Jak ukryć wyróżniony obraz na stronie w WordPress
Opublikowany: 2022-09-27Jeśli chcesz ukryć polecany obraz na określonej stronie w WordPress, możesz to zrobić, przechodząc do ekranu „Edytuj stronę” dla tej strony, a następnie przewijając w dół do sekcji „Polecany obraz”. W sekcji „Polecany obraz” zobaczysz pole wyboru „Ukryj polecany obraz na tej stronie”. Zaznacz to pole, a następnie zapisz zmiany. To wszystko!
Prezentowany obraz, znany również jako miniatura w WordPress, służy do reprezentowania Twoich postów, niestandardowych typów postów i stron. Gdy odwiedzający docierają do Twojej witryny, przyciąga ich do polecanego obrazu, ponieważ jest to wizualny opis posta. Jeśli chcesz ukryć swój polecany obraz w WordPressie, może to być konieczne. Wyróżniony obraz ma kluczowe znaczenie dla wyglądu Twojej witryny, a utrzymanie go w idealnym otoczeniu jest niezwykle ważne. W razie potrzeby wyróżniony obraz będzie nadal ukryty. Najskuteczniejszą wtyczką do tego celu jest wtyczka Ukryj polecany obraz . Aby używać tej wtyczki do ukrywania obrazów, wymagane są następujące kroki.
Edytując lub tworząc nowy post na blogu, możesz dodać wyróżniony obraz do swojego posta WordPress. Karta polecanego obrazu znajduje się w prawej kolumnie edytora treści. Wyskakujące okienko pojawi się po kliknięciu obszaru „Ustaw wyróżniony obraz”, a także po kliknięciu narzędzia do przesyłania multimediów WordPress.
Czy mogę ukryć polecany obraz WordPress?
 Źródło: wpera.com
Źródło: wpera.comTak, możesz ukryć polecane obrazy w WordPressie, przechodząc do strony opcji motywu i wybierając opcję „Ukryj polecane obrazy”.
Jak ukryć polecany obraz w poście WordPress? W tym artykule omówimy trzy różne sposoby na zrobienie tego. Większość motywów WordPress zapewnia funkcję, która pozwala ukryć wyróżniony obraz. Jeśli usuniesz obraz funkcji ze swojego bloga, będzie to miało na niego negatywny wpływ na wiele innych sposobów. Możesz łatwo ukryć wyróżniony obraz w dowolnym poście na blogu, korzystając z funkcji dostosowania jednym kliknięciem. Wiele motywów pozwala ukryć lub pokazać polecany obraz bezpośrednio z edytora postów WordPress. Jeśli używasz motywu Astra, możesz rozpocząć proces w mgnieniu oka.
Do ukrycia obrazu można również użyć wtyczki, takiej jak Elementor Pro. Możesz znaleźć i ukryć polecane obrazy, postępując zgodnie z zestawem instrukcji. Aby ukryć obraz w określonym poście na blogu, kliknij go prawym przyciskiem myszy i wybierz z menu rozwijanego opcję Sprawdź. Używając kodów CSS, możesz ukryć wyróżniony obraz na różne sposoby. Może to być dla Ciebie trudne, jeśli nie rozumiesz HTML i CSS. Korzystając z powyższej metody, możesz łatwo ukryć polecany obraz z WordPressa. Nie musisz polegać na wtyczkach, takich jak warunkowe wyświetlanie polecanych obrazów w pojedynczych postach lub stronach. Jeśli chcesz, aby Twój polecany obraz pojawił się w osobnej sekcji, utwórz nową sekcję mapy witryny. Zapoznaj się z następującym artykułem, aby uzyskać informacje na temat ukrywania polecanych obrazów w postach WordPress.
Dlaczego w poście pojawia się wyróżniony obraz?
Ze względu na kontrolę nad motywem WordPress ta funkcja wygląda tak, jakby należała do Ciebie. Będzie można wybrać, jak i gdzie te wyróżnione obrazy będą wyświetlane w Twoim motywie. Te obrazy często znajdują się obok nagłówka na Twojej stronie głównej lub stronie bloga, a także u góry Twoich postów na blogu.
