Come nascondere l'immagine in primo piano su una pagina in WordPress
Pubblicato: 2022-09-27Se desideri nascondere l'immagine in primo piano su una determinata pagina in WordPress, puoi farlo andando alla schermata "Modifica pagina" per quella pagina e quindi scorrendo verso il basso fino alla sezione "Immagine in primo piano". Nella sezione "Immagine in primo piano", vedrai una casella di controllo che dice "Nascondi immagine in primo piano in questa pagina". Seleziona quella casella e quindi salva le modifiche. Questo è tutto quello che c'è da fare!
Un'immagine in primo piano, nota anche come miniatura in WordPress, viene utilizzata per rappresentare i tuoi post, i tipi di post personalizzati e le pagine. Quando i tuoi visitatori arrivano al tuo sito web, sono attratti dalla tua immagine in primo piano perché è la descrizione visiva del post. Se vuoi nascondere la tua immagine in primo piano in WordPress, potrebbe essere necessario farlo. Un'immagine in primo piano è fondamentale per l'aspetto del tuo sito Web e mantenerla visibile in un ambiente ideale è estremamente importante. L'immagine in primo piano sarà ancora nascosta quando necessario. Il plug-in più efficace per questo scopo è il plug-in Nascondi immagine in primo piano. I seguenti passaggi sono necessari per utilizzare questo plugin per nascondere le immagini.
Modificando o creando un nuovo post del blog, puoi aggiungere un'immagine in primo piano al tuo post WordPress. La scheda dell'immagine in primo piano si trova nella colonna di destra dell'editor di contenuti. Apparirà un popup se fai clic sull'area "Imposta immagine in evidenza" e quando fai clic sull'uploader multimediale di WordPress.
Posso nascondere l'immagine in primo piano WordPress?
 Credito: wpera.com
Credito: wpera.comSì, puoi nascondere le immagini in primo piano in WordPress andando alla pagina delle opzioni del tuo tema e selezionando l'opzione "Nascondi immagini in primo piano".
Come si nasconde un'immagine in primo piano in un post di WordPress? In questo articolo, esamineremo tre diversi modi per farlo. La maggior parte dei temi WordPress fornisce una funzionalità che ti consente di nascondere un'immagine in primo piano. Se rimuovi l' immagine in primo piano dal tuo blog, avrà un impatto negativo su di esso in molti altri modi. Puoi nascondere facilmente l'immagine in primo piano da qualsiasi post del blog utilizzando la funzione di personalizzazione con un clic. Molti temi ti permetteranno di nascondere o mostrare un'immagine in primo piano direttamente dall'editor di post di WordPress. Se stai utilizzando il tema Astra, puoi iniziare il processo in pochissimo tempo.
Un plug-in, come Elementor Pro, può essere utilizzato anche per nascondere l'immagine. Puoi trovare e nascondere le immagini in primo piano seguendo una serie di istruzioni. Per nascondere un'immagine in un post specifico del blog, fai clic con il pulsante destro del mouse su di essa e seleziona Ispeziona dal menu a discesa. Utilizzando i codici CSS, puoi nascondere l'immagine in primo piano in vari modi. Potrebbe essere difficile per te se non capisci HTML e CSS. Usando il metodo condiviso sopra, puoi facilmente nascondere l'immagine in primo piano da WordPress. Non devi fare affidamento su plug-in come Visualizzazione condizionale di immagini in primo piano su singoli post o pagine. Se desideri che la tua immagine in primo piano appaia in una sezione separata, vai avanti e crea una nuova sezione della mappa del sito. Fare riferimento al seguente articolo per informazioni su come nascondere le immagini in primo piano nei post di WordPress.
Perché l'immagine in primo piano appare nel post?
A causa del controllo del tuo tema WordPress, questa funzione appare come se appartenesse a te. Ci sarà una scelta su come e dove queste immagini in primo piano verranno visualizzate nel tuo tema. Queste immagini si trovano spesso accanto all'intestazione della tua home page o pagina del blog e nella parte superiore dei post del tuo blog.
