كيف تخفي الصورة المميزة على صفحة في الووردبريس
نشرت: 2022-09-27إذا كنت ترغب في إخفاء الصورة المميزة على صفحة معينة في WordPress ، فيمكنك القيام بذلك بالانتقال إلى شاشة "تحرير الصفحة" لتلك الصفحة ثم التمرير لأسفل إلى قسم "الصورة المميزة". في قسم "الصورة المميزة" ، سترى مربع اختيار يقول "إخفاء الصورة المميزة في هذه الصفحة". حدد هذا المربع ثم احفظ التغييرات. هذا كل ما في الامر!
تُستخدم الصورة المميزة ، والمعروفة أيضًا باسم الصورة المصغرة في WordPress ، لتمثيل مشاركاتك وأنواع المنشورات المخصصة والصفحات. عندما يصل زوار موقعك إلى موقع الويب الخاص بك ، فإنهم ينجذبون إلى صورتك المميزة لأنها الوصف المرئي للمنشور. إذا كنت تريد إخفاء صورتك المميزة في WordPress ، فقد يكون من الضروري القيام بذلك. تعد الصورة المميزة أمرًا بالغ الأهمية لمظهر موقع الويب الخاص بك ، كما أن إبقائها مرئية في بيئة مثالية أمر في غاية الأهمية. ستظل الصورة المميزة مخفية عند الضرورة. المكون الإضافي الأكثر فاعلية لهذا الغرض هو إخفاء البرنامج المساعد للصور المميزة. الخطوات التالية مطلوبة لاستخدام هذا البرنامج المساعد لإخفاء الصور.
من خلال تحرير أو إنشاء منشور مدونة جديد ، يمكنك إضافة صورة مميزة إلى منشور WordPress الخاص بك. يمكن العثور على علامة تبويب الصورة المميزة في العمود الأيمن لمحرر المحتوى. ستظهر نافذة منبثقة إذا قمت بالنقر فوق منطقة "تعيين الصورة المميزة" ، وكذلك عند النقر فوق أداة تحميل وسائط WordPress.
هل يمكنني إخفاء الصور المميزة في ووردبريس؟
 الائتمان: wpera.com
الائتمان: wpera.comنعم ، يمكنك إخفاء الصور المميزة في WordPress بالانتقال إلى صفحة خيارات المظهر الخاص بك وتحديد خيار "إخفاء الصور المميزة".
كيف تخفي صورة مميزة في منشور WordPress؟ في هذه المقالة ، سنستعرض ثلاث طرق مختلفة للقيام بذلك. توفر معظم سمات WordPress ميزة تتيح لك إخفاء صورة مميزة. إذا قمت بإزالة الصورة المميزة من مدونتك ، فسيكون لها تأثير سلبي عليها بعدة طرق أخرى. يمكنك إخفاء الصورة المميزة بسهولة من أي منشور مدونة باستخدام ميزة النقرة الواحدة للمخصص. ستسمح لك العديد من السمات بإخفاء أو إظهار صورة مميزة مباشرة من محرر منشورات WordPress. إذا كنت تستخدم سمة Astra ، فيمكنك بدء العملية في أي وقت من الأوقات.
يمكن استخدام مكون إضافي ، مثل Elementor Pro ، لإخفاء الصورة أيضًا. يمكنك البحث عن الصور المميزة وإخفاؤها باتباع مجموعة من التعليمات. لإخفاء صورة في منشور مدونة معين ، انقر بزر الماوس الأيمن فوقه وحدد فحص من القائمة المنسدلة. باستخدام أكواد CSS ، يمكنك إخفاء الصورة المميزة بعدة طرق. قد يكون من الصعب عليك إذا كنت لا تفهم HTML و CSS. باستخدام الطريقة المشتركة أعلاه ، يمكنك بسهولة إخفاء الصورة المميزة من WordPress. لا يتعين عليك الاعتماد على المكونات الإضافية مثل العرض الشرطي للصور المميزة في المنشورات الفردية أو الصفحات. إذا كنت ترغب في ظهور صورتك المميزة في قسم منفصل ، فابدأ بإنشاء قسم خريطة موقع جديد. يرجى الرجوع إلى المقالة التالية للحصول على معلومات حول كيفية إخفاء الصور المميزة في منشورات WordPress.
