Как скрыть избранное изображение на странице в WordPress
Опубликовано: 2022-09-27Если вы хотите скрыть избранное изображение на определенной странице в WordPress, вы можете сделать это, перейдя на экран «Редактировать страницу» для этой страницы, а затем прокрутив вниз до раздела «Избранное изображение». В разделе «Избранное изображение» вы увидите флажок «Скрыть избранное изображение на этой странице». Установите этот флажок, а затем сохраните изменения. Вот и все!
Избранное изображение, также известное как миниатюра в WordPress, используется для представления ваших сообщений, пользовательских типов сообщений и страниц. Когда ваши посетители заходят на ваш сайт, их привлекает изображение, потому что оно является визуальным описанием поста. Если вы хотите скрыть избранное изображение в WordPress, это может потребоваться. Избранное изображение имеет решающее значение для внешнего вида вашего веб-сайта, и чрезвычайно важно, чтобы оно отображалось в идеальных условиях. Рекомендуемое изображение по-прежнему будет скрыто, когда это необходимо. Наиболее эффективным плагином для этой цели является плагин Hide Featured Image . Следующие шаги необходимы для использования этого плагина для скрытия изображений.
Отредактировав или создав новый пост в блоге, вы можете добавить избранное изображение в свой пост WordPress. Вкладку избранного изображения можно найти в правом столбце редактора контента. Всплывающее окно появится, если вы нажмете на область «Установить избранное изображение», а также когда вы нажмете на загрузчик мультимедиа WordPress.
Могу ли я скрыть избранное изображение WordPress?
 1 кредит
1 кредитДа, вы можете скрыть избранные изображения в WordPress, перейдя на страницу параметров вашей темы и выбрав параметр «Скрыть избранные изображения».
Как скрыть избранное изображение в записи WordPress? В этой статье мы рассмотрим три различных способа сделать это. Большинство тем WordPress предоставляют функцию, позволяющую скрыть избранное изображение. Если вы удалите изображение функции из своего блога, это окажет на него негативное влияние во многих других отношениях. Вы можете легко скрыть избранное изображение из любого поста в блоге, используя функцию настройки одним щелчком мыши. Многие темы позволят вам скрыть или показать избранное изображение прямо из редактора сообщений WordPress. Если вы используете тему Astra, вы можете начать процесс в кратчайшие сроки.
Плагин, такой как Elementor Pro, также можно использовать для скрытия изображения. Вы можете найти и скрыть избранные изображения, следуя инструкциям. Чтобы скрыть изображение в определенном сообщении блога, щелкните его правой кнопкой мыши и выберите «Проверить» в раскрывающемся меню. Используя коды CSS, вы можете скрыть избранное изображение различными способами. Вам может быть сложно, если вы не понимаете HTML и CSS. Используя описанный выше метод, вы можете легко скрыть избранное изображение из WordPress. Вам не нужно полагаться на такие плагины, как условное отображение избранных изображений в отдельных сообщениях или на страницах. Если вы хотите, чтобы избранное изображение отображалось в отдельном разделе, создайте новый раздел карты сайта. Пожалуйста, обратитесь к следующей статье для получения информации о том, как скрыть избранные изображения в сообщениях WordPress.
Почему избранное изображение появляется в посте?
Из-за контроля вашей темы WordPress эта функция выглядит так, как будто она принадлежит вам. Будет выбор, как и где эти избранные изображения будут отображаться в вашей теме. Эти изображения часто находятся рядом с заголовком на вашей домашней странице или странице блога, а также в верхней части ваших сообщений в блоге.
Подходит ли избранное изображение для SEO?
Поскольку они привлекают внимание к себе, избранные изображения — отличный способ повысить вашу узнаваемость. Добавление визуального интереса к сообщению в блоге поможет ему выделиться. У нас есть ресурсы, которые помогут вам оптимизировать избранное изображение для результатов поиска.
Как удалить избранное изображение по умолчанию в WordPress?
 1 кредит
1 кредитЕсли вы хотите удалить избранное изображение по умолчанию в WordPress, вы можете перейти на страницу параметров вашей темы и снять флажок «Избранное изображение». Кроме того, вы можете просто удалить файл изображения с вашего сервера.
