니다. 추천 이미지가 나타나면 일반적으로 아카이브 페이지, 단일 게시물 페이지 및 소셜 미디어를 사용하는 사람들이 찾습니다. 이 튜토리얼에서는 CSS 또는 필터의 두 가지 방법 중 하나를 사용하여 WordPress에서 추천 이미지를 제거하는 방법을 알려줍니다. WordPress에 PHP 코드를 추가하지 않으려면 CSS를 사용하여 숨길 수 있습니다. 페이지가 단일인지 여부를 평가하지 않는 1단계 테스트입니다. 또는 WP-post-image 이외의 클래스를 사용하여 이미지 크기에 따라 추천 이미지를 숨길 수 있습니다.
추천 이미지 워드프레스 CSS 숨기기
WordPress 게시물이나 페이지에서 추천 이미지를 숨기려면 웹사이트에 약간의 CSS를 추가하면 됩니다. CSS에서 추천 이미지를 표시하지 않으려는 게시물이나 페이지를 대상으로 지정해야 합니다. 그런 다음 표시 속성을 없음으로 설정할 수 있습니다. 이렇게 하면 특정 게시물이나 페이지에서 추천 이미지가 숨겨집니다.
추천 이미지는 WordPress의 각 게시물 상단에 표시되는 이미지입니다. 게시물과 관련된 이미지를 포함하도록 선택하면 게시물에 대한 내용이 표시됩니다. 게시물에서 WordPress 추천 이미지를 숨기는 두 가지 간단한 방법을 만들었습니다. 사용자 정의 코드를 제거하는 방법에는 플러그인을 통하거나 사용자 정의 코드를 통하는 두 가지 방법이 있습니다. 위 이미지에서 CSS를 사용하여 WordPress 게시물에서 추천 이미지를 숨기는 방법을 명확하게 볼 수 있습니다. 플러그인을 사용하여 WordPress 추천 이미지를 숨길 수 있습니다. 추천 이미지를 숨기는 좋은 방법은 Hide Featured Image 플러그인을 사용하는 것입니다. 그 외에도 같은 방식으로 사용할 수 있는 다른 플러그인이 많이 있습니다.
모든 단일 페이지/게시물에서 추천 이미지 숨기기
특정 게시물로 이동하려면 게시물로 이동합니다. 게시물을 열려면 아무 게시물이나 클릭합니다. 게시물 편집 화면에 들어가면 추천 이미지 바로 아래에 '게시물 목록에만 추천 이미지 표시, 단일 보기에서는 숨김'이라는 상자가 표시됩니다.
플러그인을 사용하면 페이지 및 게시물의 모든 추천 이미지를 자체 탭에서 볼 때 별도의 탭에서 숨길 수 있습니다. 플러그인은 페이지를 렌더링하는 동안 이미지에 액세스하지 않는 한 이미지를 보는 테마의 기능에 영향을 미치지 않습니다. 또한 이 플러그인을 사용하여 차단할 수 있는 포스트 템플릿 추천 이미지 블록 이 포함된 콘텐츠에 추천 이미지가 나타납니다. 단일 페이지 또는 게시물에서 조건부 메뉴를 사용하여 추천 이미지를 표시할 수 있습니다. 이 플러그인을 사용하면 게시물에 동일한 이미지를 두 번 삽입할 수 있습니다. 한 번은 추천 이미지로, 다른 한 번은 콘텐츠 어딘가에 삽입할 수 있습니다. 섹션에서 원하는 위치, 크기, 줄 바꿈, 캡션, 자르기를 선택할 수 있습니다. 여전히 Facebook이나 다른 사람의 사진을 추천 이미지로 사용할 수 있습니다.
플러그인에는 표시 옵션이 포함되어 있지 않습니다. 없음은 추천 이미지가 선택될 때 표시될 스타일을 지정하는 CSS 스타일시트입니다. 앞서 언급했듯이 사용자 정의 CSS를 사용하여 이 솔루션을 에뮬레이트하는 방법을 배울 수 있습니다. 원하는 요소의 스타일을 보려면 브라우저의 개발자 모드로 이동하십시오.
