페이지에 WordPress 게시물을 표시하는 방법
게시 됨: 2022-09-27페이지에 WordPress 게시물 을 표시하는 방법에 대한 소개를 원한다고 가정하면 아래에 가능한 한 가지 방법이 있습니다. 페이지에 WordPress 게시물을 표시하는 한 가지 방법은 WP_Query 클래스를 사용하는 것입니다. WP_Query는 개발자가 WordPress 데이터베이스를 쿼리하고 결과를 다시 얻을 수 있도록 WordPress에 정의된 클래스입니다. WP_Query를 사용하려면 먼저 클래스의 인스턴스를 만들어야 합니다. 인수 배열을 전달하여 이를 수행할 수 있습니다. 이 인수는 WordPress에 반환하려는 데이터의 종류를 알려줍니다. WP_Query의 인스턴스를 만든 후에는 다양한 방법을 사용하여 필요한 데이터를 얻을 수 있습니다. WordPress 게시물을 가져오려면 get_posts() 메서드를 사용합니다. 이 메서드는 반환하려는 게시물의 종류를 지정하는 데 사용할 수 있는 인수 배열을 허용합니다. 예를 들어, 'posts_per_page' 인수를 사용하여 돌려받고자 하는 게시물 수를 지정할 수 있습니다. 기본적으로 WordPress는 10개의 게시물을 반환합니다. 'orderby' 인수를 사용하여 게시물의 순서를 지정할 수도 있습니다. 기본적으로 WordPress는 날짜별로 게시물을 정렬합니다. 게시물이 있으면 반복하여 페이지에 표시할 수 있습니다. 따라서 페이지에 WordPress 게시물을 표시하는 한 가지 방법입니다.
사용자가 자신의 홈페이지와 게시물이 포함된 페이지를 구분하는 것은 드문 일이 아닙니다. 기본 옵션이기 때문에 구성이 간단합니다. 위의 스크린샷에서 찾을 수 있는 대부분의 옵션이라는 설정도 있습니다. WordPress 게시물을 사용하고 싶지 않고 테마 디자인이 만족스럽지 않은 경우 제공하는 페이지 템플릿이 요구 사항을 충족하는지 확인해야 합니다. 테마에는 블로그 관련 페이지 템플릿이 자주 포함되므로 조사하는 것이 좋습니다. WP Show Posts를 설치한 후 모든 게시물을 WordPress 블로그로 사용할 페이지에 추가합니다. 제목을 추가하고 분류법(예: 카테고리)을 선택하여 새 탭을 만들고 선택한 모든 분류법 용어를 선택합니다.
페이지 매김을 활성화하려면 페이지 매김 페이지로 이동하여 옆에 있는 확인란을 선택한 다음 페이지당 게시물 수를 원하는 수로 변경합니다. + 기호를 클릭하면 구텐베르크 블록을 추가하고 단축 코드를 찾을 수 있는 창이 나타납니다. 이벤트 종료 후 페이지를 업데이트하려면 페이지 하단으로 이동하여 업데이트 버튼을 클릭하세요. 코드를 사용하여 블로그 페이지를 생성하여 WordPress용 맞춤형 페이지 템플릿을 생성할 수 있습니다. 루트 WordPress 디렉토리로 이동하고 FTP 자격 증명을 사용하여 서버에 연결합니다. /WP-content/themes/theme-name/ 디렉토리에 적절한 권한으로 새 파일을 만듭니다. A.php 파일은 문자열 없이 생성됩니다.
여기에서 페이지 템플릿에 적절한 코드를 추가해야 합니다. $blog_posts 변수에는 게시된 모든 게시물에 대한 데이터를 저장하기만 하면 됩니다. 내부 while 루프의 현재 게시물을 기반으로 콘텐츠를 생성하는 사용자 정의 클래스 블로그 게시물을 포함하는 div가 포함됩니다. 사용자 정의 클래스가 해당 HTML 요소에 추가되어 CSS 사용자 정의가 끝날 때 필요한 경우 유용합니다. 각 블로그 게시물에 대해 별도의 기사 섹션을 생성할 수 있는 맞춤형 페이지 템플릿은 WordPress 루프 와 완전히 통합되었습니다. 기사 섹션에는 각 게시물, 카테고리, 발췌 및 더 읽기 버튼에 대한 링크가 있습니다. 필요에 따라 코드의 특정 부분을 추가, 제거 또는 변경하여 코드를 변경할 수 있습니다.