Самые последние версии WordPress включают возможность использовать одно изображение в качестве основного заголовка для каждого сообщения. Когда появляется избранное изображение, его обычно можно найти на страницах архивов, отдельных страницах сообщений и у людей, использующих социальные сети. Из этого туториала вы узнаете, как удалить избранное изображение в WordPress одним из двух способов: CSS или фильтр. Если вы не хотите, чтобы код PHP добавлялся в WordPress, вы можете скрыть его с помощью CSS. Это одноэтапный тест, который не оценивает, является ли страница одиночной. В качестве альтернативы вы можете скрыть избранные изображения в зависимости от размера изображения, используя классы, отличные от WP-post-image.
Скрыть избранное изображение WordPress Css
Если вы хотите скрыть избранное изображение в записи или на странице WordPress, вы можете сделать это, добавив немного CSS на свой сайт. В CSS вам нужно настроить таргетинг на запись или страницу, где вы не хотите, чтобы отображалось избранное изображение. Затем вы можете установить для свойства display значение none. Это скроет избранное изображение в этом конкретном посте или на странице.
Избранное изображение — это изображение, отображаемое в верхней части каждого сообщения в WordPress. Если вы решите включить любое изображение, связанное с публикацией, оно указывает, о чем она. Мы создали два простых метода для сокрытия избранных изображений WordPress в публикации. Существует два способа удаления пользовательского кода: через плагин или с помощью пользовательского кода. На изображении выше вы можете ясно видеть, как скрыть избранное изображение в записи WordPress с помощью CSS. Вы можете скрыть избранное изображение WordPress с помощью плагина. Хороший способ скрыть избранные изображения — использовать плагин Hide Featured Image. Кроме того, существует множество других плагинов, которые можно использовать таким же образом.
Скрыть избранное изображение на всех отдельных страницах/сообщениях
Чтобы перейти к определенному сообщению, перейдите в «Сообщения». Нажмите на любое сообщение, чтобы открыть его. Когда вы войдете в экран редактирования сообщения, вы увидите поле с надписью «Отображать избранное изображение только в списках сообщений, скрывать в отдельных представлениях» прямо под избранным изображением.
Плагин позволяет скрывать все избранные изображения на страницах и постах в отдельной вкладке, когда они просматриваются на своих вкладках. Плагин не влияет на способность темы просматривать изображение, если к изображению нет доступа во время рендеринга страницы. Кроме того, избранное изображение появляется в контенте, где вы включили блок избранного изображения после шаблона, который можно заблокировать с помощью этого плагина. На отдельных страницах или в сообщениях вы можете использовать условные меню для отображения избранных изображений. При использовании этого плагина вы можете дважды вставить одно и то же изображение в свой пост, один раз как избранное изображение и еще раз где-нибудь в контенте. Вы можете выбрать положение, размер, обтекание, заголовок и обрезку в разделе. Вы по-прежнему можете использовать свое изображение в качестве избранного изображения на Facebook или в чьем-то другом.
Плагин включает параметр display: none, представляющий собой таблицу стилей CSS, которая указывает, какие стили будут отображаться при выборе рекомендуемого изображения. Как указывалось ранее, вы можете научиться эмулировать это решение с помощью пользовательского CSS. Чтобы увидеть, как оформлен нужный элемент, перейдите в режим разработчика в браузере.
WordPress не может удалить избранное изображение
Если вы пытаетесь удалить избранное изображение из записи WordPress, и это не работает, скорее всего, у вас нет правильных разрешений. Чтобы удалить избранное изображение, вы должны быть администратором на сайте WordPress. Если вы не являетесь администратором, вы можете попросить одного из администраторов удалить избранное изображение для вас.
Избранное изображение, также известное как миниатюра сообщения, обычно включается в качестве боковой панели в верхней части ваших сообщений WordPress. Когда дело доходит до отображения изображения, заголовок сообщения появляется сразу после заголовка сообщения, непосредственно перед началом содержимого. Из этого туториала вы узнаете, как легко скрыть избранные изображения в определенных постах WordPress, а также глобально на всем вашем веб-сайте. Возможно, ваше избранное изображение не будет удалено по умолчанию; однако у вас есть два варианта. Все ваши веб-сайты могут извлечь выгоду из метода кода, независимо от того, какую тему вы используете. Сначала протестируйте новые плагины в тестовой среде. Первый шаг — определить класс CSS для функций.