لماذا تظهر الصورة المميزة في المنشور؟
نظرًا للتحكم في سمة WordPress الخاصة بك ، تظهر هذه الميزة كما لو كانت ملكًا لك. سيكون هناك خيار لكيفية ومكان عرض هذه الصور المميزة في المظهر الخاص بك. توجد هذه الصور بشكل متكرر بجوار العنوان في صفحتك الرئيسية أو صفحة المدونة الخاصة بك ، وفي الجزء العلوي من منشورات المدونة الخاصة بك.
هل الصورة المميزة جيدة للسيو؟
نظرًا لأنها تلفت الانتباه إلى نفسها ، فإن الصور المميزة هي طريقة رائعة لزيادة ظهورك. ستساعد إضافة الاهتمام المرئي إلى منشور المدونة على التميز. لدينا الموارد لمساعدتك على تحسين صورتك المميزة لنتائج البحث.
كيف يمكنني إزالة الصورة المميزة الافتراضية في WordPress؟
 الائتمان: quadlayers.com
الائتمان: quadlayers.comإذا كنت تريد إزالة الصورة المميزة الافتراضية في WordPress ، فيمكنك الانتقال إلى صفحة خيارات المظهر وإلغاء تحديد مربع "الصورة المميزة". بدلاً من ذلك ، يمكنك ببساطة حذف ملف الصورة من الخادم الخاص بك.
تتضمن أحدث إصدارات WordPress القدرة على استخدام صورة واحدة كعنوان أساسي لكل منشور. عندما تظهر صورة مميزة ، عادة ما توجد في صفحات الأرشيف وصفحات المنشورات الفردية والأشخاص الذين يستخدمون وسائل التواصل الاجتماعي. سيعلمك هذا البرنامج التعليمي كيفية إزالة الصورة المميزة في WordPress باستخدام إحدى طريقتين: CSS أو مرشح. إذا كنت لا تريد إضافة كود PHP إلى WordPress ، يمكنك إخفاؤه باستخدام CSS. هذا اختبار من خطوة واحدة لا يقيم ما إذا كانت الصفحة مفردة أم لا. كبديل ، يمكنك إخفاء الصور المميزة بناءً على حجم الصورة باستخدام فئات أخرى غير WP-post-image.
إخفاء الصورة المميزة لـ WordPress Css
إذا كنت ترغب في إخفاء الصورة المميزة في منشور أو صفحة WordPress ، فيمكنك القيام بذلك عن طريق إضافة القليل من CSS إلى موقع الويب الخاص بك. في CSS ، ستحتاج إلى استهداف المنشور أو الصفحة التي لا تريد أن تظهر فيها الصورة المميزة. بعد ذلك ، يمكنك تعيين خاصية العرض إلى لا شيء. سيؤدي هذا إلى إخفاء الصورة المميزة في هذا المنشور أو الصفحة المحددة.
الصورة المميزة هي الصورة المعروضة أعلى كل منشور في WordPress. إذا اخترت تضمين أي صورة متعلقة بالمنشور ، فإنها تشير إلى موضوعها. أنشأنا طريقتين بسيطتين لإخفاء الصور المميزة لـ WordPress في منشور. هناك طريقتان لإزالة التعليمات البرمجية المخصصة: عبر المكوّن الإضافي أو عبر رمز مخصص. في الصورة أعلاه ، يمكنك أن ترى بوضوح كيفية إخفاء صورة مميزة في منشور WordPress باستخدام CSS. يمكنك إخفاء صورة مميزة في WordPress باستخدام مكون إضافي. هناك طريقة جيدة لإخفاء الصور المميزة وهي استخدام المكون الإضافي إخفاء الصورة المميزة. بصرف النظر عن ذلك ، هناك عدد كبير من المكونات الإضافية الأخرى التي يمكن استخدامها بنفس الطريقة.