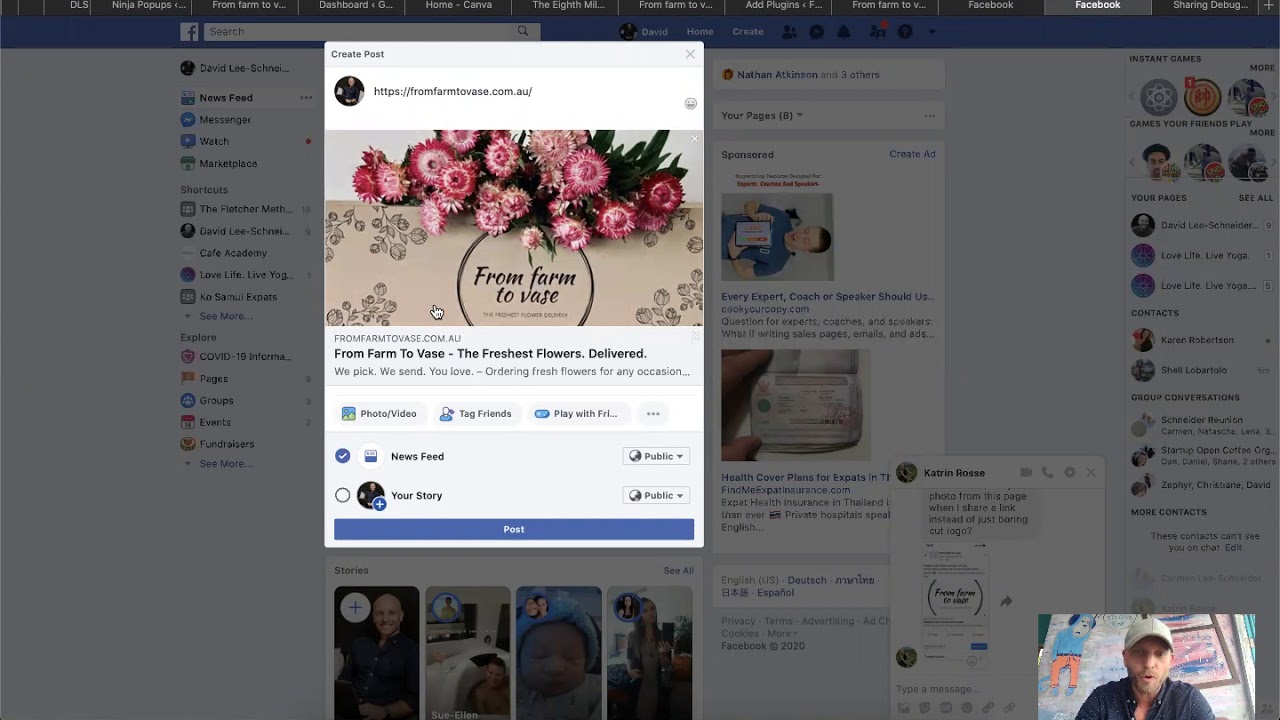
내 WordPress 웹 사이트에 내 Facebook 게시물을 표시하려면 어떻게 해야 합니까?
 크레딧: www.dienodigital.com
크레딧: www.dienodigital.comFacebook 게시물을 WordPress 웹사이트 에 표시하는 방법에는 몇 가지가 있습니다. 한 가지 방법은 Facebook 페이지 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 Facebook 페이지를 웹사이트에 삽입할 수 있습니다. Facebook 게시물을 WordPress 웹사이트에 표시하는 또 다른 방법은 RSS Graffiti 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 RSS를 통해 Facebook 게시물을 웹사이트로 가져올 수 있습니다. 마지막으로 Jetpack 플러그인을 사용하여 WordPress 웹사이트에 Facebook 게시물을 표시할 수도 있습니다. Jetpack은 Facebook 위젯을 생성하여 웹사이트에 추가할 수 있습니다.