WordPress는 추천 이미지를 제거할 수 없습니다
WordPress 게시물에서 추천 이미지를 제거하려고 하는데 작동하지 않는다면 올바른 권한이 없기 때문일 수 있습니다. 추천 이미지를 제거하려면 WordPress 사이트의 관리자여야 합니다. 관리자가 아닌 경우 관리자에게 추천 이미지를 제거하도록 요청할 수 있습니다.
게시물 썸네일이라고도 하는 추천 이미지는 일반적으로 WordPress 게시물 상단에 사이드바로 포함됩니다. 이미지 표시와 관련하여 게시물 제목은 게시물 제목 바로 뒤, 콘텐츠 시작 직전에 나타납니다. 이 튜토리얼은 특정 WordPress 게시물뿐만 아니라 모든 웹사이트에서 전 세계적으로 추천 이미지를 쉽게 숨기는 방법을 알려줍니다. 추천 이미지는 기본적으로 제거되지 않을 수 있습니다. 그러나 두 가지 옵션이 있습니다. 사용하는 테마에 관계없이 모든 웹사이트에서 코드 방식의 이점을 누릴 수 있습니다. 먼저 스테이징 환경에서 새 플러그인을 테스트하십시오. 첫 번째 단계는 기능에 대한 CSS 클래스를 식별하는 것입니다.

두 번째 단계는 웹사이트의 페이지 ID를 찾는 것입니다. 세 번째 단계는 웹사이트에 대한 사용자 정의 코드를 만드는 것입니다. WordPress에 액세스하려면 먼저 로그인하십시오. 위 이미지에 표시된 코드를 복사하여 추가 CSS 입력 영역에 붙여넣습니다. 페이지 ID와 추천 이미지 클래스가 정확하면 게시물이 더 이상 표시되지 않습니다. 다른 모든 기능은 영향을 받지 않습니다. 호환성을 보장하기 위해 ".postid-17"을 ".single-post"로 바꾸기만 하면 됩니다. 웹사이트에서 추천 이미지를 숨기는 방법에는 여러 가지가 있습니다. 한 사이트에서 작동하는 것이 다른 사이트에서는 작동하지 않을 수 있습니다.