إخفاء الصورة المميزة في كل صفحة / منشور منفرد
للوصول إلى منشور معين ، انتقل إلى المنشورات وانقر فوق أي منشور لفتحه. عند الدخول إلى شاشة تحرير المنشور ، ستلاحظ مربعًا يقول ، "عرض الصورة المميزة في قوائم المنشورات فقط ، والاختباء في طرق العرض الفردية" أسفل الصورة المميزة مباشرةً.
يسمح لك المكون الإضافي بإخفاء جميع الصور المميزة على الصفحات والمنشورات في علامة تبويب منفصلة عند عرضها في علامات التبويب الخاصة بها. لا يؤثر المكون الإضافي على قدرة السمة على عرض صورة طالما لم يتم الوصول إلى الصورة أثناء عرض الصفحة. علاوة على ذلك ، تظهر الصورة المميزة في المحتوى حيث قمت بتضمين قالب صور مميز يمكن حظره باستخدام هذا المكون الإضافي. في الصفحات الفردية أو المنشورات ، يمكنك استخدام القوائم الشرطية لعرض الصور المميزة. عند استخدام هذا المكون الإضافي ، يمكنك إدراج نفس الصورة مرتين في منشورك ، مرة واحدة كصورة مميزة ومرة أخرى في مكان ما في المحتوى. يمكنك تحديد الموضع والحجم والتفاف والتعليق والاقتصاص الذي تريده في القسم. لا يزال بإمكانك استخدام صورتك كصورة مميزة على Facebook أو على صورة شخص آخر.
يتضمن المكون الإضافي خيار العرض: لا شيء ، وهو عبارة عن ورقة أنماط CSS تحدد الأنماط التي ستظهر عند تحديد صورة مميزة. كما ذكرنا سابقًا ، يمكنك معرفة كيفية محاكاة هذا الحل باستخدام CSS المخصص. لمعرفة كيف يتم تصميم العنصر الذي تريده ، انتقل إلى وضع المطور في متصفحك.
لا يمكن لـ WordPress إزالة الصورة المميزة
إذا كنت تحاول إزالة الصورة المميزة من منشور WordPress ، ولم تكن تعمل ، فمن المحتمل أن يكون ذلك بسبب عدم حصولك على الأذونات الصحيحة. لإزالة الصورة المميزة ، يجب أن تكون مسؤولاً على موقع WordPress. إذا لم تكن مسؤولاً ، يمكنك أن تطلب من أحد المسؤولين إزالة الصورة المميزة لك.
عادةً ما يتم تضمين الصورة المميزة ، والمعروفة أيضًا باسم الصورة المصغرة للمنشور ، كشريط جانبي في الجزء العلوي من مشاركات WordPress الخاصة بك. عندما يتعلق الأمر بعرض الصورة ، يظهر عنوان المنشور مباشرة بعد عنوان المنشور ، قبل أن يبدأ المحتوى مباشرة. سيعلمك هذا البرنامج التعليمي كيفية إخفاء الصور المميزة بسهولة في منشورات WordPress محددة وكذلك على مستوى العالم على جميع مواقع الويب الخاصة بك. من الممكن ألا تتم إزالة صورتك المميزة افتراضيًا ؛ ومع ذلك ، لديك خياران. يمكن لجميع مواقع الويب الخاصة بك الاستفادة من طريقة الشفرة ، بغض النظر عن الموضوع الذي تستخدمه. اختبر المكونات الإضافية الجديدة في بيئة التدريج أولاً. تتمثل الخطوة الأولى في تحديد فئة CSS للميزات.