WordPress를 사용하여 Facebook 피드를 설정하는 방법. 몇 단계만 거치면 Smash Balloon Social Post Feed 플러그인을 사용하여 Facebook 피드를 WordPress 사이트 와 통합할 수 있습니다. 이 플러그인은 개인 Facebook 피드가 아닌 Facebook 페이지에서만 사용할 수 있습니다. 또한 웹사이트에 로그인 또는 좋아요 버튼을 추가할 수 있습니다. 첫 번째 단계는 Facebook 피드 링크를 클릭한 다음 설정을 선택하는 것입니다. 두 번째 단계는 이름이나 번호가 될 수 있는 Facebook 페이지 ID를 입력하는 것입니다. 3단계에서 사용할 페이지를 지정하고 플러그인에 해당 페이지의 단축 코드를 제공해야 합니다.
WordPress 게시물 또는 페이지에 Facebook 피드를 표시하는 것은 4단계 중 하나입니다. 게시물이나 페이지를 여는 단축 코드 블록에 이것을 입력하십시오. [ht_message]에 다음 코드를 삽입하십시오. [ ht_message id] 맞춤 Facebook 피드를 사용할 수 있습니다. 게시물 또는 페이지를 게시할 수 있습니다. 위젯을 저장하면 표시되는 모든 위치에 Facebook 피드가 표시됩니다. 플러그인의 가장 중요한 기능은 프로(유료) 버전용으로 예약되어 있습니다.
웹 사이트에 Facebook 피드를 표시하는 저렴한 방법을 찾고 있다면 대부분의 피드 플러그인은 합리적인 가격입니다. 온라인 존재를 더욱 통합하고 상호 연결하면 더 많은 방문자와 팔로워가 축적됩니다. 교차 수분은 성공적인 소셜 미디어 전략의 목표입니다.
WordPress를 사용하여 웹에 게시하려는 경우 블로그 게시물에 Facebook 공유 버튼을 포함할 수 있습니다. 독자가 Facebook 페이지 에서 게시물을 공유할 수 있도록 하면 도움이 됩니다. 이것은 팬 기반을 구축하고 블로그 콘텐츠를 홍보하는 훌륭한 방법이 될 수 있습니다. WordPress가 없는 경우에도 게시물에 Facebook 공유 버튼을 포함할 수 있습니다. 이를 수행하려면 먼저 콘텐츠 편집기에서 '포함' 블록을 만들어야 합니다. Facebook 상태 URL을 입력한 후 '포함' 버튼을 클릭합니다. WordPress에 블로그 게시물의 상태가 표시됩니다. 기사 상태를 Facebook 상태로 표시하려면 WordPress에서 기사 상태를 미리 보고 게시할 수 있습니다.
Facebook에서 WordPress를 어떻게 연결 해제합니까?
WP 관리 대시보드에서 설정을 클릭합니다. 대시보드에 로그인하여 웹사이트의 소셜 설정을 변경할 수 있습니다. 새로 추가를 클릭하거나 페이지의 Facebook 섹션에서 X를 클릭하여 Facebook 연결을 쉽게 변경할 수 있습니다.