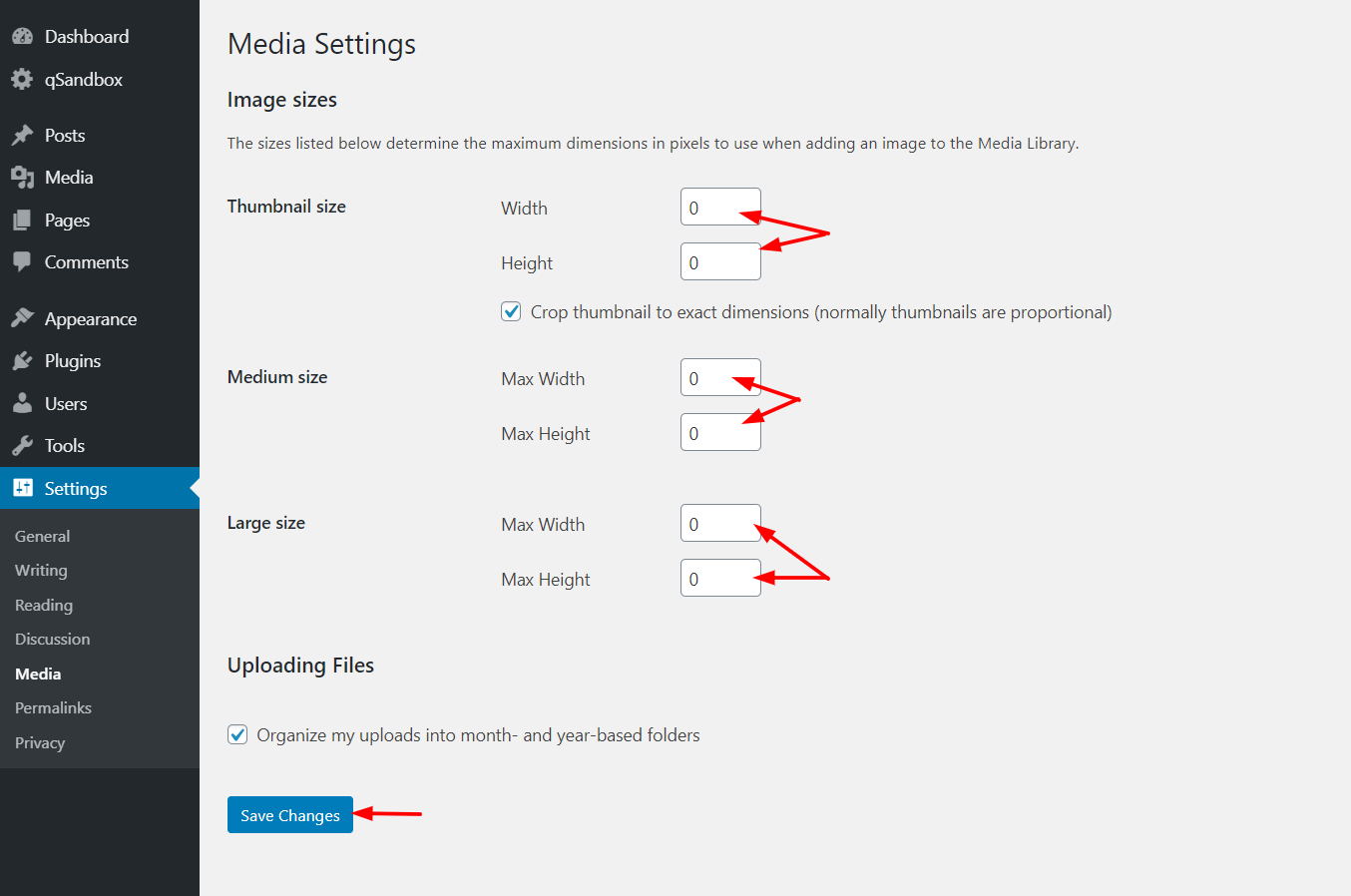
Второй шаг — найти идентификатор страницы вашего сайта. Третий шаг — создать собственный код для вашего сайта. Чтобы получить доступ к WordPress, сначала войдите в систему. Скопируйте и вставьте код, показанный на изображении выше, в область ввода дополнительных CSS. Если идентификатор вашей страницы и класс рекомендуемого изображения верны, сообщение больше не будет отображаться. Все остальные функции не затрагиваются; просто замените «.postid-17» на «.single-post», чтобы обеспечить совместимость. Есть несколько способов скрыть избранные изображения на вашем сайте. Может случиться так, что то, что работает для одного сайта, не работает для другого.

