Jak zmienić wyświetlanie tytułu w WordPress?
Opublikowany: 2022-09-27W WordPress tytuł strony jest generowany przez tagi title. Są to elementy HTML określające tytuł dokumentu. Domyślnie WordPress wyświetla tytuł strony w nagłówku, ale można to zmienić na kilka sposobów. Jednym ze sposobów jest użycie wtyczki, takiej jak Title Toggle. Ta wtyczka umożliwia włączanie i wyłączanie wyświetlania tytułu. Innym sposobem na zmianę wyświetlania tytułu jest edycja kodu w pliku header.php. Ten plik znajduje się w katalogu motywów WordPress. Aby edytować ten plik, musisz użyć edytora tekstu, takiego jak Notepad ++. W pliku header.php znajdź wiersz, który mówi: Ten wiersz kontroluje, czy tytuł jest wyświetlany w nagłówku. Jeśli chcesz wyświetlić tytuł, zmień false na true. Zapisz plik header.php i prześlij go do katalogu motywów WordPress. Odśwież stronę, a tytuł powinien być teraz widoczny.
Niezależnie od tego, w jaki sposób użytkownik wybierze ustawienia w swojej witrynie, bardzo ważne jest, aby motyw wyświetlał właściwy tytuł strony. Dzięki temu mogę poprawić przejrzystość interfejsu użytkownika i sprawić, że moje strony będą wyglądały bardziej spójnie. Zamiast pozwolić użytkownikowi na zhakowanie twojego motywu, aby uzyskać ten tytuł strony, decydujesz, że chcesz wyświetlić ten tytuł automatycznie. Aby uzyskać tytuł strony jako zmienną, po prostu wprowadź jej identyfikator do functionget_the_title() bez określania czegokolwiek innego. Jeśli nie podasz identyfikatora, funkcja spróbuje znaleźć identyfikator dla najnowszej strony. Identyfikator strony wpisu, którego chcesz użyć w WordPressie, jest przechowywany w bazie danych.
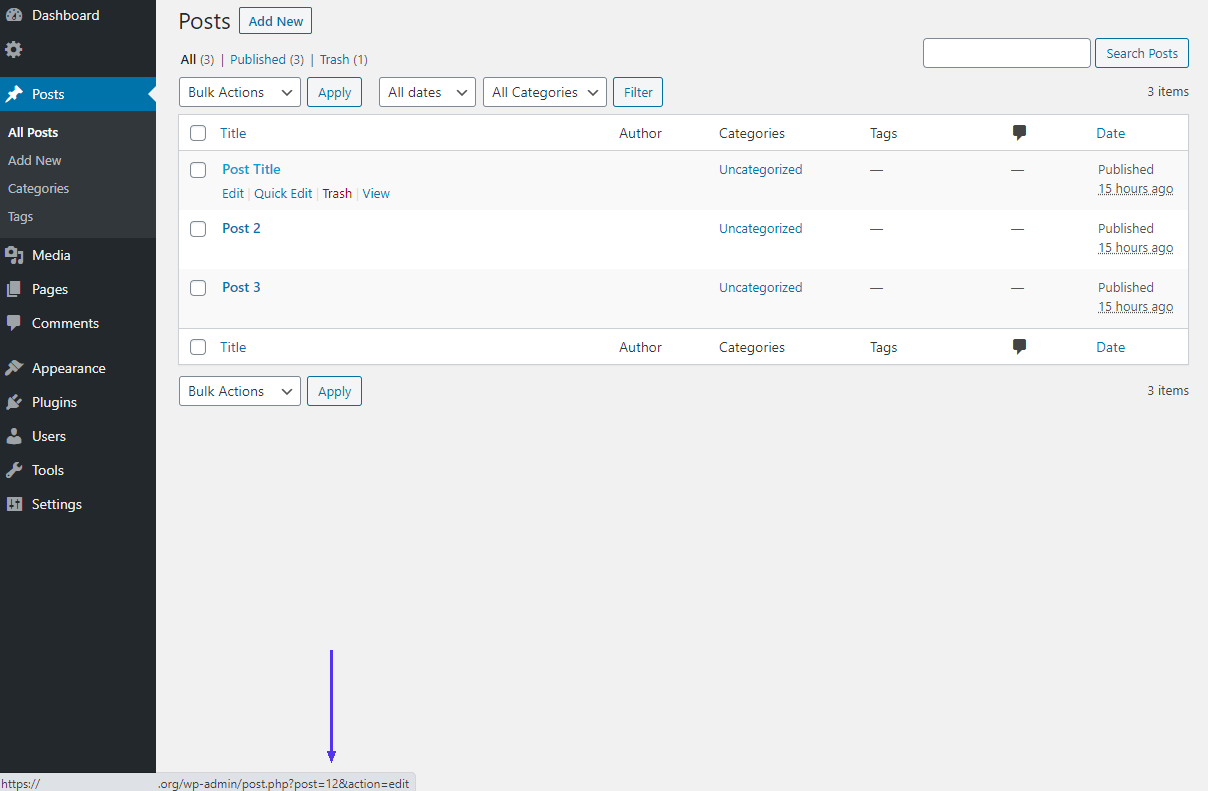
Możesz edytować tytuł strony w WordPressie, przechodząc do menu po lewej stronie i przewijając w dół do Strony. Najedź kursorem na dowolną stronę na ekranie i wybierz opcję Szybka edycja z ekranu Strony. W większości przypadków po tagu nagłówka 1 (H1), jak pokazano w polu tytułu , następuje tekst. Należy zmienić tytuł strony.