Czy polecany obraz jest dobry dla SEO?
Ponieważ zwracają na siebie uwagę, polecane obrazy to świetny sposób na zwiększenie Twojej widoczności. Dodanie zainteresowania wizualnego postem na blogu pomoże go wyróżnić. Mamy zasoby, które pomogą Ci zoptymalizować polecany obraz pod kątem wyników wyszukiwania.
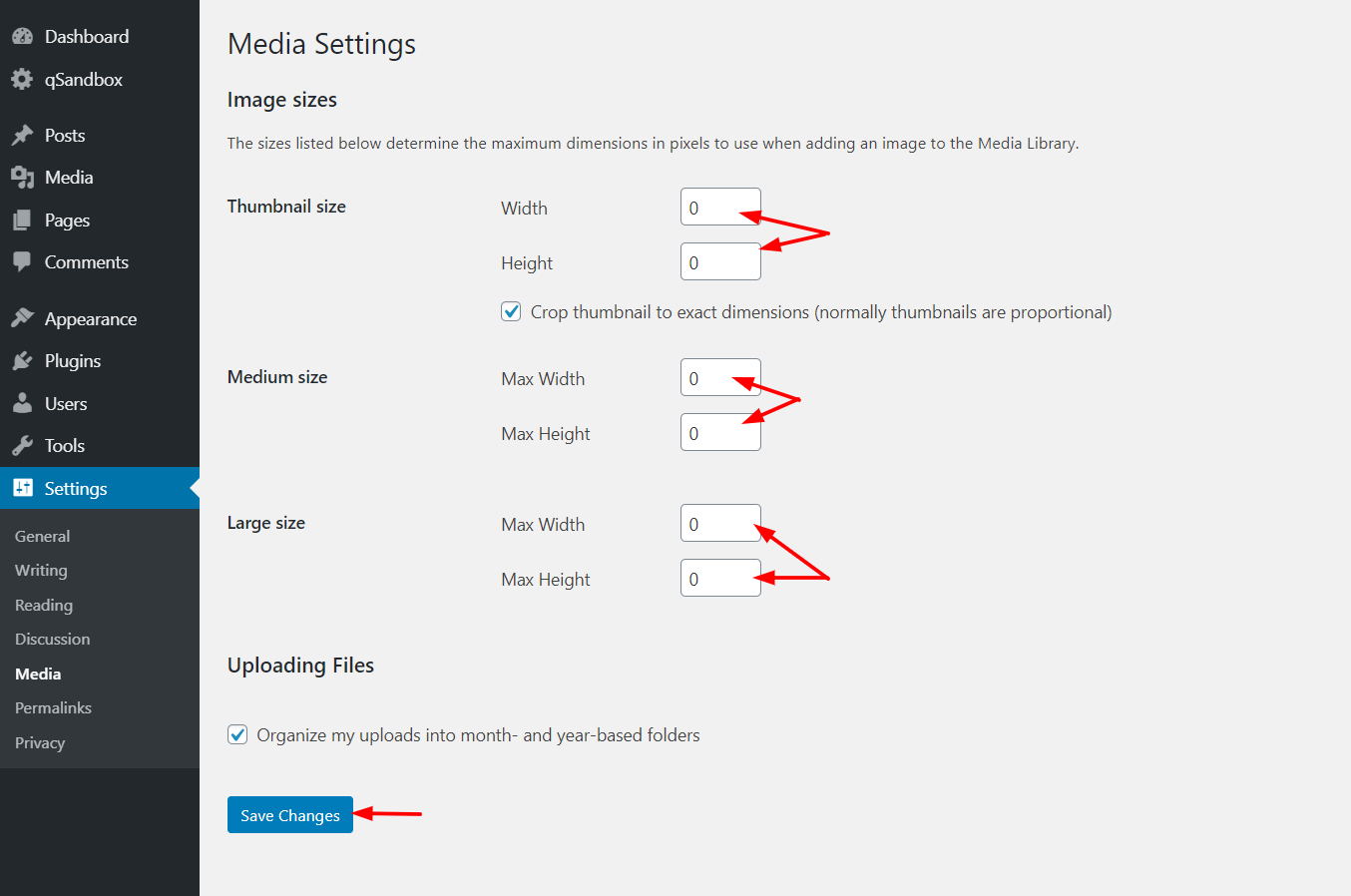
Jak usunąć domyślny polecany obraz w WordPress?