Как отключить избранные изображения во всех сообщениях
Если вы хотите отключить избранные изображения во всех своих сообщениях, перейдите по ссылке ниже. Вы можете выбрать изображения из меню.
Чтобы снять флажок «Показывать избранные изображения в сообщениях», перейдите на вкладку «Сообщения».
Чтобы сохранить изменения, выберите Сохранить изменения внизу страницы.
Скрыть элемент избранного изображения
Рекомендуемое изображение является важной частью дизайна веб-сайта и может использоваться для задания тона или ощущения страницы. Однако могут быть случаи, когда вы хотите скрыть избранное изображение, например, когда вы используете конструктор страниц, такой как Elementor.
Скрытие избранного изображения — относительно простой процесс, и его можно сделать, перейдя в редактор страниц и выбрав опцию «скрыть избранное изображение» в раскрывающемся меню. Это удалит избранное изображение со страницы и поможет вам создать более рациональный дизайн.
Это полезный навык в вашем наборе инструментов WordPress, если вы хотите скрыть избранное изображение. Один из способов скрыть избранные изображения — вообще не загружать их. Изображение функции также можно удалить, если оно уже было загружено ранее. WordPress предоставляет несколько вариантов скрытия избранных изображений. Если у вас установлен Neve, перейдите к разделу «Внешний вид». Снимите отметку со значка «Глаз» в элементе «Миниатюра », прежде чем нажимать на него. Этот метод скрывает миниатюру (также известную как избранное изображение в публикации) из поля зрения.
Если вы используете обычный макет заголовка, прокрутите вниз до раздела «Порядок элементов» в настройщике, чтобы найти настройку для скрытия избранных изображений. Используя CSS, вы можете скрыть избранное изображение в определенном посте. Пожалуйста, вставьте этот код в поле Дополнительный CSS:. Кроме того, вы можете решить, следует ли скрывать или отображать избранные изображения. Для этого вы будете использовать плагин Условно отображать избранное изображение на отдельных постах и страницах. Поскольку некоторые темы берут на себя функции избранных изображений при добавлении обложек, вы не сможете использовать этот плагин. Если вам сложно создавать избранные изображения для каждой публикации, у нас есть публикация на Canva, которая поможет вам в этом. В некоторых случаях его можно использовать для удаления изображения из одного поста или из всех постов.
Как исправить виджет избранных изображений, который не отображается в настройках
Возможно, вам придется отключить плагин «Избранные изображения» темы, если вы не видите виджет «Избранные изображения» в настройщике. Плагин Featured Images можно отключить, открыв панель «Плагины» в административной области WordPress и нажав кнопку отключения . Пожалуйста, сообщите нам, если это все еще не работает, поделившись ссылкой на страницу, на которой возникла проблема. Большое спасибо!
Отключить избранные изображения
Некоторые темы WordPress по умолчанию отключают избранные изображения. Если вы хотите использовать избранные изображения в своей теме, вам нужно сначала включить их. Для этого перейдите на страницу настроек вашей темы и найдите параметр «Включить избранные изображения». Если его там нет, вы можете связаться с автором темы и попросить добавить его.
Почти все темы WordPress включают функцию, позволяющую отображать избранные изображения. Вложения в публикации могут даже отображаться в качестве избранного изображения в некоторых темах, если изображение не указано. Выполнив шаги, описанные в этой статье, вы сможете скрыть избранные изображения в отдельных сообщениях в WordPress. Рекомендуемым плагином является плагин Conditionally Display Featured Image. Если предоставлено избранное изображение, оно не будет отображаться. Этот плагин не влияет на изображение функции. Он не появится в интерфейсе вашего сайта, если вы не включите его. Если вы хотите вернуться к избранному изображению, просто отредактируйте сообщение и снимите флажок «Скрыть избранное изображение».