모든 게시물에서 추천 이미지를 비활성화하는 방법
모든 게시물에서 추천 이미지를 비활성화하려면 아래 링크로 이동하십시오. 메뉴에서 이미지를 선택할 수 있습니다.
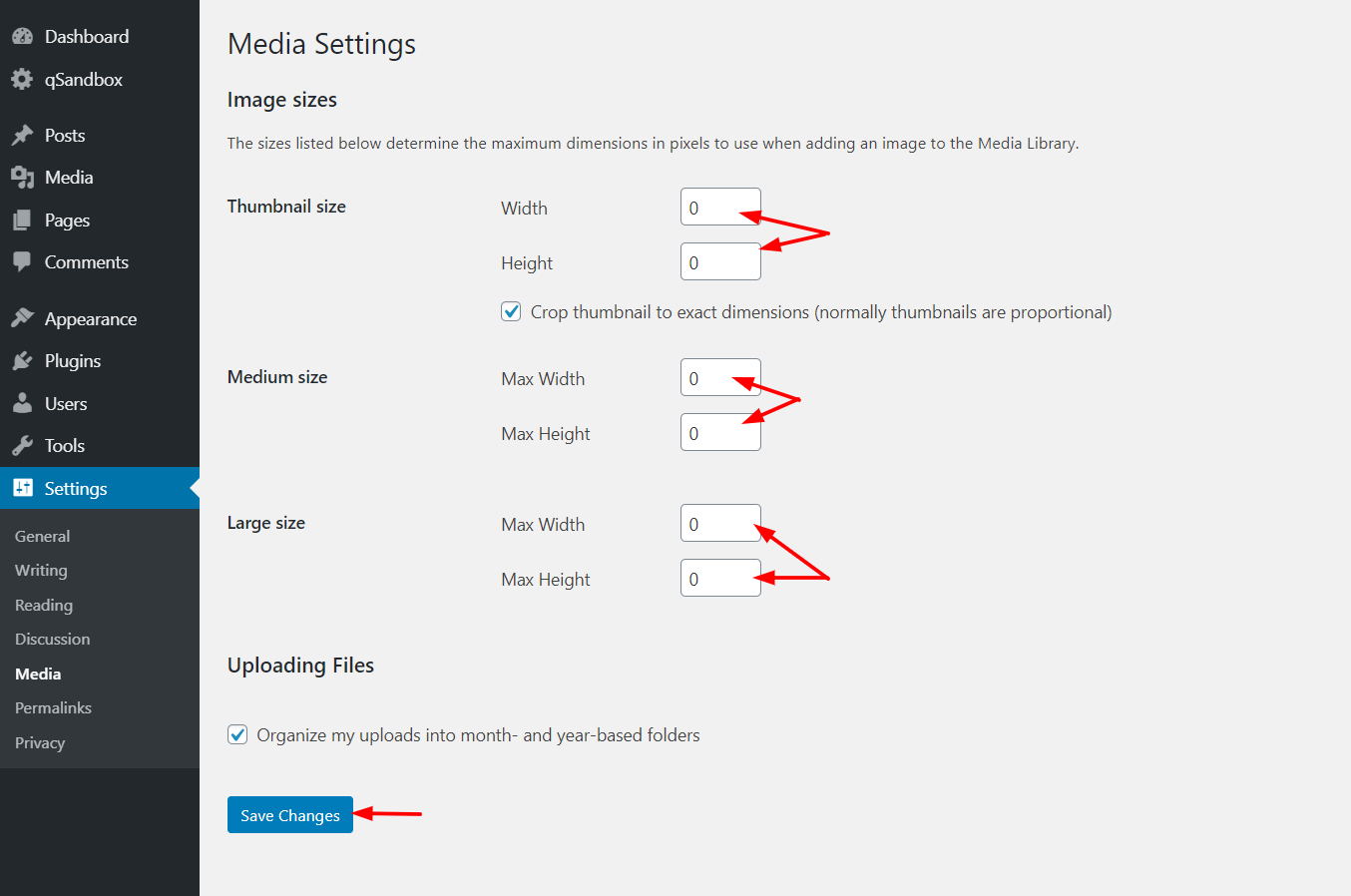
"게시물에 추천 이미지 표시" 상자를 선택 취소하려면 게시물 탭으로 이동합니다.
변경 사항을 저장하려면 페이지 하단에서 변경 사항 저장을 선택합니다.
추천 이미지 요소 숨기기
추천 이미지는 웹사이트 디자인의 중요한 부분이며 페이지의 분위기나 느낌을 설정하는 데 사용할 수 있습니다. 그러나 Elementor와 같은 페이지 빌더를 사용할 때와 같이 추천 이미지를 숨기고 싶을 때가 있을 수 있습니다.
추천 이미지를 숨기는 것은 비교적 간단한 과정이며 페이지 편집기로 이동하여 드롭다운 메뉴에서 '추천 이미지 숨기기' 옵션을 선택하면 됩니다. 이렇게 하면 페이지에서 추천 이미지가 제거되고 보다 간소화된 디자인을 만드는 데 도움이 될 수 있습니다.
추천 이미지를 숨기려면 WordPress 도구 상자에 있으면 유용한 기술입니다. 추천 이미지를 숨기는 한 가지 방법은 이미지를 전혀 업로드하지 않는 것입니다. 피쳐 이미지가 이전에 업로드된 경우 삭제할 수도 있습니다. WordPress는 추천 이미지를 숨길 수 있는 다양한 옵션을 제공합니다. Neve를 설치한 경우 모양으로 이동합니다. 클릭하기 전에 Thumbnail 요소 에서 눈 아이콘의 표시를 해제합니다. 이 방법은 썸네일(게시물의 추천 이미지라고도 함)을 보기에서 숨깁니다.