L'immagine in primo piano è buona per SEO?
Poiché attirano l'attenzione su di sé, le immagini in primo piano sono un ottimo modo per aumentare la tua visibilità. L'aggiunta di interesse visivo a un post del blog lo aiuterà a distinguersi. Abbiamo le risorse per aiutarti a ottimizzare la tua immagine in primo piano per i risultati di ricerca.
Come rimuovo l'immagine in primo piano predefinita in WordPress?
 Credito: quadlayers.com
Credito: quadlayers.comSe desideri rimuovere l'immagine in primo piano predefinita in WordPress, puoi andare alla pagina delle opzioni del tuo tema e deselezionare la casella "immagine in primo piano". In alternativa, puoi semplicemente eliminare il file immagine dal tuo server.
Le versioni più recenti di WordPress includono la possibilità di utilizzare una singola immagine come titolo principale per ogni post. Quando viene visualizzata un'immagine in primo piano, di solito si trova su pagine di archivio, pagine di singoli post e da persone che utilizzano i social media. Questo tutorial ti insegnerà come rimuovere l'immagine in primo piano in WordPress usando uno dei due metodi: CSS o un filtro. Se non vuoi che il codice PHP venga aggiunto a WordPress, puoi nasconderlo usando i CSS. Questo è un test in un passaggio che non valuta se una pagina è singola. In alternativa, puoi nascondere le immagini in primo piano in base alle dimensioni dell'immagine utilizzando classi diverse da WP-post-image.
Nascondi immagine in evidenza WordPress CSS
Se vuoi nascondere l'immagine in primo piano su un post o una pagina di WordPress, puoi farlo aggiungendo un po' di CSS al tuo sito web. Nel CSS, dovrai scegliere come target il post o la pagina in cui non desideri che appaia l'immagine in primo piano. Quindi, puoi impostare la proprietà di visualizzazione su nessuno. Questo nasconderà l'immagine in primo piano su quel particolare post o pagina.
L'immagine in primo piano è l'immagine visualizzata nella parte superiore di ogni post in WordPress. Se scegli di includere qualsiasi immagine relativa al post, indica di cosa si tratta. Abbiamo creato due semplici metodi per nascondere le immagini in primo piano di WordPress in un post. Esistono due metodi per rimuovere il codice personalizzato: tramite plug-in o tramite codice personalizzato. Nell'immagine sopra, puoi vedere chiaramente come nascondere un'immagine in primo piano in un post di WordPress usando i CSS. Puoi nascondere un'immagine in primo piano di WordPress utilizzando un plug-in. Un buon modo per nascondere le immagini in primo piano è utilizzare il plug-in Nascondi immagine in evidenza. A parte questo, ci sono una miriade di altri plugin che possono essere utilizzati allo stesso modo.
Nascondi immagine in primo piano su tutte le singole pagine/post
Per accedere a un post specifico, vai a Post Fai clic su qualsiasi post per aprirlo. Quando accedi alla schermata di modifica del post, noterai una casella che dice "Mostra l'immagine in primo piano solo negli elenchi di post, nascondi su viste singole" proprio sotto l'immagine in primo piano.
Il plug-in ti consente di nascondere tutte le immagini in primo piano su pagine e post in una scheda separata quando vengono visualizzate nelle proprie schede. Il plug-in non influisce sulla capacità del tema di visualizzare un'immagine fintanto che non si accede all'immagine durante il rendering della pagina. Inoltre, l'immagine in primo piano viene visualizzata nel contenuto in cui è stato incluso un blocco immagine in primo piano post-modello, che può essere bloccato utilizzando questo plug-in. Su singole pagine o post, puoi utilizzare i menu condizionali per visualizzare le immagini in primo piano. Quando utilizzi questo plugin, puoi inserire la stessa immagine due volte nel tuo post, una volta come immagine in primo piano e ancora da qualche parte nel contenuto. Puoi selezionare la posizione, la dimensione, il wrapping, la didascalia e il ritaglio che desideri nella sezione. Puoi comunque utilizzare la tua foto come immagine in primo piano su Facebook o su quella di qualcun altro.