Избранное изображение WordPress
Предположим, вам нужен общий обзор избранных изображений WordPress:
Избранное изображение — это изображение, представляющее содержимое поста или страницы. Когда вы создаете новый пост или страницу, вы можете установить избранное изображение, щелкнув ссылку «Установить избранное изображение» на правой боковой панели. Затем избранное изображение появится в верхней части сообщения или страницы над заголовком. Если вы не установите избранное изображение, WordPress автоматически выберет изображение из публикации или страницы для использования в качестве избранного изображения.
С помощью редактора блоков WordPress вы можете добавлять любой тип текста и мультимедиа в свои сообщения в блоге. Чтобы представить сообщение в целом, просто поместите одно изображение на правую боковую панель. Можно разместить основное изображение в каждом сообщении и использовать его в качестве заголовка для сообщения или включить его на страницы архива. Когда кто-то посещает ваш блог, он заметит избранное изображение WordPress. Крайне важно тщательно выбирать и подготавливать эти изображения, чтобы они могли точно отражать визуальный стиль вашего сайта (и даже его производительность). Вот три совета, которые помогут вам эффективно использовать избранные изображения на вашем сайте WordPress. Каждая публикация на вашем сайте должна сопровождаться избранным изображением WordPress.
В общем, очень важно учитывать, как эти изображения представляют ваш сайт, чтобы понять, как он будет восприниматься. Вот несколько советов, как сохранить единообразие внешнего вида и стиля избранных изображений. Когда ваш веб-сайт заполнен большими высококачественными изображениями, он может замедляться. Прежде чем загружать какие-либо изображения WordPress на свой сайт, рекомендуется оптимизировать каждое из них. В результате он будет легче и с меньшей вероятностью будет замедлять работу вашей страницы. Правильный инструмент может легко сжимать изображения, не жертвуя качеством изображений.
Выбор правильного изображения для вашего блога — важное решение, и вам следует подумать о нескольких вещах.
Очень важно воспроизвести изображение как можно точнее.
Рассмотрим изображение, которое передает суть вашего блога.
При выборе дизайна убедитесь, что он защищен авторским правом Creative Commons.
Существует способ изменить избранное изображение в любое время.
Выбирая избранное изображение для своего блога, имейте в виду следующие факторы:
Чтобы выделиться, рекомендуемое изображение должно быть высокого качества и представлять ваш блог. Ваше изображение должно быть хорошо известно и будет замечено читателями, что позволит вашему блогу выделиться из толпы.
Рекомендуется использовать изображение, представляющее ваш блог на его избранном изображении. Ваша фотография должна точно отражать тему вашего блога и выделять его из толпы.
Ваше избранное изображение должно быть под лицензией Creative Commons. Это означает, что вы можете использовать изображение любым способом в своем блоге, например, на странице, при условии, что вы указываете автора.
В большинстве случаев у вас есть возможность изменить избранное изображение в любое время. Выбрав избранное изображение в редакторе сообщений блога WordPress, вы можете легко создать свой собственный пост в блоге.
Как использовать избранные изображения в сообщениях WordPress
Когда вы редактируете сообщение, щелкните изображение на панели инструментов редактора сообщений, затем щелкните вкладку «Избранное изображение» в правом верхнем углу экрана. После того, как вы выбрали избранное изображение из медиатеки в своем блоге, вы можете загрузить новое изображение. У вас также будет несколько других вариантов после того, как вы выбрали избранное изображение. Выделяя жирным шрифтом, вы меняете фокус вашего избранного изображения на главную страницу вашего поста и добавляете вокруг него рамку. В результате ваше избранное изображение теперь служит фокусом вашего поста и включает в себя рамку вокруг него. Это позволяет использовать правильный размер избранного изображения. Размер избранного изображения установлен по умолчанию. Выравнивание означает, что план согласован. Настройки определяют, какое изображение будет отображаться в публикации в масштабе страницы. Поскольку положение избранного изображения меняется вместе с положением другого текста в сообщении, оно отображается при изменении положения избранного изображения. Вы можете встроить избранное изображение видео в запись блога, нажав здесь. Если вы хотите изменить избранное изображение поста, не редактируя его, вы можете сделать это с помощью медиатеки WordPress. Нажмите на заголовок сообщения, чтобы узнать о нем больше, затем нажмите кнопку с избранным изображением, чтобы просмотреть подробности сообщения. Вы можете выбрать избранное изображение из своей медиатеки или загрузить в него новое изображение из этого меню.
