كيفية تغيير عرض العنوان في ووردبريس
نشرت: 2022-09-27في WordPress ، يتم إنشاء عنوان الصفحة بواسطة علامات العنوان. هذه هي عناصر HTML التي تحدد عنوان المستند. الافتراضي WordPress هو عرض عنوان الصفحة في الرأس ، ولكن هناك عدة طرق لتغيير ذلك. إحدى الطرق هي استخدام مكون إضافي مثل Title Toggle. يسمح لك هذا المكون الإضافي بتبديل عرض العنوان وإيقاف تشغيله. هناك طريقة أخرى لتغيير عرض العنوان وهي تحرير الكود في ملف header.php. يوجد هذا الملف في دليل سمة WordPress. لتحرير هذا الملف ، ستحتاج إلى استخدام محرر نصوص مثل Notepad ++. في ملف header.php ، ابحث عن السطر الذي يقول: يتحكم هذا السطر في عرض العنوان في الرأس. إذا كنت تريد عرض العنوان ، فغيّر خطأ إلى صحيح. احفظ ملف header.php وقم بتحميله إلى دليل سمة WordPress الخاص بك. قم بتحديث الصفحة ويجب أن يكون العنوان مرئيًا الآن.
بغض النظر عن كيفية تحديد المستخدم للإعدادات على موقعه ، فمن الأهمية بمكان أن يعرض المظهر الخاص بك العنوان المناسب لصفحته. من خلال القيام بذلك ، يمكنني تحسين وضوح واجهة المستخدم وجعل صفحاتي تبدو أكثر تناسقًا. بدلاً من السماح للمستخدم باختراق المظهر الخاص بك للحصول على عنوان هذه الصفحة ، قررت أنك تريد عرض هذا العنوان تلقائيًا لهم. للحصول على عنوان صفحة كمتغير ، ما عليك سوى إدخال معرفها في functionget_the_title () دون تحديد أي شيء آخر. إذا لم تقدم معرّفًا ، فستحاول الوظيفة العثور على المعرّف لأحدث صفحة. يتم تخزين معرف الصفحة للمنشور الذي تريد استخدامه في WordPress في قاعدة البيانات.
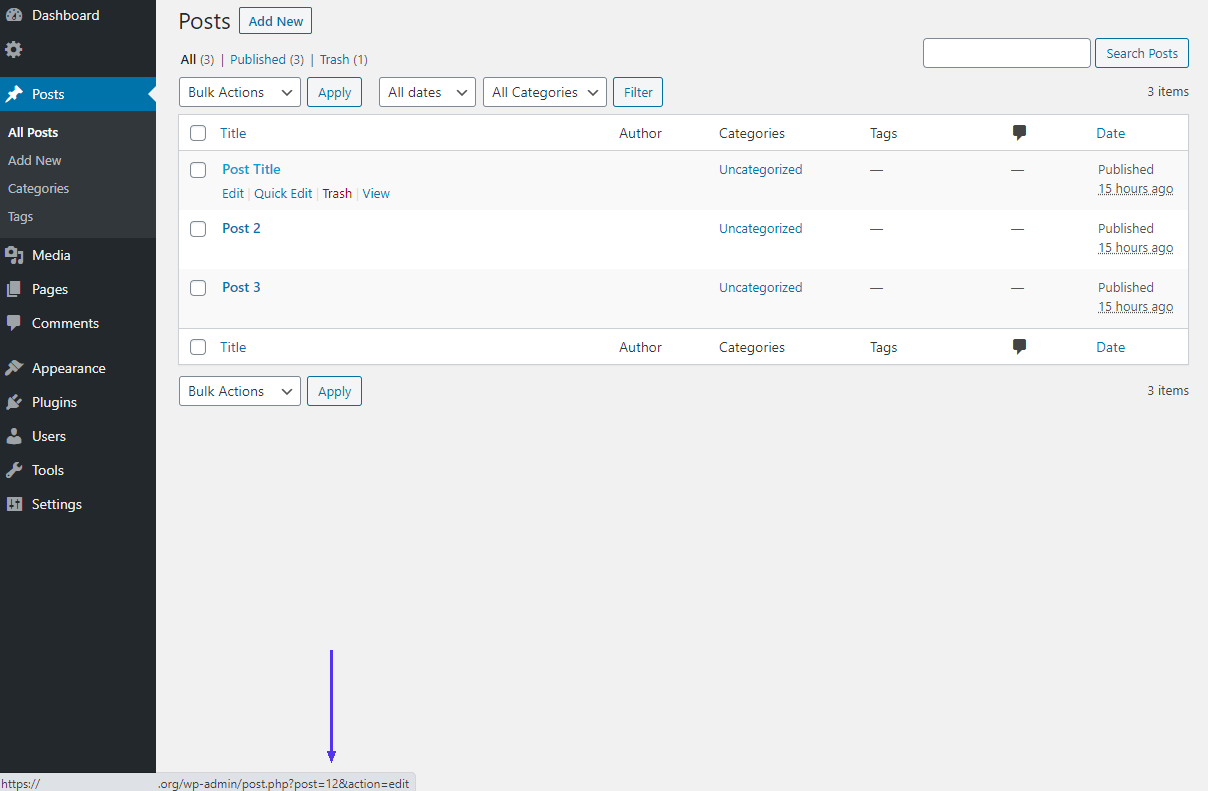
يمكنك تعديل عنوان الصفحة في WordPress بالانتقال إلى القائمة اليمنى والتمرير لأسفل إلى Pages. مرر مؤشر الماوس فوق أي صفحة في شاشتك وحدد Quick Edit من شاشة Pages. في معظم الحالات ، يتبع النص علامة العنوان 1 (H1) ، كما هو موضح في حقل العنوان . يجب تغيير عنوان الصفحة.