الخطوة الثانية هي العثور على معرف الصفحة لموقع الويب الخاص بك. الخطوة الثالثة هي إنشاء رمز مخصص لموقعك على الويب. للوصول إلى WordPress ، قم أولاً بتسجيل الدخول. تخصيص. انسخ والصق الشفرة الموضحة في الصورة أعلاه في منطقة إدخال CSS الإضافية. إذا كان معرف صفحتك وفئة الصورة المميزة صحيحين ، فلن يتم عرض المنشور مرة أخرى. لا تتأثر جميع الوظائف الأخرى ؛ ببساطة استبدل ".postid-17" بـ ". single-post" لضمان التوافق. هناك عدة طرق لإخفاء الصور المميزة على موقع الويب الخاص بك. قد يكون أن ما يصلح لموقع ما لا يصلح لموقع آخر.
كيفية تعطيل الصور المميزة في جميع المنشورات
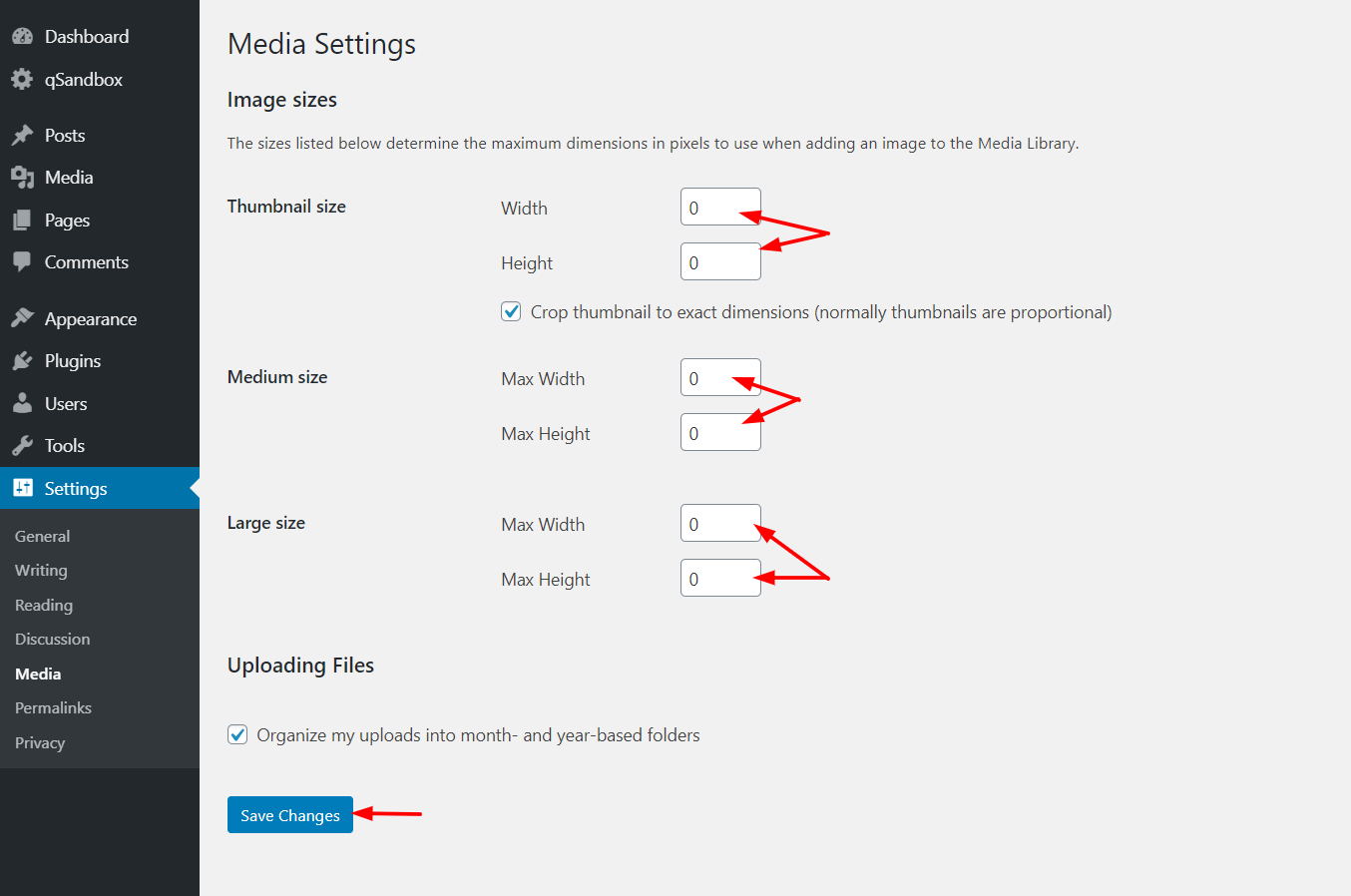
إذا كنت ترغب في تعطيل الصور المميزة في جميع مشاركاتك ، فانتقل إلى الرابط أدناه. يمكنك اختيار الصور من القائمة.