 Źródło: sms.com
Źródło: sms.comJeśli chcesz usunąć domyślny polecany obraz w WordPress, możesz przejść do strony opcji motywu i odznaczyć pole „polecany obraz”. Alternatywnie możesz po prostu usunąć plik obrazu z serwera.
Najnowsze wersje WordPressa zawierają możliwość używania jednego obrazu jako głównego tytułu każdego posta. Kiedy pojawia się polecany obraz, zwykle znajduje się na stronach archiwum, stronach z pojedynczymi postami i przez osoby korzystające z mediów społecznościowych. Ten samouczek nauczy Cię, jak usunąć polecany obraz w WordPress za pomocą jednej z dwóch metod: CSS lub filtru. Jeśli nie chcesz, aby kod PHP był dodawany do WordPressa, możesz go ukryć za pomocą CSS. Jest to jednoetapowy test, który nie ocenia, czy strona jest pojedyncza. Alternatywnie możesz ukryć polecane obrazy na podstawie rozmiaru obrazu, używając klas innych niż WP-post-image.
Ukryj wyróżniony obraz WordPress CSS
Jeśli chcesz ukryć polecany obraz w poście lub na stronie WordPress, możesz to zrobić, dodając trochę CSS do swojej witryny. W CSS musisz kierować post lub stronę, na której nie chcesz, aby pojawiał się polecany obraz. Następnie możesz ustawić właściwość wyświetlania na brak. Spowoduje to ukrycie wyróżnionego obrazu w tym konkretnym poście lub na stronie.
Polecany obraz to obraz wyświetlany u góry każdego posta w WordPress. Jeśli zdecydujesz się dołączyć dowolny obraz związany z postem, wskazuje on, o co chodzi. Stworzyliśmy dwie proste metody ukrywania polecanych obrazów WordPress w poście. Istnieją dwie metody usuwania niestandardowego kodu: za pomocą wtyczki lub niestandardowego kodu. Na powyższym obrazku możesz wyraźnie zobaczyć, jak ukryć polecany obraz w poście WordPress za pomocą CSS. Możesz ukryć polecany obraz WordPress za pomocą wtyczki. Dobrym sposobem na ukrycie polecanych obrazów jest użycie wtyczki Hide Featured Image. Poza tym istnieje mnóstwo innych wtyczek, których można używać w ten sam sposób.
Ukryj wyróżniony obraz na wszystkich pojedynczych stronach/postach
Aby przejść do konkretnego posta, przejdź do Posts Kliknij dowolny post, aby go otworzyć. Po przejściu do ekranu edycji posta zobaczysz pole z napisem „Wyświetlaj wyróżniony obraz tylko na listach postów, ukryj w pojedynczych widokach” tuż pod wyróżnionym obrazem.
Wtyczka umożliwia ukrywanie wszystkich polecanych obrazów na stronach i postach w osobnej karcie, gdy są one wyświetlane we własnych kartach. Wtyczka nie wpływa na zdolność motywu do wyświetlania obrazu, o ile nie jest on dostępny podczas renderowania strony. Ponadto wyróżniony obraz pojawia się w treści, w której umieściłeś blok wyróżnionego obrazu post-szablonu , który można zablokować za pomocą tej wtyczki. Na pojedynczych stronach lub w postach możesz używać menu warunkowych do wyświetlania polecanych obrazów. Korzystając z tej wtyczki, możesz wstawić ten sam obraz dwa razy w swoim poście, raz jako wyróżniony obraz i ponownie w dowolnym miejscu w treści. Możesz wybrać pozycję, rozmiar, zawijanie, podpis i przycinanie, które chcesz w sekcji. Nadal możesz używać swojego zdjęcia jako polecanego obrazu na Facebooku lub zdjęcia innej osoby.