كيف تجد عنوان الصفحة؟
 الائتمان: www.easybib.com
الائتمان: www.easybib.comمن أجل العثور على "* العنوان" في بحر HTML ، يوصى باستخدام وظيفة البحث. إذا كنت تريد العثور على العنوان على Windows ، فانتقل إلى Ctrl F ثم اكتب "العنوان" للوصول إليه. كل ما هو مطلوب هو الرغبة في معرفة المزيد. يمكن الآن العثور على عنوان صفحة الويب على أي صفحة على موقع الويب الخاص بك.
العنوان هو جزء قيم من البيانات الوصفية تستخدمه محركات البحث لإخبارهم بإيجاز عن موضوع صفحة الويب. عندما تزور موقعًا إلكترونيًا ، فإن العنوان الجيد يكون بمثابة ملخص لما ستراه. سيؤدي استخدام علامات العنوان المقنعة والجذابة في نتائج البحث العضوية إلى زيادة معدلات النقر إلى الظهور. في نتائج بحث Google للجوال ، يمكن أن يصل طول عناوين الصفحات إلى 78 حرفًا. يجب أن تحتوي عناوين الصفحات على 65 حرفًا أو أقل وفقًا لإرشادات مشرفي موقع Bing. وفقًا لبايدو ، يجب ألا يتجاوز طول عناوين الصفحات 80 حرفًا. يمكن العثور على تنسيق عنوان الصفحة العام التالي في معظم مواقع الويب. يمكن لموقع ويب استخدام التنسيق أعلاه لصفحته الرئيسية ، ولكن قد يفضل استخدام اسم العلامة التجارية أولاً. في عناوين صفحة فئة التجارة الإلكترونية ، يوصى بأن تكون الكلمة الأساسية للمنتج الأساسي موجودة في البداية ، متبوعة ببعض التفاصيل حول العرض (مثل الخصومات) ، وأخيراً معلومات العلامة التجارية.
من المستحسن أن يتضمن عنوان الصفحة الكلمات الأساسية للصفحة. عند طرح صفحة حول مشاركة أفكارك حول تصميم الويب ، من الجيد تضمين كلمة "تصميم الويب" في علامة العنوان . عند إنشاء صفحة ، تأكد من تضمين عنوان يعكس بدقة محتوى الصفحة. سيكون لديك المزيد من الزوار وستكون قادرًا على تحسين محرك البحث الخاص بك. بتضمين الكلمات الرئيسية في العلامة * title [/ title] ، يمكنك التأكد من أن العملاء المحتملين يعثرون على صفحتك بسهولة.
عنصر عنوان المستند
تم تضمين عنصر عنوان المستند في هذا القسم. يحدد عنصر HTML عنوان المستند الذي يظهر في شريط العنوان أو علامة تبويب الصفحة في المستعرض. يتم تجاهل معلومات العلامة ؛ يتم عرض كل النص. لإدخال عنوان بريدك الإلكتروني ، انتقل إلى شريط العناوين واكتب * br. تنبيه (عنوان المستند ؛ جافا سكريبت: تنبيه). عند النقر فوقه ، سيظهر عنوان المستند في مربع التنبيه.
ما هو عنوان الصفحة في ووردبريس؟
 الائتمان: كينستا
الائتمان: كينستايمكنك الوصول إلى قائمة الأدوات بالنقر فوق شريط العنوان في الزاوية اليسرى العليا وتحديد الإعدادات العامة ، أو باستخدام اختصار لوحة المفاتيح ** U (Mac) أو Ctrl U (Windows). يمكن العثور على قسم عنوان الصفحة الافتراضية ضمن عام في علامة التبويب عام. إذا كنت تريد ظهور عنوان صفحة WordPress ، فقم بتمكين الإعداد Show to Yes.

