WordPressでタイトルの表示を変更する方法
公開: 2022-09-27WordPress では、ページのタイトルは title タグによって生成されます。 これらは、ドキュメントのタイトルを指定する HTML 要素です。 WordPress のデフォルトでは、ヘッダーにページのタイトルが表示されますが、これを変更する方法がいくつかあります。 1 つの方法は、Title Toggle のようなプラグインを使用することです。 このプラグインを使用すると、タイトルの表示のオンとオフを切り替えることができます。 タイトルの表示を変更する別の方法は、header.php ファイルのコードを編集することです。 このファイルは、WordPress テーマ ディレクトリにあります。 このファイルを編集するには、Notepad++ などのテキスト エディターを使用する必要があります。 header.php ファイルで、次の行を見つけます。この行は、タイトルがヘッダーに表示されるかどうかを制御します。 タイトルを表示したい場合は false を true に変更してください。 header.php ファイルを保存し、WordPress テーマ ディレクトリにアップロードします。 ページを更新すると、タイトルが表示されるはずです。
ユーザーがサイトの設定をどのように選択するかに関係なく、テーマがページの適切なタイトルを表示することが重要です。 そうすることで、ユーザー インターフェイスの明快さを改善し、ページの一貫性を高めることができます。 ユーザーがテーマをハッキングしてこのページ タイトルを取得できるようにする代わりに、このタイトルを自動的に表示することにしました。 ページのタイトルを変数として取得するには、何も指定せずにその ID を functionget_the_title() に入力するだけです。 ID を指定しない場合、関数は最新のページの ID を見つけようとします。 WordPress で使用する投稿のページ ID はデータベースに保存されます。
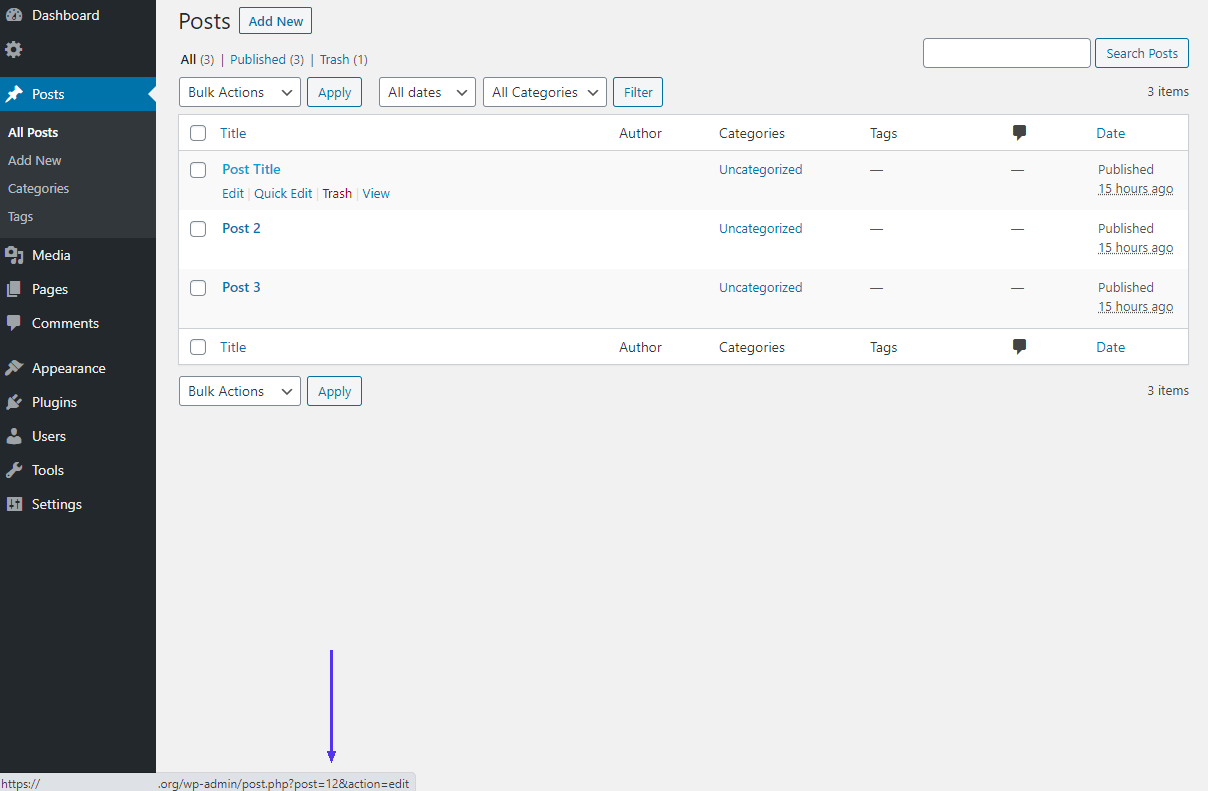
WordPress でページのタイトルを編集するには、左側のメニューに移動して [ページ] までスクロールします。 画面内の任意のページにカーソルを合わせ、[ページ] 画面から [クイック編集] を選択します。 ほとんどの場合、タイトル フィールドに示されているように、見出し 1 (H1) タグの後にテキストが続きます。 ページのタイトルを変更する必要があります。
ページのタイトルを見つけるにはどうすればよいですか?