Il plug-in include l'opzione per visualizzare: none, che è un foglio di stile CSS che specifica quali stili verranno visualizzati quando viene selezionata un'immagine in primo piano. Come affermato in precedenza, puoi imparare come emulare questa soluzione utilizzando CSS personalizzati. Per vedere lo stile dell'elemento desiderato, vai alla modalità sviluppatore del tuo browser.
WordPress non può rimuovere l'immagine in primo piano
Se stai cercando di rimuovere l'immagine in primo piano da un post di WordPress e non funziona, è probabile che tu non disponga delle autorizzazioni corrette. Per rimuovere l'immagine in primo piano, devi essere un amministratore del sito WordPress. Se non sei un amministratore, puoi chiedere a uno degli amministratori di rimuovere l'immagine in primo piano per te.
L'immagine in primo piano, nota anche come miniatura del post, è generalmente inclusa come barra laterale nella parte superiore dei post di WordPress. Quando si tratta di visualizzazione delle immagini, il titolo del post viene visualizzato immediatamente dopo il titolo del post, appena prima dell'inizio del contenuto. Questo tutorial ti insegnerà come nascondere facilmente le immagini in primo piano su specifici post di WordPress e globalmente su tutto il tuo sito web. È possibile che l'immagine in primo piano non venga rimossa per impostazione predefinita; tuttavia, hai due opzioni. Tutti i tuoi siti Web possono trarre vantaggio dal metodo del codice, indipendentemente dal tema che utilizzi. Testare prima i nuovi plug-in in un ambiente di staging. Il primo passaggio consiste nell'identificare la classe CSS per le funzionalità.
Il secondo passo è trovare l'ID pagina per il tuo sito web. Il terzo passaggio consiste nel creare un codice personalizzato per il tuo sito web. Per accedere a WordPress, prima accedi. personalizza. Copia e incolla il codice mostrato nell'immagine sopra nell'area di input CSS aggiuntivo. Se l'ID della pagina e la classe dell'immagine in