Как изменить отображение заголовка в WordPress
Опубликовано: 2022-09-27В WordPress заголовок страницы генерируется тегами title. Это элементы HTML, которые определяют заголовок документа. По умолчанию WordPress отображает заголовок страницы в шапке, но есть несколько способов изменить это. Один из способов — использовать плагин, например Title Toggle. Этот плагин позволяет включать и выключать отображение заголовка. Еще один способ изменить отображение заголовка — отредактировать код в файле header.php. Этот файл находится в каталоге темы WordPress. Чтобы отредактировать этот файл, вам понадобится текстовый редактор, например Notepad++. В файле header.php найдите строку, которая гласит: Эта строка определяет, отображается ли заголовок в заголовке. Если вы хотите отобразить заголовок, измените false на true. Сохраните файл header.php и загрузите его в каталог вашей темы WordPress. Обновите страницу, теперь заголовок должен быть виден.
Независимо от того, как пользователь выбирает настройки на своем сайте, очень важно, чтобы ваша тема отображала правильный заголовок для его страницы. Таким образом, я могу улучшить четкость пользовательского интерфейса и сделать мои страницы более последовательными. Вместо того, чтобы позволить пользователю взломать вашу тему, чтобы получить этот заголовок страницы, вы решаете, что хотите автоматически отображать этот заголовок для них. Чтобы получить заголовок страницы в виде переменной, просто введите его идентификатор в функцию get_the_title(), не указывая больше ничего. Если вы не укажете идентификатор, функция попытается найти идентификатор самой последней страницы. Идентификатор страницы поста, который вы хотите использовать в WordPress, хранится в базе данных.
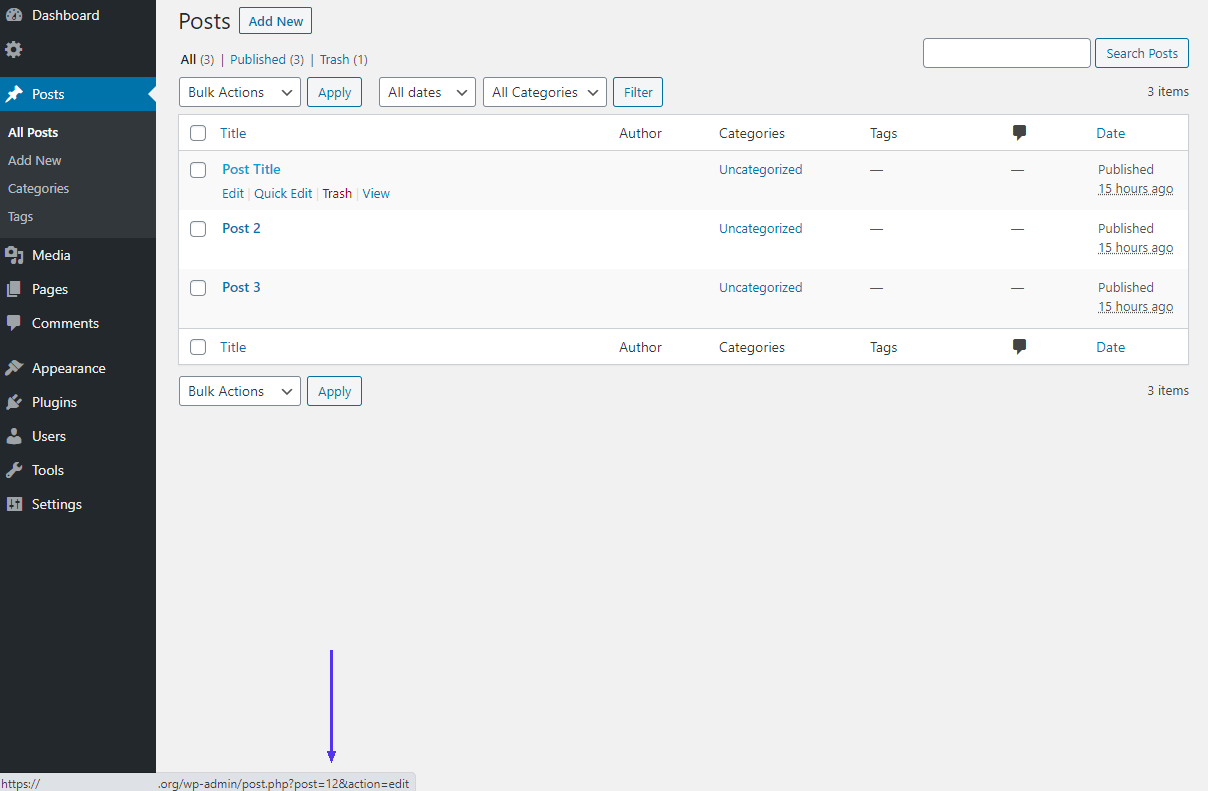
Вы можете отредактировать заголовок страницы в WordPress, перейдя в левое меню и прокрутив вниз до «Страницы». Наведите указатель мыши на любую страницу на экране и выберите «Быстрое редактирование» на экране «Страницы». В большинстве случаев за тегом заголовка 1 (H1), как показано в поле заголовка , следует текст. Название страницы должно быть изменено.
Как узнать название страницы?
 Кредит: www.easybib.com
Кредит: www.easybib.comЧтобы найти «*title» в море HTML, рекомендуется использовать функцию «Найти». Если вы хотите найти заголовок в Windows, нажмите Ctrl F, а затем введите «заголовок», чтобы добраться до него. Все, что требуется, — это желание узнать больше. Заголовок веб -страницы теперь можно найти на любой странице вашего веб-сайта.