احصل على عنوان الصفحة الحالي
لا توجد إجابة محددة لهذا السؤال لأنه يعتمد على موقع الويب أو التطبيق المعين الذي تستخدمه. ومع ذلك ، بشكل عام ، يمكنك عادةً الحصول على عنوان الصفحة الحالية من خلال النظر في شريط عنوان المتصفح أو عن طريق النقر بزر الماوس الأيمن على الصفحة وتحديد خيار "خصائص" أو "معلومات".
ما هي صفحة عنوان WordPress؟
يعتبر عنوان موقع الويب الخاص بك والشعار بمثابة الانطباع الأول لمعظم الزوار. غالبًا ما يكون هذا مرئيًا في الجزء العلوي من كل صفحة في مجموعة متنوعة من سمات WordPress ، وكذلك داخل الرأس. في معظم الحالات ، يكون عنوان موقع الويب الخاص بك هو أول شيء تراه ، متبوعًا بشعار أو عبارة قصيرة أدناه.
WordPress الحصول على رمز قصير لعنوان الصفحة
باستخدام هذا الرمز المختصر [page_title] ، يمكنك إرجاع الصفحة أو عنوان المنشور لمحتوى WordPress الذي تقرأه.
هل يحتوي WordPress على صفحة رمز قصير؟
باستخدام وظيفة do_shortcode في WordPress ، يمكنك تضمين رموز قصيرة مباشرة في ملفات القالب الخاصة بقالبك. من السهل تضمين الرمز القصير في وظيفة do_shortcode وإعادة صدى الوظيفة في موقع القالب حيث تريد عرضه.
لماذا تعتبر الرموز القصيرة ضرورية لمواقع WordPress
الرموز القصيرة مطلوبة لأي موقع WordPress لأنها تجعل من السهل إضافة محتوى أو وظائف مخصصة إلى المنشورات والصفحات. يمكنك استخدامها في أي مكان لديك WordPress ، وهي سهلة الاستخدام ويمكن تخزينها في أي مكان يمكنك الوصول إليه.
كيف يمكنني الحصول على عنوان الصفحة في Woocommerce؟
باستخدام إعدادات WordPress المضمنة ، يمكنك تغيير عنوان صفحة متجر WooCommerce الخاصة بك. انتقل إلى قائمة الصفحات في لوحة معلومات WordPress الخاصة بك لتحديد الصفحات. اختر خيار التسوق - صفحة التسوق ثم انقر فوق تحرير. بعد تغيير عنوان صفحة متجرك ، يمكنك تغييره مرة أخرى.
كيفية تحسين علامة العنوان الخاصة بك لمزيد من النقرات
عندما يزور شخص ما موقع الويب الخاص بك ، سيرى أيضًا علامة العنوان. تأكد من أن شعارك جذاب ووصفي ويعكس المحتوى الذي تروج له. فيما يلي بعض الطرق لإبراز علامة العنوان الخاصة بك. يجب استخدام الكلمات الرئيسية في العنوان بالكامل ، بما في ذلك العنوان الرئيسي والعنوان الفرعي * br>. في العنوان ، اكتب * br * ككلمة رئيسية. يجب أن يكون اسم المجال br غنيًا بالكلمات الرئيسية. يجب أن يحتوي اسم الموقع (إذا كان شخصيًا) على كلمة أساسية. يجب تضمين الكلمة الرئيسية في عنوان URL الخاص بالموقع (إذا كان موقعًا شخصيًا). يجب إضافة كلمة أساسية إلى عنوان الموقع (إذا كان الموقع شركة). يجب أن تكون كلمتك الرئيسية * br> في الوصف التعريفي للموقع. قم بإنشاء كلمة رئيسية جديدة في عنوان الموقع. يمكن القيام بذلك عن طريق استخدام الكلمة الرئيسية التالية في جميع أنحاء الموقع: يمكن لأدوات تحسين محركات البحث (SEO) مساعدتك في إنشاء علامة عنوان تكون مناسبة لكبار المسئولين الاقتصاديين لمحركات البحث. للبدء ، يمكنك استخدام أداة مثل محلل العنوان من Google. بمجرد أن يكون لديك علامة عنوان جذابة وغنية بالكلمات الرئيسية ، يجب عليك استخدامها في جميع صفحاتك. نظرًا لأن علامة العنوان هي أول ما يراه الأشخاص على موقعك ، فمن المهم أن تجعلها جذابة وتعكس المحتوى الخاص بك. إذا كان لديك أي أسئلة حول علامات العنوان أو تحسين محركات البحث ، يرجى الاتصال بنا على مدونة Colibri.