일반 헤더 레이아웃을 사용하는 경우 맞춤 설정의 요소 순서 섹션으로 스크롤하여 추천 이미지를 숨기는 설정을 찾습니다. CSS를 사용하여 특정 게시물에서 추천 이미지를 숨길 수 있습니다. 이 코드를 추가 CSS 필드에 붙여넣으십시오. 또한 추천 이미지를 숨길지 표시할지 여부를 고려할 수 있습니다. 이를 수행하기 위해 플러그인을 사용하여 별도의 게시물과 페이지에 추천 이미지를 조건부로 표시합니다. 표지 이미지를 추가하면 일부 테마가 추천 이미지 기능을 대신하므로 이 플러그인을 사용하지 못할 수 있습니다. 각 게시물에 대한 추천 이미지를 만드는 것이 어렵다면 Canva에 게시한 게시물이 도움이 될 것입니다. 경우에 따라 하나의 게시물 또는 모든 게시물에서 이미지를 제거하는 데 사용할 수 있습니다.
사용자 정의에 표시되지 않는 추천 이미지 위젯을 수정하는 방법
사용자 지정 도구에 추천 이미지 위젯이 표시되지 않는 경우 테마의 추천 이미지 플러그인을 비활성화해야 할 수 있습니다. 추천 이미지 플러그인은 WordPress 관리 영역에서 플러그인 패널을 열고 비활성화 버튼 을 클릭하여 비활성화할 수 있습니다. 그래도 문제가 해결되지 않으면 문제가 발생한 페이지에 대한 링크를 공유하여 알려주십시오. 매우 감사합니다!
추천 이미지 비활성화
일부 WordPress 테마는 기본적으로 추천 이미지를 비활성화합니다. 테마에서 추천 이미지를 사용하려면 먼저 해당 이미지를 활성화해야 합니다. 이렇게 하려면 테마 설정 페이지로 이동하여 "추천 이미지 활성화" 옵션을 찾으세요. 없는 경우 테마 작성자에게 연락하여 추가하도록 요청할 수 있습니다.
거의 모든 WordPress 테마에는 추천 이미지를 표시할 수 있는 기능이 포함되어 있습니다. 이미지가 지정되지 않은 경우 게시물 첨부 파일이 일부 테마에서 추천 이미지로 나타날 수도 있습니다. 이 기사의 단계를 따르면 WordPress의 개별 게시물에서 추천 이미지를 숨길 수 있습니다. 권장되는 플러그인은 조건부로 추천 이미지 표시 플러그인입니다. 추천 이미지가 제공된 경우 이미지가 표시되지 않습니다. 기능 이미지는 이 플러그인의 영향을 받지 않습니다. 활성화하지 않는 한 사이트의 프런트 엔드에 표시되지 않습니다. 추천 이미지로 돌아가려면 게시물을 편집하고 추천 이미지 숨기기 상자를 선택 취소하기만 하면 됩니다.
워드프레스 추천 이미지
WordPress 추천 이미지의 일반적인 개요를 원한다고 가정합니다.
추천 이미지는 게시물이나 페이지의 내용을 나타내는 이미지입니다. 새 게시물이나 페이지를 만들 때 오른쪽 사이드바에서 "추천 이미지 설정" 링크를 클릭하여 추천 이미지를 설정할 수 있습니다. 그러면 추천 이미지가 게시물 또는 페이지 상단, 제목 위에 나타납니다. 추천 이미지를 설정하지 않으면 WordPress는 게시물이나 페이지에서 추천 이미지로 사용할 이미지를 자동으로 선택합니다.
WordPress 블록 편집기를 사용하면 블로그 게시물에 모든 유형의 텍스트와 미디어를 추가할 수 있습니다. 게시물을 전체적으로 나타내려면 오른쪽 사이드바에 단일 이미지를 배치하기만 하면 됩니다. 각 게시물에 기본 이미지를 배치하고 게시물의 헤더로 사용하거나 아카이브 페이지에 포함할 수 있습니다. 누군가 귀하의 블로그를 방문하면 WordPress 추천 이미지를 보게 됩니다. 사이트의 시각적 스타일(및 성능)을 정확하게 나타낼 수 있도록 이러한 이미지를 신중하게 선택하고 준비하는 것이 중요합니다. 다음은 WordPress 사이트에서 추천 이미지를 효과적으로 사용하는 데 도움이 되는 세 가지 지침입니다. 사이트의 모든 게시물에는 WordPress 추천 이미지가 수반되어야 합니다.