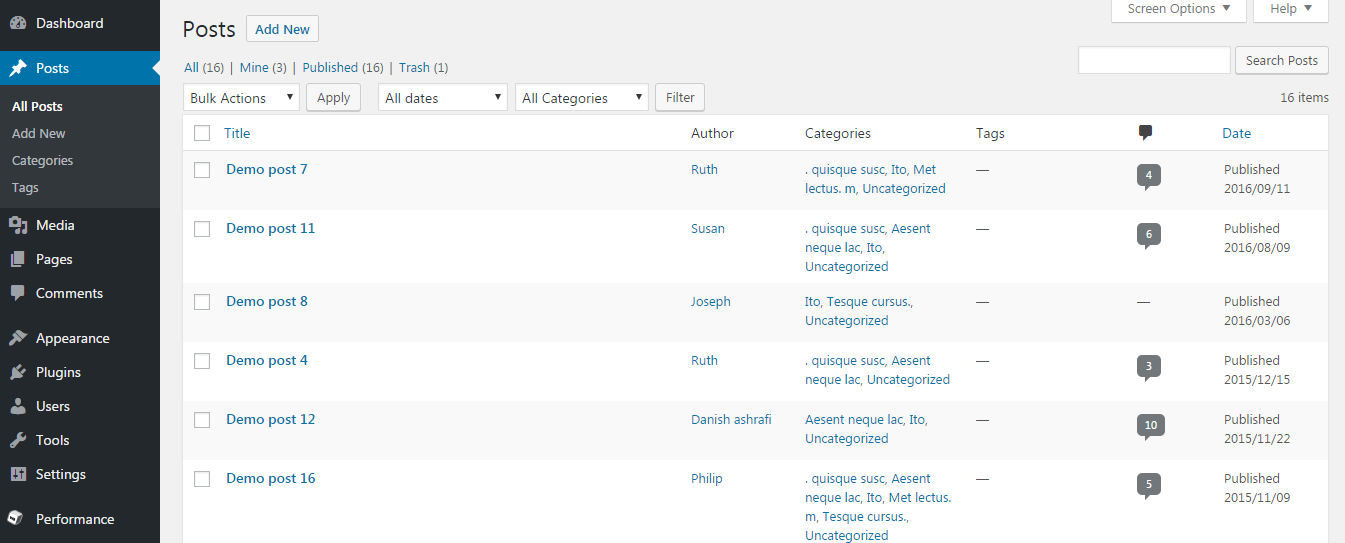
WordPress 게시물 페이지
 크레딧: wpfixall.com
크레딧: wpfixall.comWordPress 게시물 페이지는 모든 블로그 게시물이 표시되는 페이지입니다. 기본적으로 이 페이지는 홈 페이지이지만 원하는 페이지로 변경할 수 있습니다. 이렇게 하려면 설정 > 읽기 페이지로 이동하여 게시물 페이지에 대한 정적 페이지를 선택합니다.

WordPress 게시물 페이지는 블로그 게시물을 표시하는 데 사용할 수 있습니다. 홈 페이지에 게시물의 시간 역순이 표시되지만 이를 변경할 수 있습니다. 페이지와 게시물의 구조는 비슷하지만 몇 가지 구별해야 할 사항이 있습니다. 페이지에는 태그가 할당되지 않지만 계층 구조(예: 정보 페이지 계층 구조)로 구성할 수 있습니다. WordPress에서 가장 최근 게시물을 검색하기 쉬운 카테고리로 표시하는 아카이브 페이지를 만들 수 있습니다. 게시물은 월, 주제, 게시물 작성자 또는 선택한 거의 모든 기준에 따라 보관할 수 있습니다. 효율적이고 간소화된 검색을 통합하여 독자에게 보다 간소화된 검색 경험을 제공할 수 있습니다.
새 블로그를 시작하는 경우 새 블로그에 적합한 페이지를 수동으로 구성할 수 있는 것이 중요합니다. 페이지로 이동하여 새 페이지를 추가합니다. 홈페이지용 페이지와 게시물 페이지용 페이지 두 개를 만드십시오. WordPress 플랫폼을 사용하면 홈 또는 게시물 페이지 및 기타 섹션에 새 페이지를 포함할 수 있습니다. 블로그를 만든 후에는 모든 페이지가 모양 화면에 표시되도록 하는 것이 좋습니다. WordPress 템플릿은 페이지의 요소가 기본 수준에서 표시되는 방식을 지정하기 때문입니다. 한 페이지에 표시되는 게시물의 수를 늘리려면 각 게시물에 더 큰 이미지 크기를 추가할 수도 있습니다.
게시물을 빠르고 쉽게 정리하고 싶다면 전용 아카이브 위젯을 사용해 보세요. 이러한 요소를 사용하는 것 외에도 카테고리 또는 태그와 같이 게시물을 다르게 정렬하는 것을 고려할 수 있습니다. 이메일 구독 양식을 만들려면 게시물 페이지를 볼 수 있습니다. WPForms는 각 호스팅 계획의 일부로 플러그인의 전체 버전을 제공하는 DreamHost에서 호스팅할 수 있습니다.