Wtyczka zawiera opcję wyświetlania: none, która jest arkuszem stylów CSS, który określa, które style pojawią się po wybraniu polecanego obrazu. Jak wspomniano wcześniej, możesz nauczyć się emulować to rozwiązanie za pomocą niestandardowego CSS. Aby zobaczyć, jak stylizowany jest żądany element, przejdź do trybu programisty przeglądarki.
WordPress nie może usunąć wyróżnionego obrazu
Jeśli próbujesz usunąć wyróżniony obraz z posta WordPress i to nie działa, prawdopodobnie nie masz odpowiednich uprawnień. Aby usunąć polecany obraz, musisz być administratorem w witrynie WordPress. Jeśli nie jesteś administratorem, możesz poprosić jednego z administratorów o usunięcie polecanego obrazu za Ciebie.
Prezentowany obraz, znany również jako miniatura posta, jest zwykle umieszczany jako pasek boczny u góry postów WordPress. Jeśli chodzi o wyświetlanie obrazu, tytuł posta pojawia się zaraz po tytule posta, tuż przed rozpoczęciem treści. Ten samouczek nauczy Cię, jak łatwo ukryć polecane obrazy w określonych postach WordPress, a także globalnie we wszystkich witrynach. Możliwe, że Twój polecany obraz nie zostanie domyślnie usunięty; masz jednak dwie opcje. Wszystkie Twoje witryny mogą korzystać z metody kodu, niezależnie od używanego motywu. Najpierw przetestuj nowe wtyczki w środowisku pomostowym. Pierwszym krokiem jest identyfikacja klasy CSS dla funkcji.
Drugim krokiem jest znalezienie identyfikatora strony dla Twojej witryny. Trzecim krokiem jest stworzenie niestandardowego kodu dla Twojej witryny. Aby uzyskać dostęp do WordPress, najpierw zaloguj się. Dostosuj. Skopiuj i wklej kod pokazany na powyższym obrazku w obszarze Dodatkowe dane wejściowe CSS. Jeśli identyfikator strony i klasa polecanego obrazu są poprawne, post nie będzie już wyświetlany. Wszystkie inne funkcje pozostają nienaruszone; po prostu zamień „.postid-17” na „.single-post”, aby zapewnić kompatybilność. Istnieje kilka sposobów na ukrycie polecanych obrazów w witrynie. Może być tak, że to, co działa w jednej witrynie, nie działa w innej.

Jak wyłączyć polecane obrazy we wszystkich postach
Jeśli chcesz wyłączyć polecane obrazy we wszystkich swoich postach, przejdź do poniższego linku. Możesz wybrać obrazy z menu.
Aby odznaczyć pole „Pokaż polecane obrazy w postach”, przejdź do karty Posty.
Aby zapisać zmiany, wybierz Zapisz zmiany na dole strony.
Ukryj polecany obraz Elementor
Wyróżniony obraz jest ważną częścią projektu witryny i może być używany do określania tonu lub stylu strony. Może się jednak zdarzyć, że chcesz ukryć polecany obraz, na przykład podczas korzystania z narzędzia do tworzenia stron, takiego jak Elementor.
Ukrywanie wyróżnionego obrazu jest stosunkowo prostym procesem i można to zrobić, przechodząc do edytora stron i wybierając opcję „ukryj wyróżniony obraz” z menu rozwijanego. Spowoduje to usunięcie wyróżnionego obrazu ze strony i może pomóc w stworzeniu bardziej uproszczonego projektu.
Jest to przydatna umiejętność, którą możesz mieć w swoim przyborniku WordPress, jeśli chcesz ukryć polecany obraz. Jedną z metod ukrywania polecanych obrazów jest ich wcale nie przesyłanie. Obraz obiektu można również usunąć, jeśli został wcześniej przesłany. WordPress oferuje szereg opcji ukrywania polecanych obrazów. Jeśli masz zainstalowany Neve, przejdź do Wygląd. Odznacz ikonę oka w elemencie miniatury przed kliknięciem na nią. Ta metoda ukrywa miniaturę (nazywaną również wyróżnionym obrazem w poście) z widoku.
