WordPress'te Başlığın Görüntüsü Nasıl Değiştirilir
Yayınlanan: 2022-09-27WordPress'te bir sayfanın başlığı, başlık etiketleri tarafından oluşturulur. Bunlar, bir belgenin başlığını belirten HTML öğeleridir. WordPress varsayılanı, bir sayfanın başlığını başlıkta görüntülemektir, ancak bunu değiştirmenin birkaç yolu vardır. Bir yol, Title Toggle gibi bir eklenti kullanmaktır. Bu eklenti, başlığın görüntüsünü açıp kapatmanıza izin verir. Başlığın görüntüsünü değiştirmenin başka bir yolu da header.php dosyasındaki kodu düzenlemektir. Bu dosya, WordPress tema dizininde bulunur. Bu dosyayı düzenlemek için Notepad++ gibi bir metin düzenleyici kullanmanız gerekecek. Header.php dosyasında, şunu yazan satırı bulun: Bu satır, başlığın başlıkta görüntülenip görüntülenmeyeceğini kontrol eder. Başlığı görüntülemek istiyorsanız, false değerini true olarak değiştirin. Header.php dosyasını kaydedin ve WordPress tema dizininize yükleyin. Sayfayı yenileyin ve başlık şimdi görünmelidir.
Bir kullanıcının sitesindeki ayarları nasıl seçtiğinden bağımsız olarak, temanızın kendi sayfası için uygun başlığı göstermesi çok önemlidir. Bunu yaparak, kullanıcı arayüzünün netliğini iyileştirebilir ve sayfalarımın daha tutarlı görünmesini sağlayabilirim. Kullanıcının bu sayfa başlığını almak için temanızı hacklemesine izin vermek yerine, bu başlığı onlar için otomatik olarak görüntülemek istediğinize karar verdiniz. Bir sayfanın başlığını değişken olarak almak için, başka bir şey belirtmeden sadece functionget_the_title() içine onun kimliğini girin. Kimlik sağlamazsanız, işlev en son sayfanın kimliğini bulmaya çalışır. WordPress'te kullanmak istediğiniz bir gönderinin sayfa kimliği veritabanında saklanır.
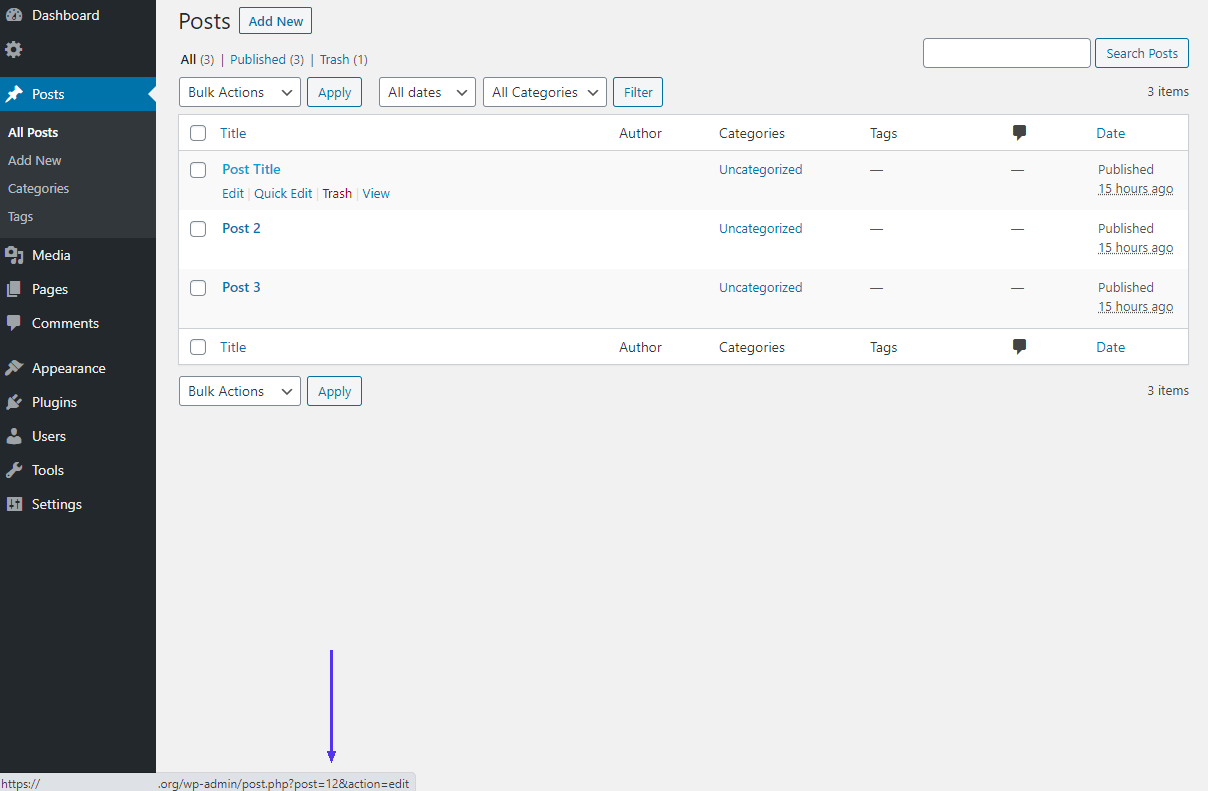
WordPress'te bir sayfanın başlığını soldaki menüye gidip Sayfalar'a giderek düzenleyebilirsiniz. Fareyi ekranınızdaki herhangi bir sayfanın üzerine getirin ve Sayfalar ekranından Hızlı Düzenleme'yi seçin. Çoğu durumda, başlık alanında gösterildiği gibi başlık 1 (H1) etiketini metin izler. Sayfa başlığı değiştirilmelidir.