 クレジット: www.easybib.com
クレジット: www.easybib.comHTMLの海の中から「*title」を探すには、Find機能を使うのがおすすめです。 Windows でタイトルを検索する場合は、Ctrl F に移動して「タイトル」と入力します。 必要なのは、もっと知りたいという欲求だけです。 Web ページのタイトルは、Web サイトのどのページにも表示されるようになりました。
タイトルは、検索エンジンが Web ページの内容を簡潔に伝えるために使用する貴重なメタデータです。 Web サイトにアクセスしたときに、表示される内容の要約として適切なタイトルが役立ちます。 オーガニック検索結果で説得力のある魅力的なタイトル タグを使用すると、クリック率が向上します。 Google のモバイル検索結果では、ページ タイトルの長さは最大 78 文字です。 ページ タイトルは、Bing Web マスターのガイドラインに従って 65 文字以下にする必要があります。 Baidu によると、ページ タイトルの長さは 80 文字を超えてはなりません。 次の一般的なページ タイトル形式は、ほとんどの Web サイトで使用できます。 ウェブサイトはホームページに上記の形式を使用できますが、最初にブランド名を使用することを好む場合があります. e コマース カテゴリのページ タイトルでは、主要な製品キーワードを最初に配置し、その後にオファーに関する詳細 (割引など)、最後にブランド情報を配置することをお勧めします。
ページのタイトルにはページのキーワードを含めることをお勧めします。 Web デザインについての考えを共有するページを作成する場合は、タイトル タグに「Web デザイン」という単語を含めることをお勧めします。 ページを作成するときは、ページの内容を正確に反映するタイトルを必ず含めてください。 訪問者が増え、検索エンジンの最適化を改善できます。 *title[/title] タグにキーワードを含めることで、見込み顧客がページを簡単に見つけられるようにすることができます。
ドキュメントのタイトル要素
ドキュメント タイトル要素は、このセクションに含まれています。 HTML 要素は、ブラウザのタイトル バーまたはページのタブに表示されるドキュメントのタイトルを定義します。 タグ情報は無視されます。 すべてのテキストが表示されます。 メール アドレスを入力するには、アドレス バーに移動して「*br」と入力します。 アラート (ドキュメントのタイトル; javascript:alert)。 クリックすると、ドキュメントのタイトルが警告ボックスに表示されます。

WordPressのページタイトルとは?
 クレジット: キンスタ
クレジット: キンスタツール メニューにアクセスするには、左上隅のタイトル バーをクリックして [グローバル設定] を選択するか、キーボード ショートカット **U (Mac) または Ctrl U (Windows) を使用します。 [デフォルトのページ見出し] セクションは、[全般] タブの [全般] にあります。 WordPress ページのタイトルを表示する場合は、[表示する] 設定を有効にします。
現在のページ タイトルを取得する
使用している特定の Web サイトまたはアプリケーションに依存するため、この質問に対する決定的な答えはありません。 ただし、通常は、ブラウザのアドレス バーを見るか、ページを右クリックして [プロパティ] または [情報] オプションを選択すると、現在のページ タイトルを取得できます。
WordPressのタイトルページとは?
Web サイトのタイトルとキャッチフレーズは、ほとんどの訪問者の第一印象となります。 これは、ヘッダー内だけでなく、さまざまな WordPress テーマのすべてのページの上部に表示されることがよくあります。 ほとんどの場合、Web サイトのタイトルが最初に表示され、その後にキャッチフレーズまたは短いフレーズが表示されます。
WordPress ページタイトルを取得するショートコード
このショートコード [page_title] を使用すると、閲覧中の WordPress コンテンツのページまたは投稿のタイトルを返すことができます。
WordPress にはショートコードページがありますか?
WordPress の do_shortcode 関数を使用すると、ショートコードをテーマのテンプレート ファイルに直接含めることができます。 do_shortcode 関数内にショートコードを含めて、表示したいテンプレートの場所に関数をエコーするのは簡単です。
WordPressサイトにショートコードが不可欠な理由
ショートコードを使用すると、投稿やページにカスタム コンテンツや機能を簡単に追加できるため、WordPress サイトにはショートコードが必要です。 WordPress がある場所ならどこでも使用でき、簡単に使用でき、アクセスできる任意の場所に保存できます。
Woocommerceでページタイトルを取得するにはどうすればよいですか?
組み込みの WordPress 設定を使用して、WooCommerce ショップ ページのタイトルを変更できます。 WordPress ダッシュボードの [ページ] メニューに移動して、[ページ] を選択します。 [ショップ – ショップ ページ] オプションを選択し、[編集] をクリックします。 ショップ ページのタイトルを変更したら、再度変更できます。
より多くのクリックのためにタイトルタグを最適化する方法
ユーザーが Web サイトにアクセスすると、タイトル タグも表示されます。 ロゴがキャッチーで説明的で、宣伝しているコンテンツを反映していることを確認してください。 タイトルタグを目立たせる方法をいくつか紹介します。 キーワードは、メイン タイトルとサブタイトルを含め、タイトル全体で使用する必要があります *br>。 タイトルに、*br* をキーワード フレーズとして入力します。 ドメイン名 br は、キーワードが豊富である必要があります。 サイトの名前 (個人の場合) にはキーワードを含める必要があります。 サイトの URL にキーワードを含める必要があります (個人の Web サイトの場合)。 サイトのタイトルにキーワードを追加する必要があります (サイトが企業の場合)。 キーワードは、ウェブサイトのメタ ディスクリプションで *br> にする必要があります。 サイトのヘッダーに新しいキーワードを作成します。 これは、サイト全体で次のキーワードを使用することで実行できます: SEO ツールは、検索エンジンにとって SEO に適したタイトル タグの作成を支援します。 まず、Google の Title Analyzer などのツールを使用できます。 キャッチーでキーワードが豊富なタイトルタグを作成したら、すべてのページでそれを使用する必要があります。 タイトル タグは、ユーザーがサイトで最初に目にするものであるため、魅力的でコンテンツを反映するものにすることが重要です。 タイトルタグや SEO についてご不明な点がございましたら、Colibri ブログまでお問い合わせください。