Jeśli używasz normalnego układu nagłówka, przewiń w dół do sekcji Kolejność elementów dostosowania, aby znaleźć ustawienie umożliwiające ukrycie polecanych obrazów. Korzystając z CSS, możesz ukryć wyróżniony obraz w określonym poście. Proszę wkleić ten kod w polu Dodatkowe CSS:. Ponadto możesz rozważyć, czy ukryć lub wyświetlić polecane obrazy. Aby to osiągnąć, użyjesz wtyczki Warunkowo wyświetlaj polecany obraz w osobnych postach i stronach. Ponieważ niektóre motywy przejmują funkcję polecanych obrazów po dodaniu obrazów okładek, możesz nie być w stanie korzystać z tej wtyczki. Jeśli masz trudności z tworzeniem polecanych obrazów dla każdego posta, w serwisie Canva znajdziesz post, który Ci w tym pomoże. W niektórych przypadkach może być użyty do usunięcia obrazu z jednego posta lub wszystkich postów.
Jak naprawić widżet wyróżnionych obrazów, który nie pojawia się w dostosowywaniu
Może być konieczne wyłączenie wtyczki Polecane obrazy motywu, jeśli nie widzisz widżetu Polecane obrazy w dostosowywaniu. Wtyczkę Polecane obrazy można wyłączyć, otwierając panel Wtyczki w obszarze administracyjnym WordPress i klikając przycisk wyłączania . Powiadom nas, jeśli to nadal nie działa, udostępniając link do strony, na której występuje problem. Dziękuję Ci bardzo!
Wyłącz polecane obrazy
Niektóre motywy WordPress domyślnie wyłączają polecane obrazy. Jeśli chcesz użyć polecanych obrazów w swoim motywie, musisz je najpierw włączyć. Aby to zrobić, przejdź do strony ustawień motywu i poszukaj opcji „Włącz polecane obrazy”. Jeśli go tam nie ma, możesz skontaktować się z autorem motywu i poprosić go o dodanie.
Prawie wszystkie motywy WordPress zawierają funkcję umożliwiającą wyświetlanie polecanych obrazów. Załączniki do postów mogą nawet pojawiać się jako polecany obraz w niektórych motywach, jeśli nie określono obrazu. Wykonując czynności opisane w tym artykule, będziesz mógł ukryć polecane obrazy w poszczególnych postach w WordPress. Zalecaną wtyczką jest wtyczka Warunkowo wyświetlaj wyróżniony obraz. Jeśli zostanie dostarczona polecana grafika, nie zostanie ona wyświetlona. Ta wtyczka nie ma wpływu na obraz funkcji. Nie pojawi się w interfejsie Twojej witryny, chyba że go włączysz. Jeśli chcesz wrócić do polecanego obrazu, po prostu edytuj wpis i odznacz pole ukryj polecany obraz.
Polecany obraz WordPress
Zakładając, że chcesz uzyskać ogólny przegląd polecanych obrazów WordPress:
Polecany obraz to obraz przedstawiający treść posta lub strony. Podczas tworzenia nowego posta lub strony możesz ustawić polecany obraz, klikając link „Ustaw polecany obraz” na prawym pasku bocznym. Polecany obraz pojawi się u góry posta lub strony, nad tytułem. Jeśli nie ustawisz polecanego obrazu, WordPress automatycznie wybierze obraz z postu lub strony, który będzie używany jako polecany obraz.
Dzięki edytorowi bloków WordPress możesz dodawać dowolny rodzaj tekstu i multimediów do swoich postów na blogu. Aby przedstawić post jako całość, po prostu umieść pojedynczy obraz na prawym pasku bocznym. Możliwe jest umieszczenie obrazu głównego na każdym poście i użycie go jako nagłówka posta lub umieszczenie go na stronach archiwum. Gdy ktoś odwiedza Twojego bloga, zauważy wyróżniony obraz WordPress. Niezwykle ważne jest, aby starannie wybrać i przygotować te obrazy, aby mogły dokładnie odzwierciedlać styl wizualny Twojej witryny (a nawet jej wydajność). Oto trzy wskazówki, które pomogą Ci skutecznie wykorzystać polecane obrazy w witrynie WordPress. Każdemu postowi w Twojej witrynie powinien towarzyszyć polecany obraz WordPress.