Jak znaleźć tytuł strony?
 Źródło: www.easybib.com
Źródło: www.easybib.comAby znaleźć „*tytuł” w morzu HTML, zaleca się użycie funkcji Znajdź. Jeśli chcesz znaleźć tytuł w systemie Windows, przejdź do Ctrl F, a następnie wpisz „tytuł”, aby się do niego dostać. Wystarczy chęć dowiedzenia się więcej. Tytuł strony internetowej można teraz znaleźć na dowolnej stronie w Twojej witrynie.
Tytuł to cenny fragment metadanych, którego wyszukiwarki używają, aby zwięźle powiedzieć im, o czym jest strona internetowa. Kiedy odwiedzasz witrynę, dobry tytuł służy jako podsumowanie tego, co zobaczysz. Użycie przekonujących i kuszących tagów tytułowych w organicznych wynikach wyszukiwania zwiększy współczynniki klikalności. W wynikach wyszukiwania Google na telefony komórkowe tytuły stron mogą mieć do 78 znaków. Tytuły stron powinny mieć 65 znaków lub mniej zgodnie ze wskazówkami dla webmasterów Bing. Według Baidu tytuły stron nie powinny przekraczać 80 znaków. Na większości witryn można znaleźć następujący ogólny format tytułu strony. Witryna internetowa może używać powyższego formatu na swojej stronie głównej, ale może w pierwszej kolejności użyć nazwy marki. W tytułach stron kategorii e-commerce zaleca się, aby słowo kluczowe produktu było obecne na początku, następnie kilka szczegółów dotyczących oferty (takich jak rabaty), a na końcu informacje o marce.
Zaleca się, aby tytuł strony zawierał słowa kluczowe strony. Tworząc stronę, na której można podzielić się przemyśleniami na temat projektowania stron internetowych, dobrym pomysłem jest umieszczenie słowa „projektowanie stron internetowych” w tagu tytułu . Tworząc stronę, pamiętaj o podaniu tytułu, który dokładnie odzwierciedla treść strony. Będziesz mieć więcej odwiedzających i będziesz mógł poprawić swoją optymalizację pod kątem wyszukiwarek. Umieszczając słowa kluczowe w tagu *title[/title], możesz mieć pewność, że potencjalni klienci będą mogli łatwo znaleźć Twoją stronę.
Element tytułu dokumentu
W tej sekcji znajduje się element Tytuł dokumentu. Element HTML definiuje tytuł dokumentu, który pojawia się na pasku tytułu lub karcie strony w przeglądarce. Informacje o znacznikach są ignorowane; cały tekst jest wyświetlany. Aby wpisać swój adres e-mail, przejdź do paska adresu i wpisz *br. Alert ( tytuł dokumentu; javascript:alert). Gdy na nią klikniesz, tytuł dokumentu pojawi się w polu alertu.

Jaki jest tytuł strony w WordPressie?