evidenza sono corretti, il post non verrà più visualizzato. Tutte le altre funzioni non sono interessate; sostituisci semplicemente ".postid-17" con ".single-post" per garantire la compatibilità. Esistono diversi modi per nascondere le immagini in primo piano sul tuo sito web. È possibile che ciò che funziona per un sito non funzioni per un altro.

Come disabilitare le immagini in primo piano su tutti i post
Se vuoi disabilitare le immagini in primo piano su tutti i tuoi post, vai al link qui sotto. È possibile selezionare le immagini dal menu.
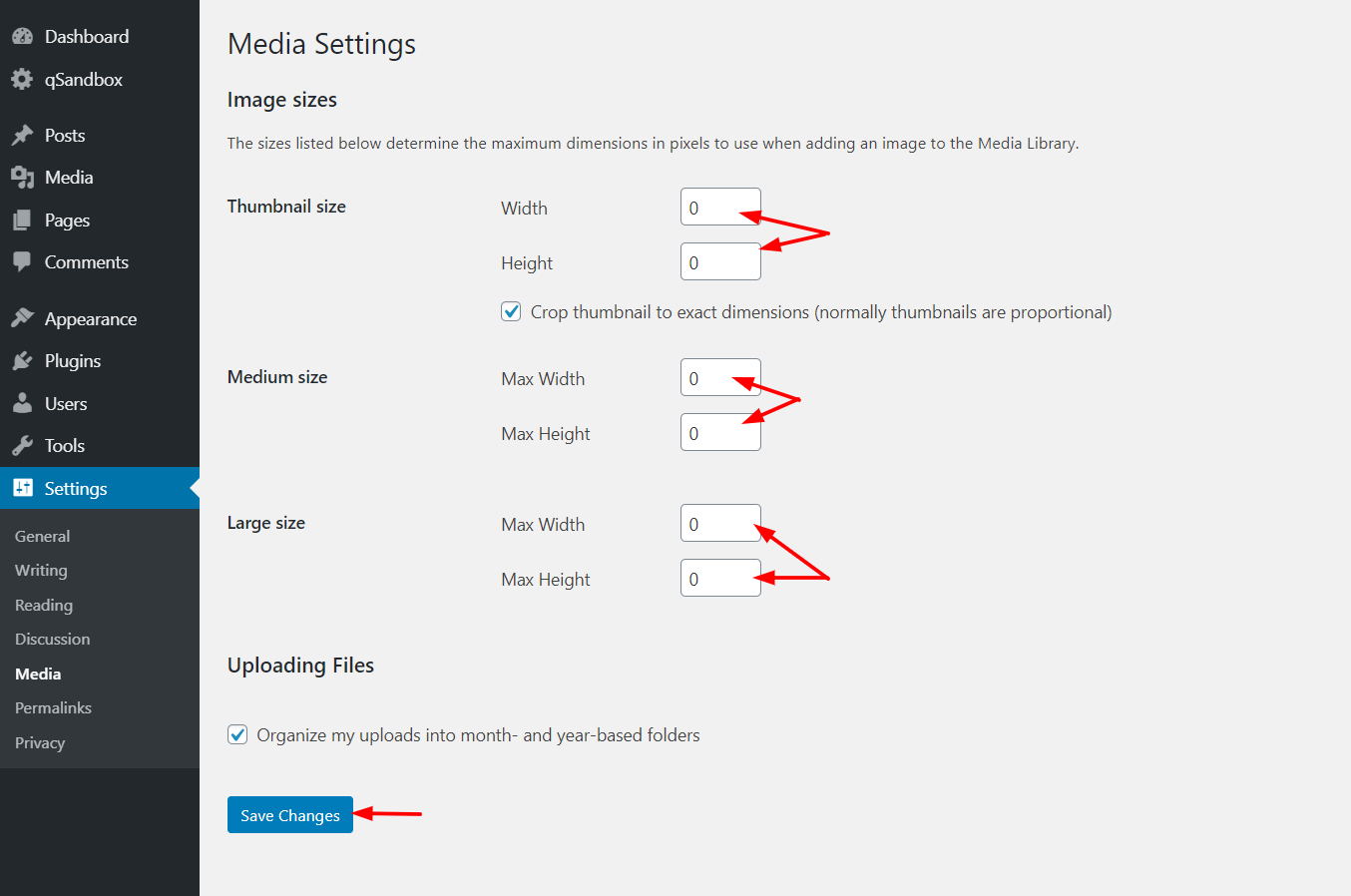
Per deselezionare la casella "Mostra immagini in primo piano sui post", vai alla scheda Post.
Per salvare le modifiche, seleziona Salva modifiche in fondo alla pagina.
Nascondi immagine in evidenza Elementor
L'immagine in primo piano è una parte importante del design di un sito Web e può essere utilizzata per impostare il tono o l'atmosfera di una pagina. Tuttavia, a volte potresti voler nascondere l'immagine in primo piano, ad esempio quando utilizzi un generatore di pagine come Elementor.
Nascondere l'immagine in primo piano è un processo relativamente semplice e può essere fatto andando all'editor di pagina e selezionando l'opzione "nascondi immagine in primo piano" dal menu a discesa. Questo rimuoverà l'immagine in primo piano dalla pagina e può aiutarti a creare un design più snello.
È un'abilità utile da avere nella tua cassetta degli attrezzi di WordPress se vuoi nascondere un'immagine in primo piano. Un metodo per nascondere le immagini in primo piano è non caricarle affatto. Un'immagine caratteristica può anche essere eliminata se è stata precedentemente caricata. WordPress fornisce una serie di opzioni per nascondere le immagini in primo piano. Se hai installato Neve, vai su Aspetto. Deseleziona l'icona Occhio nell'elemento Miniatura prima di fare clic su di essa. Questo metodo nasconde la miniatura (nota anche come immagine in primo piano in un post) dalla vista.