Ogólnie rzecz biorąc, ważne jest, aby zastanowić się, jak te obrazy przedstawiają Twoją witrynę, aby zrozumieć, jak będzie ona postrzegana. Oto kilka wskazówek, które pozwolą zachować spójność wyglądu i stylu prezentowanych obrazów. Gdy Twoja witryna jest pełna dużych, wysokiej jakości obrazów, może spowolnić. Przed przesłaniem jakichkolwiek obrazów WordPress do witryny zaleca się zoptymalizowanie każdego z nich. W rezultacie będzie lżejszy i mniej prawdopodobne, że spowolni twoją stronę. Odpowiednie narzędzie może z łatwością kompresować obrazy bez poświęcania jakości obrazów.
Wybór odpowiedniego wyróżnionego obrazu na swoim blogu to ważna decyzja i jest kilka rzeczy, o których powinieneś pomyśleć.
Bardzo ważne jest jak najdokładniejsze odwzorowanie obrazu.
Rozważ obraz, który oddaje istotę Twojego bloga.
Wybierając projekt, upewnij się, że jest on chroniony prawami autorskimi na licencji Creative Commons.
Wyróżniony obraz można zmienić w dowolnym momencie.
Wybierając polecany obraz do swojego bloga, pamiętaj o następujących czynnikach:
Aby się wyróżniać, wyróżniony obraz powinien być wysokiej jakości i reprezentować Twój blog. Twój wizerunek musi być dobrze znany i zauważony przez czytelników, dzięki czemu Twój blog będzie wyróżniał się z tłumu.
Dobrym pomysłem jest użycie w wyróżnionym obrazie obrazu przedstawiającego bloga. Twoje zdjęcie powinno dokładnie przedstawiać temat Twojego bloga i powinno wyróżnić go z tłumu.
Twój polecany obraz musi być obrazem na licencji Creative Commons. Oznacza to, że możesz użyć obrazu w dowolny sposób na swoim blogu, na przykład na stronie, pod warunkiem, że podasz oryginalnego twórcę.
W większości przypadków możesz w dowolnym momencie zmienić wyróżniony obraz. Wybierając wyróżniony obraz z edytora postów na blogu WordPress, możesz łatwo utworzyć własny post na blogu.
Jak korzystać z polecanych obrazów w postach WordPress
Podczas edytowania posta kliknij obraz na pasku narzędzi edytora postów, a następnie kliknij kartę Polecany obraz w prawym górnym rogu ekranu. Po wybraniu polecanego obrazu z biblioteki multimediów na swoim blogu możesz przesłać nowy obraz. Po wybraniu polecanego obrazu będziesz mieć również kilka innych opcji. Pogrubioną czcionką zmieniasz obszar wyróżnionego obrazu na główny obraz posta i dodajesz obramowanie wokół niego. W rezultacie Twój wyróżniony obraz służy teraz jako centralny punkt Twojego posta i zawiera wokół niego obramowanie. Pozwala to na uzyskanie prawidłowego rozmiaru polecanego obrazu. Rozmiar polecanego obrazu jest ustawiony domyślnie. Wyrównanie oznacza, że plan jest zgodny. Ustawienia określają, jaki obraz pojawi się w poście na skali strony. Ponieważ pozycja polecanego obrazu zmienia się wraz z pozycją innego tekstu w poście, jest on wyświetlany jako zmiana pozycji polecanego obrazu. Polecany obraz filmu wideo można umieścić w poście na blogu, klikając tutaj. Jeśli chcesz zmienić wyróżniony obraz posta bez jego edycji, możesz to zrobić za pomocą Biblioteki multimediów WordPress. Kliknij tytuł posta, aby dowiedzieć się o nim więcej, a następnie kliknij przycisk polecanego obrazu, aby zobaczyć szczegóły posta. Możesz wybrać polecany obraz z biblioteki multimediów lub przesłać do niego nowy obraz z tego menu.