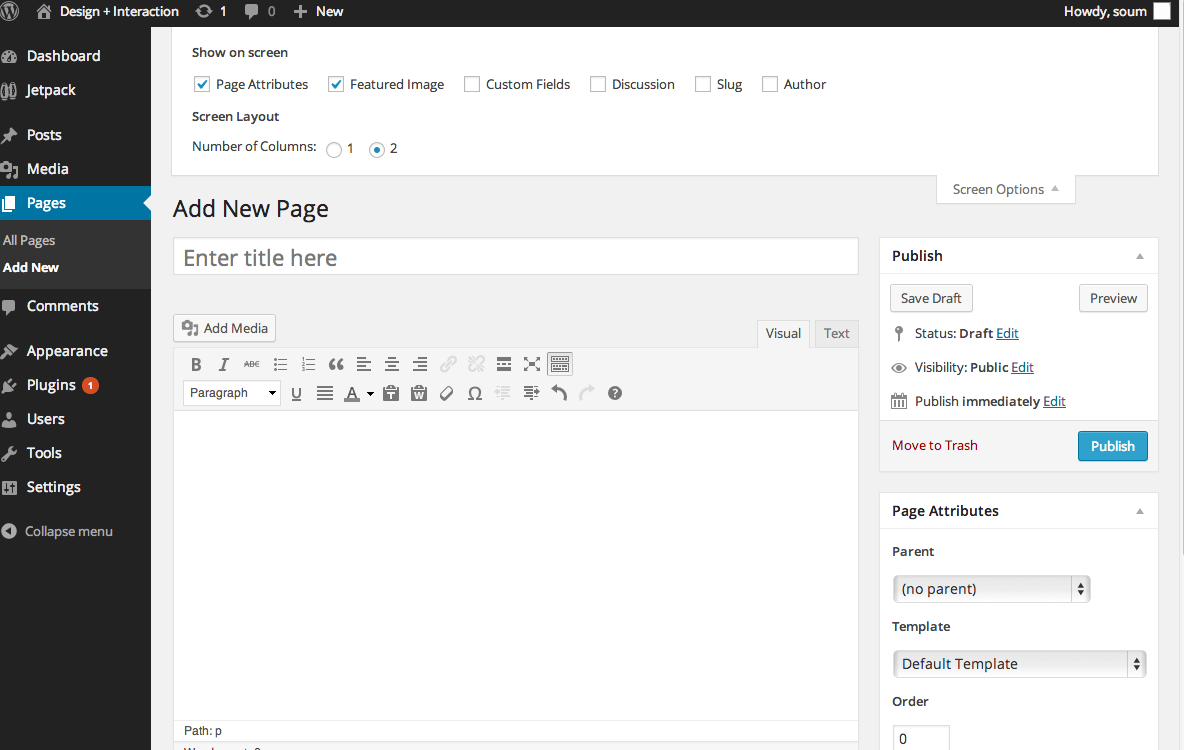
웹사이트에 새 페이지 만들기
그러나 이것은 계획대로 작동하지 않을 것입니다. 게시물을 추가하면 페이지가 자동으로 생성되지만, 임시 저장하면 게시물이 표시되지 않습니다. 즉, 게시물을 복사하여 붙여넣어도 새 페이지가 생성되지 않습니다. 오히려 게시물의 새 초안이 생성됩니다.
WordPress 페이지 PHP에 게시물 표시
 크레딧: stackoverflow.com
크레딧: stackoverflow.com 워드프레스는 웹사이트나 블로그를 처음부터 만들거나 기존 웹사이트를 개선할 수 있는 콘텐츠 관리 시스템(CMS)입니다. WordPress의 가장 인기 있는 기능 중 하나는 페이지에 게시물을 표시하는 기능입니다.
WordPress의 페이지에 게시물을 표시하려면 먼저 페이지 템플릿을 만들어야 합니다. 템플릿을 만든 후에는 게시물을 표시하는 코드를 추가할 수 있습니다. 게시물을 표시하는 코드는 다음과 같습니다.