لإلغاء تحديد مربع "إظهار الصور المميزة في المشاركات" ، انتقل إلى علامة التبويب المنشورات.
لحفظ التغييرات ، حدد حفظ التغييرات في أسفل الصفحة.
إخفاء عنصر الصورة المميز
تعد الصورة المميزة جزءًا مهمًا من تصميم موقع الويب ، ويمكن استخدامها للمساعدة في ضبط نغمة الصفحة أو طابعها. ومع ذلك ، قد تكون هناك أوقات تريد فيها إخفاء الصورة المميزة ، كما هو الحال عند استخدام أداة إنشاء الصفحات مثل Elementor.
يعد إخفاء الصورة المميزة عملية بسيطة نسبيًا ، ويمكن إجراؤها بالانتقال إلى محرر الصفحة وتحديد خيار "إخفاء الصورة المميزة" من القائمة المنسدلة. سيؤدي هذا إلى إزالة الصورة المميزة من الصفحة ، ويمكن أن يساعدك في إنشاء تصميم أكثر انسيابية.
إنها مهارة مفيدة أن تمتلكها في صندوق أدوات WordPress الخاص بك إذا كنت تريد إخفاء صورة مميزة. تتمثل إحدى طرق إخفاء الصور المميزة في عدم تحميلها على الإطلاق. يمكن أيضًا حذف صورة مميزة إذا تم تحميلها مسبقًا. يوفر WordPress عددًا من الخيارات لإخفاء الصور المميزة. إذا قمت بتثبيت Neve ، فانتقل إلى Appearance. قم بإلغاء تحديد رمز العين في عنصر Thumbnail قبل النقر فوقه. تخفي هذه الطريقة الصورة المصغرة (المعروفة أيضًا باسم الصورة المميزة في المنشور) من العرض.
إذا كنت تستخدم تخطيط رأس عادي ، فقم بالتمرير لأسفل إلى قسم ترتيب العناصر في أداة التخصيص للعثور على إعداد لإخفاء الصور المميزة. باستخدام CSS ، يمكنك إخفاء الصورة المميزة في منشور معين. يرجى لصق هذا الرمز في حقل CSS الإضافي :. علاوة على ذلك ، قد ترغب في التفكير فيما إذا كنت تريد إخفاء الصور المميزة أو عرضها. لإنجاز ذلك ، سوف تستخدم البرنامج المساعد عرض الصورة المميزة بشكل مشروط في منشورات وصفحات منفصلة. نظرًا لأن بعض السمات تستحوذ على وظيفة الصورة المميزة عند إضافة صور غلاف ، فقد لا تتمكن من استخدام هذا المكون الإضافي. إذا كنت تجد صعوبة في إنشاء صور مميزة لكل منشور ، فلدينا منشور على Canva سيساعدك على القيام بذلك. في بعض الحالات ، يمكن استخدامه لإزالة صورة من منشور واحد أو جميع المنشورات.