Bir Sayfanın Başlığını Nasıl Bulursunuz?
 Kredi: www.easybib.com
Kredi: www.easybib.comHTML denizinde “*başlığı” bulmak için Bul işlevini kullanmanız önerilir. Başlığı Windows'ta bulmak istiyorsanız, Ctrl F'ye gidin ve ona ulaşmak için "başlık" yazın. Tek gereken daha fazlasını bilme arzusudur. Web sayfası başlığı artık web sitenizdeki herhangi bir sayfada bulunabilir.
Başlık, arama motorlarının onlara bir web sayfasının ne hakkında olduğunu kısaca anlatmak için kullandığı değerli bir meta veri parçasıdır. Bir web sitesini ziyaret ettiğinizde, iyi bir başlık, göreceğiniz şeyin bir özeti olarak hizmet eder. Organik arama sonuçlarında ikna edici ve çekici başlık etiketlerinin kullanılması, tıklama oranlarını artıracaktır. Google'ın mobil arama sonuçlarında sayfa başlıkları en fazla 78 karakter uzunluğunda olabilir. Bing web yöneticisi yönergelerine göre sayfa başlıkları en fazla 65 karakterden oluşmalıdır. Baidu'ya göre sayfa başlıklarının uzunluğu 80 karakteri geçmemelidir. Aşağıdaki genel sayfa başlığı biçimi çoğu web sitesinde bulunabilir. Bir web sitesi ana sayfası için yukarıdaki formatı kullanabilir, ancak önce marka adını kullanmayı tercih edebilir. E-ticaret kategorisi sayfa başlıklarında, başlangıçta birincil ürün anahtar kelimesinin, ardından teklifle ilgili bazı ayrıntıların (indirimler gibi) ve son olarak marka bilgilerinin bulunması önerilir.
Sayfa başlığının sayfanın anahtar kelimelerini içermesi önerilir. Web tasarımı hakkındaki düşüncelerinizi paylaşmakla ilgili bir sayfa hazırlarken, başlık etiketine "web tasarımı" kelimesini eklemek iyi bir fikirdir. Bir sayfa oluştururken, sayfanın içeriğini doğru şekilde yansıtan bir başlık eklediğinizden emin olun. Daha fazla ziyaretçiniz olacak ve arama motoru optimizasyonunuzu iyileştirebileceksiniz. Anahtar kelimeleri *başlık[/başlık] etiketine ekleyerek, sayfanızın potansiyel müşteriler tarafından kolayca bulunmasını sağlayabilirsiniz.
Belge Başlığı Öğesi
Belge Başlığı öğesi bu bölümde yer alır. HTML öğesi, bir tarayıcının başlık çubuğunda veya sayfa sekmesinde görünen bir belgenin başlığını tanımlar. Etiket bilgileri yoksayılır; tüm metin görüntülenir. E-posta adresinizi girmek için adres çubuğuna gidin ve *br yazın. Uyarı ( belge başlığı; javascript: uyarı). Üzerine tıkladığınızda, uyarı kutusunda belgenin başlığı görünecektir.

WordPress'te Sayfa Başlığı Nedir?