Заголовок — это ценная часть метаданных, которую поисковые системы используют, чтобы кратко сообщить им, о чем веб-страница. Когда вы посещаете веб-сайт, хороший заголовок служит кратким изложением того, что вы увидите. Использование убедительных и привлекательных тегов заголовков в результатах обычного поиска повысит рейтинг кликов. В результатах мобильного поиска Google заголовки страниц могут содержать до 78 символов. Заголовки страниц должны содержать не более 65 символов в соответствии с рекомендациями Bing для веб-мастеров. Согласно Baidu, длина заголовков страниц не должна превышать 80 символов. Следующий общий формат заголовка страницы можно найти на большинстве веб-сайтов. Веб-сайт может использовать указанный выше формат для своей домашней страницы, но может предпочесть сначала использовать название бренда. В заголовках страниц категорий электронной коммерции рекомендуется, чтобы в начале присутствовало ключевое слово основного продукта, за которым следовали некоторые подробности о предложении (например, скидки) и, наконец, информация о бренде.
Рекомендуется, чтобы заголовок страницы включал ключевые слова страницы. Когда вы создаете страницу, на которой вы можете поделиться своими мыслями о веб-дизайне, рекомендуется включить слово «веб-дизайн» в тег title . При создании страницы обязательно укажите заголовок, точно отражающий содержание страницы. У вас будет больше посетителей и вы сможете улучшить свою поисковую оптимизацию. Включив ключевые слова в тег *title[/title], вы можете быть уверены, что вашу страницу легко найдут потенциальные клиенты.
Элемент заголовка документа
В этот раздел включен элемент «Заголовок документа». Элемент HTML определяет заголовок документа, который отображается в строке заголовка или на вкладке страницы браузера. Информация тега игнорируется; отображается весь текст. Чтобы ввести свой адрес электронной почты, перейдите в адресную строку и введите *br. Оповещение (название документа; javascript:alert). Когда вы нажмете на нее, заголовок документа появится в окне предупреждения.

Что такое заголовок страницы в WordPress?
 1 кредит
1 кредитВы можете получить доступ к меню «Инструменты», щелкнув строку заголовка в верхнем левом углу и выбрав «Глобальные настройки» или используя сочетание клавиш **U (Mac) или Ctrl U (Windows). Раздел «Заголовок страницы по умолчанию» находится в разделе «Общие» на вкладке «Общие». Если вы хотите, чтобы заголовок страницы WordPress отображался, включите параметр Show to Yes.
Получить текущий заголовок страницы
На этот вопрос нет однозначного ответа, поскольку он зависит от конкретного веб-сайта или приложения, которое вы используете. Однако, как правило, текущий заголовок страницы обычно можно получить, заглянув в адресную строку браузера или щелкнув страницу правой кнопкой мыши и выбрав параметр «Свойства» или «Информация».
Что такое титульная страница WordPress?
Название и слоган вашего веб-сайта создают первое впечатление у большинства посетителей. Это часто видно вверху каждой страницы в различных темах WordPress, а также в заголовке. В большинстве случаев название вашего веб-сайта — это первое, что вы увидите, за ним следует слоган или короткая фраза ниже.
WordPress Получить шорткод заголовка страницы
Используя этот шорткод [page_title], вы можете вернуть заголовок страницы или поста контента WordPress, который вы читаете.
Есть ли в WordPress страница шорткода?
Используя функцию WordPress do_shortcode, вы можете включать шорткоды непосредственно в файлы шаблонов вашей темы. Просто включить шорткод в функцию do_shortcode и повторить функцию в том месте шаблона, где вы хотите его отобразить.
Почему шорткоды необходимы для сайтов WordPress
Шорткоды необходимы для любого сайта WordPress, потому что они упрощают добавление пользовательского контента или функций к сообщениям и страницам. Вы можете использовать их везде, где у вас есть WordPress, они просты в использовании и могут храниться в любом месте, где у вас есть к ним доступ.
Как получить заголовок страницы в Woocommerce?
Используя встроенные настройки WordPress, вы можете изменить заголовок страницы своего магазина WooCommerce. Перейдите в меню «Страницы» на панели инструментов WordPress, чтобы выбрать «Страницы». Выберите вариант «Магазин — Страница магазина», а затем нажмите «Изменить». После того, как вы изменили заголовок страницы своего магазина , вы можете изменить его снова.
Как оптимизировать тег заголовка для большего количества кликов
Когда человек посещает ваш сайт, он также увидит тег title. Убедитесь, что ваш логотип броский, описательный и отражает контент, который вы продвигаете. Вот несколько способов выделить тег title. ключевые слова должны использоваться во всем заголовке, в том числе в основном заголовке и подзаголовке *br>. В заголовке введите *br* в качестве ключевой фразы. Доменное имя br должно содержать ключевые слова. Название сайта (если оно личное) должно содержать ключевое слово. ключевое слово должно быть включено в URL-адрес сайта (если это личный сайт). К названию сайта необходимо добавить ключевое слово (если сайт корпоративный). Ваше ключевое слово должно быть *br> в мета-описании сайта. Создайте новое ключевое слово в шапке сайта. Это можно сделать, используя следующее ключевое слово на всем сайте: Инструменты SEO могут помочь вам создать тег заголовка, который будет оптимизирован для поисковых систем. Для начала вы можете использовать такой инструмент, как Google Title Analyzer. Если у вас есть броский и богатый ключевыми словами тег заголовка , вы должны использовать его на всех своих страницах. Поскольку тег заголовка — это первое, что люди видят на вашем сайте, важно сделать его одновременно привлекательным и отражающим ваш контент. Если у вас есть какие-либо вопросы о тегах заголовков или SEO, свяжитесь с нами в блоге Colibri.