Se stai utilizzando un layout di intestazione Normale, scorri verso il basso fino alla sezione Ordine elementi del personalizzatore per trovare un'impostazione per nascondere le immagini in primo piano. Usando i CSS, puoi nascondere l'immagine in primo piano in un post specifico. Si prega di incollare questo codice nel campo CSS aggiuntivo:. Inoltre, potresti voler considerare se nascondere o visualizzare le immagini in primo piano. Per fare ciò, utilizzerai il plug-in Visualizza in modo condizionale l'immagine in primo piano su post e pagine separati. Poiché alcuni temi prendono il sopravvento sulla funzionalità delle immagini in primo piano quando aggiungi immagini di copertina, potresti non essere in grado di utilizzare questo plug-in. Se hai difficoltà a creare immagini in primo piano per ogni post, abbiamo un post su Canva che ti aiuterà a farlo. In alcuni casi, può essere utilizzato per rimuovere un'immagine da un post o da tutti i post.
Come risolvere il widget delle immagini in primo piano che non appare in Personalizza
Potrebbe essere necessario disabilitare il plug-in Immagini in primo piano del tema se non vedi il widget Immagini in primo piano nella personalizzazione. Il plug-in Immagini in evidenza può essere disabilitato aprendo il pannello Plugin nell'area di amministrazione di WordPress e facendo clic sul pulsante Disattiva . Ti preghiamo di avvisarci se il problema persiste condividendo un link a una pagina che sta riscontrando il problema. Grazie mille!
Disabilita le immagini in primo piano
Alcuni temi WordPress disabilitano le immagini in primo piano per impostazione predefinita. Se desideri utilizzare le immagini in primo piano nel tuo tema, devi prima abilitarle. Per fare ciò, vai alla pagina delle impostazioni del tuo tema e cerca l'opzione "Abilita immagini in primo piano". Se non è presente, puoi contattare l'autore del tema e chiedere loro di aggiungerlo.
Quasi tutti i temi WordPress includono una funzione che ti consente di visualizzare le immagini in primo piano. Gli allegati dei post possono anche apparire come immagine in primo piano in alcuni temi se non viene specificata alcuna immagine. Seguendo i passaggi di questo articolo, sarai in grado di nascondere le immagini in primo piano sui singoli post in WordPress. Il plugin consigliato è il plugin Conditionally Display Featured Image. Se viene fornita un'immagine in primo piano, l'immagine non verrà visualizzata. L'immagine caratteristica non è influenzata da questo plugin. Non apparirà sul front-end del tuo sito a meno che tu non lo abiliti. Se vuoi tornare all'immagine in primo piano, modifica semplicemente il post e deseleziona la casella Nascondi immagine in primo piano.
Immagine in primo piano di WordPress
Supponendo che desideri una panoramica generale delle immagini in primo piano di WordPress:
Un'immagine in primo piano è un'immagine che rappresenta il contenuto di un post o di una pagina. Quando crei un nuovo post o una nuova pagina, puoi impostare un'immagine in primo piano facendo clic sul link "Imposta immagine in primo piano" nella barra laterale di destra. L'immagine in primo piano apparirà quindi nella parte superiore del post o della pagina, sopra il titolo. Se non imposti un'immagine in primo piano, WordPress sceglierà automaticamente un'immagine dal post o dalla pagina da utilizzare come immagine in primo piano.
Con l'editor blocchi di WordPress, puoi aggiungere qualsiasi tipo di testo e media ai post del tuo blog. Per rappresentare un post nel suo insieme, posiziona semplicemente una singola immagine nella barra laterale destra. È possibile inserire un'immagine principale su ogni post e utilizzarla come intestazione per un post o includerla nelle pagine di archivio. Quando qualcuno visita il tuo blog, noterà un'immagine in primo piano di WordPress. È fondamentale scegliere e preparare con cura queste immagini in modo che possano rappresentare accuratamente lo stile visivo del tuo sito (e persino le sue prestazioni). Ecco tre suggerimenti per aiutarti a utilizzare le immagini in primo piano in modo efficace sul tuo sito WordPress. Ogni post sul tuo sito dovrebbe essere accompagnato da un'immagine in primo piano di WordPress.