일반적으로 웹사이트가 어떻게 인식되는지 이해하려면 이러한 이미지가 웹사이트를 나타내는 방식을 고려하는 것이 중요합니다. 다음은 추천 이미지의 모양과 스타일을 일관되게 유지하기 위한 몇 가지 지침입니다. 웹 사이트가 고품질의 큰 이미지로 가득 차 있으면 속도가 느려질 수 있습니다. WordPress 이미지 를 사이트에 업로드하기 전에 각각을 최적화하는 것이 좋습니다. 결과적으로 더 가볍고 페이지 속도가 느려질 가능성이 줄어듭니다. 올바른 도구를 사용하면 이미지 품질을 저하시키지 않으면서 이미지를 쉽게 압축할 수 있습니다.
블로그에 적합한 추천 이미지를 선택하는 것은 중요한 결정이며 고려해야 할 몇 가지 사항이 있습니다.
이미지를 가능한 한 정확하게 재현하는 것이 중요합니다.
블로그의 본질을 전달하는 이미지를 고려하십시오.
디자인을 선택할 때 크리에이티브 커먼즈에 저작권이 있는지 확인하십시오.
추천 이미지는 언제든지 변경할 수 있는 방법이 있습니다.
블로그의 추천 이미지를 선택할 때 다음 요소를 염두에 두십시오.
눈에 띄게 하려면 추천 이미지가 고품질이어야 하고 블로그를 대표해야 합니다. 이미지는 잘 알려져야 하고 독자들에게 눈에 띄어야 블로그가 군중에서 눈에 띄게 됩니다.
추천 이미지에 블로그를 나타내는 이미지를 사용하는 것이 좋습니다. 사진은 블로그의 주제를 정확하게 나타내야 하며 블로그가 군중에서 눈에 띄도록 도와야 합니다.
추천 이미지는 크리에이티브 커먼즈 라이선스 이미지여야 합니다. 즉, 원본 작성자를 표시하는 한 페이지와 같이 블로그에서 어떤 방식으로든 이미지를 자유롭게 사용할 수 있습니다.
대부분의 경우 언제든지 추천 이미지를 변경할 수 있는 옵션이 있습니다. WordPress 블로그 게시물 편집기에서 추천 이미지를 선택하면 자신의 블로그 게시물을 쉽게 만들 수 있습니다.
WordPress 게시물에서 추천 이미지를 사용하는 방법
게시물을 편집할 때 게시물 편집기 도구 모음에서 이미지를 클릭한 다음 화면 오른쪽 상단 모서리에 있는 추천 이미지 탭을 클릭합니다. 블로그의 미디어 라이브러리에서 추천 이미지를 선택한 후 새 이미지를 업로드할 수 있습니다. 추천 이미지를 선택한 후에는 몇 가지 다른 옵션이 제공됩니다. 굵은 글씨는 추천 이미지의 초점을 게시물의 메인 페이지로 변경하고 그 주위에 테두리를 추가합니다. 결과적으로 추천 이미지는 이제 게시물의 초점 역할을 하며 주변에 테두리를 포함합니다. 이것은 추천 이미지의 정확한 크기를 허용합니다. 추천 이미지 크기는 기본적으로 설정됩니다. 정렬은 계획이 정렬되어 있음을 의미합니다. 설정은 페이지 규모에서 게시물에 표시할 이미지를 결정합니다. 게시물 내 다른 텍스트의 위치에 따라 추천 이미지의 위치가 변경됨에 따라 추천 이미지의 위치가 변경됨에 따라 표시됩니다. 여기를 클릭하여 블로그 게시물에 비디오의 추천 이미지를 포함할 수 있습니다. 게시물의 추천 이미지를 편집하지 않고 변경하려면 WordPress 미디어 라이브러리를 사용하면 됩니다. 게시물 제목을 클릭하여 자세한 내용을 확인한 다음 추천 이미지 버튼을 클릭하여 게시물의 세부 정보를 확인합니다. 미디어 라이브러리에서 추천 이미지를 선택하거나 이 메뉴에서 새 이미지를 업로드할 수 있습니다.