$args = 배열(
'posts_per_page' => 10,
'post_status' => '게시',
'orderby' => '날짜',
'주문' => 'DESC'
);
$the_query = 새로운 WP_Query( $args );
if ( $the_query->have_posts() ) {
동안 ( $the_query->have_posts() ) {
$the_query->the_post();
에코 '
제목();
에코 '
}
} 또 다른 {
echo '글이 없습니다';
}
wp_reset_postdata();
? >
이 코드는 페이지의 가장 최근 게시물 10개를 표시합니다. 'posts_per_page' 매개변수를 변경하여 표시할 게시물 수를 변경할 수 있습니다.
이 기사에서는 모든 WordPress 게시물을 단일 페이지에 표시하는 방법을 안내합니다. 이것은 다양한 방법으로 수행할 수 있으며 가장 널리 사용되는 방법은 WordPress 플러그인을 사용하는 것입니다. WordPress 시장은 모든 작업을 위한 플러그인으로 가득 차 있습니다. 사용자 지정 페이지를 만드는 가장 간단한 방법 중 하나는 템플릿을 사용하는 것입니다. 이 경우에 사용할 수 있는 템플릿을 이미 생성했을 수 있습니다. WP 쿼리 를 사용하면 볼 수 있는 게시물 수에 제한을 두지 않고 게시된 모든 게시물을 찾을 수 있습니다. 그런 다음 결과를 반복하고 목록으로 표시합니다.
WordPress 게시물을 표시하는 방법
WordPress 플랫폼을 사용하면 다양한 방법으로 게시물을 표시할 수 있습니다. WordPress 관리자 대시보드의 설정 > 읽기 섹션에 있는 지침에 따라 게시물을 표시하는 것은 간단합니다. 홈 페이지 표시 설정을 선택하면 최신 게시물 옵션이 표시됩니다. 그 후 변경 사항 저장이 표시됩니다. 이 방법을 사용하여 가장 최근 게시물이 블로그 홈 페이지에 표시됩니다.
WordPress 사이트의 모든 페이지에 특정 카테고리의 게시물을 표시하려면 모양 블록의 최신 게시물 옵션을 사용하세요. 위젯을 삽입할 수 있는 페이지입니다. 사이드바에 블록을 배치한 후 블록을 클릭합니다. 블록을 누르면 가장 최근에 작성한 게시물이 표시됩니다. 정렬 메뉴에서 정렬 및 필터링 옵션을 선택합니다. 여기에서 사용 가능한 범주 중에서 선택한 다음 표시할 범주를 선택할 수 있습니다.
HTML 페이지에 WordPress 게시물 표시
예, HTML 페이지 에 WordPress 게시물을 표시할 수 있습니다. 플러그인을 사용하거나 테마에 수동으로 코드를 추가하는 것을 포함하여 사용할 수 있는 몇 가지 방법이 있습니다. 코드에 익숙하다면 테마의 템플릿 파일에 루프를 추가할 수 있습니다. 가장 최근 게시물이 표시됩니다. 표시되는 게시물을 더 자세히 제어하려면 WP_Query 클래스를 사용할 수 있습니다. 이렇게 하면 쿼리할 게시물 유형과 카테고리를 지정할 수 있습니다. HTML 페이지에 WordPress 게시물을 표시할 수 있는 플러그인도 있습니다. 이 플러그인을 사용하면 게시물의 레이아웃과 모양을 더 잘 제어할 수 있습니다.
WordPress에서 게시물 순서를 변경하는 방법
정렬 기준 설정을 사용하여 게시물이 홈페이지에 표시되는 순서를 변경할 수 있습니다. 이 링크를 클릭하면 홈페이지에 어떤 게시물이 먼저 표시되는지 선택할 수 있습니다. 정렬 기준 설정을 사용하여 게시물 목록에 게시물이 표시되는 순서에 영향을 미치도록 정렬 기준 설정을 선택할 수도 있습니다.
목록에서 위 또는 아래로 이동하려는 게시물을 끌어다 놓아 게시물 목록에서 게시물이 표시되는 순서를 변경할 수 있습니다. 게시물을 한 위치에서 다른 위치로 이동하려면 목록의 맨 위로 끌어다 놓기만 하면 됩니다.