In generale, è fondamentale considerare come queste immagini rappresentano il tuo sito web per capire come verrà percepito. Ecco alcuni suggerimenti per mantenere coerenti l'aspetto e lo stile delle immagini in primo piano. Quando il tuo sito web è pieno di immagini grandi e di alta qualità, può rallentare. Prima di caricare qualsiasi immagine di WordPress sul tuo sito, ti consigliamo di ottimizzarle ciascuna. Di conseguenza, sarà più leggero e meno propenso a rallentare la tua pagina. Lo strumento giusto può comprimere le immagini con facilità senza sacrificare la qualità delle immagini.
Scegliere l'immagine in primo piano giusta per il tuo blog è una decisione importante e ci sono alcune cose a cui dovresti pensare.
È fondamentale riprodurre l'immagine nel modo più accurato possibile.
Considera un'immagine che trasmetta l'essenza del tuo blog.
Quando selezioni un design, assicurati che sia protetto da copyright sotto Creative Commons.
C'è un modo per cambiare l'immagine in primo piano in qualsiasi momento.
Quando selezioni un'immagine in primo piano per il tuo blog, tieni presente i seguenti fattori:
Per farlo risaltare, l'immagine in primo piano dovrebbe essere di alta qualità e rappresentare il tuo blog. La tua immagine deve essere ben nota e verrà notata dai lettori, consentendo al tuo blog di distinguersi dalla massa.
È una buona idea utilizzare un'immagine che rappresenti il tuo blog nella sua immagine in primo piano. La tua foto dovrebbe rappresentare accuratamente l'argomento del tuo blog e dovrebbe aiutare il tuo blog a distinguersi dalla massa.
La tua immagine in primo piano deve essere un'immagine con licenza Creative Commons. Ciò significa che sei libero di utilizzare l'immagine in qualsiasi modo sul tuo blog, ad esempio sulla pagina, purché attribuisca credito al creatore originale.
Nella maggior parte dei casi, hai la possibilità di cambiare l'immagine in primo piano in qualsiasi momento. Selezionando l'immagine in primo piano dall'editor di post del blog di WordPress, puoi facilmente creare il tuo post sul blog.
Come utilizzare le immagini in primo piano nei post di WordPress
Quando modifichi un post, fai clic sull'immagine nella barra degli strumenti dell'editor di post, quindi fai clic sulla scheda Immagine in primo piano nell'angolo in alto a destra dello schermo. Dopo aver scelto l'immagine in primo piano dalla libreria multimediale del tuo blog, puoi caricare una nuova immagine. Avrai anche alcune altre opzioni dopo aver selezionato la tua immagine in primo piano. In grassetto, modifichi il focus della tua immagine in evidenza in quello della pagina principale del tuo post e aggiungi un bordo attorno ad essa. Di conseguenza, la tua immagine in primo piano ora funge da punto focale del tuo post e include un bordo attorno ad esso. Ciò consente la dimensione corretta dell'immagine in primo piano. La dimensione dell'immagine in primo piano è impostata per impostazione predefinita. Allineamento significa che il piano è allineato. Le impostazioni determinano quale immagine apparirà nel post sulla scala di una pagina. Poiché la posizione dell'immagine in evidenza cambia con la posizione dell'altro testo nel post, viene visualizzata quando la posizione dell'immagine in evidenza cambia. Puoi incorporare l'immagine in primo piano di un video in un post del blog facendo clic qui. Se desideri modificare l'immagine in evidenza di un post senza modificarla, puoi farlo utilizzando la libreria multimediale di WordPress. Fai clic sul titolo del post per saperne di più, quindi fai clic sul pulsante dell'immagine in primo piano per vedere i dettagli del post. Puoi scegliere un'immagine in primo piano dalla tua libreria multimediale o caricarvi una nuova immagine da questo menu.