كيفية إصلاح عنصر واجهة الصور المميزة لا تظهر في التخصيص
قد تحتاج إلى تعطيل المكون الإضافي للصور المميزة في السمة إذا كنت لا ترى أداة الصور المميزة في أداة التخصيص. يمكن تعطيل المكون الإضافي للصور المميزة عن طريق فتح لوحة الإضافات في منطقة إدارة WordPress والنقر فوق الزر تعطيل . الرجاء إخطارنا إذا كان هذا لا يزال لا يعمل من خلال مشاركة رابط إلى صفحة تواجه المشكلة. شكرا جزيلا لك!
تعطيل الصور المميزة
تعمل بعض سمات WordPress على تعطيل الصور المميزة افتراضيًا. إذا كنت ترغب في استخدام الصور المميزة في المظهر الخاص بك ، فأنت بحاجة إلى تمكينها أولاً. للقيام بذلك ، انتقل إلى صفحة إعدادات المظهر الخاص بك وابحث عن خيار "تمكين الصور المميزة". إذا لم يكن موجودًا ، يمكنك الاتصال بمؤلف المظهر واطلب منه إضافته.
تشتمل جميع سمات WordPress تقريبًا على ميزة تتيح لك عرض الصور المميزة. قد تظهر مرفقات المنشور كصورة مميزة في بعض السمات إذا لم يتم تحديد صورة. باتباع الخطوات الواردة في هذه المقالة ، ستتمكن من إخفاء الصور المميزة في المنشورات الفردية في WordPress. المكوّن الإضافي الموصى به هو المكون الإضافي Conditionally Display Featured Image. إذا تم توفير صورة مميزة ، فلن يتم عرض الصورة. لا تتأثر صورة الميزة بهذا المكون الإضافي. لن يظهر في الواجهة الأمامية لموقعك ما لم تقم بتمكينه. إذا كنت تريد العودة إلى الصورة المميزة ، فما عليك سوى تحرير المنشور وإلغاء تحديد مربع إخفاء الصورة المميزة.
ووردبريس صورة مميزة
بافتراض أنك تريد نظرة عامة على صور ووردبريس المميزة:
الصورة المميزة هي صورة تمثل محتويات منشور أو صفحة. عند إنشاء منشور أو صفحة جديدة ، يمكنك تعيين صورة مميزة من خلال النقر على الرابط "تعيين صورة مميزة" في الشريط الجانبي الأيمن. ستظهر الصورة المميزة بعد ذلك في أعلى المنشور أو الصفحة ، فوق العنوان. إذا لم تقم بتعيين صورة مميزة ، فسيقوم WordPress تلقائيًا باختيار صورة من المنشور أو الصفحة لاستخدامها كصورة مميزة.
باستخدام محرر قوالب WordPress ، يمكنك إضافة أي نوع من النصوص والوسائط إلى منشورات مدونتك. لتمثيل منشور ككل ، ما عليك سوى وضع صورة واحدة على الشريط الجانبي الأيمن. من الممكن وضع صورة أولية على كل منشور واستخدامها كرأس لمنشور أو لتضمينه في صفحات الأرشيف. عندما يزور شخص ما مدونتك ، سيلاحظ وجود صورة مميزة لـ WordPress. من الأهمية بمكان اختيار هذه الصور وإعدادها بعناية حتى يمكنها تمثيل النمط المرئي لموقعك بدقة (وحتى أدائه). فيما يلي ثلاث مؤشرات لمساعدتك في استخدام الصور المميزة بشكل فعال على موقع WordPress الخاص بك. يجب أن تكون كل مشاركة على موقعك مصحوبة بصورة مميزة من WordPress.
بشكل عام ، من الأهمية بمكان التفكير في كيفية تمثيل هذه الصور لموقع الويب الخاص بك لفهم كيف سيتم إدراكه. فيما يلي بعض المؤشرات للحفاظ على اتساق شكل وأسلوب صورك المميزة. عندما يمتلئ موقع الويب الخاص بك بصور كبيرة وعالية الجودة ، يمكن أن يتباطأ. قبل تحميل أي صور WordPress على موقعك ، يوصى بتحسين كل صورة. نتيجة لذلك ، سيكون أخف وزنا وأقل احتمالا لإبطاء صفحتك. يمكن للأداة الصحيحة ضغط الصور بسهولة دون التضحية بجودة الصور.