 Kredi bilgileri: Kinsta
Kredi bilgileri: KinstaAraçlar menüsüne, sol üst köşedeki başlık çubuğunu tıklayıp Genel Ayarlar'ı seçerek veya klavye kısayolu **U (Mac) veya Ctrl U (Windows) kullanarak erişebilirsiniz. Varsayılan Sayfa Başlığı bölümü, Genel sekmesindeki Genel altında bulunabilir. WordPress sayfa başlığının görünmesini istiyorsanız, Evet Olarak Göster ayarını etkinleştirin.
Geçerli Sayfa Başlığını Al
Kullandığınız belirli web sitesine veya uygulamaya bağlı olduğundan, bu sorunun kesin bir yanıtı yoktur. Ancak genel olarak, mevcut sayfa başlığını genellikle tarayıcının adres çubuğuna bakarak veya sayfaya sağ tıklayıp 'Özellikler' veya 'Bilgi' seçeneğini seçerek alabilirsiniz.
WordPress Başlık Sayfası Nedir?
Web sitenizin başlığı ve sloganı, çoğu ziyaretçi için ilk izlenim görevi görür. Bu, genellikle çeşitli WordPress temalarında her sayfanın başında ve ayrıca başlıkta görünür. Çoğu durumda, göreceğiniz ilk şey web sitenizin başlığıdır, ardından aşağıdaki slogan veya kısa ifade gelir.
WordPress Sayfa Başlığı Kısa Kodu Alın
Bu kısa kodu [page_title] kullanarak, okuduğunuz WordPress içeriğinin sayfasını veya gönderi başlığını döndürebilirsiniz.
WordPress'in Kısa Kod Sayfası Var mı?
WordPress do_shortcode işlevini kullanarak, temanızın şablon dosyalarına doğrudan kısa kodlar ekleyebilirsiniz. Kısa kodu do_shortcode işlevine dahil etmek ve işlevi, görüntülemek istediğiniz şablon konumunda yankılamak kolaydır.
WordPress Siteleri İçin Kısa Kodlar Neden Gereklidir?
Herhangi bir WordPress sitesi için kısa kodlar gereklidir, çünkü bunlar yazılara ve sayfalara özel içerik veya işlevsellik eklemeyi kolaylaştırır. Bunları WordPress'in olduğu her yerde kullanabilirsiniz ve kullanımı kolaydır ve erişiminiz olan herhangi bir yerde saklanabilirler.
WooCommerce'de Sayfa Başlığını Nasıl Alabilirim?
Yerleşik WordPress ayarlarını kullanarak WooCommerce mağaza sayfanızın başlığını değiştirebilirsiniz. Sayfaları seçmek için WordPress kontrol panelinizdeki Sayfalar menüsüne gidin. Mağaza – Mağaza Sayfası seçeneğini seçin ve ardından Düzenle'ye tıklayın. Mağaza sayfanızın başlığını değiştirdikten sonra tekrar değiştirebilirsiniz.
Daha Fazla Tıklama İçin Başlık Etiketinizi Nasıl Optimize Edebilirsiniz?
Bir kişi web sitenizi ziyaret ettiğinde, başlık etiketini de görür. Logonuzun akılda kalıcı, açıklayıcı ve tanıtımını yaptığınız içeriği yansıttığından emin olun. Başlık etiketinizi öne çıkarmanın birkaç yolu. Anahtar kelimeler, ana başlık ve *br> alt başlığı da dahil olmak üzere başlık boyunca kullanılmalıdır. Başlığa, anahtar kelime öbeği olarak *br* yazın. Alan adı br anahtar kelime açısından zengin olmalıdır. Sitenin adı (kişisel ise) bir anahtar kelime içermelidir. anahtar kelime sitenin URL'sinde yer almalıdır (kişisel bir web sitesi ise). Site başlığına bir anahtar kelime eklenmelidir (site kurumsal ise). Anahtar kelimeniz web sitesinin meta açıklamasında *br> olmalıdır. Sitenin başlığında yeni bir anahtar kelime oluşturun. Bu, site genelinde aşağıdaki anahtar kelime kullanılarak yapılabilir: SEO araçları, arama motorları için SEO dostu bir başlık etiketi oluşturmanıza yardımcı olabilir. Başlamak için Google'ın Title Analyzer'ı gibi bir araç kullanabilirsiniz. Akılda kalıcı ve anahtar kelime açısından zengin bir başlık etiketiniz olduğunda, bunu tüm sayfalarınızda kullanmalısınız. Başlık etiketi, insanların sitenizde gördüğü ilk şey olduğundan, onu hem çekici hem de içeriğinizi yansıtıcı hale getirmek önemlidir. Başlık etiketleri veya SEO hakkında herhangi bir sorunuz varsa, lütfen Colibri Blog'dan bizimle iletişime geçin.