 Źródło: Kinsta
Źródło: KinstaDostęp do menu Narzędzia można uzyskać, klikając pasek tytułu w lewym górnym rogu i wybierając Ustawienia globalne lub używając skrótu klawiaturowego **U (Mac) lub Ctrl U (Windows). Sekcja Domyślny nagłówek strony znajduje się w obszarze Ogólne na karcie Ogólne. Jeśli chcesz, aby pojawił się tytuł strony WordPress, włącz ustawienie Pokaż na Tak.
Pobierz bieżący tytuł strony
Nie ma ostatecznej odpowiedzi na to pytanie, ponieważ zależy to od konkretnej witryny lub aplikacji, z której korzystasz. Jednak ogólnie rzecz biorąc, bieżący tytuł strony można zwykle uzyskać, patrząc na pasek adresu przeglądarki lub klikając stronę prawym przyciskiem myszy i wybierając opcję „Właściwości” lub „Informacje”.
Co to jest strona tytułowa WordPressa?
Tytuł i slogan Twojej witryny służą większości odwiedzających jako pierwsze wrażenie. Jest to często widoczne u góry każdej strony w różnych motywach WordPress, a także w nagłówku. W większości przypadków pierwszą rzeczą, którą zobaczysz, jest tytuł Twojej witryny, a następnie slogan lub krótka fraza poniżej.
WordPress Pobierz krótki kod tytułu strony
Używając tego skrótu [tytuł_strony], możesz zwrócić tytuł strony lub posta z czytanej treści WordPress.
Czy WordPress ma stronę z krótkim kodem?
Korzystając z funkcji WordPress do_shortcode, możesz umieszczać skróty bezpośrednio w plikach szablonu swojego motywu. Łatwo jest dołączyć krótki kod do funkcji do_shortcode i wyświetlić funkcję echa w lokalizacji szablonu, w której chcesz go wyświetlić.
Dlaczego skróty są niezbędne dla witryn WordPress
Skróty są wymagane dla każdej witryny WordPress, ponieważ ułatwiają dodawanie niestandardowych treści lub funkcji do postów i stron. Możesz ich używać w dowolnym miejscu, w którym masz WordPress, są proste w użyciu i mogą być przechowywane w dowolnej lokalizacji, do której masz do nich dostęp.
Jak uzyskać tytuł strony w Woocommerce?
Korzystając z wbudowanych ustawień WordPress, możesz zmienić tytuł swojej strony sklepu WooCommerce. Przejdź do menu Strony na pulpicie nawigacyjnym WordPress, aby wybrać Strony. Wybierz opcję Sklep – Strona sklepu, a następnie kliknij Edytuj. Po zmianie tytułu strony sklepu możesz go zmienić ponownie.
Jak zoptymalizować tag tytułowy, aby uzyskać więcej kliknięć?
Gdy dana osoba odwiedza Twoją witrynę, zobaczy również tag tytułu. Upewnij się, że Twoje logo jest chwytliwe, opisowe i odzwierciedla promowaną treść. Oto kilka sposobów na wyróżnienie tagu tytułu. słowa kluczowe należy stosować w całym tytule, w tym w tytule głównym i podtytule *br>. W tytule wpisz *br* jako frazę słowa kluczowego. Nazwa domeny br powinna być bogata w słowa kluczowe. Nazwa strony (jeśli jest osobista) powinna zawierać słowo kluczowe. słowo kluczowe powinno być zawarte w adresie URL witryny (jeśli jest to strona osobista). W tytule witryny należy dodać słowo kluczowe (jeśli witryna jest firmowa). Twoje słowo kluczowe powinno być *br> w meta opisie witryny. Utwórz nowe słowo kluczowe w nagłówku witryny. Można to zrobić za pomocą następującego słowa kluczowego w całej witrynie: Narzędzia SEO mogą pomóc w tworzeniu tagu tytułu, który jest przyjazny dla wyszukiwarek. Na początek możesz użyć narzędzia takiego jak analizator tytułów Google. Gdy masz chwytliwy i bogaty w słowa kluczowe tag tytułu , użyj go na wszystkich swoich stronach. Ponieważ tag tytułu jest pierwszą rzeczą, jaką ludzie widzą w Twojej witrynie, ważne jest, aby był zarówno atrakcyjny, jak i odzwierciedlał treść. Jeśli masz jakiekolwiek pytania dotyczące tagów tytułowych lub SEO, skontaktuj się z nami na Colibri Blog.