يعد اختيار الصورة المميزة المناسبة لمدونتك قرارًا مهمًا ، وهناك بعض الأشياء التي يجب أن تفكر فيها.
من الأهمية بمكان إعادة إنتاج الصورة بأكبر قدر ممكن من الدقة.
ضع في اعتبارك صورة تنقل جوهر مدونتك.
عند اختيار تصميم ، تأكد من أنه محمي بحقوق النشر بموجب المشاع الإبداعي.
هناك طريقة لتغيير الصورة المميزة في أي وقت.
عند تحديد صورة مميزة لمدونتك ، ضع في اعتبارك العوامل التالية:
لجعلها مميزة ، يجب أن تكون صورتك المميزة ذات جودة عالية وتمثل مدونتك. يجب أن تكون صورتك معروفة جيدًا وأن يلاحظها القراء ، مما يسمح لمدونتك بالتميز عن الآخرين.
من الجيد استخدام صورة تمثل مدونتك في صورتها المميزة. يجب أن تمثل صورتك موضوع مدونتك بدقة ويجب أن تساعد مدونتك في التميز عن الآخرين.
يجب أن تكون الصورة المميزة الخاصة بك صورة مرخصة المشاع الإبداعي. هذا يعني أنك حر في استخدام الصورة بأي شكل من الأشكال على مدونتك ، على سبيل المثال على الصفحة ، طالما أنك تنسب الفضل إلى المنشئ الأصلي.
في معظم الحالات ، لديك خيار تغيير الصورة المميزة في أي وقت. من خلال تحديد الصورة المميزة من محرر منشور مدونة WordPress ، يمكنك بسهولة إنشاء منشور المدونة الخاص بك.
كيفية استخدام الصور المميزة في منشورات WordPress
عندما تقوم بتحرير منشور ، انقر فوق الصورة في شريط أدوات محرر المنشور ، ثم انقر فوق علامة التبويب "الصورة المميزة" في الزاوية اليمنى العليا من الشاشة. بعد أن تختار صورتك المميزة من مكتبة الوسائط على مدونتك ، يمكنك تحميل صورة جديدة. سيكون لديك أيضًا بعض الخيارات الأخرى بعد تحديد الصورة المميزة الخاصة بك. بخط عريض ، يمكنك تغيير تركيز صورتك المميزة إلى تلك الخاصة بالصفحة الرئيسية لمنشورك ، وتضيف حدًا حولها. نتيجة لذلك ، تعمل صورتك المميزة الآن كنقطة محورية لمنشورك وتتضمن حدًا حولها. هذا يسمح بالحجم الصحيح للصورة المميزة. يتم تعيين حجم الصورة المميزة بشكل افتراضي. المحاذاة تعني أن الخطة في محاذاة. تحدد الإعدادات الصورة التي ستظهر في المنشور على مقياس الصفحة. نظرًا لأن موضع الصورة المميزة يتغير مع موضع النص الآخر في المنشور ، يتم عرضها مع تغير موضع الصورة المميزة. يمكنك تضمين الصورة المميزة لمقطع فيديو في منشور مدونة بالنقر هنا. إذا كنت ترغب في تغيير الصورة المميزة لمنشور ما دون تحريره ، فيمكنك القيام بذلك باستخدام مكتبة وسائط WordPress. انقر فوق عنوان المنشور لمعرفة المزيد عنه ، ثم انقر فوق زر الصورة المميزة للاطلاع على تفاصيل المنشور. يمكنك اختيار صورة مميزة من مكتبة الوسائط الخاصة بك أو تحميل صورة جديدة إليها من هذه القائمة.
